
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.
Vă voi arăta cum să obțineți codul hexazecimal pentru orice culoare afișată de monitorul computerului dvs., astfel încât să le puteți utiliza în documente HTML și alte lucruri fanteziste. În mod surprinzător, folosește software legal.
Pasul 1: Descărcați GIMP

GIMP este bun. Are multe lucruri pe care le are Photoshop, dar nu toate. Poate de aceea este gratuit. Dar totuși, este mult mai bine vopseaua veche și nenorocită. Oricum, este o cerință pentru acest instructable. Ia-l. Nu-ți face griji, voi aștepta … Ai înțeles? Bun. Off we go …
Pasul 2: Uită-te la tastatura ta, lângă F12
Bine, acum uită-te în jos. Nu, nu acolo. Acolo. Bun. Acum, pe tastatură, uită-te în partea de sus unde sunt toate tastele cu F-urile pe ele. Nu, nu tasta „F”. Ceilalti. Te uiți la ele? Mergeți la cel care scrie „F12”. Acum, uită-te chiar lângă acesta. Pe ea va scrie „Print Screen”. Amintiți-vă unde este acum.
Pasul 3: Să începem această petrecere

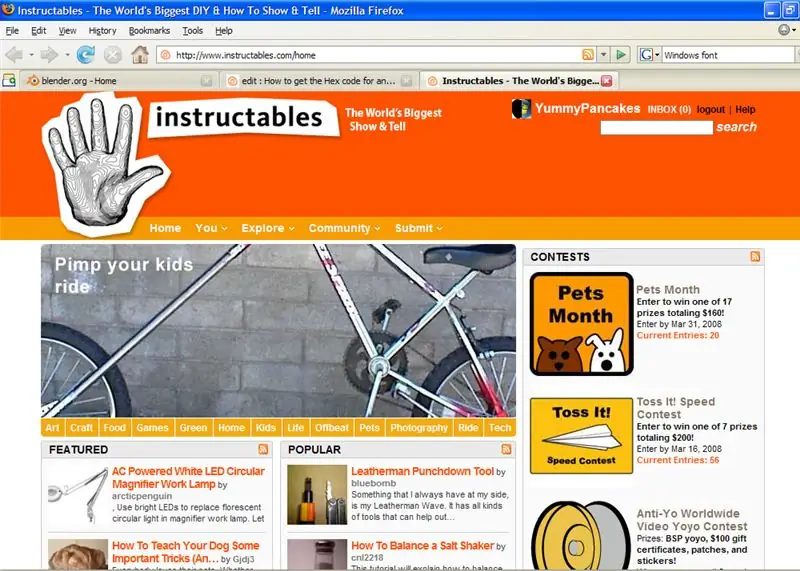
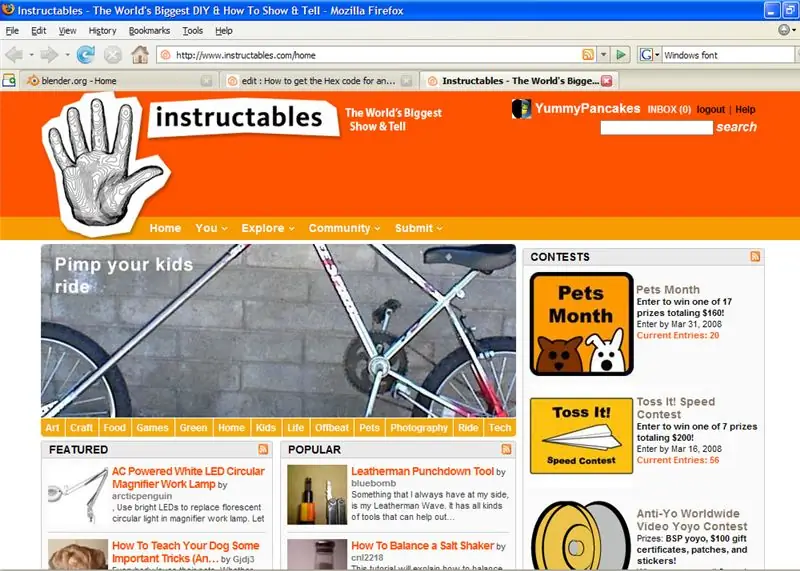
Bine, suficientă pregătire. Mergeți la locul care are culoarea aleasă de dvs. (de exemplu, voi folosi Instructables Orange) și apăsați „Print Screen”.
Pasul 4: Deschideți Gimp și lipiți

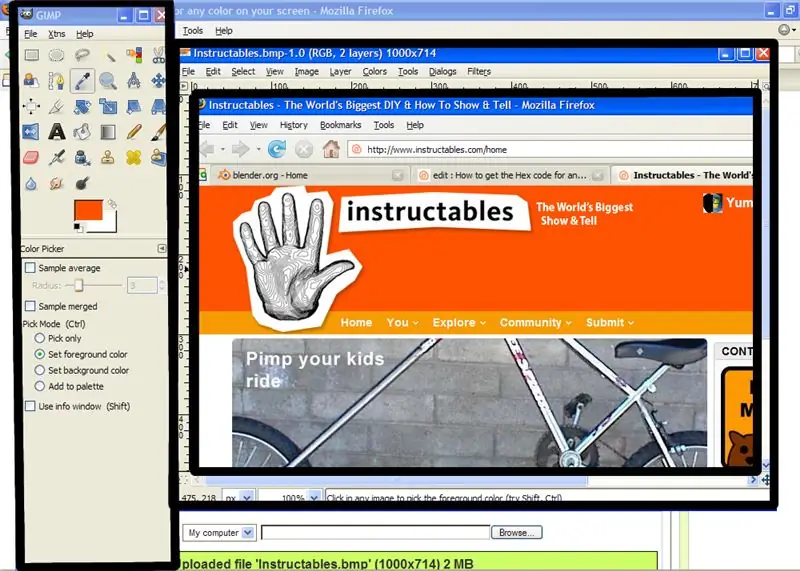
Porniți gimp. Dacă nu îl găsiți, căutați în meniul Start. Dacă aveți XP, atunci ar trebui să scrie „noi programe adăugate”. După ce ați pornit GIMP, faceți clic pe „Fișier nou”. Asigurați-vă că îi dați o dimensiune care se potrivește întregului lucru, cel puțin care să se potrivească cu ceea ce doriți să copiați. Apoi, apăsați Control + V. Acum aveți o captură de ecran a computerului, cu antetul ferestrei și totul! Dar nu asta vrem. Citiți mai departe.
Pasul 5: Color Picking 101

Puneți GIMP înapoi și selectați instrumentul de selectare a culorilor. Arată ca un picurător de ochi. Puneți-l peste culoarea țintă și faceți clic. Culoarea va apărea în micul color-sample-preview-thing.
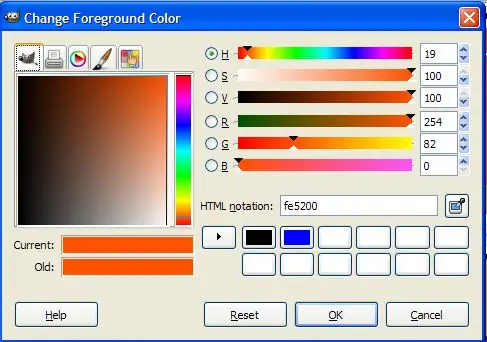
Pasul 6: CLICK

Faceți clic pe micul color-sample-preview-thing. Vă va arăta micul color-sample-editor-chestie. În partea stângă centrală, vă va arăta … GASP! Codul hexazecimal! L-am găsit! YAY! Acum, asigurați-vă că îl memorați pentru a nu-l uita!
Pasul 7: Cum să îl implementați
Acum, cum folosiți acest bit de litere și cifre? Vă voi arăta cu amabilitate unde merg culorile în HTML, în măsura cunoștințelor mele. Sună-mă dacă știi alte moduri. Pentru a schimba fundalul: Pentru a schimba fontul:
Recomandat:
Cum să obțineți orice rezistență / capacitate utilizând componentele pe care le aveți deja !: 6 pași

Cum să obțineți orice rezistență / capacitate utilizând componentele pe care le aveți deja !: Acesta nu este doar un alt calculator de rezistență echivalent serie / paralel! Acest program calculează cum să combinați rezistențe / condensatori de care aveți în prezent pentru a atinge o valoare de rezistență / capacitate țintă de care aveți nevoie. Ați avut vreodată nevoie de o specificație
Cum să obțineți Siri pe orice iPad gratuit !: 7 pași

Cum să obțineți Siri pe orice iPad gratuit! Ei bine, acum poți! Acesta este un pas cu pas despre cum să obțineți Siri pe orice iPad iOS 5.1.x jailbreak! Acest instructiv nu este doar ușor
Obțineți un ecran pentru Google Home folosind Raspberry Pi și Dialogflow (alternativa Chromecast): 13 pași

Obțineți un ecran pentru Google Home folosind Raspberry Pi și Dialogflow (Chromecast Alternative): De când mi-am cumpărat Google Google, doresc să-mi controlez dispozitivele acasă folosind comenzi vocale. Funcționează minunat din toate punctele de vedere, dar m-am simțit rău pentru funcția video. Putem viziona Youtube și Netflix numai dacă avem un dispozitiv Chromecast sau T
Cum să obțineți muzică de la APROAPE ORICE site web (Haha) (Atâta timp cât îl puteți auzi, îl puteți obține Ok Bine dacă este încorporat în Flash s-ar putea să nu fiți capabil să)

Cum să obțineți muzică de la APROAPE ORICE site (Haha) (Atâta timp cât îl puteți auzi, îl puteți obține … Ok Bine, dacă este încorporat în Flash, s-ar putea să nu fiți capabil să) EDITAȚI !!!!! Informații adăugate: dacă mergeți vreodată pe un site web și redă un cântec care vă place și îl doriți, atunci iată instrucțiunea pentru care nu vina mea dacă deranjați ceva (singurul mod în care se va întâmpla este dacă începeți să ștergeți lucruri fără motiv ) am reușit să obțin muzică pentru
Orice culoare sub soare într-un container Altoids (R): 5 pași

Orice culoare sub soare într-un container Altoids (R): Folosind 2 baterii AA, potențiometre, câteva fire și 3 LED-uri de la o lampă sclipitoare alimentată de baterie (în loc de Ceară în ulei este sclipici în apă care reflectă lumina) am creat una dintre acele minunate lumini de dispoziție care vă permit să faceți orice culoare vă
