
Cuprins:
- Step 1: Lista Dos Materiais
- Pasul 2: CONEXÕES
- Step 3: PROGRAMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
- Pasul 4: PROGRAMA - Código Fonte Principal E Dweet
- Pasul 5: Configurați Do Site Dweet
- Pasul 6: APLICATIVO - Instação Do Ionic
- Pasul 7: APLICATIVO - Dezvoltare și Operațiune
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-06-01 06:10.

Este tutorial apresenta uma solutionção SmartHome simples that permet a reposição automática de alimento for animais de estimação (pet) e controle automático de iluminação evitando, por motivos de viagem, os incovenientes de incomodar vizinhos for acender luzes e alimentar o pet, gastos com hotelzinho de pet ou não ter com quem deixá-lo, e muitas vezes até o cancelamento da viagem.
O proiectare utilizează hardware-ul Dragonboard 410C cu versiunea linux linaro instalată și un kit Linker Mezzanine
(placa, sensor de luminosidade, LED, relé e botão). O sistem posibil a capacitate de comunicare cu un server cloud, în acest caz o Dweet.io, e asemănător, posibilitatea unei comunicații între echipament local și un aplicativ dezvoltat cu Ionic, care realizează o controla și notificări de soluție Smart Home, permitând vizualizarea Controlez starea sistemului de la distanță.
Segue na figura anexa o diagrama în blocuri da soluție.
Os senzorii și acționatorii acestui proiect pot fi capabili de:
a) Ler as informações de luminosidade de um ambiente através do sensor de luminosidade (LDR) e control automat o acionament de uma lâmpada (led) dependendo do nível de luminosidade programado.
b) A reposição de alimento é realizada when o pet pressiona uma base colocada over um botão, care ao ser presionat muda o stare de um relé. A mudança de estado do relé libera um dispoitivo that permita a reposição de alimento for o pet.
Step 1: Lista Dos Materiais



- · Dragonboard 410C
- 1 x Linker Mezanin
- 1 x LED módulo
- · 1 x módulo Relé
- · 1 x senzor de lumină (LDR)
- · 1 x buton de presare
- 1 x teclado USB
- · 1 x USB Mose
- · 1 x monitor HDMI
- · Conexão com a internet
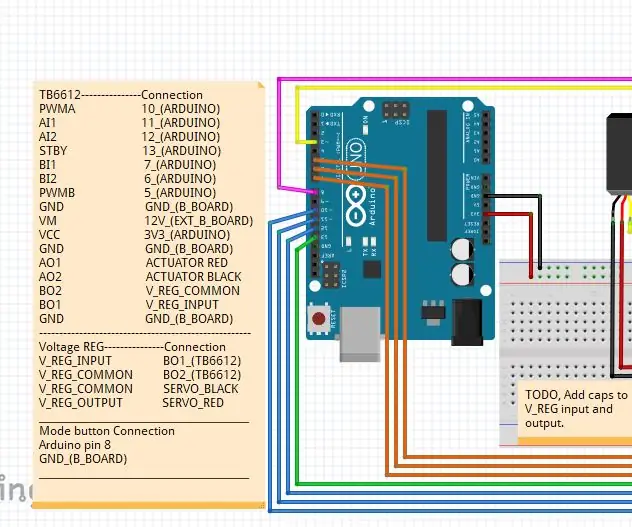
Pasul 2: CONEXÕES

Conectare o senzor de luminozitate na intrare analogică ADC2;
Leitura da luminosidade (em Lumi) externa.
· Conectați-vă cu LED-ul digital D1;
Aceasta este folosită pentru a simula o lumină pentru iluminație
Conectar o Relé na saída digital D2;
Acest lucru va fi responsabil pentru acționarea sau dispozitivul de repoziție a alimentului.
Conectar o Botão na saída digital D3;
Este Botão va fi responsabil pentru schimbarea stării de releu.
Step 3: PROGRAMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
A linguagem de programare utilizată a fost o Python.
Următorul pas este o instalație de python, două biblioteci adăugate, protocoalele SPI și definiția de pinos în Dragonboard, conforme cu următoarele instrumente:
Inicialmente abra o terminal e execute;
- sudo apt-get update
- sudo apt-get upgrade
- sudo apt-get dist-upgrade
Editor de text
- sudo apt-get install gedit
- sudo apt-get install python-pip
Biblioteca adicionais
- sudo apt-get install build-essential autoconf automake libtool-bin pkg-config python-dev
- reporniți sudo
LIBSOC
- git clone
- cd libsoc sudo autoreconf -i sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
- sudo make
- sudo make install
- sudo ldconfig / usr / local / lib
- reporniți sudo
96Placi
git clone
· Antes de instalar essa biblioteca este necesar să se verifice dacă versiunea sa este compatibilă cu versiunea din LIBSOC anterior instalată. No arquivo /home/linaro/96boardsGPIO/Archive/lib/gpio.conf procure pela string LS_SHARE e substituit de LS_GPIO_SHARED;
- Após prossiga com a instalação:
- cd 96 Panouri GPIO /
- sudo./autogen.sh
- sudo./configure
- sudo make
- sudo make install
- sudo ldconfig
SPIDEV
- Pentru acces la senzorii analogici este utilizat sau un protocol SPI. O instalație din bibliotecă este explicată după:
- git clone
- cd py-spidev
- sudo python setup.py instalare
- sudo ldconfig
- reporniți sudo
- Será necessário include no arquivo sudo gedit /usr/local/etc/libsoc.conf a următoarea definiție GPIO-CS = 18 e GPIO-12 = 18.
Pentru ca funcțiile POST e GET funcționează cu site-ul trebuie să fie. O procedură este mostrado abaixo:
solicitări de instalare sudo pip
Pasul 4: PROGRAMA - Código Fonte Principal E Dweet

Codul principal al fontului în python este numit ca smartHome_valerio_M6.py. O codul fonte trebuie.py contém as funções necessárias for acesso ao portal dweet (nuvem). Os dois arquivos devem estar na same pasta executar o program.
Pentru a executa sau trebuie să utilizăm următorul comandă: sudo / home / linaro /… / dweet.py
Pentru executarea programului fonte principal utilizează următorul comandă: sudo python / home / linaro /… / smartHome_valerio_M6.py
O funcționare a software-ului constă în mod fundamental
1) Importarea bibliotecilor adăugate, importarea gpio, GPIO și Dweet de bibliotecă adăugată.
Identificacação dos sensores e atuadores nas portas where são conectados, bem como, definir a função in / out dos respectivos pinos.
Configuração da leitura de SPI do sensor de luminosidade para a entrada ADC2.
2) read read def (gpio)
Realiza a leitura do sensor de luminosidade e o valor de leitura é apresentado na tela as "Valor do LDR: xxx"
3) if_name _ == '_ main_':
Na prima parte o valoare de luminozitate este comparată cu o valoare de referință (în acest caz 500), când o nuvele de luminozitate pentru minor care a referință (500) a lumină de mediu se acasă (módulo Led) e este prezentat în țesătură "Luz: acesa". Quando o nível de luminosidade for maior que o definido a luz se apaga (módulo led) sendo apresentada a mensagem "Luz: apagada".
Numa segunda parte ao acionar o botão de pressão (simula pet pressionando o botão subindo em uma base colocada peste esse botão), o relé mudará de estado de ligado para desligado sau de desligado pentru ligado, e essa mudança de estado do relé aciona um dispozitiv, care permite repozitie de alimente.
O valoare do state do botão é colocado na variável button_value e épresentated na tela as "Botao: x", unde x é o valor do estado. Așa sunt afișate în țesătură sau în valoare din starea variabilă și buton Cloud
A comunicação com a nuvem is feita através do command:
dweet.dweet_by_name (name = "projeto_val", data = {"rele": 0, "Luminosidade": value, "Luz": luz_status})
enviando as informações de estado do rele, a leitura do sensor de sensibilitate e se Luz está acesa ou apagada.
Urmăriți un anexă al codului fontei principale smartHome_valerio_M6.py și o codigo fonte trebuieet.py
O próximo passo é criar no site dweet.io: um post for permitir o acionamento ou desacionamento do relé remotamente e um get for verificar na nuvem as informações do sistema.
Pasul 5: Configurați Do Site Dweet


O următor pas este accesat sau serviciu de nuvem.
Deschideți navigatorul dvs. pe site Dweet.io faceți clic pe "Play" și urmăriți clic pe POST (/ dweet / for / {thing})
Criar uma {thing} digitando no campo thing: projeto_val
Obs: A thing criada deve ser a same presente no program do code fonte python, no case, projeto_val.
Preencha o field content conformindicado abaixo and em seguida clique em "Try it out!":
{
„Rele”: 0, „Luminosidade”: 550, „Luz”: 0, }
Veja detalhes nas figuras acima.
A verificação dos dados recebidos pelo dweet é feita pelo GET.
Faceți clic pe GET / get / latest / dweets / for / {thing}
Digite no campo thing: projeto_val (obs: mesma {thing} criada no POST).
Faceți clic pe „Încercați!”
Corpul de răspuns la em „conținut” teremos o informație primită:
{
„Rele”: 0, „Luminosidade”: 550, „Luz”: 0, }
Veja detalhes nas figuras acima.
O exposto acima trata-se dos métodos "post" e "get", respectiv, utilizate pentru a trece valori de uma pagină pentru altă em un site dinâmico.
Acest fapt și com o program em python rodando na placa dragon board, é possível alterar o state do "rele" remotamente alterando seus values de "0" para "1" ou de "1" para "0" através página POST do dweet e făcând clic pe „Încercați”. Pe pagina GET do trebuie să vizualizăm ca informații actualizate pe "rele", "Luminosidade" și "Luz" făcând clic pe "Try it out".
Pasul 6: APLICATIVO - Instação Do Ionic
O aplicație a fost dezvoltată în uma platformă híbrida folosind o Ionic framework.
Antes de developer o application for o smartphone, is preciso installar o Ionic no computador pessoal. Os passos para a instalação e verificationção se a same foi bem-sucedida é mostrado abaixo:
- Nu introduceți niciun site: https://nodejs.org/en/ e faça sau descărcați versiunea mai recentă a LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) pentru verificare se a instalație a fost feita cu succes:
nod -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic a fost instalat cu succes folosind comanda abaixo:
ionic -v
Pasul 7: APLICATIVO - Dezvoltare și Operațiune

Apresentamos o development do applicativo com o framework Ionic, that irá se comunicar com o dweet.io e assim, too, ler and alterar as informações that ocorrem na dragon board.
Primirial a fost criat cu aplicativ în braț digitand următorul comandă fără prompt de Windows (cmd):
start ionic smart_home_valerio_M6 gol (utilizați numele de proiect)
Urmărit de IDE Visual Studio Code a fost deschis un paste contend o aplicație em branco (smart_home_valerio_M6) și foram modificate următoarele arquivos:
- home.html (src / pages / home) parte vizuală aplicativă
- home.ts (src / pages / home) realizează ca funcții de cod și modificări a proprietăților din țesătură
- app.module.ts (src / app)
No home.html e home.ts - foram alterações conforme necessitate do project for comunicar-se de forma adequada com o dweet.io
No app.modules.ts - modificări pentru permisiunea de comunicare
Em sguida foi necessário criar um arquivo para a comunicação com o dweet. Încearcă să nu solicitați un Visual Studio deschis și digitând:
ionic generează furnizorul trebuie să fie
Uma vez criado esse arquivo, that facilita a comunicação via post e via get do applicativo, o code dweet.ts was alterado:
- com a criação de um method for buscar as informações do dweet. (obține)
- com a criação de um method for fazer o set das variações (post)
- criação de uma variável = baseURL pentru definir care este folosind o trebuie ca furnizor
Finalizări alterații sau aplicativ smart_home_valerio_M6 este în prealabil și urmează să mă anexez complet cu toți arhivii.
Acum pentru a deschide o aplicație digitală fără nici un prompt al Visual Studio Code sau comanda pentru a deschide o aplicație:
servire ionică
O aplicație va fi deschisă pentru navigatorul tău (vizual în figura acima) și va veni imediat pentru comunicare-se (ler și atualiza os dados) com a nuvem dweet, care posterior acessa a dragonboard pentru atualização dos status dos sensores e atuadores.
- Pet Alimentação - Muda estado do relé, care aciona sau dispozitiv de alimentație do pet.
- Luminozitate - Mostra o valoare de luminozitate.
- Luz - informa se a luz está apagada ou acesa.
Recomandat:
Romeo: Una Placa De Control Arduino Para Robótica Con Driver Incluidos - Robot Seguidor De Luz: 26 Steps (with Pictures)

Romeo: Una Placa De Control Arduino Para Robótica Con Driver Incluidos - Robot Seguidor De Luz: Que tal amigos, siguiendo con la revisiones de placas y sensores, con el aporte de la empresa DFRobot, hoy veremos una placa con prestaciones muy interesante, y es ideal pentru dezvoltarea de prototipuri robotice și controlul motoarelor și serviciilor, d
Cum se adaugă control WiFi la orice proiect -- Ghid pentru începători ESP32: 5 pași

Cum se adaugă control WiFi la orice proiect || Ghid pentru începători ESP32: În acest proiect vă voi arăta cât de ușor / dificil este să utilizați un ESP32 cu Arduino IDE pentru a adăuga control WiFi la orice proiect de electronică. Pe parcurs vă voi arăta cum să utilizați ESP32 pentru a crea un server WiFi simplu și cum să creați
Proiect de control al motorului cu TB6612FNG: 4 pași

Proiect de control al motorului cu TB6612FNG: Acesta este doar un proiect simplu care controlează un actuator liniar și un servomotor cu placa SparkFUN TB6612FNG pentru controlul motorului și Arduino Uno. Vizitați blogul meu pentru mai multe proiecte aici
Proiect Arduino: Electronice de control pe Internet folosind baza de date Nodejs + SQL și site-ul web: 6 pași

Proiect Arduino: Electronică de control pe internet folosind baza de date și site-ul web Nodejs + SQL .: Proiect de: Mahmed.tech Data realizării: 14 iulie 2017 Nivel de dificultate: Începător cu unele cunoștințe de programare. Cerințe hardware: - Arduino Uno, Nano, Mega (cred că majoritatea MCU-urilor cu conexiune serială vor funcționa) - Single LED & Res limitări curente
Proiect Arduino Color Sorter cu aplicație de control PC: 4 pași (cu imagini)

Arduino Color Sorter Project With Pc Control Application: În acest proiect, am ales senzorul de culoare TCS34725. Deoarece acest senzor efectuează o detecție mai precisă decât celelalte și nu este afectat de schimbarea luminii din mediu. Robotul de depanare a produsului este controlat de programul de interfață
