
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



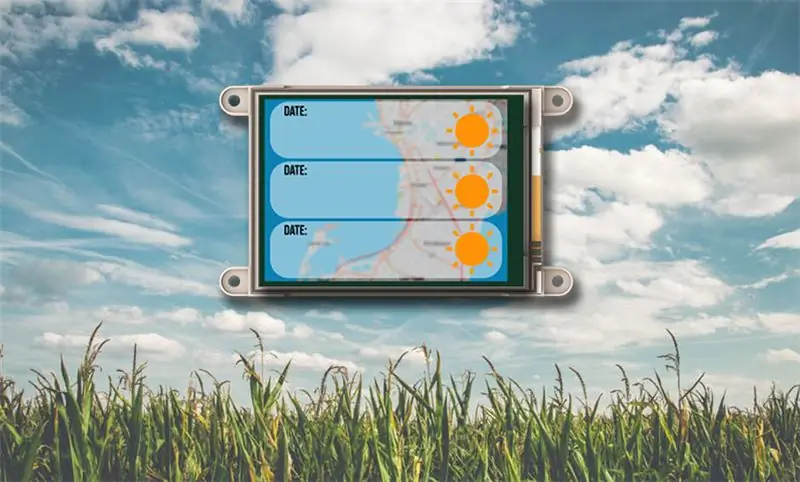
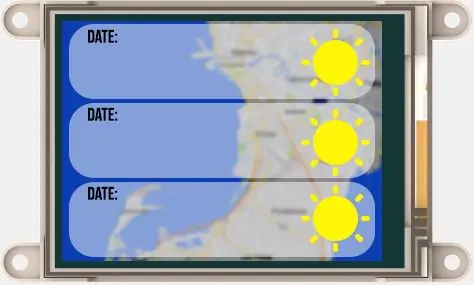
Feedul cu prognoza meteo de 3 zile oferă o prognoză meteo cuprinzătoare de 3 zile în locația dorită sau pe baza locației adresei dvs. IP. Proiectul utilizează serviciul Wunderground Weather API care oferă răspunsuri în format JSON ori de câte ori furnizați o solicitare GET. Prognoza meteo include prognoza pentru ziua în care a fost solicitată și pentru cele 3 zile următoare.
Pentru a putea solicita și actualiza autonom prognoza meteo, am adăugat o funcție de solicitare a timpului NTP care utilizează conexiunea UDP. Informațiile de timp solicitate sunt utilizate intern de cod pentru a efectua automat o solicitare de timp în fiecare oră. Apoi, pe baza informațiilor despre oră, proiectul solicită automat o actualizare meteo la fiecare 6:00, 12:00 și 18:00.
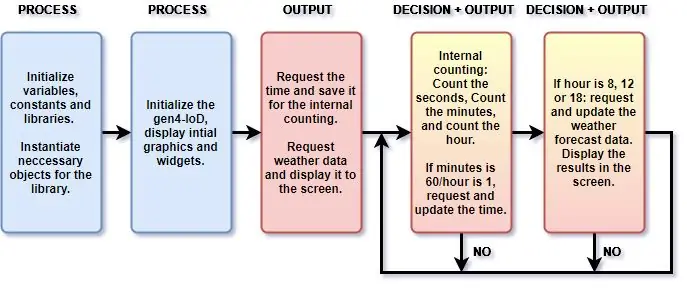
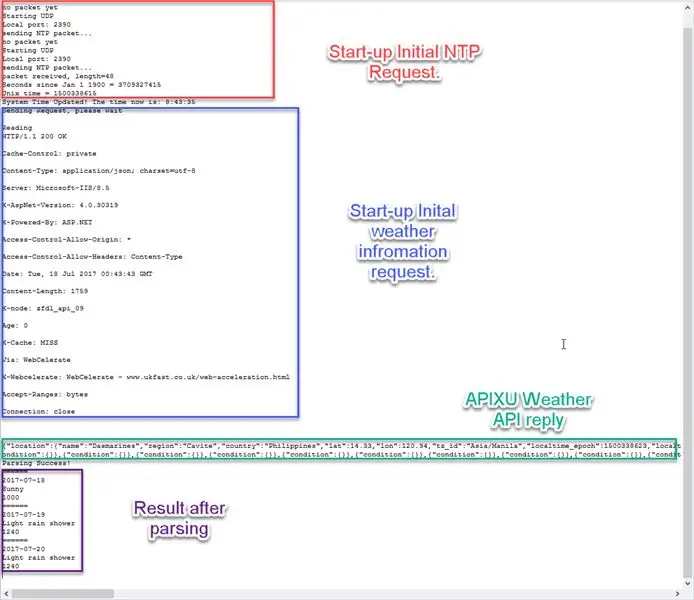
Pasul 1: Cum funcționează
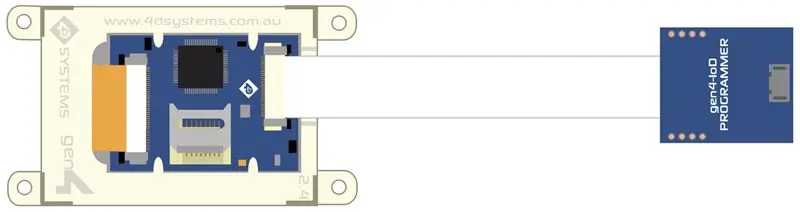
Pasul 2: Construiți

Componente
- gen4-IoD-32T
- programator gen4-IoD
- Cablu flexibil cu 10 căi
- Card uSD
- uUSB Cable
- Alimentare externă
Conectați componentele așa cum se arată în diagramă
Pasul 3: Program

- Pentru pregătirea afișajului gen4-IoD cu Arduino IDE, consultați acești pași din secțiunea Implementare.
- Programați gen4-IoD-32T. Descărcați codul de aici.
- Deschideți proiectul Visi folosind Workshop 4. Acest proiect utilizează Visi Environment. Puteți modifica proprietățile fiecărui widget și buton.
- Faceți clic pe butonul „Compilați”. Notă: Acest pas ar putea fi omis. Cu toate acestea, compilarea este esențială în scopuri de depanare.
- Conectați afișajul la cablul microUSB. Asigurați-vă că sunteți conectat la portul potrivit.
- Acum faceți clic pe butonul „(Build) Copy / Load”.
- Atelierul 4 vă va solicita să selectați o unitate pentru a copia fișierele imagine pe un card uSD. După selectarea unității corecte, faceți clic pe OK.
- Montați cardul uSD Modulul vă va solicita să introduceți cardul uSD. Demontați corect cardul uSD de pe PC și introduceți-l în slotul pentru card uSD al modulului de afișare. După introducerea cardului uSD pe afișajul gen4, grafica va fi imediat încărcat.
Faceți clic aici pentru mai multe proiecte gen4-IoD.
Pasul 4: Codul APIXU WEather

Acest cod de informații meteo poate fi descărcat în acest link:
Vă rugăm să rețineți că, în cadrul proiectului, am eliminat unele dintre coduri, deoarece acestea nu sunt aplicabile în locația / țara noastră.
Recomandat:
Afișare prognoza meteo Art Deco: 9 pași (cu imagini)

Afișare prognoză meteo Art Deco: Bună ziua, prieteni, în acest instructiv vom vedea fierbinte pentru a construi acest afișaj meteo. Folosește o mini placă Wemos D1 împreună cu un ecran TFT color de 1,8”pentru a afișa prognoza meteo. De asemenea, am proiectat și am imprimat 3D o incintă pentru
The WunderThing: o baterie, magnetică, ESP8266 pentru prognoza meteo IoThing !: 6 pași

The WunderThing: o baterie, magnetică, ESP8266 Weather Forecasting IoThing !: Bună ziua, pentru prima mea instruire, permiteți-mi să vă povestesc despre A Wunderful Thing. Acesta a fost un proiect destul de recent în care scopul meu era să construiesc un magnet pentru frigider cu prognoză meteo! Controlerul ales pentru acest proiect a fost Sparkfun's Thing
Prognoza meteo Beacon: 4 pași (cu imagini)

Weather Forecast Beacon: În acest proiect vă prezint un model dintr-un indicator meteo local pe care l-am realizat folosind imprimarea 3D, dungi LED, o sursă de alimentare și o placă Arduino cu conexiune wifi pentru a accesa prognoza meteo din ziua următoare. Scopul principal al
Stație meteo Cu Arduino, BME280 și afișaj pentru a vedea tendința în ultimele 1-2 zile: 3 pași (cu imagini)

Stație meteo Cu Arduino, BME280 și afișaj pentru a vedea tendința în ultimele 1-2 zile: Bună! Acestea arată presiunea curentă a aerului, temperatura și umiditatea. Ceea ce le-a lipsit până acum a fost o prezentare a cursului în ultimele 1-2 zile. Acest proces ar avea un
Prognoza meteo Ceas folosind alarma veche și Arduino: 13 pași (cu imagini)

Ceas cu prognoză meteo folosind alarma veche și Arduino: am avut un ceas cu alarmă spart și mi-a venit o idee să-l convertesc în stația de prognoză a ceasului și a vremii. temperatura, umiditate, presiune) Afișaj LCD
