
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Acesta a fost un proiect creat pentru o clasă de robotică. S-a făcut în urma unei alte pagini instructabile
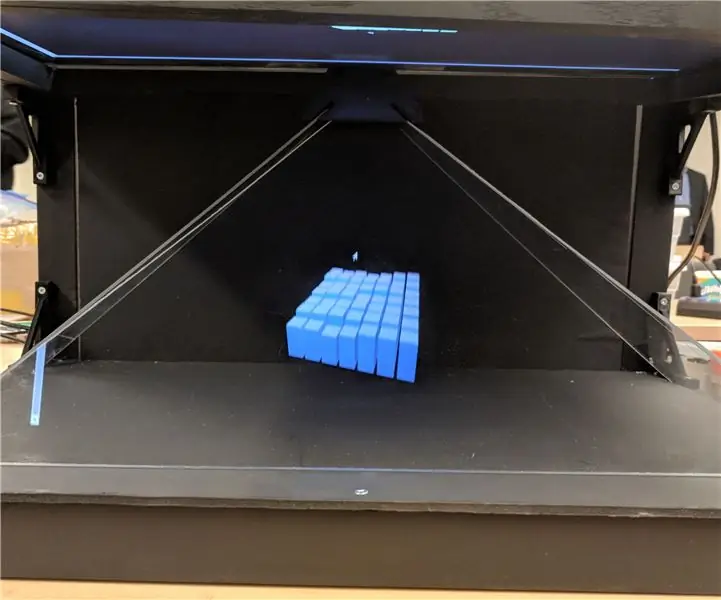
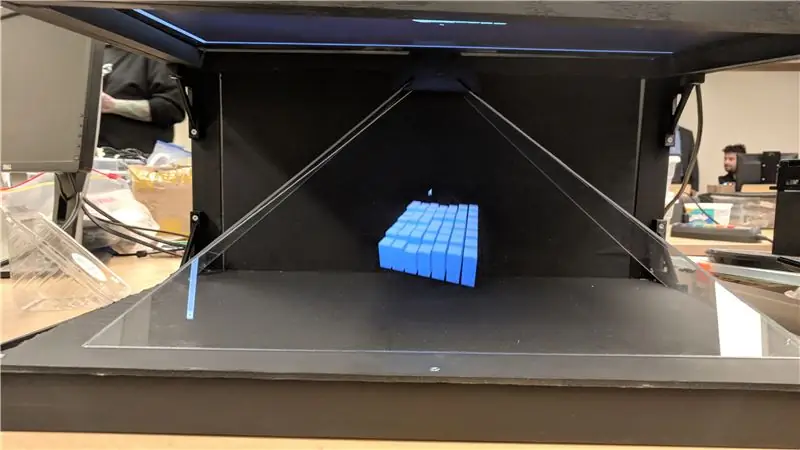
Folosește un Raspberry Pi, împreună cu un computer și un monitor pentru a crea o hologramă 3D care proiectează o imagine împreună cu o listă de redare muzicală.
Pasul 1: Lista materialelor necesare
Iată o listă de materiale necesare și PDF-urile parantezelor imprimate 3D de care veți avea nevoie.
Lista materialelor este următoarea:
- 2 x (0,093 foaie acrilică 24 x 36)
- 2 x (placă de spumă 12 x 12)
- 1 x (carcasa șuruburilor # 6 x 1 ¼ (cap teșit))
- 1 x (carcasa șuruburilor # 6 x 1 ¾ (cap teșit))
- 1 x (fulcrum imprimat 3D (fișierul stl poate fi găsit pe instructabilele originale))
- 4 x (paranteze L tipărite 3D (fișierul stl poate fi găsit pe instructibilele originale))
- 1 x (cuțit de tăiat foaie de plastic)
- 1 x (1 x 1 x 8 bucăți de lemn (am folosit molid, dar poate fi orice atâta timp cât este suficient de mic)
- 2 x (1x 2 bucăți de lemn)
- 1 x (ecran de 24 inch (am folosit un Acer k242HL cu un adaptor DVI la HDMI)
- 1 x (adaptor DVI la HDMI (în totalitate, dacă aveți HDMI pe monitor)
- 1 x (Raspberry Pi Model B)
- 1 x (laptop capabil să ruleze vizualizator (în original nu au specificat o cerință minimă))
- 1 x breadboard (cel mai probabil din kit arduino
- 4 butoane x (din kit)
- Rezistențe de 4 x 110 ohmi
- 6 x conectori de la mamă la tată (în kit)
- 4 x conectori de la tată la tată (în kit)
Software
- Nodul JS
- Raspbian OS
- Cont Soundcloud cu Playlist
Instrumente necesare
- Foreza
- Ferăstrău (mitră sau mână)
- Burghiu # 6 sau cam asa ceva
- Opțional - Cleme pentru prinderea pieselor
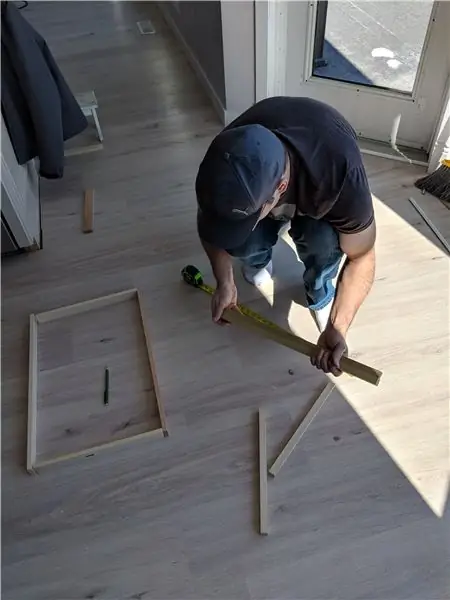
Pasul 2: Construirea cadrului



Cadru superior:
Începeți prin a construi cadrul superior care ține monitorul și va proiecta imaginea. Am folosit un monitor cu ecran lat de 24 . Dimensiunile exacte vor depinde de dimensiunile monitorului pe care doriți să îl utilizați.
Cadrul este pur și simplu un dreptunghi cu buza în interior pentru a ține monitorul. Am folosit lemn de 1,5 "x.5" pentru cadru și.75 "x.75" pentru buza interioară.
Odată ce lungimile sunt tăiate în funcție de dimensiunea dvs., utilizați un burghiu pentru a găuri găurile pilot pentru a evita despicarea atunci când înșurubați piesele împreună. Vă recomandăm să atașați fiecare bucată interioară de buză la rama exterioară corespunzătoare înainte de a le atașa pe toate împreună.
Cadru inferior:
Cadrul inferior este similar cu partea superioară, dar fără buza interioară. Am folosit același lemn cu cadrul superior exterior. Atașați 2 coloane la partea din spate a dreptunghiului inferior pentru a atașa parantezul superior. Înălțimea va fi determinată de dimensiunea monitorului dvs., dar am folosit 13 "pentru monitorul nostru de 24".
Pasul 3: Tăierea acrilului
Folosind acrilul transparent trebuie să tăiați 3 bucăți pentru a forma frustul care va ține holograma. Această parte poate fi dificilă și, dacă o încurci, este probabil să ai nevoie de o altă foaie și să o iei de la capăt. Folosind un cuțit de tăiat foaie de plastic veți înscrie marginile pe care doriți să le tăiați. Folosiți o margine dreaptă de-a lungul măsurătorilor pe care le-ați făcut, marcați linia din nou și din nou până când este gata să se dezlipească destul de ușor.
Pasul 4: Vopsea și asamblare



Cadrul nu ar arăta foarte bine dacă ar fi doar lemn, așa că am folosit vopsea neagră spray pentru a acoperi totul (cu excepția acrilicului, desigur).
Asigurați-vă că vă aflați într-o zonă bine ventilată pentru a face acest lucru.
Partea din spate și partea inferioară a cadrelor trebuie acoperite pentru ca proiecția să funcționeze corect. Acest lucru poate fi realizat în mai multe moduri. Puteți utiliza o placă de spumă tăiată la dimensiunea corectă și vopsită așa cum am făcut-o, sau orice alt tip de foaie solidă care poate fi făcută să ardă dimensiunea de care aveți nevoie și atașată în siguranță.
Acum sunteți gata să atașați cadrele împreună folosind materialele tipărite 3D. Fiecare paranteză triunghiulară va fi utilizată în colțurile cadrului superior și inferior pentru a se atașa la coloanele verticale care sunt atașate la cadrul inferior. Acestea vor oferi puterea necesară pentru a ține monitorul. Îmbinarea frustului este atașată în centrul cadrului superior, unde foile acrilice vor aluneca în loc pentru a face jumătatea piramidei. Toate acestea sunt atașate folosind șuruburile din lista de materiale și vă recomandăm să găuriți mai întâi găurile pilot pentru a evita despicarea lemnului.
Odată ce cadrele sunt înșurubate împreună cu consolele și setul acrilic la locul dvs., sunteți gata să programați zmeura Pi.
Pasul 5: Rularea codului și funcționarea acestuia



Afișarea aplicației și a hologramei:
- Acum trebuie să ne luăm laptopul și să instalăm node.js, îl puteți găsi aici,
- După instalare, accesați instructabilele originale și descărcați pachetul de cod din fișierul zip sau clona github.
- Puteți obține toate modulele nodului și le puteți instala cu comanda „NPM Install” sau „sudo npm install”
- Apoi puteți porni vizualizatorul cu npm start, testați-l și vedeți-l pop-up, ar trebui să existe melodii implicite pe el.
- Apoi, va trebui să creați o listă de redare soundcloud pentru a vă pune propria muzică, să vă creați un cont aici și să adăugați propria muzică,
- După aceea, va trebui să schimbați lista de redare din renderer.js, veți vedea o secțiune cu const playlist = 'cale / către / playlist' schimbați partea 'cale / către / playlist' în lista dvs. de redare, trebuie doar să luați secțiunea finală deci ar trebui să fie așa, user-496629426 / sets / robotics-playlist
- Acum ar trebui să aveți vizualizatorul care rulează complet, cu muzica dvs. redată în fundal
Configurarea Raspberry Pi pentru a schimba vizualizatorul și muzica:
- În primul rând, va trebui să gonați clonarea sau să obțineți fișierul swipe-controller.py pe raspberry pi, în funcție de dvs. cum ați dori să faceți acest lucru (* rețineți, raspberry pi poate gestiona doar o anumită cantitate de energie pentru un USB conexiune)
- După ce ați introdus fișierul pe raspberry pi, va trebui să schimbați secțiunea HOST_IP la adresa IP a computerului care rulează vizualizatorul. Secțiunea ar trebui să arate ca „https://: 3000”. Veți schimba secțiunea la IP de pe computerul vizualizatorului. (Notă * raspberry pi și IP-ul gazdei trebuie să fie în aceeași rețea pentru ca acest lucru să funcționeze)
- După ce ați terminat, puteți rula controlerul cu „python swipe-controller.py”, aș recomanda schimbarea numelui pentru a fi mai aliniat cu ceea ce utilizați pentru a controla modificările (de exemplu, button-controller.py)
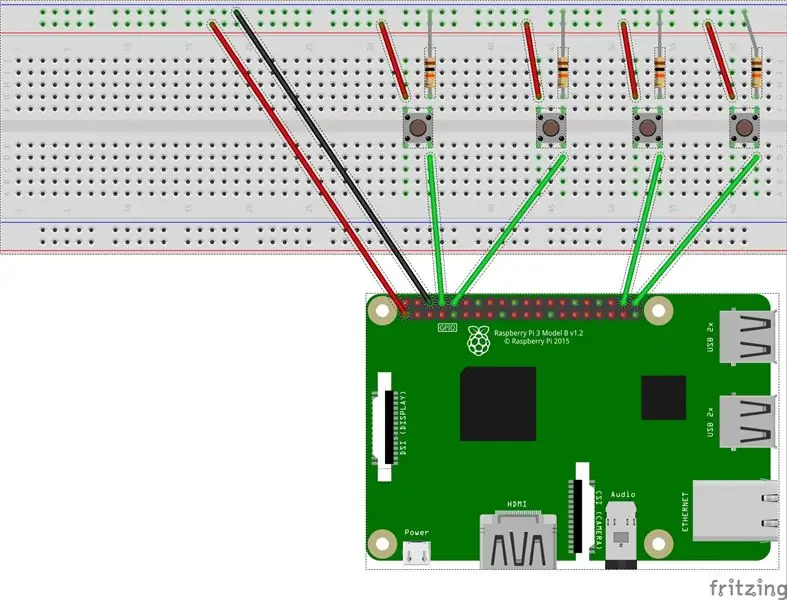
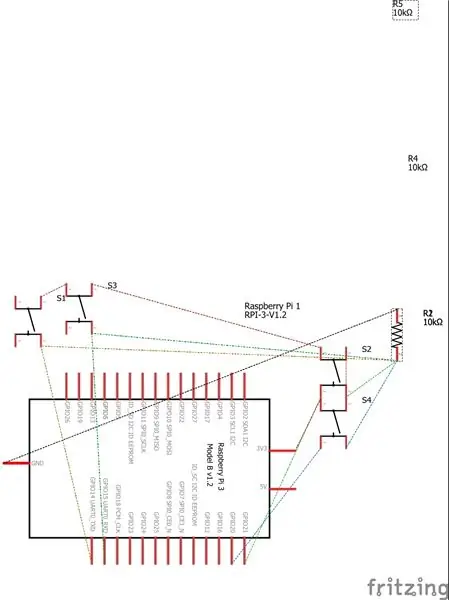
- Va trebui doar să configurați panoul de calcul și pi cu butoanele acum și acest lucru poate fi găsit în secțiunea schemelor.
După cum puteți vedea din schemă sau din imagini, va trebui să alegeți GPIO-urile dvs. pe raspberry pi și să faceți conexiunile.
Sau puteți utiliza schema atașată (Notă * Aspectul butoanelor este irelevant pentru efectuarea acțiunilor, le-am pus doar în acea formație, deoarece a fost mai ușor să știm care face ce)
După aceasta, porniți programul swipe-controller.py (sau orice l-ați numit) folosind Python „numele fișierului”.py ar trebui să ruleze fără erori.
Recomandat:
Proiector LED portabil pentru efecte de lumină: 6 pași (cu imagini)

Proiector portabil cu leduri pentru efecte de lumină: mi-au plăcut întotdeauna efectele de lumină colorate din imagini … Așa că am venit cu ideea de a crea un proiector cu LED portabil pentru fotografie și filmare. Un număr infinit de filtre pe care le putem face pentru astfel o lampă își extinde posibilitățile în p
Întoarceți un proiector video obișnuit în modelul Short-throw pentru ~ 40 $: 6 pași (cu imagini)

Întoarceți un proiector video obișnuit în modelul Short-throw pentru ~ 40 $: Ca artist video, îmi place să realizez proiecții video direct de pe scenă. Apreciez această abordare, deoarece este mai ușor și mai rapid de instalat decât să agățați proiectoarele video pe grătar sau mai puțin complicat decât alte instalații. Facut bine
Proiector Laser Dia: 5 pași (cu imagini)

Laser Dia Projector: Laser Dia Projector este un mic proiector de imagine puternic care se potrivește în buzunar. Derivați de la microscopul laser DIY și același principiu pot fi folosiți și pentru realizarea microscopului. Puteți utiliza proiectorul dia laser ca microscop. Bine gândiți-vă la laser
Proiector Mood (Philips Hue Light cu GSR piratat) TfCD: 7 pași (cu imagini)

Mood Projector (Philips Hue Light cu GSR piratat) TfCD: De Laura Ahsmann & Maaike Weber Scop: Stările de spirit scăzute și stresul sunt o parte importantă a vieții moderne cu ritm rapid. Este, de asemenea, ceva invizibil pentru exterior. Ce se întâmplă dacă am fi în măsură să proiectăm atât vizual cât și acustic nivelul nostru de stres cu
Lanternă pentru proiector de evenimente: 5 pași (cu imagini)

Lanternă pentru proiector de evenimente: Toată lumea adoră sărbătorile! Dar, uneori, casa ta poate să nu aibă suficiente imagini festive. Dar aceasta este o problemă ușor de modificat. Strălucind această mașină de creștere a spiritului de sărbătoare, puteți adăuga câteva imagini festive la orice petrecere, sărbătoare sau obținere
