
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Acesta este un proiect de clasă proiectat și construit de Trinh Le și Matt Arlauckas pentru HCIN 720: Prototyping Wearable and Internet of Things Devices la Rochester Institute of Technology.
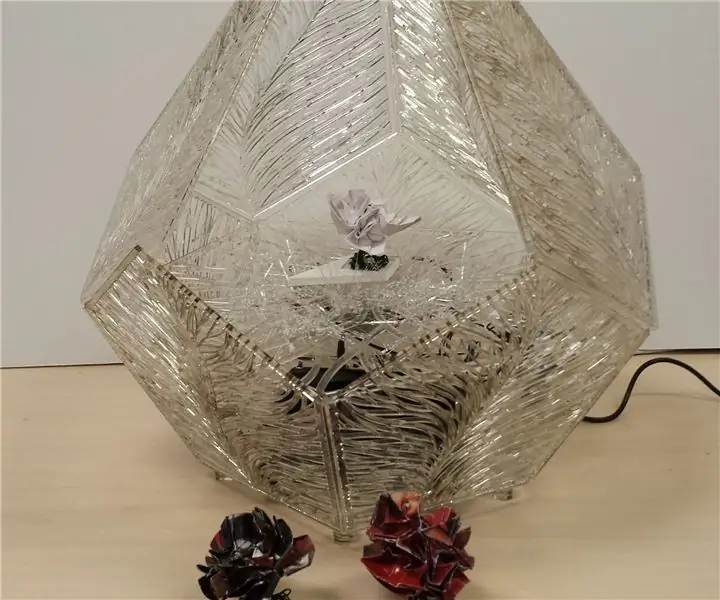
Obiectivul acestui proiect este de a vizualiza în mod abstract direcția și viteza vântului în locațiile asociate cu jetoanele RFID. Aceste două dimensiuni ar fi utile oricui pilotează bărci, zboară drone, zmee, modelează rachete și așa mai departe.
Afișajul ar consta dintr-un ventilator care suflă în sus, pentru a face panglici de țesătură și să danseze deasupra mesei. Vivacitatea panglicilor ar arăta magnitudinea vitezei vântului. Direcția vântului ar fi reprezentată de un indicator conectat la un motor pas cu pas în bază și capabil să se rotească la 360 °.
Pasul 1: Materiale și instrumente
Locuințe
- Foi de acrilic (PMMA) de 1/8”, potrivite pentru tăierea cu laser
- Lansete acrilice de 1/8”(pentru umplerea rosturilor)
- Lucruri ciudate
Parți electronice
- Fotonul cu particule (https://store.particle.io/collections/photon)
- Mufă cilindrică de 2,1 mm DC (https://www.adafruit.com/product/373)
- Alimentare 12VDC 600mA cu mufă de 2,1 mm (https://www.adafruit.com/product/798)
- Convertor de putere DC-DC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) SAU Circuitul regulatorului de tensiune 7805 (https://www.instructables.com/howto/7805/)
- Placă de citire RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- Driver de motor L293D dual H-Bridge (https://www.adafruit.com/product/807)
- Motor pas cu pas de 12V (https://www.adafruit.com/product/918)
- 120mm 12VDC ventilator (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- S9013 NPN tranzistor (sau similar)
- Rezistor 2 - 220 Ohm
- 1N4001 Diodă
- LED albastru de 5 mm
- Etichete autocolante RFID Mifare Classic 1K (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Cablare
- Demipensiune Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Sârmă AWG 22, solidă și torsadată
- 20 AWG, fir cu două conductori (pentru alimentare)
- Banda de conectare antet masculin (pentru conexiuni ventilator și motor)
- 2 - 12 pini fete stivuibile de antet (pentru Photon)
- 1 - 1x3 bandă de cap femelă cu pas de 0,1”(pentru tranzistorul ventilatorului)
- 1 - 1x8 0,1”conector header pitch și contacte sertizare crimp (cititor RFID)
- 1 - 1x2 0,1”conector header pitch și contacte sertizare sertizare (ventilator)
- 4 - 1x1 0,1”conector header pitch și contacte sertizare sertizare (motor pas cu pas)
- 1 - soclu DIP cu 16 pini (pentru H-bridge)
- Cravate mici din nailon (opțional)
- Tub termocontractabil (opțional)
Hardware
- 2 - șuruburi M3x6mm (pentru montarea motorului pas cu pas)
- 4 - șuruburi M3x35mm (pentru montarea ventilatorului)
- 8 - șaibe plate M3
- 4 - nuci M3
Instrumente
- Cutter cu laser
- imprimantă 3d
- Unelte de lipit
- Adeziv acrilic (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Foi plate din carton ondulat (pentru montaj)
Pasul 2: Date de reprezentat

Afișajul vântului va afișa o reprezentare a direcției și vitezei vântului dintr-o locație asociată cu un jeton marcat cu RFID. Aceste date vor fi culese din WeatherUnderground API. Pentru a utiliza acest API, creați un cont la https://www.wunderground.com/weather/api și selectați opțiunea de plan care se potrivește cel mai bine nevoilor dvs.
Pasul 3: construcția afișajului



Taietura cu laser
Urmând manualul de instrucțiuni pentru dispozitivul de tăiat cu laser pe care îl veți folosi, pregătiți fișierele Adobe Illustrator (de mai jos) pentru tăiere. Este posibil să fie nevoie să rearanjați obiectele din fișiere pentru a se potrivi cu dimensiunea tăietorului laser pe care îl utilizați.
Tăiați cu laser plăcile din foi de plastic acrilic (PMMA) de 1/8.
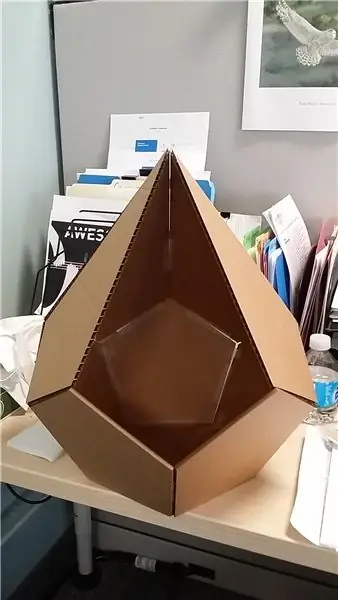
Asamblare Jig
Pentru a menține unghiul exterior normal al pentagonului de 116,6 °, am proiectat un dispozitiv rapid (assembly_jig.ai) pentru a ajuta la asamblarea plăcilor.
- Deschideți fișierul assembly_jig.ai și tăiați mai multe bucăți din carton ondulat.
- Lipiți-le într-o stivă, asigurându-vă că stiva rămâne pătrată.
Tije de umplere cu unghi
Deoarece unghiurile nu sunt ortogonale una cu cealaltă, folosim tije acrilice de 1/8 pentru a umple golul și pentru a oferi mai multă suprafață pentru lipire. Lungimile tăiate pre-tăiate să fie plasate între fiecare placă, lăsând un pic de spațiu la fiecare capăt pentru locul în care colțurile se unesc.
Asamblarea bazei
Începeți cu piesa de bază cu gaura mare a ventilatorului și lipiți bucata de tijă acrilică pe fiecare dintre cele cinci margini.
Așezați această piesă de ventilator pe o înclinare a dispozitivului de asamblare și așezați o piesă laterală de bază pe partea înclinată opusă.
Aplicați cu atenție adezivul pe îmbinare și așteptați să se fixeze.
Continuați să lucrați în jurul celorlalte părți ale piesei de bază, asigurându-vă că atașați o bucată de tijă de umplere oriunde se întâlnesc două plăci.
Asamblarea DeckGlue două discuri de montare a motorului pas cu pas în spate, asigurându-vă că aliniați găurile. Când este setat, folosiți cu grijă un robinet pentru a fileta cele două găuri mici pentru șuruburile M3. Acum, lipiți acest lucru în centrul plăcii punții, asigurându-vă din nou că veți alinia gaura centrală.
Atașați motorul pas cu pas folosind cele două șuruburi M3x6mm.
Asamblarea vârfului
Partea superioară este asamblată în același mod ca și partea inferioară, dar cu doar patru plăci. Veți lăsa un spațiu în care ar putea fi a cincea placă. Nu uitați să utilizați tija acrilică cu lipirea plăcilor superioare.
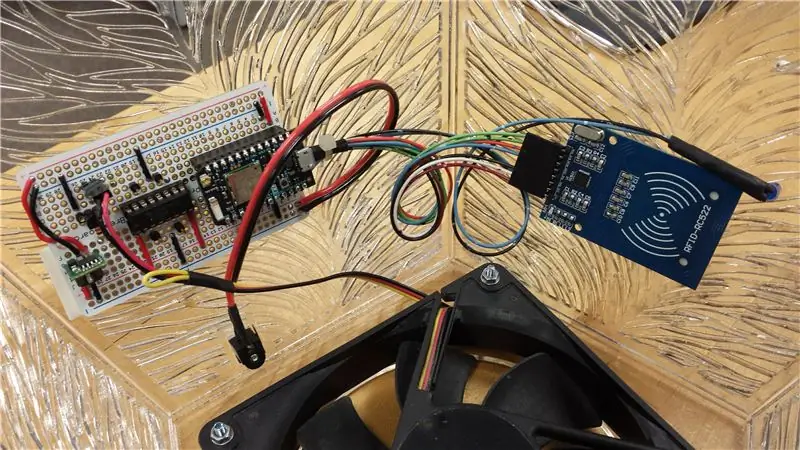
Pasul 4: Electronică




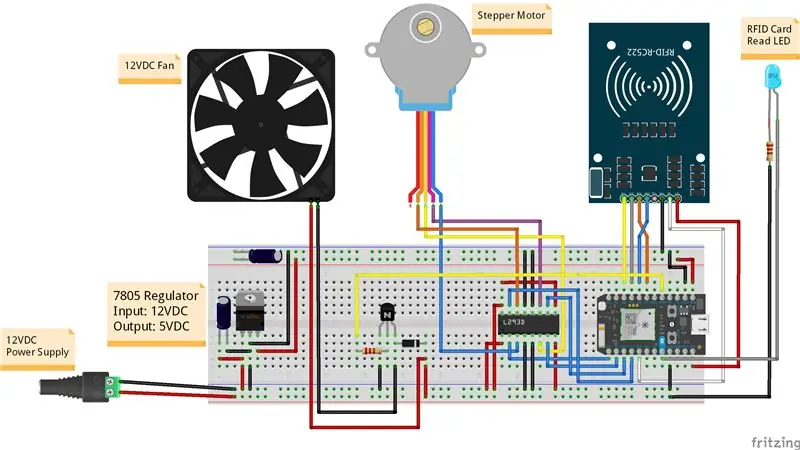
Acest proiect poate fi asamblat rapid folosind o placă de prindere și fire jumper. Doar urmați diagrama de mai sus.
Pentru o construcție mai angajată, ei bine, atunci este timpul să eliminați acele abilități nebune de lipit.
Ai abilități de lipit nebun, nu-i așa? Dacă nu, aici câteva link-uri pentru a ajuta la corectarea …
- Instructabile: Cum să lipiți
- Ghidul Adafruit pentru lipirea excelentă
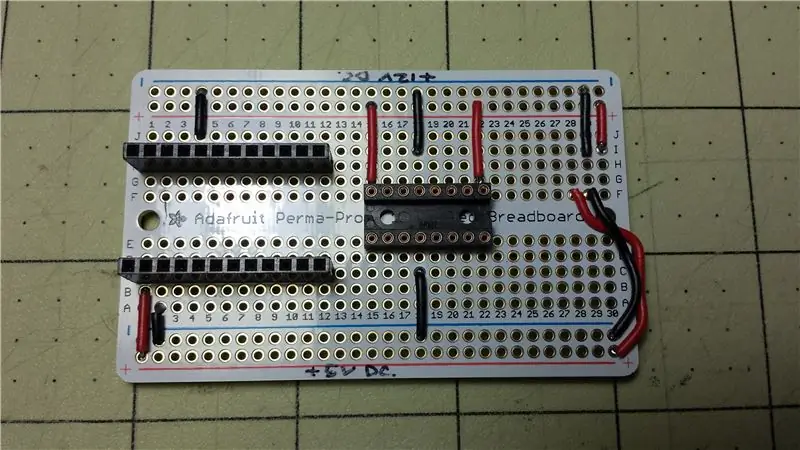
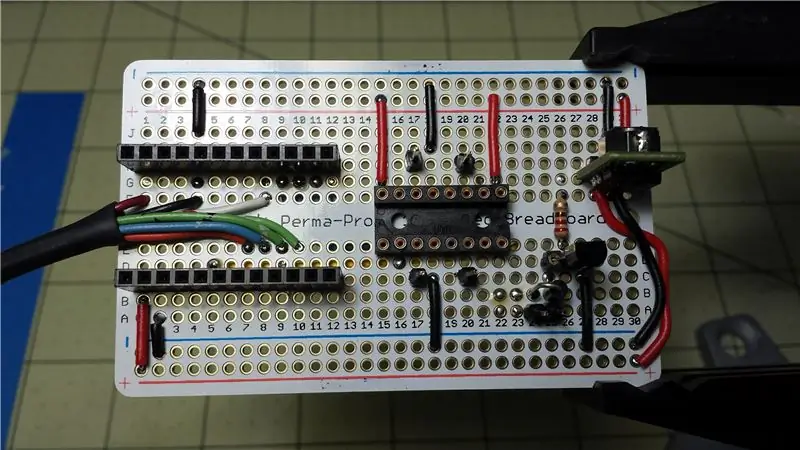
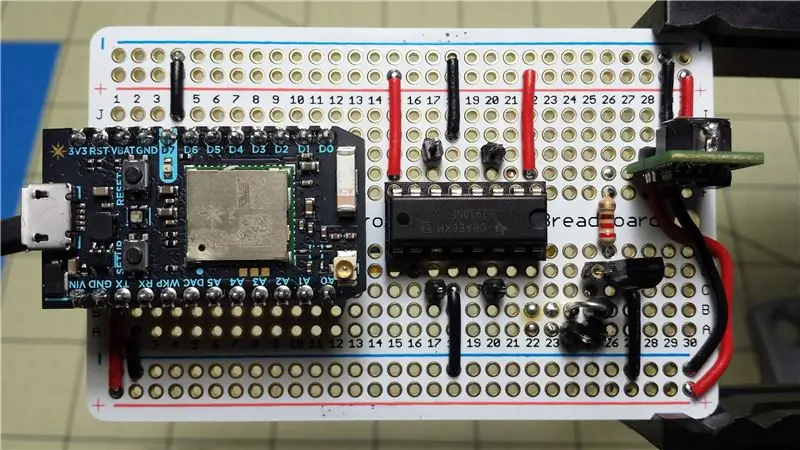
Utilizând demipensiunea Adafruit Perma-proto, așezați componentele așa cum se arată în diagrama Fritzing de mai sus. Utilizarea prizelor pentru circuitele integrate și tranzistorul permite înlocuirea rapidă și ușoară dacă se întâmplă să eliberați orice fum Magic (https://en.wikipedia.org/wiki/Magic_smoke).
Știfturi / prize de antet de lipit pe placa pentru a ajuta la conectarea componentelor exterioare (motor pas cu pas și ventilator) și pentru a le face ușor schimbabile (a se vedea „Fumul magic” de mai sus). Porniți mai întâi puterea de lipit și firul de împământare, încercând să le mențineți cât mai scurte și directe posibil. Lipiți mufa de alimentare DC la un capăt al unei lungimi a firului cu două conductori de 20AWG, iar celălalt capăt la șinele de alimentare superioare (placa orientată cu anteturi Photon în stânga).
Cabluri de lipit pentru a realiza conexiunile circuitului. În unele cazuri, este mai ușor să rulați cablajul pe partea inferioară a plăcii. Pentru cititorul RFID, antetele stivuibile pentru Photon permit un spațiu amplu pentru a se face conexiuni sub Photon. Terminați firele RFID cu conectorul antet 1x8, pentru a le atașa la antetul cititorului RFID.
Pasul 5: Instalați electronice



Odată ce baza este lipită, instalați ventilatorul în bază folosind cele patru șuruburi M3x35, șaibe și piulițe.
Atașați placa principală la interiorul plăcii din spate (placa cu decupaj dreptunghiular pentru mufa cilindrului DC) folosind banda de montare cu spumă.
Introduceți mufa cilindrului de curent continuu în orificiul dreptunghiular și cimentați în loc cu ajutorul adezivului acrilic.
Atașați placa cititorului RFID la conector și montați-o ori de câte ori este convenabil folosind banda de montare cu spumă. Este în regulă dacă partea din spate a plăcii este orientată spre exteriorul afișajului, antena va prelua în continuare semnalul RFID. Fixați LED-ul albastru în apropiere.
Conectați ventilatorul și motorul pas cu pas la placa principală.
Pasul 6: Programare
Sunteți nou la Particulele Fotonice?
Acest proiect va folosi Particle Webhooks pentru a culege datele despre vânt. Iată procesul, pe scurt.
- Dispozitivul așteaptă scanarea unui jeton.
- Când un simbol este scanat, ID-ul unic al simbolului este stocat.
- Dispozitivul publică apoi acest ID de jeton pe Particle.io.
- La primirea acestor date, Particle.io trimite datele către pagina noastră API prin integrarea webhook.
- Pagina API primește ID-ul simbolului și caută orașul și starea asociate acestuia din matricea Locații.
- Pagina API face apoi apelul AP către WeatherUnderground (WU) folosind informațiile despre locație.
- WU API returnează un obiect JSON al condițiilor meteorologice curente complete pentru acea locație în pagina API.
- Pagina API analizează aceste informații, extrage și convertește direcția vântului și viteza vântului și le returnează dispozitivului ca obiect JSON.
- Dispozitivul analizează obiectul JSON, stocând direcția și viteza vântului pentru a controla motorul pas cu pas și ventilatorul.
Firmware
Creați un nou proiect Photon numit „wind_display” și suprascrieți fișierul principal cu codul wind_display.ino (mai jos).
Apoi, găsiți și instalați următoarele biblioteci în proiect:
- MFRC522 - v0.1.4 Bibliotecă RFID pentru dispozitivele cu particule
- SparkJSON - v0.0.2 Biblioteca JSON Portat de la @bblanchon
- Stepper - v1.1.3 Biblioteca Stepper Motor pentru Arduino
Compilați proiectul și descărcați-l pe Photon.
Pagina API
Pentru a utiliza pagina API, va trebui să o încărcați pe un server web cu PHP. Există multe opțiuni gratuite de găzduire web PHP disponibile.
Descărcați getWindData.txt și schimbați extensia de fișier în.php. Deschideți editorul preferat și efectuați următoarele modificări:
Adăugați ID-ul Photon Core:
// Adăugați core_id pentru fotonii pe care doriți să îi permiteți să utilizați acest API $ allowedCores = array („CoreID-ul dvs. merge aici”);
Adăugați cheia API WeatherUnderground:
// Cheia API WeatherUnderground $ wu_apikey = "Cheia dvs. API WU";
În acest moment, nu vă faceți griji cu privire la setarea jetoanelor / locațiilor. Ne vom ocupa de asta după ce totul va fi pus la punct.
Salvați și încărcați fișierul pe serverul web. Înregistrați adresa URL live pentru pagina API.
Particul Webhook
Conectați-vă la Particle Console și faceți clic pe pictograma Integrations din partea stângă.
- Faceți clic pe „Integrare nouă”, apoi selectați „Webhook”.
- Setați numele evenimentului la „wind_display”.
- Setați adresa URL la adresa URL activă a paginii API.
- Faceți clic pe „Creați Webhook”.
Obțineți ID-uri de jeton RFID și modificați pagina API
Cu Photon conectat la computer prin USB și deconectat de la sursa de alimentare externă, deschideți o fereastră de terminal și rulați Particle Serial Monitor.
- Scanați o etichetă RFID și notați codul de jeton de 8 caractere care este afișat pe monitorul serial.
- Repetați pentru orice etichete suplimentare pe care doriți să le utilizați.
Acum reveniți la getWindData.php și găsiți secțiunea matrice Locații:
// Matrice de locații // Înlocuiți „TokenID n” cu ID-ul de jeton scanat // Înlocuiți „Cityn” cu orașul asociat cu ID-ul de jeton // Înlocuiți „Sn” cu starea cu două caractere asociate cu orașul $ locations = array („TokenID 1” => array ("city" => "City1", "state" => "S1"), "TokenID 2" => array ("city" => "City2", "state" => "S2"), "TokenID 3" => array ("city" => "City3", "state" => "S3"));
Înlocuiți fiecare ID de jeton cu ID-urile de jetoane ale etichetelor dvs. și asociați-le pe fiecare cu un oraș și stat din care doriți informații despre vânt.
Salvați fișierul și încărcați-l pe serverul dvs. web.
Pasul 7: Folosește-l

- Afișați-l oriunde doriți.
- Puneți paleta de vânt înspre nord.
- Conectați sursa de alimentare.
- Așezați un jeton lângă cititorul RFID și așteptați să clipească LED-ul albastru.
Pasul 8: Idei suplimentare
Iată câteva idei pentru extinderea proiectului!
Recomandat:
Realizați un instrument MIDI controlat de vânt: 5 pași (cu imagini)

Realizați un instrument MIDI controlat de vânt: Acest proiect a fost trimis la „Creative Electronics”, un modul de inginerie electronică BEng în anul IV de la Universitatea din Málaga, Școala de telecomunicații. Ideea originală s-a născut cu mult timp în urmă, deoarece colegul meu, Alejandro, am cheltuit mai mult de o jumătate
Realizați un afișaj LED 4096 masiv pentru retro Pixel Art: 5 pași (cu imagini)

Realizați un afișaj LED 4096 masiv pentru retro Pixel Art: ***** Actualizat în martie 2019 ****** Există câteva moduri în care puteți merge la acest proiect, construiți totul de la zero sau utilizați o versiune de kit. Voi acoperi ambele metode în acest instructabil. Acest instructable acoperă o instalare LED 64x64 sau 4.096 RGB
Afișaj ambiental pentru sosirea autobuzului: 6 pași (cu imagini)

Afișare ambientală pentru sosirea autobuzului: Deși ecranele pot fi populare pentru vizualizarea informațiilor, acestea nu sunt cu siguranță singurul mijloc de a consuma informații. Există mai multe oportunități de vizualizare a informațiilor din jurul mediului nostru și, cu acest proiect, încercăm să intrăm în
Adeziv conductiv și fir conductiv: realizați un afișaj LED și un circuit de țesături care se înfășoară: 7 pași (cu imagini)

Adeziv conductiv și fir conductiv: realizați un afișaj cu LED și un circuit de țesături care se înfășoară: creați propriile țesături conductoare, fir, adeziv și bandă și utilizați-le pentru a face potențiometre, rezistențe, comutatoare, afișaje LED și circuite. și fir conductiv puteți face afișaje și circuite LED pe orice țesătură flexibilă
Senzor de debit de apă cu cost redus și afișaj ambiental: 8 pași (cu imagini)

Senzor de curgere a apei cu cost redus și afișaj ambiental: apa este o resursă prețioasă. Milioane de oameni nu au acces la apă potabilă curată și până la 4000 de copii mor în fiecare zi din cauza bolilor contaminate cu apă. Cu toate acestea, continuăm să fim risipitori cu resursele noastre. Scopul general al
