
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Salut! Numele meu este Rafael. Acesta este primul meu instructabil! Motivul meu principal de a crea această lampă este de a ajuta viața persoanelor dezavantajate de mobilitate. Într-o zi, nu vom avea comutatoare pe pereți sau prize greu accesibile, ci mai degrabă smartphone-urile noastre pentru a controla totul - și intenționez să fac visul acela o realitate. Și mai bine, pentru a face acest lucru accesibil tuturor, mi-am propus provocarea de a face ca această lampă să fie cât mai redusă din buget.
Pasul 1: De ce veți avea nevoie


- ESP8266 / NodeMCU (2,00 USD)
- LED alb (0,05 USD)
- LED roșu (0,05 USD)
- LED albastru (0,05 USD)
- LED verde (0,05 USD)
- Cablu jumper (0,05 USD)
- Breadboard (1,00 USD)
- Cablu USB (1,00 USD)
- Încărcător de telefon / Power Bank (bifați caseta pe care a venit smartphone-ul dvs.)
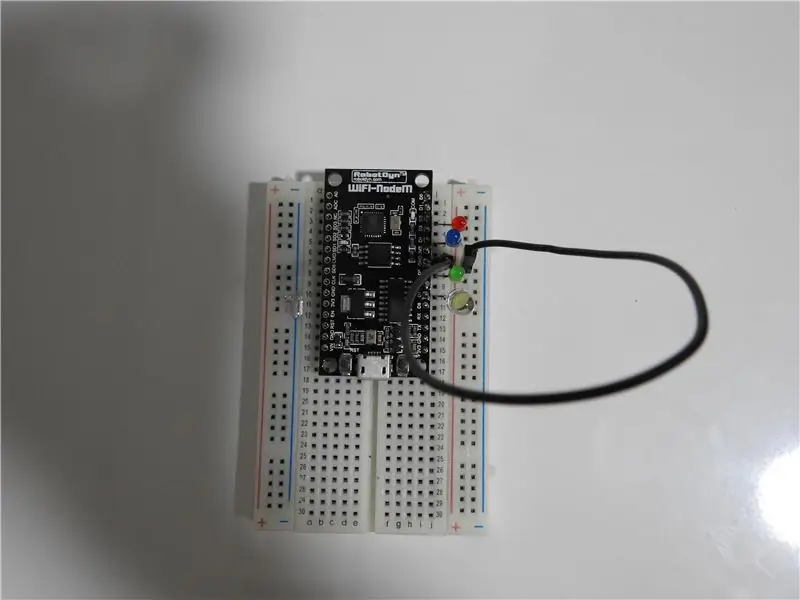
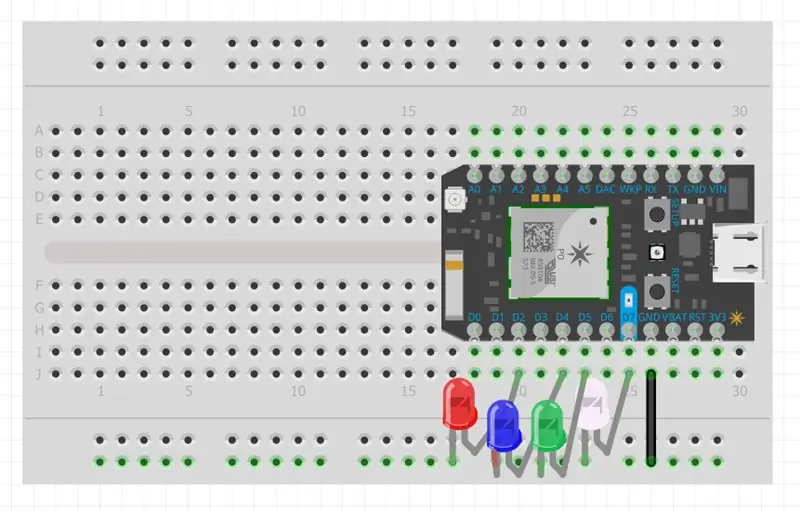
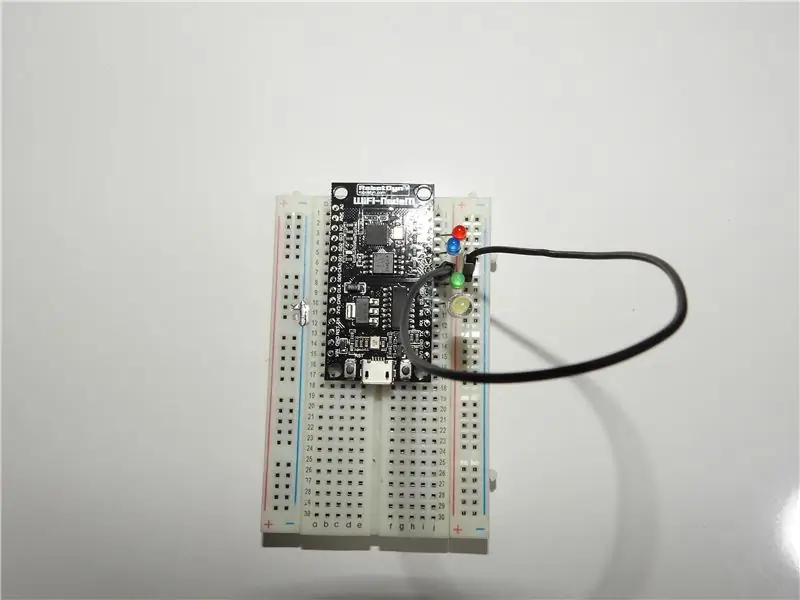
Pasul 2: Cablarea



Pentru acest pas, conectați LED-urile la șina de alimentare a panoului.
Roșu - Pinul D2
Albastru - Pinul D4
Verde - Pinul D5
Alb - Pinul D7
Cablu jumper - GND
Rețineți că pinul LED mai lung este terminalul pozitiv și ar trebui să fie conectat la NodeMCU. Placa dvs. poate arăta diferit, dar cablajul ar trebui să rămână același.
Pasul 3: Codul



Descărcați IDE-ul Arduino și deschideți această schiță. Singurele lucruri pe care ar trebui să le schimbați în schiță sunt numele și parola rețelei WiFi locale. Fapt amuzant, codul conține codul html și CSS pe care rulează pagina web, citiți comentariile din cod pentru informații suplimentare.
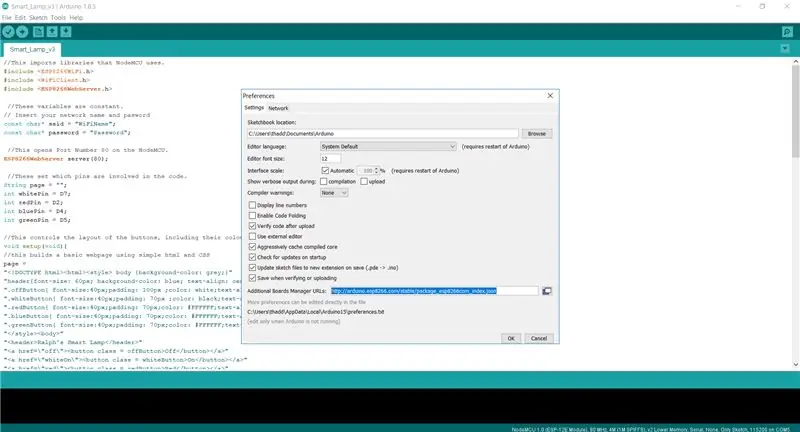
Va trebui să introduceți acest link în preferințele dvs. pentru a permite IDE-ului să descarce bibliotecile ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
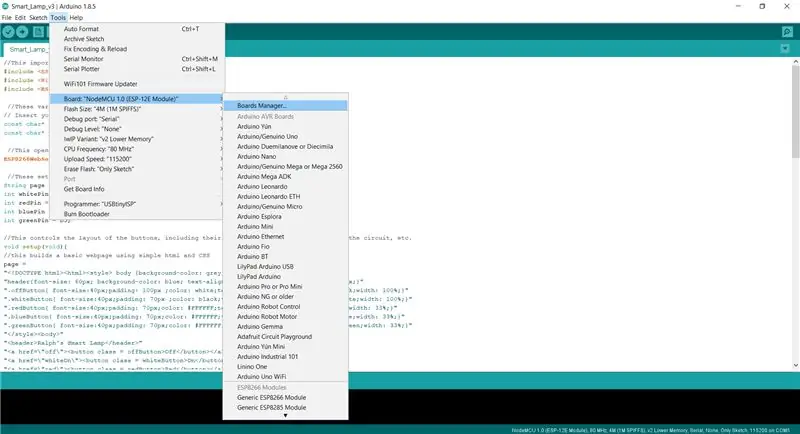
După aceea, navigați la instrumente> plăci> manager de placă> căutați ESP8266> apoi adăugați placa în bibliotecile dvs.
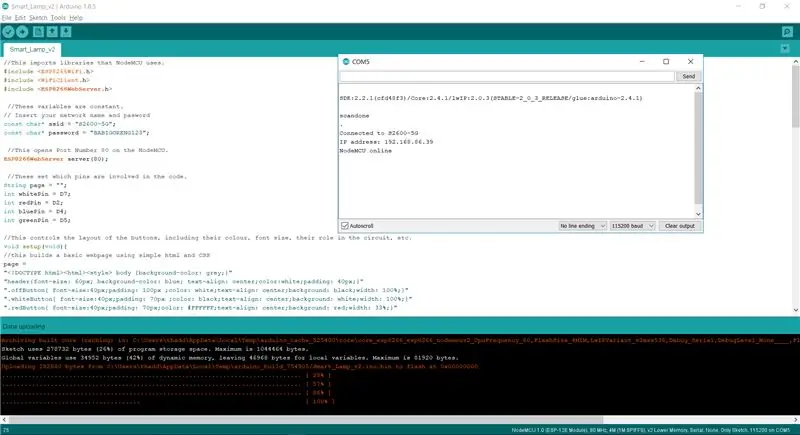
Asigurați-vă că setările dvs. respectă același lucru cu ultima captură de ecran pentru cele mai bune rezultate, înainte de a apăsa butonul de încărcare.
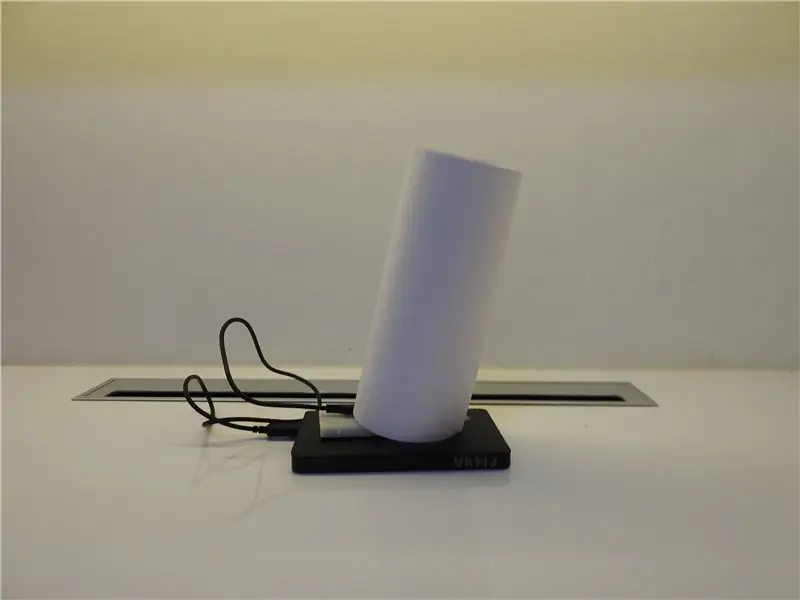
Pasul 4: Puneți totul împreună



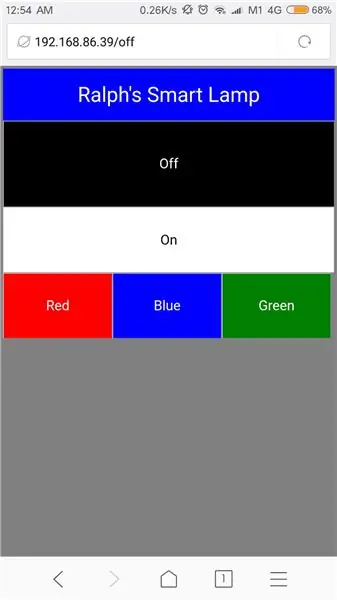
Deschideți monitorul serial. Dacă dispozitivul este conectat cu succes, va afișa adresa IP (arată cam așa: „192.168.00.00”). Introduceți această adresă IP în browserul telefonului. Interfața web ar trebui să apară în browserul smartphone-urilor dvs.
Acum, după finalizarea circuitelor de bază, culorile lămpii sunt ajustabile în funcție de preferințele dumneavoastră. Acum, puteți controla luminile de pe smartphone. Cu aceasta, are potențialul de a automatiza alte aspecte din casa ta, cum ar fi ventilatoarele de tavan și aerul condiționat.
Sper că ți-a plăcut acest instructabil!
Codificare fericită!
Recomandat:
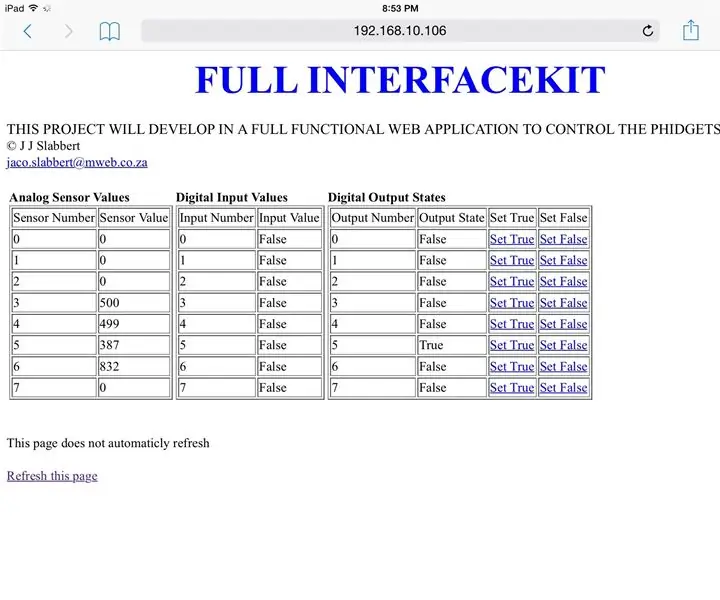
Set complet de interfață web Python pentru PhidgetSBC3: 6 pași

Set complet de interfață web Python pentru PhidgetSBC3: placa PhidgetSBC3 este un computer cu o singură placă funcțional, care rulează Debain Linux. Este similar cu raspberry Pi, dar are 8 intrări de senzori analogici și 8 intrări digitale și 8 ieșiri digitale. Se livrează cu un server web și o aplicație web pentru a co
Noțiuni introductive despre interfața senzorului I2C ?? - Interfață MMA8451 folosind ESP32s: 8 pași

Noțiuni introductive despre interfața senzorului I2C ?? - Interfața MMA8451 folosind ESP32s: În acest tutorial, veți afla totul despre cum să porniți, să conectați și să obțineți dispozitivul I2C (accelerometru) care funcționează cu controlerul (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Husă glisantă ușoară pentru cameră web pentru laptop: 6 pași

Copertă glisantă ușoară pentru cameră web pentru laptop: MATERIALE: țesătură groasă, de exemplu piele sintetică. Bandă izolatoare. Un capac al unei cutii de prăjituri sau bomboane de ciocolată
Trezire ușoară: o lumină inteligentă de trezire realizată cu Raspberry Pi: 6 pași

Trezire ușoară: o lumină inteligentă de trezire realizată cu Raspberry Pi: Introducere Pentru curriculum-ul Proiect 1, a trebuit să fac ceva. Întotdeauna am fost fascinat de modul în care o lumină de trezire ca te-ar ajuta să te trezești ca cele de la Philips, așa că am decis să fac o lumină de trezire. Am făcut lumina trezirii cu un Raspberr
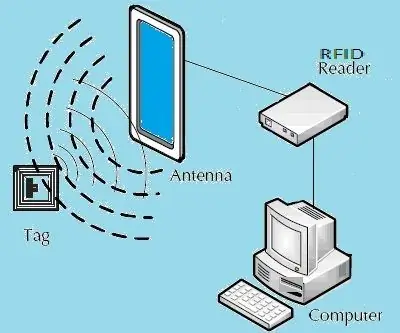
Interfață RFID ușoară MFRC522 cu Arduino Nano: 4 pași (cu imagini)

Interfață RFID ușoară MFRC522 cu Arduino Nano: Controlul accesului este mecanismul din domeniile securității fizice și securității informațiilor, pentru a restricționa accesul / intrarea anonimă la resursele unei organizații sau ale unei zone geografice. Actul de acces poate însemna consumul, intrarea sau utilizarea
