
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.





Întotdeauna mi-am dorit să am un ceas de birou de modă veche, care să pară ceva din filmele anilor 90, cu funcționalități destul de umile: ceas în timp real, dată, lumină de fundal schimbătoare, bip și o opțiune de alarmă. Deci, am venit cu o idee, să construiesc unul: un dispozitiv digital, bazat pe microcontroler cu toate caracteristicile menționate mai sus, și alimentat de USB - fie PC, fie orice încărcător USB mobil. Din moment ce am vrut să îl fac programabil, cu meniuri și reglaje de setări, plasarea MCU a fost inevitabilă în acest proiect. ATMEGA328P IC (din care constă fiecare placă Arduino Uno) a fost ales pentru a fi „creierul” circuitului (Vorbind despre asta, tocmai am avut destule). Combinarea unor piese electronice, cum ar fi LED-ul RGB, cipul de măsurare a timpului de încărcare și butoanele, a permis nașterea întregului proiect - Ceas de birou cu ecran LED programabil de dimensiuni mici.
Deci, după ce am acoperit entitatea proiectului, să-l construim
Pasul 1: Ideea

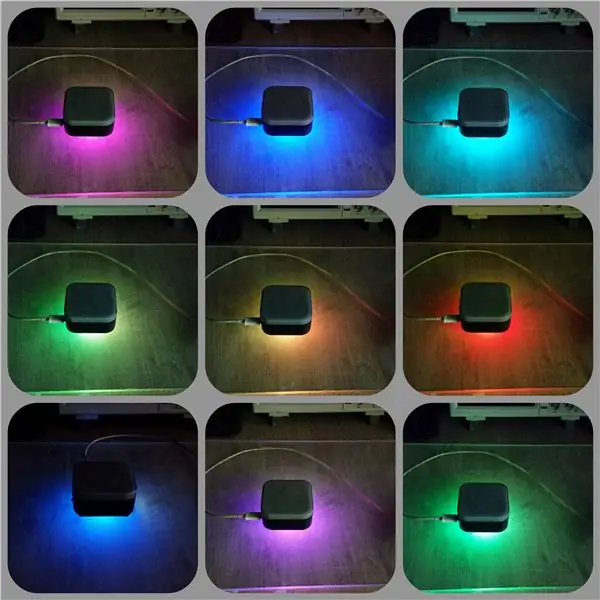
Așa cum s-a menționat anterior, dispozitivul nostru conține câteva afișaje matriciale LED arătoase, lumină de fundal LED RGB care schimbă culoarea, cip de măsurare a timpului, încărcare rapidă, unitate convenabilă de alimentare USB și carcasă de dimensiuni mici.
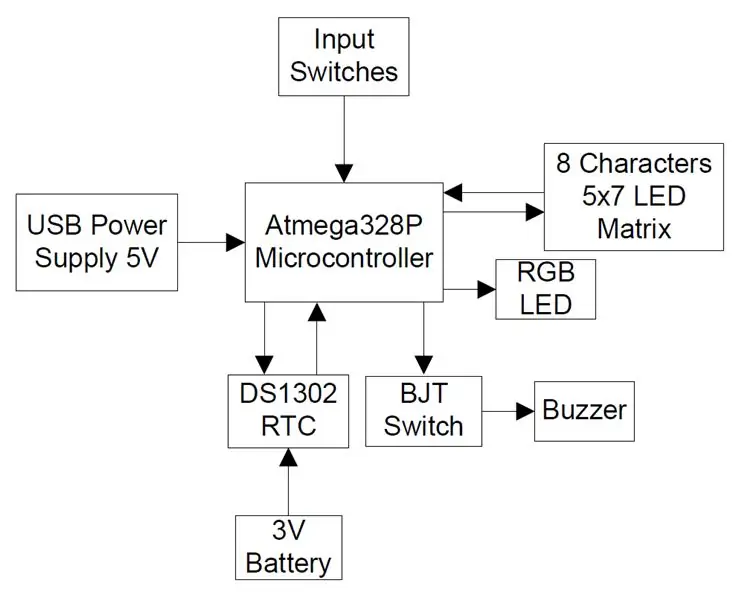
Să descriem schema bloc de funcționare a dispozitivului pe părți:
1. Unitate de alimentare:
Deoarece dispozitivul funcționează pe 5 volți DC, componenta de alimentare este formată din două circuite separate:
- Intrare micro-USB - Pentru încărcător direct / sursă de alimentare pentru PC.
- Circuit regulator de tensiune liniar 5V bazat pe IC LM7805.
Circuitul IC LM7805 este opțional, cu excepția cazului în care preferați să implementați diferite disponibilități de intrare a sursei de alimentare. În dispozitivul nostru este utilizată alimentarea Micro-USB.
2. Unitate de microcontroler:
Microcontrolerul ATMEGA328P, acționează ca un „creier” al întregului dispozitiv. Scopul său este de a comunica cu toate circuitele periferice, de a furniza datele necesare și de a controla interfața utilizator a dispozitivului. Deoarece microcontrolerul ales este ATMEGA328P, vom avea nevoie de Atmel Studio și cunoștințe de bază despre C (Schemele și secvențele de programare sunt descrise în pașii următori).
3. Circuitul ceasului în timp real:
Al doilea circuit cel mai important din dispozitiv. Scopul său este de a furniza date și date, cu o cerință de stocare, fără dependență de conexiunea de alimentare de intrare, adică datele de timp sunt actualizate în modul în timp real. Pentru ca componenta RTC să poată continua să schimbe datele privind data și ora, bateria cu celule monede de 3V este adăugată la circuit. IC este DS1302, funcționarea sa este descrisă în pași suplimentari.
4. Interfață de intrare - Comutatoare cu buton:
Comutatoarele de intrare PB oferă interfață de intrare pentru utilizator. Aceste comutatoare sunt procesate în MCU și în programul de control al dispozitivului.
5. Afișaj cu matrice LED
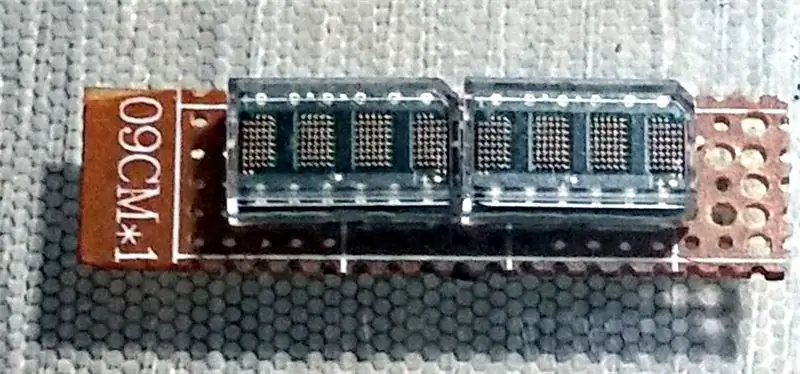
Afișajul dispozitivului este format din două matrici LED alfanumerice HCMS-2902, fiecare IC are 4 caractere de 5x7 mici matrice LED. Aceste afișaje sunt ușor de utilizat, comunicare cu 3 fire acceptată și de dimensiuni mici - tot ce avem nevoie în acest proiect.
6. Iluminare RGB:
Lumina de fundal care schimbă culoarea se bazează pe un LED RGB extern, controlat de semnale PWM provenite de la MCU. În acest proiect, LED-ul RGB are în total 4 pini: R, G, B și comun, unde paleta de culori R, G, B este controlată prin PWM de MCU.
7. Buzzer:
Circuitul soner este utilizat ca ieșire de sunet, în principal în scopuri de alarmă. Comutatorul BJT este utilizat pentru a furniza suficient curent componentului sonor, astfel încât volumul său va fi suficient de puternic pentru a trezi o persoană vie.
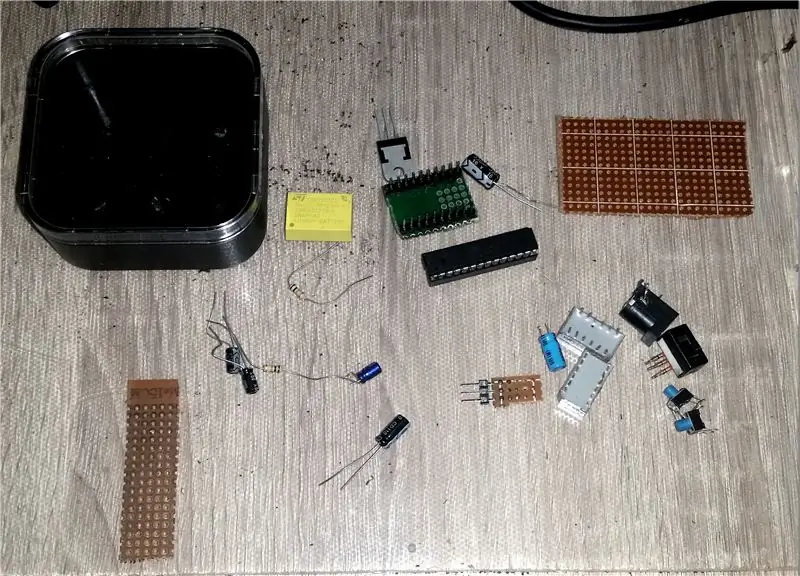
Pasul 2: Piese și instrumente

I. Electronică:
A. Componente integrate și active:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Afișaje AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Componente pasive:
-
Rezistențe:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Condensatoare:
- 3 x 0,1 uF
- 1 x 0,47uF
- 1 x 100uF
- 2 x 22pF
- 1 x LED RGB cu 4 pini
- 1 x buzzer
- 1 x 32.768KHz Crystal
C. Conectori:
- 1 x conector Micro-USB
- Conector 2 x 6 pini cu pas standard (100mil).
- Conector 2 x 4 pini cu pas standard (100mil).
- 1 x Carcasa bateriei cu monedă.
D. Diverse:
- 3 x comutatoare cu buton SPST
- 1 x baterie 3V cu monedă.
E. Alimentator opțional:
- 1 x LM7805 - Regulator liniar
- 2 x 0.1uF Cap
- 2 x capac 100uF
II. Mecanic:
- 1 x incintă din plastic
- 4 x accesorii din cauciuc
- 1 x placă de lipit prototip
- 1 x antet MCU (În cazul defectării microcontrolerului)
- 2 x șuruburi mici de 8 mm
- 2 șaibe de 8 mm
III. Instrumente și materiale:
- Fire de lipit
- Tuburi de micșorare
- Cutie de lipit
- Ciocan de lipit
- Cutter
- Plier
- Pensetă
- Capete de burghiu
- Fișier de dimensiuni mici
- Diverse șurubelnițe
- Subler
- Multimetru
- Panou de lucru (opțional)
- Cablu micro USB
- Fișier de dimensiuni medii
- Hot Glue Gun
-
Programator ISP AVR
IV. Programare:
- Atmel Studio 6.3 sau 7.0.
- ProgISP sau AVRDude
- Microsoft Excel (pentru crearea de caractere de afișare)
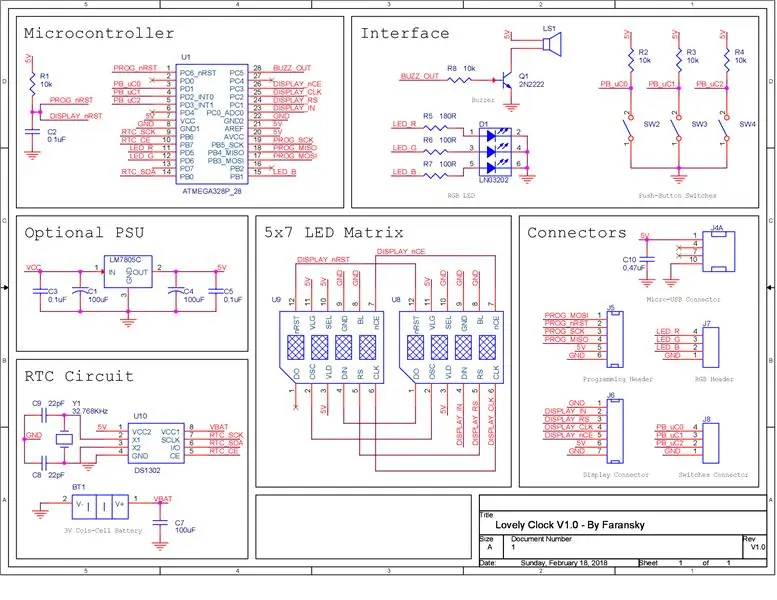
Pasul 3: Descrierea schemelor

Pentru a ușura înțelegerea funcționării circuitului, etapa schematică este împărțită în șapte subgrupuri. Trebuie să observați că numele rețelelor sunt definite în pagina schematică și definesc conexiunile între sub-circuite separate ale dispozitivului.
A. Placa componentelor principale:
Așa cum s-a menționat anterior, toate subcircuiturile adecvate pe care vrem să le avem „în interiorul” dispozitivului sunt plasate pe o singură placă prototip tăiată. Să trecem la explicația funcționării circuitelor plasate pe placa principală:
1. Circuitul microcontrolerului:
MCU care este utilizat în acest proiect este un ATMEGA328P. Este alimentat de o sursă de alimentare externă de 5V, în acest caz - conector micro USB. Toți pinii I / O corespunzători sunt conectați conform cerințelor de proiectare. Cartarea I / O a porturilor este ușor de înțeles, deoarece toate numele de rețea sunt definite exact așa cum va fi utilizat în etapa de programare. MCU are un circuit simplu de resetare RC, care este utilizat fie la secvența de programare, cât și la inițializarea puterii.
Partea crucială a MCU este circuitul de programare. Există un conector de programare cu 6 pini - J5, asigurați-vă că rețelele VCC, GND și RESET sunt comune programatorului ISP extern și placa componentelor principale.
2. Circuit de ceas în timp real:
Următorul circuit este o parte periferică principală a proiectului. DS1302 este un IC de măsurare a timpului de încărcare a fluxului, care furnizează valorile datei și orei procesate unității noastre de procesare. DS1302 comunică cu MCU printr-o interfață cu 3 fire, similar comunicării SPI cu 3 fire, pe următoarele linii:
- RTC_SCK (ieșire): efectuează conducerea și prelevarea de probe a datelor care sunt transmise pe linia SDO.
- RTC_SDO (I / O): Linia de conducere a datelor. Acționează ca intrare în MCU atunci când se recepționează date de dată / oră și ca ieșire când se transmit date (a se vedea pasul Programare esențială pentru explicații suplimentare).
- RTC_CE: (ieșire): linia de activare a transmiterii datelor. Când este setat HIGH de MCU, datele sunt gata pentru a fi transmise / primite.
DS1302 necesită un oscilator de cristal extern de 32,768KHz pentru un comportament adecvat al circuitului. Pentru a evita deriva mare pe sistemul de numărare a circuitelor (fenomenele de derivare sunt doar inevitabile în aceste tipuri de circuite integrate), este necesar să plasați doi condensatori de calibrare pe fiecare pin de cristal (a se vedea părțile X1, C8 și C9 în schemă). 22pF a fost o valoare optimă după o mulțime de experimente cu măsuri de menținere a timpului în acest proiect, așa că, atunci când sunteți pe cale să lipiți complet circuitul, asigurați-vă că există o opțiune de a înlocui aceste condensatoare cu altele cu alte valori. Dar 22pF pentru placa de dimensiuni mici a funcționat destul de bine pentru o derivație foarte mică (7 secunde pe lună).
Ultima componentă din acest circuit - bateria cu celule monede de 3V ar trebui să fie plasată pe placă pentru a furniza suficientă energie DS1302 IC, astfel încât să-și continue operațiunea de numărare a timpului.
4. Matrice LED cu 8 caractere:
Afișajul dispozitivului se bazează pe circuite integrate cu afișaj cu matrice LED de 2 x 4 caractere, programate prin interfață cu 3 fire, similar cu DS1302 al circuitului RTC, cu o singură diferență, că linia de furnizare a datelor (SDI) este definită ca ieșire MCU (cu excepția cazului în care doriți să adăugați capacitatea de verificare a stării pe circuitul dvs. de afișare). Afișajele sunt combinate într-o extensie de serie cu 3 fire, astfel ambele circuite integrate acționează ca un singur dispozitiv de afișare, unde există posibilitatea de a-l programa pentru toate definițiile caracterelor de afișare (a se vedea combinația de serie SPI). Toate numele de rețea ale circuitului se potrivesc cu conexiunile adecvate MCU - rețineți că există rețele comune care stabilesc comunicația între afișaje și că nu este nevoie să conectați ambele interfețe de comunicare la MCU. Programarea și secvența de construire a caracterelor sunt definite în pași suplimentari. Circuit interfață utilizator:
Interfața utilizatorului este împărțită în două subgrupuri - Sisteme de intrare și ieșire: Sistem de intrare: Dispozitivul însuși are intrarea furnizată de utilizator definită ca trei comutatoare SPST, cu rezistențe suplimentare de tragere, pentru a conduce logica definită fie HIGH, fie LOW la MCU. Aceste comutatoare oferă un sistem de control pentru întregul algoritm programat, deoarece este necesar să reglați valorile orei / datei, controlului meniului și așa mai departe.
6. Sistem de ieșire:
A. Circuitul soner oferă ieșire de sunet în ambele stări, comutarea meniului confirmă sunetul și algoritmul de alarmă. Tranzistorul NPN este folosit ca întrerupător, furnizând suficient curent buzzerului, făcându-l să sune într-o densitate adecvată. Buzzer-ul este controlat direct de software-ul MCU. LED-ul RGB este utilizat ca parte a iluminării din spate a dispozitivului. Este controlat direct de MCU, cu patru opțiuni pentru alegerea iluminării din spate: moduri ROȘU, VERDE, ALBASTRU, PWM sau OPRIT. Rețineți că rezistențele conectate în serie la pinii LED R, G și B au valori diferite, deoarece fiecare culoare are o intensitate diferită pe un curent constant. Pentru LED-urile verzi și albastre există aceleași caracteristici, atunci când roșul are o intensitate ușor mai mare. Astfel, LED-ul roșu este conectat la valoarea de rezistență mai mare - în acest caz: 180Ohm (vezi Explicația LED-ului RGB).7. Conectori:
Conectorii sunt așezați pe placa principală pentru a permite comunicarea între componentele interfeței externe, cum ar fi: Afișaj, LED RGB, intrare de alimentare și comutatoare cu buton și placa principală. Fiecare conector este dedicat circuitelor diferite, astfel complexitatea asamblării dispozitivului scade dramatic. După cum puteți vedea în schemă, fiecare comandă a conectorilor este opțională și poate fi schimbată, dacă simplifică procesul de cablare. După ce am acoperit toate conceptele schematice, să trecem la pasul următor.
Pasul 4: lipire



Probabil pentru unii dintre noi este cel mai greu pas din întregul proiect. Pentru a facilita funcționarea dispozitivului cât mai curând posibil, procesul de lipire ar trebui finalizat în următoarea ordine:
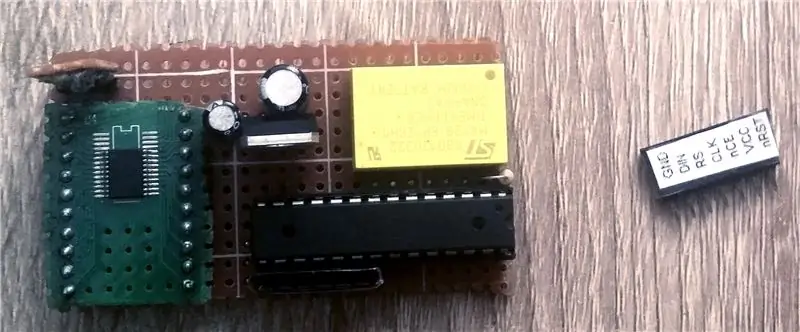
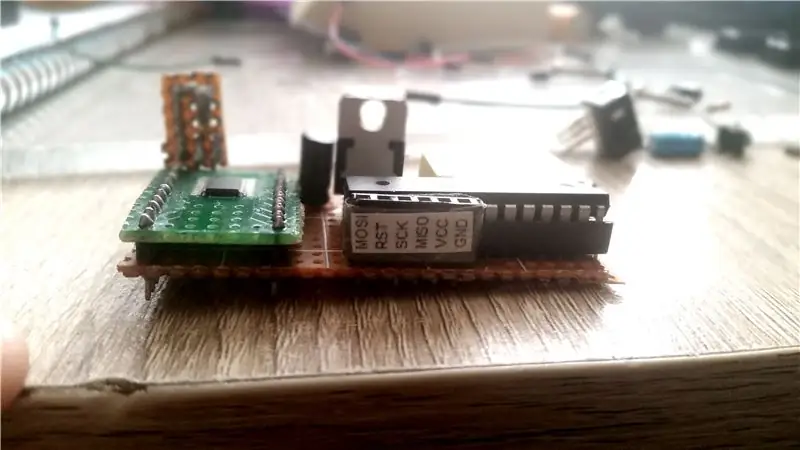
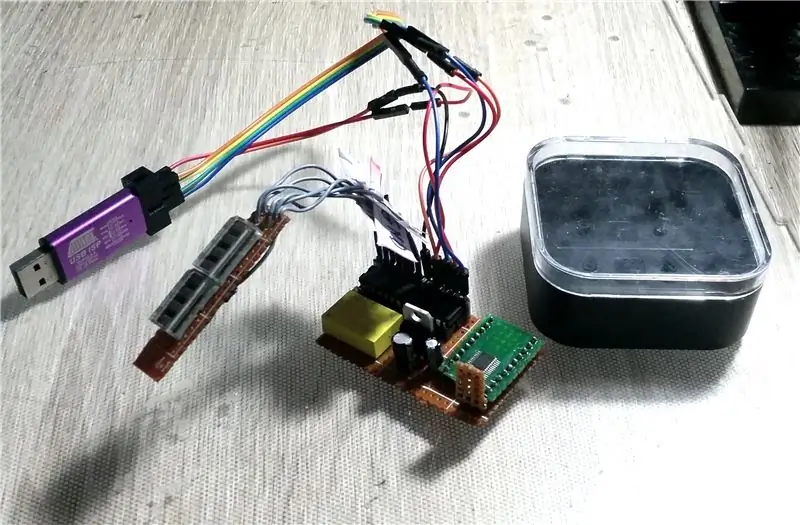
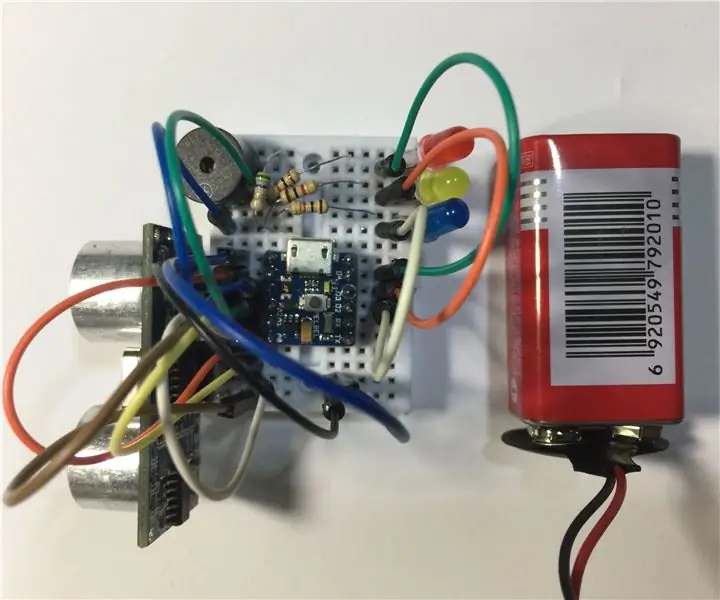
1. MCU și conector de programare: se recomandă lipirea antetului cu 28 de pini în loc de MCU în sine, pentru a putea înlocui IC-ul MCU în caz de defecțiune. Asigurați-vă că dispozitivul poate fi programat și pornit. Este recomandat să plasați autocolantul cu descrierea pinului pe conectorul de programare (a se vedea a treia imagine).
2. Circuit RTC: după lipirea tuturor pieselor necesare, asigurați-vă că condensatorii de calibrare sunt ușor de înlocuit. Dacă doriți să utilizați carcasa bateriei cu celule monede de 3V - asigurați-vă că corespunde dimensiunilor carcasei dispozitivului.
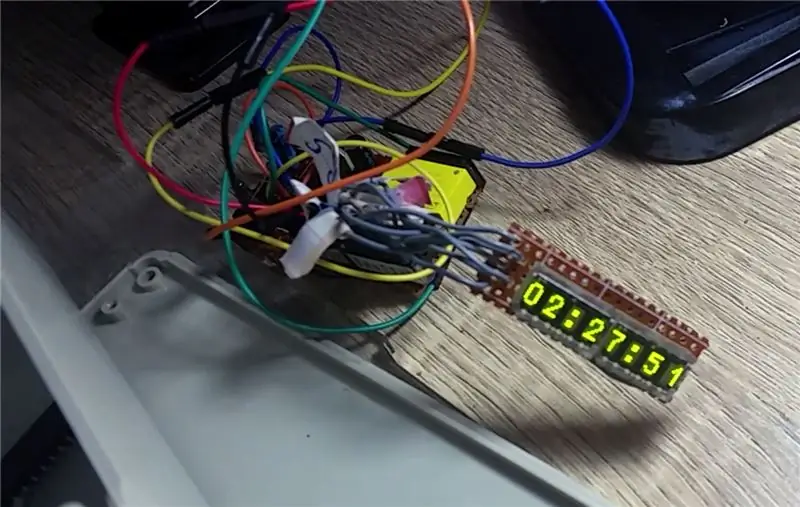
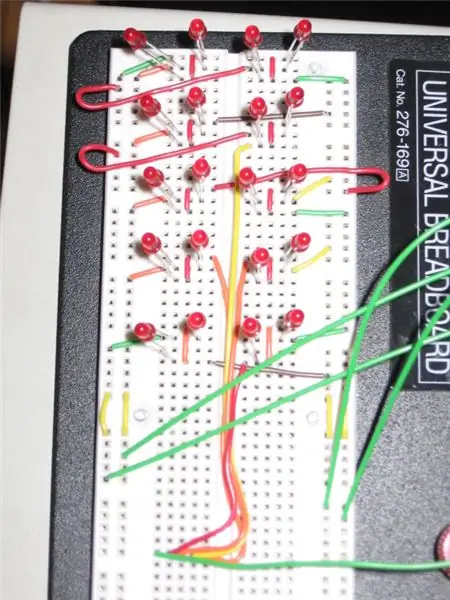
3. Afișaj: Două circuite integrate de afișare trebuie lipite pe placa separată de dimensiuni mici (Fig. 1). După lipirea tuturor plaselor necesare, este necesar să pregătiți firele off-board (Fig. 4): aceste fire trebuie lipite și conduse pe partea laterală a panoului de afișare, rețineți că tensiunea și tensiunea mecanică aplicate firelor nu ar fi afectează îmbinările de lipit de pe afișaj.
4. Pe firele de la pasul anterior, ar trebui să fie plasate autocolante pentru etichete - ceea ce ar face procesul de asamblare mult mai ușor în etapa următoare. Pas opțional: adăugați un conector tată cu un singur pin la fiecare fir (stil Arduino).
5. Lipiți conectorii rămași pe placa principală, inclusiv componentele periferice. Încă o dată, este recomandat să plasați autocolante cu o descriere a pinului pentru fiecare conector.
6. Circuitul sonor: sonorul este amplasat în interiorul dispozitivului, deci trebuie lipit pe placa principală, nu este nevoie de conectorul de interconectare.
7. LED RGB: Pentru a economisi spațiu pe placa principală, am lipit rezistențele de serie de pe pinii LED, unde fiecare rezistor corespunde propriei culori potrivite și pinului MCU corespunzător (Pic. 5).
Pasul 5: Asamblarea



Acest pas definește aspectul proiectului - electric și mecanic. Dacă s-au luat în considerare toate notele recomandate, procesul de asamblare devine foarte ușor de realizat. Următoarea secvență pas cu pas oferă informații complete despre proces:
Partea A: Incintă
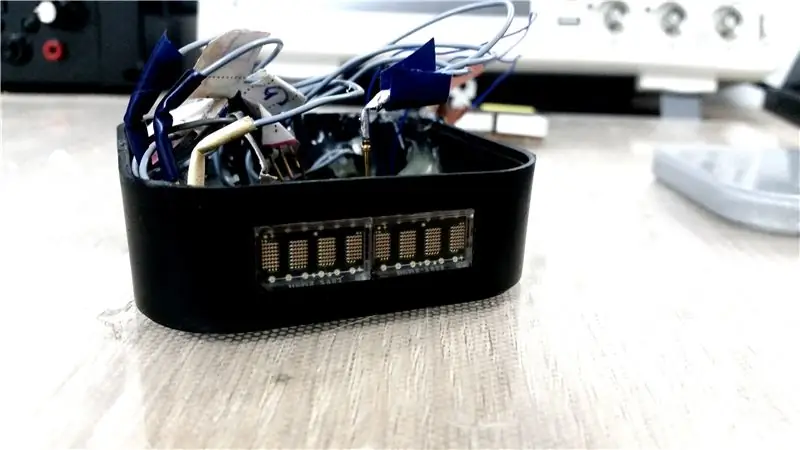
1. Găsește trei găuri, în funcție de diametrul butonului butonului (3 mm în acest caz).2. Găuriți o gaură dedicată soneriei pe partea laterală a carcasei. Se poate utiliza orice diametru al burghiului dorit. Găuriți o gaură mică ca bază pentru măcinare în funcție de conectorul USB pe care ar trebui să îl utilizați (Micro USB în acest caz). După aceea, efectuați măcinarea cu fișierul de dimensiuni mici, pentru a se potrivi cu dimensiunile conectorului. Găuriți o gaură relativ mare ca bază pentru măcinare. Efectuați măcinarea cu un fișier de dimensiuni medii, în funcție de dimensiunile afișajului. Asigurați-vă că IC-urile de afișare sunt prezente pe partea exterioară a carcasei. Găuriți o gaură de dimensiuni medii pe partea inferioară a dispozitivului, în funcție de diametrul LED-ului RGB. Partea B - Atașamente:
1. Lipiți două fire la fiecare dintre cele trei butoane (GND și semnal). Se recomandă etichete și conectori cu un singur pin pe fire. Atașați patru fire pregătite la pinii LED RGB. Așezați etichetele și tuburile care se micșorează pe îmbinările de lipit. Atașați patru picioare de cauciuc pe partea inferioară a dispozitivului. Partea C - Conectarea pieselor:
1. Amplasați LED-ul RGB pe partea inferioară a carcasei, conectați-l la conectorul dedicat de pe placa principală. Atașați-l cu lipici fierbinte. Așezați trei comutatoare cu buton, conectați-le la conectorul dedicat de pe placa principală, atașați-le cu lipici fierbinte. Așezați conectorul USB, conectați-l la pinii de alimentare cu conector de programare (VCC și GND). Asigurați-vă că polaritatea liniilor de alimentare se potrivește cu piesele lipite. Atașați-l cu adeziv fierbinte. Plasați placa de afișare, conectați-o la conectorul dedicat. Atașați-l cu lipici fierbinte.
1. Se recomandă adăugarea de perechi șurub-piuliță la carcasa plăcii principale și la capacul superior (așa cum se arată în acest caz).2. Pentru a evita defectarea firelor rupte, se iau în considerare aspectul lor în interiorul incintei.
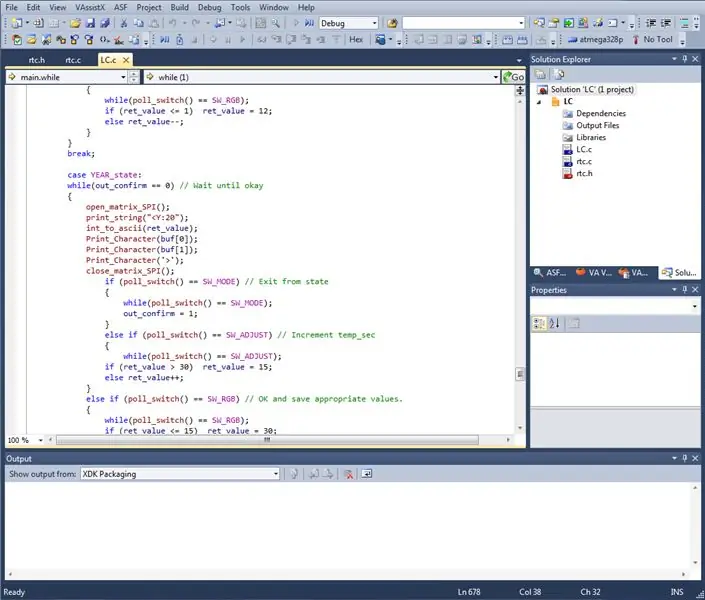
Pasul 6: Introducere succintă în programare



După ce toate piesele sunt lipite, se recomandă efectuarea testării inițiale a dispozitivului înainte de a trece la pasul final de asamblare. Codul MCU este scris în C, iar ATMEGA328P este programat prin orice programator ISP (Există diferite tipuri de dispozitive de programare Atmel: AVR MKII, AVR DRAGON etc. - Am folosit programator USB ISP ieftin de pe eBay, care este controlat de software ProgISP sau AVRDude). Mediul de programare trebuie să fie Atmel Studio 4 și superior (recomand cu tărie cele mai noi versiuni de software). Dacă se folosește programator inerent extern, care nu este Atmel Studio, este necesar să oferiți calea fișierului.hex către software-ul de programare (de obicei situat în folderul Debug sau Release al proiectului). Asigurați-vă că înainte de a trece la pasul de asamblare, dispozitivul poate fi programat și orice proces de compilare și compilare a proiectului dedicat AVR se bazează pe microcontrolerul ATMEGA328P (consultați tutorialul Atmel Studio).
Pasul 7: Descrierea codului


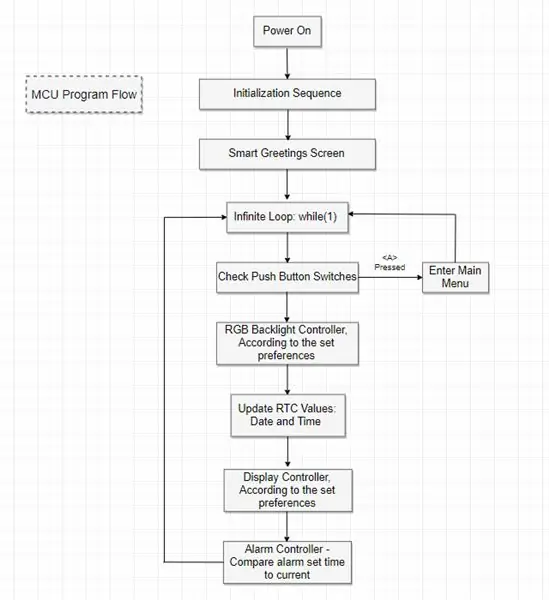
Algoritmul codului Decice este stratificat în două straturi semi-separate: 1. Stratul principal: comunicare cu circuite periferice, definirea operațiilor dispozitivului, inițializare și declarații de componente. Stratul de interfață: interacțiunea utilizator-dispozitiv, funcționalitatea meniului, reglarea ceasului / sonorului / culorii / alarmei. Secvența programului este descrisă în Pic. 1, unde fiecare bloc corespunde stării MCU. Programul descris acționează ca „sistem de operare” de bază care oferă interfață între hardware și lumea exterioară. Următoarea explicație descrie funcționarea esențială a programului pe părți: Partea A: Core Layer:
1. Inițializare MCU I / O: Mai întâi de toate, este necesar să se inițializeze componentele hardware: - Constantele utilizate de cod.- Porturi I / O - Interfață.- Declarații de comunicare periferică.
2. Funcții generale de bază: Unele funcții sunt utilizate de blocuri de cod separate, operațiile de definire pe pinii care sunt controlate de software: - Activați / dezactivați comunicarea RTC și de pe placa de afișare. funcții sus / ceas jos.- Afișează funcțiile de creare a caracterelor. Inițializare periferică: După ce sunt configurate porturile I / O, are loc comunicarea între definiția funcțiilor circuitelor. La terminare - MCU începe inițializarea RTC și afișează circuite utilizând funcțiile definite mai sus.
4. Definirea funcțiilor de bază: În această etapă, dispozitivul este setat și gata să efectueze comunicații cu unele circuite periferice. Aceste funcții definesc: - Comutarea comutatorului de comutare - Funcționarea cu LED RGB (în special PWM) - Generatorul de unde pătrate al soneriei
5. Funcții de afișare: Nu am găsit prea multe pe internet despre IC-urile HSMS pe care le-am folosit, așa că i-am scris singură biblioteca. Funcțiile de afișare oferă funcționalitate completă de afișare a caracterelor, inclusiv afișarea caracterelor ASCII și a tuturor numerelor întregi. Funcțiile sunt scrise în mod generalizat, deci dacă este necesar să convocați funcții de afișare din orice parte a codului, este ușor să le utilizați, deoarece acestea sunt generalizate prin operație (De exemplu: afișare șir, afișare cu un singur caracter etc.).
6. Funcții de operare RTC: Toate funcțiile RTC sunt scrise în mod generalizat (similar cu setul de funcții de afișare) în funcție de funcționarea DS1302 IC. Codul se bazează pe o bibliotecă scrisă, care este disponibilă în multe variante pe gitHub. După cum veți vedea în codul final, setul de funcții de afișare și RTC sunt incluse în fișierele separate.c și.h. Partea B - Strat de interfață:
1. Funcția principală: la secțiunea void main (), există declarația tuturor funcțiilor de inițializare de bază. Imediat după inițializarea tuturor componentelor, MCU intră în buclă infinită, unde funcționalitatea dispozitivului este controlată de un utilizator.
2. Comutatoare în timp real, iluminare de fundal și control al afișajului: în timp ce rulează într-o buclă infinită, MCU efectuează reîmprospătare pe fiecare parte a dispozitivului. Acesta alege ce date să fie afișate, ce buton a fost apăsat și ce mod de iluminare de fundal a fost ales.
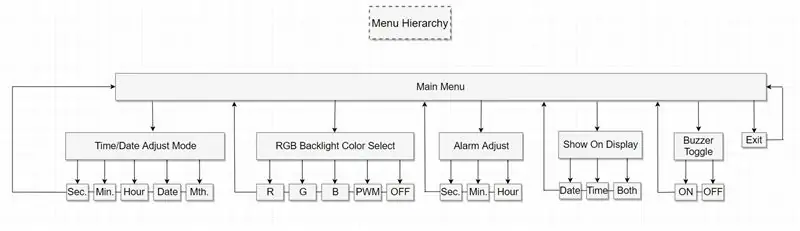
3. Funcțiile meniului utilizator: Aceste funcții au o formă asemănătoare copacului (vezi imaginea X), unde sistemul de meniuri și ierarhia sunt definite ca o mașină de stare. Fiecare mașină de stare controlată de o intrare de utilizator - butonul comută, astfel, atunci când butonul corespunzător a fost apăsat - mașina de stare își va schimba valoarea. Este conceput astfel încât oricare dintre modificările efectuate în dispozitiv să fie modificate instantaneu.
4. Comutarea meniului utilizatorului: când este furnizată introducerea utilizatorului, starea meniului trebuie să-și schimbe starea. Deci, aceste funcții oferă controlul dependent de utilizator asupra unei mașini de stare. În acest caz particular: următorul, anterior și OK.
Pasul 8: Cod final și fișiere utile
Si asta e! În acest pas, puteți găsi toate fișierele de care aveți nevoie: - Scheme electrice - Cod sursă complet - Generator de caractere de afișare Caracteristică opțională: Există o varietate de caractere care sunt disponibile pentru a fi afișate în biblioteca IC-urilor de afișare, dar unele nu sunt incluse. Dacă doriți să creați caractere de unul singur, adăugați starea de caz cu o referință ASCII în funcția Print_Character ('') (Consultați funcțiile display.c). Sper că veți găsi util acest instructabil:) Vă mulțumim pentru lectură!
Recomandat:
Ceas digital LED Dot Matrix - Aplicația ESP Matrix pentru Android: 14 pași

Digital Clock LED Dot Matrix - Aplicația ESP Matrix pentru Android: Acest articol este sponsorizat cu mândrie de PCBWAY.PCBWAY creează PCB-uri de înaltă calitate pentru oameni din întreaga lume. Încercați-o pentru dvs. și obțineți 10 PCB-uri la doar 5 USD la PCBWAY cu o calitate foarte bună, mulțumesc PCBWAY. Tabloul ESP Matrix pe care îl dezvolt
Tutorial Arduino Max7219 Display Matrix Led: 4 pași

Arduino Max7219 Tutorial de afișare a matricei led: Bună, băieți, în acest instructable vom învăța cum să folosim afișajul cu matrice de leduri cu driver de afișare max7219 cu Arduino pentru a afișa animație și text pe acest afișaj cu matrice cu leduri
Led Matrix Clock: 3 pași

Ceas cu matrice cu leduri: acest instructabil arată cum putem construi un ceas cu matrice cu leduri roșii care poate obține data / ora de pe internet și îl poate afișa folosind matricea cu LED-uri. de asemenea, pașii f
Un sistem de alarmă Tiny care folosește o placă compatibilă Super Tiny Arduino !: 10 pași

Un sistem de alarmă Tiny care folosește o placă compatibilă Super Tiny Arduino !: Bună ziua, astăzi vom face un proiect minunat. Vom construi un mic dispozitiv de alarmă care măsoară distanța dintre ea și un obiect din fața sa. Și când obiectul trece peste o distanță stabilită, dispozitivul vă va anunța cu un
5x4 LED Display Matrix folosind o ștampilă de bază 2 (bs2) și Charlieplexing: 7 pași

5x4 LED Display Matrix Folosind o ștampilă de bază 2 (bs2) și Charlieplexing: Aveți o ștampilă de bază 2 și câteva LED-uri suplimentare așezate în jur? De ce să nu te joci cu conceptul charlieplexing și să creezi o ieșire folosind doar 5 pini. Pentru acest instructiv voi folosi BS2e, dar orice membru al familiei BS2 ar trebui să lucreze
