
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Standardul 18
Elevii vor dezvolta o înțelegere și vor fi capabili să selecteze și să utilizeze tehnologiile de transport.
Benchmark 18-J Transportul joacă un rol vital în funcționarea altor tehnologii, cum ar fi producția, construcția, comunicarea, sănătatea și siguranța și agricultura.
Ai ratat vreodată un autobuz? V-ați dorit vreodată să aveți un afișaj convenabil care să arate sosirile preconizate ale autobuzelor în timp real? Atunci acest instructabil este pentru tine! Cu doar un kit Arduino simplu, un afișaj LCD și o programare ușoară, puteți crea rapid o modalitate distractivă și nouă de a nu rata niciodată autobuzul. Acest afișaj cu LED-uri poate fi conectat la o aplicație de rută a autobuzului utilizând API-ul aplicației pentru a arăta sosirile pe măsură ce acestea apar și poate fi, de asemenea, editat pentru a afișa un mesaj personalizat. Să trecem la pasul 1!
Pasul 1: trusa

Pentru a începe, va trebui să puneți mâna pe hardware-ul potrivit. Pentru acest exemplu, am folosit SparkFun Inventor's Kit v 3.2; dacă aveți acest kit, va fi mai ușor de urmat. Cu toate acestea, ar trebui să fie posibil să creați acest proiect fără acest kit exact. Tot ce aveți nevoie este un Arduino, o placă de măsurare, niște fire jumper, un potențiometru și un ecran LCD. De asemenea, va trebui să descărcați software-ul open source Arduino, care poate fi găsit pe www.arduino.cc. Kitul SparkFun vine cu un manual de instrucțiuni, care constă în cea mai mare parte din imagini. Vom adăuga imaginile, dar vom include și explicații suplimentare prin text. Doar ca un avertisment, dacă nu ajungeți să utilizați acest kit, pinii de conectare dintre Arduino și afișajul LED pot fi ușor diferiți, așa că încercați să obțineți cele mai similare piese hardware pe care le puteți.
Pasul 2: Înțelegerea componentelor

Așa cum probabil v-ați imaginat deja, trebuie să conectăm corect Aurdino la ecranul LCD, astfel încât acesta să afișeze informațiile corespunzătoare. Acest lucru necesită o intrare de instrucțiuni pentru Arduino și o ieșire de pe Arduino pe afișaj. Arduino acționează ca un cip de computer, procesând informațiile pe care le obține de la software și transmite semnalele electrice corespunzătoare pe afișaj. Afișajul primește aceste semnale și, la rândul său, aprinde LCD-urile individuale, ceea ce creează un mesaj. Panoul de bord ne permite să conectăm afișajul la Arduino prin fire jumper. Potențiometrul acționează ca un controler de tensiune, crescând sau micșorând rezistența, care la rândul său modifică cantitatea de tensiune care ajunge pe afișaj; un rezistor ar putea fi folosit în locul său, dar va necesita mai multe încercări și erori pentru a găsi cantitatea corectă de rezistență. Vă puteți gândi la potențiometru ca la un buton de volum al unui radio, deoarece poate crește sau reduce tensiunea.
Pasul 3: Folosirea Breadboard-ului

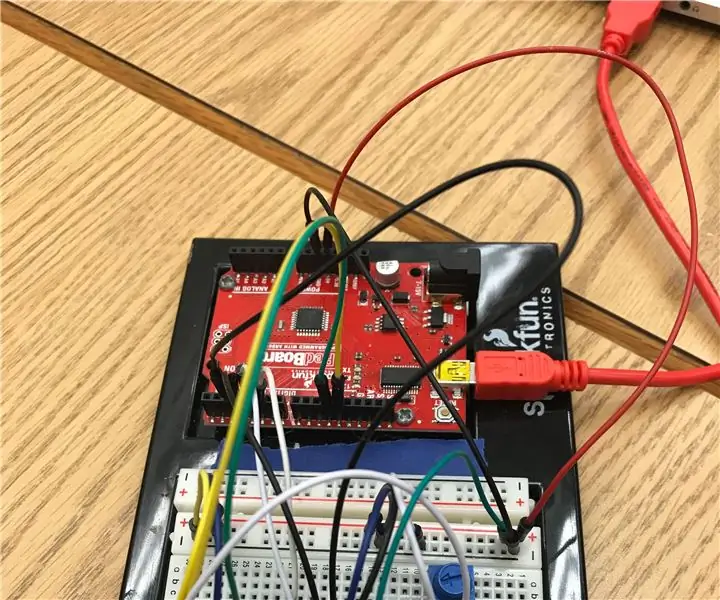
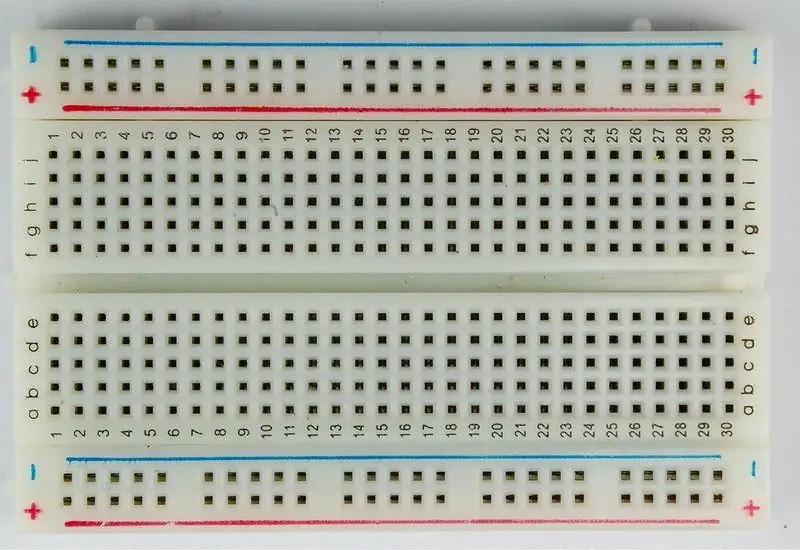
Acum, este posibil să fi fost deja confuz sau intimidat de panoul de evaluare. Dacă este prima dată când utilizați unul, este posibil să nu știți cum sunt transferate semnalele prin terminale. Există două tipuri de șine pe panou: șinele de alimentare, care sunt notate printr-un semn + sau - și au benzi roșii și albastre care rulează de-a lungul lor, și șinele terminale, care transferă semnale. Pentru a face lucrurile mai ușoare, ar trebui să vă orientați panoul de testare în același mod în care este orientată cea din această imagine, deoarece așa este poziționată a noastră. Pentru ca placa de lucru să funcționeze, puterea este introdusă de la sursa de alimentare la + șina de alimentare, iar o masă este conectată de la - șină la o masă. Puterea se deplasează orizontal de-a lungul șinei de alimentare, astfel încât, dacă un cablu de alimentare și de masă ar fi conectat la șinele + și - stânga inferioare, șinele + și - dreapta jos ar produce această putere. Șinele terminale, totuși, transferă semnalele pe verticală, astfel încât un cablu care este conectat la terminalul A1 ar transfera un semnal de-a lungul întregii prime coloane; adică bornele B1, C1, D1 și E1 ar emite același semnal care este introdus de la A1. Acest lucru este crucial, deoarece dacă puneți două intrări pe aceeași coloană, este posibil să nu obțineți rezultatul scontat. După cum puteți vedea, panoul este împărțit orizontal în mijloc, de o creastă; această creastă separă cele două jumătăți ale tablei, astfel încât un semnal de la A1 se va transfera până la E1, dar nu se va transfera la F1. Acest lucru permite mai multe intrări și ieșiri pentru a se potrivi pe o singură placă. Puterea trebuie, de asemenea, conectată de la șina de alimentare la șina terminală care are nevoie de energie, deoarece șina de alimentare este doar o sursă de alimentare, iar puterea trebuie preluată de la șină și transferată oricărei componente care are nevoie de energie.
Pasul 4: Asamblarea afișajului


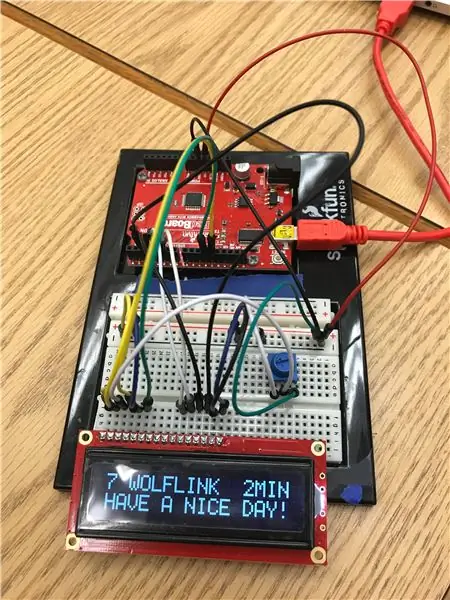
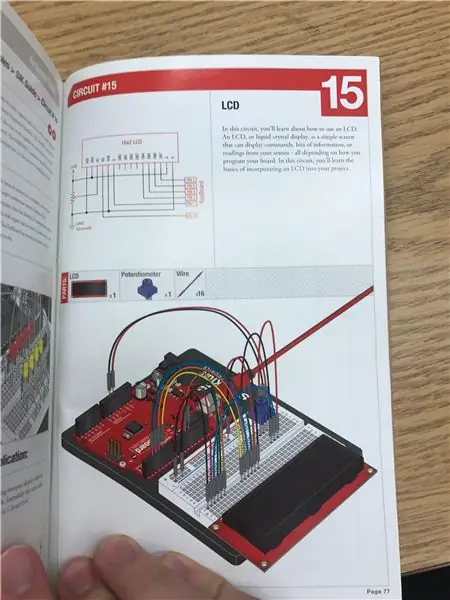
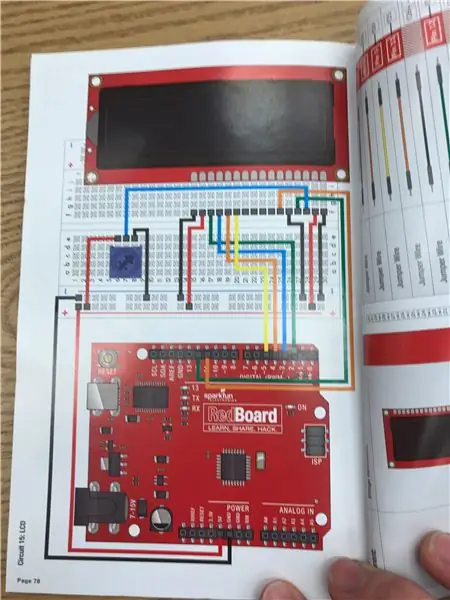
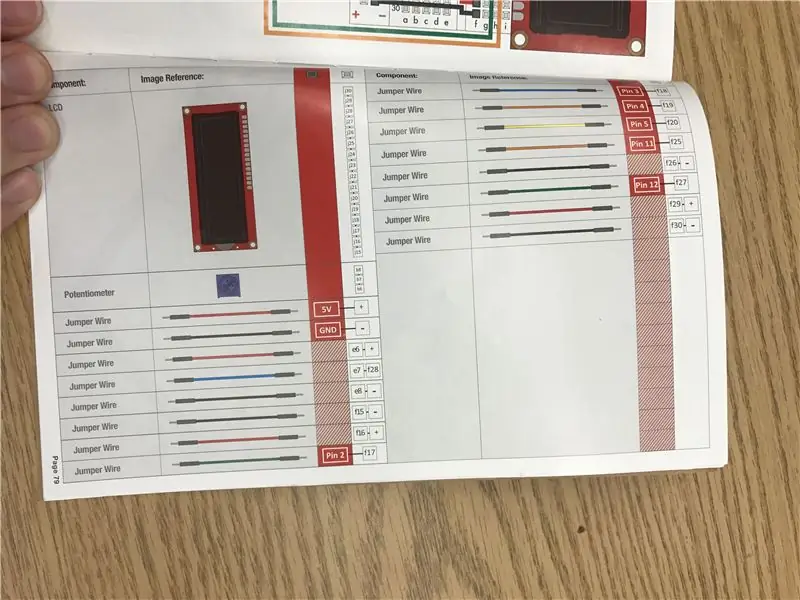
Acum este timpul să asamblați ecranul LCD! Începeți prin orientarea afișajului dvs. la fel ca și al nostru, cu numerele de coloane crescând de la stânga la dreapta. Puteți folosi prima imagine ca ghid și puteți face conexiuni în orice ordine doriți, sau puteți urmări împreună cu a doua imagine pentru a conecta componente și fire individuale. După cum putem vedea, puterea de 5V care este transmisă de la Arduino este livrată la șina de alimentare a panoului, iar această putere este accesată de doi pini de pe afișajul LCD, precum și de potențiometru. Restul terminalelor se conectează la ieșirile de pe Arduino, iar semnalul pe care îl produc acești pini se bazează pe codul pe care îl scrieți pentru Arduino. Odată ce ai conectat totul, este timpul să scrii codul!
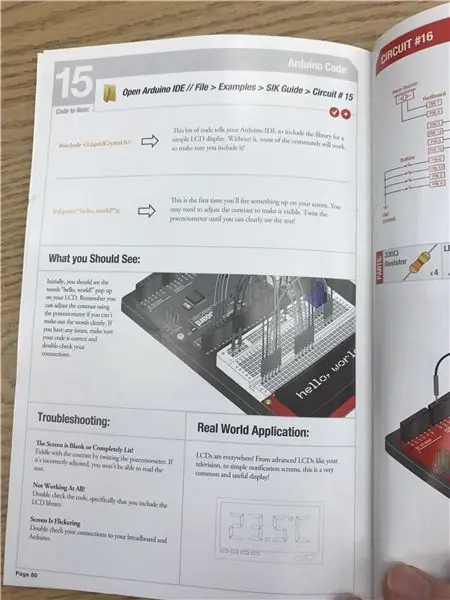
Pasul 5: Codul


Când scrieți codul pentru Arduino, trebuie să vă asigurați că utilizați software-ul corect. Pentru a descărca software-ul, accesați www.arduino.cc. În fila „software”, puteți fie să utilizați un client bazat pe web, fie să descărcați software-ul de programare direct pe computer. Vă recomandăm să descărcați software-ul, deoarece va fi mai ușor să editați codul, deoarece este local și nu va necesita o conexiune la internet.
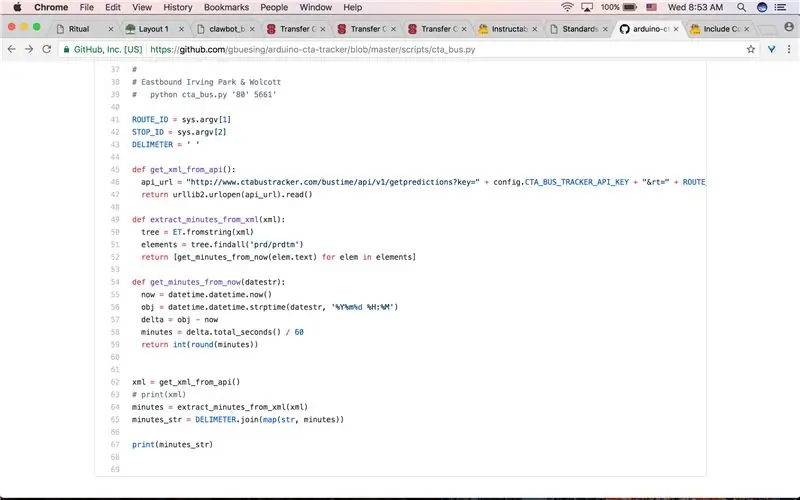
Acesta este un exemplu de afișare a timpului de sosire CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Cu toate acestea, aceasta este construită în platforma Python.
Pasul 6: Conectarea la API pentru actualizări în timp real



Pentru acest ultim pas, vom conecta unitatea Arduino la o aplicație care va permite afișajului să afișeze actualizări live ale orarelor de autobuz. Pentru a face acest lucru, vom folosi API-ul aplicației și îl vom integra în sistemul nostru.
Ce este un API? (Application Programming Interface) API este acronimul pentru Application Programming Interface, care este un intermediar software care permite două aplicații să vorbească între ele. De fiecare dată când utilizați o aplicație precum Facebook, trimiteți un mesaj instantaneu sau verificați vremea de pe telefon, utilizați un API.
Ce este un exemplu de API? Când utilizați o aplicație pe telefonul dvs. mobil, aplicația se conectează la Internet și trimite date către un server. Serverul preia apoi acele date, le interpretează, efectuează acțiunile necesare și le trimite înapoi la telefon. Aplicația apoi interpretează aceste date și vă prezintă informațiile dorite într-un mod lizibil. Aceasta este ceea ce este un API - toate acestea se întâmplă prin API.
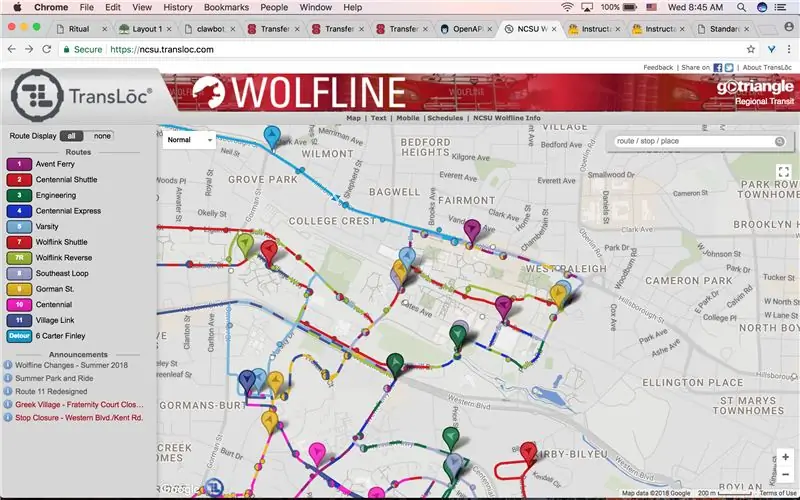
Vom folosi site-ul Transloc pentru a urmări programul autobuzelor, așa că vă recomandăm să utilizați această sursă, astfel încât să fie mai ușor de urmărit.
Exemplu:
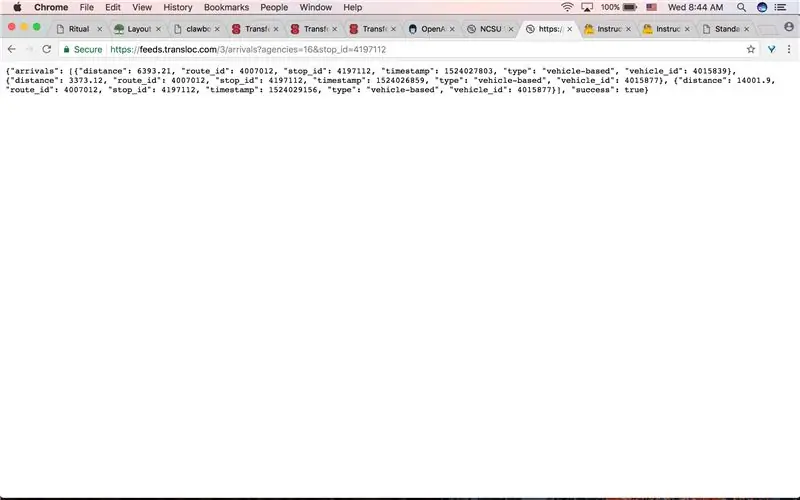
1. Accesați site-ul web TransLoc Wolfline pentru a determina ce oprire și rută doriți să urmăriți
feeds.transloc.com/3/arrivals?agencies=16&…
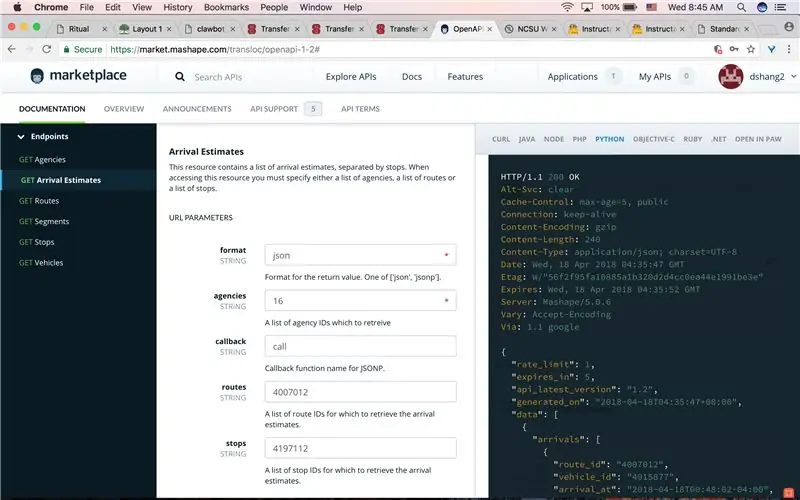
2. Accesați Mashape, selectați Transloc, creați un cont și obțineți acces la API.
market.mashape.com/transloc/openapi-1-2#
Pasul 7: Depanare

Ei bine, dacă ecranul dvs. funcționează fără probleme, atunci nu veți avea nevoie de acest pas! Dacă afișajul dvs. nu funcționează corect sau nu afișează informațiile corecte, este posibil să fie necesare câteva soluții de depanare simple. Mai întâi, asigurați-vă că toate componentele sunt compatibile între ele și asigurați-vă că software-ul pe care îl utilizați este fie cea mai recentă versiune, fie versiunea care este compatibilă cu Arduino. Apoi, asigurați-vă că toate conexiunile sunt corecte și că Arduino primește atât energie, cât și date de la computer. Pentru a testa dacă Arduino primește energie și date, puteți crea text de completare pentru afișarea LCD în codul dvs.; textul de completare ar trebui să apară pe afișaj. De asemenea, puteți utiliza un tester de tensiune sau un multimetru pentru a vă asigura că există energie. Dacă utilizați un multimetru, verificați tensiunea de-a lungul șinelor de alimentare și căutați 5V. Dacă tensiunea este foarte scăzută, este posibil să aveți un Arduino sau un cablu de intrare deteriorat sau care funcționează defectuos. Dacă toate conexiunile sunt corecte și afișajul nu afișează un mesaj, poate fi necesar să vă reglați potențiometrul până când afișajul se aprinde la luminozitatea preferată. Verificați pentru a vă asigura că niciunul dintre cablurile jumperului nu este rupt sau deteriorat și asigurați-vă că afișajul LCD și Arduino sunt în stare de funcționare și nu sunt deteriorate. Dacă știți că ecranul LCD devine alimentat, dar nu afișează mesajul corect, verificați din nou codul pentru a vă asigura că este corect. În cele din urmă, dacă afișajul dvs. nu afișează programul corect de autobuz live, poate fi necesar să revedeți API-ul pe care l-ați adăugat, astfel încât să fie corect și compatibil cu codul dvs.
Recomandat:
Afișare ceas binar BigBit: 9 pași (cu imagini)

Afișare ceas binar BigBit: într-un precedent Instructable (Microbit Binary Clock), proiectul era ideal ca aparat de desktop portabil, deoarece afișajul era destul de mic. Prin urmare, părea adecvat ca următoarea versiune să fie o mantelă sau o versiune montată pe perete, dar mult mai mare
Afișare programare PyPortal Splatoon 2: 34 de pași (cu imagini)

Afișarea programului PyPortal Splatoon 2: Afișare distractivă a etapelor actuale și viitoare ale Splatoon 2 în jocurile Turf War și clasate, tipul jocului clasat și programul Salmon Run folosind un Adafruit PyPortal. Ciclează programul apăsând pe ecranul tactil. Fundalele sunt ciclate aleatoriu pentru
Monitor de temperatură și nivel de lumină cu afișare pe LCD NOKIA 5110: 4 pași

Monitor de temperatură și nivel de lumină cu afișare pe LCD NOKIA 5110: Bună ziua tuturor! În această secțiune realizăm un dispozitiv electronic simplu pentru a monitoriza temperatura și nivelul de lumină. Măsurătorile acestor parametri sunt afișate pe ecranul LCD NOKIA 5110. Dispozitivul se bazează pe microcontrolerul AVR ATMEGA328P. Monitorizarea
Cum să construiești o miniatură PowerTech (autobuz dragon): 11 pași

Cum se construiește o miniatură PowerTech (autobuz dragon): | _ | _ | _ | _ | _ | _ | _ | _ | _ | _ | _ || _ | _ | _ | _ | _ | _ | _ | _ | _ | _ | _ || _ | _ | _ | _ | _ |
Autobuz I2C pentru ATtiny și ATmega: 8 pași

I2C Bus pentru ATtiny și ATmega: Îmi plac microcontrolerele Atmel AVR! De când am construit sistemul de dezvoltare a ghetoului descris în acest instructabil, nu am avut sfârșit de distracție experimentând cu AVR ATtiny2313 și ATmega168 în special. Am ajuns chiar să scriu un Instrument
