
Cuprins:
- Condiții prealabile
- Pasul 1: Începeți cu o schiță simplă pentru Webserver
- Pasul 2: crearea codului JavaScript la distanță
- Pasul 3: Încărcarea fișierului JavaScript la distanță în browserul vizitatorilor
- Pasul 4: Adăugarea de noi elemente la pagină
- Pasul 5: Elemente interactive
- Pasul 6: Răspundeți la elementul interactiv
- Pasul 7: Concluzie
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Atunci când creați un proiect Arduino / ESP (ESP8266 / ESP32), puteți codifica totul. Dar cel mai adesea apare ceva și veți ajunge să atașați din nou dispozitivul IoT la IDE. Sau tocmai ați accesat mai mulți oameni la configurație și doriți să furnizați o interfață de utilizare în loc să vă așteptați să înțeleagă funcționarea interioară.
Acest instructable vă va spune cum să puneți cea mai mare parte a interfeței de utilizare în cloud în loc de pe Arduino / ESP. Dacă faceți acest lucru, veți economisi spațiu și utilizare a memoriei. Un serviciu care oferă pagini web statice gratuite este deosebit de potrivit ca „cloud”, cum ar fi GitHub Pages, dar și alte opțiuni vor funcționa.
Construirea paginii web în acest mod necesită ca browserul utilizatorului să parcurgă 4 pași:

- Solicitați adresa URL de la Arduino / ESP
- Primiți o pagină web foarte simplă, spunând:
- Solicitați un fișier JavaScript din cloud
- Primiți codul care creează pagina reală
Acest instructable va explica, de asemenea, cum să interacționați cu Arduino / ESP odată ce pagina este gata, conform pașilor de mai sus.
Codul creat pe acest instructable poate fi găsit și pe GitHub.
Condiții prealabile
Această instrucțiune presupune că ai acces la anumite materiale și anumite cunoștințe anterioare:
- Un Arduino (cu acces la rețea) / ESP
- Un computer la care să atașați cele de mai sus
- Acces WiFi conectat la internet
- Arduino IDE instalat (de asemenea, pentru ESP32)
- Știți cum să încărcați o schiță pe dispozitivul dvs. IoT
- Știi cum să folosești Git & GitHub
Pasul 1: Începeți cu o schiță simplă pentru Webserver

Vom începe cât mai simplu posibil și îl vom lăsa să crească de aici înainte.
#include
const char * ssid = "yourssid"; const char * password = "yourpasswd"; Server WiFi Server (80); void setup () {// Inițializați serialul și așteptați deschiderea portului: Serial.begin (115200); while (! Serial) {; // așteptați conectarea portului serial. Este necesar doar pentru portul USB nativ} WiFi.begin (ssid, parolă); while (WiFi.status ()! = WL_CONNECTED) {întârziere (500); Serial.print ("."); } Serial.println ("WiFi conectat."); Serial.println ("adresa IP:"); Serial.println (WiFi.localIP ()); server.begin (); } void loop () {// ascultați clienții primiți Client WiFiClient = server.available (); // ascultați clienții primiți bool sendResponse = false; // setat la true dacă dorim să trimitem un răspuns String urlLine = ""; // faceți un șir pentru a păstra adresa URL solicitată dacă (client) // dacă obțineți un client, {Serial.println ("Client nou."); // tipăriți un mesaj în portul serial String currentLine = ""; // faceți un șir pentru a păstra datele primite de la client în timp ce (client.connected ()) // buclați în timp ce clientul este conectat {if (client.available ()) // dacă există octeți de citit de la client, {char c = client.read (); // citește un octet, atunci dacă (c == '\ n') // dacă octetul este un caracter de linie nouă {// dacă linia curentă este goală, ai două caractere de linie nouă într-un rând. // acesta este sfârșitul cererii HTTP client, așa că trimiteți un răspuns: if (currentLine.length () == 0) {sendResponse = true; // totul este în regulă! pauză; // ieși din bucla while} else // dacă ai o linie nouă, apoi șterge currentLine: {if (currentLine.indexOf ("GET /")> = 0) // aceasta ar trebui să fie linia URL {urlLine = currentLine; // salvați-l pentru utilizare ulterioară} currentLine = ""; // resetează curentul CurrentLine}} altfel dacă (c! = '\ r') // dacă ai altceva în afară de un caracter de returnare a căruței, {currentLine + = c; // adăugați-l la sfârșitul curentului}}} if (sendResponse) {Serial.print ("Client solicitat"); Serial.println (urlLine); // Anteturile HTTP încep întotdeauna cu un cod de răspuns (de ex. HTTP / 1.1 200 OK) // și un tip de conținut, astfel încât clientul să știe ce urmează, apoi o linie goală: client.println („HTTP / 1.1 200 OK”); client.println („Tip conținut: text / html”); client.println (); if (urlLine.indexOf ("GET /")> = 0) // dacă URL-ul este doar un "/" {// conținutul răspunsului HTTP urmează antetul: client.println ("Hello world!"); } // Răspunsul HTTP se încheie cu o altă linie goală: client.println (); } // închideți conexiunea: client.stop (); Serial.println ("Client deconectat."); }}
Copiați codul de mai sus sau descărcați-l din commit pe GitHub.
Nu uitați să modificați SSID-ul și parola pentru a se potrivi cu rețeaua dvs.
Această schiță folosește binecunoscutul Arduino
înființat()
și
buclă()
funcții. În
înființat()
funcția conexiunea serială la IDE este inițializată și WiFi-ul la fel. Odată ce WiFi-ul este conectat la SSID-ul menționat, IP-ul este tipărit și serverul web a pornit. În fiecare iterație a
buclă()
funcția, serverul de web este verificat pentru clienții conectați. Dacă un client este conectat, cererea este citită și adresa URL solicitată este salvată într-o variabilă. Dacă totul pare bine, un răspuns de la server către client este efectuat pe baza adresei URL solicitate.
AVERTIZARE! Acest cod folosește clasa Arduino String pentru ao simplifica. Optimizările șirurilor nu se încadrează în acest scop instructiv. Citiți mai multe despre acest lucru în instrucțiunile despre manipularea șirurilor Arduino folosind Minimal Ram.
Pasul 2: crearea codului JavaScript la distanță
Arduino / ESP va spune browserului vizitatorilor să încarce acest fișier. Restul se va face prin acest cod JavaScript.
În acest instructabil vom folosi jQuery, acest lucru nu este strict necesar, dar va ușura lucrurile.
Acest fișier trebuie să fie accesibil de pe web, un server de pagini statice este suficient pentru ca acest lucru să funcționeze, de exemplu, paginile GitHub. Deci, probabil că veți dori să creați un nou depozit GitHub și să creați un
gh-pagini
ramură. Introduceți următorul cod în interiorul unui
.js
fișier în depozit în ramura corectă.
var cdnjsURL = 'https://cdnjs.cloudflare.com/ajax/libs/', $; (function () {var script = document.createElement ('script'); // create a element script.src = cdnjsURL + 'jquery / 3.2.1 / jquery.min.js'; // set the src = "" atribut script.onload = function () // funcție callback, numită odată ce fișierul jquery este încărcat {$ = window.jQuery; // face jQuery accesibil ca variabilă global $ init (); // apelează funcția init}; document. getElementsByTagName ('head') [0].appendChild (script); // adăugați eticheta creată în document, aceasta va începe încărcarea jQuery lib}) (); funcția init () {// S-a terminat încărcarea jQuery, va adăuga cod aici mai târziu …}
Copiați codul de mai sus sau descărcați-l din commit pe GitHub.
Verificați dacă fișierul dvs. este accesibil. În cazul paginilor GitHub, accesați https://username.github.io/repository/your-file.j… (înlocuiți
nume de utilizator
,
repertoriu
și
fișierul-dvs..js
pentru parametrii corecți).
Pasul 3: Încărcarea fișierului JavaScript la distanță în browserul vizitatorilor
Acum că avem totul configurat, este timpul să facem ca pagina web să încarce fișierul JavaScript la distanță.
Puteți face acest lucru schimbând linia 88 din schiță din
client.println ("Bună ziua lume!"); t
client.println ("");
(schimba
src
atributul pentru a indica propriul fișier JavaScript). Aceasta este o mică pagină web html, nu face decât să încarce fișierul JavaScript în browserul vizitatorilor.
Fișierul modificat poate fi găsit și în commit-ul corespunzător de pe GitHub.
Încărcați schița ajustată pe Arduino / ESP.
Pasul 4: Adăugarea de noi elemente la pagină
O pagină goală este inutilă, așa că este timpul să adăugați un element nou pe pagina web. Pentru moment, acesta va fi un videoclip YouTube. În acest exemplu, vor fi utilizate câteva coduri jQuery pentru a realiza acest lucru.
Adăugați următoarea linie de cod la
init ()
funcţie:
$ (''). prop ({src: 'https://www.youtube.com/embed/k12h_FOInZg?rel=0', frameborder: '0'}). css ({width: '608px', înălțime: '342px'}). AppendTo ('body');
Aceasta va crea un
iframe
element, setați corectul
src
atribuiți și setați dimensiunea folosind css și adăugați elementul în corpul paginii.
jQuery ne ajută să selectăm și să modificăm cu ușurință elementele din pagina web, câteva lucruri de bază de știut:
-
$ („corp”)
- selectează orice element deja existent, pot fi folosiți și alți selectori CSS
-
$(' ')
creează un nou
- element (dar nu îl adaugă în document)
-
.appendTo ('. main')
- adaugă elementul selectat / creat la un element cu clasa css „principal”
-
Alte funcții pentru a adăuga elemente sunt
.adăuga()
,
.prepend ()
,
.prependTo ()
,
.introduce()
,
.insertAfter ()
,
.insertBefore ()
,
.după()
,
.inainte de()
Aruncați o privire la commit-ul corespunzător pe GitHub dacă ceva nu este clar.
Pasul 5: Elemente interactive
Un videoclip este distractiv, dar scopul acestui instructiv este de a interacționa cu Arduino / ESP. Să înlocuim videoclipul pentru un buton care trimite informații către Arduino / ESP și, de asemenea, așteaptă un răspuns.
Vom avea nevoie de un
$('')
pentru a adăuga la pagină și atașați un ascultător de evenimente la aceasta. Ascultătorul de evenimente va apela funcția de apel invers când se va întâmpla evenimentul specificat:
$ (''). text ('un buton'). on ('clic', funcție ()
{// codul de aici va fi executat când se face clic pe buton}). appendTo ('body');
Și adăugați o cerere AJAX la funcția de apel invers:
$.get ('/ ajax', funcție (date)
{// codul de aici va fi executat la finalizarea cererii AJAX});
Odată ce solicitarea este terminată, datele returnate vor fi adăugate la pagină:
$('
').text (date).appendTo (' body ');
Pe scurt, codul de mai sus creează un buton, îl adaugă la pagina web, când se face clic pe buton, se va trimite o cerere și răspunsul va fi adăugat și la pagina web.
Dacă este prima dată când folosiți apeluri de apel, vă recomandăm să verificați commit-ul de pe GitHub pentru a vedea cum este imbricat totul.
Pasul 6: Răspundeți la elementul interactiv
Desigur, solicitarea AJAX necesită un răspuns.
Pentru a crea răspunsul corect pentru
/ ajax
url va trebui să adăugăm un
altfel if ()
imediat după paranteză de închidere a instrucțiunii if care verifică pe
/
url.
else if (urlLine.indexOf ("GET / ajax")> = 0)
{client.print ("Bună!"); }
În commit-ul de pe GitHub am adăugat și un contor pentru a arăta browserului că fiecare cerere este unică.
Pasul 7: Concluzie
Acesta este sfârșitul acestui instructabil. Acum aveți un Arduino / ESP care servește o mică pagină web care îi spune browserului vizitatorului să încarce un fișier JavaScript din cloud. Odată ce JavaScript este încărcat, acesta acumulează restul conținutului paginii web, oferind o interfață de utilizare pentru ca utilizatorul să comunice cu Arduino / ESP.
Acum depinde de imaginația dvs. să creați mai multe elemente pe pagina web și să salvați setările la nivel local pe un anumit tip de ROM (EEPROM / NVS / etc).
Vă mulțumim că ați citit și vă rugăm să nu ezitați să oferiți feedback!
Recomandat:
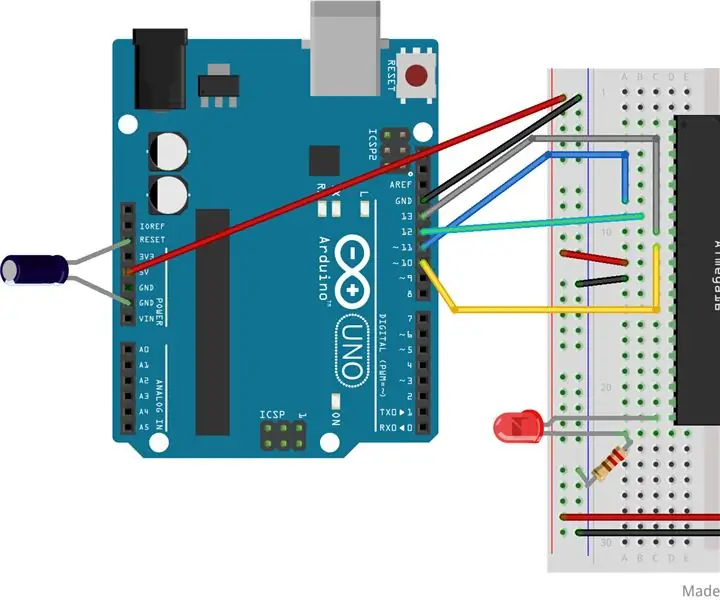
Actualizați ecranul motorului pentru robotul SMARS Arduino - Încărcați codul prin Bluetooth: 20 de pași

Upgrade Motor Shield pentru SMARS Robot Arduino - Încărcare cod prin Bluetooth: Există mai multe opțiuni de scut motor pe care le puteți folosi cu Arduino Uno în acest proiect de robot SMARS, foarte frecvent folosind Motor Shield V1 realizat de Adafruit sau compatibil (clona din China), dar dezavantajul acestui scut nu are Blueto
Cum să încărcați codul C pe ِ AVR folosind Arduino Uno ca programator: 6 pași

Cum să încărcați codul C în R AVR folosind Arduino Uno ca programator: Bună ziua tuturor: D Aici voi împărtăși o modalitate simplă de a programa orice cip AVR folosind Arduino Uno R3 Tot ce trebuie să ardeți codul pe microcontrolerul dvs. este Arduino Uno în loc să cumpărați programator care a costat mult
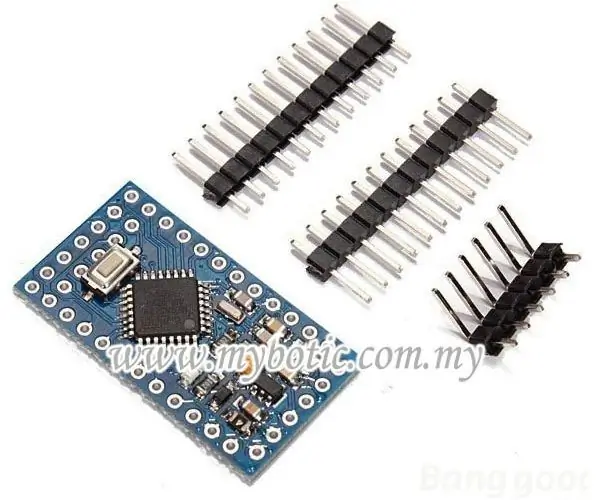
Cum să încărcați programul Arduino Pro Mini 328P utilizând Arduino Uno: 6 pași

Cum să încărcați programul Arduino Pro Mini 328P utilizând Arduino Uno: Arduino Pro Mini este cel mai mic chipboard care are 14 pini I / O, funcționează în 3,3 volți - 5 volți DC și ușor de încărcat codul în dispozitivul de programare. porturi de intrare / ieșire digitale RX, TX, D2 ~ D13, 8 porturi de intrare analogice A0 ~ A7 1
Noțiuni introductive despre Esp 8266 Esp-01 cu Arduino IDE - Instalarea plăcilor Esp în Arduino Ide și programarea Esp: 4 pași

Noțiuni introductive despre Esp 8266 Esp-01 cu Arduino IDE | Instalarea plăcilor Esp în Arduino Ide și programarea Esp: În acest instructables vom învăța cum să instalați plăci esp8266 în Arduino IDE și cum să programați esp-01 și să încărcați codul în acesta. aceasta și majoritatea oamenilor se confruntă cu probleme
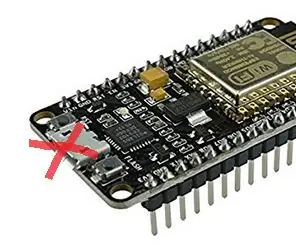
Portul USB NODEMcu nu funcționează? Încărcați codul folosind USB pe modulul TTL (FTDI) în doar 2 pași: 3 pași

Portul USB NODEMcu nu funcționează? Încărcați codul folosind modulul USB la TTL (FTDI) în doar 2 pași: obosit să vă conectați la mai multe fire de la USB la modulul TTL la NODEMcu, urmați acest instructable, pentru a încărca codul în doar 2 pași. NODEMcu nu funcționează, atunci nu intrați în panică. Este doar cipul driverului USB sau conectorul USB
