
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Acesta este un tutorial simplu pentru a vă arăta cum puteți schimba cursorul cu săgeată simplă la aproape orice doriți în Adobe Flash.
Pasul 1: Introducere

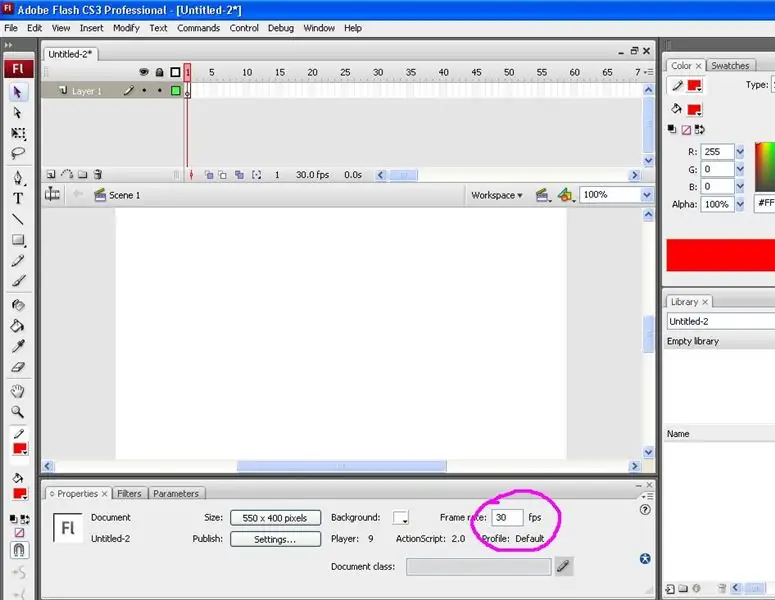
Creați un nou document Flash. Dacă utilizați costumul CS3, alegeți opțiunea actionscript 2.0. Mărimea spațiului dvs. de lucru nu contează. Deoarece acest cursor va fi probabil pentru proiectul dvs. (pagina web, etc), faceți dimensiunile oricum doriți. Odată ce ați creat un document nou. Schimbați rata de cadre la 30 fps în partea de jos a panoului Proprietăți pentru o mișcare mai lină.
Pasul 2: Realizarea cursorului

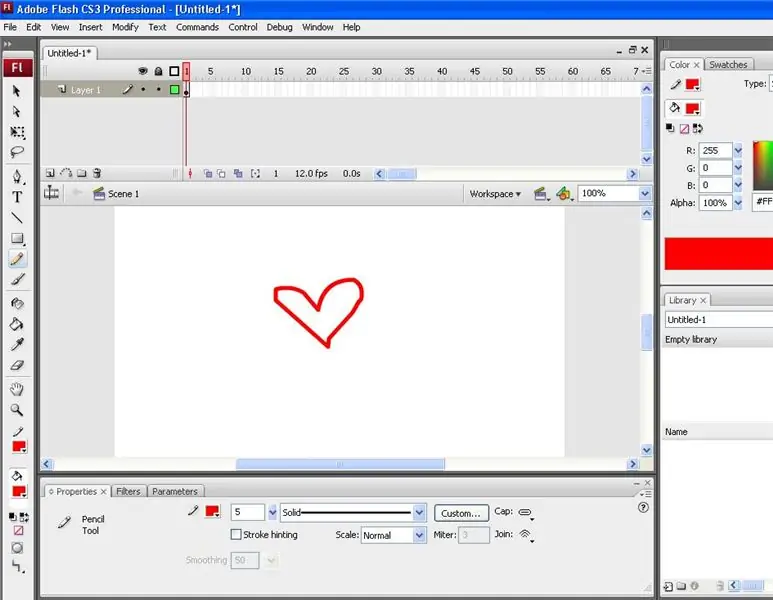
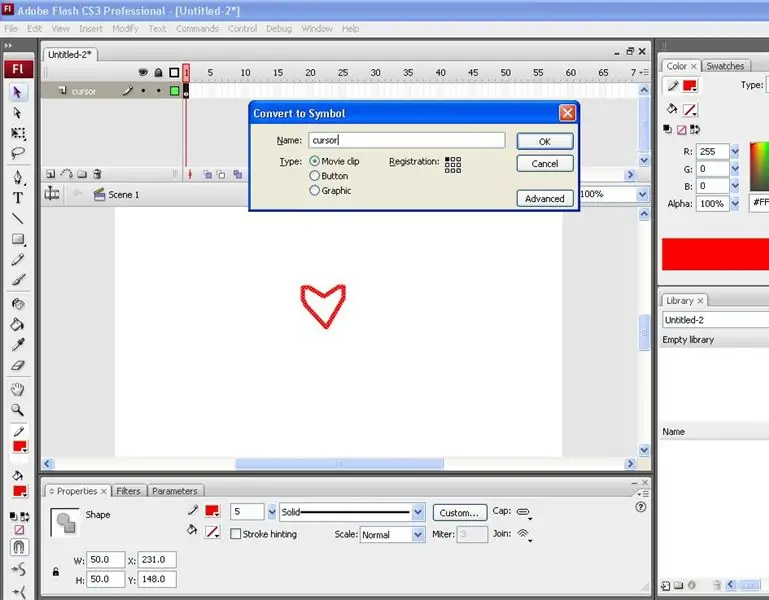
Redenumiți primul strat în linia cronologică „cursor”. Cursorul dvs. personalizat poate fi aproape orice doriți. Dacă doriți să utilizați o fotografie, încărcați-o scena și transformați-o într-un clip de film. Redimensionați-l la oricât de mare doriți să fie cursorul dvs. Puteți, de asemenea, să desenați cursorul personalizat, ceea ce am făcut pentru acest tutorial. Pentru a face acest lucru, selectați instrumentul creion, alegeți o culoare și desenați-vă forma. Odată ce ai forma, selectează instrumentul de selecție (săgeată) și dă dublu clic pe forma ta pentru a selecta totul. Apăsați F8 pentru a afișa caseta de simboluri și selectați filmul și denumiți-l „cursor”. De asemenea, asigurați-vă că înregistrarea este în colțul din stânga sus sau oriunde doriți să fie punctul de clic. Dacă decideți să utilizați o fotografie și doriți să o publicați pe internet, aveți grijă de problemele legate de drepturile de autor.
Pasul 3: Nume instanță

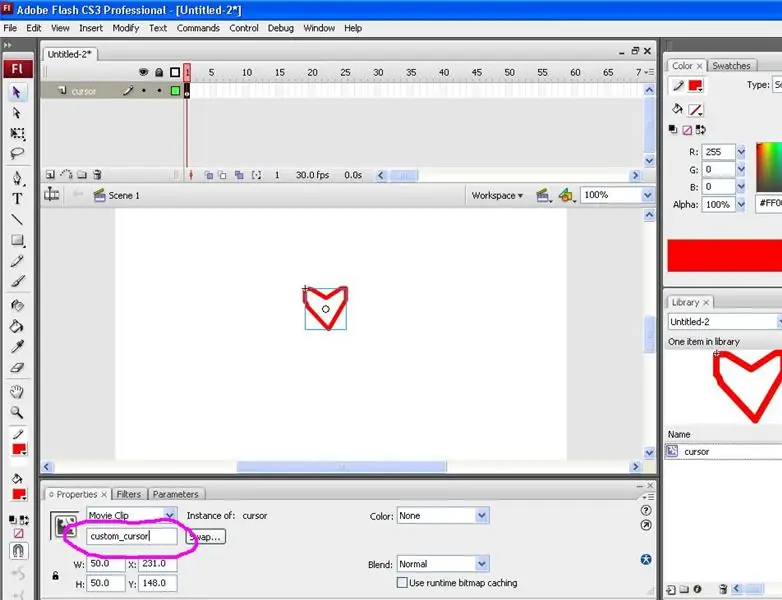
În panoul de proprietăți din partea de jos, sub clipul filmului, veți vedea o casetă pe care scrie „numele instanței”. Faceți clic pe acesta și schimbați numele instanței în „custom_cursor”.
Pasul 4: ActionScript

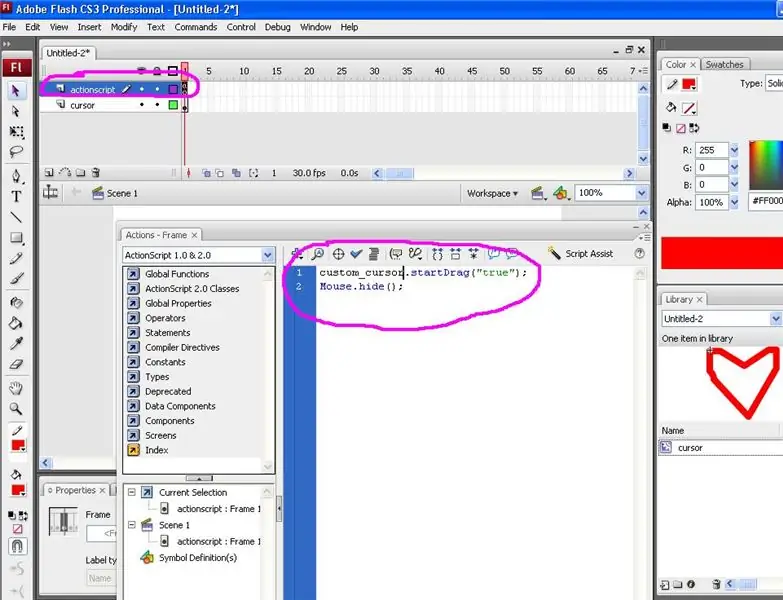
Creați un al doilea strat în cronologia din partea de sus și numiți-l „actionscript”. Faceți clic pe primul cadru cheie și apăsați F9 pentru a afișa caseta de acțiuni (sau faceți clic dreapta pe cadrul cheie și selectați acțiunile). Copiați și lipiți acest cod în el: custom_cursor.startDrag ("adevărat"); Mouse.hide (); Acest cod spune cursorului original să se ascundă și să-l înlocuiască cu cel nou folosind numele instanței pe care l-ați introdus anterior. Închideți caseta de acțiuni.
Pasul 5: previzualizare

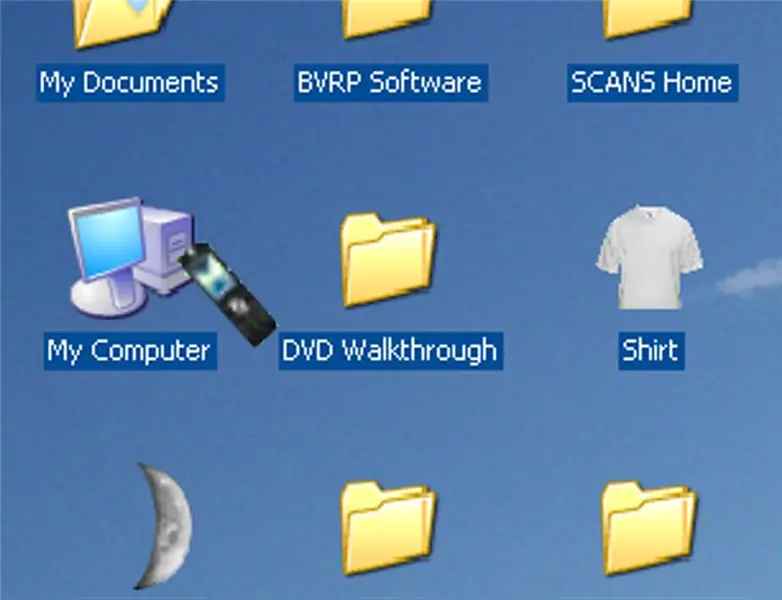
Cursorul personalizat este complet! Doar apăsați Control și Enter pentru a previzualiza cursorul personalizat.
Recomandat:
Cum se realizează un cablu Ethernet: 5 pași

Cum se realizează un cablu Ethernet: Bună ziua! Astăzi vom învăța cum să vă creați propriul cablu Ethernet standard din industrie! Care va fi capabil să vă economisească bani când vine vorba de cabluri! Deci, de ce sunt calificat să vă învăț? Ei bine, sunt un IT profesionist pe care l-am petrecut ultimele 2
Cursor mouse personalizat pentru computer: 11 pași

Cursor personalizat pentru mouse pentru computer: Te-ai săturat vreodată de cursorul mouse-ului să arate mereu la fel? În acest Instructable, veți învăța cum să creați propriul cursor personalizat al mouse-ului și să îl configurați să funcționeze pe computerul dvs. Windows 10
Cum se realizează un PCB personalizat folosind un gravor laser cu putere redusă: 8 pași (cu imagini)

Cum se realizează un PCB personalizat folosind un gravor laser cu putere redusă: Când vine vorba de realizarea unui PCB de casă, puteți găsi mai multe metode online: de la cele mai rudimentare, folosind doar un stilou, la cele mai sofisticate folosind imprimante 3D și alte echipamente. Și acest tutorial se încadrează în ultimul caz! În acest proiect am
Cum să faci un cursor cu Photoshop: 7 pași

Cum se realizează un cursor cu Photoshop: Acesta este modul în care se realizează un cursor cu Photoshop. Îmi voi face telefonul mobil ca cursor
Cum se realizează orice cartelă compactă Flash sau Microdrive Boot Windows XP: 5 pași

Cum se face orice cartelă compactă sau microdrive de pornire Windows XP: Aceasta este o metodă la îndemână pentru a rezolva cerința ca XP să fie pornit de pe un suport fix. Una dintre cele mai mari probleme cu construirea unui computer de mașină sau a altui dispozitiv extrem de mobil este că ar trebui să porniți într-adevăr de pe un suport fix pentru o durată lungă de viață ca stand
