
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Prețurile Amazon se schimbă constant. Dacă lăsați articole în coșul de cumpărături mai mult de câteva ore, probabil veți fi alertat cu privire la fluctuațiile minute - 0,10 USD aici, 2,04 USD acolo. Amazon și comercianții săi folosesc în mod evident o formă de preț algoritmică pentru a scoate ultimul bănuț din piață.
Asta este tot de așteptat (capitalism târziu și toate astea). Dar ce se întâmplă dacă lucrurile se strică? În 2011, a izbucnit un război al prețurilor între doi algoritmi concurenți. Rezultatul: o carte despre ciclul de viață al muștelor casnice (epuizată, dar nu deosebit de rară) a urcat la un preț de 23,6 milioane de dolari.
Achiziția recentă de către Amazon a Whole Foods Market ne-a făcut să ne întrebăm: ce oprește prețurile dinamice să pătrundă în lumea fizică a comerțului cu amănuntul? Ce se întâmplă dacă prețurile unui supermarket ar fi la fel de flexibile ca cele online?
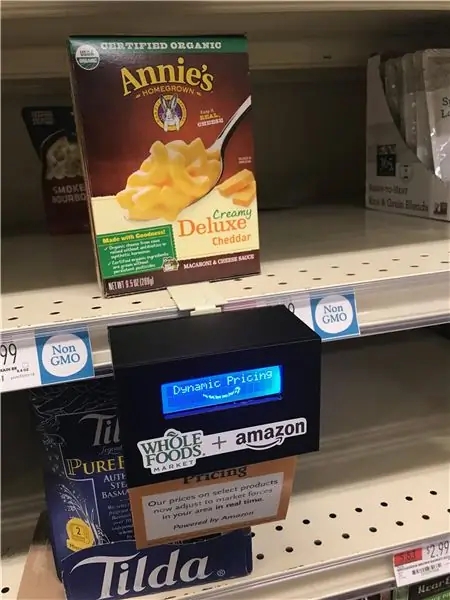
Deci, în acest Instructable, vom construi un afișaj dinamic al prețurilor cu un Arduino și un LCD mic. De asemenea, vom vorbi pe scurt despre deghizarea și instalarea acesteia într-un magazin.
(Și, dacă sunteți interesat, acest plugin Chrome vă poate arăta istoricul prețurilor pentru orice articol de pe Amazon în ultimele 120 de zile.)
Material necesar
Iată ce am folosit pentru a construi acest proiect:
- Un Arduino Uno R3
-
Un afișaj LCD standard de 16x2. L-am folosit pe acesta de la Adafruit, dar atâta timp cât este compatibil cu biblioteca LiquidCrystal, ar trebui să fii bun. Veți avea nevoie de câteva lucruri pentru a-l conecta la Arduino:
- niște cabluri jumper
- un rezistor de 220 ohmi
- un potențiometru de 10k ohm (Acesta este pentru controlul contrastului afișajului. Dacă găsiți un contrast care vă place, puteți înlocui potențiometrul cu un rezistor fix.)
- Unele acrilice pentru cutie. Am folosit un acril negru mat turnat, tăiat cu laser și asamblat cu adeziv acrilic solvent și lipici fierbinte.
- Magneți și / sau cârlig pentru rafturi pentru a atașa cutia în magazin. Dacă mergeți pe traseul cârligului, ați putea să-l măsurați și să-l imprimați 3d, sau să încercați să găsiți unul online (Alibaba, poate?), Sau … să-l achiziționați într-o altă manieră mai nefastă. Fii în siguranță.
În primul rând, să începem afișajul!
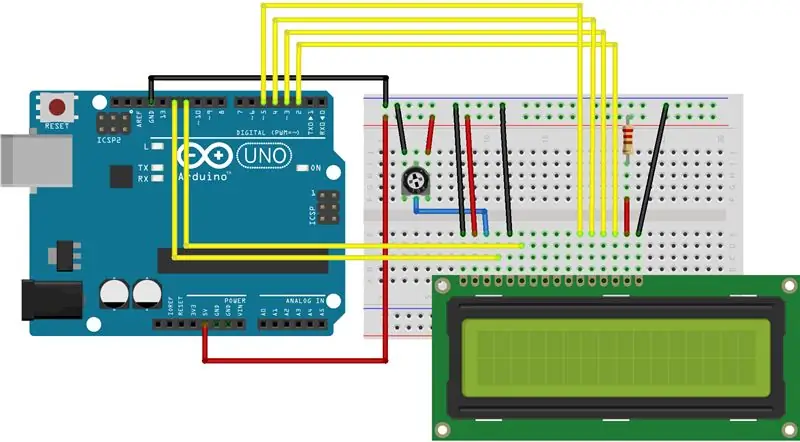
Pasul 1: conectați ecranul


Sigur există o mulțime de pini pe spatele acelui LCD. Din fericire, documentația pentru biblioteca software pe care o vom folosi are un ghid bun pentru conectarea acesteia. Verifică.
În rezumat, cablajul dvs. ar trebui să ajungă astfel:
-
Putere:
- LCD GND (pinul 1) → Arduino GND
- LCD VDD (pin 2) → Arduino + 5V
- LCD RW (pinul 5) → Arduino GND
-
Lucruri de date:
- LCD RS (pinul 4) → pinul digital Arduino 12
- Activare LCD (pin 6) → Pin digital Arduino 11
- LCD D4 (pinul 11) → pinul digital 5
- LCD D5 (pin 12) → pin digital 4
- LCD D6 (pin 13) → pin digital 3
- LCD D7 (pin 14) → pin digital 2
-
Contrast afișaj:
- Conectați picioarele unui potențiometru de 10k la + 5V și GND ale Arduino
- Ieșire potențiometru → LCD VO (pin 3).
-
Iluminare din spate:
- LCD BL1 (pin 15) → rezistor 220 ohm → Arduino + 5V
- LCD BL2 (pinul 16) → Arduino GND
Când totul este setat, încărcați unul dintre exemplele de proiecte LiquidCrystal în Arduino IDE și vedeți dacă funcționează! Nu uitați să verificați din nou codul de inițializare LCD în eșantioane - numerele pinului trebuie să fie corecte sau nu veți vedea nimic.
De exemplu, exemplul „Blink” are acest cod, care este corect având în vedere configurarea de mai sus:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
sfaturi
- Economisiți-vă niște lipiri și investiți în niște capete de sertizare și conectori antet. În astfel de proiecte în care vom înghesui electronica într-o carcasă mică, posibilitatea de a realiza cabluri jumper scurte este incredibil de utilă.
- În mod similar, tuburile termocontractibile sunt cu adevărat utile pentru a vă asigura că nimic nu se scurge atunci când totul este apăsat împotriva sa.
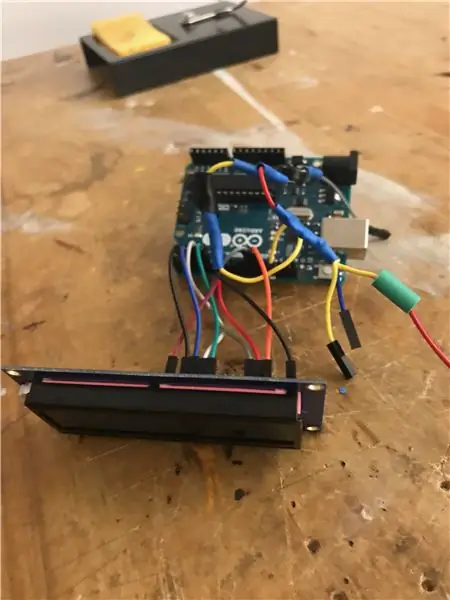
- Deoarece există atât de multe lucruri care merg la GND și + 5V, am optat pentru a face un cablu franc (a se vedea fotografia de mai sus) pentru a fi cât mai compact posibil. Dacă spațiul ar fi mai puțin o problemă, o placă de protecție sau un ecran protector ar fi fost o opțiune mai ușoară.
- Unele potențiometre au o formă ciudată. În general, cablul din stânga este utilizat ca sol, cel din dreapta ca putere, iar cel din mijloc ca ieșire. Dacă al tău are două cabluri în față și unul în spate, cel din spate este ieșirea.
Gotchas
- Dacă nu vedeți nimic pe ecranul LCD, încercați să rotiți potențiometrul într-o direcție, apoi în cealaltă. La cel mai mic contrast, conținutul ecranului LCD este complet invizibil.
- Dacă vedeți gâfâituri ciudate pe ecranul LCD sau doar o singură linie în loc de două, asigurați-vă că toate conexiunile sunt sigure. Am avut o conexiune defectă la masă și provoca cele mai ciudate probleme de afișare.
- Codul de inițializare LCD (ceea ce este rulat de lcd.init () în funcția setup ()) este important și durează puțin. Dacă ceva nu este în regulă cu afișajul dvs. și bănuiți că există un cablu defect, nu vă așteptați ca lucrurile care se mișcă să o facă să funcționeze brusc. Poate fi necesar să resetați Arduino, astfel încât codul de inițializare să aibă șansa de a rula corect.
- Asigurați-vă că firele dvs. sunt destul de scurte, dar nu prea scurte. Nimic nu este mai rău decât să trebuiască să revindeți, deoarece sunteți la câțiva centimetri distanță de un antet.
Grozav! Acum să facem să arate câteva lucruri fanteziste.
Pasul 2: Cod: Noțiuni de bază


Primele lucruri mai întâi: să afișăm pe afișaj „Preț curent” pe linia de sus și un preț aleatoriu într-o anumită gamă pe a doua. Din când în când, să reîmprospătăm prețul. Acest lucru este destul de simplu, dar va evidenția utilizarea de bază a bibliotecii LiquidCrystal și câteva dintre ciudățenii sale.
În primul rând, să tragem biblioteca și să definim câteva constante:
#include
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Grozav! Aceștia sunt parametrii pentru gama de prețuri și cât de des se va reîmprospăta. Acum să facem o instanță a clasei LCD furnizate de bibliotecă și să o inițializăm. Vom imprima ceva pe consola serială, doar pentru a ne asigura că lucrurile funcționează, chiar dacă nu vedem nimic pe ecranul LCD. Vom face acest lucru în funcția setup (), care rulează o dată după pornirea Arduino. Rețineți, totuși, că declarăm variabila lcd în afara setup (), deoarece dorim acces la ea pe tot parcursul programului.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println („LCD inițializat”);
lcd.print ("Preț curent:");
}
Și pentru carne, vom folosi funcția random () încorporată și inițializatorul String () pentru a construi un preț zecimal. random () generează numai numere întregi, așa că vom împărți rezultatul său la 100,0 pentru a obține o valoare în virgulă mobilă. Vom face acest lucru în bucla (), așa că se întâmplă cât mai des posibil, dar cu o întârziere aleatorie între constantele definite mai devreme.
bucla nulă ()
{preț dublu = aleatoriu (minPriceInCents, maxPriceInCents) / 100,0; String prettyPrice = "$" + String (preț, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); întârziere (aleatorie (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Un lucru de remarcat este apelul către lcd.setCursor (). Biblioteca LiquidCrystal nu avansează automat textul la următoarea linie după o imprimare, așa că trebuie să mutăm manual cursorul (invizibil) pe a doua linie (aici 1 - este bazat pe zero). Rețineți, de asemenea, că nu a trebuit să imprimăm din nou „Preț curent”; ecranul LCD nu este șters decât dacă faceți acest lucru manual, deci trebuie doar să actualizăm textul dinamic.
Dă-i o fugă și vei vedea rapid o problemă asociată. Dacă prețul a fost, să zicem „14,99 USD” și apoi „7,22 USD”, pe afișaj va apărea „7,229 USD”. Amintiți-vă, afișajul nu se șterge singur decât dacă îi spuneți acest lucru. Chiar dacă tipăriți pe aceeași linie, orice text care depășește ceea ce imprimați va rămâne. Pentru a remedia această problemă, trebuie să tamponăm șirul cu spații pentru a suprascrie orice potențial gunoi. Cel mai simplu mod de a face acest lucru este să aderați doar câteva spații la variabila noastră prettyPrice:
String prettyPrice = "$" + Șir (preț, 2) + "";
Odată cu această schimbare, avem o dovadă a conceptului! Haideți să o facem puțin.
Pasul 3: Cod: caractere personalizate


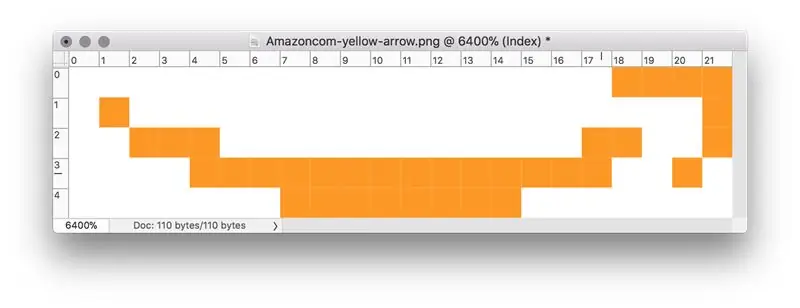
Una dintre cele mai tari caracteristici ale modulului LCD pe care o folosim este capacitatea de a crea până la 8 caractere personalizate. Acest lucru se face prin metoda createChar (). Această metodă necesită o matrice de 8x5 biți care descrie ce pixeli ai ecranului LCD să pornească pentru caracterul dat. Există câteva instrumente online pentru a ajuta la generarea acestor tablouri. L-am folosit pe acesta.
Dacă nu vă simțiți deosebit de creator, vă recomand să utilizați filtrul Threshold în Photoshop pentru a transforma o imagine în alb-negru și să o convertiți în caractere. Amintiți-vă că aveți maximum 8 caractere personalizate sau 64x5 pixeli.
Am optat pentru utilizarea a 6 dintre aceste caractere pentru sigla săgeată Amazon, iar celelalte 2 pentru un simbol al mărcii comerciale mai frumos. Puteți urmări exemplul CustomCharacter din Arduino IDE pentru cum să utilizați API. Așa am decis să grupez lucrurile:
// Definiți datele pentru caracterele mărcii comerciale
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // Octetul folosit pentru a imprima acest caracter; atribuit în initCustomChars ()
Apoi am folosit o funcție ca aceasta, numită din setup (), pentru a crea caracterele:
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount + i, (uint8_t *) trademarkChars ); }}
După aceea, imprimarea caracterelor personalizate este la fel de simplă ca și utilizarea lcd.write () cu octeții corespunzători. Am scris o funcție de ajutor pentru a imprima o gamă de octeți și am definit printTrademark () în funcție de aceasta:
void writeRawByteRange (uint8_t line, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col + i, line); // trebuie să folosiți write (), nu print () - print va transforma valoarea // întreagă într-un șir și print * care * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Sigla săgeată Amazon a fost tratată în mod similar. Consultați codul atașat pentru detalii complete.
Pasul 4: Cod: frumuseți
Pentru a face lucrurile puțin mai ușoare pentru mine, am adăugat câteva simpatii la cod. Aceasta include lucruri precum: o funcție pentru ștergerea unei linii specifice prin suprascrierea acesteia cu spații și o funcție pentru centrarea unui șir dat pe o linie.
De asemenea, am vrut ca afișajul să parcurgă trei faze distincte:
- „Prețuri dinamice” cu sigla de mai jos
- „by Amazon” cu sigla de mai jos
- afișare aleatorie a prețului
Pentru aceasta, am construit un sistem simplu care ține evidența timpului în care a fost activă o anumită fază și, după o anumită perioadă, trece la următoarea.
Vedeți codul atașat pentru toate detaliile sângeroase!
Pasul 5: Cutia

Acum, ca să nu ne cheme echipa de bombe, să facem o cutie frumoasă pentru toată treaba. Vom face acest lucru cu acrilic tăiat cu laser. Există o mulțime de instrumente online pentru a porni rapid procesul de realizare a cutiilor simple. Recomand makercase.com, deoarece vă permite să specificați dimensiunile interioare și să țineți cont de grosimea materialului.
Am măsurat bateria Arduino, LCD și 9V și am estimat că vom putea să o încadrăm într-o carcasă de 4 "x 2,5" x 2 ". Așadar, le-am conectat la carcasă, cu o grosime de 1/8" acril. Am modificat PDF-ul rezultat pentru a adăuga o fereastră rotunjită pentru ecranul LCD și un spațiu de-a lungul fundului pentru o etichetă de afișare (mai multe despre asta mai târziu). Fișierul rezultat este atașat ca PDF.
Am folosit adeziv acrilic (metil etil cetonă toxică) pentru a asambla cele patru laturi ale cutiei. Apoi am atașat panoul LCD pe față cu lipici fierbinte. Odată ce am lucrat și montat totul, am sigilat ultimele două părți ale cutiei cu adeziv fierbinte, astfel încât să le putem desface mai târziu. Din moment ce nu ne așteptam ca dispozitivul să primească prea multă uzură, am lăsat Arduino și bateria nesecurizate pe fundul carcasei.
Ameliorări potențiale
- Am neglijat să construim în orice mod pentru a porni sau opri dispozitivul. Ha. Spațiul pentru un comutator în partea de jos sau din spate a cutiei ar fi fost o idee bună.
- Fanta de-a lungul fundului pentru eticheta suspendată ar fi putut fi mai aproape de partea din față a cutiei, pentru o vizibilitate îmbunătățită.
Pasul 6: Amestecarea


Și acum, partea grea: să-l strecori într-un magazin.
Branding Whole Foods
Câteva lucruri pe care le-am învățat în tehnologia inversă Whole Foods și brandingul Amazon:
- Textul corpului este în general în Scala Sans
- Textul antetului este în ceva care seamănă foarte mult cu Brighton - unul dintre acele fonturi generice „calde și prietenoase”
- Whole Foods Green este ceva apropiat de # 223323
- Trageți magazinul dvs. local pentru exemple de elemente grafice care se repetă: le place bordurile tăiate, razele solare și arta vectorială simplă.
Eticheta suspendată
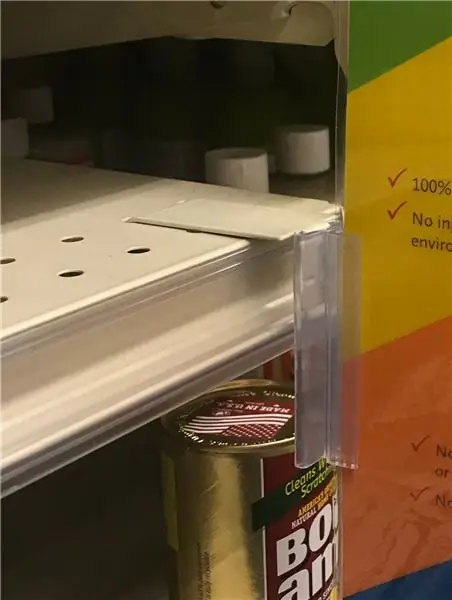
Am tăiat o fantă în partea de jos a carcasei acrilice, astfel încât să putem atașa o etichetă suspendată la cutie, explicând ce se întâmplă. Consultați PDF-ul atașat pentru un exemplu. Acesta este conceput pentru a fi decupat și introdus în slot; ar trebui să se potrivească și să se țină fără adeziv.
Rafturi
În ceea ce privește atașarea efectivă a cutiei la un raft, Whole Foods folosește componente de rafturi destul de standard. Am luat măsurători și am găsit un cârlig compatibil într-un magazin de hardware. Am lipit cutia de cârlig cu lipici fierbinte.
Dacă nu găsiți un astfel de cârlig, ați putea încerca magneți - lipiți-i pe partea din spate a cutiei și pur și simplu fixați-l pe un raft.
Distribuiți
Așezați cutia la nivelul ochilor pentru a atrage atenția trecătorilor. Nu te prinde! Mult noroc!
Recomandat:
Vivre Avec Nabaztag: Etichetă: Etichetă: 14 pași

Vivre Avec Nabaztag: Tag: Tag: Voilà! Vous avez démonté votre Nabaztag (ou Nabaztag: Tag), débranché, rebranché, vissé, copié le logiciel, paramétré le wifi? Très bien.Dans ce tutoriel on va décrire la vie une fois que Nabaztag est branché. C'est parti
Controller de iluminare cu LED dinamic pentru artă: 16 pași (cu imagini)

Controler de iluminare cu LED dinamic pentru artă: Introducere: Iluminatul este un aspect important al artei vizuale. Și dacă iluminarea se poate schimba în timp, poate deveni o dimensiune semnificativă a artei. Acest proiect a început prin participarea la un spectacol de lumini și experimentarea modului în care iluminatul ar putea total
Etichetă laser cu infraroșu cu Raspberry Pi Zero: 6 pași (cu imagini)

Etichetă laser cu infraroșu cu Raspberry Pi Zero: acest instructabil va parcurge procesul de creare a unui joc cu etichetă laser cu infraroșu utilizând un computer server de bază și un zero Raspberry Pi pentru fiecare jucător. Proiectul se bazează foarte mult pe o conexiune Wifi pentru a comunica cu serverul, ceea ce face
Faceți o cameră falsă / falsă: 3 pași

Realizați o cameră falsă / falsă: ați avut vreodată senzația că cineva a fost „carcasă”? casa ta. Poate că cineva îți scutură ușa de la intrare și când i-ai întrebat dacă îi poți ajuta, te-au întrebat dacă aceasta este casa -------. Ai spune nu și s-ar rătăci
Etichetă laser Arduino - Etichetă Duino: 11 pași (cu imagini)

Etichetă laser Arduino - Etichetă Duino: etichetă Duino - Introducere generală Eticheta Duino este un sistem de etichete laser bazat în jurul arduino. În cele din urmă, un sistem de etichete laser care poate fi modificat modificat și piratat până când veți avea sistemul perfect de etichete laser pentru articole de birou, războaie în pădure și suburbie
