
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.
Antetul Instructables a fost întotdeauna destul de simplu, dar ne-am gândit că ar fi distractiv să ne jucăm cu câteva imagini sus care se referă la realizarea lucrurilor. Pentru a o face puțin mai interesantă, nu am vrut să adăugăm niciun element la fotografie ulterior în Photoshop. Am putea modifica imaginile puțin și putem elimina lucruri, dar nu s-a putut adăuga nimic. Aceasta însemna că sigla trebuia să fie cu adevărat acolo. Mulțumim Adobe că ne-a permis să testăm o copie în avans a Photoshop CS5 pentru a obține acest efect rapid și ușor.
Pasul 1: Creați sigla


Ne plac lucrurile de tăiere cu laser și acest logo nu a făcut excepție. Logo-ul de aici este tăiat din acrilic de 1/8 alb pe tăietorul nostru laser Epilog. Literele au fost tăiate ușor, astfel încât stratul de protecție de deasupra să fie tăiat fără a săpa foarte adânc în acrilic. Acest lucru îl face astfel încât să puteți îndepărta doar literele și restul spațiului sunt încă acoperite.
Pasul 2: Pictură


Cu stratul de protecție care acționează ca un șablon, este ușor să vopsiți logo-ul pe acrilic. Am mascat părțile laterale cu o bandă de mascare și am folosit câteva straturi de vopsea neagră. După aceea, este ușor să îndepărtați stratul protector. Singurul truc este să ajungi micile insule în câteva straturi. Pur și simplu introduceți vârful lamei unui cuțit X-acto acolo și vine de pe off.
Pasul 3: Atașați suporturi

Suporturile pentru logo sunt doar câteva știfturi atașate la spate cu bucăți mici de bandă de gorilă.
Pasul 4: Plasați sigla în scene


În această scenă am folosit o tăietură, logo-ul și un cuțit. Foarte simplu. Această scenă a fost unică prin faptul că știfturile nu se vor lipi în tăietură, deoarece este foarte greu. Un al treilea picior format din mai multe benzi de gorilă și un știft de siguranță a fost atașat în spate. Din fericire, acest lucru a făcut să funcționeze, astfel încât logo-ul să fie orientat spre cameră. Varul este acolo pentru a oferi sprijin emoțional cuțitului.
Pasul 5: Afară Damn Spot



Cel mai tare instrument aici este Pensula de îndepărtare a punctelor îmbunătățită. Câteva lovituri de perie și POOF! pinii sunt istorie. Nu ar fi fost o sarcină prea rea înainte, dar acum este uimitor de ușor. Serios, îndepărtarea celor două știfturi a durat toate cele 10 secunde. Este ca magia. Dulce, dulce magie algoritmică. Și pentru a scăpa de sigla de pe cuțit? Doar o altă utilizare a Pensulei de îndepărtare a spotului în câteva secunde. Minunat!
Pasul 6: redimensionarea


După realizarea imaginii și aruncarea în noul design, a devenit evident că cuțitul era prea aproape de logo. Domina elementele din meniu și am vrut să fie un pic mai subtil, așa că trebuia să le separ. Pentru aceasta am folosit scalarea conștientă de conținut. În mod implicit, aceasta redimensionează imaginea și păstrează zonele cu mai multe detalii intacte pe măsură ce fundalul mai asemănător se strânge sau se întinde. Acest lucru nu ar funcționa, deoarece logo-ul are zone albe care s-au întins ca taffy. Iată cum să păstrăm sigla și cuțitul exact cum le dorim.
- Faceți o selecție care include elementele pe care nu doriți să le modificați
- Salvați selecția cu un nume elegant, cum ar fi „chestii”
- Selectați Editare> Scală conținut conștient
- În meniul derulant Protejați, selectați „chestii”
- Intindeți imaginea
Presto change-o, acum există o mulțime de spațiu pentru ca elementele de meniu să apară.
Pasul 7: Curățați culorile și tăiați-le

După ce știfturile sunt îndepărtate rapid, restul muncii se joacă doar cu nivelurile pentru un pic și apoi există doar un pic de lucru de pregătire pentru a fi trimis către codificatori, astfel încât să poată fi folosit ca un nou antet. Aceasta implică pur și simplu transformarea logo-ului în sine într-un strat nou, astfel încât să poată fi un buton de pe site. Și cu aceasta avem un nou antet care nu a adăugat nimic mai târziu și implică sigla în diferite scene. Se potrivește cu propriul nostru etos DIY și cu ajutorul Photoshop CS5 am putea merge mai repede de la idee la imagine.
Pasul 8: Alte anteturi



Acest proces a fost folosit și pe celelalte 4 antete pentru săptămână. Aici puteți vedea înainte și după fotografii ale diferitelor teme. Mulțumesc că ai citit!
Recomandat:
Faceți un ceas cu oglindă infinită: 15 pași (cu imagini)

Faceți un ceas cu oglindă infinită: într-un proiect anterior am construit o oglindă infinită, în care scopul meu final era să-l transforme într-un ceas. (Fă o oglindă infinită colorată) Nu am urmărit asta după ce am construit-o, deoarece, deși părea grozav, erau câteva lucruri cu
Faceți fotografii grozave cu un iPhone: 9 pași (cu imagini)

Faceți fotografii grozave cu un iPhone: Majoritatea dintre noi purtăm un smartphone cu noi peste tot în aceste zile, deci este important să știți cum să utilizați camera dvs. smartphone pentru a face fotografii grozave! Am un smartphone doar de câțiva ani și mi-a plăcut să am o cameră decentă pentru a documenta lucrurile pe care le
Conector ICSP pentru Arduino Nano Fără antet lipit, dar pin Pogo: 7 pași

Conector ICSP pentru Arduino Nano fără antet de pin lipit, dar pin Pogo: Realizați un conector ICSP pentru Arduino Nano fără antet de pin lipit pe placa, dar pin Pogo. - BP75-E2 (cap conic de 1,3 mm) Sonda de testare a arcului Pogo Pin
Busolă digitală și Căutare de antet: 6 pași

Digital Compass and Heading Finder: Autori: Cullan Whelan Andrew Luft Blake Johnson Mulțumiri: California Maritime Academy Evan Chang-Siu Introducere: Baza acestui proiect este o busolă digitală cu urmărirea titlurilor. Aceasta permite utilizatorului să urmeze o direcție pe distanțe lungi
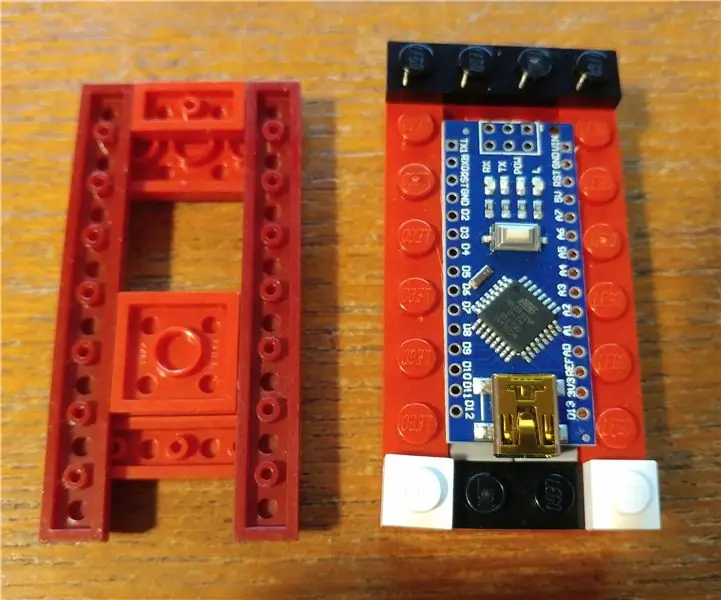
Lego Arduino Nano Fără carcasă pinii antet: 3 pași

Lego Arduino Nano Fără carcasă cu pini antet: Aveam nevoie de o carcasă pentru Arduino Nano care nu are pini de antet lipite. Îmi doream frumos și mic
