
Cuprins:
- Pasul 1: Configurarea pentru testare …
- Pasul 2: Testarea și configurarea …
- Pasul 3: lipirea pixelilor …
- Pasul 4: Configurarea schiței în Visuino …
- Pasul 5: Configurarea schiței în Visuino … [continuare]
- Pasul 6: Configurarea schiței în Visuino … [continuare Cu Adăugarea Neo-Pixel]
- Pasul 7: Finalizare video și finalizare
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Acest mic proiect este doar ceva care plutea în spatele capului meu timp de aproximativ 9 luni și îl pot împărtăși acum, că am o cale clară de urmat.
Ar trebui să fie relativ ieftin de pus la punct, iată ce veți avea nevoie:
- Un fel de placă mică de tip Arduino, cum ar fi un Pro Mini sau un Pro Micro.
- Câteva LED-uri RGB de tip Neo-Pixel pe doar PCB-uri unice
- Aproximativ 6 'din niște fire, am folosit cablu de rețea pe care l-am recuperat, are 8 fire și am folosit doar câteva dintre ele.
- 2 până la 6 mingi de ping pong, de la magazinul dvs. local de articole sportive.
- Câțiva cabluri masculine la jumper, dacă doriți să vă testați progresul pe parcurs.
- Visuino și IDE-ul Arduino
Instrumente necesare
Fier de lipit, lipit, freze diagonale, frișcătoare, cuțit hobby, pistol de lipit fierbinte și cablu USB pentru programarea Arduino.
Pasul 1: Configurarea pentru testare …


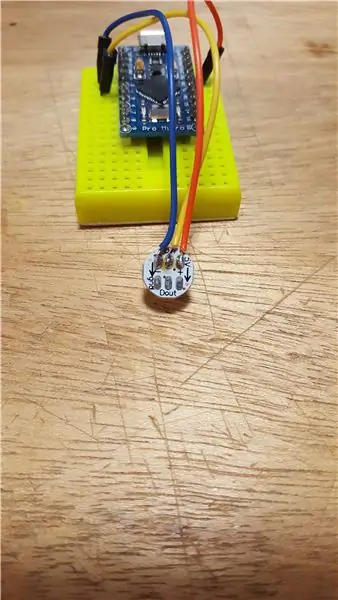
În primul rând, am vrut să testez un singur pixel cu placa mea. Deci, am tăiat capetele unui fir de jumper, care sunt folosite pentru panouri. Apoi i-a lipit pe cei trei la un pixel.
Imaginea 1 prezintă conexiunile. Portocaliul este V, Galben este datele și Albastrul este GND
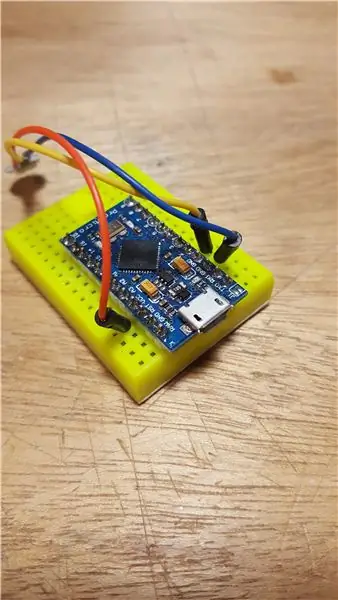
Neo-Pixeli și compatibile necesită alimentare de 5V, deci ar trebui să căutați versiunea 5V - 16MHz a Pro Mini sau Pro Micro. Am testat Micro, datorită ușurinței de conectare și încărcare, versiunea finală va fi un Mini, deoarece sunt mai ieftine și am mai multe dintre ele la îndemână. De asemenea, trebuie remarcat dacă conduceți doar aproximativ 2 până la 4 dintre ele, nu ar trebui să aveți nevoie de o sursă de alimentare suplimentară.
Imaginea 2 prezintă conexiunile din partea Pro Micro a lucrurilor. Folosind Pinul 2 pentru date.
Pasul 2: Testarea și configurarea …




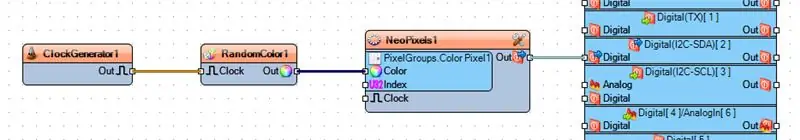
Așadar, am început mai întâi să testez o schiță Visuino cu câteva componente simple.
Am adăugat un Neo-Pixel ColorGroup. ColorPixel și apoi un Random Color Generator și un Clock Generato r. Aici, în imaginea 2 puteți vedea acele componente conectate și acest videoclip arată rezultatul. Pentru mica mea atmosferă de dispoziție RGB, asta mergea puțin prea repede și, în timp ce puteam încetini, era încă puțin cam agitat pentru viziunea mea despre asta.
Pentru acest test, am primit în sfârșit niște bile de ping pong și apoi am tăiat o gaură aproape pătrată, cu un cuțit ascuțit, dar avea o margine aspră pe ultima parte pe care am tăiat-o. Imaginea 3 arată decupajul neregulat, dar intenționez să-l lipesc la cald pe PCB-ul pixelului, astfel încât forma ciudată să nu se afișeze.
Deci, atunci când mergi la tăierea găurii pătrate, vrei să aliniezi pixelul și să ghici unde să găsești gaura și doar să o marchezi cu un creion fin / ascuțit. [Folosesc creioane mecanice pentru acest tip de lucru, 0,5 mm] După cum se vede în imaginea 5. Apoi începeți să punctați suprafața cu cuțitul până ajungeți aproape, apoi lipiți cu grijă punctul și tăiați ușor în sus, astfel încât piesa să nu fie ' Nu cad în minge. Imaginea 6 arată că este așezată în gaură, ar putea fi necesar să o tăiați puțin mai mare, astfel încât să se potrivească perfect.
Pasul 3: lipirea pixelilor …



Pentru lungimile de sârmă aici le aleg în funcție de lățimea dulapului meu de birou, care este de aproximativ 3 picioare. Deci, mi-am tăiat firele în jumătate și voi folosi cantitatea rămasă pentru a plasa placa Arduino astfel încât să fie ușor accesibilă.
Când lipiți acestea, este important să aveți fierul de călcat pe tampoane doar pentru o perioadă minimă de timp, aproximativ 3 secunde este normal și încercați să nu depășiți acest lucru fără a-l lăsa să se răcească între ele. În imaginea 1, am adăugat mai întâi bloburi de lipit la fiecare pad de pe partea DIN [date în] a primului pixel. Apoi, după ce l-am lăsat să se răcească aproximativ un minut, aplic fierul de călcat pe fiecare blob pentru a adăuga firul la el. În imaginea 2 puteți vedea că acesta este rezultatul final și am înfășurat cel de-al 4-lea fir în jurul celorlalte pentru a le menține în poziție în timp ce le lipeam.
Imaginea 3 arată al doilea pixel cu bloburile de lipit pe DOUT (date out) de la sfârșit, iar de data aceasta am început pe DOUT [data out] și am adăugat firele de la ultimul pixel la el. Apoi, în imaginea 4, puteți vedea al doilea pixel cu ambele capete conectate.
Acum putem lipi la cald pixelii de bilele de ping pong. Imaginile 5 și 6 arată lipiciul fierbinte, am încercat să-l pun în „colțuri”, astfel încât să fie cel mai stabil.
Pasul 4: Configurarea schiței în Visuino …




Deci, în acest prim pas Visuino va trebui să deschideți Visuino sau să-l descărcați de aici: Visuino.com și să-l instalați conform instrucțiunilor de pe ecran.
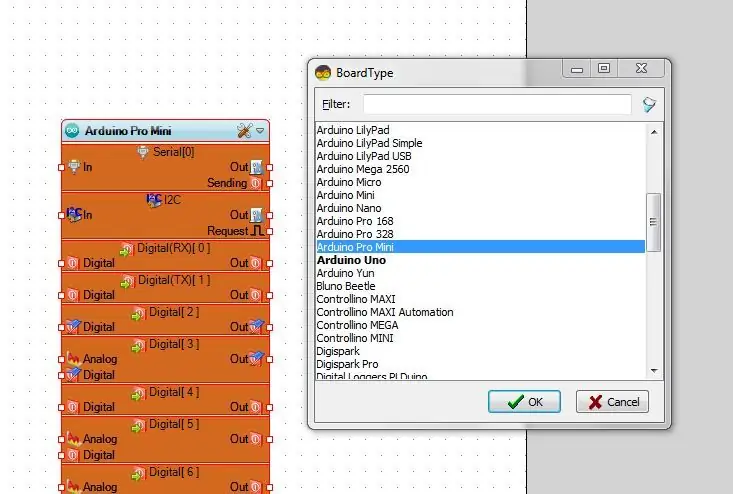
Apoi, în fereastra principală, va trebui să selectați plăcile compatibile Arduino pe care le veți folosi pentru acest proiect. Imaginea 1 arată că am selectat Pro Mini, apoi faceți clic pe „OK”
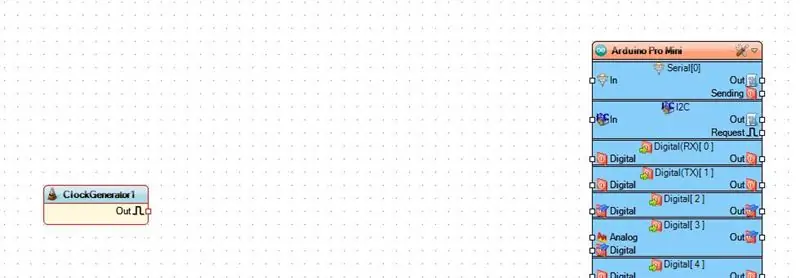
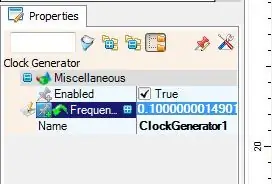
Apoi, veți dori să mergeți la caseta de căutare din colțul din dreapta sus și să tastați „ceas”, apoi selectați și trageți Generatorul de ceas (imaginea 2) și trageți la stânga plăcii Arduino și distanțați-l de ea, așa cum se arată în imaginea 3. Generatorul de ceas va „bifa” următoarea componentă de orice evaluator i-am da. Deci, accesați „Proprietăți” și găsiți opțiunea „Frecvență” și introduceți „0.1”, (Imaginea 4), care va bifa o dată la 10 secunde. Această valoare poate fi modificată ulterior după cum doriți.
Apoi, căutați „aleator” în aceeași casetă de căutare de deasupra barei laterale a componentelor, (Imaginea 5) și găsiți componenta „Culoare aleatorie” (Imaginea 6) și trageți-o în fereastra principală chiar în partea dreaptă a componentei „Ceas”. Vedeți imaginea 7 și conectați-o trăgând de la pinul „Out” la pinul „Clock” de pe „Color aleatoriu”
Pasul 5: Configurarea schiței în Visuino … [continuare]
![Configurarea schiței în Visuino … [continuare] Configurarea schiței în Visuino … [continuare]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Configurarea schiței în Visuino … [continuare] Configurarea schiței în Visuino … [continuare]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Configurarea schiței în Visuino … [continuare] Configurarea schiței în Visuino … [continuare]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Configurarea schiței în Visuino … [continuare] Configurarea schiței în Visuino … [continuare]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
Acum bine, continuați să adăugați restul componentelor, așa căutați „Ramp” și trageți „Ramp to Color Value” (Imagine 1) pe spațiul de lucru din dreapta „Random Color” pe care tocmai l-am adăugat. În „Proprietăți” pentru acesta găsiți „Panta” și schimbați-l la „0,5” (Imaginea 2) aceasta va fi o tranziție ușoară între schimbările de culori. Apoi conectați „Out” la „In” de pe componenta „Ramp”, vă rugăm să consultați Imaginea 3. Aceasta este opțională, dar mi-am schimbat culoarea inițială în Violet, din meniul derulant pentru „Valoare inițială”
Pasul 6: Configurarea schiței în Visuino … [continuare Cu Adăugarea Neo-Pixel]
![Configurarea schiței în Visuino … [continuare cu Adăugarea Neo-Pixel] Configurarea schiței în Visuino … [continuare cu Adăugarea Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Configurarea schiței în Visuino … [continuare cu Adăugarea Neo-Pixel] Configurarea schiței în Visuino … [continuare cu Adăugarea Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Configurarea schiței în Visuino … [continuare cu Adăugarea Neo-Pixel] Configurarea schiței în Visuino … [continuare cu Adăugarea Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
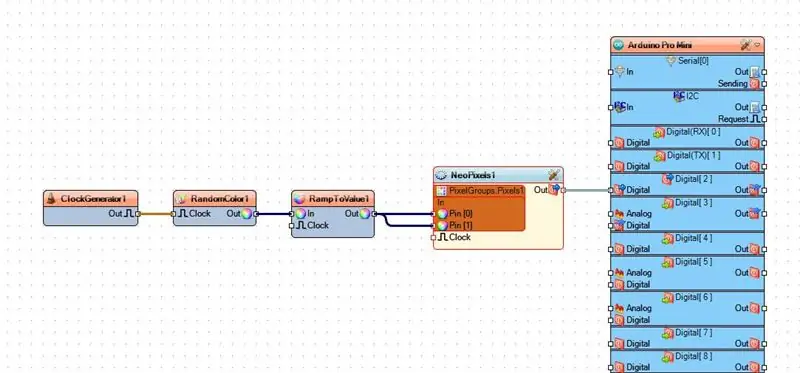
Urmează componenta Neo-Pixel, căutați „neo” și vor fi doar o singură opțiune aici, Imaginea 1, așa că trageți-o în jos între „Ramp” și placa Arduino. Acum, faceți dublu clic pe 6 pentru a afișa fereastra „PixelGroups”, iar în partea dreaptă găsiți și faceți dublu clic pe „Pixeli”. (Imaginea 2) Acum, 10 pixeli vor fi adăugați în mod implicit, dar o vom schimba acum la 2, deci cu fereastra respectivă deschisă, treceți la caseta „Proprietăți” și schimbați „Număr pixeli” la 2, consultați Imagine 3. Acum puteți închide „PixelGroups” și puteți trage două conexiuni din „Ramp Out” la Pin [0] și [1] pe NeoPixel. A se vedea imaginea 4. Apoi, puteți trage conexiunea finală de la „NeoPixel” la pinul B, în cazul meu, pe placa Arduino, ca în imaginea 5.
Acum încărcați schița dvs. prin intermediul tastei F9 din Visuino și apoi încărcați pe tablă din Arduino IDE cu CTRL + U. Apoi, veți avea și o versiune de lucru a acestui proiect.
Pasul 7: Finalizare video și finalizare


Joacă-te cu el, pentru a vedea ce mai poți adăuga pentru a îmbunătăți această schiță, apoi anunță-mă în Comentarii.
Bucurați-vă !!
Recomandat:
Lumini purtabile simple și modulare !: 5 pași (cu imagini)

Lumini portabile simple și modulare !: Construiți lumini portabile fabuloase, futuriste și reglabile, cu doar câteva piese ieftine (și livrabile)! Atașați la tot felul de accesorii și schimbați culorile pentru a se potrivi cu ținutele / sentimentele / sărbătorile / toate lucrurile! Dificultate: Începător + (solderi
Cap unicorn controlat de WiFi? Cu lumini RGB: 5 pași (cu imagini)

Cap unicorn controlat de WiFi? Cu lumini RGB: Bună ziua tuturor. Micuțul meu mă împingea, o vreme, despre bricolajele purtabile interesante legate de unicorni. Deci, m-am zgâriat în cap și am decis să creez ceva neobișnuit și cu un buget foarte mic. Acest proiect nu necesită aplicație pentru a continua
Hochei de masă magnetic DIY cu carton, lumini RGB și senzori: 11 pași (cu imagini)

Hochei de masă magnetic DIY cu carton, lumini RGB și senzori: trebuie să fi jucat Air Hockey! Plătește câțiva $ $ dolari $$ în zona de jocuri și începe doar să înscrii goluri pentru a-ți învinge prietenii. Nu este foarte captivant? Probabil că v-ați gândit să păstrați o masă acasă, dar hei! v-ați gândit vreodată să vă faceți singur? Vom
Lumini de bicicletă LED simple: 5 pași

Lumini LED simple pentru biciclete: aceasta este o modalitate ușoară de a adăuga lumină bicicletei dvs., așa că atunci când călătoriți noaptea nu sunteți fumat de o mașină (dacă acest lucru vă salvează viața, acordați-vă timp să-mi spuneți = D). De asemenea, a pune LED-uri în orice este distractiv, așa că de ce nu?
Lumini de Crăciun DIY setate pe muzică - Lumini de casă coregrafiate: 15 pași (cu imagini)

Luminile de Crăciun DIY setate pe muzică - Lumini de casă coregrafiate: Luminile de Crăciun DIY setate pe muzică - Lumini de casă coreografiate Acesta NU este un DIY pentru începători. Veți avea nevoie de o înțelegere fermă în ceea ce privește electronica, circuitul, programarea BASIC și inteligența generală despre siguranța electrică. Acest DIY este pentru o persoană cu experiență, așa că
