
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Problemă
Există trei telecomenzi pe masa din sufragerie. Pentru a viziona emisiunea preferată trebuie să urmați cu precizie o secvență specială de apăsări de butoane pe cel puțin două dintre ele. Și colega ta de cameră, mama, prietena nu-și amintește niciodată de acestea..
Soluţie
Cumpărați un Logitech Harmony;-)
Dar dacă nu doriți să cheltuiți acești bani, puteți construi ceva similar pentru mai puțin de 10 USD. Prin conectarea unui LED cu infraroșu la un ESP8266 (cum ar fi un Arduino, dar cu WiFi la bord) putem construi cu ușurință un dispozitiv cu care putem controla dispozitivele cu o mică pagină web de pe orice computer sau telefon mobil din WiFi.
De ce ai nevoie
- Consiliul de dezvoltare NodeMCU (se livrează din Asia pentru <5 €)
- Senzor IR (OS-1838B sau TSOP38238)
- LED IR
- Rezistor 100Ω
- Tranzistor NPN (adică 2N2222)
- bucată mică de PCB prototip
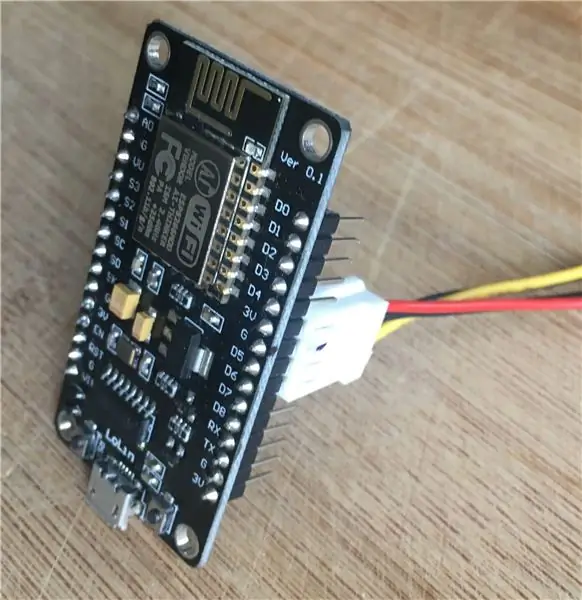
- conector cu patru pini care se potrivește pe NodeMCU (adică adaptor de alimentare pentru dischetă)
Dacă aveți o telecomandă veche, probabil că puteți utiliza LED-ul IR și tranzistorul de pe acesta.
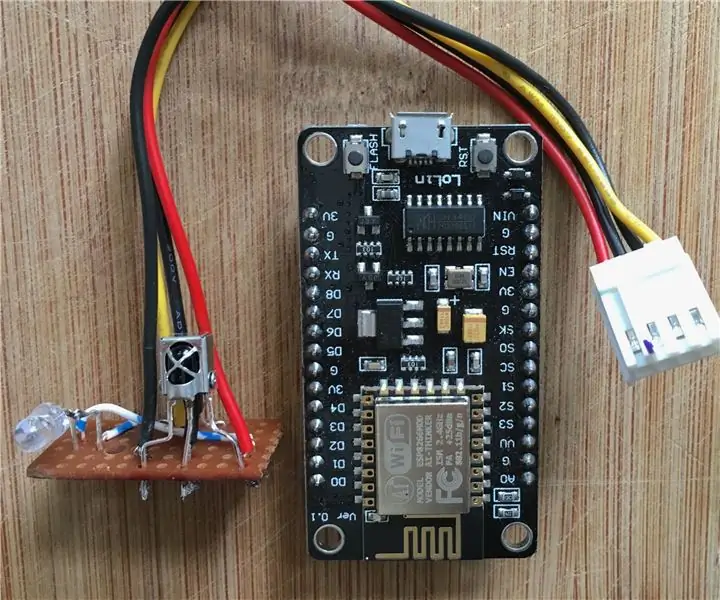
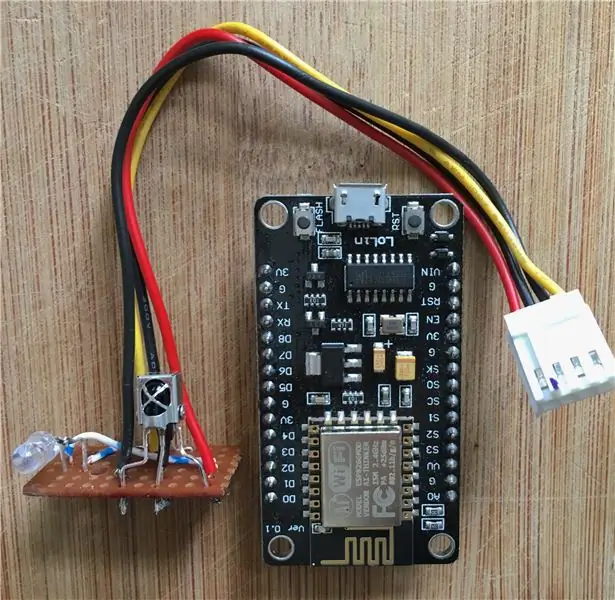
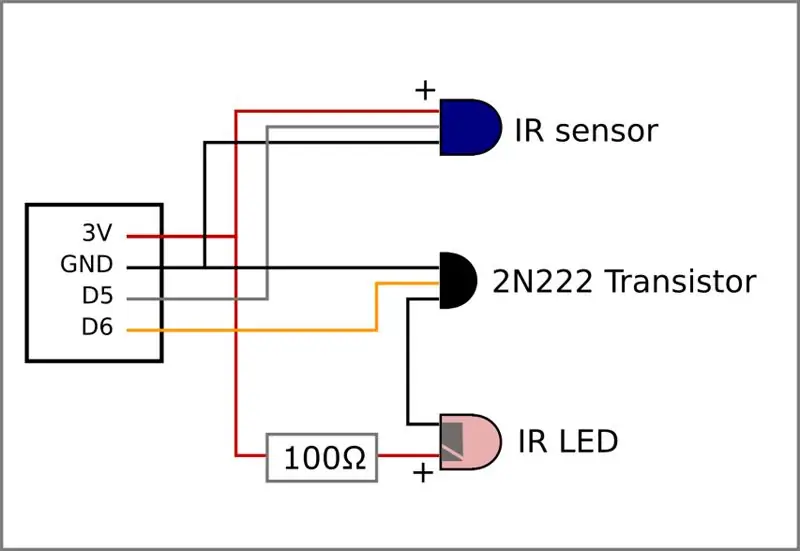
Pasul 1: Asamblarea hardware-ului




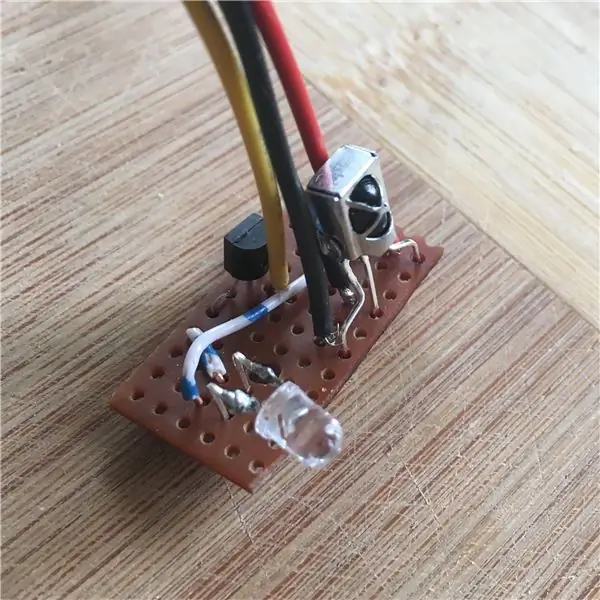
Asamblați componentele pe o bucată mică pe o bucată mică de placă de circuit prototip și conectați componentele așa cum se arată în diagramă.
În funcție de LED, rezistența de protecție poate să nu fie necesară. Dacă descoperiți că trebuie să vizați foarte bine sau trebuie să fiți foarte aproape de dispozitiv, probabil îl puteți elimina.
Am conectat totul la o mufă pe care am scos-o dintr-un adaptor de alimentare pentru computer rupt (cel pentru dischetă).
Pasul 2: Instalarea aplicației pe NodeMCU
Configurați-vă mediul pentru a compila programe pentru esp8266 cu Arduino IDE: [https://github.com/espressif/arduino-esp32
Clonați sau descărcați codul sursă al aplicației din depozitul github
În IDE-ul Arduino, instalați biblioteca IRremoteESP8266 (Meniu: Schiță -> Gestionați bibliotecile). Copiați fișierul config.h.example și denumiți această copie config.h. Trebuie să specificați cel puțin SSID și Parola WiFi-ului dvs. în config.h pentru a vă putea conecta la Webserver. Arduino Sketch ar trebui să poată fi acum compilat și încărcat. Conectați placa de rupere pe care ați creat-o la 3V, la sol, D5, D6.
Dacă totul a funcționat și rulați cipul conectat la Arduino IDE, ar trebui să vi se afișeze adresa IP pe care rulează serverul pe monitorul serial.
Pasul 3: Personalizarea paginii HTML pentru a controla NodeMCU

Procesul din acest pas este prezentat și în videoclip.
În directorul codului sursă există și un „ir.html”. Dacă este configurat corect, acest lucru va „vorbi” cu NodeMCU.
Deci, primul pas este să spuneți fișierului sub ce adresă poate găsi NodeMCU. Deschideți fișierul ir.html într-un editor de text și căutați o linie care arată astfel:
var host = '192.168.2.121';
Modificați valoarea dintre căpușe pentru a se potrivi cu adresa pe care serverul web a imprimat-o pe monitorul serial după pornire.
Înregistrare Apăsați butonul Înregistrați, indicați telecomanda de pe senzor și apăsați butonul dorit de pe telecomandă. După aceea, sub butonul Înregistrare ar trebui să apară o listă lungă de numere. Acestea sunt momentele semnalului pentru butonul pe care l-ați apăsat pe telecomandă.
Configurarea comenzilor
Acum vrem o modalitate de a trimite un semnal cu acele temporizări de la cipul în sine. Pentru aceasta trebuie să adăugăm temporizările pe care tocmai le-am înregistrat la lista de semnale cunoscute. Copiați valorile (inclusiv parantezele pătrate) pe care vi le-a dat procesul de înregistrare și introduceți o nouă linie cu un nume și valorile în fișierul ir.html după linia care arată astfel:
semnale var = {
„pgr1 btn”: [1, 2, 3], Înlocuiți 1, 2, 3 cu valorile înregistrate și nu uitați de virgulă după parantezele din jur. Pentru a adăuga de fapt un buton, trebuie să adăugăm și o comandă. O comandă poate consta din mai multe semnale, deoarece este posibil să trebuiască să „apăsăm” mai multe butoane de pe telecomandă, adică 1 și 2 pentru a ajunge la canalul 12 de pe televizor. Acest lucru permite, de asemenea, să controlați mai multe dispozitive cu o singură comandă. Căutați linia care arată astfel
„Sunet activat / dezactivat”: [„mut”], Copiați acea linie și modificați textul „Sunet activat / dezactivat” pentru a se potrivi cu ceea ce doriți să afișați pe noul buton. Schimbați numele „mut” cu numele semnalului pe care l-ați adăugat. Deci, rezultatul ar putea fi:
„HBO”: [„prg 1 btn”], Dacă doriți să executați mai multe semnale adăugați-le astfel:
"HBO": ["prg 1 btn", "prg 2 btn"],
Pasul 4: utilizare
După ce ați introdus secvențele de semnal dorite în fișierul HTML, îl puteți copia pe orice computer sau dispozitiv mobil care are un browser și este conectat la același WiFi ca NodeMCU.
Recomandat:
Punct de acces (AP) NodeMCU ESP8266 pentru server web cu senzor de temperatură DT11 și temperatură și umiditate de imprimare în browser: 5 pași

Punct de acces (AP) ESP8266 NodeMCU pentru server web cu senzor de temperatură DT11 și temperatură și umiditate de imprimare în browser: Bună băieți în majoritatea proiectelor folosim ESP8266 și în majoritatea proiectelor folosim ESP8266 ca server web, astfel încât datele să poată fi accesate pe orice dispozitiv prin Wi-Fi accesând Webserver-ul găzduit de ESP8266, dar singura problemă este că avem nevoie de un router funcțional pentru
Reutilizați un modul de cameră Web HP WebCam 101 Aka 679257-330 ca o cameră Web USB generică: 5 pași

Reutilizați un modul de cameră Web HP WebCam 101 Aka 679257-330 ca o cameră web USB generică: vreau să condimentez Panasonic CF-18 de 14 ani cu o cameră web nouă, dar Panasonic nu mai suportă această mașină minunată, așa că trebuie să folosiți materia cenușie pentru ceva mai ușor decât b & b (beri și burgeri). Aceasta este prima parte
Ceas de animație SMART LED conectat la web cu panou de control bazat pe web, Time Server sincronizat: 11 pași (cu imagini)

Ceas de animație SMART LED conectat la web cu panou de control bazat pe web, sincronizat cu serverul de timp: povestea acestui ceas se întoarce mult - mai bine de 30 de ani. Tatăl meu a fost pionierul acestei idei când aveam doar 10 ani, cu mult înainte de revoluția LED-urilor - când LED-urile erau 1/1000 luminozitatea strălucirii lor orbitoare actuale. Un adevar
ESP8266-NODEMCU Modul WiFi # 2 $ 3 - Pinuri wireless care controlează prin PAGINA WEB: 9 pași (cu imagini)

ESP8266-NODEMCU Modul WiFi 3 dolari # 2 - Pinuri wireless care controlează prin PAGINA WEB: A sosit o nouă lume a acestor micro-computere și acest lucru este ESP8266 NODEMCU. Aceasta este prima parte care arată cum ați putea instala mediul esp8266 în ID-ul dvs. arduino prin intermediul videoclipului de pornire și ca piese din
NODEMCU 1.0 (ESP8266) RELAU CONTROLAT CU FOLOSIREA BLYNK (PESTE WEB): 5 pași (cu imagini)

NODEMCU 1.0 (ESP8266) RELAU CONTROLAT CU UTILIZAREA BLYNK (PENTRU WEB): HI GUYS, NUMELE MEU ESTE P STEVEN LYLE JYOTHI ȘI ACEST ESTE PRIMUL MEU INSTRUCTABIL CU CUM SĂ CONTROLEAȚI RELAJURILE DE NODEMCU ESP8266-12E VIA BLYNK PRIN INTERNET PENTRU INTERNET ENGLEZA MEA RĂU
