
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Acesta este oficial primul meu articol Instructables, așa că voi recunoaște că folosesc această oportunitate chiar acum pentru a o încerca. Descoperiți cum funcționează platforma, întreaga parte a experienței utilizatorului. Dar, în timp ce fac asta, m-am gândit că pot folosi și ocazia de a împărtăși despre un proiect simplu la care am lucrat astăzi (folosind produsele de la XinaBox, care, apropo, se pronunță ca „X-in-a- Cutie ).
În acest simplu instructiv în 5 pași, voi acoperi următoarele subiecte:
- Componente necesare
- Conectarea diferitelor xChip-uri împreună.
- Configurarea mediului Arduino IDE.
- Scrierea codului
- Și, în cele din urmă, testarea ideii
Ce nu voi împărtăși în acest instructiv:
- Oricât de mult îmi place să mă scufund în a explica ce pot face fiecare dintre aceste xChips și cum le puteți manipula pentru a îndeplini anumite funcționalități, acesta nu ar fi scopul acestui instructable. Plănuiesc să public alte instrumente instructabile în viitorul apropiat, care se vor scufunda în fiecare dintre diferitele xChip-uri disponibile în catalogul de produse XinaBox.
- Nu voi intra în elementele de bază ale codului Arduino, deoarece presupun că aveți deja un anumit nivel de experiență în utilizarea Arduino IDE, precum și o înțelegere de bază a programării C / C ++.
Pasul 1: De ce aveți nevoie …



Din punct de vedere tehnic, majoritatea tutorialelor de bază despre produse încep de obicei cu un „Hello World!” exemplu, sau chiar un exemplu „Blink”, cu care s-ar putea să fiți deja foarte familiarizați, deoarece ați lucrat la un moment dat cu Arduino sau Raspberry Pi. Dar nu vreau să încep cu asta pentru că toată lumea face deja același lucru, ceea ce îl face un pic plictisitor.
În schimb, am vrut să încep cu o idee de proiect practic. Ceva care este suficient de simplu și scalabil într-o idee de proiect mai complexă, dacă doriți.
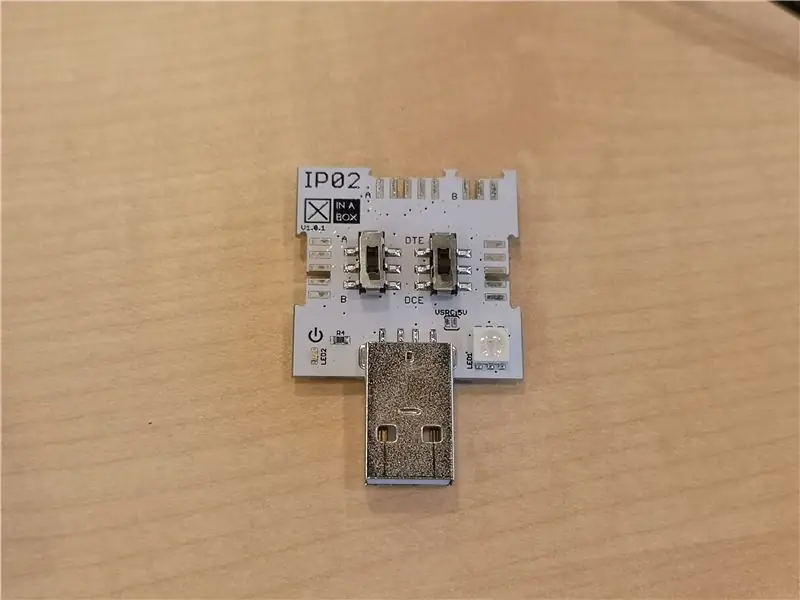
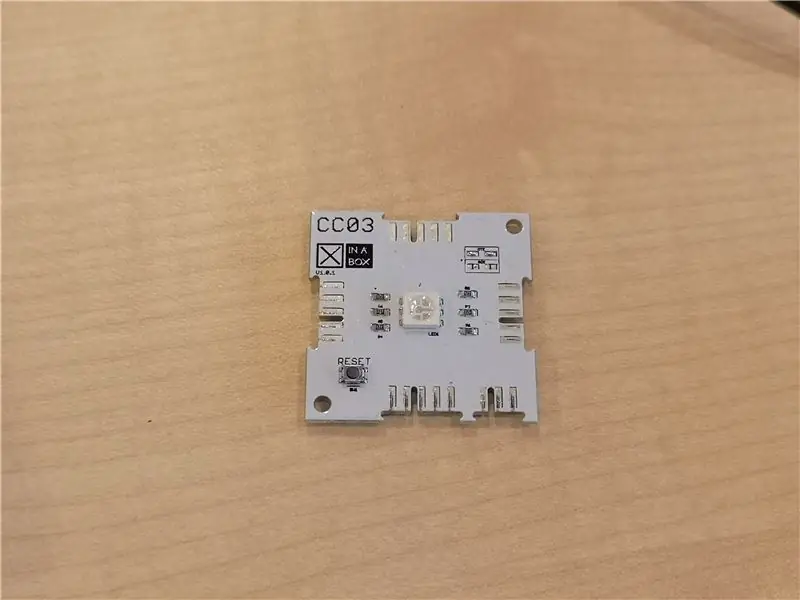
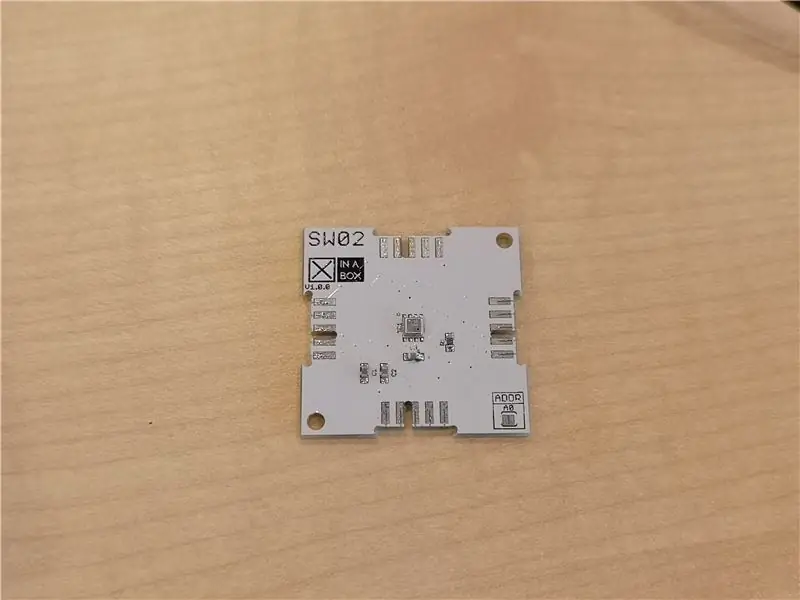
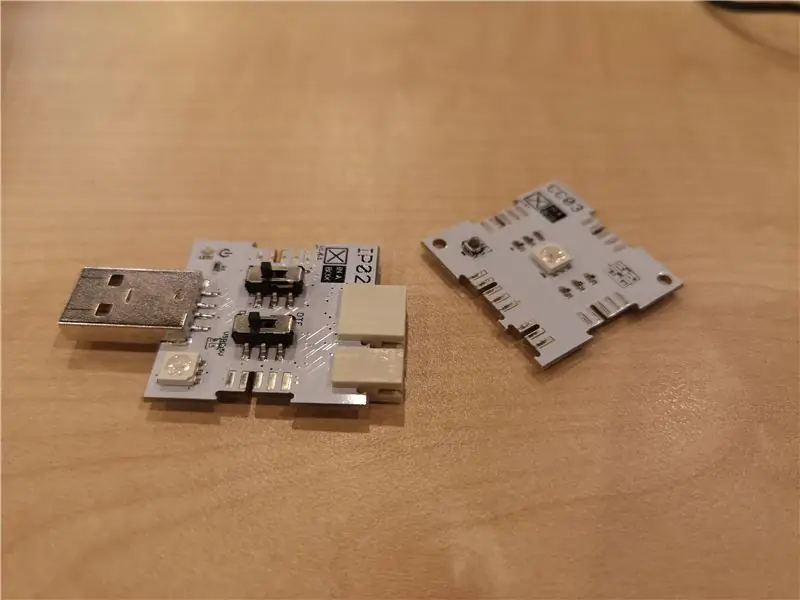
Iată articolele de care vom avea nevoie (consultați fotografiile furnizate pentru această secțiune din Instructable):
- IP02 - Interfață avansată de programare USB
- CC03 - Arm Cortex M0 + Core
- SW02 - Senzor VOC și Meteo (care utilizează senzorul BME680 de la BOSCH)
- Conectori xBUS - pentru a permite comunicațiile I2C între diferitele xChips (x2)
- conector xPDI - pentru a permite programarea și depanarea (x1)
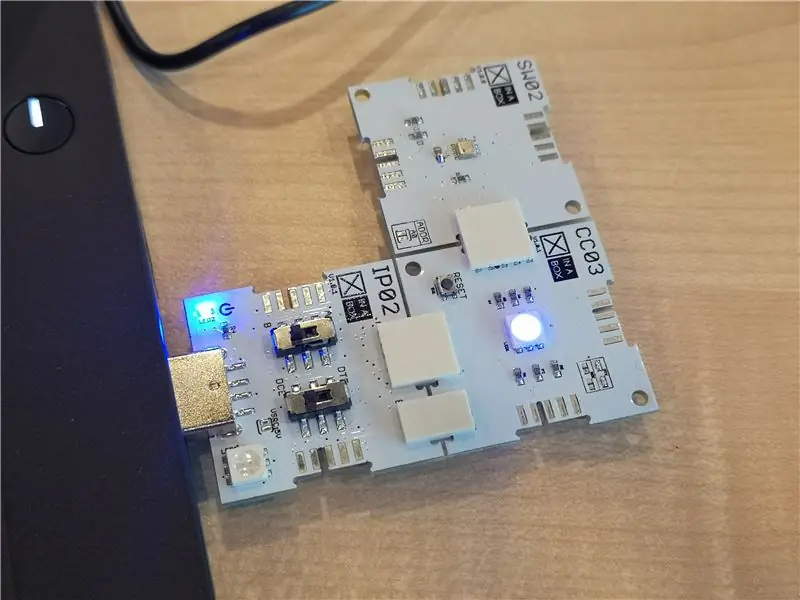
Pasul 2: Conectarea pieselor



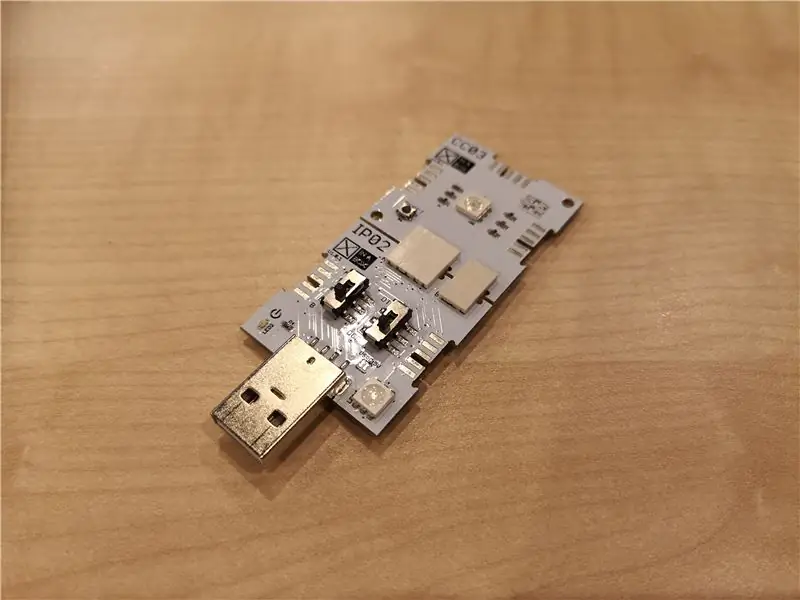
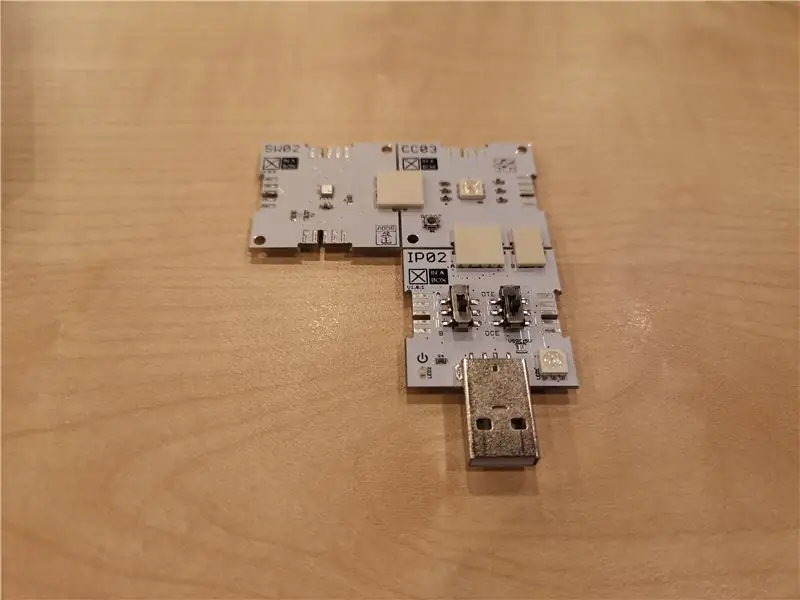
Pentru a conecta toate piesele împreună, vom începe mai întâi cu o bucată din conectorul xBUS și conectorul xPDI.
Urmând imaginile pe care le-am furnizat, observați orientarea xChip-urilor și unde vor merge conectorii.
Între IP02 și CC03 xChips, este destul de ușor să identificați punctele de conectare.
Pentru CC03, va fi partea de sud. Pentru IP02, va fi partea de nord a xChip.
Odată ce ați terminat, vom adăuga un alt conector xBUS în partea de vest a CC03 xChip.
Terminat?
Acum, conectați SW02 xChip la partea de vest a CC03.
Înainte de a introduce IP02 pe laptopul nostru, asigurați-vă că sunt selectate următoarele opțiuni pentru cele două comutatoare:
- B este selectat (comutator stânga)
- DCE este selectat (comutator dreapta)
În cele din urmă, suntem acum gata să introducem IP02 în laptopul nostru și să începem să configurăm ID-ul Arduino.
Pasul 3: Configurarea Arduino IDE


Din nou, în acest instructiv, am făcut presupunerea că sunteți deja familiarizați cu mediul IDE Arduino, precum și cu modul de gestionare a bibliotecilor din mediul de dezvoltare.
În scopul acestui proiect, vom avea nevoie de două biblioteci principale:
- arduino-CORE -
- Biblioteca SW02 -
Descărcați ambele biblioteci într-o locație de pe desktop.
Apoi, lansați ID-ul Arduino.
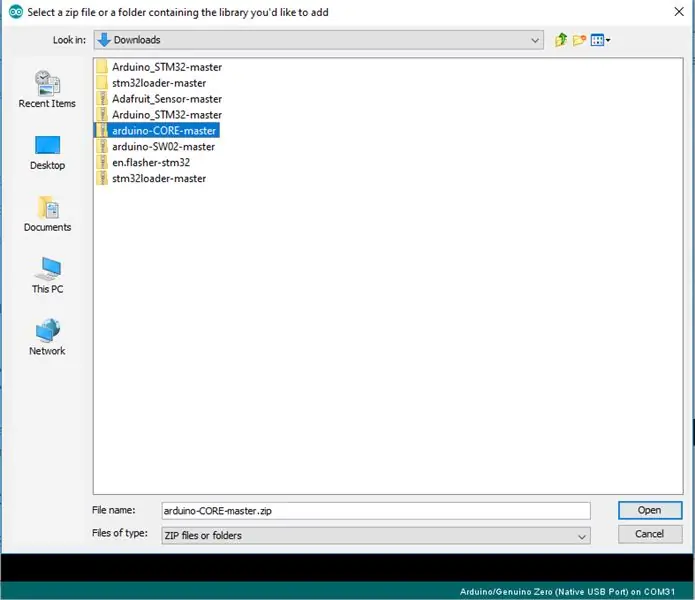
Din meniul principal, selectați „Schiță”> „Includeți biblioteca”> „Adăugați o bibliotecă. ZIP …”
Repetați același proces pentru ambele fișiere de bibliotecă.
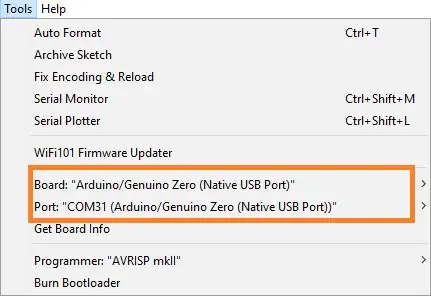
Apoi, va trebui să selectăm „placa” relevantă, precum și „portul”. (Observați că am evidențiat și selecțiile necesare folosind o casetă portocalie.
- Placă: „Arduino / Genuino Zero (port USB nativ)”
- Port: „COMXX” (acest lucru ar trebui să fie în conformitate cu portul COM care se reflectă pe aparatul dvs. Al meu folosește COM31)
Bine! Știu că ați fost dornici să intrați în codificare, așa că în pasul următor, pe asta ne vom concentra.
Pasul 4: Timp pentru cod
În această secțiune, voi începe prin a distribui fragmente de cod din codul de proiect finalizat. Și la final, voi publica sursa completă, facilitând copierea și lipirea codului în fișierul sursă Arduino IDE.
Fișiere antet:
#include / * Aceasta este biblioteca pentru funcțiile principale XinaBox Core. * /
#include / * Aceasta este biblioteca pentru VOC & Weather Sensor xChip. * /
Definirea unor constante pentru controlul semnalelor LED RGB:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Apoi, trebuie să declarăm un prototip de funcție pentru trecerea valorilor RGB
void setRGBColor (int RedValue, int GreenValue, int BlueValue);
Declararea obiectului SW02:
xSW02 SW02;
Metoda setup ():
configurare nulă () {
// Porniți I2C Communication Wire.begin (); // Porniți senzorul SW02 SW02.begin (); // Întârziere pentru ca senzorul să normalizeze întârzierea (5000); }
Acum pentru bucla principală ():
bucla nulă () {
plutitor tempC; }
Apoi, va trebui să interogăm folosind obiectul SW02 pe care l-am creat mai devreme în program pentru a începe comunicarea cu cipul senzorului:
// Citiți și calculați datele de la SW02 sensorSW02.poll ();
Acum citim pentru a obține citirea temperaturii senzorului
tempC = SW02.getTempC ();
Odată ce am citit, ultimul lucru pe care îl vom face este să folosim o serie de instrucțiuni de control if … else … pentru a determina intervalul de temperatură și apoi să apelați funcția setRGBColor ()
// Puteți regla intervalul de temperatură în funcție de clima dvs. Pentru mine, locuiesc în Singapore, // care este tropical pe tot parcursul anului, iar intervalul de temperatură poate fi destul de restrâns aici. if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Notă: Dacă sunteți interesat să știți care sunt valorile RGB relevante pentru o anumită culoare, vă recomand să căutați pe Google „valorile culorilor RGB”. Există o mulțime de site-uri disponibile în care puteți utiliza un selector de culoare pentru a alege culoarea dorită
// Dacă doriți și este opțional, puteți adăuga, de asemenea, o întârziere între sondaje pentru citirile senzorului.
întârziere (DELAY_TIME);
Desigur, puteți declara constanta DELAY_TIME la începutul programului, în acest fel, trebuie doar să modificați valoarea o dată, mai degrabă decât în mai multe locuri ale programului. În cele din urmă, avem nevoie de funcția de a ne controla LED-ul RGB:
void setRGBColor (int RedValue, int GreenValue, int BlueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Programul final
#include
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int RedValue, int greenValue, int BlueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Porniți I2C Communication Wire.begin (); // Porniți senzorul SW02 SW02.begin (); // Întârziere pentru ca senzorul să normalizeze întârzierea (5000); } void loop () {// Creați o variabilă pentru a stoca datele citite din SW02 float tempC; tempC = 0; // Citiți și calculați datele de la senzorul SW02 SW02.poll (); // Solicitați SW02 pentru a obține măsurarea temperaturii și stocați în // variabila temperatue tempC = SW02.getTempC (); if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Întârziere mică între întârzierea citirii senzorului (DELAY_TIME); } void setRGBColor (int RedValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Acum că programul nostru este gata, să programăm xChip! Procesul de încărcare este exact același cu modul în care ați încărca un program pe plăcile dvs. Arduino.
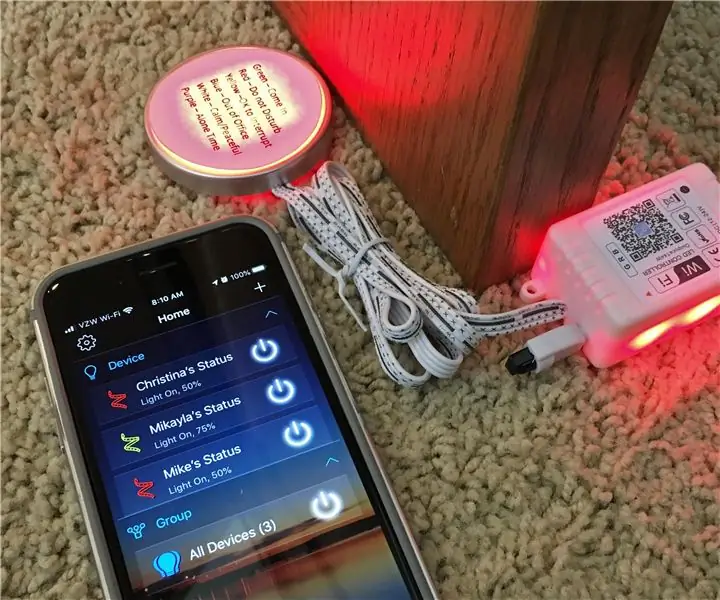
Când ați terminat, de ce nu deconectați-l și scoateți-l pentru o testare.
Recomandat:
Raspberry Pi Cutie de ventilator de răcire cu indicator de temperatură CPU: 10 pași (cu imagini)

Raspberry Pi Cutie de ventilator de răcire cu indicator de temperatură CPU: Am introdus circuitul indicator de temperatură CPU Raspberry pi (în continuare RPI) în proiectul anterior. Temperatura procesorului este în intervalul 30 ~
Indicator de temperatură CPU Raspberry Pi: 11 pași (cu imagini)

Indicator de temperatură CPU Raspberry Pi: Anterior, am introdus circuitul indicator de stare operațional simplu raspberry pi (în continuare RPI). CPU tem
Indicator de stare familie / coleg de muncă: 6 pași (cu imagini)

Indicator de stare pentru familie / coleg de muncă: Primul meu instructabil, multe proiecte m-au ajutat de-a lungul anilor, sperăm că acest lucru va ajuta pe altcineva. Nuvela … Aveam nevoie de o modalitate de a ne arăta reciproc statutul nostru, mai degrabă decât de a întrerupe apelurile sau de a rămâne departe când presupunem un alt
Indicator de temperatură și umiditate de Arduino: 7 pași (cu imagini)

Indicator de temperatură și umiditate de către Arduino: Această instrucțiune va arăta cum să creați o cutie care să poată indica temperatura și umiditatea cu Arduino Puteți pune această cutie pe masă pentru măsurarea temperaturii și umidității în camera dvs. Prin calitate înaltă a cutiei MDF prin tăiere cu laser, fiecare lucru este compactat f
Afișare dată, oră și temperatură folosind XinaBox: 8 pași

Afișare dată, oră și temperatură utilizând XinaBox: Afișaj OLED rece care arată data, ora și temperatura în grade Celsius și Fahrenheit folosind Xinabox xChips bazat pe ESP8266
