
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra en enhed på en app / hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt at gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente denne data fra en database.
Pasul 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Først havde vi tænkt os at lave en hjemmeside og forbinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres directte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet all funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data in database, samt læsning af databasen.
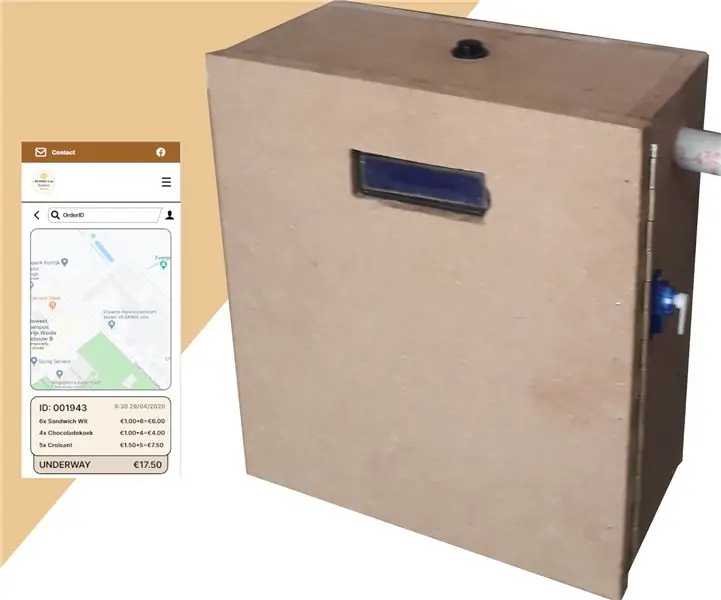
Pasul 2: Byg Et Solpanels Holder




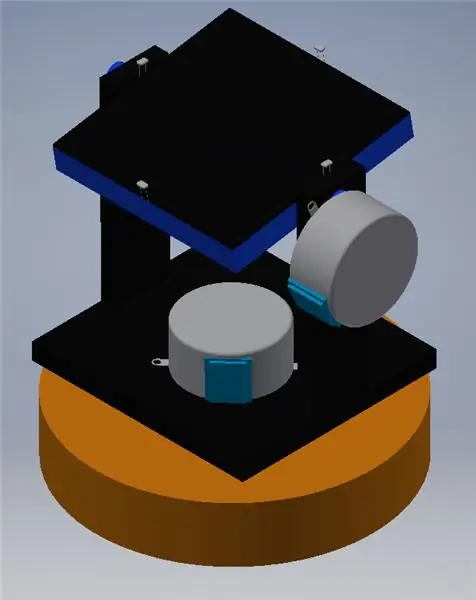
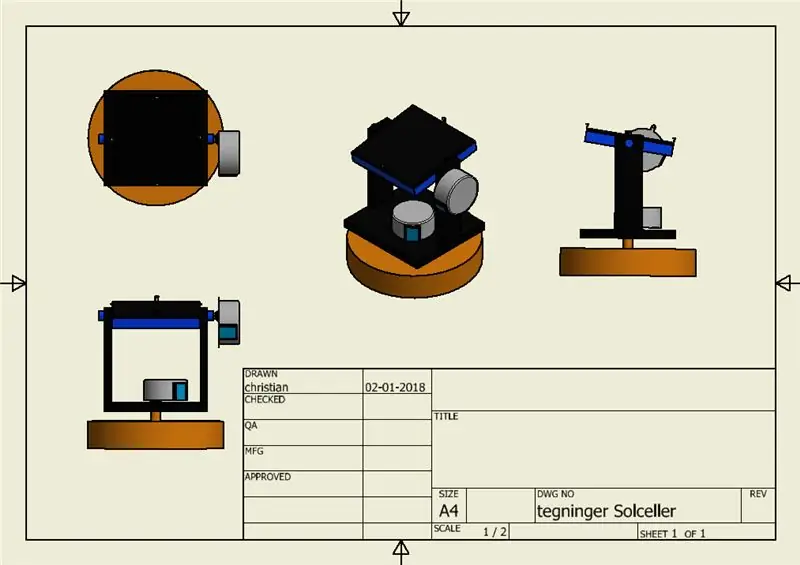
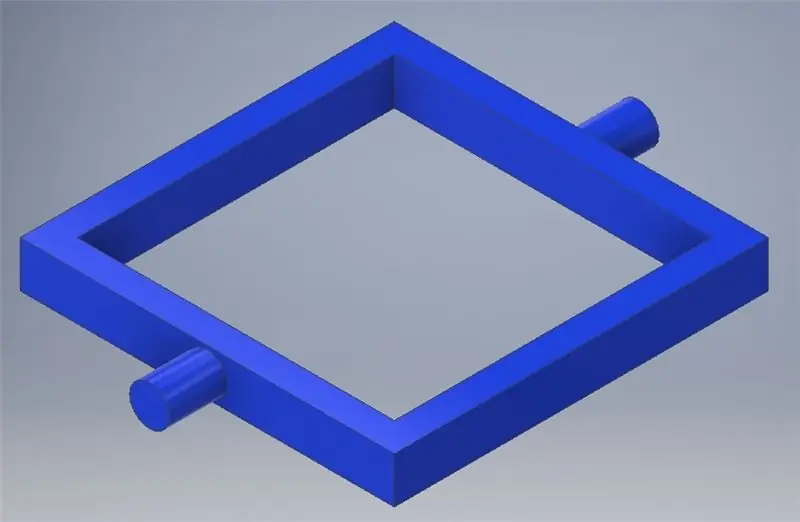
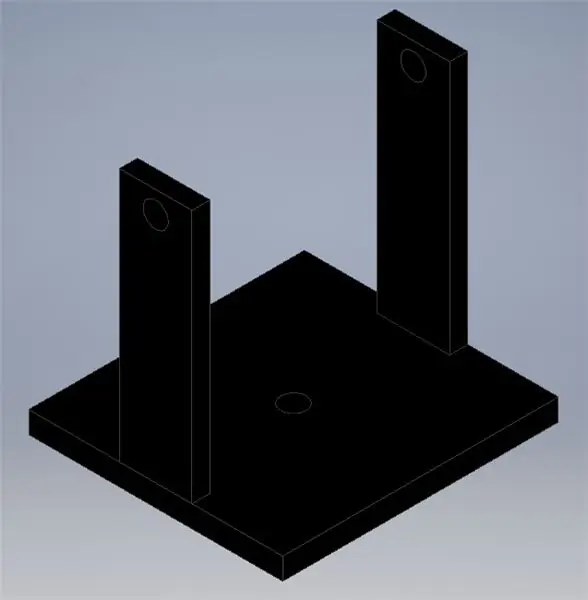
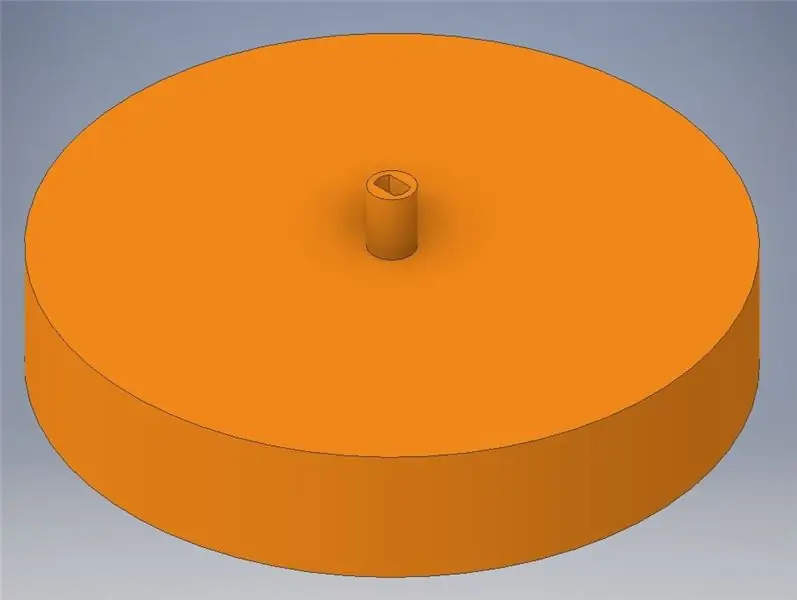
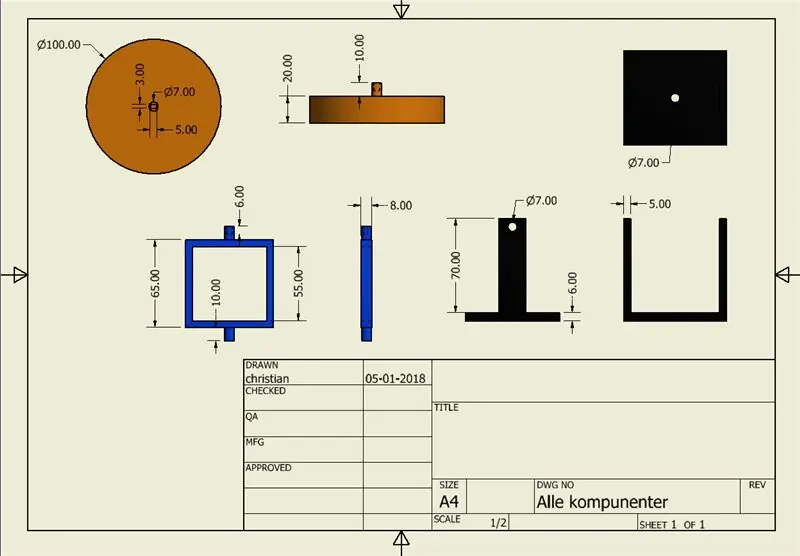
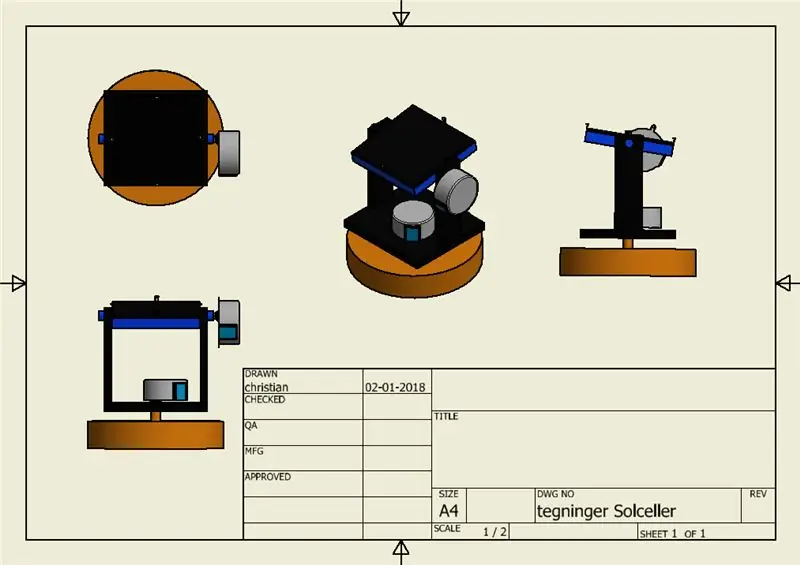
Vi begyndte og designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Pasul 3: Automatisk Solpanel


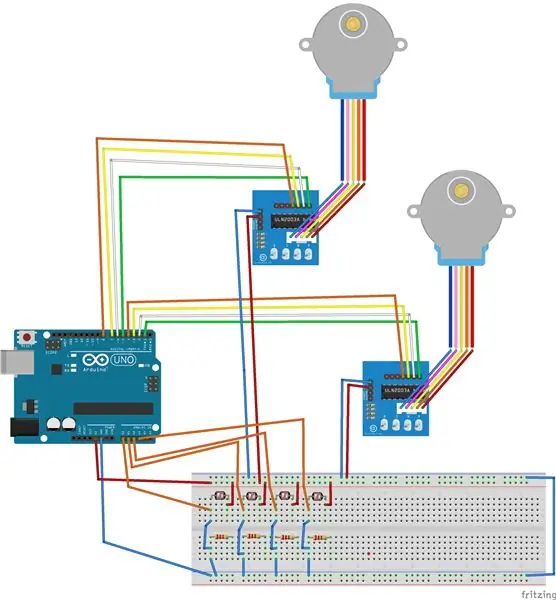
solpanelet bruger 2 stk. Motor pas cu 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
Pasul 4: Voltmetru

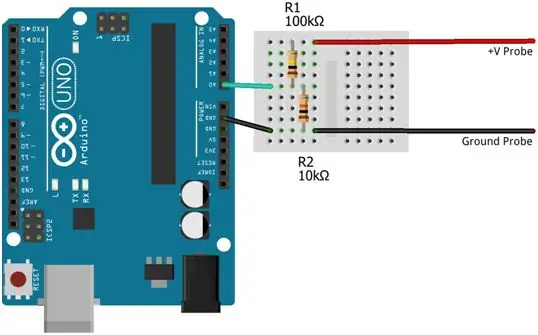
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
Pasul 5: Descrieți programul

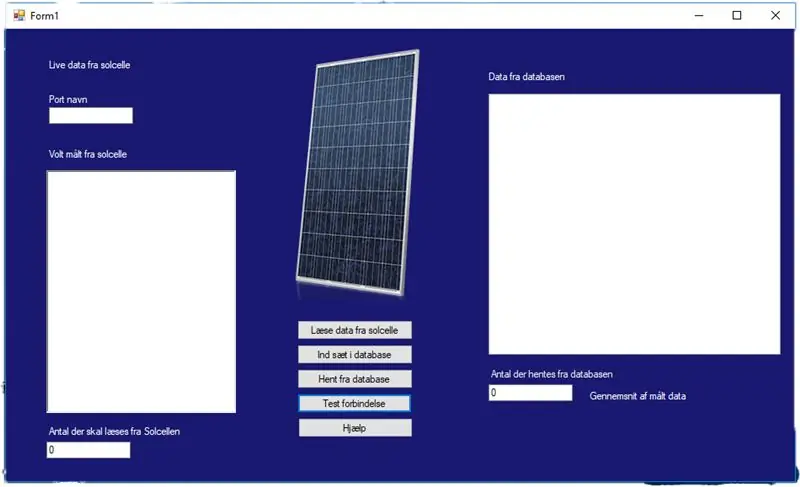
Vores ide med dette program er at lave in Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Når all datasættene er læst, kan man uploade dataen til en database, hvor den vil blive tildelt et timestamp og en unik ID. I app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
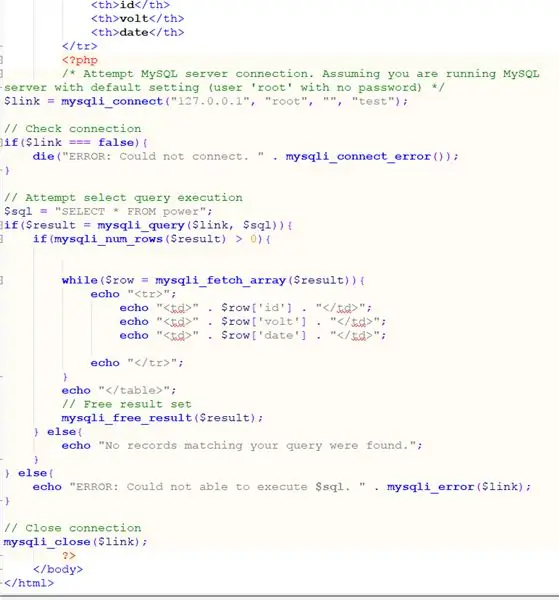
Pasul 6: Kode
folosind System; folosind System. Collections. Generic; folosind System. ComponentModel; folosind System. Data; folosind System. Drawing; folosind System. Linq; folosind System. Text; folosind System. Threading. Tasks; folosind System. Windows. Forms; folosind System. IO. Ports; folosind MySql; folosind MySql. Data. MySqlClient; folosind System. Globalization; namespace WindowsFormsApp1 {public partial class Form1: Form {/ * Her har vi vores data til connectionstring. På dennne måde er det nemt at lave om hvis man ændre sin database eller server. * / Private SerialPort myport; string _server = "127.0.0.1"; șir _database = "test"; șir _uid = "rădăcină"; șir _pwd = ""; public Form1 () {InitializeComponent (); } / * I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en connections vil der komme en messagebox hvor der står "connected" Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "Failed to connect please check your connection" * / private void knap_Click (object sender, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection connection = new MySqlConnection (myConn); conexiune. Open (); MessageBox. Show („Conectat”); } catch (Exception) {MessageBox. Show („Conectarea nu a reușit, vă rugăm să verificați conexiunea”); }} / * I denne void sender vi til vores database. Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen. Der vil komme en messages hvor der står "data send to DB" og derefter bliver Data Box cleart * / private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; folosind (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den all linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('"+ lines. ToString () +"') "; MySqlCommand cmd = new MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show („Datele sunt trimise până la baza de date”); textBoxDB. Clear (); }} / * I denne Void henter vi det data vi har gemmt i vores base de date. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre. * / private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Her bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add („dată”); listViewDb. MultiSelect = adevărat; listViewDb. View = Vizualizare. Detalii; // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; folosind (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT" + antal + ") sub ORDER BY id ASC"; MySqlCommand cmd = new MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = nou MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = new ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/ * I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Error 40: User is a dummy" * / private void listViewDb_SelectedIndexChanged (obiect expeditor, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) {/ * Her ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal * / foreach (ListViewItem item in listViewDb. SelectedItems) {output + = float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture) / listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Eroare 40: Utilizatorul este un manechin"); }} / * I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "god help you" * / private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = new SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } catch (Exception) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (expeditor obiect, EventArgs e)
{MessageBox. Show ("1 Klik på læse data fra solcelle for the læse ny date in i programet." + "\ N" + "2 klik på indsæt i database for at gemme dataen." + "\ N" + "3 klik på læs fra database for at læse den gemet data. "+" / n "+" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. "+" / n "+" 5 Test forbinles ser om databasen køre. "+" / n "+" port navn skal udfyldes med den port man har sat solcellen til "+" / n "+" der skal skrives et antal på hvor mange man vil hendte fra solcellen "+" / n "+" Antal der skal hentes fra databasen skal udfyldes "); }}}
Pasul 7: Baza de date

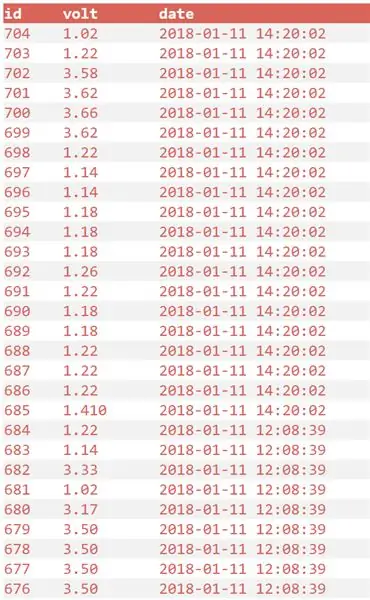
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. Pentru at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet and program i Visual studio som sender en string med volt måling til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores database giver alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
Pasul 8: HTML Hjemmeside




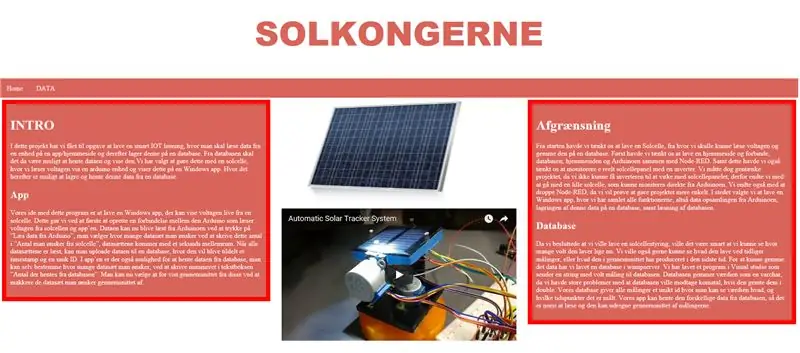
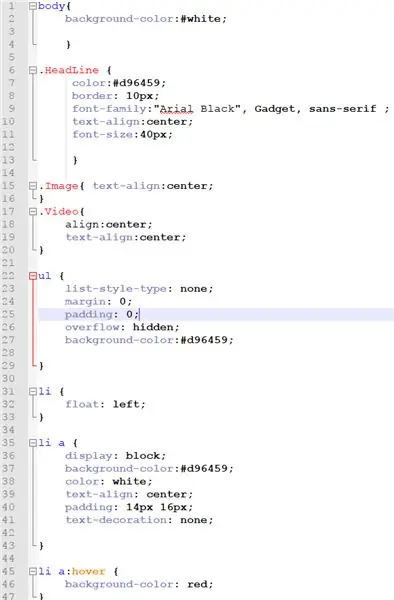
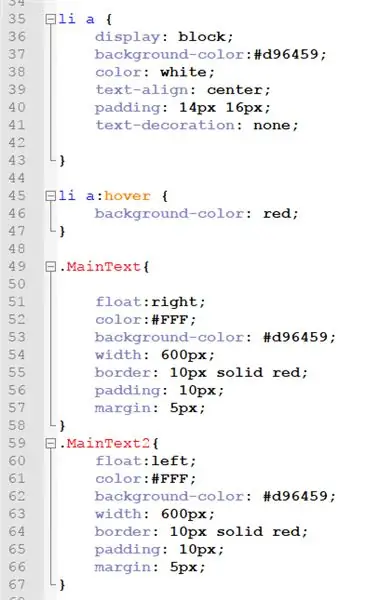
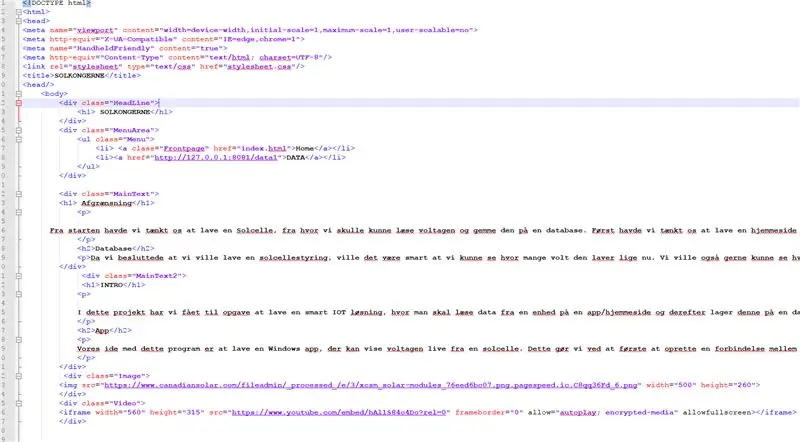
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt til at bygge alle elementerne op på siden og linke til data siden sådan at man kan komme mellem de to side.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
Pasul 9: PHP Hjemmeside



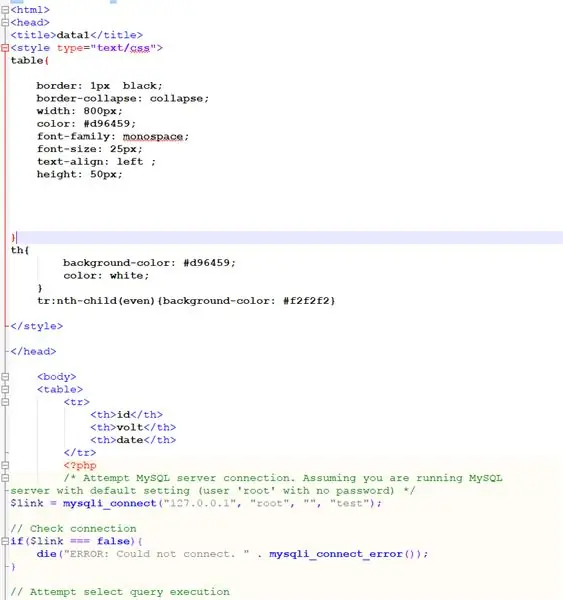
ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Recomandat:
Contor de umiditate solară solară cu ESP8266: 10 pași (cu imagini)

Contor de umiditate solară solară cu ESP8266: În acest instructabil, realizăm un monitor de umiditate a solului alimentat cu energie solară. Folosește un microcontroler wifi ESP8266 care rulează cod de consum redus și totul este rezistent la apă, astfel încât să poată fi lăsat afară. Puteți urma exact această rețetă sau puteți lua din ea
ATtiny85 Urmărire și programare urmărire activități vibrante purtabile ATtiny85 cu Arduino Uno: 4 pași (cu imagini)

ATtiny85 Ceas și programare de urmărire a activității vibrante purtabile ATtiny85 Cu Arduino Uno: Cum să faci ceasul de urmărire a activității purtabil? Acesta este un gadget portabil conceput pentru a vibra atunci când detectează stagnarea. Îți petreci cea mai mare parte a timpului pe computer ca mine? Stai ore în șir fără să-ți dai seama? Atunci acest dispozitiv este f
Sistem portabil de urmărire automată solară: 9 pași (cu imagini)

Portable Solar Auto Tracking System: Medomyself este un participant la Amazon Services LLC Associates Program, un program de publicitate afiliat conceput pentru a oferi site-urilor un mijloc de a câștiga taxe de publicitate prin publicitate și conectare la amazon.comby: Dave Weaver Această versiune este realizată cu
Urmărire și urmărire pentru magazine mici: 9 pași (cu imagini)

Urmărire și urmărire pentru magazine mici: Acesta este un sistem creat pentru magazinele mici care se presupune că se montează pe biciclete electrice sau scutere electronice pentru livrări la distanță scurtă, de exemplu o brutărie care dorește să livreze produse de patiserie. Ce înseamnă urmărirea și urmărirea? Urmărirea și urmărirea este un sistem utilizat de ca
Lumina solară fără baterie sau lumina solară De ce nu ?: 3 pași

Lumina solară fără baterie sau lumina solară … De ce nu?: Bine ați venit. Îmi pare rău pentru engleza mea? Solar? De ce? Am o cameră ușor întunecată în timpul zilei și trebuie să aprind luminile când sunt folosită. Instalați lumina soarelui pentru zi și noapte (1 cameră): (în Chile) -Panou solar 20w: 42 USD-Baterie: 15 USD-Solar incarcare contr
