
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



De appshedAppShedFollow Mai multe de către autor:





Despre: Appshed este o platformă educațională în care elevii și profesorii pot învăța App Building, Game Making și IoT / Robotics. Mai multe despre appshed »
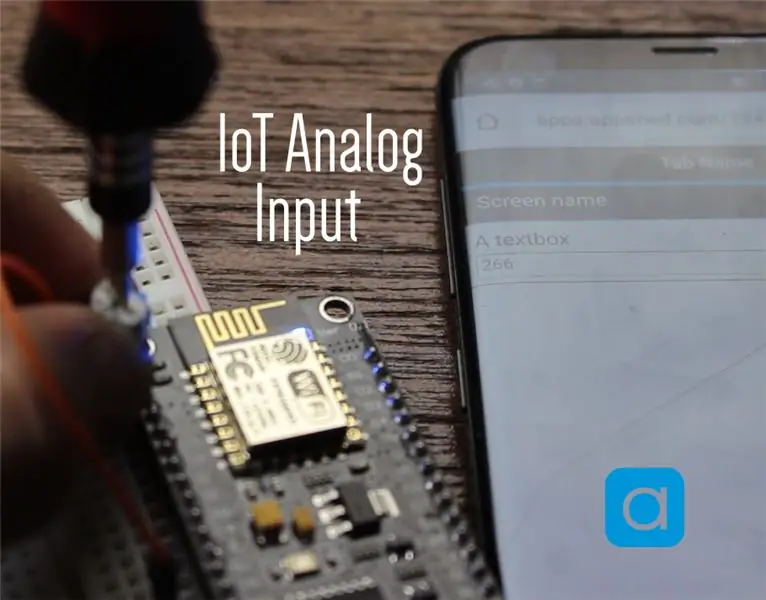
Înțelegerea intrărilor analogice este o parte crucială a înțelegerii modului în care funcționează lucrurile din jurul nostru, majoritatea, dacă nu toți senzorii sunt senzori analogici (uneori acești senzori sunt convertiți în digital). Spre deosebire de intrările digitale care pot fi activate sau dezactivate numai, intrările analogice pot fi de la 0 la 1024 (în funcție de microcontrolerul dvs.), ceea ce ne permite să citim mult mai multe date de la senzori.
Deci, în acest proiect, vom analiza cum să citim valorile analogice cu un dispozitiv IoT și să trimitem datele înapoi pe telefonul nostru.
Pasul 1: Analog Vs Digital



Ambele analogice și digitale sunt destul de diferite, dar ambele au propriile utilizări. De exemplu, toate butoanele sunt intrări digitale, deoarece intrările digitale pot fi doar 0 sau 1, activate sau oprite și, după cum știm, butoanele pot fi deschise sau închise, din nou 0 sau 1.
Cu toate acestea, unele intrări sunt puțin mai complicate decât doar 0 sau 1, de exemplu, senzorii trimit înapoi o gamă largă de valori care ar fi pierdute dacă le citiți printr-o intrare digitală, dar o intrare analogică vă permite să citiți valorile de la 0 până la 1024. Acest lucru ne permite să primim mult mai multe valori.
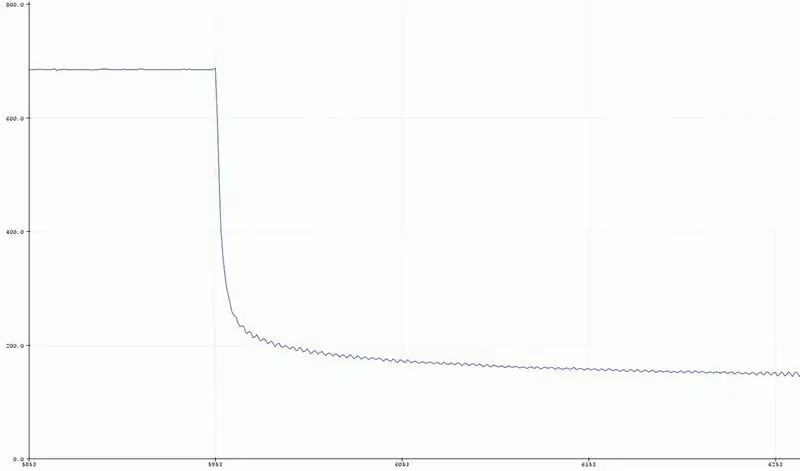
Un exemplu în acest sens poate fi văzut în imaginile furnizate, prima fotografie arată o intrare digitală, valoarea poate fi doar 0 sau 1, unde a doua valoare arată o intrare analogică și, după cum puteți vedea, are o curbă frumoasă realizată cu valori între 0 și 1024.
Pasul 2: Planul și de ce avem nevoie

Deci, desigur, pentru a citi valorile analogice, avem nevoie de un fel de senzor care să le scuipe. Așa că vom folosi un potențiometru care este un rezistor variabil în acest fel, putem vedea schimbarea valorilor pe măsură ce deplasăm butonul.
De asemenea, va trebui să facem o aplicație pentru telefonul nostru pentru a primi valorile de pe placa IoT, cu toate acestea, acest lucru se face destul de ușor cu AppSheds App Builder.
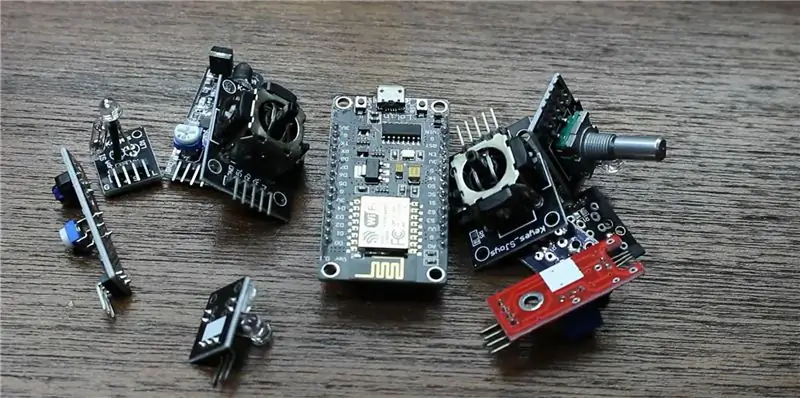
Deci, pentru a pune acest lucru în funcțiune, vom avea nevoie de următoarele:
- IoT Board (Folosim NodeMCU, dar acest lucru este testat și funcționează cu chestia Sparkfun 8266, penele Adafruit și dispozitivele ESP 8266 generice.
- Un mic potențiometru (orice de la 50k la 500k va funcționa bine)
- Pană de pâine
- Unii jumperi de la bărbați la bărbați
Planul este să conectăm totul pe panou, să încărcăm codul pe nod și apoi să îl conectăm la aplicația noastră pe care o vom crea. Să începem
Pasul 3: Instalarea bibliotecilor
pentru a încărca codul nostru vom folosi foarte popularul IDE Arduino care poate fi descărcat de aici. Acum, pentru că vom folosi site-ul web AppShed pentru a controla și edita modul în care funcționează placa, nu trebuie să ne concentrăm asupra codului real care intră în tablă. Codul pe care îl încărcăm este schița principală AppShed care permite site-ului web să controleze toți pinii de pe tablă.
Acum, pentru a putea încărca codul pe placa noastră prin Arduino IDE, trebuie să-i instalăm biblioteca care permite IDE să vorbească cu placa noastră specifică. Acest lucru se face după cum urmează:
- Lansați ID-ul Arduino
- Navigați la Fișier și faceți clic pe Preferințe
- În partea de jos, ar trebui să vedeți „adrese URL suplimentare pentru managerul de panouri”, urmate de un spațiu gol
- Copiați și lipiți acest lucru în spațiul gol
Acum trebuie să instalăm plăcile în directorul de bord.
- Navigați la Instrumente, apoi Board și apoi Faceți clic pe Board Manager
- Acum, în bara de căutare, căutați ESP8266
- Faceți clic pe prima opțiune și faceți clic pe Instalare
Acum placa noastră este capabilă să comunice cu IDE-ul Arduino
Pasul 4: Încărcarea codului

Deci, în acest moment, am descărcat bibliotecile necesare pentru a ajuta Arduino IDE să comunice cu placa noastră IoT și am descărcat bibliotecile care permit schița masteră AppShed să ruleze. Acum, tot ce trebuie să facem este să schimbăm numele și parola dispozitivului dvs. IoT în cod, dacă nu faceți acest lucru, numele Wi-Fi al dispozitivelor dvs. IoT va fi „Your_device_name_here”.
Pentru a face acest lucru, avem nevoie de următoarele:
- Conectați placa IoT la computer
- Descărcați și deschideți schița principală Appshed (care poate fi găsită aici)
- Navigați la instrumente și faceți clic pe bord
- Derulați în jos până când vă vedeți placa, apoi faceți clic pe ea (folosesc NodeMCU, așa că voi face clic pe NodeMCU)
- Acum navigați înapoi la instrumente și faceți clic pe port, de aici ar trebui să vă vedeți placa (ar trebui să arate ca "com 9" dacă sunteți pe Windows și "/dev/cu.wchusbserial1410 'pentru Mac)
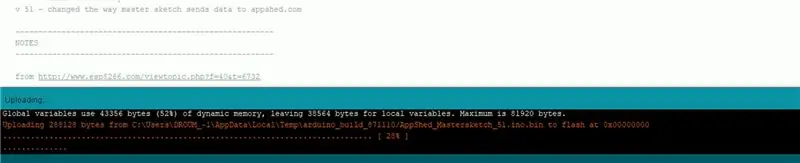
- Faceți clic pe săgeata orientată lateral pentru a încărca și așteptați până când face acest lucru.
Dacă primiți un mesaj după aproximativ 2 - 3 minute spunând că ați terminat încărcarea, atunci totul a funcționat perfect! Pentru a verifica dacă placa noastră funcționează, putem alege setarea WiFi și să căutăm numele pe care l-am dat mai devreme, dacă funcționează.
Pasul 5: Configurarea aplicației noastre


Deci, înainte de a putea crea aplicația, trebuie să îi spunem site-ului web AppShed de pe care pin de pe tablă vom citi. Pentru a face acest lucru, ne îndreptăm către www.appshed.com și ne conectăm, odată ce v-ați conectat, ar trebui să vedeți o pagină numită IoT builder pe care va trebui să faceți clic pe aceasta.
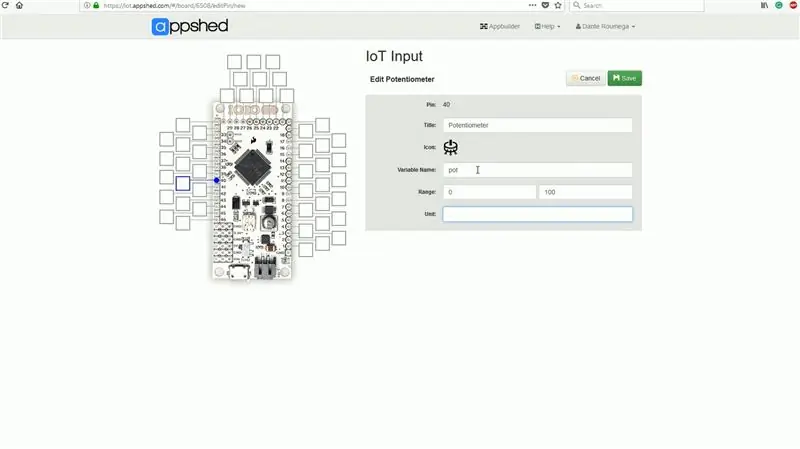
Odată ajuns în constructorul IoT, începem prin crearea unei noi plăci și denumirea acesteia „IoT Input” urmată de salvare. În acest moment ni se prezintă un microcontroler cu o mulțime de pini în jurul său, acești pini sunt reprezentări ale pinilor de pe placa dvs. IoT. De exemplu, dacă setăm pinul 1 de pe această placă la HIGH, pinul 1 de pe placa dvs. va deveni și HIGH.
Acum, în Intrări analogice, ar trebui să vedeți opțiunea pentru un potențiometru, vom face clic pe acesta și apoi faceți clic pe pinul 40 pentru a lega potul de pinul 40. Pinul 40 reprezintă pinul A0.
Cu acest link, putem face clic pe Salvare și ne putem îndrepta spre partea de construire a aplicațiilor
Pasul 6: Realizarea aplicației



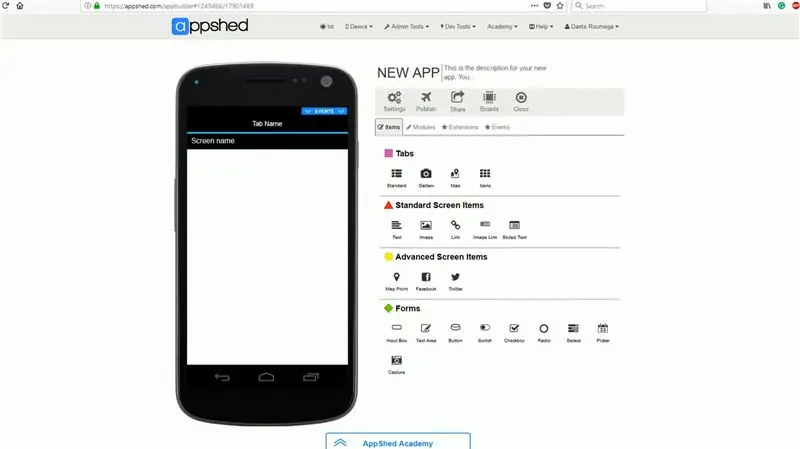
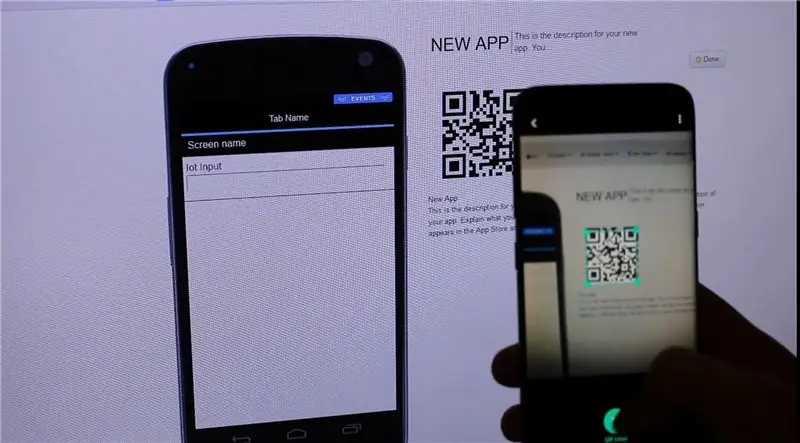
Pe pagina de construire a aplicației, primul lucru cu care ar trebui să vi se prezinte este un telefon simulat, primul lucru pe care vom dori să-l facem este să faceți clic pe pictograma mic plus din partea de jos a ecranului pentru a porni o nouă aplicație.
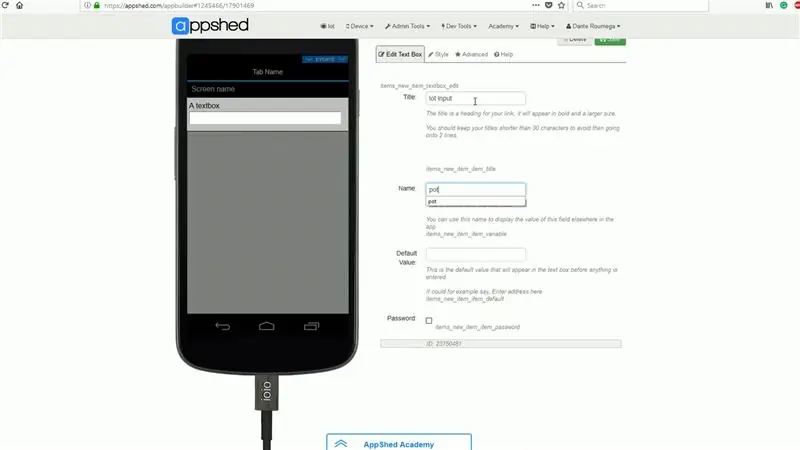
Odată ce noua aplicație este încărcată, vom lega placa pe care tocmai am creat-o în constructorul IoT, facem acest lucru făcând clic pe plăci și apoi făcând clic pe placa pe care tocmai am creat-o. Cu acest link acum, ne putem îndrepta către câmpul de formulare și să facem clic pe caseta de intrare. Vom da casetei de intrare numele „Intrare IoT” și trebuie să fim siguri că îi dăm exact același nume de variabilă așa cum am dat potențiometrului în generatorul IoT, deci asigurați-vă că ați pus „pot” în câmpul cu numele variabilei deoarece aceasta va lega placa IoT de caseta de intrare.
După ce am dat clic pe Salvare, aplicația a fost terminată! Pentru a-l primi pe telefonul nostru, putem publica și, odată ce ați terminat, ne putem îndrepta pentru a partaja și faceți clic pe codul QR pe care îl putem scana cu telefonul nostru.
Pasul 7: Cablare și conectare

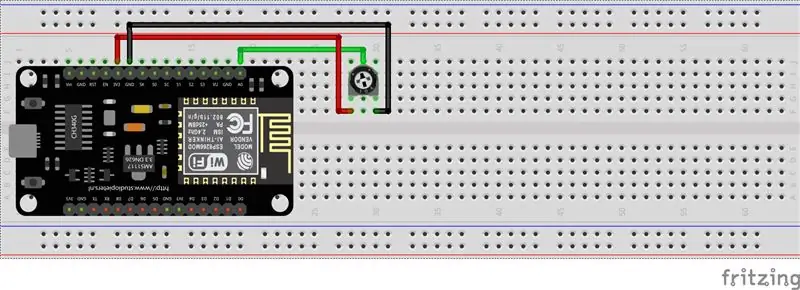
Deci, acum ultimul lucru pe care trebuie să-l facem este să ne conectăm potențiometrul la placa IoT și apoi să ne conectăm placa IoT la telefon.
Deci, conectarea potului nostru la dispozitivul nostru IoT este cu adevărat simplu tot ce trebuie să facem este să conectăm pinul din mijloc al potului la A0 de pe placa IoT, apoi conectăm pinul stâng al potului la 3,3 volți și, în cele din urmă, conectăm piciorul drept al potul la sol pe placa noastră IoT.
Acum, pentru a ne conecta placa IoT la telefon, tot ce trebuie să facem este să vă conectăm telefonul la plăcile IoT wifi, care ar trebui să fie foarte ușor de găsit, deoarece i-am dat un nume personalizat în configurarea codului. (dacă nu i-ai dat un nume personalizat, numele wifi implicit este YourDeviceName și parola este YourDevicePassword). Odată ce dispozitivele sunt conectate, ne putem întoarce înapoi la aplicația web și ar trebui să vedeți că valorile încep să curgă în flux.
Pasul 8: Mai departe

Deci, în acest proiect, am învățat cum să trimitem datele brute de la un senzor la telefonul nostru, acum în starea sa actuală acest lucru nu este prea util, cu toate acestea, imaginându-ne conectarea unui senzor și setarea aplicației dvs. pentru a face ceva când senzorul ajunge la un o anumită valoare - lucrurile devin mult mai interesante
Vă mulțumesc foarte mult pentru vizionare ca întotdeauna dacă aveți întrebări, vom fi disponibili în comentarii pentru a vă ajuta.
Recomandat:
Testați Bare Arduino, cu software de joc care utilizează intrare capacitivă și LED: 4 pași

Testați Bare Arduino, cu software de joc care utilizează intrare capacitivă și LED: „Push-It” Joc interactiv folosind o placă Arduino goală, fără piese externe sau cabluri necesare (utilizează o intrare capacitivă „tactilă”). Afișat mai sus, demonstrează că rulează pe două plăci diferite. Push-Are două scopuri. Pentru a demonstra rapid / v
Control computer folosind gesturi și intrare tactilă: 3 pași

Control computer folosind gesturi și intrare tactilă: Acesta este un proiect demonstrativ pentru noul Piksey Atto. Folosim IC tactil TTP224 și modulul gestual APDS-9960 pentru a controla un computer. Încărcăm o schiță pe Atto, care o face să acționeze ca o tastatură USB și apoi trimite codurile cheie corespunzătoare în funcție de
Jocuri cu 4 butoane folosind o intrare analogică: 6 pași (cu imagini)

Jocuri cu 4 butoane folosind o singură intrare analogică: această instrucțiune se concentrează pe utilizarea unei linii de intrare analogice pentru mai multe butoane care pot fi detectate independent una de cealaltă. Și pentru a evidenția utilizarea acestor butoane incluse este un software pentru a juca patru jocuri diferite cu 4 butoane. Toate jocurile (8 în t
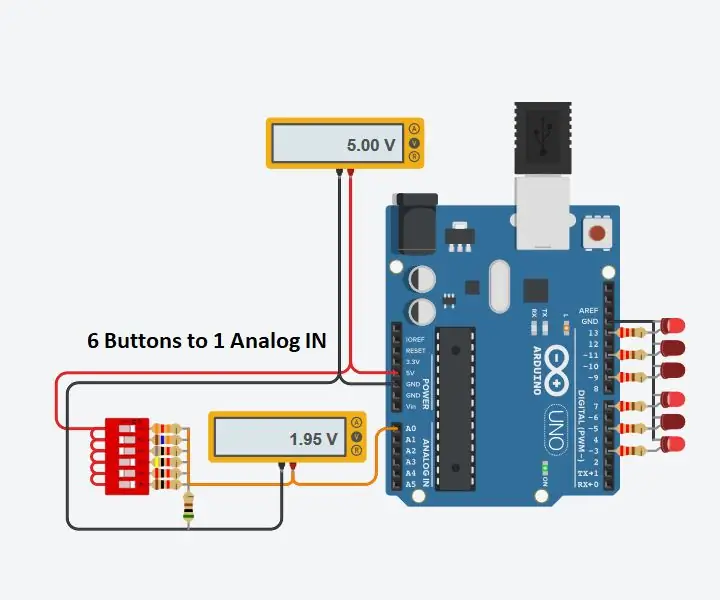
Utilizați 1 intrare analogică pentru 6 butoane pentru Arduino: 6 pași

Utilizați 1 intrare analogică pentru 6 butoane pentru Arduino: M-am întrebat adesea cum aș putea obține mai multe intrări digitale pentru Arduino. Recent mi-a trecut prin minte că ar trebui să pot folosi una dintre intrările analogice pentru a introduce mai multe intrări digitale. Am făcut o căutare rapidă și am găsit unde erau oamenii
Convertiți (doar despre) orice fișier media în (doar despre) orice alt fișier media gratuit !: 4 pași

Convertiți (doar despre) orice fișier media în (doar despre) orice alt fișier media gratuit! este mai universal, ca.wmv sau.mov. Am căutat nenumărate forumuri și site-uri web și apoi am găsit un program numit
