
Cuprins:
- Pasul 1: Introducere
- Pasul 2: Biblioteca pentru utilizare
- Pasul 3: Biblioteca
- Pasul 4: demonstrație
- Pasul 5: demonstrație
- Pasul 6: STM32 NUCLEO-L432KC
- Pasul 7: Arduino Mega 2560 PRO MINI
- Pasul 8: Asamblare
- Pasul 9: Program
- Pasul 10: Biblioteci și variabile
- Pasul 11: Configurare
- Pasul 12: Buclă
- Pasul 13: Descărcați fișierele
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Astăzi, vom vorbi despre trei subiecte pe care le ador absolut: un ecran LCD care consumă puțină energie, STM32 cu Core Arduino și Arduino Mega Pro Mini. Acesta este un trio infailibil pentru Internetul obiectelor. Vă voi prezenta apoi afișajul LCD cu șase cifre HT1621 și voi crea un exemplu de control cu un cod care funcționează atât pe Arduino Mega Pro Mini, cât și pe STM32 L432KC. Un detaliu demn de remarcat este că codul sursă pentru cele două microcontrolere este exact același. Nici eu nu voi schimba fixarea. Este absolut fantastic!
Pasul 1: Introducere

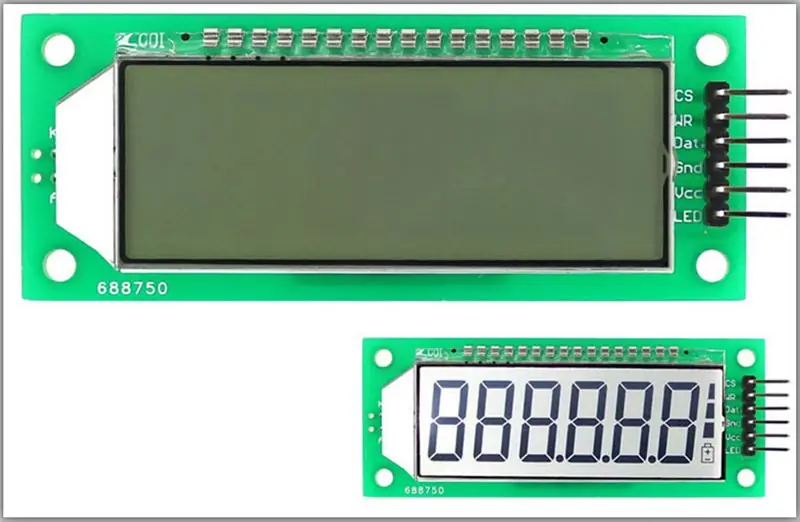
Afișajul LCD HT1621 are un ecran utilizat în mod obișnuit în multimetre, cântare electronice, ceasuri electronice, termometre și dispozitive electronice de măsurare.
• Are 6 cifre cu 7 segmente
• Folosește comunicație SPI cu 3 fire
• Are o lumină de fundal potrivită pentru medii întunecate
• Tensiunea sa de funcționare este de 4,7 ~ 5,2V
• Consumă 4mA cu iluminare din spate
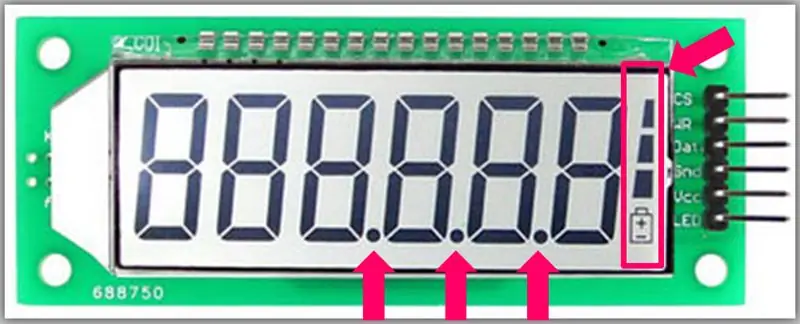
Rețineți că are mai mult de SAS cifre, TREI zecimale și un contor de baterie cu TREI bare.
Pasul 2: Biblioteca pentru utilizare
Vom folosi biblioteca de utilizatori github ANXZHU, care este destul de simplă. Poate fi văzut în versiunea originală în linkul de mai jos:
github.com/anxzhu/segment-lcd-with-ht1621
Numele bibliotecii este un pic ciudat, așa că am decis să îl redenumesc (fișiere, clase, constructori etc.). Numele său original este „A6seglcd”. Am înlocuit acest nume cu „lcdlib”.
Pasul 3: Biblioteca
Adăugați biblioteca "lcdlib".
Accesați linkul și descărcați biblioteca.
Dezarhivați fișierul și lipiți-l în folderul de biblioteci al IDE Arduino.
C: / Program Files (x86) / Arduino / biblioteci
Pasul 4: demonstrație

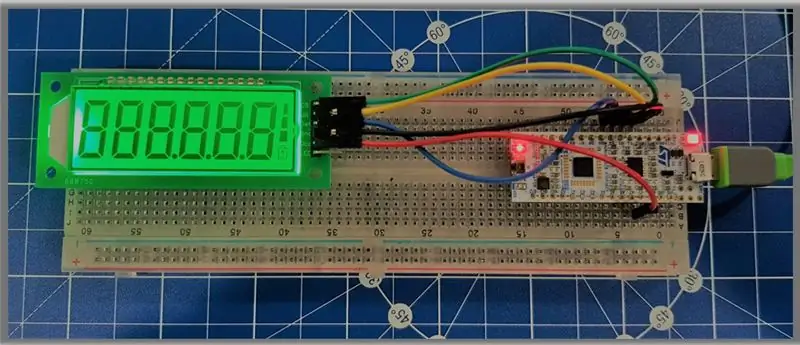
Mega asamblare Arduino
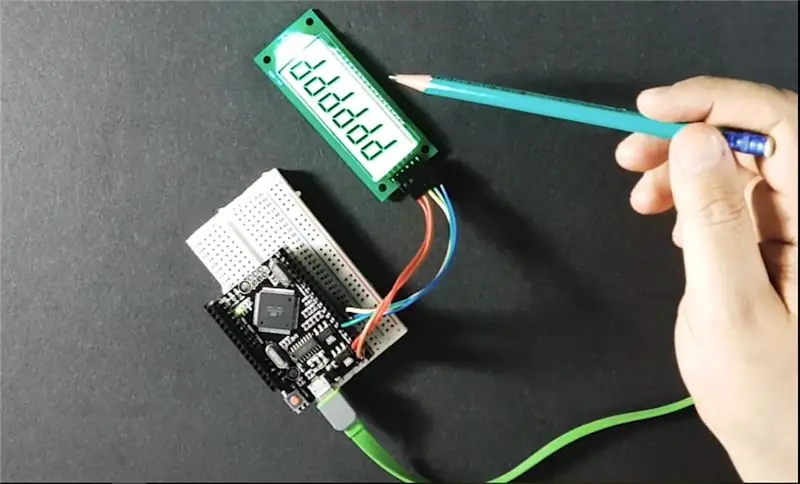
Pasul 5: demonstrație

Ansamblu SMT32
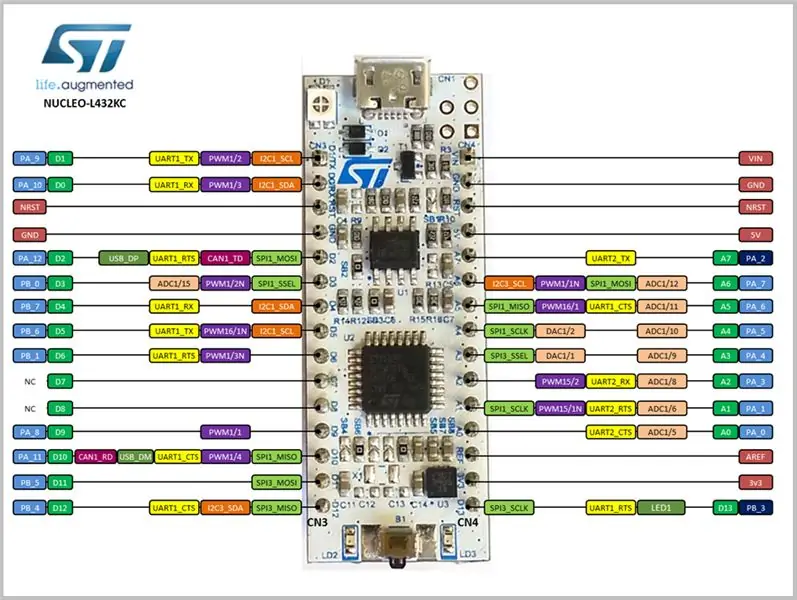
Pasul 6: STM32 NUCLEO-L432KC

Aș dori să subliniez aici că STM32-L432KC nu are un convertor USB serial. În schimb, are un USB complet, care utilizează protocolul ST-link STMicroelectronics. Astfel, este destul de sofisticat și permite depanarea foarte eficientă dacă utilizați IR sau Microvision. Și fiind un Arduino Core (MBED, folosind instrumentul nativ Microsoft), folosește compilatoare extrem de profesionale. Trebuie să mai spun ceva?
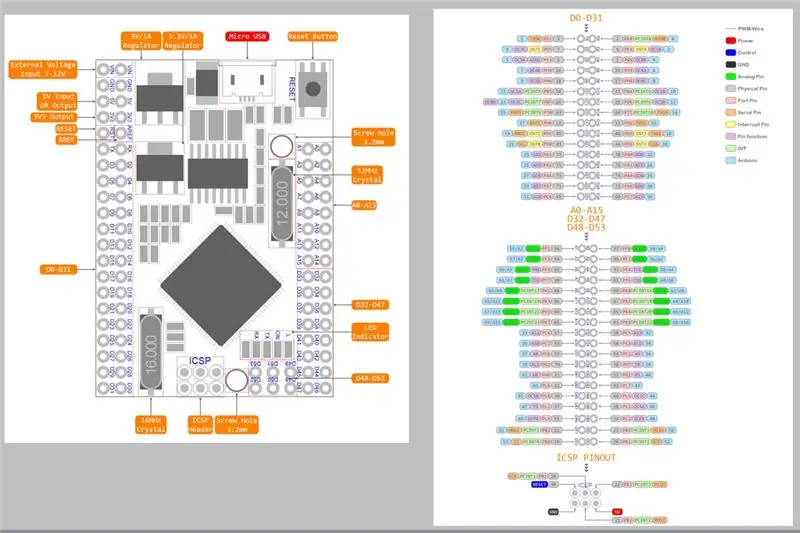
Pasul 7: Arduino Mega 2560 PRO MINI

Îmi place și acest lucru, deoarece este un Arduino „pur” și „real”. Este un Mega, cu o mulțime de IO-uri. Dar este Mini, deci se potrivește oriunde. Îmi place IO peste tot. Cu aceasta, îmi place să conectez Led, SPI, i2c etc. În acest sens, acest Mega este minunat.
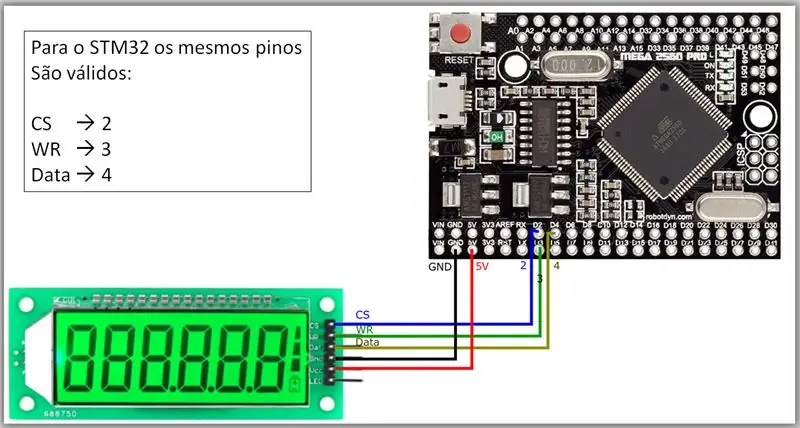
Pasul 8: Asamblare

În ansamblul nostru, rândul știftului masculin este pe partea interioară, în timp ce știftul feminin este pe partea exterioară, facilitând munca și conexiunea noastră cu un protoard. Facem conexiunea SPI, amintindu-ne că Arduino Mega și această clonă Arduino Nano au aceeași fixare, care este STM32-L432KC.
Pasul 9: Program
Vom realiza un program foarte simplu, unde vom scrie diverse simboluri (litere, cifre și puncte) pe afișaj.
Amintiți-vă că acest program funcționează atât pe Arduino Mega Pro Mini, cât și pe STM32 L432KC.
Pasul 10: Biblioteci și variabile
Apoi vom include biblioteca responsabilă pentru comunicare și vom instaura controlul afișajului. Funcția „const char” expune o tabelă matrice. Prin acești vectori veți face referința caracterului care se imprimă pe afișaj.
#include // biblioteca pentru control do display
lcdlib lcd; // instancia do controlador do display / * 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, '', * / const char num = {0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00}; / * indice num 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * /
Pasul 11: Configurare
Pentru a începe configurarea, vom defini pinii, vom efectua configurarea inițială și vom seta curățarea afișajului. Am stabilit că afișajul afișează „Bună ziua” și, după o anumită întârziere, mesajul afișajului este șters.
void setup () {lcd.run (2, 3, 4, 5); // [cs wr data led +] definição dos pinos lcd.conf (); // configuração inicial lcd.clr (); // limpa o display // escreve HELLO lcd.display (10, num [17]); lcd.display (8, num [15]); lcd.display (6, num [19]); lcd.display (4, num [19]); lcd.display (2, num [0]); // fim HELLO delay (1000); lcd.clr (); // limpa o display}
Pasul 12: Buclă
Aici, creăm o funcție numită „writeLoop”, care va scrie cuvântul LOOP pe ecran, apoi va scrie toate simbolurile matricei noastre. De asemenea, avem funcția „writeBattery”, care imprimă markerii bateriei.
În cele din urmă, avem comanda „lcd.dispnum” care scrie valoarea în virgulă mobilă.
Pasul 13: Descărcați fișierele
EU NU
Recomandat:
Modul SIM900A 2G + Cartelă SIM hologramă = Combinație câștigătoare din categoria „ieftin ieftin” ?: 6 pași

SIM900A 2G Module + Hologramă SIM Card = Combinație câștigătoare din categoria „murdărie ieftină” ?: IoT, cuvântul cheie al acestui deceniu, uneori intră chiar și în mintea oamenilor care se consideră rezistenți la moft, cu mine printre ei. Internet și am văzut o companie despre care nu am mai auzit până acum (Hologramă) dă cartele SIM
Cel mai eficient invertor solar fără rețea din lume: 3 pași (cu imagini)

Cel mai eficient invertor solar fără rețea din lume: energia solară este viitorul. Panourile pot dura multe decenii. Să presupunem că aveți un sistem solar în afara rețelei. Aveți un frigider / congelator și o grămadă de alte lucruri pentru a rula în frumoasa dvs. cabină de la distanță. Nu vă puteți permite să aruncați energie
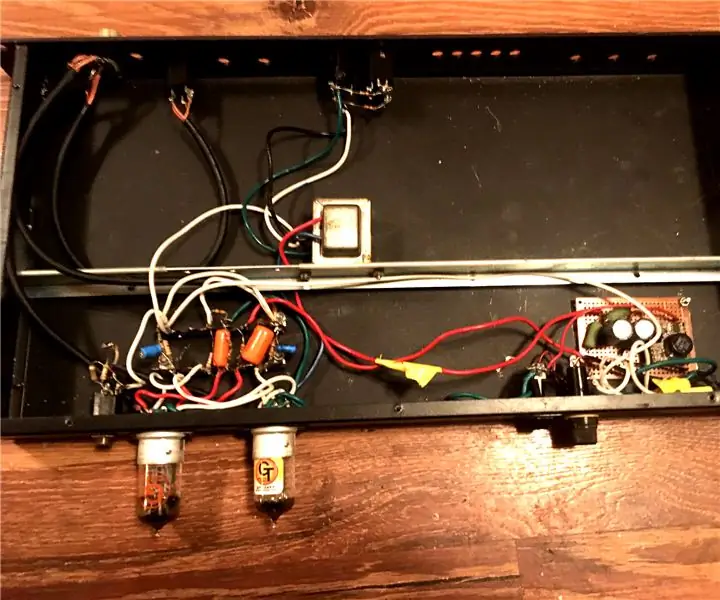
Preampul pentru tub DIY PA1: construit eficient cu componente recuperate: 13 pași

Preamplificatorul PA1 DIY pentru tuburi: construit eficient cu componente recuperate: există o mulțime de resurse despre construirea preamplificatoarelor de tuburi pe web și în tipar, așa că m-am gândit să împărtășesc ceva puțin diferit. Acest instructable acoperă construcția unui preamplificator cu sursă deschisă de designul meu și nu numai că acesta este un u
Desulfator ieftin și eficient: 6 pași (cu imagini)

Desulfator ieftin și eficient: Cu ani în urmă am cumpărat o torță reîncărcabilă ca cadou pentru un prieten de-al meu care era pescar. Din anumite motive, nu i-am putut oferi cadoul. Am pus la subsol și am uitat de asta. L-am regăsit acum câteva luni și am decis să-l folosesc
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
