
Cuprins:
- Pasul 1: Hardware pentru stick-ul BLE-LED
- Pasul 2: Asamblare electronică
- Pasul 3: Cum se generează fonturile?
- Pasul 4: Software de control BLE
- Pasul 5: Primul test
- Pasul 6: Selectați animațiile
- Pasul 7: Control RGB
- Pasul 8: Serviciu Text_Animation și Serviciu de stocare persistent
- Pasul 9: Porniți aplicația Android
- Pasul 10: Scrieți mesaje în imagini
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

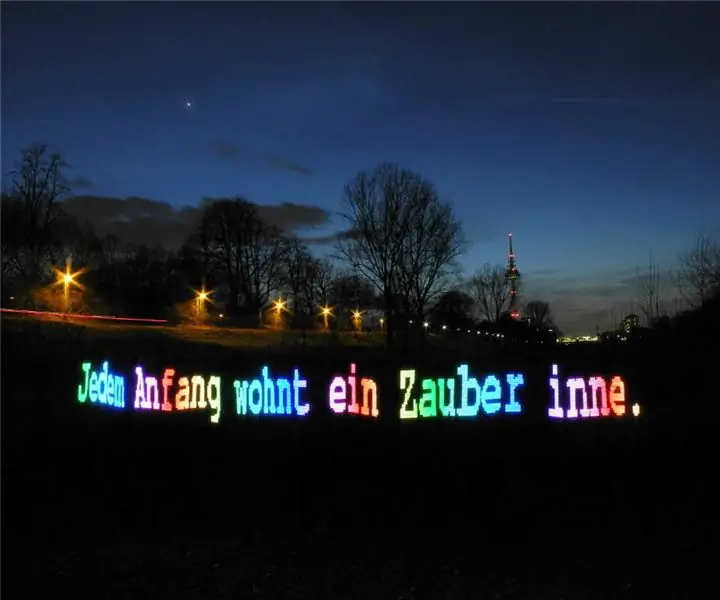
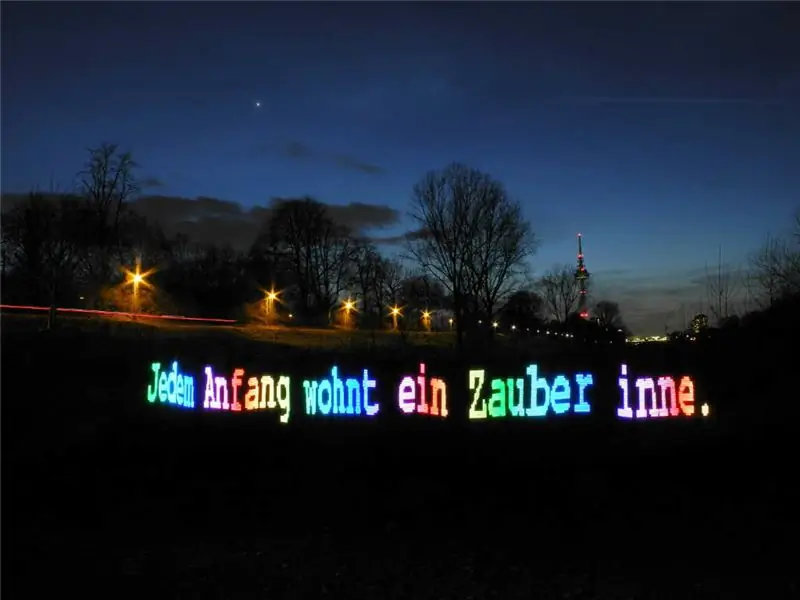
Această instrucțiune vă arată cum să construiți un stick lightwriter cu LED-uri RGB care poate fi controlat prin BLE de pe telefon!
Acum, când începe sezonul întunecat și trebuie să faceți fotografii cu expunere îndelungată: cu acest stick puteți scrie semnătura dvs. în imagine, sau un citat motivațional, sau o declarație de dragoste, un cod QR, o adresă web sau multe altele alte lucruri …
Acesta acoperă mai multe subiecte de dezvoltare:
- construirea hardware-ului
- programarea chipset-ului Cypress BLE cu C
- creați-vă propria aplicație pentru ao controla.
Pasul 1: Hardware pentru stick-ul BLE-LED




Pentru băț aveți nevoie de următoarele:
- Un modul BLE de chiparos (CY8C4247LQI-BL583)
- o bandă WS2812b RGB-LED (64 LED-uri dintr-o bandă de 144Led per metru)
- o baterie Li-Ion cu suport adecvat (18650)
- un buton
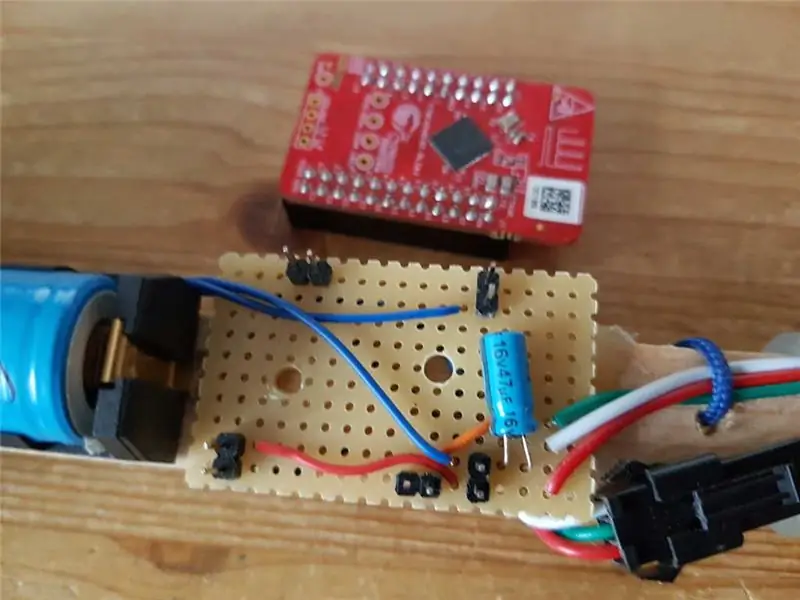
- o bucată de panou
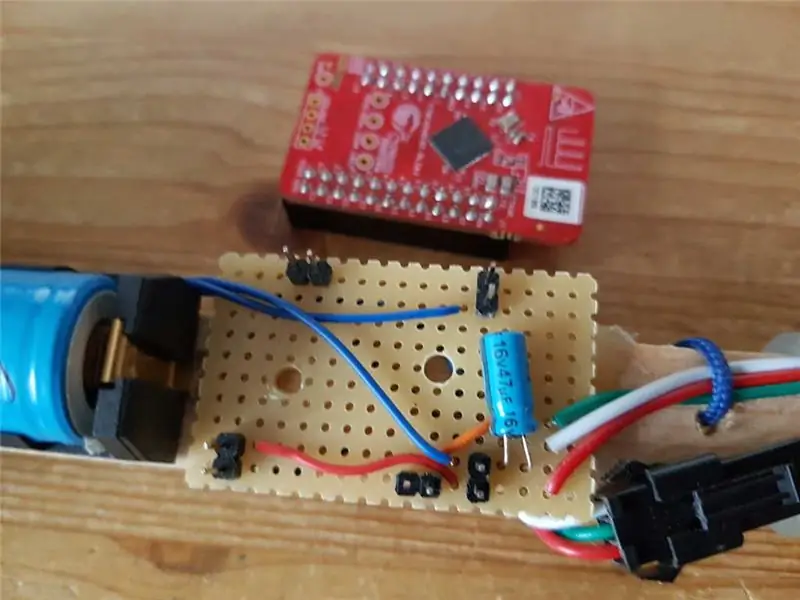
Hardware-ul stick-ului în sine este destul de simplu.
Modulul Cypress BLE este montat pe o bucată de panou, iar LED-urile, butonul și sursa de alimentare sunt doar conectate la această panou.
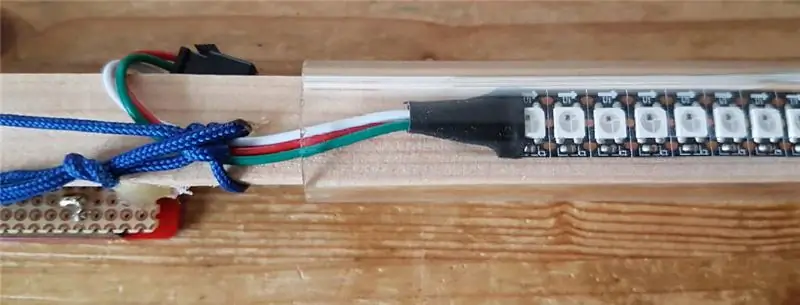
Totul este montat, lipit sau înșurubat pe o bucată mică de bandă de lemn, care în sine este inserată parțial într-un tub transparent din poliacril. Dar aceasta nu este o necesitate. Am vrut să montez totul în interiorul unui tub, dar nu am găsit unul potrivit pentru modulul BLE și bateria care sunt destul de mari, în comparație cu LED-urile. Pentru o primă lovitură nu aveți nevoie de tubul de acril.
Pasul 2: Asamblare electronică


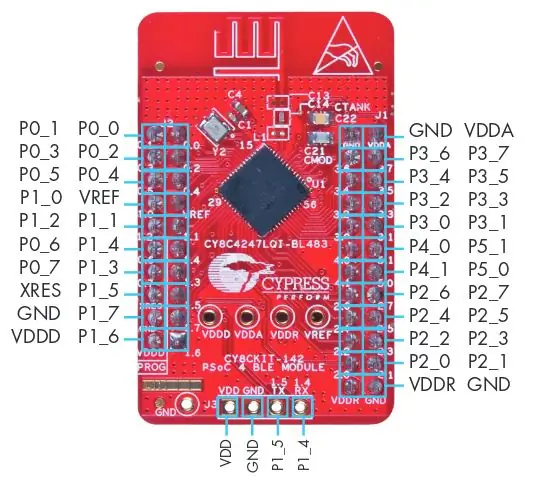
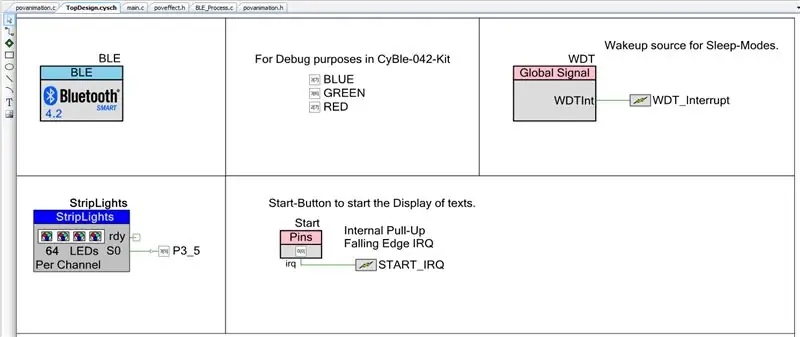
Acest pas vă arată cum este montat modulul BLE și ce știfturi sunt utilizate în ce scop.
La fel ca în mai multe dintre Instructables, am folosit Cypress BLE Development Kit. CY8CKIT-042-BLE Ghid de pornire rapidă
Dacă doriți să acționați modulul singur, tot ce trebuie să vă conectați este sursele de alimentare și pinii utilizați.
Pentru proiectul nostru, folosim pinul 3.5 doar pentru a conduce LED-Strip. Dar, desigur, puteți schimba acest lucru cu Creatorul PSoC.
După cum puteți vedea în imaginea PCB, am adăugat capete de pin în toate colțurile cipului, dar am sărit pinul VREF.
În acest fel, modulul este montat corect și este imposibil să conectați greșit modulul.
Pasul 3: Cum se generează fonturile?

Ei bine, cred că aceasta a fost una dintre cele mai interesante probleme pe care le-am rezolvat în timpul acestui proiect.
Desigur, s-ar putea proiecta un font nou și să-l scrieți într-o matrice, dar este foarte mult!
Deci, ce am făcut?
Știam că am nevoie de un fel de conversie ASCII la hex-bitmap. Și am avut noroc, pentru că nu am fost primul cu această problemă!:-)
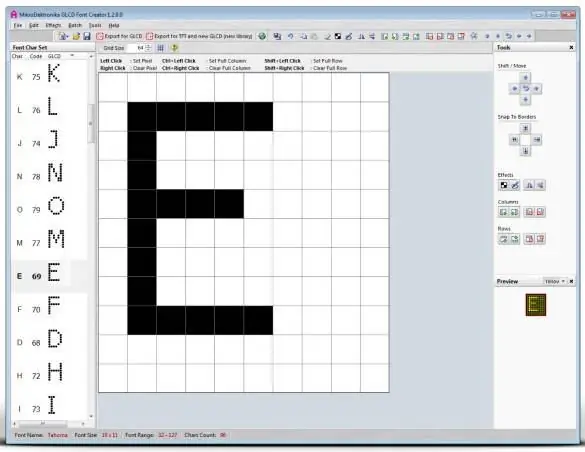
Software-ul „GLCD Font Generator” a făcut exact ceea ce trebuie:
Pentru că am vrut să profit la maximum de stick-ul LED, am importat fontul într-o dimensiune destul de mare (~ 32pixeli). Dacă utilizați doar majuscule, nu trebuie să vă preocupe ascendenții, ceea ce vă va mări dimensiunea fontului vizibil cu alți câțiva pixeli. Dar am ales să folosesc atât majuscule, cât și litere minuscule. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Odată ce ați importat un font în generatorul de fonturi GLCD, puteți alege să îl exportați în diferite formate.
Am încercat să-l export direct în anteturi, ceea ce a fost bun, dar nu perfect. Exportul rezultat este un set de scurturi (16 biți) cu valori de octet-hex pentru coloane pentru fiecare caracter al primului caracter 128-ascii. Nu chiar ceea ce îmi doream sau aveam nevoie …
Așa că am importat matricea într-o foaie de lucru calc deschisă pentru birou. Apoi am eliminat „0x” pe trei din cele patru valori și le-am concatenat într-o valoare lungă de 32 de biți. De asemenea, am remediat endianitatea greșită a octeților individuali.
Matricea rezultată este o matrice N * M de valori pe 32 de biți. M este caracterul respectiv și N sunt coloanele care alcătuiesc afișarea acestei litere. În această primă schiță, toate caracterele au același număr de coloane, ceea ce înseamnă că toate literele sunt la fel de largi, ca în binecunoscutul font Courier. Personajele mici precum „i” sau „t” par că s-au pierdut în spațiu.
Prin urmare, am adăugat un nou parametru la începutul fiecărui caracter de spus, cât de multe coloane are acest caracter sau cât de larg este acest caracter. Acest lucru economisește memoria și face ca textul să arate mai bine!
Pasul 4: Software de control BLE

Principiul software-ului BLE este foarte ușor:
- La început pur și simplu nu face nimic.
- Prin BLE puteți seta diferite animații sau texte care să fie afișate.
- După ce apăsați butonul, sunt afișate coloanele individuale ale animației sau ale textului.
- După afișarea textului, acesta continuă să aștepte din nou.
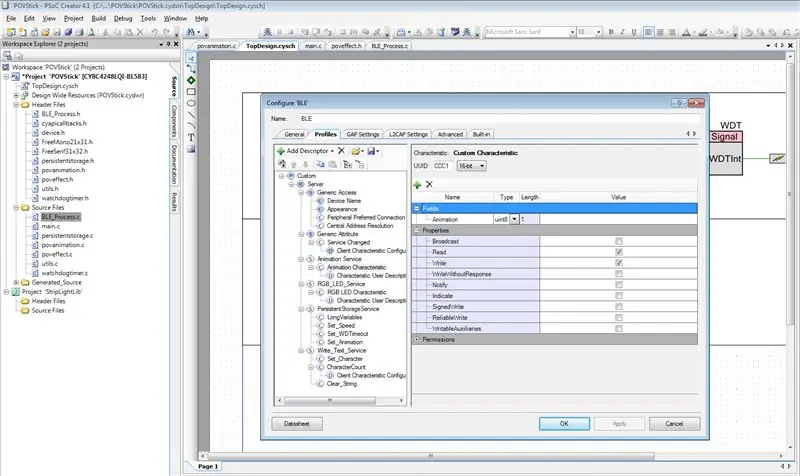
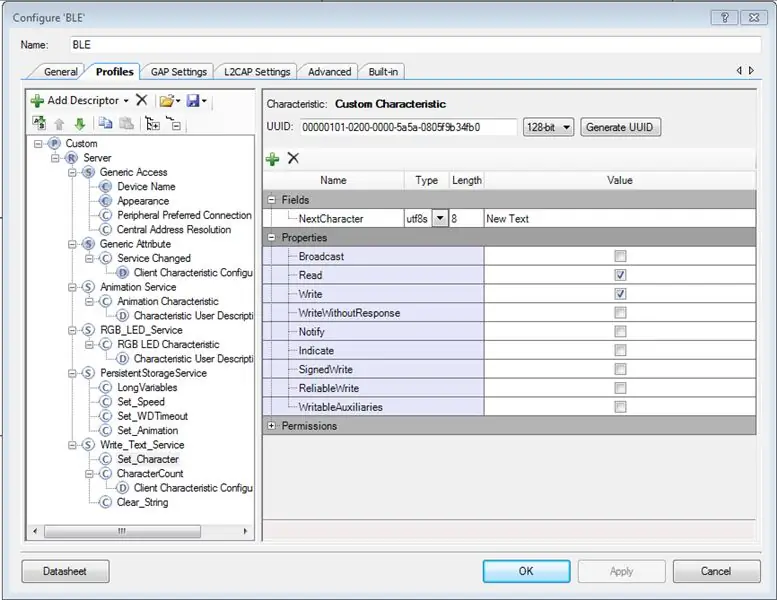
Doar importați proiectul chiparos pe PSoC-Creator și modificați-l dacă doriți.
PSoC-4 nu are atât de mult RAM și bliț pentru a putea păstra imagini RGB complete ale fonturilor. Prin urmare, aveam nevoie de o modalitate de a genera conținut LED dinamic din text. Este destul de simplu, nimic special până acum. Dintr-un text cu multe litere, algoritmul ia o literă și o convertește într-o matrice negru-alb-bitmap. Apoi, ia fiecare coloană a acestei litere-bitmap și, în loc de alb, scrie culoarea RGB curentă în matricea de LED-uri. În acest fel puteți genera texte cu o singură culoare sau printr-o funcție suplimentară puteți schimba culoarea după fiecare coloană, fiecare literă sau chiar după fiecare pixel.
O „literă” poate fi stocată într-o singură variabilă de octeți, în timp ce un bitmap alb-negru trebuie stocat într-un fel de matrice.
Structura datelor este următoarea:
Șir: newtext = "Bună ziua";
Font: uint32 caractere = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn, … SecondCharacter_ColumnCount, SecondCharacter_FirstColumn, … … LastCharacter_ColumnCount, … LastCharacter_LastColumn}; Culoare: uint32 rgbcolor = 0xHHBBGGRR; // Luminozitate, albastru, verde, roșu fiecare ca valoare de 8 biți
Pentru a converti un șir pentru afișare facem următoarele:
getCharacter (): H (8 biți)
getColumn (int i): coloană (32 biți) (i începe cu prima coloană, rulează până la ultima.) dacă (bitul din coloană este 1) LED-ul din banda este setat la culoare. LED-Strip Array are 64 de LED-uri cu culori pe 32 de biți fiecare!
Și dacă această coloană este afișată, continuăm cu următoarea.
Este atât de ușor.
Pasul 5: Primul test



Acum că software-ul rulează, suntem pregătiți pentru primele teste.
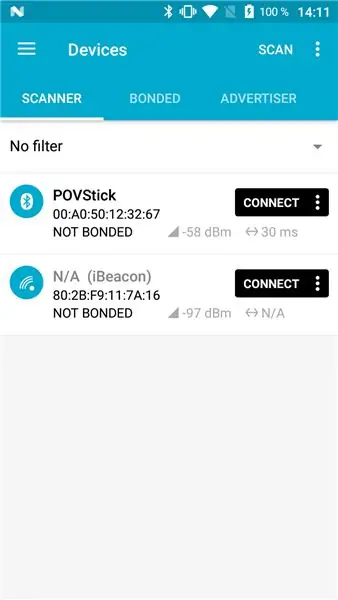
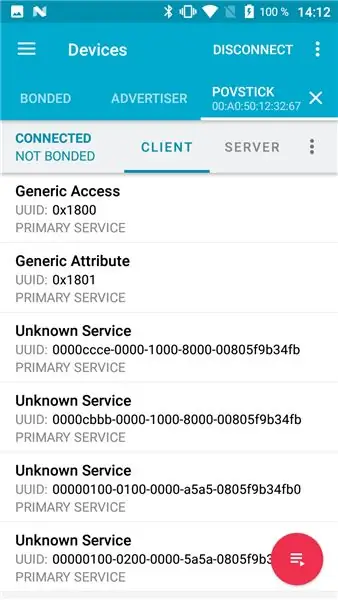
Cea mai ușoară modalitate de a testa funcția încorporată este cu o aplicație de testare cu consum redus de energie Bluetooth. La fel ca aplicațiile nordice sau Cypress.
Nordic: nRF Connect pentru mobil
Cypress: CySmart
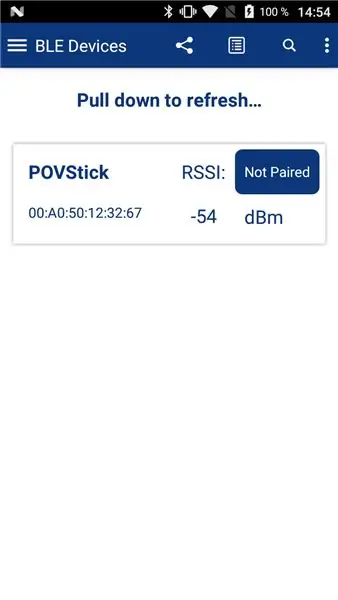
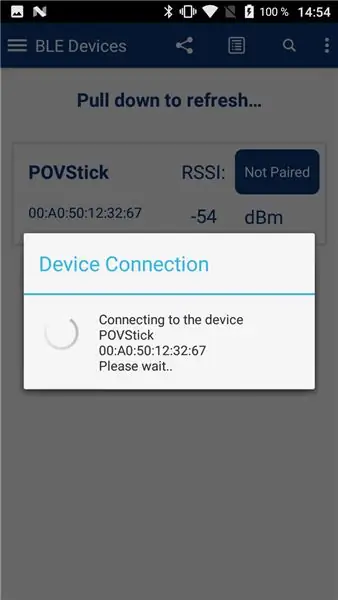
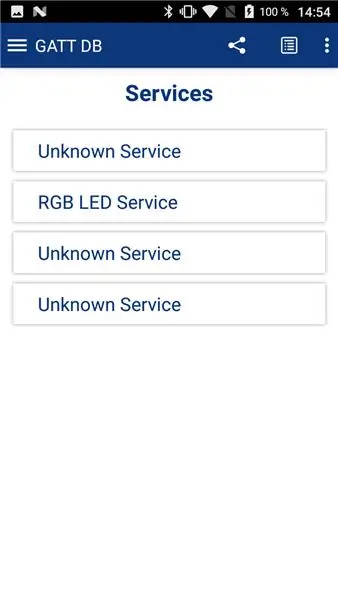
Porniți Pov-Stick și observați cum va fi afișat șirul demonstrativ. Odată ce acest lucru este terminat, este timpul să porniți aplicația. Căutați dispozitivul Povstick și faceți clic pe conectare.
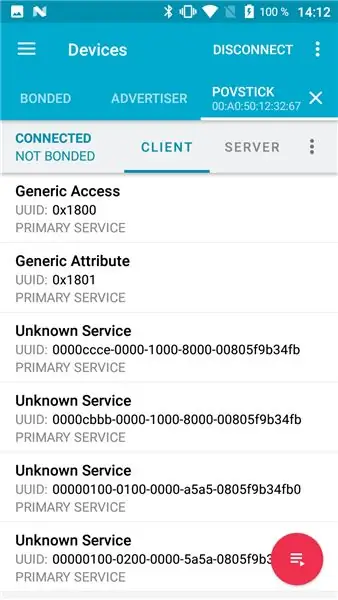
Odată ce conexiunea este stabilită, aplicația descoperă automat toate serviciile și caracteristicile definite.
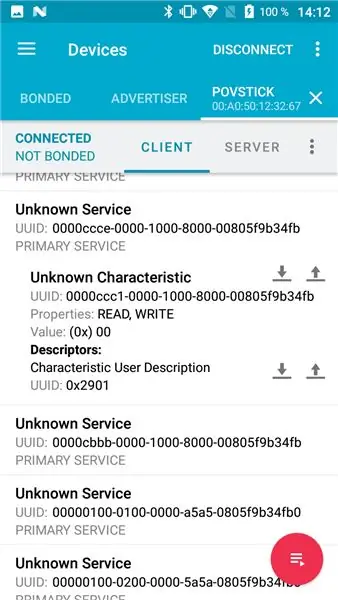
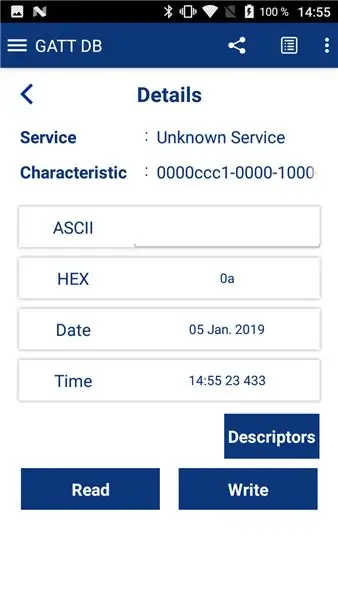
Căutați primul serviciu (ar trebui să înceapă cu 0000ccce …). Faceți clic pe acesta pentru ao deschide și a afișa prima caracteristică (începe cu 0000ccc1). Apoi apăsați butonul de scriere (sau încărcare) și scrieți un 01 la această caracteristică.
Odată ce ați apăsat trimitere, POVstick va porni animația Color-Knight-rider, cunoscută și sub numele de Larson Scanner, cu culori schimbătoare.
Felicitări pe care le-ați trimis prima dvs. valoare prin BLE!
Pasul 6: Selectați animațiile




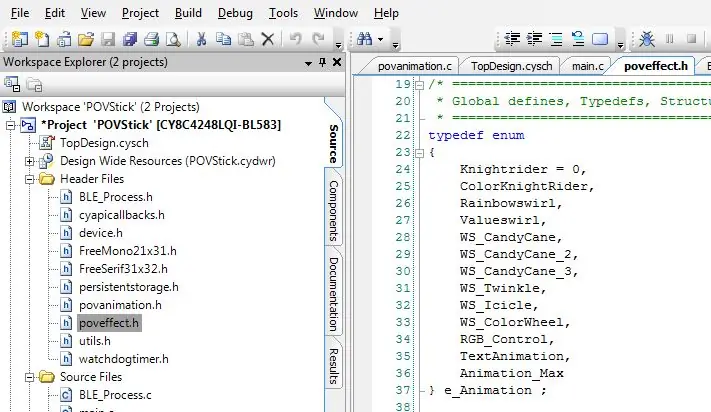
În software am definit o enumere „e_Animation” cu următoarele valori:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, TextAnimation}
Acestea sunt valorile valabile pentru caracteristica ccc1. Dacă doriți să vedeți CandyCane-Animation trebuie să scrieți 4, 5 sau 6 la această caracteristică. Se deosebesc prin culori.
Două animații speciale sunt RGB_Control și TextAnimation. Dacă ați ales să le activați, stick-ul nu va arăta în mod evident nimic la început. Dar vă oferă opțiuni suplimentare pentru a controla stick-ul cu celelalte servicii.
Pasul 7: Control RGB




Controlul RGB poate fi testat foarte ușor cu aplicația CySmart deoarece am folosit același UUID pentru această caracteristică ca în Cypress Demo.
Porniți aplicația CySmart și conectați-vă la Povstick. Mai întâi trebuie să scrieți un „0x0A” la caracteristica ccc1.
0x0A este valoarea hexagonală pentru 10, care este animația RGB-Control din enum.
Apoi, puteți trece la panoul de control RGB-LED din aplicația CySmart. Poate că trebuie să reporniți aplicația pentru a ajunge la acest ecran. Apoi, puteți controla culoarea tuturor LED-urilor cu această diagramă RGB.
Desigur, puteți scrie valorile direct în caracteristică.
Pasul 8: Serviciu Text_Animation și Serviciu de stocare persistent

Aceste servicii nu sunt atât de ușor de testat.
Din punct de vedere tehnic, puteți utiliza și aplicația nordică pentru acest lucru, dar trebuie să știți ce valori să scrieți în ce caracteristică.
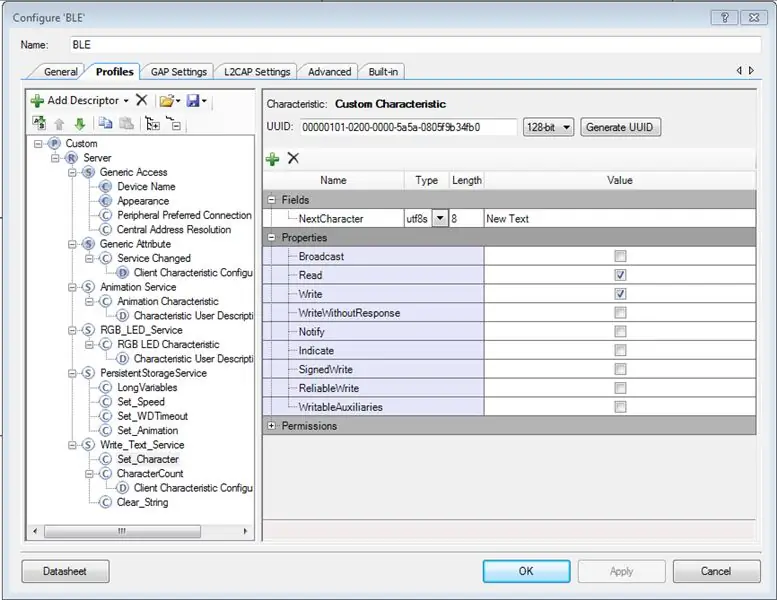
Deci, dacă doriți să le testați, ar trebui să aruncați o privire asupra proiectului PSoC, care caracteristică are UUID.
Un aspect important este caracteristica „Set-Speed”. Cu această caracteristică puteți controla cât de rapide sunt animațiile.
Cu caracteristica „Set_Animation” a PersistentStorageService puteți controla fonturile și culorile șirului de text. Valorile valide sunt definite în „povanimation.h”, două fonturi „mono” și „serif” și o singură culoare și curcubeu. Valorile 0 și 1 afișează textul cu o culoare fixă, controlabilă prin caracteristica RGB_Control. Valorile 2 și 3 schimbă culoarea pentru fiecare coloană și dau șirului un curcubeu frumos.
„Write_Text_Service” este cam diferit. Puteți scrie un șir nou pe dispozitiv scriind caractere individuale în caracteristica „Set_Character”. La fiecare scriere, veți primi o notificare înapoi cu privire la lungimea curentă a șirului.
Pentru a începe un șir nou, scrieți „true” în „Clear_String”.
Aceasta nu este cea mai bună implementare, dar funcționează pentru orice șir de până la 250 de caractere fără a modifica dimensiunea MTU.
Afișarea unui șir nou cu pornire la apăsarea butonului de pe Povstick.
Pasul 9: Porniți aplicația Android
Acesta este un pas important, dar dincolo de scopul acestui instructiv. Imi pare rau pentru asta!
Poate că aș putea încărca aplicația de testare în magazinul de jocuri, dar nu este încă terminată sau eliberabilă.
Pasul 10: Scrieți mesaje în imagini



Ei bine, acesta este motivul pentru care am construit acest povstick în primul rând: pentru a scrie mesaje în imagini.
Aveți nevoie de un trepied, de o cameră cu funcție de expunere îndelungată și de o locație bună.
Configurați camera și reglați timpul de expunere la 10 secunde pentru un prim test.
Declanșați eliberarea și începeți să mergeți prin imagine, pornind afișarea textului pe stick.
Et Voila acolo suntem!
Cu combinația potrivită de luminozitate LED, diafragmă și timp de expunere, este posibil chiar să faceți fotografii în zori.
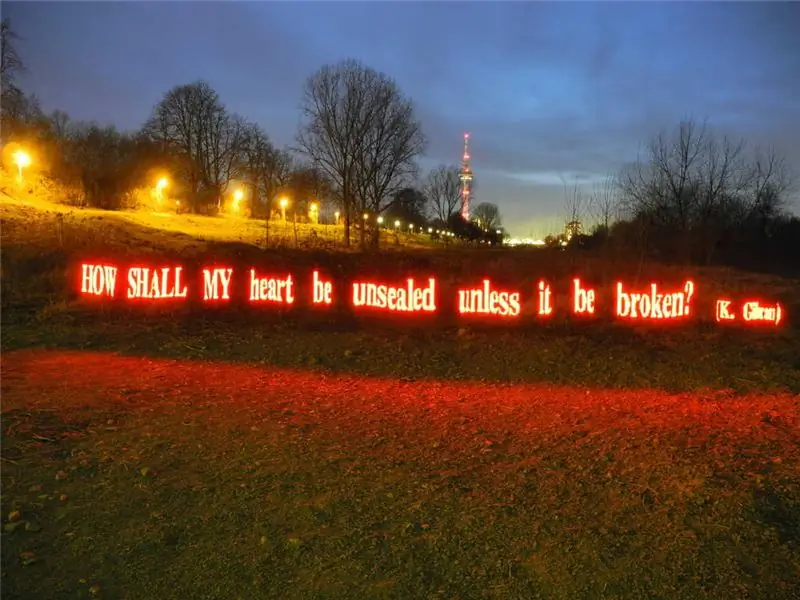
Cele trei imagini din acest pas arată spectrul complet de posibilități.
În primul, LED-urile sunt supraexpuse și creează o strălucire magică. De aceea, reflexiile de pe sol sunt vizibile, iar fundalul este destul de bun.
A doua imagine este expusă pentru LED-uri, dar aceasta lasă fundalul complet negru.
Iar al treilea arată LED-uri destul de slabe la scurt timp după apusul soarelui. LED-urile sunt la fel de luminoase ca în celelalte imagini, dar mediul a fost atât de luminos încât a trebuit să folosesc o diafragmă scăzută și un ISO scăzut, astfel încât LED-urile să pară destul de întunecate.


Premiul II la Concursul Make it Glow 2018
Recomandat:
Sistem de automatizare la domiciliu WiFi cu putere redusă: 6 pași (cu imagini)

Sistem de automatizare la domiciliu cu putere ultra-redusă WiFi: În acest proiect vă arătăm cum puteți construi un sistem de automatizare a domiciliului de bază local în câțiva pași. Vom folosi un Raspberry Pi care va acționa ca un dispozitiv WiFi central. În timp ce pentru nodurile finale vom folosi IOT Cricket pentru a produce o baterie
Rivalitate în rețea: un joc cu latență redusă pentru BBC Micro: bit: 10 pași (cu imagini)

Rivalitate în rețea: un joc cu latență redusă pentru BBC Micro: bit: În acest tutorial, voi explica cum să implementați un joc multiplayer de bază pe micro: bit cu următoarele caracteristici: O interfață simplă Latență redusă între apăsarea butoanelor și actualizări de ecran Un număr flexibil de participanți Easy co
Cum se realizează un PCB personalizat folosind un gravor laser cu putere redusă: 8 pași (cu imagini)

Cum se realizează un PCB personalizat folosind un gravor laser cu putere redusă: Când vine vorba de realizarea unui PCB de casă, puteți găsi mai multe metode online: de la cele mai rudimentare, folosind doar un stilou, la cele mai sofisticate folosind imprimante 3D și alte echipamente. Și acest tutorial se încadrează în ultimul caz! În acest proiect am
Stație meteo cu putere redusă: 6 pași (cu imagini)

Stație meteo cu consum redus de energie: acum în cea de-a treia versiune și fiind testată de peste doi ani, stația meteo a fost îmbunătățită pentru o performanță mai redusă a energiei și fiabilitatea transferului de date
Radio cu energie solară cu energie gratuită: 4 pași (cu imagini)

Radio cu energie solară gratuită: radio gratuit cu energie solară DIY https://www.youtube.com/watch?v=XtP7g … este un proiect ușor de a converti o baterie veche care funcționează radioul într-un radio cu energie solară pe care îl puteți sună la energie gratuită, deoarece nu folosește baterii și funcționează când este soare
