
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Astăzi veți afla cum puteți construi o stație meteo simplă cu WiFi care vă trimite datele de temperatură și umiditate folosind IFTTT direct pe e-mail. Piesele pe care le-am folosit pot fi găsite pe kumantech.com
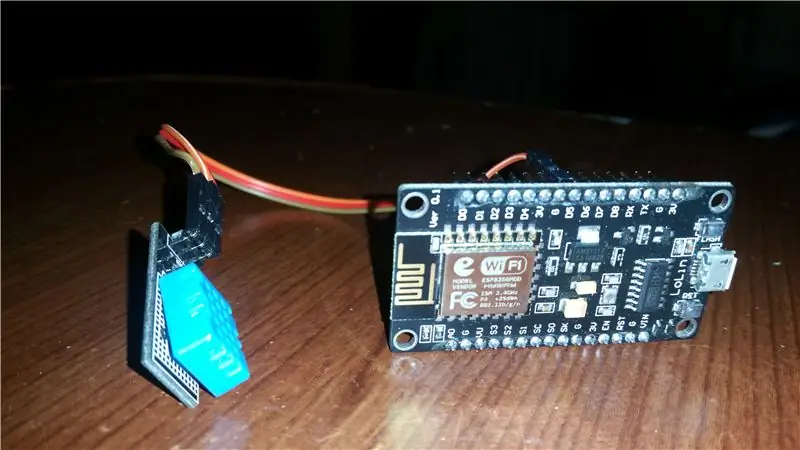
Pasul 1: Piese necesare și conexiunile necesare

Pentru a finaliza acest proiect, veți avea nevoie de:
- Placă MCU nod
- Senzor DHT11
- Cablu micro USB
- 3 x fire jumper (F la F)
Allchips este o platformă de servicii online pentru componente electronice, puteți cumpăra toate componentele de la acestea
Cum conectez senzorul la placă?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3,3V
OUT (semnal) -> D5
Pasul 2: Configurarea IFTTT




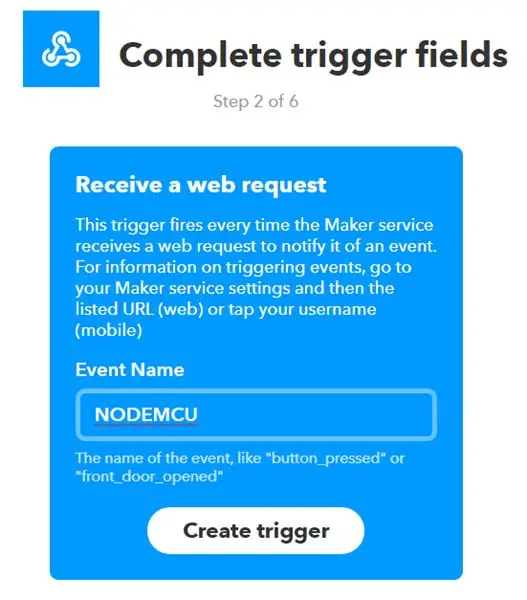
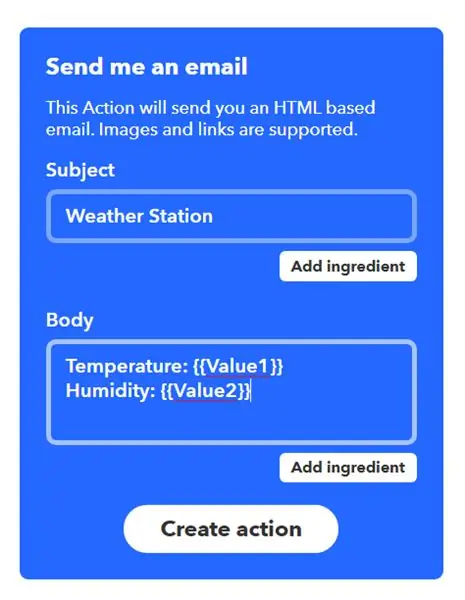
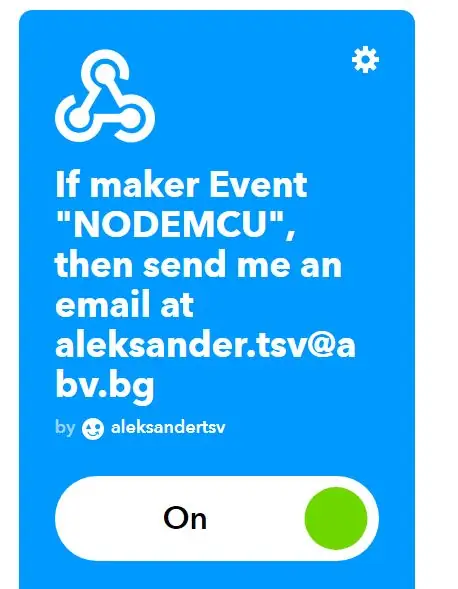
Accesați IFTTT.com și înregistrați-vă un cont (dacă nu ați făcut-o deja). După aceea, accesați Appletele mele și apoi faceți clic pe Applet nou. Apoi, faceți clic pe + acest lucru și când vi se cere să alegeți un serviciu, selectați, Webhooks. Se va afișa o listă de declanșatoare și, în momentul redactării, există o singură opțiune disponibilă - Primirea unei cereri web. Apoi, alegeți un nume pentru eveniment și amintiți-vă (va fi folosit în cod). După crearea declanșatorului, trebuie să faceți clic pe n + și să alegeți serviciul pe care îl vom folosi. În acest caz, este vorba de e-mail. În pagina următoare, trebuie să alegeți cum va arăta e-mailul. Acest lucru depinde în totalitate de dvs., dar nu uitați, trebuie să includeți câmpurile Value1 și Value2 pentru datele primite. Pentru referință, aruncați o privire la a treia captură de ecran de mai sus. Un ultim lucru, accesați setările serviciului Webhooks și în partea de jos veți vedea o adresă URL. Copiați șirul după utilizare / și salvați-l undeva. Aceasta este cheia dvs. API unică, veți avea nevoie mai târziu în cod. După finalizarea acestui pas, ați terminat cu IFTTT pentru moment. Este timpul pentru codul pentru NodeMCU
Pasul 3: încărcarea codului și personalizarea

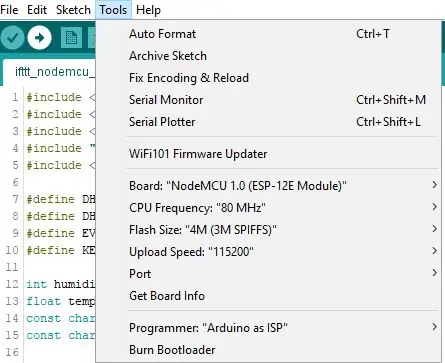
Înainte de a încărca codul (care poate fi găsit aici), luați-vă timp și uitați-vă la liniile și variabilele comentate din cerșetorie. Trebuie să schimbați unele lucruri și apoi să încărcați codul în NodeMCU.
După încărcarea codului și pornirea tabloului, veți primi e-mailuri la fiecare x perioadă de timp (pot fi modificate în codul de mai sus). Dacă aveți aplicația IFTTT pe telefonul dvs. smartphone, puteți primi notificări de fiecare dată când rulați applet-ul. Acum, verificați-vă e-mailul și veți vedea datele meteo. Puteți adăuga mai mulți senzori și vă puteți conecta cu alte applet-uri.
Recomandat:
Stație meteo profesională care utilizează ESP8266 și ESP32 DIY: 9 pași (cu imagini)

Stație meteo profesională care folosește bricolajul ESP8266 și ESP32: LineaMeteoStazione este o stație meteo completă care poate fi interfațată cu senzori profesioniști de la Sensirion, precum și cu unele componente ale instrumentului Davis (Rain Gauge, Anemometer)
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
Ceas WiFi, temporizator și stație meteo, controlat de Blynk: 5 pași (cu imagini)

Ceas WiFi, temporizator și stație meteo, controlat de Blynk: Acesta este un ceas digital Morphing (datorită lui Hari Wiguna pentru conceptul și codul morphing), este, de asemenea, un ceas analogic, o stație de raportare a vremii și un temporizator de bucătărie. Este controlat în întregime de un Aplicația Blynk pe smartphone-ul dvs. prin WiFi. Aplicația vă permite
Stație meteo WiFi alimentată cu energie solară V1.0: 19 pași (cu imagini)

Stație meteo WiFi alimentată cu energie solară V1.0: În acest instructabil, vă voi arăta cum să construiți o stație meteo WiFi alimentată cu energie solară cu o placă Wemos. Wemos D1 Mini Pro are un factor de formă mic și o gamă largă de scuturi plug-and-play îl fac o soluție ideală pentru a obține rapid
Stație meteo WiFi ESP32 cu senzor BME280: 7 pași (cu imagini)

Stație meteo WiFi ESP32 cu senzor BME280: Dragi prieteni, bine ai venit la un alt tutorial! În acest tutorial vom construi un proiect de stație meteo activată WiFi! Vom folosi noul impresionant chip ESP32 pentru prima dată împreună cu un afișaj Nextion. În acest videoclip, mergem
