
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Imaginile de pe Instructables au o caracteristică în care apar text când deplasați mouse-ul peste regiunile conturate ale imaginilor. Aceasta este utilizată pentru a eticheta părți deosebit de interesante ale imaginii. Este o caracteristică destul de drăguță și cineva a întrebat exact cum se face așa ceva. Deci, iată un instructiv.:-)
Din păcate, acest instructabil este în mare parte învechit
Pasul 1: Punct de plecare

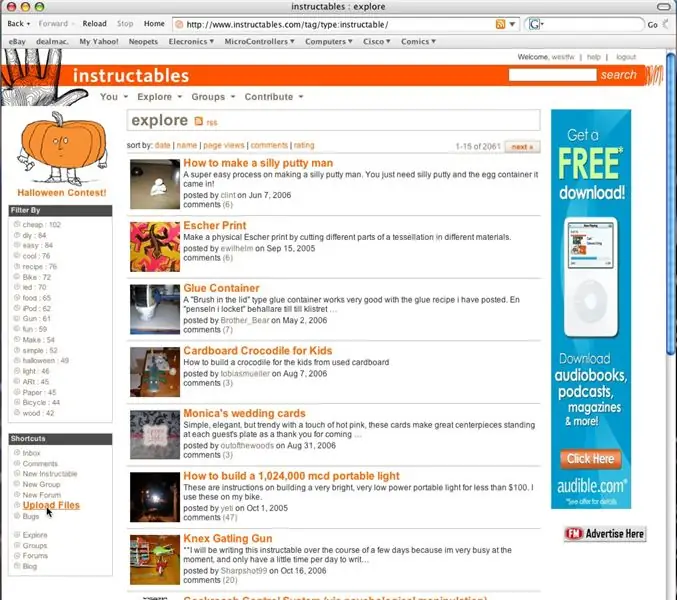
Aici ne aflăm la o pagină tipică de „explorare” instructabilă. Sunt autentificat sub
nume de utilizator instructabil, desigur. Faceți clic pe linkul „încărcați imagini” pentru a ajunge la biblioteca dvs. de imagini.
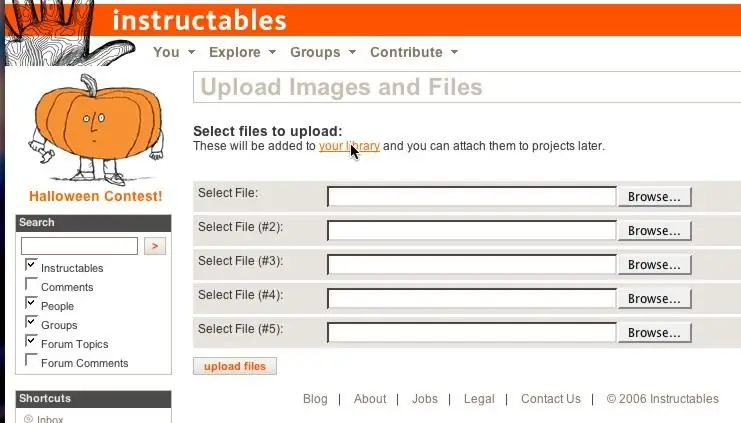
Pasul 2: Accesați Biblioteca de imagini

Probabil că ați încărcat deja câteva imagini, bazate pe cealaltă care poate fi descrisă de „ceva”. Faceți clic pe link-ul „imagine de imagine” pentru a ajunge la pagina care arată fișierele pe care le-ați încărcat deja.
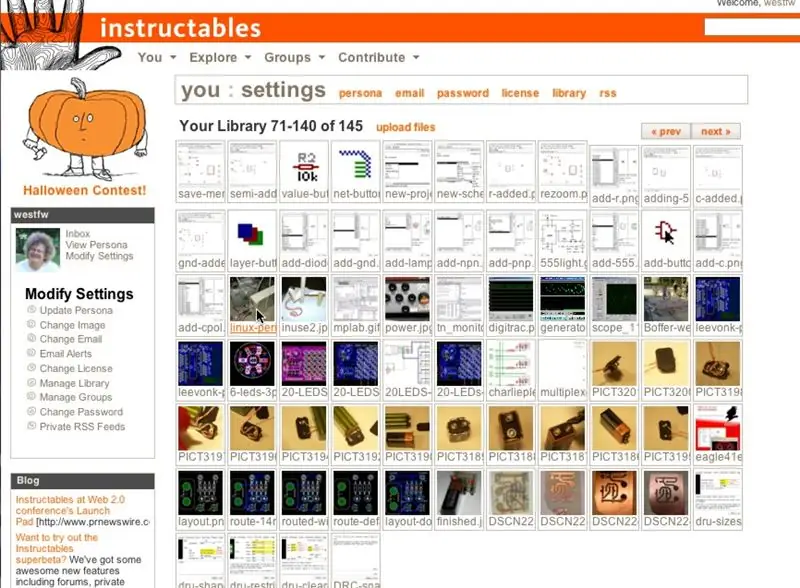
Pasul 3: alegeți o imagine

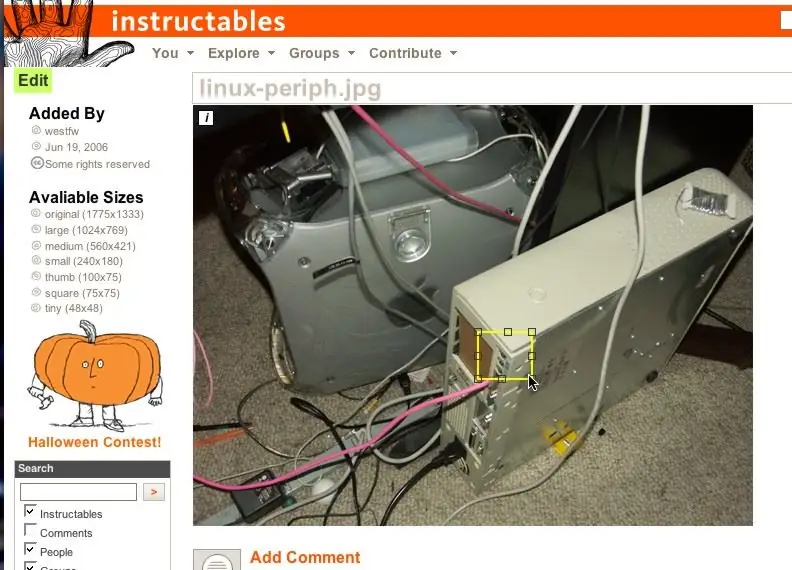
Selectați și faceți clic pe imaginea la care doriți să adăugați text pop-up.
Aceasta va comuta Instructables la modul „editare imagine” la rezoluția implicită. Veți fi în același fel de mod „editare imagine” atunci când adăugați o imagine la un instructabil pe care îl creați sau îl editați, deci nu trebuie să adăugați ferestrele popup imediat după încărcare, separat de introducerea unui instructabil. De fapt, probabil că are mai mult sens să o faceți ca parte a creației instructabile (pașii rămași sunt la fel), unde aveți contextul … textului dvs.
Pasul 4: Creați zona mouse-over

Faceți clic pe un punct și trageți în celălalt colț al unui dreptunghi care conține porțiunea imaginii în care doriți să aveți text pop-up.
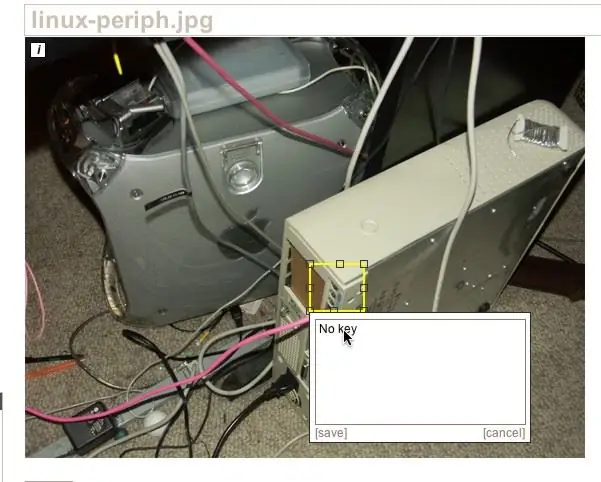
Pasul 5: Adăugați textul

Când eliberați butonul mouse-ului, editorul Instructables va afișa o casetă pe care o puteți completa cu text.
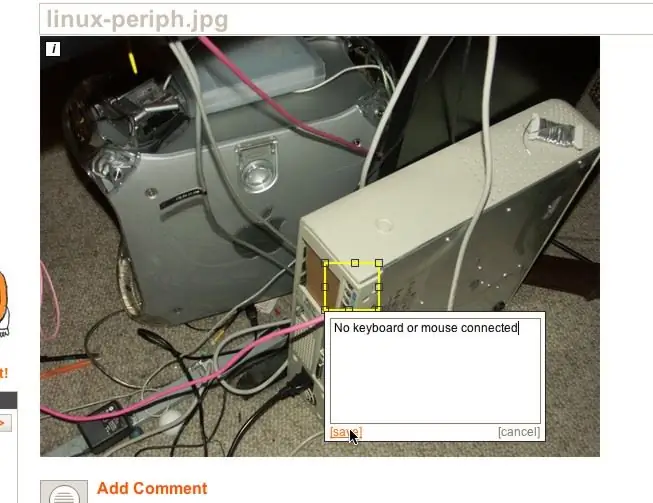
Pasul 6: Terminat?

Faceți clic pe „Salvați” când ați terminat de introdus textul. Sau faceți clic pe Anulare dacă decideți că caseta este în locul greșit și doriți să încercați din nou. O singură imagine poate avea mai mult de o suprafață de mouse; Nu știu dacă există o limită reală. Citibilitatea necesită un număr relativ mic. Mi se pare util să fac casetele mult mai mari decât elementul pe care îl evidențiază, le face mai evidente și mai ușor de selectat. Zonele se pot suprapune, deși trebuie să selectați una dintre porțiunile care nu se suprapun. Și nu puteți avea o zonă complet în interiorul alteia; doar cutia exterioară va funcționa. (Unele dintre imaginile din acest instructable pot părea că au o cutie în interiorul alteia, dar sunt într-adevăr doar o cutie în afara unei capturi de ecran care include imaginea unei cutii mai mici.)
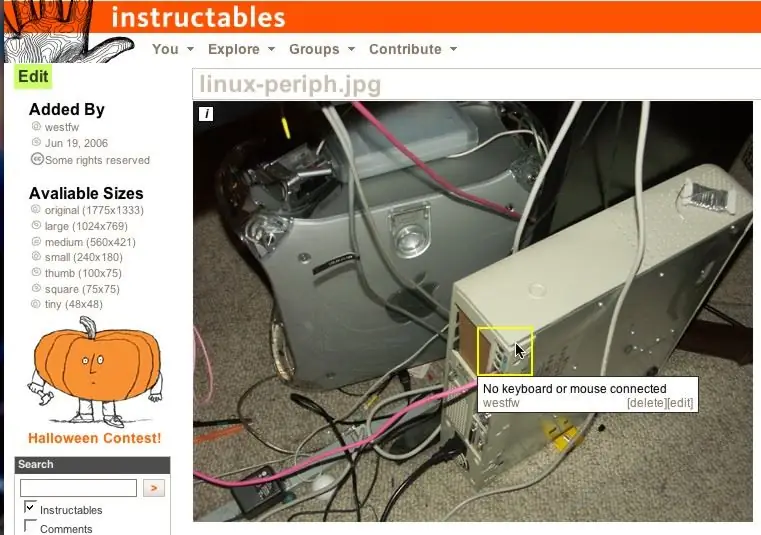
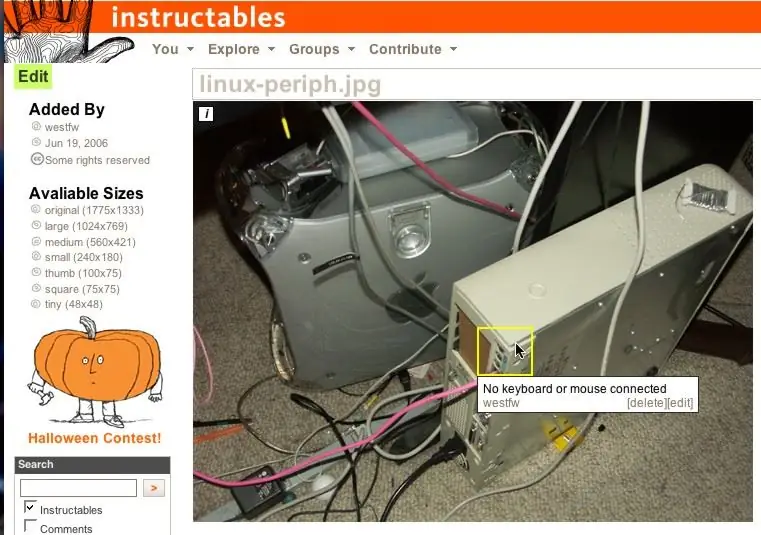
Pasul 7: Nu-i așa îngrijit?

Textul pop-up al mouse-ului ar trebui să funcționeze în acest moment.
Rețineți că textul pop-up este asociat cu IMAGINE, nu cu un anumit instructiv. Dacă aveți mai multe instrumente care conțin aceeași imagine, zonele pop-up vor apărea în toate, indiferent dacă este sau nu adecvat. Dacă doriți să aveți aceeași imagine în locuri diferite cu text popup diferit, trebuie să încărcați imaginea de mai multe ori. (Imaginea din acest pas este un exemplu; este folosită și în pasul „introducere”, unde fereastra pop-up nu este destul de potrivită.)
Recomandat:
Cum să joci robotul stângaci pe instructabile .: 5 pași (cu imagini)

Cum să joci Clumsy Robot pe Instructables .: Dacă ești suficient de norocos (sau ghinionist) să te confrunți cu mesajul de eroare de server instructiv, distrează-te cu el. Jocul care este încorporat în el este la fel ca o pasăre flappy doar cu robotul și cheile instructabile. În acest
Contabil de lovituri instructabile (ESP8266-01): 8 pași (cu imagini)

Instructables Hit Counter (ESP8266-01): 23-01-2018 Firmware actualizat Acum ceva timp, am încercat să fac un „Instructables Hit Counter” folosind API-ul Instructables și un Arduino Uno cu un ecran de rețea cu fir. Cu toate acestea, cu memoria RAM limitată a Arduino Uno, nu am putut obține
Cum să obțineți imagini de înaltă rezoluție din instructabile: 4 pași

Cum să obțineți imagini de înaltă rezoluție din instructabile: Ți-a plăcut cu adevărat acea imagine instructabilă și ai vrut să salvezi o copie de înaltă rezoluție a acesteia? Această caracteristică minunată este ușor de trecut cu vederea
Collegg'tible - Ouă de colecție instructabile: 3 pași (cu imagini)

Collegg'tible - Ouă de colecție instructabile: Ce face un cadou perfect pentru sărbători an de an? Un set de ouă Instructables de colecție care prezintă membri celebri și infami ai comunității membre Instructables. Anul acesta, va fi turnat un singur set și atunci când vor fi lovite, matrița
Bijuterii robot instructabile: 6 pași (cu imagini)

Bijuterii robot instructabile: Acesta este un ghid pentru modul în care vă puteți crea propriile bijuterii robot instructabile cu markere permanente, un cuptor și material reciclabil # 6
