
Cuprins:
- Pasul 1: Materiale necesare
- Pasul 2: Diagrama bloc
- Pasul 3: Diagrama circuitului
- Pasul 4: Conectarea ESP8266 la hotspotul WiFi
- Pasul 5: interfața web și codul său
- Pasul 6: Algoritm și cod
- Pasul 7: Pregătirea Light Stick
- Pasul 8: Alegerea containerului și configurarea stick-ului
- Pasul 9: Asamblarea LED-urilor Power Bank și a indicatorului
- Pasul 10: Asamblarea modulelor Arduino și ESP8266 în interiorul containerului
- Pasul 11: Acoperă-l
- Pasul 12: Testează-l
- Pasul 13: Lucruri de reținut și mai multe fotografii
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



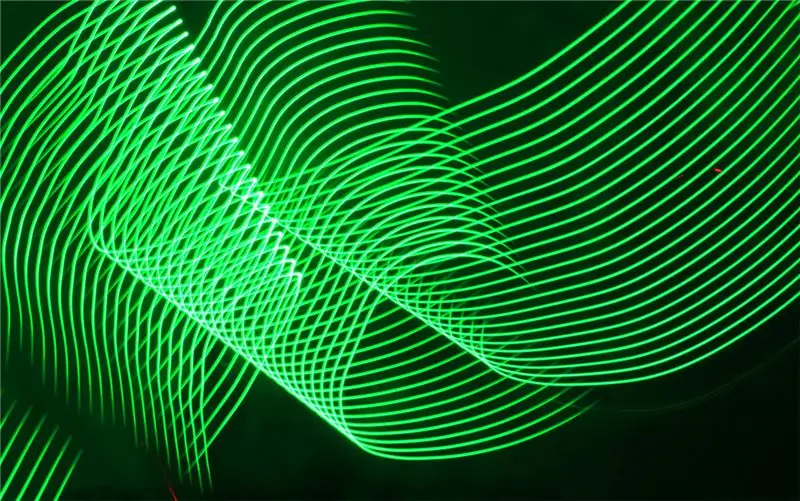
Pictura cu lumină este o tehnică utilizată de fotografi, unde o sursă de lumină este utilizată pentru a desena modele interesante, iar Camera le va pune împreună. Ca rezultat, fotografia va conține trasee de lumină în ea, care vor da în cele din urmă un aspect de pictură folosind Lumina.
Fotografii folosesc în mod obișnuit instrumente precum lumini cu torțe, tuburi și alte surse de lumină pentru a crea picturi cu lumină, dar aceste instrumente sunt foarte limitate, cu o gamă îngustă de culori, manevrabilitate și control greu. Bastonul de pictură ușor pe care l-am făcut poate depăși cu ușurință aceste limitări.
Principalele caracteristici ale bastonului nostru de pictură ușoară sunt:
- Funcționat prin WiFi - Acest stick de pictură ușoară poate fi controlat (PORNIT / OPRIT, schimbarea culorilor) foarte ușor utilizând un browser simplu în orice dispozitiv cu WiFi. Astfel, aceste dispozitive WiFi vor acționa ca o telecomandă, iar fotografii se pot juca cu o varietate de culori în timp ce își creează piesa principală.
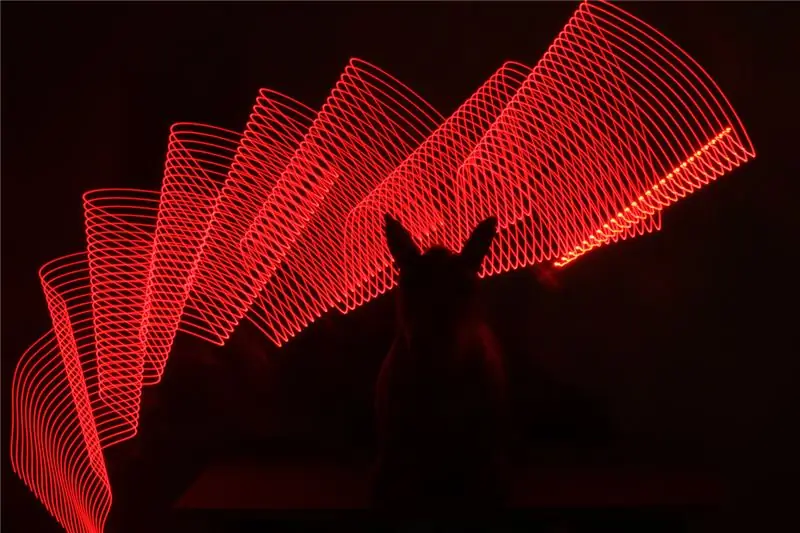
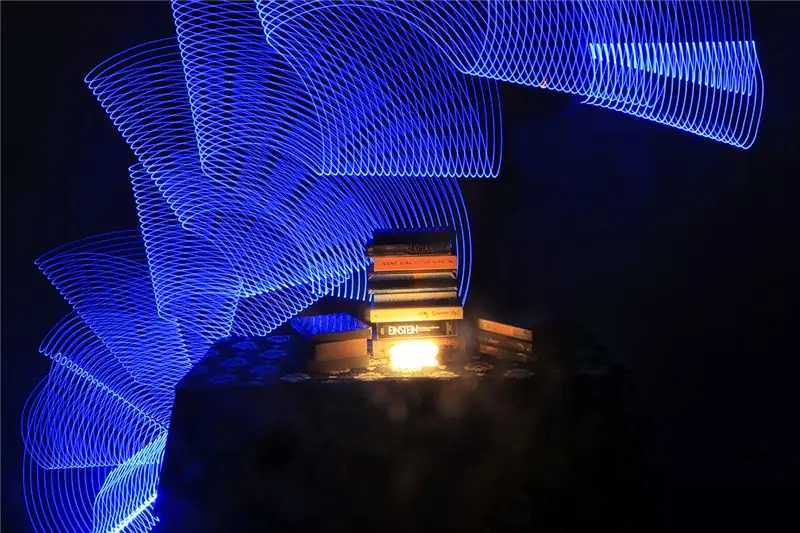
- Culori standard - Acest stick este codificat pentru a emite culori standard cum ar fi (roșu, albastru, verde, auriu, curcubeu, alb) utilizând o intrare simplă a butonului.
- Culori personalizate - În afară de culorile standard, acest stick este destul de capabil să genereze orice culoare conform dorinței fotografului. A fost adăugat cu o caracteristică pentru a introduce codul RGB de orice culoare, după cum doriți, cum ar fi cyan, magenta, turcoaz, măslin, maron etc. Căutați „codurile de culoare RGB aici” și utilizați-l pentru a obține culoarea dvs. personalizată.
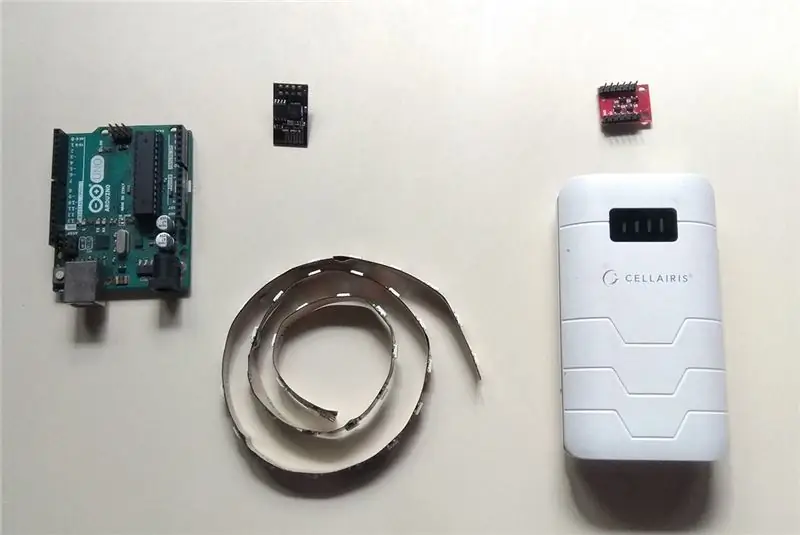
Pasul 1: Materiale necesare


Am enumerat materialele necesare pentru realizarea acestui proiect. De asemenea, am adăugat linkurile de unde îl puteți cumpăra de pe Amazon.com. Cumpărarea materialelor de pe linkurile de mai jos îmi va aduce câteva comisioane și la rândul meu mă va sprijini pentru proiecte viitoare:)
- Arduino Uno - Cumpărați aici
- Benzi LED RGB WS2812 (25 LED-uri) - Cumpărați aici
- Power bank (5v, 10000mAh) - Cumpărați aici
- Modul ESP8266 - Cumpărați aici
- Modul convertor logic bidirecțional - Cumpărați aici
- Conectarea firelor
Bandă LED WS2812 RGB - Aceste LED-uri RGB sunt înlănțuite și vândute în unități de 60/120 buc. Cel mai important lucru este că acest LED RGB are un cip integrat, care, la rândul său, face ca partea de control să fie destul de ușoară. Explicațiile detaliate cu privire la aceasta depășesc acest domeniu. Consultați acest link „WS2812 LED strip working” pentru mai multe detalii.
Modulul ESP8266: Aceasta este o mică placă de dezvoltare WiFi mică, utilizată pe scară largă în proiectele IOT. Consultați acest link pe „Noțiuni introductive despre modulul ESP8266” dacă nu ați folosit ESP8266 înainte.
Modul convertor de logică bidirecțională: Acest modul permite Arduino să comunice cu modulele ESP8266 prin conversia semnalului de la nivelul 5V la nivelul logic 3.3v.
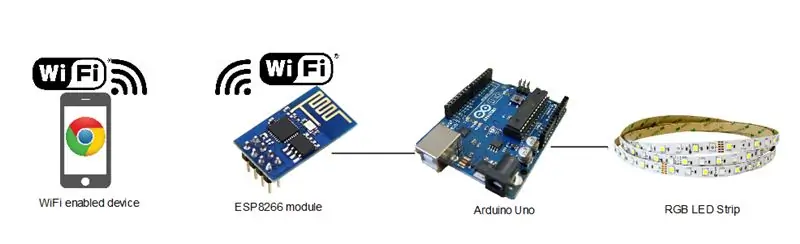
Pasul 2: Diagrama bloc

Acest proiect Light Painting se bazează pe conceptul IOT în care două dispozitive de rețea se conectează între ele pentru a forma o rețea, stabilind la rândul său comunicații și control. Aici Arduino va găzdui o pagină web și va acționa ca un server. Această pagină web a fost concepută astfel încât să preia de la utilizator intrări de control LED (culori: roșu, albastru, verde și ON / OFF). Această pagină web găzduită poate fi accesată prin intermediul dispozitivului WiFi care este conectat cu Arduino și controlează banda LED RGB conectată la aceasta.
Pentru a înțelege mai bine acest proiect, vă sfătuiesc să citiți „Crearea unui server web Arduino cu ESP8266”. Acest lucru vă va oferi o înțelegere conceptuală de bază despre modul în care funcționează acest proiect. Pe scurt, Arduino va desfășura următoarele activități în acest proiect:
- Comandați ESP8266 să se alăture hotspotului WiFi al dispozitivului nostru.
- Creați un server utilizând placa ESP Găzduiți pagina web în Arduino în sine și așteptați ca clienții externi (browserul dispozitivului) să facă cererea
- Odată ce solicitarea clientului este introdusă, Arduino va trimite pagina web către client (browserul dispozitivului) prin modulul ESP8266.
- Apoi va scana infinit comenzile LED (vor fi explicate în secțiunea interfeței web) de la client.
- Odată ce comenzile LED sunt primite, Arduino va procesa acest lucru și va activa banda LED RGB conectată la acesta.
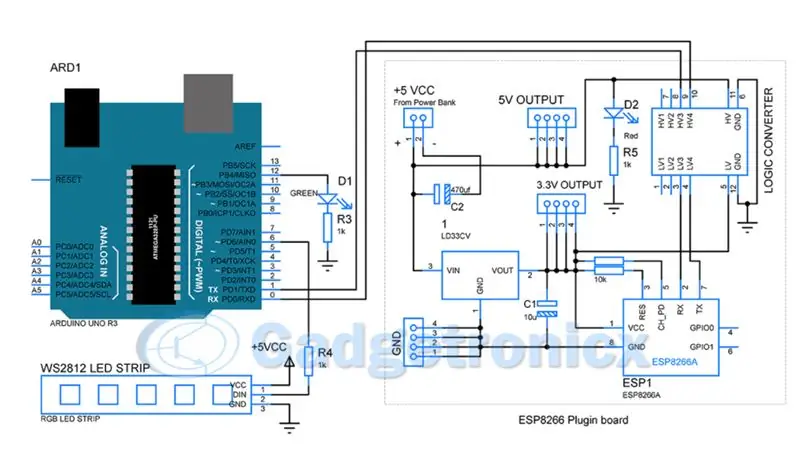
Pasul 3: Diagrama circuitului


Diagrama de circuit de mai sus arată cum să conectați Arduino cu banda LED ESP8266 și RGB. După cum puteți observa că TX și RX ale Arduino care vor intra în convertorul Logic, unde semnalele vor fi mutate la 3.3v compatibil cu ESP8266. Pinul 6 al Arduino, care este un pin PWM, alimentează impulsul de control al timpului pentru a controla culoarea benzii LED RGB.
Există două LED-uri care servesc drept indicatori pentru acest proiect. LED-ul D2 indică de fiecare dată când proiectul este pornit. În timp ce LED-ul D1 indică momentul în care Arduino a creat cu succes un server web. Acest LED verde va ajuta utilizatorul să realizeze că serverul este gata să primească cererea de la client (browser).
Alegerea powerbank-ului este cu adevărat importantă, deoarece circuitul poate atrage aproximativ un curent maxim de aproximativ 1700ma. Am folosit o baterie de 5.1 / 10000mah cu ieșire curentă de 2A în orice moment.
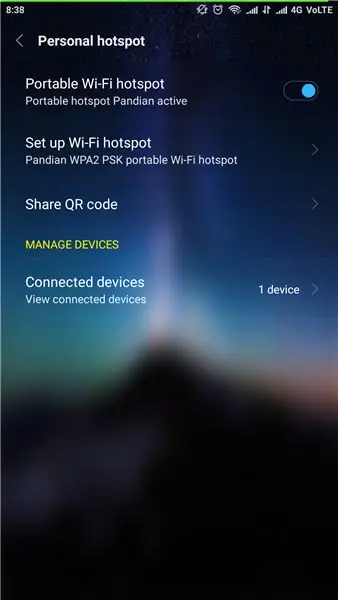
Pasul 4: Conectarea ESP8266 la hotspotul WiFi


Modulul ESP8266 este capabil să-și amintească hotspoturile împerecheate. Acest proiect funcționează pe baza capacității sale de conectare automată pentru a vă conecta la hotspoturi conectate anterior. Modulul ESP8266 poate fi controlat folosind comenzi AT specifice dedicate acestuia. Folosind Arduino putem transmite aceste comenzi și forța modulul ESP să se conecteze cu dispozitivul nostru Hotspot.
Pentru a face acest lucru, încărcați codul „Bareminimum” pe Arduino. Acum conectați ESP8266 cu Arduino așa cum se menționează mai jos, utilizând schimbătorul logic.
Arduino RX -> Schimbator logic -> ESP8266 RX
Arduino TX -> Schimbator logic -> ESP8266 TX
Acum deschideți monitorul serial cu rata de transmisie de 57600 (rata de transmisie implicită a modulelor ESP8266) și „Atât NL, cât și CR” selectate. Tastați următoarele comenzi.
- LA
- AT + RST
- AT + CWJAP = "SSID-ul dispozitivului tău", "Parola ta"
Odată ce primiți confirmarea „WIFI CONNECTED” și „WIFI GOT IP” pe monitorul dvs. serial. Acest pas este finalizat, iar modulul dvs. ESP se va conecta automat la dispozitivul meu data viitoare când este pornit.
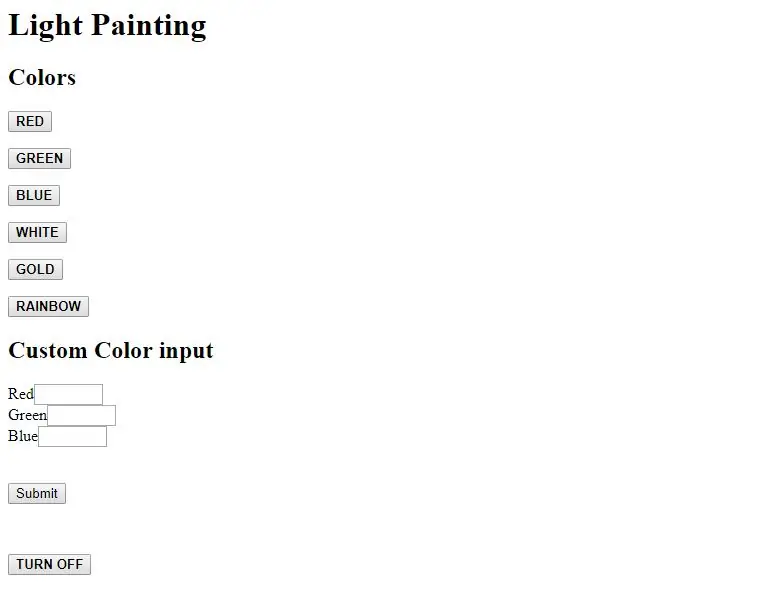
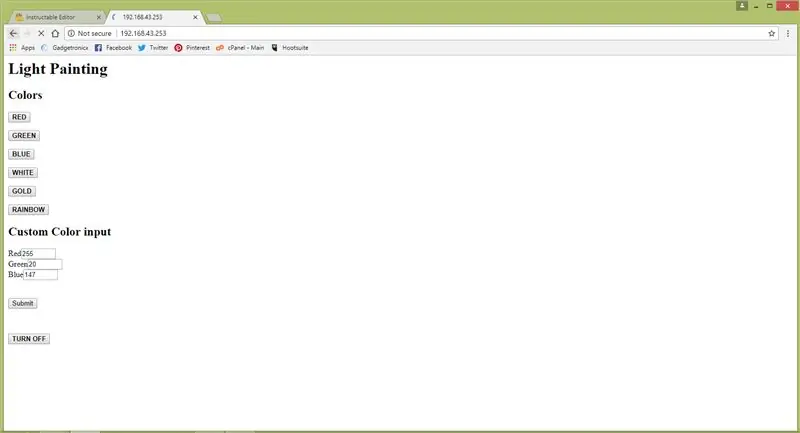
Pasul 5: interfața web și codul său



Interfața web are o mare importanță, deoarece va servi ca interfață cu utilizatorul prin care comenzile merg la Arduino prin ESP8266. Interfața noastră web este destul de simplă și codificată în HTML simplu. Butoanele din această interfață transmit o comandă GET cu un parametru URL la fiecare apăsare a butonului. Mai jos este lista butoanelor cu parametrii URL respectivi.
- 6 butoane pentru culori standard - „/ Red”, „/ Gre”, „Blu”, „/ Whi”, „/ Gol”, „Rai”
- Introducere de culoare personalizată utilizând valori RGB - „? R = 255 & G = 255 & B = 255”
- Opriți banda - „/ Off”
Din anumite motive, nu am putut plasa codul interfeței web aici, puteți obține codul în acest link.
Pasul 6: Algoritm și cod

Înainte de a configura hardware-ul, trebuie să încărcați codul în Arduino, deoarece acesta trebuie să fie ambalat într-un container și nu poate fi făcut mai târziu. De atunci am scris algoritmul care vă va ajuta să înțelegeți codul Arduino.
Algoritm:
- Resetați modulul ESP8266 trimițând comanda „AT + RST / r / n”.
- Verificați răspunsul de la ESP8266 pentru a vedea dacă conexiunea la hotspotul dispozitivului nostru are succes. Odată conectat, începeți alimentarea secvenței de comandă „Creare server” (consultați mai jos) către ESP8266.
- Monitorizați răspunsul pentru fiecare comandă de intrare.
- Toate aceste comenzi ar trebui să returneze un răspuns de „OK / r / n”, în caz de răspuns incorect, repetați comanda cu un răspuns incorect sau „EROARE”.
- Odată ce toată secvența de comandă de creare a serverului este cu succes, aprindeți LED-ul verde în pinul 12 al Arduino. Va fi o indicație pentru utilizator să furnizeze cererea clientului.
- Forțați Arduino să aștepte solicitarea clientului din orice browser se află în rețeaua LAN sau în rețea.
- Odată ce solicitarea clientului este introdusă, verificați ID-ul conexiunii și trimiteți comanda „AT + CIPSEND ….” prin inserarea ID-ului de conexiune corespunzător la acesta.
- ESP8266 răspunde cu un semn „>” care indică disponibilitatea în primirea personajelor. La primirea acestui lucru, trimiteți codul paginii web pe care l-am văzut în pasul anterior către browserul clientului prin modulul ESP8266.
- Acum pagina web va fi vizibilă în browserul clientului utilizatorului, Arduino va intra apoi într-o stare de scanare pe termen nelimitat pentru „comenzi LED” de la client.
- Pagina web a fost scrisă într-un mod care să ofere parametri URL unici pentru fiecare apăsare de buton, astfel încât de fiecare dată când este apăsat un buton modulul ESP va transmite o cerere GET cu acel parametru URL unic.
- Arduino ar trebui să proceseze această adresă URL și să asigure controlul benzii LED RGB în consecință.
Comenzi de creare a serverului:
- LA
- AT + CWMODE = 3
- AT + CIPSTA = 192.168.43.253 (Pentru dispozitiv Android)
- AT + CIPMUX = 1
- AT + CIPSERVER = 1, 80
Cod:
Pentru ca acest proiect să funcționeze, trebuie să instalați această „bibliotecă Neopixel Adafruit”, să le descărcați și să le instalați.
Puteți obține codul Arduino pentru acest proiect în acest link -> „Arduino actionat cu pictura ușoară”
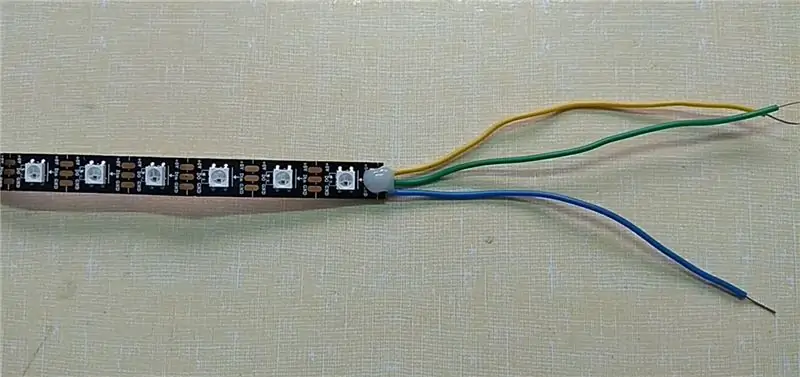
Pasul 7: Pregătirea Light Stick





Am făcut un videoclip despre realizarea acestei „baghete de pictură ușoară”, căutați mai multă claritate.
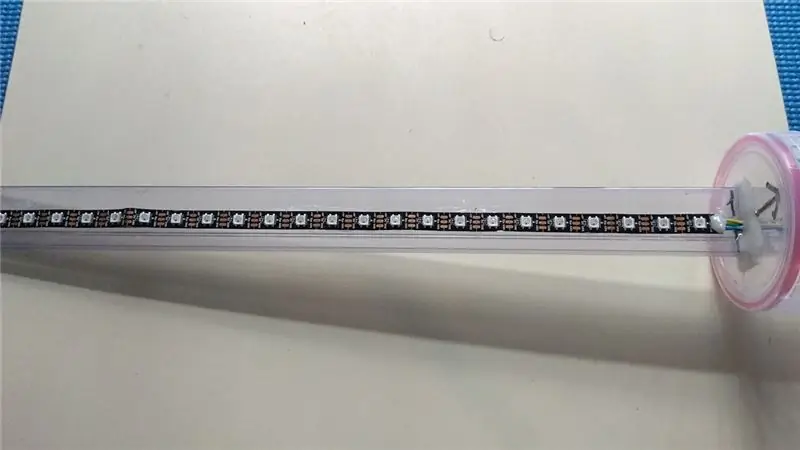
Începeți prin lipirea firelor până la capătul benzii LED. Continuați cu aplicarea unui adeziv fierbinte peste el pentru a face conexiunea mai puternică. Găsiți o bucată de bandă de plastic peste care puteți lipi banda LED. Am folosit un tub de ambalare din plastic din care provin IC-urile. Am primit multe din asta în casă, așa că am decis să folosesc acest lucru și s-a potrivit perfect.
Decupați tubul de ambalare sau orice veți găsi utilizabil la dimensiunea necesară. Am lipit banda LED peste tubul de ambalare folosind un adeziv puternic. Adezivul fierbinte ar putea să nu fie o idee bună pentru acest lucru, deoarece excesul de căldură ar putea deteriora LED-urile și acesta este ultimul lucru pe care dorim să ni se întâmple. Apoi l-am lăsat să se usuce timp de aproximativ 20 de minute pentru a-i permite să se fixeze.
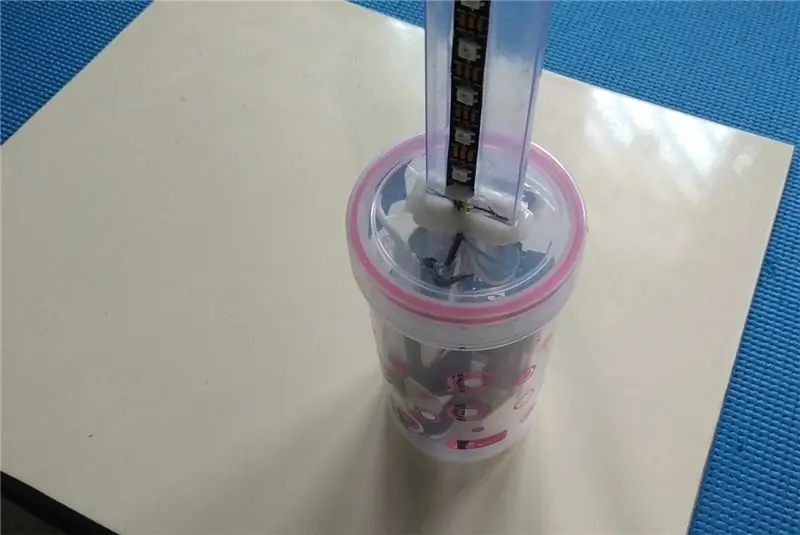
Pasul 8: Alegerea containerului și configurarea stick-ului




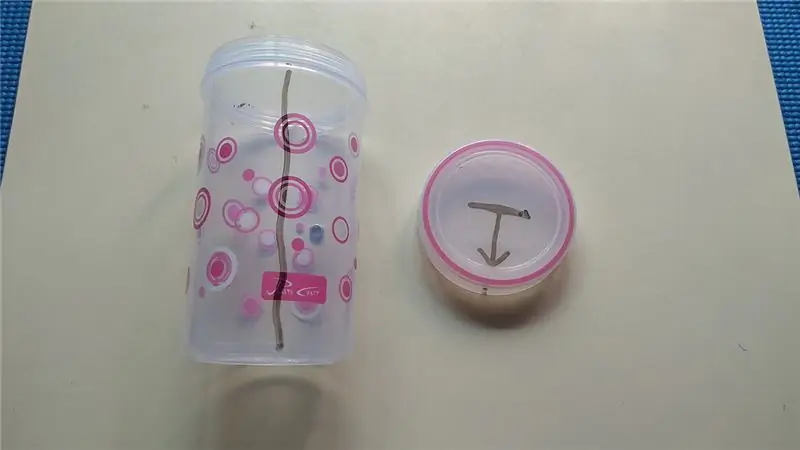
Acesta este un pas destul de important, deoarece powerbank-ul, Arduino, LED-urile indicatoare și modulele ESP8266 vor intra în acest container. Selectați un container de dimensiunea adecvată, astfel încât să poată găzdui toate cele de mai sus. Am ales un recipient cilindric, astfel încât să-mi fie ușor să-l țin în timp ce le operez.
De când am ales una cilindrică, am marcat direcția în care banda LED se va confrunta cu un semn cu săgeată. Am marcat recipientul pentru a mă ghida în timp ce așez conținutul în interiorul containerului. Puneți o gaură mică în capacul containerului cu pistolul de lipit. Asigurați-vă că ați făcut o gaură suficient de mare pentru a se potrivi cu bastonul ușor în interior.
Odată ce ați pus bățul în interiorul capacului, sigilați-l cu ajutorul unui pistol de lipit și asigurați-vă că bățul este stabil și nu se mișcă.
Pasul 9: Asamblarea LED-urilor Power Bank și a indicatorului



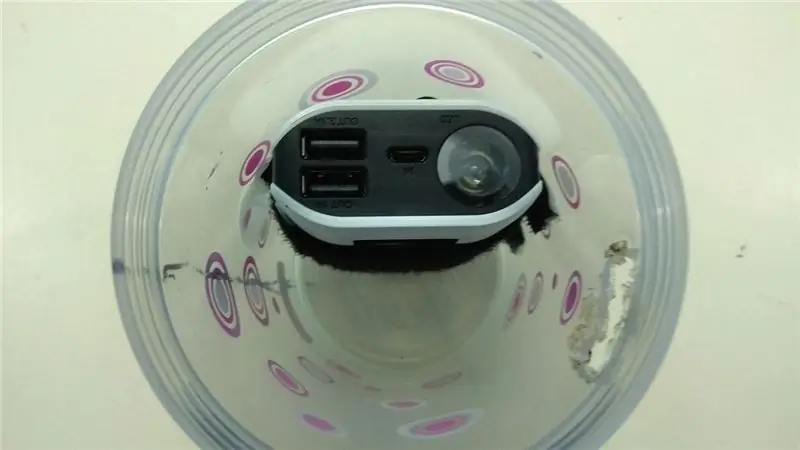
Banca de energie va fi destul de grea în comparație cu alte componente din acest proiect. Așezați banca de alimentare în partea stângă a liniei trasate în container. Deci, este important să vă asigurați că nu se va mișca în timpul funcționării. În acest scop, am folosit un patch Velcro și l-am înfășurat strâns în jurul băncii de alimentare. În interiorul containerului am pus o altă pereche de plasture Velcro. Am lipit banca de putere de patch-ul Velcro și o ține destul de strâns și de asta am nevoie.
Plasați un comutator chiar opus liniei trasate. Acest comutator este destinat activării / dezactivării întregului proiect. Sub comutator. Așezați cele două LED-uri (roșu și verde) și lipiți-le cu câte un rezistor (consultați schema circuitului la pasul 3) pentru referință. LED-urile și comutatorul ar trebui să fie direct opuse direcției în care va intra bățul de iluminat. Acest lucru este pentru a evita interferențele luminoase nedorite de la LED-urile indicator în timp ce pictează lumina. Conectați cablul USB dezbrăcat și câțiva conectori la buton așa cum se arată în ultima imagine. Cablurile conectorului sunt acolo pentru a alimenta modulele Arduino și ESP8266.
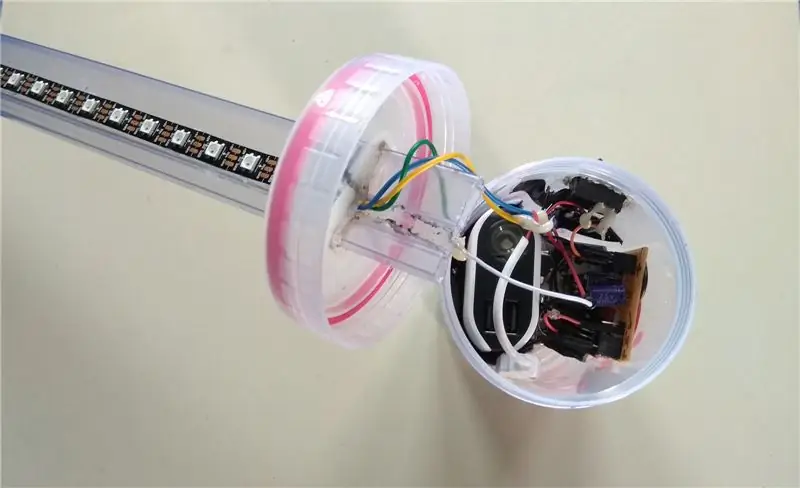
Pasul 10: Asamblarea modulelor Arduino și ESP8266 în interiorul containerului



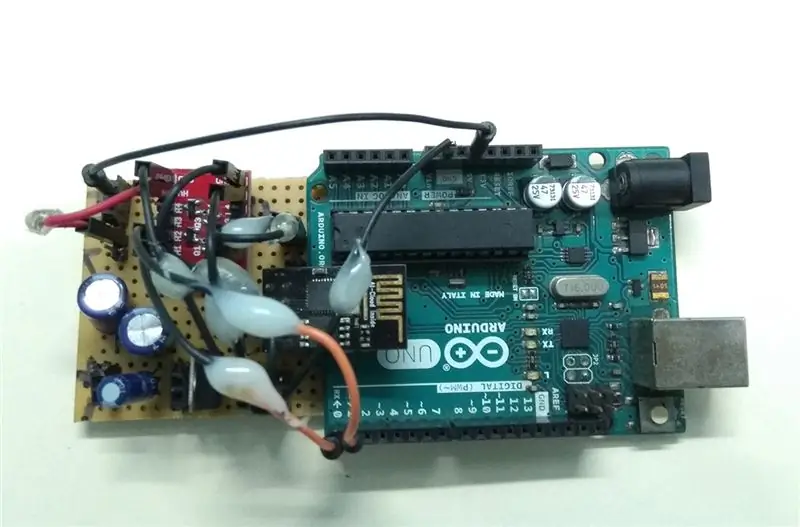
Puneți împreună placa Arduino și modulul plugin ESP8266, care deține, de asemenea, schimbătorul de nivel logic bidirecțional. Sârmați-o, lipiți-o și puneți-o împreună. După ce ați terminat, ați pus acest lucru în interiorul containerului, am făcut acest lucru cu cea mai mare grijă, deoarece ar trebui să mă asigur că niciunul dintre fire nu se încurcă. Acest lucru se datorează faptului că am ales un container cu diametru mai mic. Dar, pe partea luminoasă, recipientul este foarte la îndemână și se potrivește ușor în palmele mele.
Conectați firele de la stick-ul de pictură ușoară la bornele de alimentare și al șaselea pin al Arduino. După ce ați terminat, închideți cu atenție capacul recipientului.
Pasul 11: Acoperă-l



Acoperiți recipientul cu o bandă neagră sau orice alt material. Acest lucru este pentru a preveni interferența luminii să perturbe funcționarea picturii cu lumină. Acest lucru se datorează faptului că Arduino, ESP8266 și Power bank au LED-uri în ele. Menținerea lor neacoperită ar putea interfera și strica fotografiile.
Am folosit o bandă neagră în acest scop. Deși puteți folosi orice altceva la alegere în acest scop. După ce ați terminat, pictorul luminos acționat prin WiFi este acum gata să picteze câteva nuanțe reci.
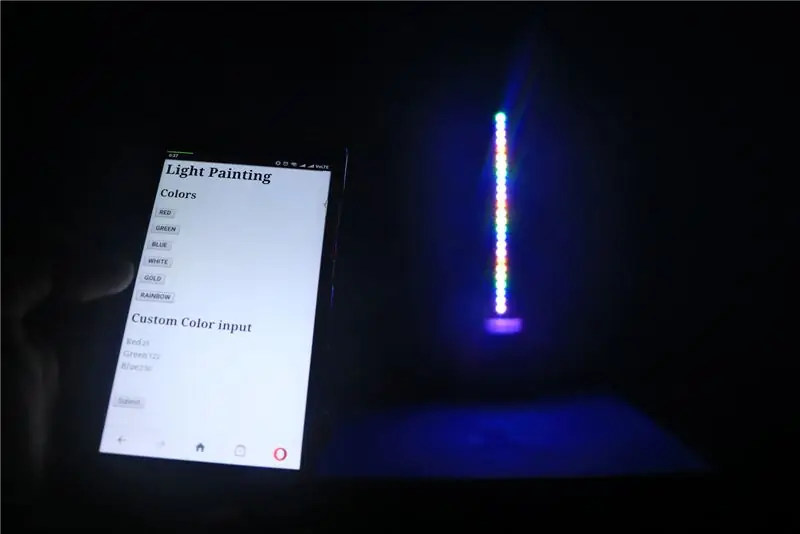
Pasul 12: Testează-l




- Porniți comutatorul și LED-ul roșu ar trebui să se aprindă
- Așteptați să se aprindă LED-ul verde, acest lucru apare de obicei în 5 până la 10 secunde și indică faptul că este creat serverul Arduino.
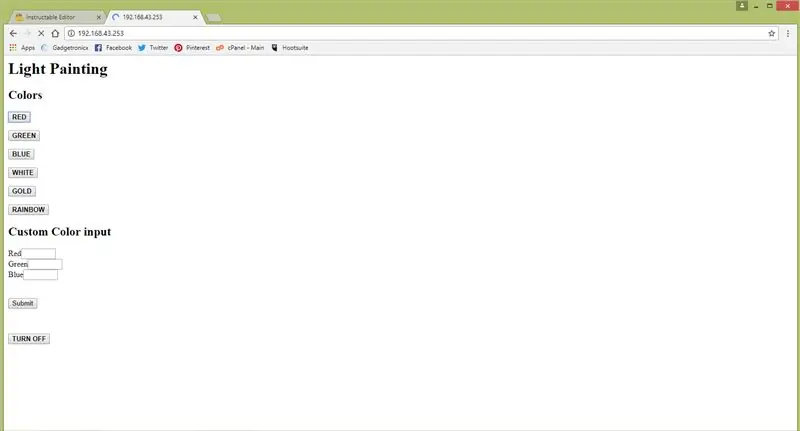
- După ce LED-ul verde este aprins, deschideți browserul de pe dispozitiv și introduceți adresa IP 192.168.43.253 lansați adresa URL
- Pagina web pe care am văzut-o la pasul 5 ar trebui să fie afișată pe ecran.
- Acum interacționați cu interfața web și controlați banda LED
- Și du-te și fă niște picturi ușoare.
Pasul 13: Lucruri de reținut și mai multe fotografii



- Acest proiect se bazează pe capacitatea ESP8266 de a se conecta automat cu hotspot-ul WiFi odată pornit. Așadar, ESP8266 și dispozitivul dvs. hotspot trebuie asociate cel puțin o dată înainte de a fi utilizate în acest proiect.
- Arduino a fost programat în așa fel încât să gestioneze o singură comunicare client, ceea ce înseamnă că un singur browser poate solicita Arduino să controleze LED-urile
- Există un timp de așteptare pentru crearea serverului de către Arduino cu ESP8266. Sfârșitul acestui timp de așteptare poate fi cunoscut prin LED-ul verde.
- Odată ce LED-ul verde se aprinde, sunteți bine să inițiați cererea clientului din browserul dvs. Ar trebui să furnizați întregul proiect cu o sursă de cel puțin 2A pentru a-l menține fără probleme.
- Acest proiect este testat cu succes cu Google Chrome pentru desktop și Opera pentru smartphone-uri.
Sper că tuturor vă place acest Instructable, încercați acest lucru și anunțați-mi rezultatul. Am planificat să proiectez un PCB pentru acest proiect și îl voi publica în curând aici. Ideile de îmbunătățire ulterioară sunt binevenite.
Acest proiect a durat mult timp pentru a construi și documenta pentru a crea un instructabil. Vă rog să mă votați în „Concurs LED”, „Concurs Arduino” și „Concurs telecomandă” dacă credeți că merită. Sper să vă văd cu un alt instructable


Locul doi în concursul LED 2017
Recomandat:
Pictor de lumină multicolor (sensibil la atingere): 8 pași (cu imagini)

Pictor de lumină multicolor (sensibil la atingere): pictura cu lumină este o tehnică fotografică utilizată pentru a crea efecte speciale la viteze mici de declanșare. O lanternă este de obicei folosită pentru a „vopsi” imaginile. În acest Instructable, vă voi arăta cum să construiți un pictor de lumină all-in-one cu atingere
Bagheta reală de lucru a lui Harry Potter folosind viziunea computerizată: 8 pași (cu imagini)

Baghetă reală Harry Potter care funcționează folosind viziunea pe computer: "Orice tehnologie suficient de avansată nu se distinge de magie" - Arthur C. Clarke Cu câteva luni în urmă, fratele meu a vizitat Japonia și a avut o adevărată experiență vrăjitoare în Lumea vrăjitoare a lui Harry Potter la Universal Studios
DIY multicolor cu lumină LED controlabilă Wi-fi: 11 pași (cu imagini)

DIY Multicolor Led Light Wi-fi controlabil: Crăciun fericit pentru toată lumea Acest videoclip arată cum să faci o lampă cu led care să schimbe culoarea în funcție de tine, este controlată prin WI-FI. îl conectați la Wifi-ul casei dvs. accesați această pagină web și spectacolul poate începe proiectul a fost realizat în
Stilou LED RGB pentru pictură în lumină: 17 pași (cu imagini)

RGB LED Pen pentru Lightpainting: Aceasta este o instrucțiune completă de construcție pentru un instrument de vopsire a luminii care utilizează un controler LED RGB. Folosesc mult acest controler în instrumentele mele avansate și am crezut că un documentar despre cum este construit și programat poate ajuta unii oameni. Acest instrument este un modul
Pictură cu lumină: 12 pași (cu imagini)

Pictura cu lumină: „Pictura cu lumină” este o tehnică utilizată în fotografie pentru a crea efecte de iluminare în cameră. Poate fi folosit pentru a evidenția subiecții dintr-o imagine, pentru a crea imagini fantomă și pentru a face alte efecte destul de interesante. Acesta este un tutorial de bază menit să
