
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


[Rulează video]
Bine ați venit la noul meu proiect Weather Widget.
Puteți găsi toate proiectele mele pe:
Un widget meteo este o aplicație care poate fi descărcată de pe computer, laptop sau dispozitiv mobil și care oferă sarcina de a oferi acces ușor la informațiile despre vreme. Dar am încercat întotdeauna să fac ceva diferit. idei. După câteva zile de muncă, în cele din urmă am reușit. Îți împărtășesc acest lucru, astfel încât oricine să o poată face cu ușurință.
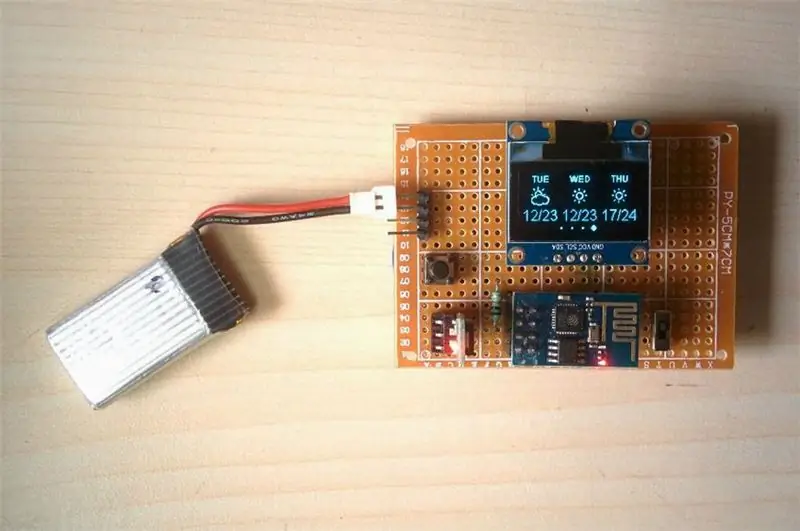
Aceasta este o unitate de afișare a vremii bazată pe ESP8266, care preia informațiile meteo localizate de pe https://www.wunderground.com/ de WLAN și o afișează pe un ecran OLED de 128x64.
Widgetul afișează următoarele lucruri
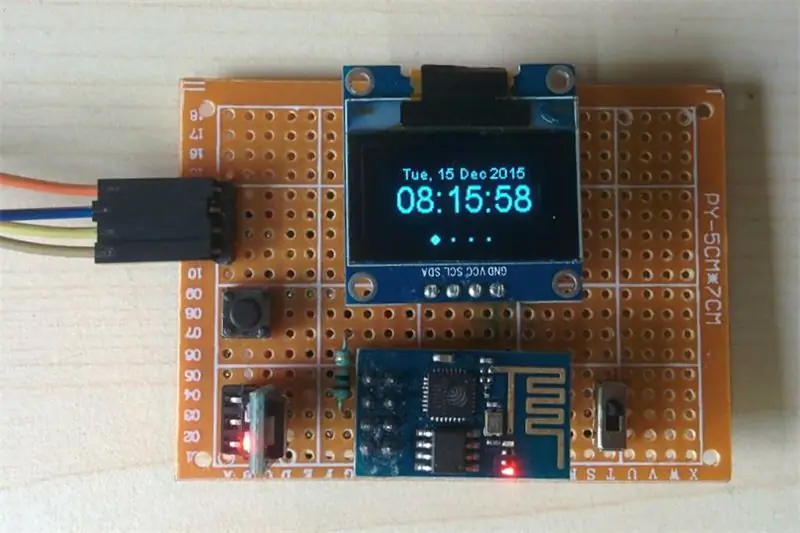
1. Ora curentă cu data
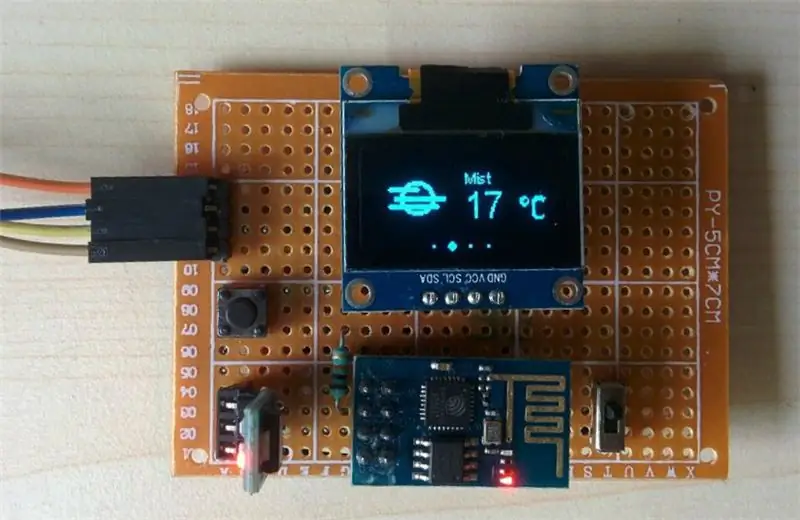
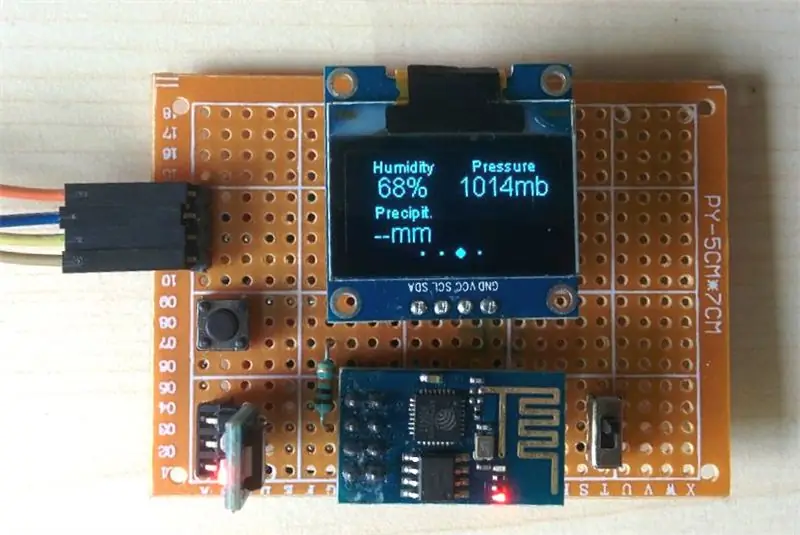
2. Informații meteo curente pe zi, cum ar fi temperatura, presiunea, umiditatea și ploaia.
3. Prognoza viitoare pentru 3 zile
Aș dori să acord credit prietenului meu Dani Eichhorn, care a făcut toate părțile de programare. El actualizează software-ul de pe pagina sa Github în mod regulat cu noi funcții. Puteți vizita SquixTechBlog pentru a vedea mai multe proiecte pe ESP8266.
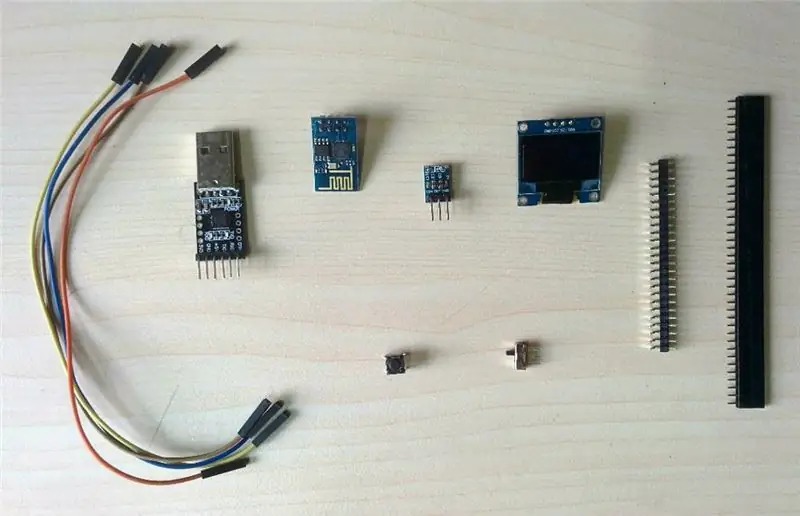
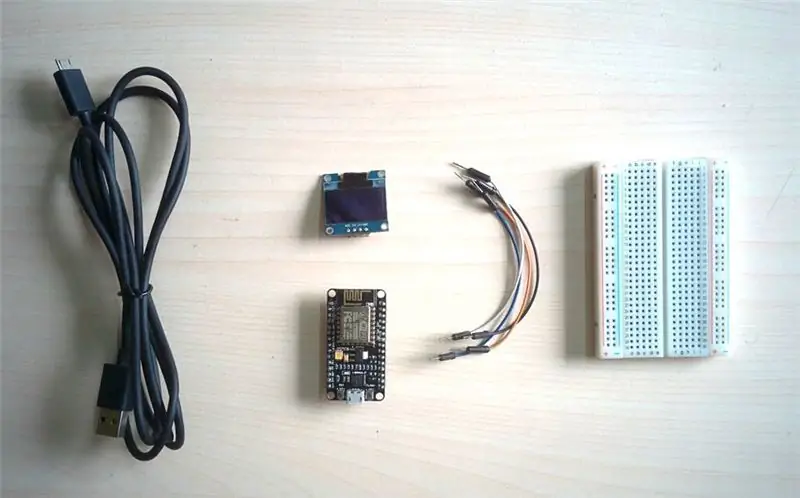
Pasul 1: Piese și instrumente necesare

AmazonParts Obligatoriu:
1. ESP8266 -01 (Amazon)
2. NodeMCU opțional ESP8266-12 (Amazon)
3. Afișaj OLED (Amazon)
4. Regulator de tensiune AMS1117 (Amazon)
5. Comutator tactil (Amazon)
6. Comutator glisant (Amazon)
7. Rezistoare (10K și 330R)
8. Antet feminin cu șiret drept (Amazon)
9. Antet pin masculin cu unghi drept (Amazon)
9. Jumper Wires (Amazon)
10. Placa prototip (Amazon)
Instrumente necesare:
1. Fier de lipit (Amazon)
2. Cutter de sârmă (Amazon)
3. Stripper de sârmă (Amazon)
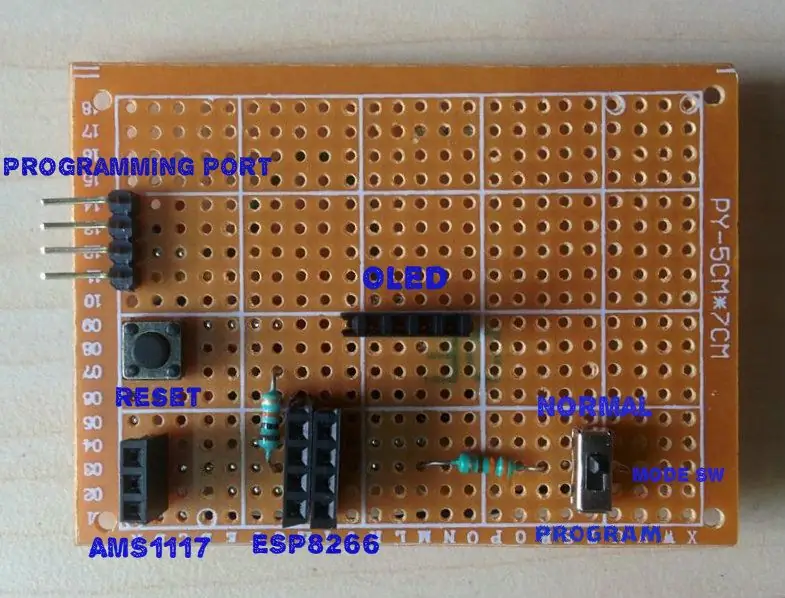
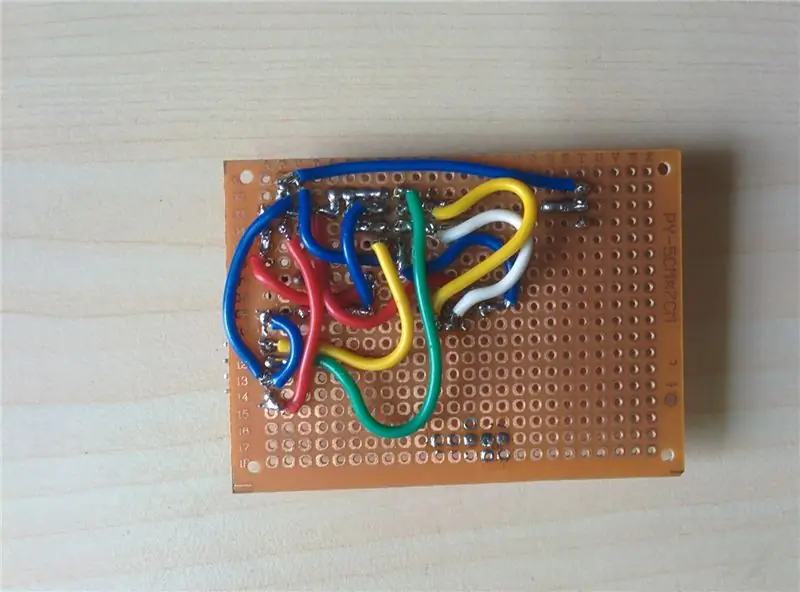
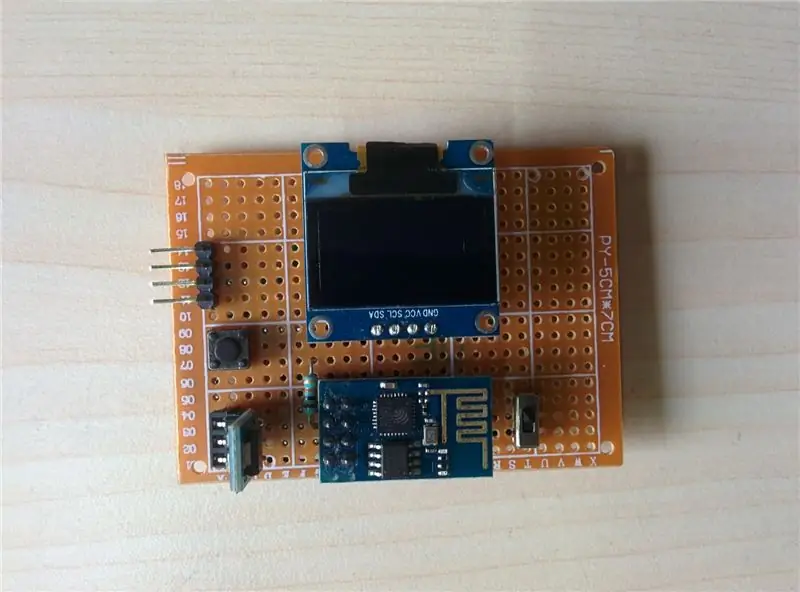
Pasul 2: Realizarea circuitului



Realizați circuitul pe o placă prototip conform schemei prezentate mai sus.
Important este că această placă poate fi utilizată pentru programarea modulului ESP8266 -01 de la Arduino IDE. Îl puteți folosi pentru oricare dintre proiectele dvs.
Întregul circuit este format din modul ESP8266-01, afișaj OLED și alte câteva componente
1. AMS1117: Acesta este un regulator de tensiune care convertește 5V la 3,3V necesar pentru modulul ESP8266.
2. Comutator tactil (S1): utilizat pentru resetarea ESP8266
3. Comutator glisant (S2): utilizat pentru schimbarea modului ESP8266. Există două moduri Mod normal și Program.
4. Rezistențe: R1 este un rezistor de tragere și R2 este un rezistor de limitare a curentului.
5. Header CP2102: Folosit pentru programare
6. Alimentare Header: furnizați energie de la o baterie LiPo. Acest lucru este opțional, deoarece puteți utiliza cei doi pini ai portului de programare pentru alimentare.
7. Header OLED: Conexiune pentru afișaj OLED
Actualizare începând cu 2016-03-13: Fișiere PCB noi
Mulțumesc prietenului meu Spilz care și-a depus efortul pentru a face acest PCB plăcut. Acum îl puteți face descărcând fișierele Gerber atașate mai jos.
Componente PCB:
1. AMS: AMS1117-3.3
2. C1: 100nF
3. C2: 10uF
4. C3: 100nF
5. C4: 10uF
6. C5: 100nF
Notă: Un rezistor suplimentar R2 este adăugat în PCB pentru a proteja ESP8266.
Pentru orice îmbunătățire vă rugăm să sugerați.
Pasul 3: Descărcați și instalați software-urile
1. Cod Arduino
Stația meteo ESP8266
2. Biblioteci:
Analizator de streaming Json
ESP8266 Driver Oled pentru afișaj SSD1306
După descărcarea bibliotecii, dezarhivați-o și instalați-o cu Arduino Library Manager în
Schiță> Includeți bibliotecă> Gestionați bibliotecile …
3. Placa ESP8266 pe Arduino IDE:
Pentru a instala placa ESP8266 pe IDE-ul dvs. arduino, urmați următorul link.
github.com/esp8266/Arduino
Actualizare în 01.02.2016:
Conform feedbackului, mulți oameni care se confruntă cu probleme la compilarea codului. Deci, cred că este mai bine să împărtășesc codul pe care l-am folosit. Puteți descărca fișierul.zip atașat mai jos.
Pasul 4: Obțineți cheia API Weather



Date în timp real ale stației meteo obținute de pe site-ul Weather Underground (https://www.wunderground.com). Deci, trebuie să obțineți cheia API Wunderground. Nu există niciun cost pentru a solicita o cheie de bază, care este mai mult decât suficientă pentru cerințele noastre.
Urmați pașii de mai jos:
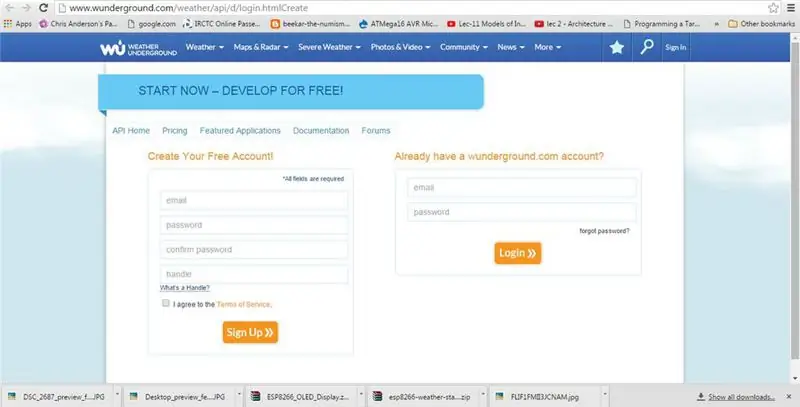
1. Accesați https://www.wunderground.com/weather/api/d/login.h… un cont gratuit Weather Underground.
2. Introduceți adresa de e-mail, o parolă și un handle (un nume de utilizator), apoi faceți clic pe butonul „Înscrieți-vă”.
3. Weather Underground vă va trimite imediat un e-mail cu un link de activare. Trebuie să faceți clic pe acest link din e-mail pentru a vă activa contul (veți fi readus la ecranul de conectare).
4. Conectați-vă la Weather Underground utilizând contul pe care tocmai l-ați creat și activat.
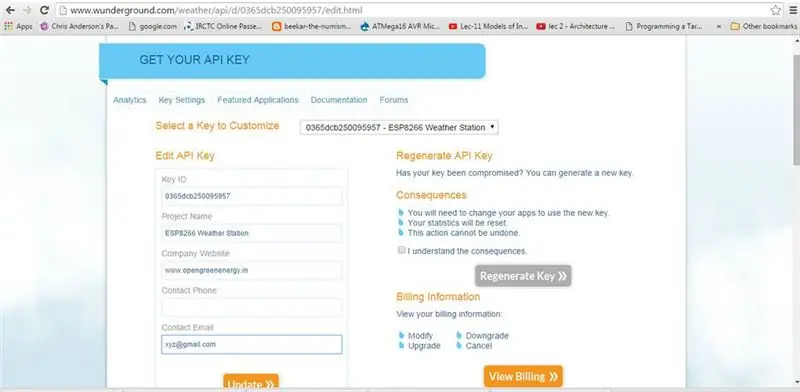
5. Faceți clic pe butonul „Explorați opțiunile mele”. Faceți clic pe butonul „Cheie de cumpărare” din partea de sus sau de jos a paginii (nu vi se va solicita o metodă de plată).
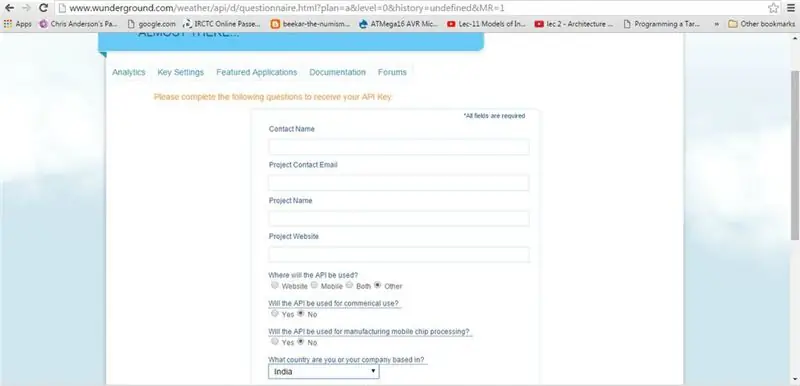
6. Weather Underground vă va cere să completați un formular simplu pentru a vă completa solicitarea.
Când sunteți întrebat unde va fi utilizat API-ul, răspundeți „Altele”.
Când sunteți întrebat dacă API-ul este pentru uz comercial, răspundeți „Nu”.
Când sunteți întrebat dacă API-ul este pentru procesarea cipurilor, răspundeți „Nu”.
Pasul 5: Configurați software-ul




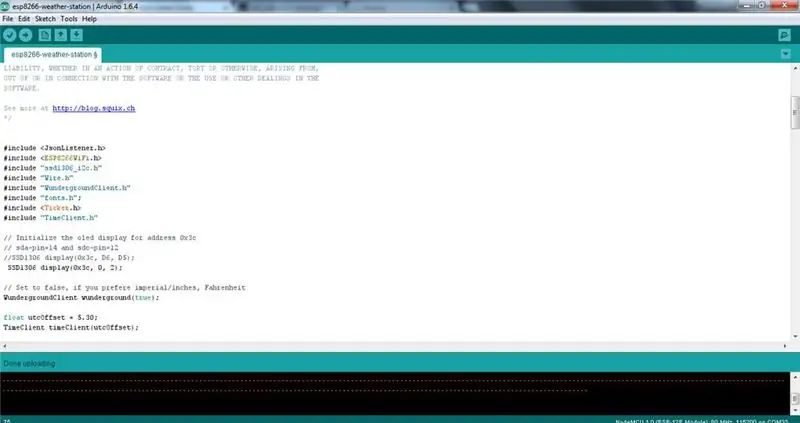
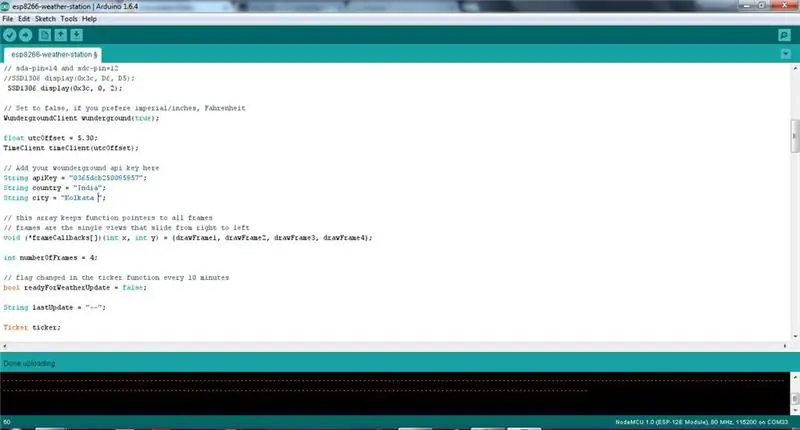
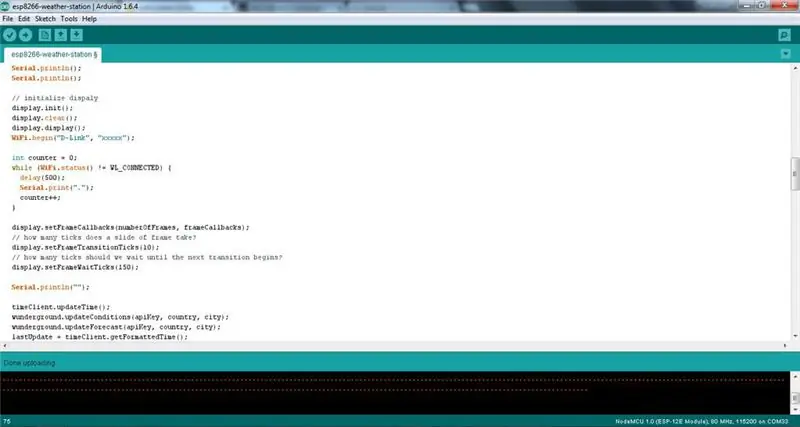
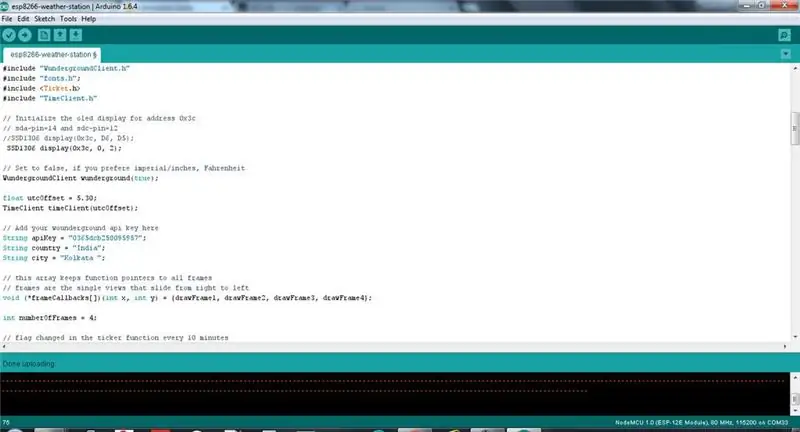
După descărcarea Codului Arduino, trebuie să schimbați următoarele lucruri
1. Deschideți schița în IDE-ul Arduino
2. Introduceți cheia API Wunderground
3. Introduceți acreditările Wifi
4. Reglați locația conform API-ului Wunderground, de ex. India, Kolkata
5. Reglați decalajul UTC
Pasul 6: Încărcați codul

Conectați programatorul FTDI după cum urmează
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Glisați comutatorul către modul de programare
În Arduino IDE, selectați placa ca "Modul ESP8266 generic"
Apoi încărcați codul.
Pasul 7: Testare





Acum scoateți programatorul și conexiunea acestuia.
Glisați comutatorul în poziția sa normală
Conectați sursa de alimentare. Am folosit o baterie LiPo pentru aceasta.
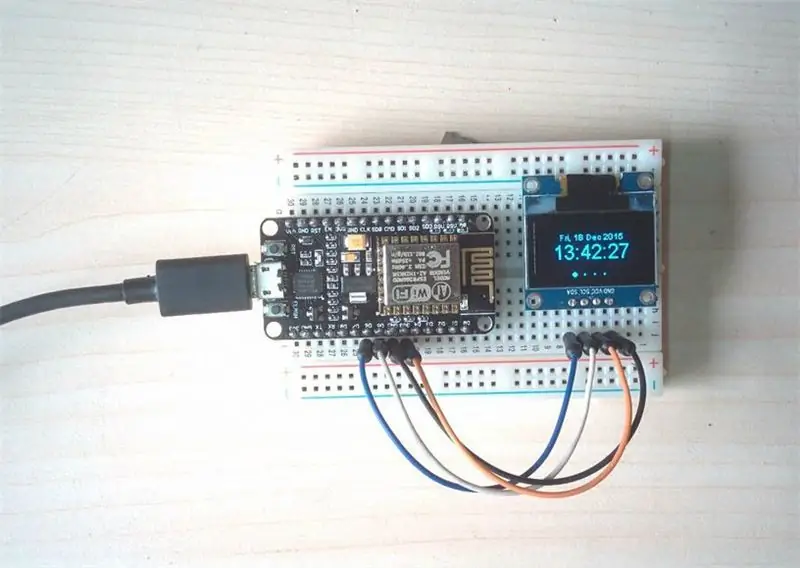
După câteva secunde, OLED va afișa toți parametrii vremii.
Pasul 8: Faceți cu Node MCU




Dacă nu sunteți interesat să realizați circuitul utilizând un modul ESP8266-01, atunci aceasta este o alternativă pentru dvs. Puteți face același widget meteo folosind o placă MCU Node. NodeMCU este o platformă IoT open source, care include firmware care rulează pe ESP8266 Wi-Fi SoC și hardware care se bazează pe modulul ESP-12. Puteți utiliza în continuare ID-ul dvs. preferat Arduino și codul Arduino pentru a-l programa. este că nu aveți nevoie de un programator FTDI separat pentru a-l programa. Este suficient un cablu micro USB. Puteți utiliza cablul încărcătorului pentru telefonul inteligent / tabletă.
Urmareste pasii:
Mai întâi actualizați NodeMCU la ultima versiune de firmware. Puteți vedea videoclipul realizat de TornTech pentru referință.
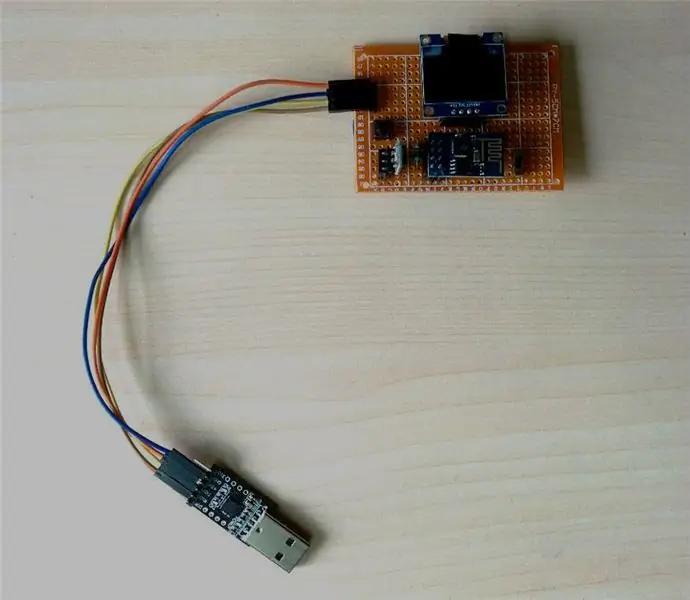
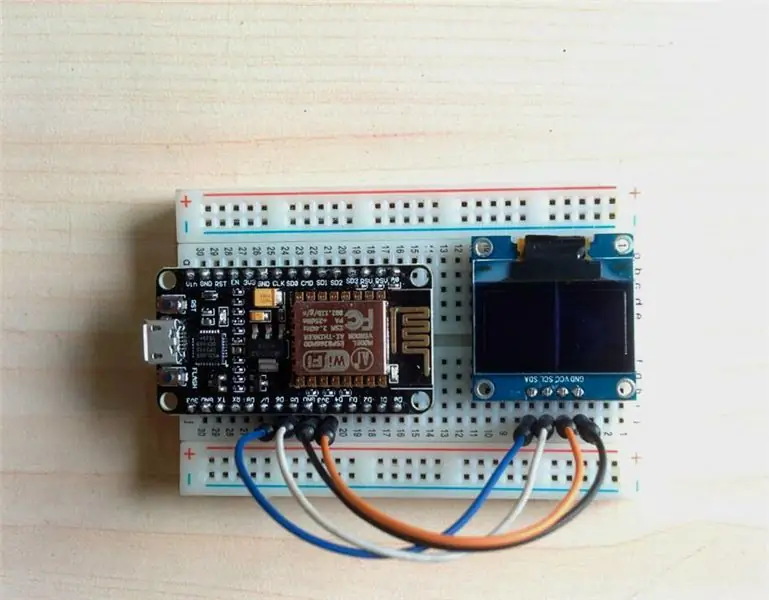
1. Realizați circuitul pe o placă de pâine
Nod MCU OLED
3.3V -Vcc
GND GND
D5-- SDA
D6 - SCL
2. Conectați cablul micro USB
3. Conectați-vă la portul USB laptop / PC.
4. Configurați software-ul așa cum este menționat în pașii anteriori.
5. Setați placa pe „NodeMCU 1.0 (modul ESP-12E)”
6. Încărcați codul
Esti gata !!!
Pasul 9: Faceți carcasa




Puteți să vă confecționați singur carcasa cu propria alegere.
Dar vă voi sugera să vă uitați la frumoasa incintă tipărită 3D proiectată de smily77. Am imprimat incinta mea, dar mai sunt puține lucrări. O voi actualiza odată finalizată. Rămâneți la curent …
Descărcați fișierele. STL din Thingiverse.
Urmați instrucțiunile pentru a imprima carcasa.
Apoi introduceți toate componentele înăuntru. Acum Widget-ul meteo este gata !!!
Dacă v-a plăcut acest articol, nu uitați să îl transmiteți!
Urmăriți-mă pentru mai multe proiecte și idei DIY. Mulțumesc !!!
Recomandat:
Stație meteo profesională care utilizează ESP8266 și ESP32 DIY: 9 pași (cu imagini)

Stație meteo profesională care folosește bricolajul ESP8266 și ESP32: LineaMeteoStazione este o stație meteo completă care poate fi interfațată cu senzori profesioniști de la Sensirion, precum și cu unele componente ale instrumentului Davis (Rain Gauge, Anemometer)
Stație meteo simplă folosind ESP8266 .: 6 pași (cu imagini)

Stație meteo simplă care folosește ESP8266. Numărul total de vizionări. și afișați datele pe monitorul serial și afișați-le pe ecranul LCD. Datele vor fi f
Stația meteo NaTaLia: Stația meteo cu energie solară Arduino a fost realizată în mod corect: 8 pași (cu imagini)

Stația meteo NaTaLia: Stația meteorologică cu energie solară Arduino a fost realizată corect: După 1 an de funcționare cu succes în 2 locații diferite, vă împărtășesc planurile proiectului stației meteo cu energie solară și vă explic cum a evoluat într-un sistem care poate supraviețui cu adevărat peste mult timp perioade de la energia solară. Dacă urmezi
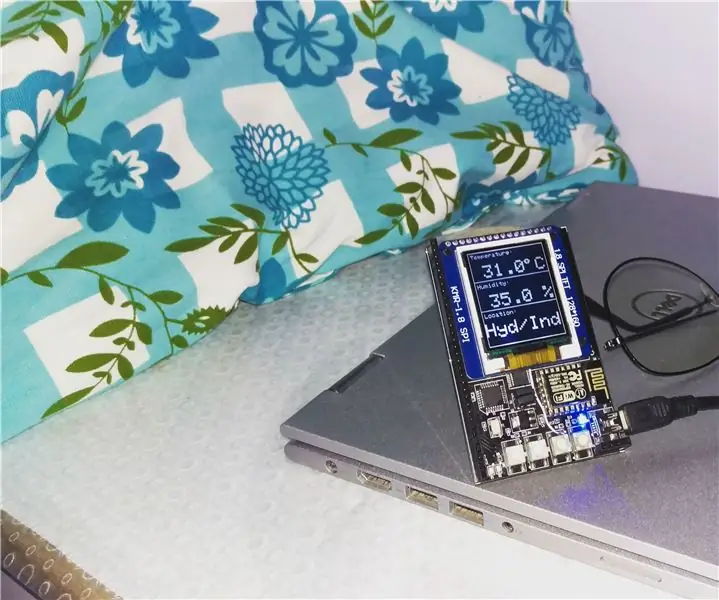
Stația Meteo Nod IoT Smart Meteo: 6 pași

Meteo Node IoT Smart Meteo Station: Vreau să fac un dispozitiv pentru monitorizarea temperaturii și umidității în biroul meu. Există multe plăci compatibile cu LUA sau Arduino IDE. Există multe plăci care au conexiune la internet wifi. Îmi place Adafruit și ador toate produsele acestui br
Realizarea unui widget meteo sub 10 minute: 3 pași

Realizarea unui widget meteo sub 10 minute: În acest instructiv, vom învăța cum să construim un widget meteo sub 10 minute. Acesta este cel mai simplu mod posibil de a începe rapid cu un proiect iot. Tot ce aveți nevoie este o placă SLAB-32. DA da, doar un singur tablou de dezvoltare
