
Cuprins:
- Pasul 1: Prezentare generală
- În acest proiect, vom crea un joc simplu, în care săriți o minge de un perete. Dacă ți-e dor, mori. Prea rău. Pentru cei dintre voi care apreciază o provocare, jocul crește în dificultate la fiecare nivel
- Material:
- 1 x BBC micro: bit
- 1 x cablu Micro USB
- Obiective:
- Aflați mai multe despre microcomputerul microbit
- Aflați cum să programați un joc simplu
- Luați în considerare toate cazurile
- Pasul 2: Componente
- În primul rând, conectați microcomputerul microbit la propriul computer. Nu sunt necesare alte componente
- Pasul 3: Pre-codare
- Va trebui să adăugăm un pachet de cod pentru a putea folosi componentele kitului nostru. Faceți clic pe „Avansat” în sertarul de coduri pentru a vedea mai multe secțiuni de cod și uitați-vă în partea de jos a sertarului de coduri pentru „Adăugați un pachet”
- Aceasta va deschide o casetă de dialog. Copiați și lipiți următorul link în câmpul de text „Adăugați pachetul”: https://pxt.microbit.org/50544-64675-33322-24641. Faceți clic pe pictograma de căutare sau apăsați Enter, apoi faceți clic pe butonul Tinkercademy
- Notă: Dacă primiți un avertisment care vă spune că unele pachete vor fi eliminate din cauza problemelor de incompatibilitate, trebuie fie să urmați instrucțiunile, fie să creați un nou proiect în meniul fișierului Proiecte
- Pasul 4: Codificare
- În primul rând, definește-ți variabilele! Vom avea nevoie de multe variabile pentru a stoca locația, viteza și direcția mingii, lungimea și poziția paletei și, nu în ultimul rând, scorul dvs
- În continuare, vom programa funcțiile care controlează paleta. xb reprezintă poziția primului pixel al paletei din stânga, iar yb reprezintă lungimea paletei. Funcțiile stânga și dreapta controlează xb și schimbă paleta, iar funcția de bord imprimă paleta pe ecran
- Apoi, includem funcția care controlează atunci când mingea se mișcă. La început, mingea se mișcă în fiecare secundă, dar pe măsură ce avansați, mingea se mișcă la intervale din ce în ce mai scurte! Ce palpitant
- Acum programăm funcțiile care controlează modul în care mingea interacționează cu împrejurimile sale. Când mingea lovește lateral, mișcarea sa orizontală este inversată, dar mișcarea sa verticală rămâne aceeași. Când mingea lovește tavanul, poate să revină în orice direcție, pentru a face jocul mai distractiv
- Cel mai important, trebuie să vedem dacă mingea lovește paleta. Dacă pierde, pierzi, afișându-ți scorul! Dacă nu ratează, mingea va reveni și într-o direcție aleatorie, iar dificultatea jocului va crește
- În sfârșit, avem o buclă for care acționează ca un ceas, astfel încât mingea să se miște în continuare. De asemenea, avem funcțiile onButtonPressed () care mută paleta
- Salvați degetele obosite și descărcați codul
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Aflați să programați un joc simplu, dar distractiv, pe un ecran de 5 pe 5, folosind JavaScript! PADDLEBALLSUPERSMASHEM poate avea asemănări neintenționate cu alte jocuri, mai grafice.
Acest tutorial a fost contribuit de Justin Soong de la Raffles Institution.
Pasul 1: Prezentare generală
În acest proiect, vom crea un joc simplu, în care săriți o minge de un perete. Dacă ți-e dor, mori. Prea rău. Pentru cei dintre voi care apreciază o provocare, jocul crește în dificultate la fiecare nivel
Material:
1 x BBC micro: bit
1 x cablu Micro USB
Obiective:
Aflați mai multe despre microcomputerul microbit
Aflați cum să programați un joc simplu
Luați în considerare toate cazurile
Pasul 2: Componente
În primul rând, conectați microcomputerul microbit la propriul computer. Nu sunt necesare alte componente
Pasul 3: Pre-codare
Va trebui să adăugăm un pachet de cod pentru a putea folosi componentele kitului nostru. Faceți clic pe „Avansat” în sertarul de coduri pentru a vedea mai multe secțiuni de cod și uitați-vă în partea de jos a sertarului de coduri pentru „Adăugați un pachet”
Aceasta va deschide o casetă de dialog. Copiați și lipiți următorul link în câmpul de text „Adăugați pachetul”: https://pxt.microbit.org/50544-64675-33322-24641. Faceți clic pe pictograma de căutare sau apăsați Enter, apoi faceți clic pe butonul Tinkercademy
Notă: Dacă primiți un avertisment care vă spune că unele pachete vor fi eliminate din cauza problemelor de incompatibilitate, trebuie fie să urmați instrucțiunile, fie să creați un nou proiect în meniul fișierului Proiecte
Pasul 4: Codificare
În primul rând, definește-ți variabilele! Vom avea nevoie de multe variabile pentru a stoca locația, viteza și direcția mingii, lungimea și poziția paletei și, nu în ultimul rând, scorul dvs
În continuare, vom programa funcțiile care controlează paleta. xb reprezintă poziția primului pixel al paletei din stânga, iar yb reprezintă lungimea paletei. Funcțiile stânga și dreapta controlează xb și schimbă paleta, iar funcția de bord imprimă paleta pe ecran
Apoi, includem funcția care controlează atunci când mingea se mișcă. La început, mingea se mișcă în fiecare secundă, dar pe măsură ce avansați, mingea se mișcă la intervale din ce în ce mai scurte! Ce palpitant
Acum programăm funcțiile care controlează modul în care mingea interacționează cu împrejurimile sale. Când mingea lovește lateral, mișcarea sa orizontală este inversată, dar mișcarea sa verticală rămâne aceeași. Când mingea lovește tavanul, poate să revină în orice direcție, pentru a face jocul mai distractiv
Cel mai important, trebuie să vedem dacă mingea lovește paleta. Dacă pierde, pierzi, afișându-ți scorul! Dacă nu ratează, mingea va reveni și într-o direcție aleatorie, iar dificultatea jocului va crește
În sfârșit, avem o buclă for care acționează ca un ceas, astfel încât mingea să se miște în continuare. De asemenea, avem funcțiile onButtonPressed () care mută paleta
Recomandat:
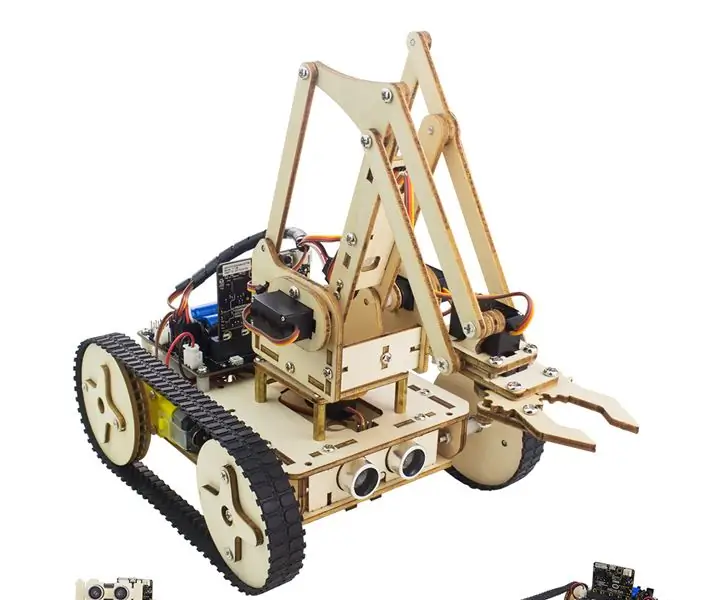
Cum să asamblați un braț impresionant din lemn pentru robot (Partea 1: Robot pentru urmărirea liniei) - Bazat pe micro: Bit: 9 pași

Cum să asamblați un braț robot de lemn impresionant (Partea 1: Robot pentru urmărirea liniei) - Bazat pe Micro: Bit: Acest tip de lemn are trei forme, este foarte diferit și impresionant. Atunci hai să intrăm în el unul câte unul
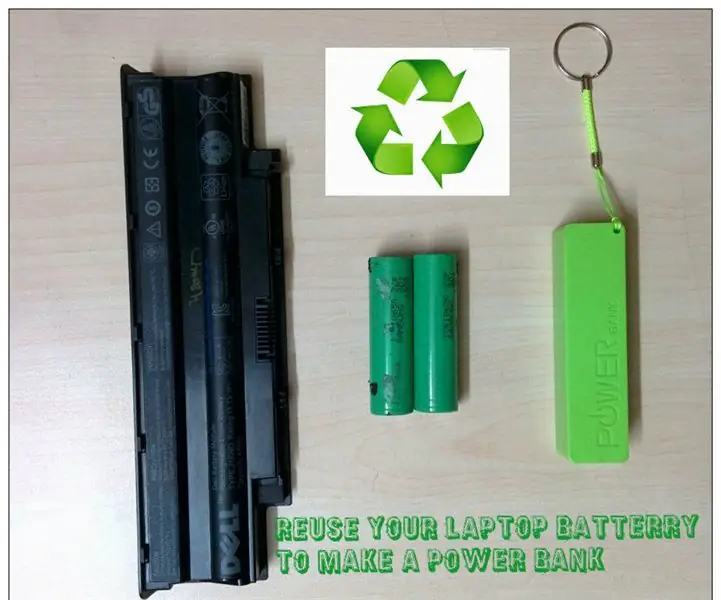
REUTILIZAȚI VECEA BATERIE PENTRU LAPTOP PENTRU A FACE O BANCĂ DE PUTERE: 9 pași (cu imagini)

REUTILIZAȚI VECEA BATERIE PENTRU LAPTOP PENTRU A FACE O BANCĂ DE ALIMENTARE: [Redare video] [Solar Power Bank] Acum câteva luni bateria laptopului meu Dell nu funcționa. frustrare, am înlocuit bateria și am păstrat-o pe cea moartă (conform
Măsurători de lumină și culoare cu Pimoroni Enviro: bit pentru Micro: bit: 5 pași

Măsurători de lumină și culoare Cu Pimoroni Enviro: bit pentru Micro: bit: Am lucrat anterior la unele dispozitive care permit măsurători de lumină și culoare și s-ar putea să găsiți multe despre teoria din spatele acestor măsurători, instructivele aici și aici. a lansat recent enviro: bit, un supliment pentru m
Lumina reactivă pentru muzică -- Cum să faci lumină reactivă pentru muzică super simplă pentru a face desktop-ul grozav .: 5 pași (cu imagini)

Muzică lumină reactivă || Cum să facem muzică super simplă lumină reactivă pentru a face desktopul grozav. basul care este de fapt semnal audio de joasă frecvență. Este foarte simplu de construit. Vom
Cum se face o carcasă de bandă pentru conducte pentru dispozitive portabile .: 5 pași

Cum să faceți o carcasă pentru bandă pentru conducte: astăzi vă voi arăta cum să confecționați o casetă pentru bandă pentru conducte pentru dispozitivele dvs. portabile. Acest lucru este destul de simplu de făcut și este util. În plus, puteți crea și o buclă pe spate pentru a permite carcasa să fie transportată la șold prin centură
