
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.
Contoare de abonați pentru Youtube și Facebook sunt destul de frecvente, dar de ce să nu creăm ceva similar pentru Instructables? Exact ceea ce vom face: în acest instructable, vom crea un contor de vizualizări Instructables!
Vizualizările vor trebui capturate de pe interwebs, așa că vom folosi modulul comun (și ieftin) ESP8266 WiFi pentru a obține informațiile necesare. Are nevoie de o anumită configurație, dar voi parcurge toți pașii necesari pentru ao pune în funcțiune.
Pentru a menține proiectul cât mai accesibil posibil (adică, nu necesită o imprimantă 3D, un tăietor cu laser sau un accelerator de particule), am decis să folosesc Lego pentru carcasă! Așa că ieșiți din coșul de Lego și hai să construim!
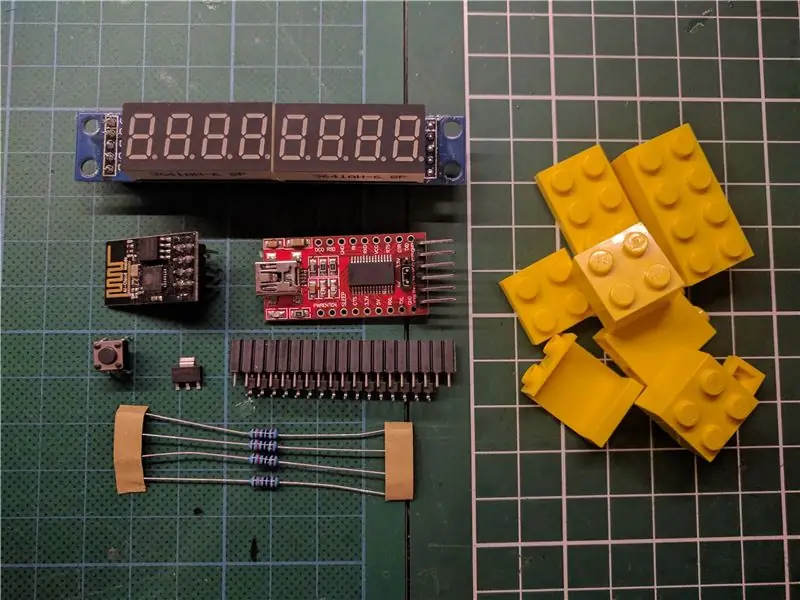
Pasul 1: Piese și instrumente

Părți
- ESP8266 ESP-01
- Modul de afișare LED cu 7 cifre MAX7219
- Breakout FTDI compatibil de 3,3 V (programator)
- Anteturile de fixare
- Rezistor 4x 10k Ohm
- 2x Buton de apăsare
- Condensator 2x 10uF
- Regulator 3.3V (LM1117-3.3V)
- cablu USB
- Lego!
Cost total: <10 $
Instrumente
Ciocan de lipit
Pasul 2: Electronică



Să începem proiectul prin construirea circuitului.
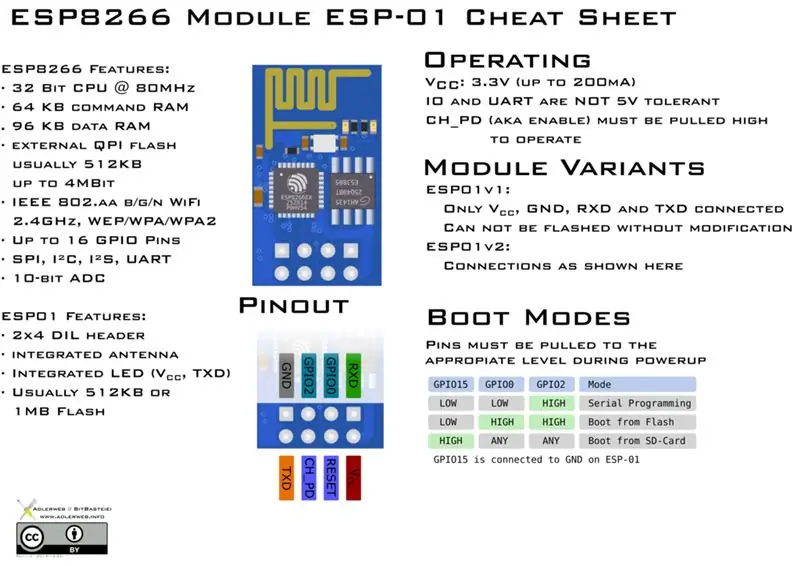
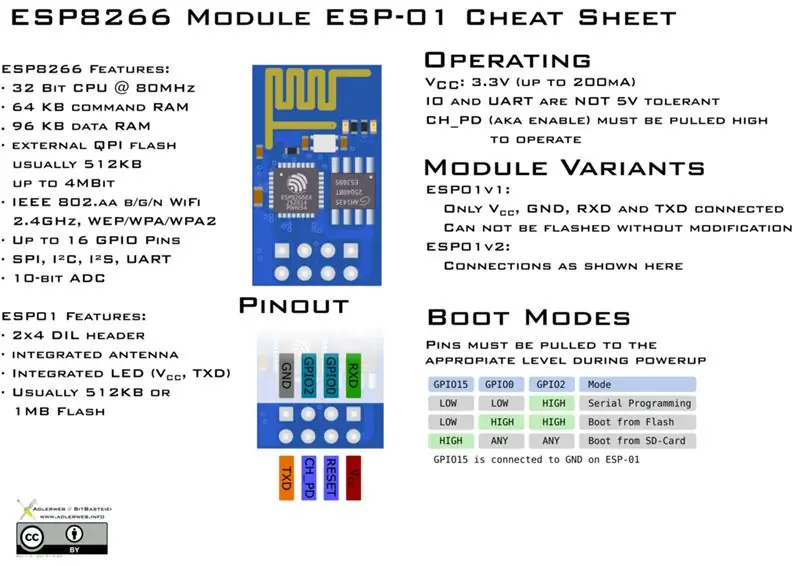
Componentele electronice ale proiectului nu sunt foarte complicate, dar modulul ESP8266 necesită un tratament special pentru ca acesta să funcționeze. Deci, în primul rând, despre ce este acest lucru ESP?
ESP8266 este cel mai bine cunoscut ca un cip WiFi low-cost, dar are și o capacitate deplină a unității de microcontroler. Acest lucru îl face ideal pentru proiectele care necesită WiFi și controlul componentelor externe, cum ar fi afișajul nostru pe 7 segmente. Programarea se face cu un convertor USB în serie, numit și convertor FTDI.
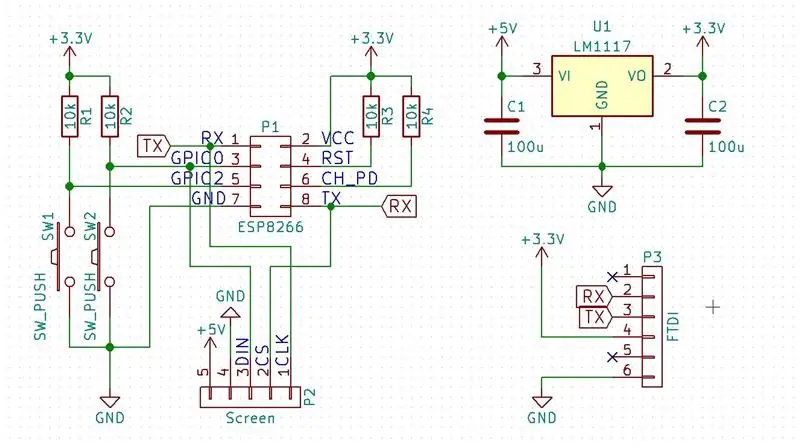
Schematic
Componentele pot fi conectate pur și simplu ca în schemă, dar aici sunt oferite mai multe informații.
În primul rând, ESP8266 funcționează de la 3,3V, în timp ce afișajul (și USB-ul pe care îl vom folosi pentru alimentare) funcționează pe 5V. Aceasta înseamnă că vom avea nevoie de un convertor de tensiune pentru a transforma 5V USB în 3.3V pentru ESP8266.
Când porniți ESP8266, acesta va intra în unul dintre „modurile de încărcare”, în funcție de tensiunea la pinii IO. Cu alte cuvinte: dacă vrem să execute codul nostru când pornește, va trebui să configurăm acest lucru! Pentru executarea programului, aceasta înseamnă:
- CH_PD către VCC
- RST la VCC
- GPIO0 la VCC
- GPIO2 la VCC
În timp ce pentru programarea dispozitivului, acest lucru se traduce prin:
- CH_PD către VCC
- RST la VCC
- GPIO0 la GND
- GPIO2 la VCC
După cum se poate observa, singura diferență este starea pinului GPIO0. Prin urmare, ne vom da un buton pentru a conecta GPIO0 la GND atunci când programăm. După pornire, pinii pot fi folosiți liber, în cazul nostru pentru 2 lucruri:
- Ca intrare: există un buton conectat la GPIO2.
- Conducerea ecranului. Deoarece are nevoie de mai mult de 2 semnale, linia TX și RX vor fi folosite și ca IO.
Acum, că avem teoria operațiunii în afara drumului, o putem traduce într-un design fizic.
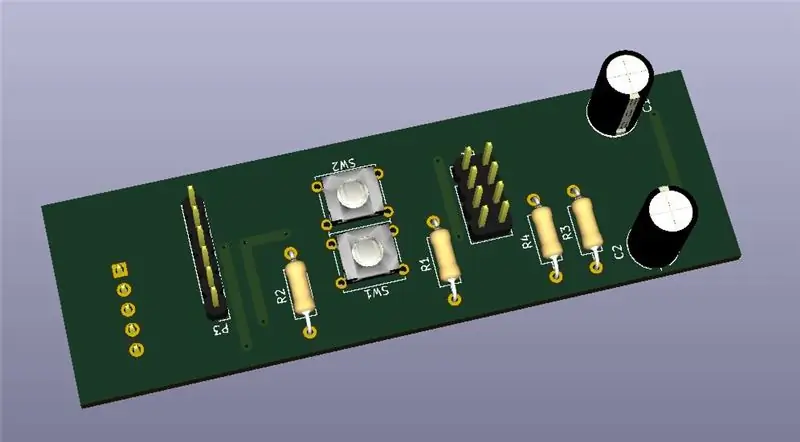
PCB
Pentru a realiza PCB-ul, am proiectat un layout perfboard / stripboard în KiCad (un software open source de layout PCB). Prin setarea distanței grilei la 2,54 mm (0,1 inch), puteți face machete care pot fi lipite pe panou.
Acest lucru face foarte ușor să lipiți electronicele împreună: pur și simplu imprimați designul (inclus ca PDF) și copiați designul pe panoul de bord. Utilizați pini antet pentru a conecta ecranul, FTDI și ESP8266.
După lipire, tăiați perfboardul la dimensiunea potrivită și conectați toate componentele. Cu elementele electronice lipite împreună, le putem arunca viața cu un cod!
Pasul 3: Programarea ESP8266


Configurarea bibliotecilor
Înainte de a putea încărca orice cod pe placa utilizând Arduino IDE, va trebui să adăugăm bibliotecile sale. Acest lucru se poate face urmând pașii următori:
- Accesați Fișier> Preferințe și lipiți următorul link în caseta „Adrese URL suplimentare pentru managerul de bord”:
- Accesați Instrumente> Placi> Manager placi și căutați ESP8266
- Din această fereastră, instalați cel mai recent pachet
- Reporniți IDE-ul
- Din Instrumente> Plăci, selectați „Modul ESP8266 generic” ca placă
- Deschideți schița și redați-o (ctrl + R) pentru a vedea dacă placa a fost adăugată corect.
Încărcarea codului
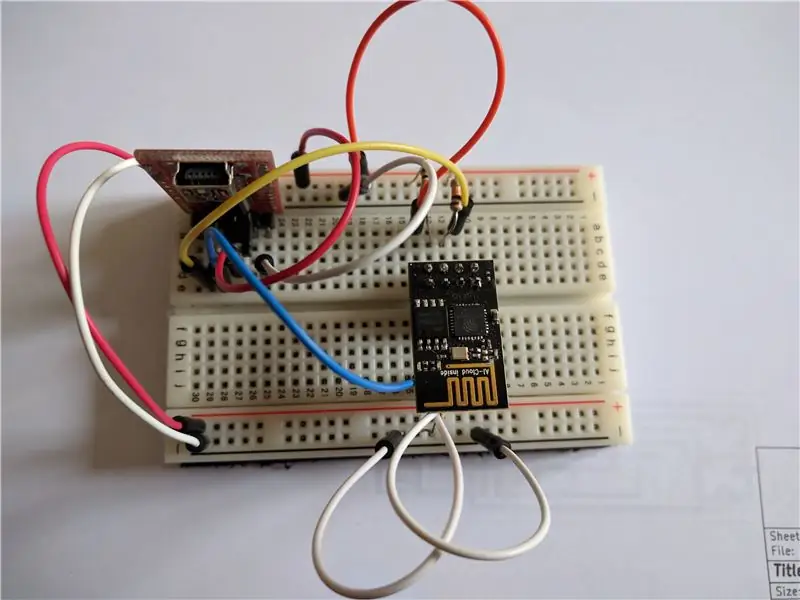
Pentru a programa dispozitivul nostru, va trebui să îl punem în modul de programare și să-l conectăm la placa de ieșire FTDI. Acest lucru se poate face trăgând pinii corespunzători la VCC sau GND și realizând conexiunile așa cum sunt enumerate mai jos.
- CH_PD către VCC
- RST la VCC
- GPIO0 la GND
- GPIO2 la VCC
- RX la TX de FTDI
- TX la RX a FTDI
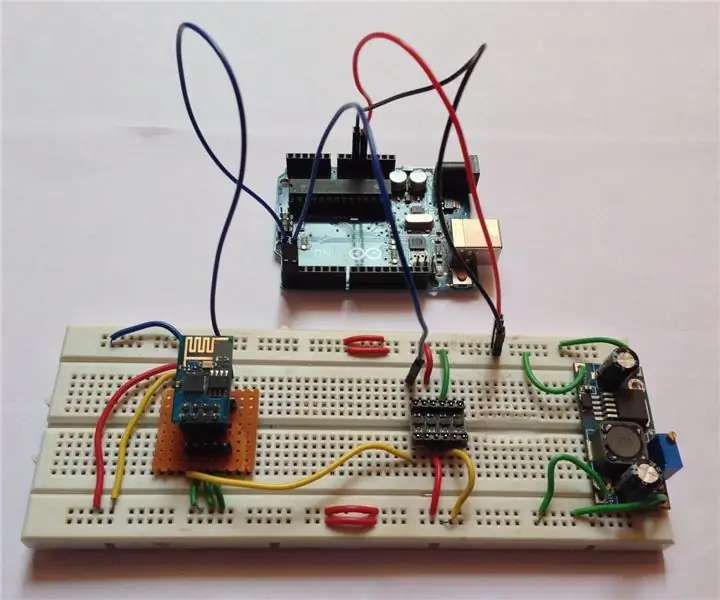
Din fericire, toate conexiunile, aceste conexiuni sunt deja prezente pe PCB-ul nostru. Am încercat-o mai întâi pe un panou și, după cum puteți vedea, este cam stângace. Deci, pentru a încărca codul:
- Scoateți afișajul și conectați FTDI
- Țineți apăsat butonul de program când conectați cablul USB
- Încărcați codul. După încărcare, trebuie afișat „Set net”
Posibile erori
Este posibil să primiți o eroare atunci când încărcați ca „error: espcomm_upload_mem_failed”, pur și simplu reîncărcați codul. Dacă afișajul rămâne gol la pornire, reîncărcați și codul.
Rularea codului
Pentru a rula codul pe care tocmai l-am încărcat, modul de programare ar trebui să fie dezactivat trăgând pinul GPIO0 pe VCC. Sau, în cazul nostru, porniți dispozitivul fără a apăsa butonul de programare.
Cu codul încărcat și rulat, ne putem configura acum vizorul!
Pasul 4: Configurarea Viewcounter



Configurarea vizorului se face printr-o interfață de pagină web. Aceasta permite schimbarea setărilor din mers în loc să fie nevoie să reîncărcați codul de fiecare dată.
Configurarea serverului web
- Porniți unitatea și așteptați afișarea „set net”
- Apăsați butonul Mode, dispozitivul va afișa „setare”
- Pe computerul dvs., accesați rețelele WiFi și selectați „Contabil de lovituri instructabile” (Când vi se solicită o parolă, introduceți „parolă”.)
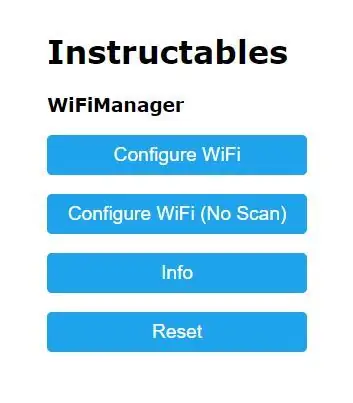
- Ar trebui să se deschidă o fereastră de browser (în caz contrar, deschideți-o singur și introduceți 192.168.4.1)
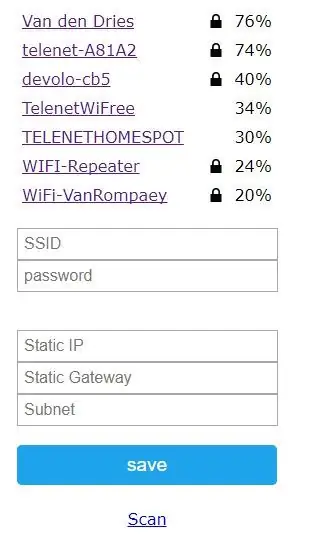
- Se deschide o pagină, apăsați „Configurare WiFi”
- Alegeți o rețea și introduceți parola. Completați un IP static, un gateway și o subrețea
- Faceți clic pe Salvare, va apărea o pagină de confirmare
Acum că ESP8266 este conectat la rețeaua noastră WiFi, putem completa acreditările noastre instructabile.
Configurare utilizator
- Deschideți un browser și introduceți IP-ul static pe care îl alegeți în pasul anterior.
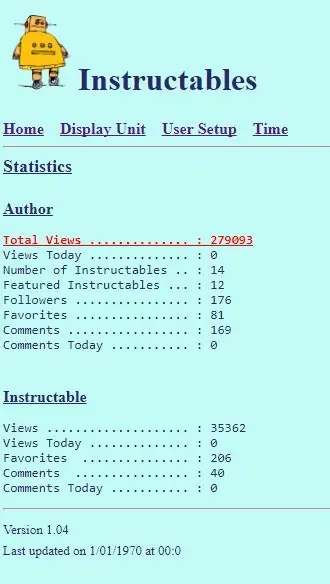
- Accesați fila „Configurare utilizator”
- Completați numele Instructables și salvați
- Pentru a vedea vizualizările unui anumit instructabil, urmați instrucțiunile de pe pagină
- Faceți clic pe Salvați, vizualizările dvs. vor fi afișate acum!
- Pentru mai multe opțiuni, explorați setările;)
Contorul este acum complet funcțional, dar arată totuși puțin cam plictisitor. Să schimbăm acest lucru făcând un caz minunat!
Notă
Codul acestui proiect provine de la acest tip minunat: https://www.instructables.com/id/Instructables-Hi… Toate creditele pentru cod îi revin lui, îl folosesc doar pentru a-mi crea propria versiune a proiectului. Motivul principal pentru care scriu acest lucru este pentru că a trebuit să puzzle unele lucruri împreună pentru a-l face să funcționeze (cum ar fi cum să programez ESP8266, adăugarea bibliotecilor, obținerea ID-ului instructabil, realizarea PCB-ului, …) și am vrut să fac un ghid complet independent.
Pasul 5: Carcasă



Aceasta este partea în care puteți deveni super creativ. Orice caz poate funcționa, dar a face unul frumos poate face sau rupe un proiect. Prin urmare, am decis să-l fac din Lego!
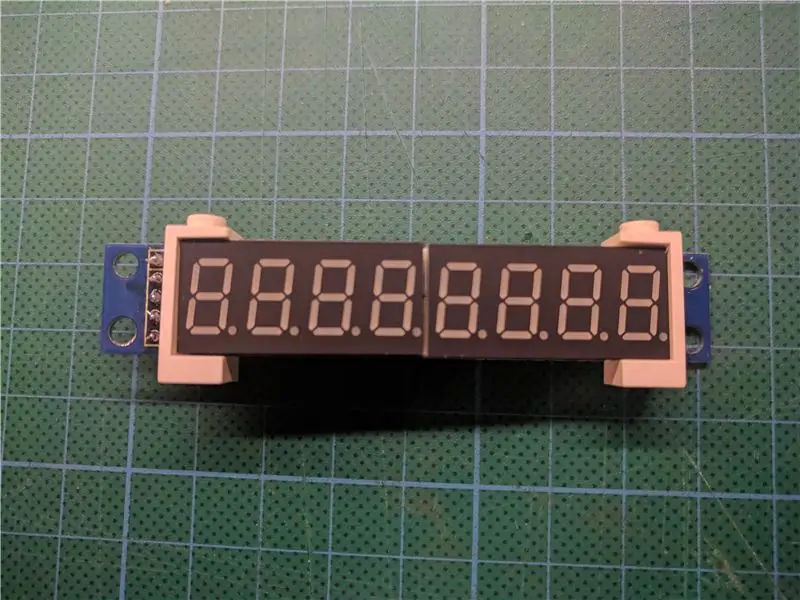
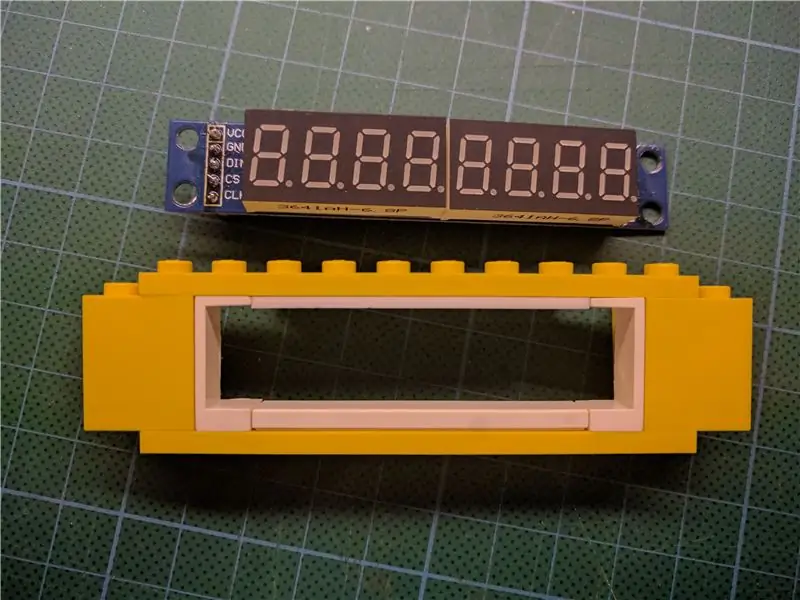
Montarea ecranului
Pentru a fixa ecranul în poziție, am constatat că un „panou Lego fără suport lateral” se potrivește perfect ecranului. Există un singur dezavantaj: este de două ori mai mare decât aș vrea … Din fericire, acest lucru se rezolvă ușor tăind-o în 2. Avem acum un suport frumos pentru afișaj și un bun punct de plecare pentru întregul caz!
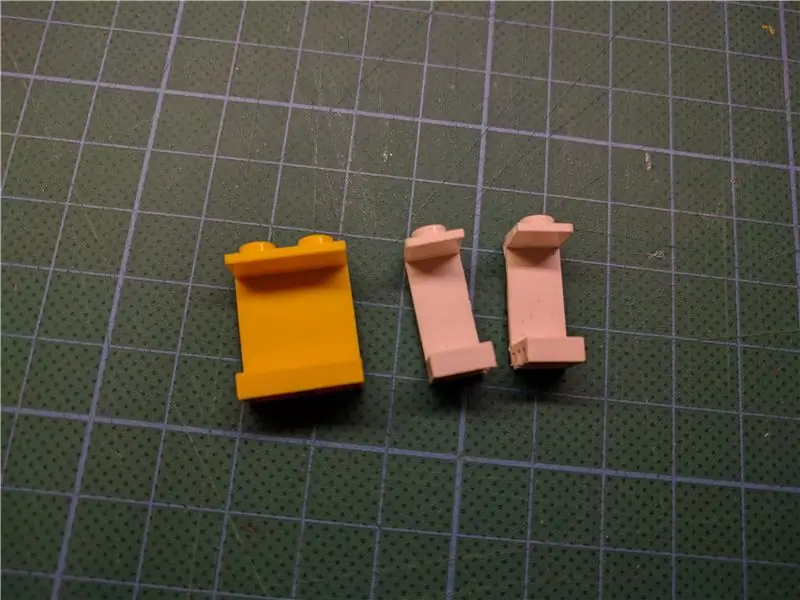
Realizarea literelor
Pentru a face mai evident faptul că acesta este un contor de vizualizări, am vrut să includ o etichetă cu „vizualizări”. Dar apoi m-am gândit, de ce să folosești o etichetă stupidă când poți face scrisori din Lego? Așa că asta am făcut! Am inclus o imagine de aproape a literelor astfel încât să fie mai ușor de reprodus.
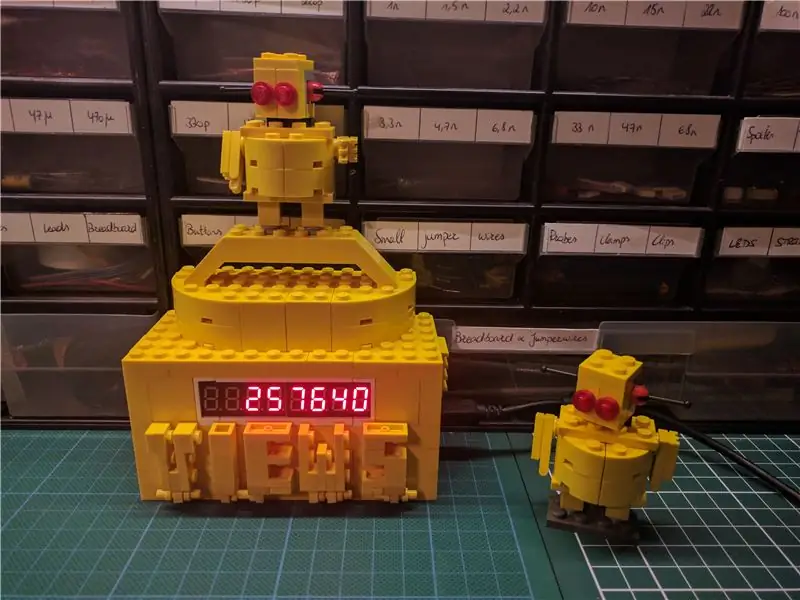
Realizarea robotului
Căutam ceva pentru a finaliza această construcție și am dat peste acest minunat instructable:
Robotul instructabil construit din Lego, companionul perfect pentru ghișeul de vedere! Nu voi intra în pașii detaliați de realizare aici, deoarece este explicat pas cu pas în instructivul original. Micul nostru tovarăș este punctul final al cazului nostru; au fost efectuate!
Pasul 6: Test & Enjoy

Au fost efectuate! Singurul lucru rămas de făcut este să testăm noul nostru contor de vizualizare.
Conectați-l la un port USB și admirați-vă opiniile! Sper că v-a plăcut proiectul și sunteți inspirați să faceți ceva similar.
Simțiți-vă liber să verificați celelalte instructabile ale mele:
Recomandat:
Afișare text defilare (ghid A-Z): 25 de pași (cu imagini)

Afișare text defilare (Ghid de la A la Z): În acest video / instructiv vă voi ghida cu instrucțiuni pas cu pas cum să afișați textul defilat cu Arduino. Nu vă voi explica cum să creați cod pentru Arduino, vă voi arăta cum să utilizați codul existent. Ce și unde trebuie să co
Boxe HiFi - Ghid pentru o construcție de primă clasă: 8 pași (cu imagini)

Boxe HiFi - un ghid pentru o construcție de primă clasă: am decis să scriu acest instructabil după ce am petrecut mult timp încercând să găsesc informații complete de bună calitate pentru construirea dulapurilor de boxe HiFi care nu și-au asumat o experiență vastă sau expertiză. Există câteva secțiuni instructabile grozave
Ghid de utilizare a setului de solenoizi Sol-EZ Ghid de utilizare: 9 pași

Sol-EZ Solenoid Driver Kit Ghid de utilizare: DISCLAIMER: ACEST ESTE UN GHID DE UTILIZARE PENTRU UN PRODUS: KITUL DE SOLENOID SOL-EZ SOLID. Acesta nu este un proiect DIY
Ghid pentru începători la ESP8266 și Tweeting Utilizarea ESP8266: 17 pași (cu imagini)

Ghid pentru începători la ESP8266 și Tweeting Folosind ESP8266: Am aflat despre Arduino acum 2 ani. Așa că am început să mă joc cu lucruri simple, cum ar fi LED-uri, butoane, motoare, etc. vremea zilei, prețurile acțiunilor, orele trenurilor pe un ecran LCD
Un ghid Www.Instructables.com: 7 pași

Un ghid Www.Instructables.com: Bună, și bine ați venit la Instructables, acesta este un ghid pentru persoanele mai noi, dacă trebuie să știți cum să funcționați corect pe Instructables … De asemenea, aș dori să mulțumesc PKM, pentru sfaturi excelente! -Mulțumesc! O altă mulțumire specială GorillaZmiko, Imagine minunată! -T
