
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

O notificator de ruído as o próprio name diz permite alertar o usuário sobre algum ruído detectado, e com este alertă sau utilizatorul poate investiga o care este ocorrendo. O notificator de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas proximities, e când detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis that possuem o aplicative do notifier de barulho instalado.
Ele pot fi folosite în contexturi vários, cum ar fi exemplu monitorizare o sunt do bebê, caz ele acorde și comite a chorar sau notificator de ruído irá alertar os celulares dos pais. Puteți folosi și prea, pentru a notifica barulhos în interiorul a două automóveis și sau imóveis, putând captura și notifica um barulho em um horariu incomum nestes lugares, com isto o usuario poate investiga o care este ocorrendo evitând até chiar um roubo.
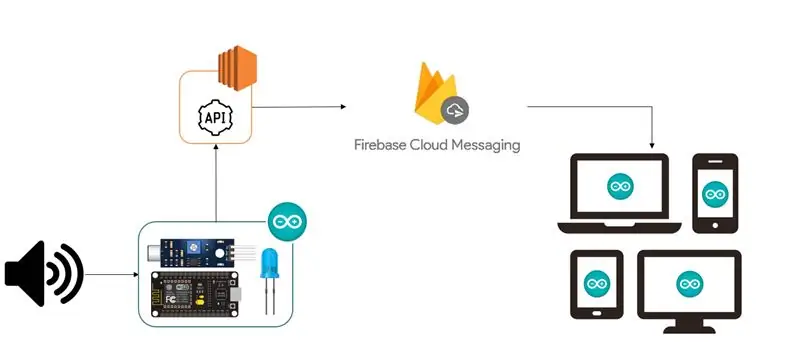
Pasul 1: Estrutura Geral

A imagem acima ilustra o funcționare generală a proiectului. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Această placă trebuie să aibă acces la internet prin intermediul módului WiFi. A detecta o ruído ela envia uma requiseção HTTP a API, that deve estar hospedada on internet (no my case utilizei o serviço nas nuvens da Amazon Web Services). O API pentru această dată este configurată cu două servicii pentru Firebase, sau Firebase Cloud Messaging (FCM). O FCM posibilă diferit notificări pentru dispozitivul de calitate pe care trebuie să-l aplicați configurat cu un proiect gerado na base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificação e o horario care a solicitat un API a fost realizat. O FCM dispare uma mensagem de notificare pentru dispozitivele care sunt compatibile cu proiectul.
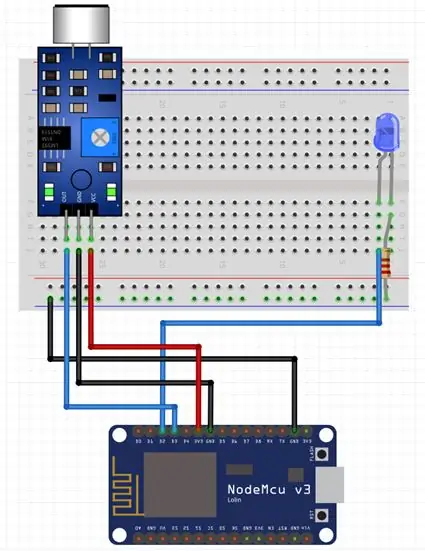
Pasul 2: Arduino - Diagrama De Pinagem Dos Componentes

Com relação a parte física do Arduino, são poucos componentes necessários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
În acest proiect sau LED serve apenas pentru identificarea când senzorul identificat este rujat și acionou a API pentru trimiterea unei notificări, nu este un component vital, dar auxilia a înțelegeri sau proces în funcționare. O LED posui 2 pinos, o pino menor (catodo) este ligat na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, pentru care o LED ascenda corect.
Abaixo a listă de componente necesare pentru montarea sau proiectul de acord cu diagrama:
• 1 Placa NodeMCU ESP8266
• 1 senzor de som (Ligado na porta D3)
• 1 Protoboard
• 1 LED (Ligado na porta D2)
• 1 rezistor de 3v
• 5 Jumpers Macho / Femea
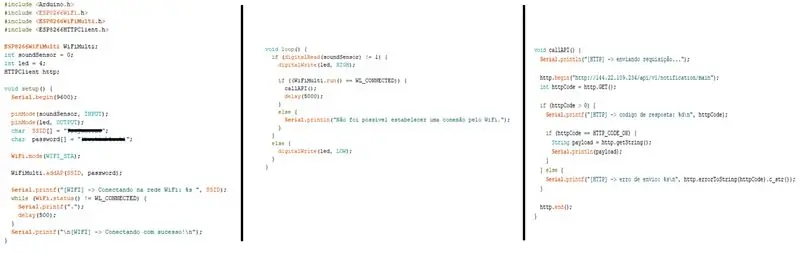
Pasul 3: Arduino - Código Do Projeto

Asim as a ligação dos componentes eletrônicos do arduíno, o codul dele prea este destul de simplu. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Inicialmente este nevoie de importarea algelor bibliotecilor din placa ESP8266 necesare pentru modulul WiFi și pentru realizarea cererii HTTP. Depois é necessário definir os componentes de entrada e saída em su respectivas portas, o sensor de som foi ligado no pino D2 that corresponde a GPIO0 definido as component de entrada, e o LED no pino D3 that corresponde a GPIO4 definido as component de saída. Lembrând că o diagramă de pinagem da ESP8266 posibile numerație diferită până la referință nu cod, veja sau diagramă în acest link pentru melhor înțelegere.
Definiți-vă și ca credențe de redare WiFi și modul de conexiune ca stațiune (WIFI_STA). Após a definição é verificado se a placa conseguiu se conecta na rede WiFi specificată. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Com a conexiune a internet stabelecida via WiFi, o Arduíno fica rodando em loop infinito, verificând se o sensor detectou algum ruído no ambiente. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o method callAPI () răspunde pe fazer la solicitarea HTTP a API. Pentru că a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, asim chiar că o ruído seja intermitente a API va fi acționat de 5 în 5 segundos, se preferă să poți fi în timp.
Ao chamar o method callAPI (), este definit sau tip de cerere (în niciun caz GET) e o endpoint da API, este endpoint vai variar de acord cu IP-ul serverului și da rota că vocea criou. Caso a requisição ocorra corretamente is mostrado a mensagem de sucesso no console, case contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Apos a expus un mesaj finalizat la conexiunea
Pasul 4: Configurarea O Firebase
O Firebase este o responsabilă pentru receber a notificação disparada pela API e envia-las aos dispozitive mobile care possuem a aplicação deste projeto. Trebuie să fie configurat atât pe API cât și pe aplicația Android.
În primul rând trebuie să se creeze un proiect fără Firebase, accesând site-ul firebase.google.com. Criarul sau proiectul, va avea posibilitatea de a adăuga o aplicație Firebase pentru a fi criată pentru receber ca notificări. Ao criar o aplicativo va fi posibil să descărcați uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do your projecteto no Android. O arquivo contém detalhes de configuração, as chaves e identificadores, pentru os servicile care se vor ativa la proiectul tău în Firebase. Nu aveți grijă de Firebase, configurați-vă și depuneți în Cloud Messaging. Găzduiește-ți valoarea de la șarjă la serverul și codul de remitere, este nevoie de setări necesare pentru configurarea API-ului.
Pasul 5: Configurarea API Com O Firebase
No tópico referente a estrutura generală a proiectului a trecut prin funcționalitatea da API. Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados that irão compor a mensagem de notificação. A API can be construídas in diverse linguagens, as Java, Python, Node. JS, and other linguagens that possuem supporte as bibliotecas to Firebase Cloud Messaging.
În acest proiect a fost creat un API cu ASP. Net C # găzduit cu un server Windows și Amazon Web Services. Acest tutorial nu are ca scop explicarea detaliată a unei configurări a API-ului, dar puteți lăsa un link contendând sau codul fontului desta API pe GitHub.
Totul pentru soluția acestei API este un fir de păr primar Visual Studio sau un proiect de tip WEB ASP. NET API. O configurație a API-ului a fost realizată cu un arhiv (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o cod gerado ao criar o projeto no Firebase), e o retorno da rota când ea for chamada.
Pasul 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado a projecteto no Firebase e vinculado as chaves geradas a rota configurado em sua API, missing apenas criar o aplicative that receberá as notificações enviadas pela API ao Firebase. În acest proiect a fost dezvoltat un aplicativ nativ pentru Android, dar poderia a fost făcută pentru iOS, UWP, sau até chiar și cu un aplicativ multiplataforma. Da aceeași formă că API, este disponibilizat um link pentru accesarea sau codul fontului aplicativ dezvoltat în acest proiect.
O aplicație criată poate avea o funcție de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (folosind o Realm), și a prezentat-las na tela inițial în forma de listă (folosind adaptor). Pentru receber as notificações do Firebase, trebuie să importați o bibliotecă de la FCM pentru codul fontului colocând-o nu Gradle, și să configurați o clasă care să ofere o metodă onMessageReceived din clasa de serviciu FirebaseMessagingService. Această metodă care se înregistrează ca notificări disparate în Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o code faz o tratamento da notificação jogando ela em uma model do tipo Realm for salvar no banco local do aplicativo. Além disto, este gerado uma notificação no celular for alertar o usuário o mais rapide possível.
Pasul 7: Concluzie

Podemos ver no video that o Arduíno consigue identifikar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requiseção a API configurada para enviar a data e ora da requiseção ao Firebase Cloud Messaging, o FCM então dispara a notificação para os dispozitive that possuem instalado o aplicative criado e înregistrado for receber estas notificações.
Cu acest proiect putem concluziona că o ocupare a forței de muncă Arduíno în ansamblu împreună cu alte tehnologii, ca uma API Rest-Full și um serviciu de Push Notification, posibilități inumerate aplicații care putem facilita ca atividades do dia-a-dia. This tutorial mostra um projecteto basic that you can ser realizado with these tecnologias, mas se can fazer something muito mais advancedado using other sensores for Arduíno, that se encaixe in outros contextos de use mais abrangentes.
Recomandat:
Notificator de apel Bluetooth: 5 pași (cu imagini)

Notificator de apel Bluetooth: Introducere În câteva zile, când am întâlnit acest proiect, am parcurs fluxuri de știri instructabile, a fost un proiect interesant. Dar m-am gândit De ce să nu-l construiesc cu un Bluetooth în loc de chestii complicate de wifi. Specificația acestui notificator de apel Bluetooth
Notificator automat de spălare a mâinilor: 5 pași

Notificator automat de spălare a mâinilor: Acesta este un aparat care poate anunța pe cineva când intră prin ușă. Scopul său este de a reaminti cuiva să se spele pe mâini atunci când se întoarce acasă. Există un senzor cu ultrasunete în partea din față a cutiei care detectează cineva care intră
Notificator IoT folosind ESP-12E: 7 pași (cu imagini)

Notificator IoT folosind ESP-12E: Blocat acasă departe de persoana iubită? În acest moment dificil, acest mic proiect distractiv va încerca cu siguranță să vă aducă un zâmbet pe față. În acest instructable, vă voi arăta cum să afișați notificările de pe telefonul dvs. mobil sub forma
Notificator de e-mail ușor necitit: 7 pași

Notificator de e-mail ușor necitit: Bună tuturor, bine ați venit la un alt instructabil. Cu situația actuală de a lucra de acasă, mă confrunt cu unele provocări, deoarece am primit e-mailuri de la Compania mea din când în când. Apoi mă gândeam să fac un Notificator de birou care să anunță-mă despre
Construiți un notificator ISS ușor: 5 pași

Construiți un notificator ISS ușor: de TokyLabs | Timp necesar: 1–3 ore | Dificultate: Ușor | Preț: 60 $ - 70 $ Puteți crea cu ușurință un notificator hardware care ridică un astronaut de hârtie pentru a vă avertiza de fiecare dată când Stația Spațială Internațională trece peste locația dvs. Cu mult mai distractiv decât
