
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



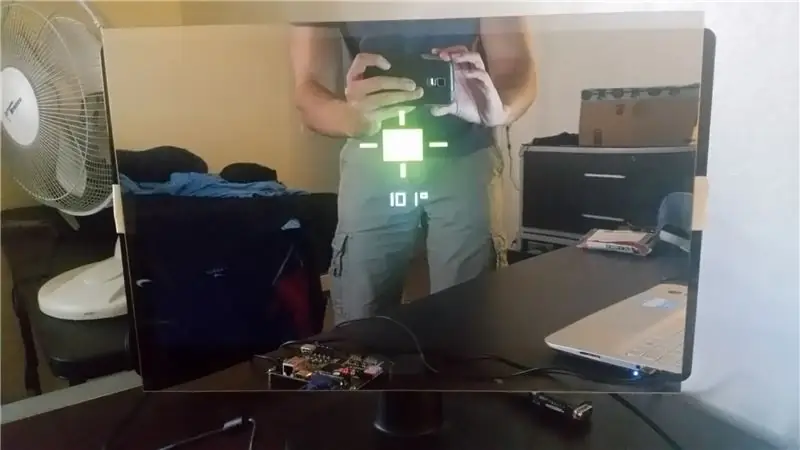
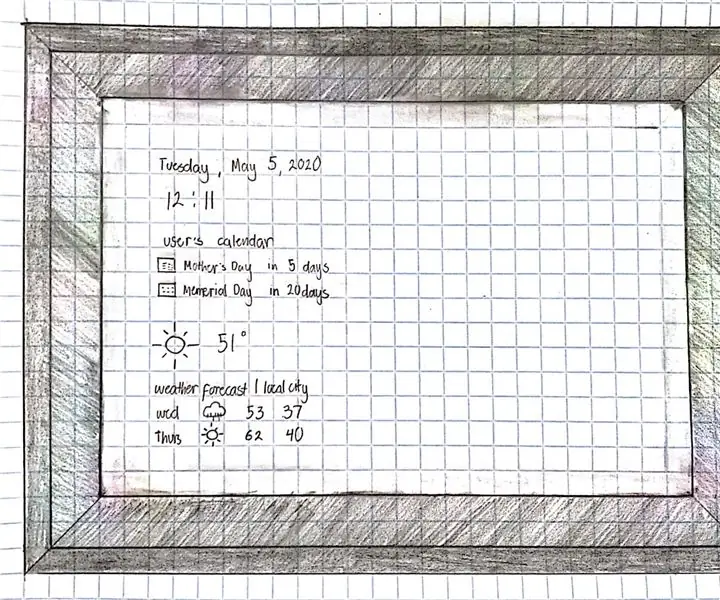
Scopul acestui proiect este de a crea funcționalitatea de afișare a imaginii unui Smart Mirror. Oglinda poate afișa prognozele (însorit, parțial însorit, noros, vânt, ploaie, tunet și zăpadă) și valori ale temperaturii de la -9999 ° la 9999 °. Valorile de prognoză și temperatură sunt greu codificate ca și cum ar fi pentru a le imita fiind analizate dintr-un API meteo.
Proiectul utilizează o placă Zynq-Zybo-7000 care rulează FreeRTOS și folosește Vivado 2018.2 pentru a proiecta și programa hardware-ul.
Părți:
Zynq-Zybo-7000 (cu FreeRTOS)
LCD de 19 (640x480)
Cablu VGA
Oglindă acrilică de 12 "x 18"
Pasul 1: Configurarea Vivado


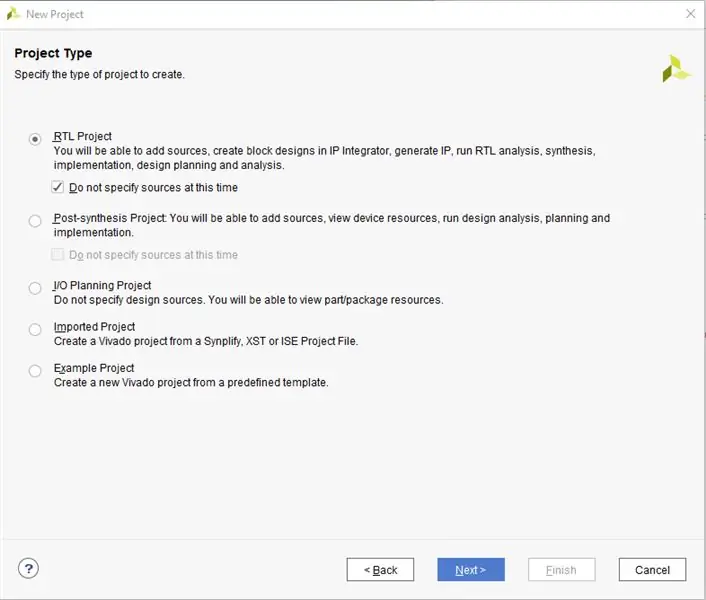
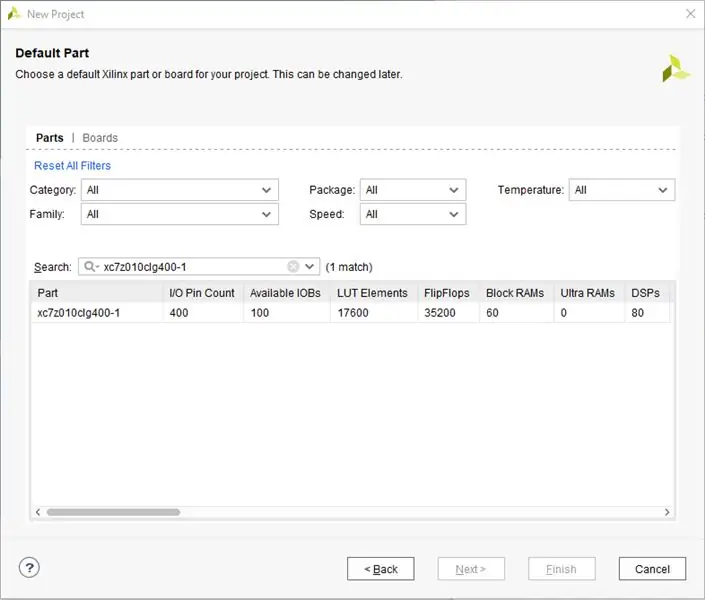
Descărcați Vivado 2018.2 din Xilinx și utilizați licența Webpack. Lansați Vivado și „Creați un proiect nou” și dați-i un nume. Apoi selectați „Proiect RTL” și bifați „Nu specificați surse în acest moment”. Când selectați o piesă, selectați „xc7z010clg400-1” și apăsați „Finalizare” în pagina următoare.
Pasul 2: Ambalarea IP a driverului VGA


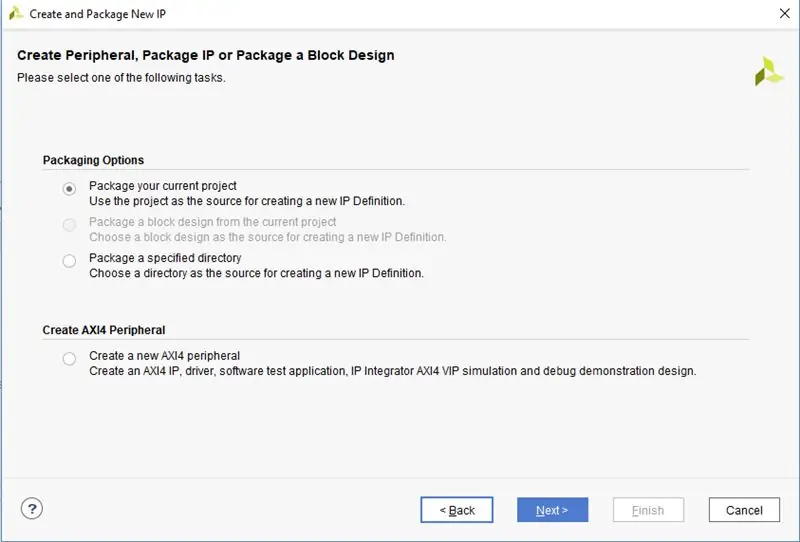
Adăugați fișierul vga_driver.sv la Surse de proiectare. Apoi, faceți clic pe „Tools” și selectați „Create and Package New IP”. Selectați „Pachetează-ți proiectul curent”. Apoi alegeți o locație IP și „Includeți fișiere.xci”. Faceți clic pe „OK” în fereastra pop-up și apoi pe „Finalizare”.
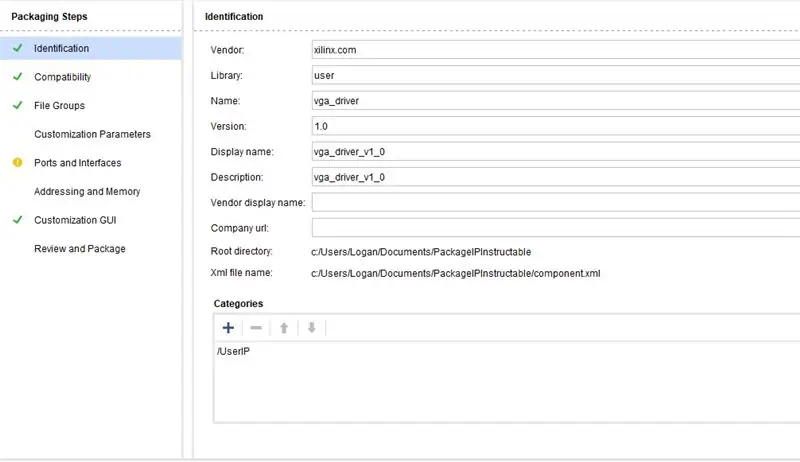
În „Pași de ambalare” accesați „Revizuire și pachet” și selectați „Pachet IP”.
Acum, vga_driver ar trebui să fie disponibil ca bloc IP.
Pasul 3: Zynq IP




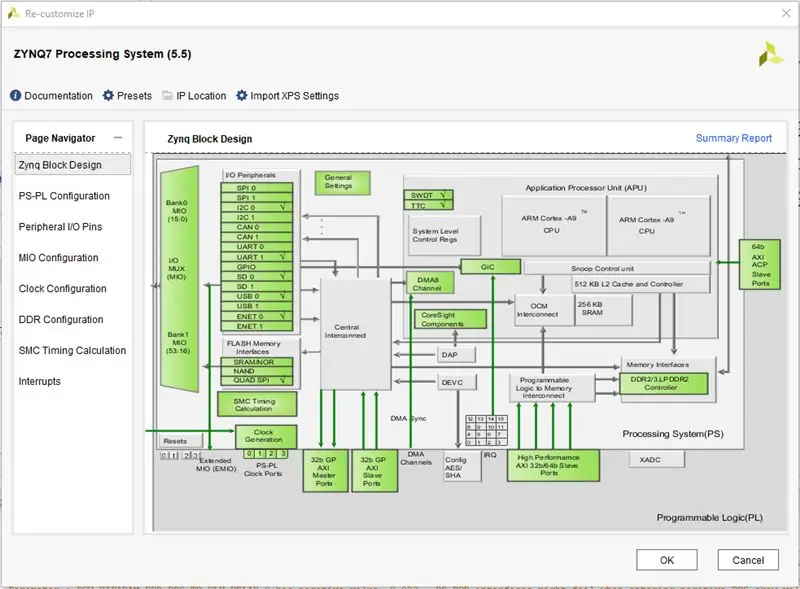
Sub secțiunea „Integrator IP”, selectați „Creați design bloc”. Adăugați „Sistemul de procesare ZYNQ7” și faceți dublu clic pe bloc. Faceți clic pe „Importați setările XPS” și încărcați fișierul ZYBO_zynq_def.xml.
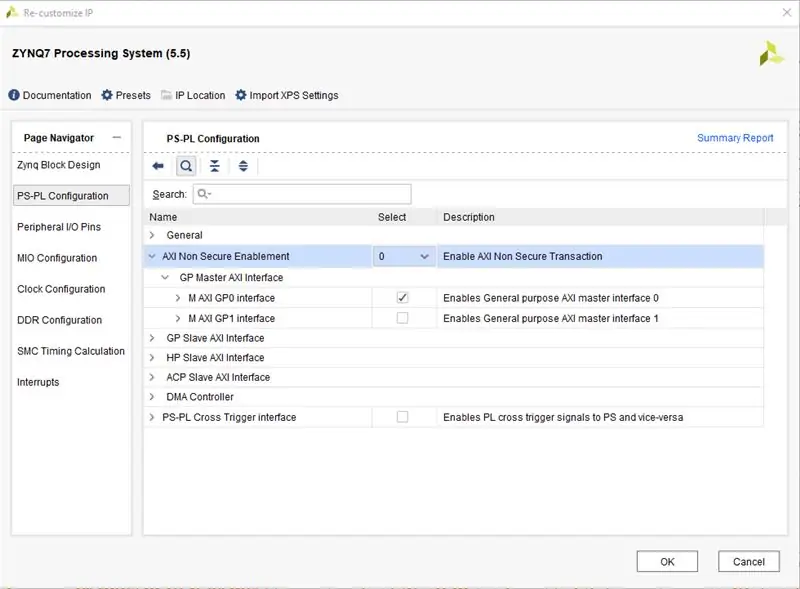
Apoi, sub „Configurare PS-PL”, deschideți meniul derulant pentru „AXI Non Secure Enablement” și bifați „Interfața M AXI GP0”.
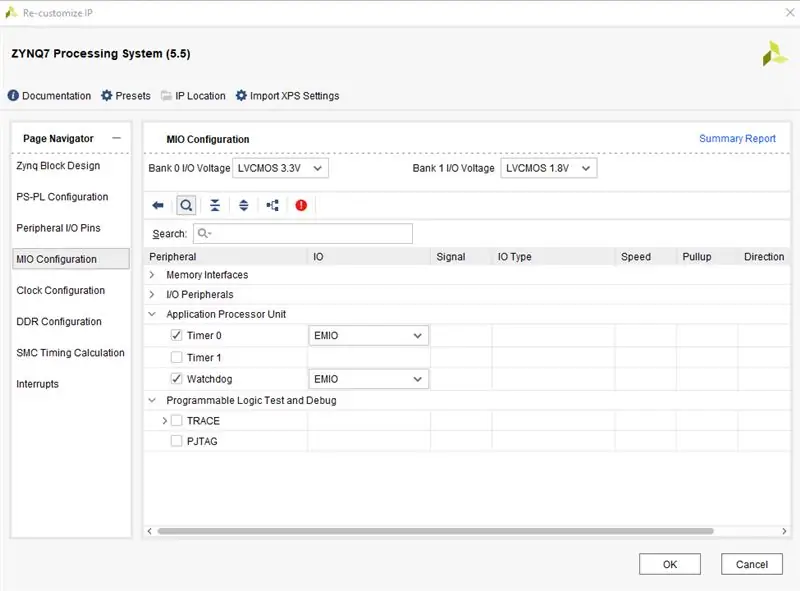
Apoi, sub „Configurare MIO”, deschideți meniul derulant pentru „Unitatea procesorului aplicației” și bifați „Timer 0” și „Caine de supraveghere”.
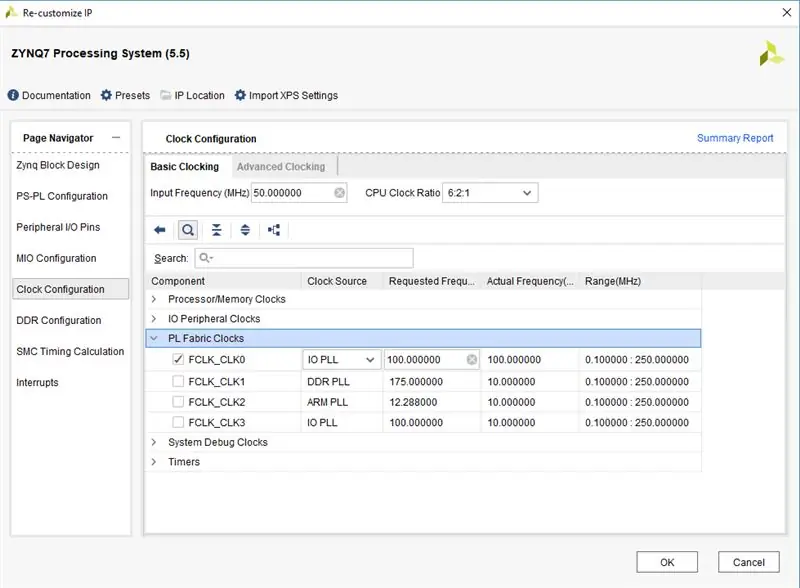
În cele din urmă, sub „Configurarea ceasului”, deschideți meniul derulant pentru „Ceasuri fabric PL” și bifați „FCLK_CLK0” și la 100 MHz.
Pasul 4: IP GPIO


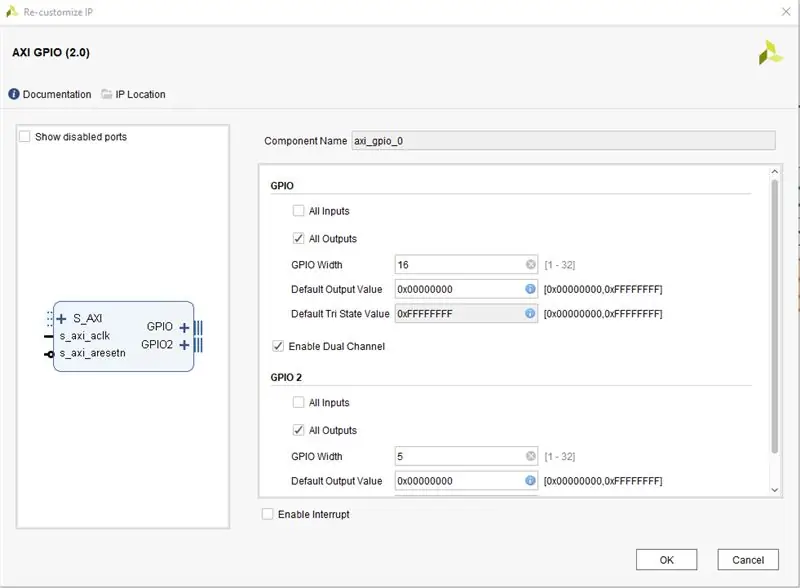
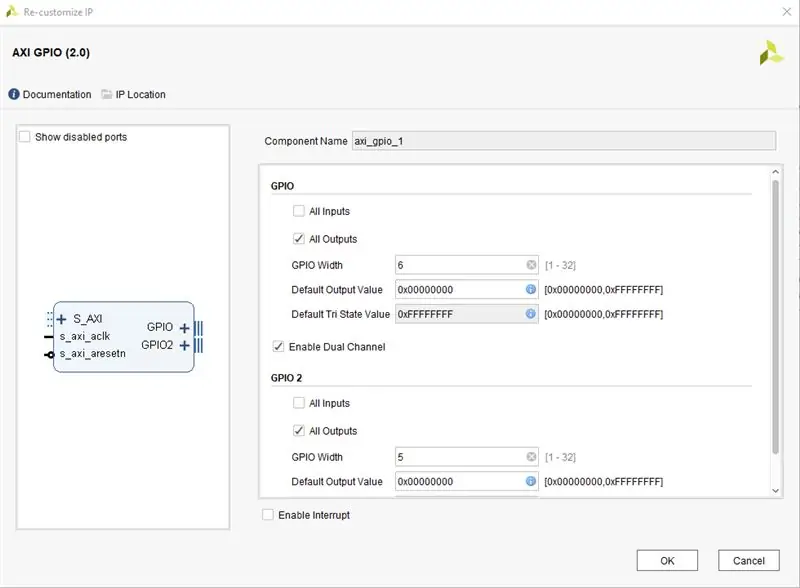
Adăugați două blocuri GPIO la Block Design. GPIO-urile vor fi utilizate pentru a controla adresa pixelilor și componentele RGB ale pixelilor. Configurați blocurile așa cum se arată în imaginile de mai sus. După ce adăugați și configurați ambele blocuri, faceți clic pe „Rulați automatizarea conexiunii”.
GPIO 0 - Canalul 1 controlează adresa pixelilor și Canalul 2 controlează culoarea roșie.
GPIO 1 - Canalul 1 controlează culoarea verde, iar Canalul 2 controlează culoarea albastră.
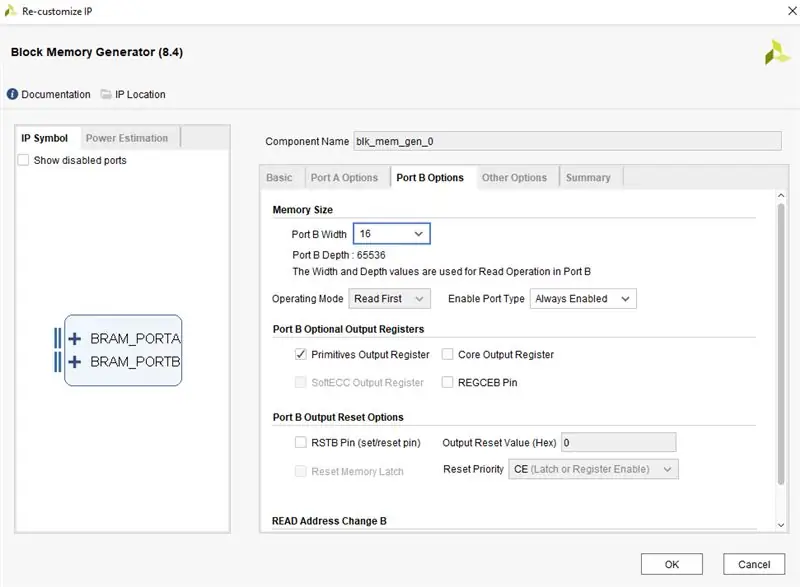
Pasul 5: Blocați memoria



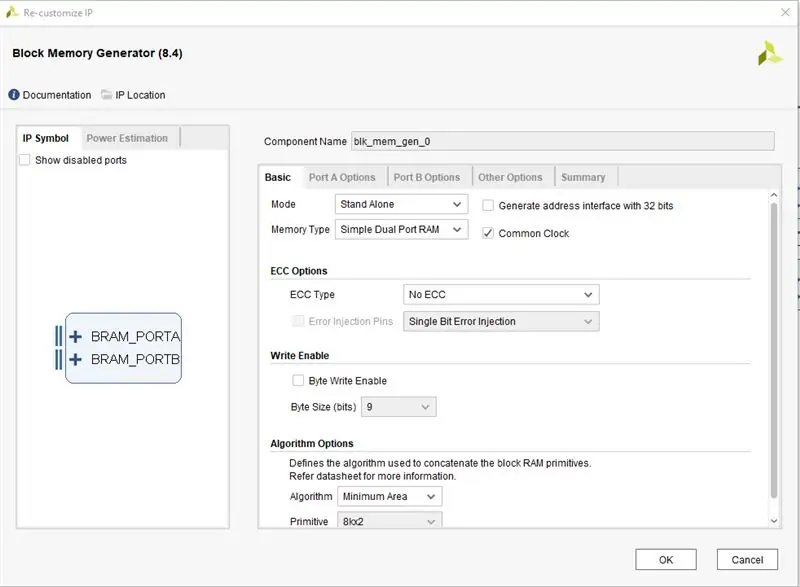
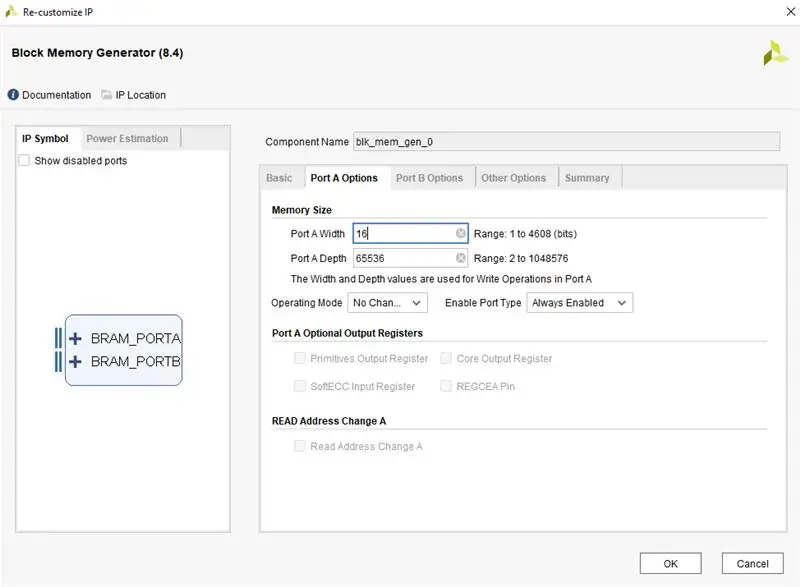
Adăugați un bloc generator de memorie IP la blocul de proiectare și configurați așa cum se arată mai sus. Culorile pixelilor sunt scrise în adrese de memorie care sunt apoi citite de driverul VGA. Linia de adresă trebuie să se potrivească cu cantitatea de pixeli utilizați, deci trebuie să fie de 16 biți. Datele din ele sunt, de asemenea, de 16 biți, deoarece există 16 biți de culoare. Nu ne pasă să citim biți de confirmare.
Pasul 6: Alte IP
PDF-ul atașat arată proiectarea blocului finalizată. Adăugați adresa IP lipsă și finalizați conexiunile. De asemenea, „Make External” pentru ieșirile de culoare VGA și ieșirile de sincronizare verticale și orizontale.
xlconcat_0 - Concatenează culorile individuale pentru a forma un semnal RGB de 16 biți care este alimentat în blocul RAM.
xlconcat_1 - Concatenează semnalele de coloană și rând de la driverul VGA și este alimentat în portul B al blocului RAM. Acest lucru permite driverului VGA să citească valorile culorii pixelilor.
VDD - Constant HIGH conectat la activarea de scriere a blocului RAM, astfel încât să putem face întotdeauna dreptate la el.
xlslice_0, 1, 2 - Feliile sunt folosite pentru a sparge semnalul RGB în semnale R, G și B individuale care pot fi introduse în driverul VGA.
Odată ce proiectarea blocului este completă, generați un înveliș HDL și adăugați fișierul de constrângeri.
* Block Design se bazează pe tutorialul scris de benlin1994 *
Pasul 7: SDK
Codul care rulează acest Block Design este inclus mai jos. Init.c conține funcțiile care gestionează desenul (prognoze, numere, simbol de grad etc.). Bucla principală din main.c este ceea ce se execută atunci când placa este programată. Această buclă setează valorile de prognoză și temperatură și apoi apelează funcțiile de extragere în init.c. În prezent, parcurge toate cele șapte prognoze și se afișează una după alta. Este recomandat să adăugați un punct de întrerupere la linia 239, astfel încât să puteți vedea fiecare imagine. Codul este comentat și vă va oferi mai multe informații.
Pasul 8: Concluzie
Pentru a îmbunătăți proiectul curent, s-ar putea încărca imagini de prognoză preîncărcate sub formă de fișiere COE în Block Memory Generators. Deci, în loc să desenăm manual previziunile, așa cum am făcut în codul C, s-ar putea să citim imaginile. Am încercat să facem acest lucru, dar nu am reușit să funcționeze. Am reușit să citim valorile pixelilor și să le redăm, dar a creat imagini dezordonate care nu seamănă cu cele pe care le-am încărcat pe RAM. Foaia de date Block Memory Generator este utilă pentru citire.
Proiectul este în esență o jumătate de oglindă inteligentă, deoarece lipsește aspectul de conectivitate la internet. Adăugarea acestui lucru ar oferi o oglindă inteligentă completă.
Recomandat:
Faceți un ceas cu oglindă infinită: 15 pași (cu imagini)

Faceți un ceas cu oglindă infinită: într-un proiect anterior am construit o oglindă infinită, în care scopul meu final era să-l transforme într-un ceas. (Fă o oglindă infinită colorată) Nu am urmărit asta după ce am construit-o, deoarece, deși părea grozav, erau câteva lucruri cu
Oglindă simplă Infinity cu Arduino Gemma și NeoPixels: 8 pași (cu imagini)

Oglindă simplă Infinity cu Arduino Gemma și NeoPixels: Iată! Uită-te adânc în oglinda infinită încântătoare și înșelătoare de simplă! O singură bandă de LED-uri strălucește spre interior pe un sandwich cu oglindă pentru a crea efectul unei reflexii interminabile. Acest proiect va aplica abilitățile și tehnicile din intro-ul meu Arduin
Oglindă electronică de afirmare: 8 pași (cu imagini)

Oglindă electronică de afirmare: când te uiți în oglindă, cine nu ar putea folosi câteva cuvinte de încurajare? Construiți un afișaj în interiorul unei oglinzi pentru a derula afirmațiile personalizate pe care le puteți citi peste propria dvs. reflecție. Acest proiect lustruit vine împreună cu un shadowbo cumpărat de la magazin
C.Q: o oglindă inteligentă DIY: 5 pași

C.Q: a DIY Smart Mirror: Suntem Katrina Concepcion și Adil Qaiser, ambii studenți de la WBASD STEM Academy. Acesta este proiectul pe care l-am fi colaborat și realizat pentru cel mai bun premiu din acest an. Când am decis să facem acest proiect, am avut în vedere „care ar fi cel mai mult e
Oglindă de vanitate DIY în pași simpli (folosind lumini cu bandă LED): 4 pași

DIY Vanity Mirror în pași simpli (folosind LED Strip Lights): În acest post, am realizat o DIY Vanity Mirror cu ajutorul benzilor LED. Este foarte mișto și trebuie să le încerci și tu
