
Cuprins:
- Pasul 1: Ce aveți nevoie, înainte de ce aveți nevoie
- Pasul 2: De ce aveți nevoie - Hardware
- Pasul 3: De ce aveți nevoie - software-ul
- Pasul 4: baza de date SQL Server
- Pasul 5: Aplicația web ASP.NET SignalR Hub
- Pasul 6: Clientul de serviciu Python SignalR
- Pasul 7: Schița și codul transmisiei IR Arduino UNO
- Pasul 8: Conectarea și testarea sistemului
- Pasul 9: Sistemul în acțiune
- Pasul 10: Îmbunătățirea sistemului de automatizare și a corecțiilor corelate
- Pasul 11: Probleme cunoscute și probleme de securitate
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

După câteva dintre IBLE-urile mele preliminare publicate aici și aici, acest proiect face primul pas spre construirea unei versiuni de bază a unui Hub funcțional de automatizare a casei.
Am folosit mai multe tehnologii diferite într-un efort de a înțelege modul în care pot folosi toate lucrurile pe care le-am învățat în trecut și lucrurile noi pe care le învăț în continuare pe măsură ce progresează zilele.
Prin urmare, acest hub de automatizare este alcătuit din următoarele componente:
O bază de date SQL Server 2012 care:
- stochează o listă de coduri infraroșii (IR) predeterminate într-un tabel împreună cu o „cheie de cod” unică
- cheile de cod sunt denumite intuitiv (de către utilizator), astfel încât să se identifice scopul codurilor IR asociate acestora
O aplicație web ASP. NET SignalR Hub în timp real care:
- așteaptă și primește „chei de cod” ca comenzi de la un utilizator care se confruntă cu un client HTML
- când este primit, se conectează la baza de date SQL și preia un cod IR folosind cheia de cod furnizată
- retransmite codul IR recuperat către un client Python SignalR
Un client care se confruntă cu un client HTML SignalR Dashboard care:
- comunică o cheie de cod unică Hub-ului prin intermediul API-urilor client jQuery SignalR
- fiecare buton de pe Tabloul de bord va reprezenta o cheie de cod unică înregistrată în tabelul bazei de date SQL
O aplicație de serviciu de fundal Python SignalR care rulează pe Raspberry Pi 2.0 care:
- primește coduri IR ca comenzi de la Hub
- caută delimitatori în Codul IR și împarte codul foarte lung în segmente
- comunică prin portul serial către Arduino și scrie fiecare segment succesiv
O schiță a transmițătorului IR Arduino care:
- așteaptă și primește fiecare dintre segmentele de cod IR prin portul serial
- asamblează segmentele de cod într-o matrice tampon de cod IR
- împachetează bufferul într-o comandă IR Transmit utilizând biblioteca IRLib Arduino
Dacă aparatul țintă se află în vecinătatea transmițătorului IR, atunci aparatul (poate) reacționa la semnalul IR transmis de Arduino
NOTĂ
Deși, dispozitivul țintă pe care îl folosesc în această demonstrație reacționează la semnalele IR, poate doriți să citiți această secțiune din celălalt IBLE al meu din motive pentru care spun că aparatul (poate) reacționează la semnalul IR.
E timpul să te rostogolești.
Pasul 1: Ce aveți nevoie, înainte de ce aveți nevoie



Acest instructable decolează cu o parte din munca făcută anterior, care a dus și la ultimul meu IBLE.
Deci, înainte de a intra în ceea ce avem nevoie pentru acest IBLE, vă recomandăm să citiți acest instructable pentru câteva informații despre cum:
- Arduino IRLib Infrared Library a fost înființată
- Cum au fost capturate codurile IR utilizate în acest IBLE folosind un receptor IR
- Cum au fost folosite codurile IR captate pentru a controla dispozitivul țintă printr-un transmițător IR
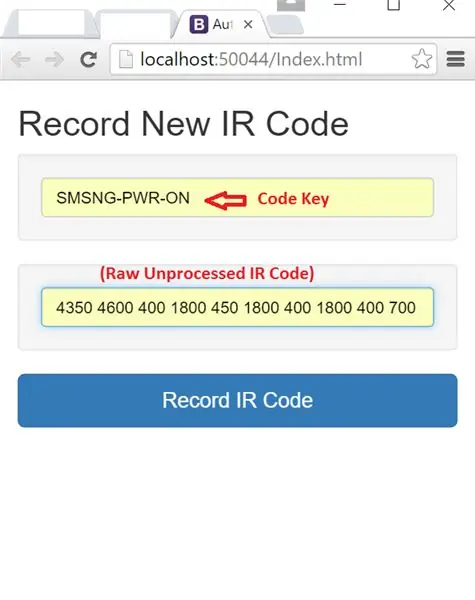
După finalizarea acestui IBLE, am implementat o aplicație web ASP. NET IR Code Recorder care ar fi:
- Acceptați codul IR capturat împreună cu o cheie de cod numită intuitiv ca intrări printr-un formular web
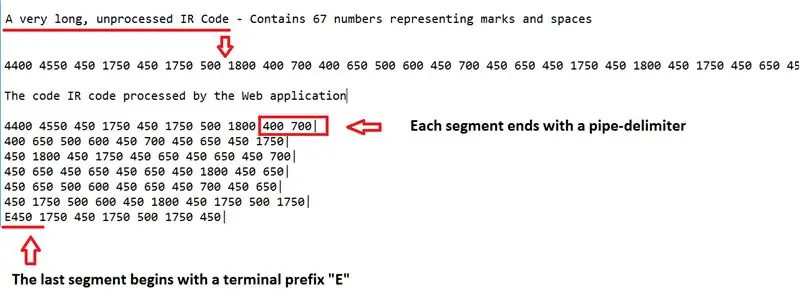
- Divizați codul IR de lungime foarte mare în segmente cu mai puțin de 64 de caractere pentru a rămâne sub limita tamponului serial al Arduino Uno
- Ultimul segment de coduri ar fi prestabilit cu un „E” care indică Arduino că a primit ultimul segment de cod
- Fiecare segment ar fi separat printr-un delimitator de țeavă înainte de a fi asamblat înapoi într-un șir lung
- În cele din urmă, codul IR segmentat împreună cu cheia sa de cod au fost stocate într-o bază de date SQL Server 2012
Această bază de date SQL formează una dintre componentele Hub-ului de automatizare la domiciliu elaborată în acest IBLE.
NOTĂ
Aplicația web IR Code Recorder nu face parte din discuția de aici din următoarele motive:
- Puteți captura manual coduri folosind Arduino Sketch, le puteți împărți în secțiuni delimitate prin conducte și le puteți stoca în baza de date fără a fi nevoie să creați o aplicație web elaborată
- Spre deosebire de acest IBLE, IR Recorder se concentrează pe comunicarea inversă de la Arduino la Raspberry Pi
Prin urmare, detalii despre acest proiect ar fi un subiect pentru un alt IBLE
Pasul 2: De ce aveți nevoie - Hardware


Un Raspberry Pi 2.0 funcțional - Vă recomand să instalați Ubuntu Mate, deoarece are un set mai bogat de caracteristici, inclusiv OpenLibre Office, care, apropo, a fost indispensabil în documentarea acestui instructiv, chiar acolo pe Raspberry Pi.
În plus, Pi, veți avea nevoie de următoarele componente externe:
- Platforma de prototipare Arduino Uno sau o clonă
- Un LED cu transmițătoare IR - am folosit o marcă numită Three Legs de pe Amazon.com
- Rezistoare de 330 sau 220 Ohm - am folosit 220 (cod de culoare roșu-roșu-maro) pentru că aveam mai multe la îndemână
- Placa obișnuită, conectorii și un computer cu mediul Arduino instalat
- Un candidat la test - cum ar fi omniprezentul monitor LED Samsung cu telecomandă
Pasul 3: De ce aveți nevoie - software-ul
Pentru a reuni toate piesele împreună, va trebui instalată și rulată următoarea configurare software:
Pe Raspberry Pi, va trebui să instalați următoarele:
- ID-ul Arduino - folosit pentru a construi Sketch și a-l trimite la UNO
- Modulul Python pentru Arduino - pentru comunicarea serială între UNO și Pi
- Biblioteca client Python SignalR - Puteți consulta instrucțiunile atașate aici
O mașină Windows cu următorul mediu de dezvoltare instalat:
- Ediție gratuită a Microsoft Visual Studio Express 2013 pentru a construi aplicația client SignalR Hub și Web
- Ediție gratuită a SQL Server 2012 Express pentru proiectarea și construirea bazei de date back-end
Un mediu de găzduire Windows Internet Information Server (IIS):
- Odată ce hub-ul SignalR și clientul Web sunt construite și testate, va trebui să fie implementat pe un server IIS local
- În cazul meu, intenționez să folosesc un laptop vechi care rulează Windows 7 cu IIS în rețeaua mea de acasă
NOTĂ
Toate instrucțiunile sunt aplicabile versiunii Python 2.7.x. Versiunea 3.0 poate necesita rescrieri
Pasul 4: baza de date SQL Server

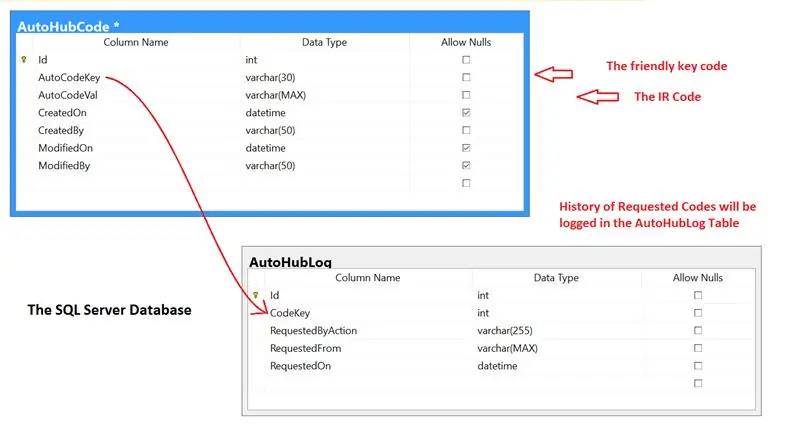
Schema atașată arată structura unei baze de date SQL Server utilizate în această aplicație și conține doar două tabele.
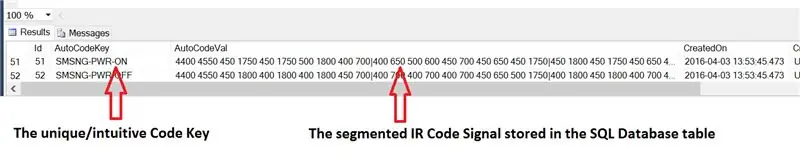
Tabel AutoHubCode
Cele două coloane importante din acest tabel sunt:
AutoCodeKey - stochează numele ușor de utilizat al cheii Cod
Fiecare dintre cheile de cod este transmisă de un client de automatizare - în cazul nostru, un buton HTML dintr-o pagină Web
AutoCodeVal - stochează secvența de cod IR brută
Acesta este codul IR real care este transmis înapoi clientului ca răspuns de către SignalR Hub
În acest caz, un client Python în comunicație constantă cu Hub-ul primește secvența de cod IR și o transmite prin Serial Port către Arduino UNO
Tabel AutoHubLog
- Înregistrează codul solicitat de clientul de automatizare.
- Aceasta este o măsură pentru a urmări cine și când a utilizat sistemul și ce cod a fost solicitat
După cum am menționat, am folosit SQL Server 2012 ca platformă de bază de date la alegere. Puteți recrea acest design simplu pe o altă platformă de baze de date, cum ar fi MySQL, Oracle etc.
Cu toate acestea, scriptul SQL pentru crearea acestei baze de date a fost atașat aici
NOTĂ
- Codul pentru SignalR Hub este conceput pentru a se conecta la o bază de date SQL Server 2012
- Lucrul cu o bază de date diferită ar însemna modificarea Hub-ului pentru a utiliza un driver de bază de date diferit
Pasul 5: Aplicația web ASP. NET SignalR Hub


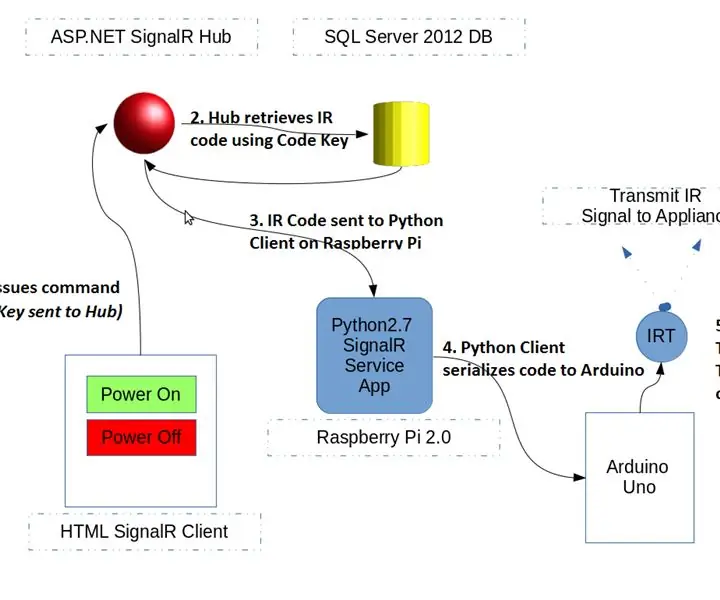
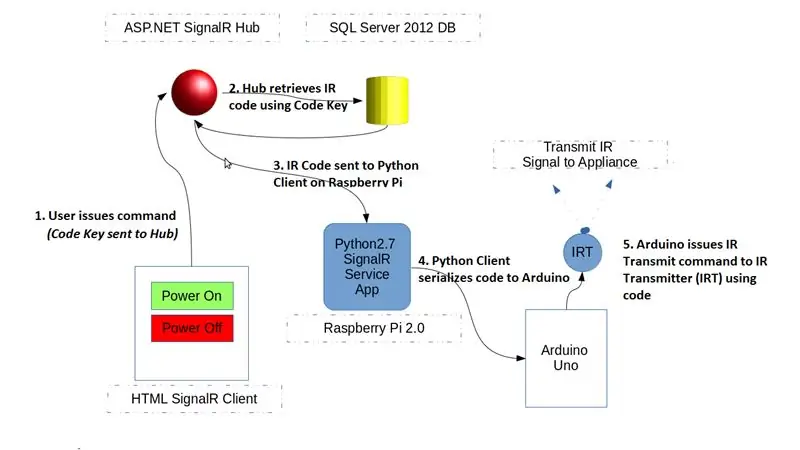
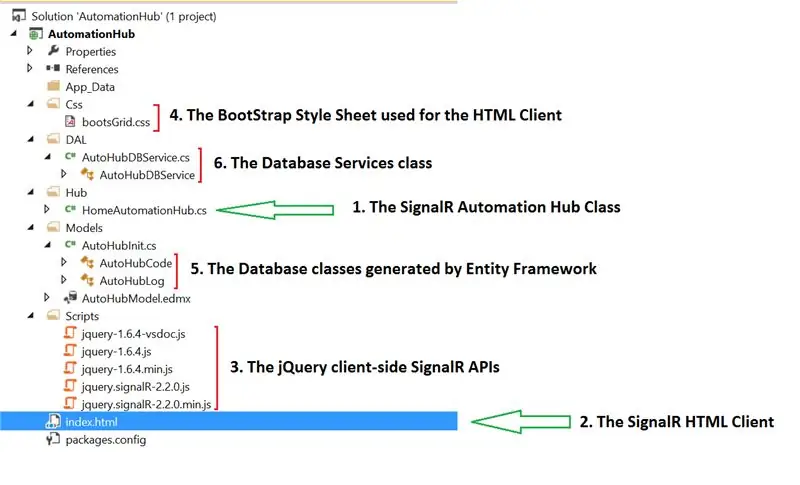
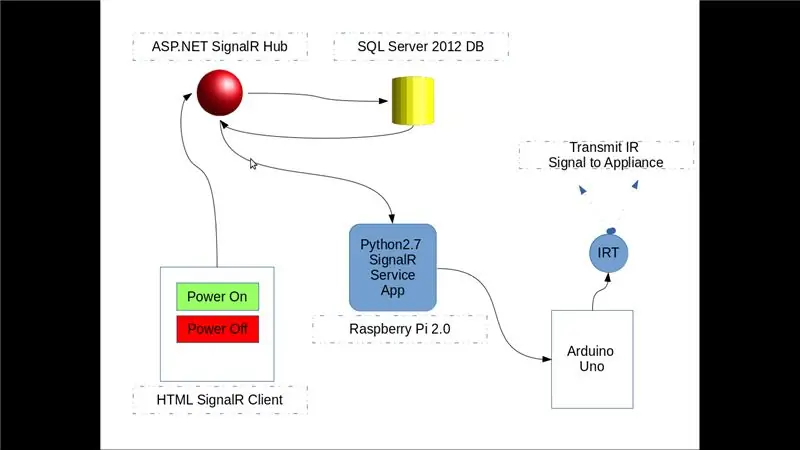
Aplicația Web ASP. NET SignalR Hub cuprinde împreună următoarele componente, după cum se indică în schema atașată:
Secțiunea 1 - Hub-ul SignalR care primește cereri și răspunde clientului
Secțiunile 2, 4 - Pagina web client HTML și foaia de stil care formează în mod colectiv partea frontală a sistemului de automatizare și emite comenzi către Hubul de automatizare
Secțiunea 3 - API-urile jQuery SignalR utilizate de clientul HTML pentru a comunica cu Hub-ul de automatizare
Secțiunea 5 - Hub-ul SignalR nu comunică direct cu baza de date. O face prin intermediul claselor intermediare generate folosind Entity Framework
Aceste clase abstractizează detaliile bazei de date din aplicația front-end
Secțiunea 6 - Clasa de servicii a bazei de date care ajută la efectuarea operațiilor de citire-scriere pe baza de date SQL (descrisă anterior) utilizând clasele Entity Framework
ASP. NET și SignalR sunt tehnologii Microsoft și acest tutorial vă va ajuta să descrieți modul în care este construită și implementată o aplicație simplă SignalR.
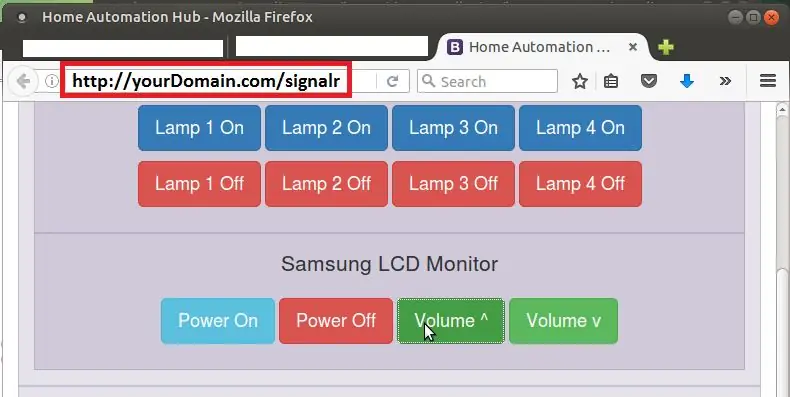
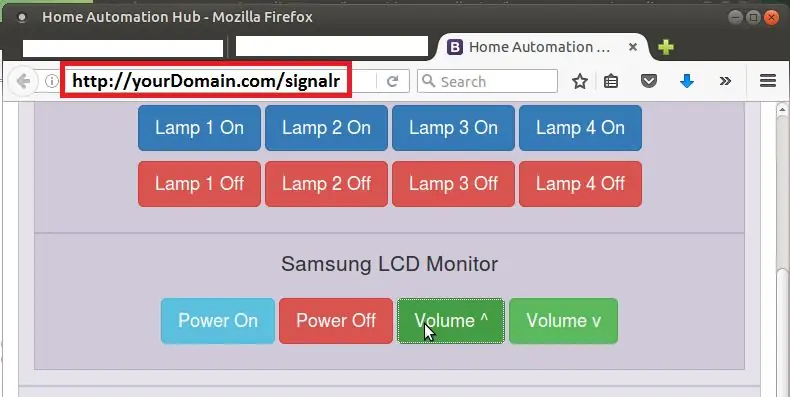
Ceea ce am construit aici se bazează pe elementele de bază dobândite din acest tutorial. Când este implementată, aplicația ar trebui să arate similar cu pagina web afișată în a doua imagine
NOTĂ PRIVIND CODUL
A fost atașat un fișier ZIP care conține o versiune eliminată a codului
Structura folderelor este așa cum se arată în vizual - cu toate acestea, toate clasele cadrului și scripturile jQuery au fost eliminate pentru a reduce dimensiunea atașamentului
Recomandarea este ca acest cod să fie folosit ca un ghid, deoarece atunci când creați o nouă aplicație Web SignalR urmând linkul tutorial de mai sus, cele mai recente biblioteci jQuery și clasele cadrului ASP. NET vor fi adăugate automat
De asemenea, referințele la scripturile jQuery din pagina index.html vor trebui modificate pentru a reflecta cea mai recentă versiune a bibliotecilor client jQuery SignalR care vor fi adăugate automat atunci când creați aplicația dvs. Web.
În cele din urmă, șirul de conexiune va trebui modificat pentru a se potrivi cu baza de date din fișierele denumite Web.config *
Pasul 6: Clientul de serviciu Python SignalR

În timp ce HTML SignalR Client este o interfață cu utilizatorul orientată spre față, Clientul Python este o aplicație de serviciu back-end a cărei funcție principală este de a primi codul IR transmis de Hub și de a-l direcționa către Arduino UNO prin comunicații seriale.
Codul atașat este auto-explicativ și este suficient de documentat pentru a descrie funcționalitatea acestuia
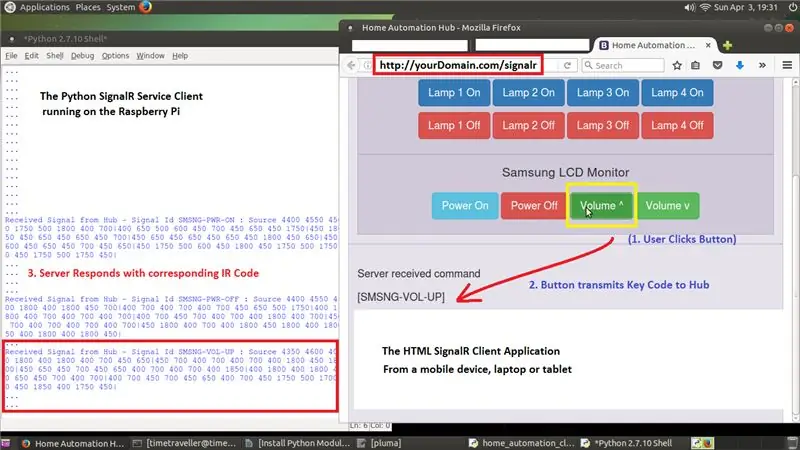
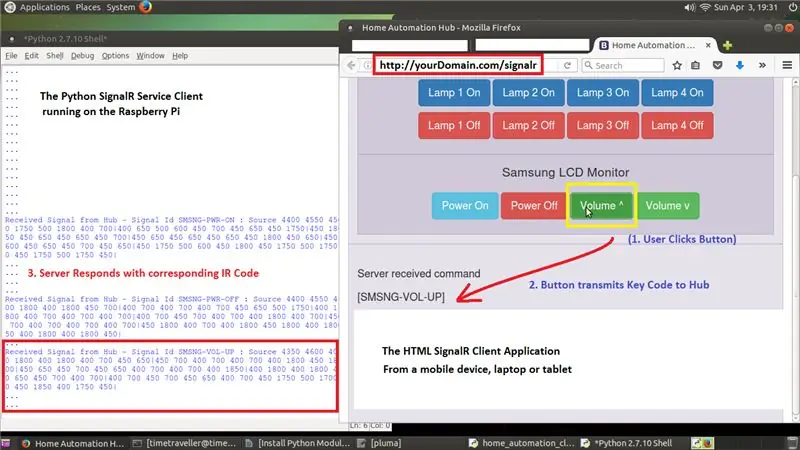
Așa cum se arată în captura de ecran compusă, clientul HTML și clientul Python Service comunică prin Hub-ul SignalR după cum urmează:
- Utilizatorul sistemului de automatizare emite o comandă către Hub printr-un clic pe buton
- Fiecare buton este asociat cu codul cheii IR și, atunci când faceți clic, acest cod este transmis către Hub
-
Hubul primește acest cod, se conectează la baza de date și preia codul de semnal IR brut și îl transmite înapoi tuturor clienților conectați
În același timp, Hub-ul înregistrează o intrare în tabelul de baze de date AutoHubLog înregistrând codul și data și ora la care a fost solicitat de clienții la distanță
- Clientul de serviciu Python primește codul IR și îl transmite către Arduino UNO pentru procesare ulterioară
Pasul 7: Schița și codul transmisiei IR Arduino UNO



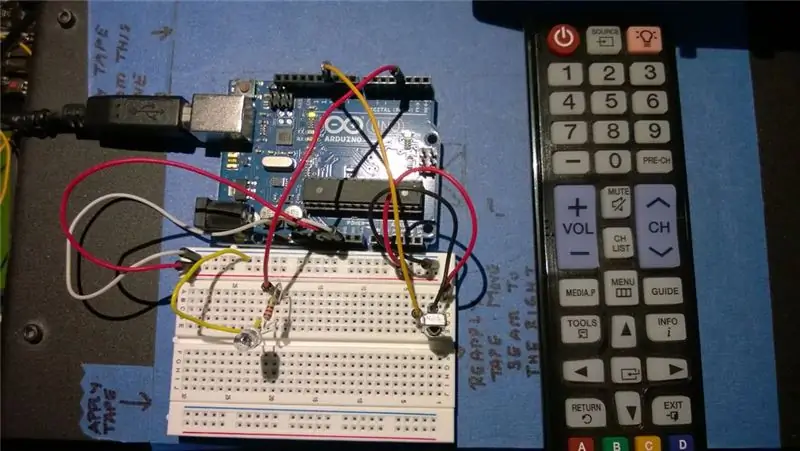
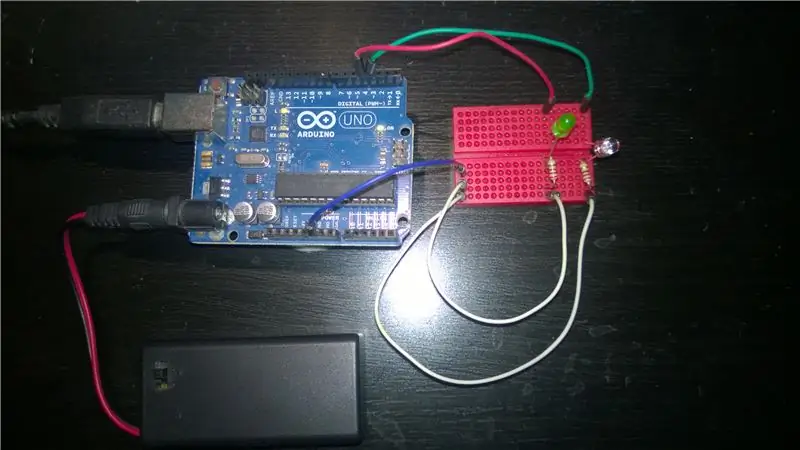
Circuitul Arduino, așa cum se arată în imagini, este destul de simplu pentru acest sistem și, prin urmare, este descris pe scurt:
- LED-ul IR incolor trebuie să fie conectat la PIN-ul digital 3 pe UNO - aceasta este o cerință a bibliotecii IRLib Arduino
- Motivele sunt descrise în IBLE-ul meu anterior despre clonarea unei telecomenzi în secțiunea legată de biblioteca IRLib
- LED-ul verde conectat la PIN-ul digital 4 este un indicator vizual care se aprinde atunci când UNO a primit toate secțiunile codului IR de la clientul Python care rulează pe Raspberry Pi.
- Având acest LED aprins va confirma că comunicarea serială între Raspberry Pi și UNO funcționează
- Pentru a activa comunicarea în serie, UNO este conectat la Raspberry Pi prin portul USB
- Schița Arduino atașată este comentată suficient pentru a descrie funcția sa
- Comentariile din partea de sus a codului descriu, de asemenea, modul în care circuitul trebuie conectat
NOTĂ
În practică, Arduino și Pi ar putea fi conectate împreună la un hub USB alimentat suficient de puternic pentru a conduce Pi, Arduino și, de asemenea, să transmită un semnal puternic prin LED-ul IR
Pasul 8: Conectarea și testarea sistemului



- Construiți și implementați ASP. NET SignalR Hub, clientul HTML împreună cu baza de date SQL Server 2012 pe un server de informații Internet (IIS) din rețeaua locală locală
-
Accesați aplicația web deschizând clientul SignalR HTML prin
adresa URL a acestei pagini ar fi de obicei https:// Computerul tău: port_number /
-
Faceți clic pe un buton de pe panoul de control și, dacă aplicația a fost implementată corect, Hub-ul va răspunde returnând codul IR și afișându-l în panoul Gri alăturat panoului de control
Tine minte! Va trebui să încărcați codurile în baza dvs. de date configurând biblioteca receptorului IR și capturând codurile așa cum este descris în IBLE-ul meu anterior
-
Conectați Arduino la Raspberry Pi prin USB - deschideți Arduino IDE pe Pi și asigurați-vă că UNO poate stabili conexiunea cu Pi
aceste articole tutoriale Arduino ar trebui să vă ajute să ajungeți la asta destul de repede
-
Deschideți codul Python și efectuați următoarele modificări, în funcție de mediul dvs.
- adresa portului serial al UNO dvs. după cum a fost achiziționată de la pasul 4
- adresa URL a hub-ului SignalR pentru a se potrivi cu adresa URL locală de la pasul 2 - în acest exemplu, ar fi https:// computerul tău: port_number / signalr
- În cele din urmă, deschideți Arduino Sketch în Arduino IDE pe Raspberry Pi și trimiteți-l la UNO
- Poziționați placa de pâine care ține circuitul în imediata apropiere a aparatului care trebuie controlat - LED-ul IR trebuie să aibă o linie vizuală clară cu portul receptorului IR al aparatului
- Porniți programul Python pe Raspberry Pi apăsând butonul F5 de pe bara de instrumente Python IDLE
- Reveniți la Panoul de control al programului client HTML (Pasul 2) și faceți clic pe un buton (cum ar fi Pornire sau Creștere volum)
Dacă sistemul a fost configurat corect, atunci ar trebui să puteți afișa pagina client HTML de pe telefon sau tabletă și să vă controlați aparatul cu butoanele de pe pagina client HTML.
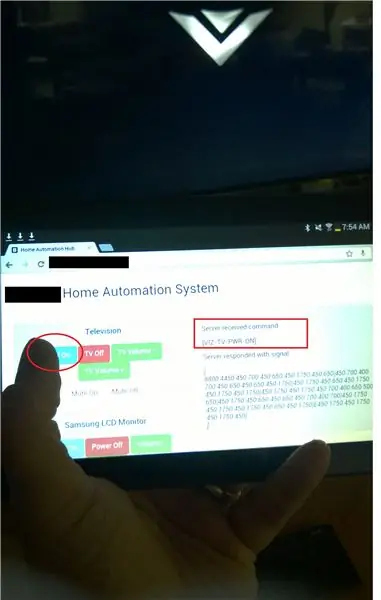
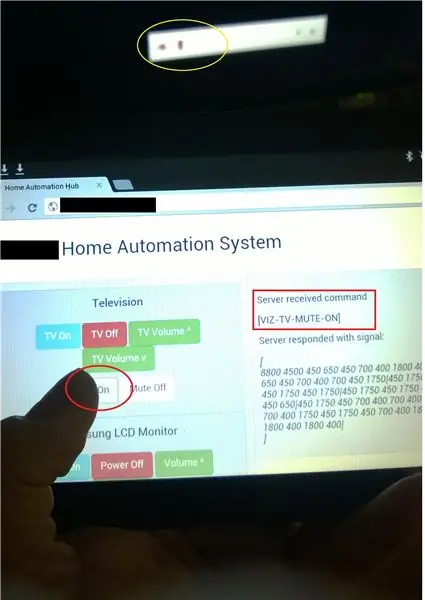
Pasul 9: Sistemul în acțiune




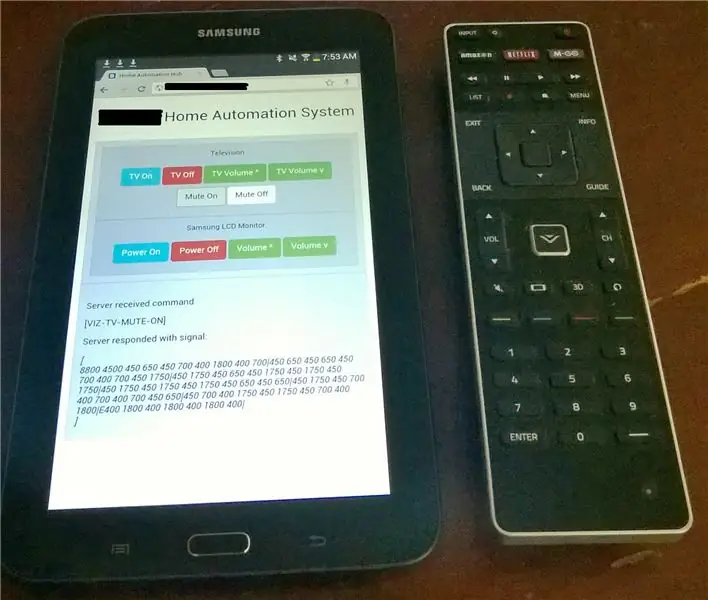
Imaginile de mai sus arată sistemul de automatizare acasă în acțiune odată ce este configurat.
De când am publicat acest IBLE, am extins interfața prin captarea câtorva coduri IR de pe televizorul meu LED VIZIO
După cum se arată alături de telecomanda TV din fabrică în prima vizuală, puține funcții esențiale ale acestei telecomenzi au fost încorporate în interfața de utilizare web accesată prin tableta mea
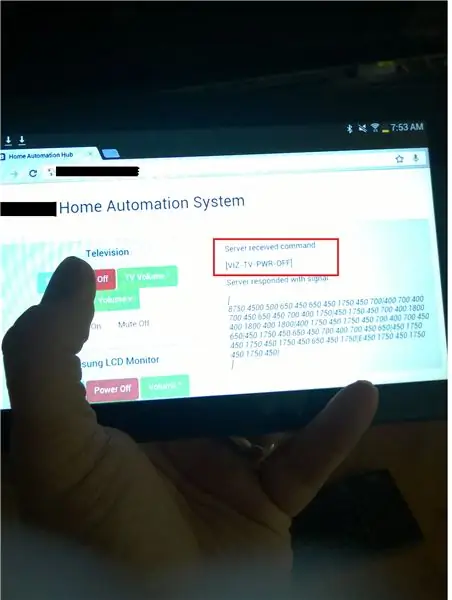
Imaginile ulterioare arată tableta în prim-plan cu televizorul din spate răspunzând comenzilor emise de interfața web:
- Comanda Power OFF - Televizorul se oprește
- Comandă de pornire - televizorul pornește și sigla „V” apare pe măsură ce ecranul se aprinde
- Comanda Mute ON - O bară orizontală apare cu difuzorul dezactivat
În toate testele, zona Gri de lângă tabloul de bord de pe ecranul tabletei afișează comanda emisă de client și răspunsul trimis înapoi de Hub-ul SignalR de la distanță
Pasul 10: Îmbunătățirea sistemului de automatizare și a corecțiilor corelate
Acest sistem poate fi extins prin adăugarea mai multor coduri capturate din diferite sisteme. Deși această parte este ușoară, există alți doi factori pe care va trebui să îi luați în considerare.
Îmbunătățirea 1 (rapid): Lucrul cu semnale IR de diferite lungimi
-
Codurile IR ale diferitelor sisteme au lungimi diferite, chiar și între două produse de la același producător.
De exemplu, în acest caz, lungimea matricei de coduri IR pentru televizorul LED este de 67, în timp ce cea a barei de sunet Samsung este de aproximativ 87
- Ceea ce înseamnă că, dacă aș activa mai întâi bara de sunet, matricea tampon IR din schița Arduino ar fi completată cu o secvență de cod IR care conține 87 de coduri
- În continuare, dacă aș porni televizorul cu LED-uri, acesta ar umple matricea de tampon IR cu doar 67 de coduri, dar restul de 20 de coduri din operațiunea anterioară ar fi încă în jur
Rezultatul? Televizorul cu LED-uri nu se aprinde deoarece bufferul de cod IR a fost deteriorat de cele 20 de coduri suplimentare care nu au fost curățate de operația anterioară!
Remediați 1 (ieșirea ușoară, nerecomandat)
Modificați schița Arduino după cum urmează:
Schimbați următoarele funcții apeluri în funcția buclă () {}
transmitIRCode ();
a transmite IRCode (c);
Efectuați modificări la semnătura funcției de mai sus:
void transmitIRCode (int codeLen) {// Constanta RAWBUF înlocuită cu codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Deși acest lucru este ușor, matricea nu este niciodată complet eliminată și, prin urmare, aceasta nu este o soluție foarte curată
Fix 2 (Nu este greu, recomandat)
Declarați o variabilă suplimentară chiar în partea de sus a Arduino Sketch, după secțiunea de comentarii:
nesemnat int EMPTY_INT_VALUE;
Adăugați acest lucru în partea de sus a funcției setup ():
// Captează starea naturală a unei variabile întregi goale nesemnateEMPTY_INT_VALUE = IRCodeBuffer [0];
Derulați în jos și adăugați o nouă funcție la schiță imediat după funcția transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Ștergeți toate codurile din tablou // NOTĂ: setarea elementelor matricei la 0 nu este soluția! pentru (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
În cele din urmă, apelați funcția nouă de mai sus la următoarea locație din funcția loop ():
// Resetare - Reluați citirea Serial PortclearIRCodeBuffer (c); …
Aceasta este o abordare mai curată, deoarece resetează de fapt toate locațiile din matricea de tampon IR care au fost populate de cel mai recent semnal IR Code fără a lăsa nimic la voia întâmplării.
Îmbunătățirea 2 (mai implicat): Transmiterea semnalului IR repetată pentru anumite dispozitive
Unele dispozitive necesită același semnal pentru a fi transmis de mai multe ori pentru a răspunde Exemplu: În acest caz, bara de sunet Samsung necesită același cod pentru a fi trimis de două ori cu un interval de 1 secundă
Remediul în concept a fost discutat aici, deoarece este un pic mai implicat și va trebui testat
Adăugarea funcționalității de repetare la Ardunio Sketch va însemna că va trebui să clipiți Sketch de fiecare dată când adăugați un dispozitiv nou la sistemul dvs. de automatizare la domiciliu.
În schimb, adăugarea acestei remedieri la clientul HTML SignalR și aplicația Python SignalR Service face soluția mult mai flexibilă. Și acest lucru ar putea fi realizat, în principiu, după cum urmează:
Modificați clientul SignalR HTML pentru a transmite informații repetate către Hub
Deschideți index.html și încorporați valoarea de repetare în butonul HTML astfel:
value = "SMSNG-SB-PWR-ON" ar deveni value = "SMSNG-SB-PWR-ON_2_1000"
Unde, 2 este valoarea de repetare și 1000 este valoarea de întârziere în milisecunde între cele două semnale de repetare
Când faceți clic pe acest buton, hub-ul SignalR va primi codul cheie + Repeat_Spec
Modificați metodele laterale ale serverului SignalR pentru a analiza doar codul cheie:
- Utilizați codul cheie pentru a prelua codul IR din baza de date, ca de obicei
- Transmiteți codul cheie + Repeat_Spec și IRCode către clienții SingalR ca de obicei
Modificați aplicația Python SignalR Service pentru a transmite semnale utilizând valorile Repeat:
Deschideți clientul Python și modificați următoarele două funcții:
def print_command_from_hub (buttonId, cmdSrc):
# analizați codul de repetare din valoarea buttonId
def transmitToArduino (IRSignalCode, delim, endPrefix):
# configurați un timp sau bucla pentru a transmite semnalul la frecvența dorită
- În acest fel, Arduino nu trebuie să fie intermitent în mod repetat
- Orice număr de frecvențe de repetare ar putea fi încorporat în acest sistem
- În plus, dacă utilizați UNO, există o limită pentru dimensiunea la care poate crește Sketch-ul dvs.!
Pasul 11: Probleme cunoscute și probleme de securitate
La fel ca în cazul sistemelor construite pentru prima dată, acesta are câteva probleme care au apărut în timpul testării.
Problema 1: Declanșarea comenzilor în succesiune rapidă cu întârzieri mai mici de o secundă între clicurile butonului a făcut ca sistemul să nu mai răspundă după ce a răspuns pentru primele două ori.
- Repornirea clientului Python SignalR restabilește sistemul înapoi la operațiuni normale
- Rezoluțiile imediate pot fi este de a elimina ieșirile de depanare nedorite în ambele, Python SignalR Client și, de asemenea, Arduino Sketch și repetați aceste teste
- Un alt loc de analizat ar fi comunicarea serială în sine - ar fi posibil să adăugați cod pentru a spăla rapid bufferul?
Acestea fiind spuse, am observat că televizorul meu nu răspunde bine la telecomanda sa din fabrică - prin urmare, natura comunicării IR a televizorului meu poate fi, de asemenea, un factor care contribuie.
Problema 2: Ecranul HTML nu mai răspunde la clicurile pe butoane după o perioadă lungă de inactivitate
De obicei, actualizarea paginii rezolvă acest comportament - cauza acestui comportament este totuși neclară
PREOCUPĂRILE LEGATE DE SECURITATE
Acest sistem a fost proiectat doar pentru utilizarea rețelei locale (de acasă) și nu are garanțiile de securitate necesare pentru a fi utilizat pe internet
Prin urmare, se recomandă ca SignalR Hub să fie implementat pe o mașină locală din rețeaua locală / de acasă
Mulțumesc că mi-ai citit IBLE-ul și sper să te distrezi!
Recomandat:
Home Automation cu ESP8266 WiFi fără a utiliza Blynk !: 24 de pași (cu imagini)

Home Automation cu ESP8266 WiFi fără a utiliza Blynk !: În primul rând, vreau să MULȚUMIM tuturor pentru că m-ați câștigat la Automation Contest 2016 pentru acest INSTRUCTABIL. Deci, așa cum v-am promis, iată instrucțiunile pentru controlul aparatelor electrocasnice cu modul WiFi ESP8266
Sinteza vorbirii retro. Partea: 12 IoT, Home Automation: 12 pași (cu imagini)

Sinteza vorbirii retro. Partea: 12 IoT, Home Automation: Acest articol este al 12-lea dintr-o serie de instrumente de automatizare a casei care documentează cum să creați și să integrați un dispozitiv IoT Retro Speech Synthesis Device într-un sistem de automatizare acasă existent, incluzând toate funcționalitățile software necesare pentru a activa t
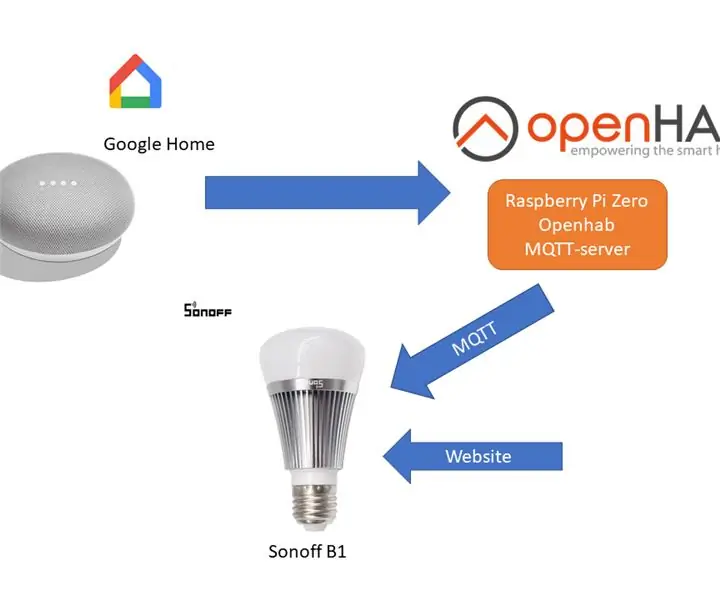
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 pași

Sonoff B1 Firmware Home Automation Openhab Google Home: Îmi place foarte mult firmware-ul Tasmota pentru comutatoarele mele Sonoff. Dar a nu a fost foarte fericit cu firmware-ul Tasmota de pe Sonoff-B1. Nu am reușit pe deplin să-l integrez în Openhab și să-l controlez prin Google Home. Prin urmare, am scris propria mea firmă
Construirea dispozitivelor Homie pentru IoT sau Home Automation: 7 pași (cu imagini)

Construirea dispozitivelor Homie pentru IoT sau automatizare la domiciliu: acest lucru instructiv face parte din seria mea de automatizare la domiciliu DIY, consultați articolul principal „Planificarea unui sistem de automatizare la domiciliu DIY”. Dacă nu știți încă ce este Homie, aruncați o privire la homie-esp8266 + homie de la Marvin Roger. Există mulți mulți sen
DIY Google Home cu difuzor Bluetooth pe Raspberry Pi Zero Docking Hub: 7 pași (cu imagini)

DIY Google Home cu difuzor Bluetooth pe Raspberry Pi Zero Docking Hub: Avem un instructable pe DIY Amazon Echo Alexa - Alexa Voice Assistant pe Raspberry Pi Zero Docking Hub. De data aceasta vrem să vă arătăm cum să construiți un Google Home DIY. În acest instructiv, vă vom arăta cum să instalați și să configurați Asistentul Google
