
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Ilustrația vectorială este adesea destul de greu de înfășurat uneori, în special pentru începători. În timp ce majoritatea Illustratorilor au tendința de a utiliza aplicațiile de ilustrație mai mari și mai ortodoxe, cum ar fi Adobe Illustrator și Freehand, aleg să folosesc Flash datorită instrumentelor sale de desen simple și prietenoase cu animația. Plănuiesc să scriu câteva dintre acestea, dar mai întâi vreau să stabilesc elementele de bază înainte să scriu chiar despre umbrire și ton, așa că yeaaaaaaaah! Desigur, tot ceea ce apare în acest tutorial poate fi realizat cu ușurință folosind pachete alternative - Voi parcurge fluxul meu general de lucru de dragul tutorialului și voi acoperi procesul folosit pentru a crea ilustrația pe care o vedeți despre Steve fiind atacat caracatiță.
Pasul 1: Obțineți echipamentul potrivit

Bine, destul de bâlbâit. Pentru acest tutorial, tot ce veți avea nevoie este Flash și un desen de la care să lucrați. Recomand un text scanat sau ceva schițat în Photoshop sau Alias Sketchbook (ceea ce folosesc de obicei). Voi menționa că o tabletă de desen este cu siguranță de dorit pentru a realiza o linie precisă și, de asemenea, pentru a face procesul mai rapid (tabletele sunt ninja rapide).
Pasul 2: Schițează-l

Înainte de a deschide chiar Flash deschis, ar trebui să rezolvați întotdeauna conceptul mai întâi. Chiar dacă sunt blocuri simple și elemente pentru a stabili compoziția. Cu cât faci mai multă încurcătură în jurul tău la început, determini cât de multă ajustare și plictisitoare va trebui să aplici produsului tău final. Deseori, voi desena cu ușurință elemente de câteva ori până când voi avea senzația generală a acestora și voi începe să stratur unii cu alții până când voi avea o formă plăcută și echilibrată. În schița de caracatiță de mai sus, este puțin mai detaliată decât aș ataca de obicei un desen, deoarece era folosit pentru un proiect. Cu toate acestea, dacă vă detaliați imaginea la început, înseamnă că nu va trebui să vă faceți griji cu privire la adăugarea și atingerea liniei dvs. vectorizate la colorare și umbrire.
Pasul 3: aliniază-l

Ok, acum puteți deschide Flash deschis!
- Creați un document nou și setați-l la ceva frumos și mare (1280-1024 pixeli este un început bun).
- Creați un strat nou și adăugați schița brută la acesta. Scalați-l astfel încât să se potrivească destul de bine cu dimensiunea scenei. Setați stratul pentru a ghida modul și blocați-l.
- Din nou, creați un strat, dar de data aceasta adăugați-l deasupra primului și creați un cadru cheie gol.
layer-j.webp
Pasul 4: Obținerea Bendy



În ceea ce privește tehnica de căptușire, este destul de directă.
chord-j.webp
Pasul 5: Iată unul pe care l-am pregătit mai devreme

Așa am ajuns după ce am aliniat totul
Pasul 6: blocat în culoare

Începeți să completați culorile de bază cu instrumentul cupă
Pasul 7: Umbrire de bază

Acest bit este într-adevăr pentru a experimenta. De multe ori aleg orice „simt”? dreapta și modifică și reglează de acolo. Completați culorile principale cu instrumentul de umplere și creați ceva care să completeze grupul de culori din scenă. Cu stilul meu vector, obisnuiesc sa fac umbra pe un strat de deasupra si apoi sa-l fuzionez înapoi, apoi sterg toate lucrarile de linie.
Umbrirea este pur și simplu o chestiune de eșantionare a culorii de bază și deplasarea deasupra și dedesubtul tonurilor medii. Cu cât iluminarea este mai puternică, cu atât trebuie să vă abateți de la tonuri. Pentru a evita pășirea majoră, umbrirea și evidențierea în două tonuri este o modalitate excelentă de a sparge diviziunile tonale dure. Luați în considerare direcția sursei de lumină și proiectați umbrele în direcția opusă, menținând în același timp dulapul față de sursă evidențiat. Cea mai ușoară metodă de a selecta valorile tonale este de a muta glisorul de luminozitate în sus și în jos, în timp ce tonul mediu relevant este selectat. Acest lucru va împiedica orice nuanță nebună să se întâmple cu umbrire.
Pasul 8: ordonarea compoziției și a concluziei
După ce colorarea este sortată, se pot adăuga detalii. Am adăugat în fraieri la caracatiță și câteva bule și și alte lucruri pentru a face compoziția mai diversă. Am adăugat câteva elemente de prim-plan și de fundal în compoziție prin duplicarea unor bule și variind dimensiunile pentru a echilibra cadrul. Toată lumea are propriul stil unic., așa că continuați să vă jucați cu idei până când atingeți ceva frumos. O piesă vectorială este la fel de puternică ca conceptul din spatele ei și propriile limite. Aproape orice este posibil cu arta vectorială, trebuie doar să ai răbdare și abilitate (după practică) pentru a putea traduce gândurile în „artă”. Iată o grămadă de ilustrații pe care le-am făcut folosind acest flux de lucru. Ei bine, cred că concluzionează primul dintre numeroasele ghiduri, cred că voi ieși din mine din când în când. Sper că vă oferă o perspectivă generală asupra fluxului de lucru pe care îl urmez. Această metodologie generală poate fi aplicată tuturor formelor de ilustrație ȘI animație. Dacă aveți întrebări, nu ezitați să mă trimiteți prin e-mail, să postați un comentariu sau să mă urmăriți pe forumurile Kirupa!
Recomandat:
Unitate flash USB funcțională Rubiks Cube: 7 pași (cu imagini)

Unitate flash USB funcțională Rubiks Cube: În acest tutorial vă voi arăta cum să vă creați propria unitate flash USB Rubik Puteți vedea produsul finit în următorul videoclip:
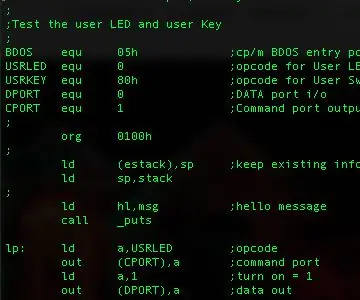
Z80-mbc2 Z80 Cod Flash LED utilizator: 3 pași

Z80-mbc2 Z80 Code Flash User LED: Acesta este un exemplu de program LED pentru utilizator scris în asamblorul Z80 pentru computerul z80-mbc2. Am făcut acest lucru un test și o revizuire pentru mine, acesta este primul meu program Z80 de peste 35 de ani
Filtru audio Program Instrucțiuni Flash: 7 pași

Instrucțiuni de bliț pentru programul de filtru audio: Acest manual vă va ghida prin modul de intermitere a unui program pe TI-OMAPL138 prin conexiunea USB UART. Este disponibil un Instructatble separat pentru a vă ghida prin modificarea codului pentru a scrie propriul filtru audio în timp real și pentru a produce necesarul
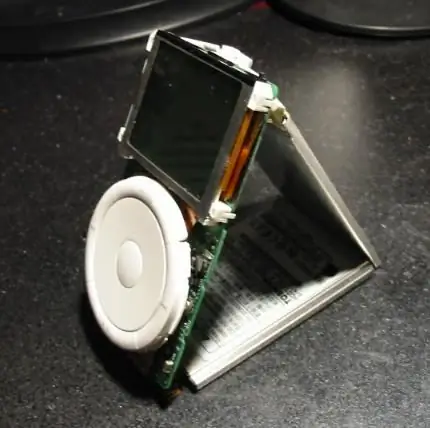
Ilustrație Dead iPod: 3 pași

Obiecte de artă Dead IPod: Această instrucțiune este o sugestie a ceea ce s-ar putea face cu un iPod vechi mort sau rupt. Presupune că iPod-ul în cauză nu merită rezolvat sau, în cazul meu, au epuizat diverse opțiuni de reparații (detaliate în interior). Nu am văzut acest proiect în jurul tău
Cupidon Negru - Ilustrație digitală și haos în studio: 10 pași

Cupidon negru - Ilustrație digitală și haos în studio: am vrut să pun laolaltă un nou card pentru Ziua Îndrăgostiților. Dar, m-am săturat de lucrurile de consum de schmaltz și de zahăr. Sigur, aș putea fotografia o altă inimă acoperită cu bomboane, dar ce rost avea? Așadar, am decis să fac un portret al lui Cupidon
