
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


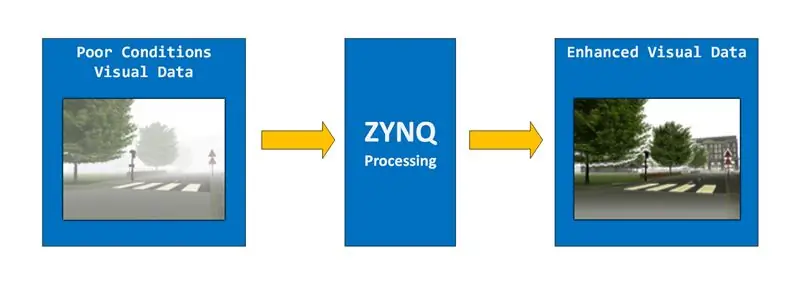
După cum probabil ați putea distinge din titlu, scopul acestui proiect este de a crea un sistem de îmbunătățire a imaginii folosind ZYNQ ApSOC. Mai precis, dorim să construim un sistem care să elimine ceața din imagini sau videoclipuri. Acest sistem va prelua în condiții proaste date vizuale ca intrare, le va prelucra folosind tehnici de îmbunătățire a imaginii și apoi va genera rezultatul.
Proiectul a fost construit și testat pe placa Digilent Zybo, dar ar trebui să funcționeze și alte dispozitive ZYNQ.
Vom împărți acest proiect în 3 părți:
1) INPUT = Intrare imagine prin Ethernet de la computer / cameră
2) PROCESARE = Procesați imaginea
3) OUTPUT = Ieșire imagine printr-o interfață HDMI
Într-un mod foarte contraintuitiv, vom începe cu partea de ieșire a proiectului (acest lucru ne va oferi posibilități mai bune de depanare pe parcurs) vom continua cu intrarea și vom termina cu partea de procesare.
Pasul 1: Materiale

Pentru a finaliza acest proiect, veți avea nevoie de:
HARDWARE
- orice placă ZYNQ cu HDMI și Ethernet ar trebui să funcționeze / folosesc Digilent Zybo
- Cablu USB de la A la micro B
- Cablu HDMI
- Cablu Ethernet
- Afișaj cu intrare HDMI
SOFTWARE
- Xilinx Vivado
- SDK Xilinx
Pasul 2: IEȘIRE - Partea 1 a controlerului VGA

Vom scoate datele noastre vizuale folosind portul HDMI prezent pe placă. Portul HDMI este conectat la partea PL (Logică programabilă = FPGA) a ZYNQ și va trebui să proiectăm un controler în VHDL pentru acesta. Dacă ați proiectat vreodată un controler VGA, veți găsi acest lucru foarte similar. Momentele pentru HDMI și VGA sunt de fapt aceleași, de fapt puteți construi pe un controler VGA existent pentru a obține un controler HDMI.
Pentru o mai bună înțelegere a ceea ce se întâmplă de fapt, vom proiecta mai întâi un controler VGA
Vrem să afișăm la o rezoluție de 1920x1080.
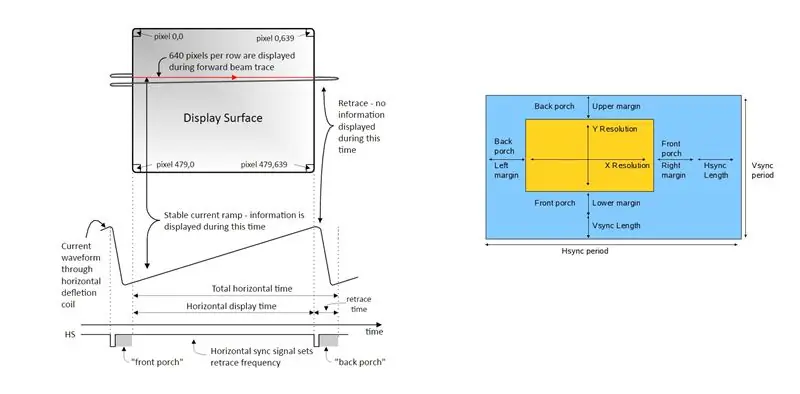
Controlerul VGA este responsabil pentru transmiterea secvențială a pixelilor (în format RGB), pixel cu pixel pe afișaj. În afara zonei reale de afișare de 1920x1080 există, de asemenea, unele zone „de margine”, și anume: pridvor, pridvor din spate și retracere. Dimensiunea în pixeli a acestor zone este standard și specifică fiecărei rezoluții. Aceste zone NU apar de fapt pe ecran, dar sunt obligatorii, iar culoarea pixelilor din această zonă trebuie să fie neagră. O întrebare validă ar fi de ce sunt necesare aceste zone suplimentare. Această întrebare sfidează scopul acestui instructiv, dar dacă sunteți curioși, v-aș încuraja să faceți mai multe cercetări online.
Acesta este un videoclip bun care explică interfața VGA
În cazul nostru, dorim afișarea la o rezoluție de 1920 * 1080, iar acestea sunt momentele:
Zona de afișare orizontală = 1920 pixeli
Pridvor orizontal Fron = 88 pixeli
Pridvor orizontal = 148 pixeli
Retrase orizontale = 44 pixeli
Zona de afișare verticală = 1080 pixeli
Verandă frontală verticală = 4 pixeli
Verandă verticală din spate = 36 pixeli
Retragere verticală = 5 pixeli
(Aici puteți găsi calendarele pentru alte rezoluții
Deci, rezoluția noastră reală va fi de 2200 x 1125. Vrem 60 fps (cadre pe secundă), deci ceasul nostru de pixeli va fi de 60 * 2200 * 1125 = 148,5 MHz. Pe placa Zybo este prevăzut un ceas de 125 Mhz. Vom folosi un IP MMCM pentru a genera ceasul de pixel de 148,5 MHz de care avem nevoie.
Pasul 3: IEȘIRE - Partea 2 a controlerului VGA

Cu fundalul teoretic din pasul anterior, ar trebui să puteți proiecta propriul controler VGA. Vă voi oferi un proiect Vivado care face asta, dar vă sfătuiesc să încercați cel puțin mai întâi să îl realizați singur.
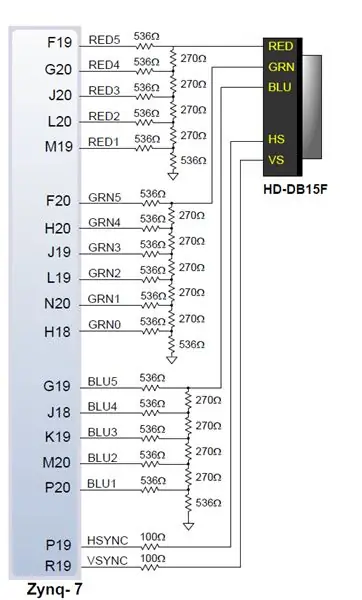
Majoritatea porturilor VGA nu vă oferă 8 biți pe canal de culoare pe pixel (a se vedea imaginea de mai sus), așa că va trebui să adaptați designul la numărul de pini pe culoare pe care îi oferă placa (aceasta nu este o problemă pentru HDMI).
Designul va vopsi întregul ecran în albastru, cu excepția pixelului din stânga sus, care va fi roșu. Trebuie remarcat faptul că acest proiect folosește constrângerile pentru consiliul ZYBO. Deci, dacă doriți să rulați acest proiect pe o altă placă, ar trebui să actualizați fișierul de constrângeri și să adaptați numărul de pini pe culoare.
Aruncați o privire la figura nr. 2. Rețineți că, în timp ce controlerul nostru VGA produce 5/6 biți pe culoare, acei biți sunt convertiți într-un semnal analogic pentru fiecare canal de culoare (roșu, verde și albastru) înainte de a trece prin cablu.
Pasul 4: IEȘIRE - Partea 1 a controlerului HDMI

Acum, că știm cum funcționează controlerul VGA și avem un design funcțional, putem continua cu controlerul HDMI. Controlerul HDMI va folosi de fapt tot codul pe care l-am dezvoltat în controlerul VGA. HDMI și VGA utilizează aceleași sincronizări și aceleași semnale. Diferența apare pe pinii de ieșire.
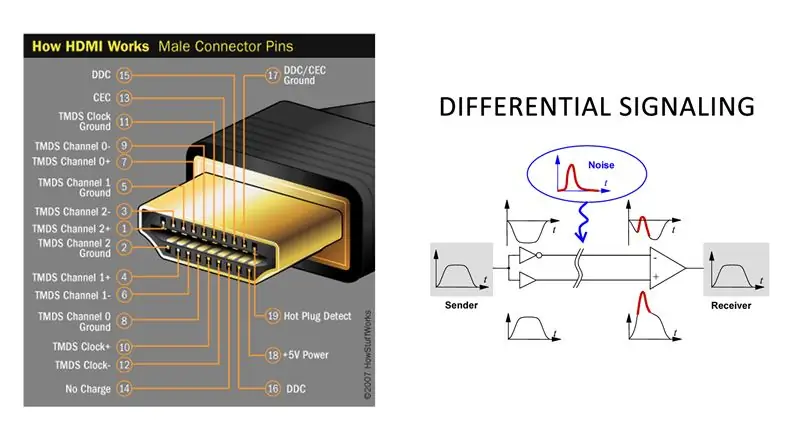
În timp ce VGA folosește câte un fir pentru fiecare culoare și transmite un semnal analog peste el, HDMI transmite datele digital 1 bit la un moment dat pentru fiecare culoare și utilizează semnalizarea diferențială. Semnalizarea diferențială înseamnă că pentru fiecare bit HDMI are 2 pini cu unul opus celuilalt. Deci, dacă am dori să transmitem un semnal „1”, am transmite „1” pe un fir și „1” negat pe celălalt fir. Acest lucru asigură integritatea semnalului și puteți citi mai multe despre el aici https://goo.gl/6CPCzB. Avem unul dintre aceste canale pentru fiecare culoare, RED, VERDE și ALBASTRU și unul pentru ceas. Datorită specificului semnalizării diferențiale, semnalele pe care le trimitem prin HDMI trebuie să fie echilibrate în curent continuu, ceea ce înseamnă că numărul de 1 și 0 trebuie să fie aproximativ egal într-o anumită fereastră de timp. Pentru a realiza acest lucru, vom folosi codificarea 8b / 10b. Puteți afla multe despre modul în care funcționează semnalizarea diferențială și codificarea 8b / 10b din specificația DVI aici https://goo.gl/hhh8Ge (DVI și HDMI utilizează aceleași semnale video).
Pasul 5: IEȘIRE - Partea 2 a controlerului HDMI

Teorie suficientă, să ajungem la proiectul nostru. În timp ce în controlerul VGA am scăpat cu un ceas de 148,5 MHz, aici va trebui să furnizăm de 10 ori frecvența respectivă, deoarece vrem să transmitem 8 biți pentru fiecare culoare și folosind codarea 8b / 10b care se traduce la 10 biți pe pixel și 10 * 148,5 MHz = 1485 MHz. Aceasta este o frecvență uriașă care nu poate fi obținută pe placa Zybo. Din fericire am primit câteva trucuri în mânecă. Putem gestiona 5 * 148,5MHz = 742,5MHz și vom folosi un IP OSERDES (serializator) pentru a transmite date atât pe marginea ascendentă cât și pe cea descendentă a ceasului de 742,5Mhz, deci vom obține de fapt date transmise la 1485MHz. Vivado ne va oferi câteva avertismente de sincronizare și puteți alege întotdeauna o rezoluție mai mică cu un ceas mai mic, dar din moment ce funcționează, nu ne deranjează deocamdată (avertismentele sunt legate de faptul că tampoanele de ceas nu oficial suport frecvențe mai mari de 464MHz).
Deci, ceea ce trebuie să facem este să codificăm datele din ieșirea controlerului nostru VGA în format 8b / 10b și apoi să le serializăm așa cum s-a menționat mai sus. De asemenea, va trebui să adăugăm un alt MMCM la proiect pentru a genera ceasul de 742,5 MHz pentru serializare.
Am atașat mai jos fișierele vhdl pentru codificator și serializator. Mai întâi trebuie să codificați canalele RGB și apoi să le serializați.
Exemplu pentru canalul roșu:
TMDS_encoder_RED: TMDS_encoder
harta porturilor (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
harta porturilor (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Intrarea „c” în codificatorul TMDS este „00” pentru roșu și verde și „vsync & hsync” pentru albastru (aceasta face parte din specificația DVI
Pasul 6: Afișarea imaginilor din RAM

Scopul controlerului HDMI este de a afișa imaginile procesate. Acum, cu controlerul implementat și gata de plecare, ar trebui să ne gândim să alimentăm acest controler cu date. Având în vedere că o mare parte a procesului de îmbunătățire a imaginii va avea loc în PS (Processing System = ARM Processor), iar imaginile rezultate vor locui în memoria RAM DDR. Deci, avem nevoie de o modalitate de a obține datele de la RAM la controlerul HDMI.
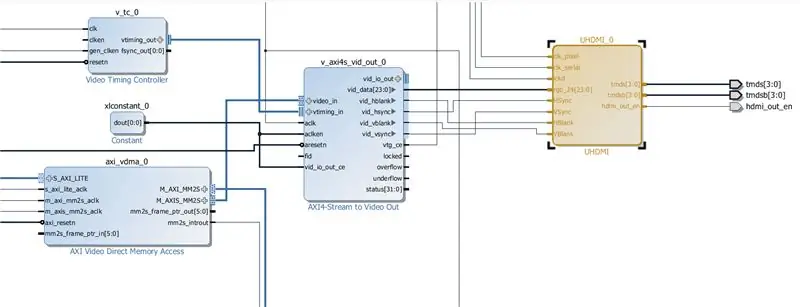
Pentru a realiza acest lucru, veți avea nevoie de 3 adrese IP:
1) VDMA (Video Direct Memory Access)
2) VTC (controler de sincronizare video)
3) Transmitere în flux video (vom numi S2VO de acum înainte)
S2VO va furniza de fapt un semnal RGB 24BIT la ieșire și semnalele HSYNC și VSYNC necesare. Deci, putem lăsa acea parte a controlerului HDMI.
Ar trebui să adăugați aceste adrese IP la proiectarea dvs., să le configurați și să faceți conexiunile adecvate.
În cele din urmă, ar trebui să obțineți ceva asemănător schemei de mai sus.
Pasul 7: OUTPUT - SDK END

Cu tot hardware-ul configurat și gata de pornire, acum trebuie să construim software-ul în PS. Vom exporta hardware-ul și fluxul de biți și vom lansa SDK-ul.
1) Fișier -> Export -> Export hardware -> Bifați Include Bitstream și apăsați OK
2) Fișier -> Lansați SDK
În SDK creați un nou proiect de aplicație.
3) Fișier -> Nou -> Proiect de aplicație
4) Alegeți un nume pentru proiectul dvs. și apăsați Următorul
5) Selectați șablonul „Hello World” și apăsați Finalizare
Aplicația din SDK va trebui să programeze VDMA. Există câteva funcții standard utilizate pentru a realiza acest lucru (voi intra în detalii când voi avea timp).
Pentru a testa designul nostru, vom utiliza caracteristica SDK Restore (Instrumente Xilinx -> Dump / Restore) pentru a introduce o imagine în memoria RAM DDR și a o afișa folosind controlerul nostru HDMI. Puteți încărca imaginea oriunde doriți (cu excepția unor zone restrânse mici de la începutul memoriei). Pentru exemplul nostru am ales adresa 16777216 și dimensiunea fișierului 8294400 = 1920 * 1080 * 4 (4 canale = RGB + alfa).
Functioneaza !
Va urma
Recomandat:
Prelucrarea imaginii cu Raspberry Pi: Instalarea OpenCV și separarea culorii imaginii: 4 pași

Prelucrarea imaginilor cu Raspberry Pi: Instalarea OpenCV și separarea culorilor imaginilor: Această postare este primul dintre mai multe tutoriale de procesare a imaginilor care urmează. Aruncăm o privire mai atentă asupra pixelilor care alcătuiesc o imagine, învățăm cum să instalăm OpenCV pe Raspberry Pi și scriem, de asemenea, scripturi de testare pentru a captura o imagine și, de asemenea, c
Dispozitiv de îmbunătățire a sunetului pentru căști mobile: 5 pași

Dispozitiv de îmbunătățire a sunetului pentru căști mobile: Bună ziua! Nu știu dacă sunt singur cu problema de a avea un smartphone ieftin cu un volum de ieșire pentru căști sub standard și un ton pronunțat la nivel mediu, asociat cu un ton destul de ridicat. setul preferat de căști de impedanță, dar dacă asta e problema
Construiți un dispozitiv de îmbunătățire umană (aprovizionare TDCS de bază): 3 pași

Construiți un dispozitiv de îmbunătățire umană (sursă TDCS de bază): acest instructabil este citat de o sursă de încredere (link pdf)! Citația nr. 10 din lucrare „Noi instrumente pentru îmbunătățirea neuroamplificării - ce zici de neuroetică? " (html link) Croat Med J. 2016 Aug; 57 (4): 392 & 394. doi: 10.3325 / cmj.2016.57.392
O îmbunătățire rapidă a infamelor căști Jackhammer: 4 pași

O îmbunătățire rapidă a infamelor căști Jackhammer: În primul rând. Mulțumim lui TimAnderson pentru ideea grozavă (https://www.instructables.com/id/E8UBD2SNKXEP2864W9/) Ei bine, să vedem aici. Căștile mele Shure e2C sunt rupte (șoferul potrivit a suflat) așa că le-am dus de unde le-am cumpărat inițial (East Hamilto
O îmbunătățire a Mp3-ului ascuns într-o glugă: 4 pași

O îmbunătățire a Mp3-ului ascuns într-un hanorac: am navigat recent instructabile și am găsit acest https://www.instructables.com/id/E7YBLYRFTSEVYDUMFH/ Mi-am dat seama că erau puțin evidente când le purtam, așa că m-am gândit că aș face schimbați puțin designul. rețineți că acesta este primul meu
