
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.


Doriți să construiți un proiect de stație meteo fără a utiliza niciun senzor și să obțineți informații despre vremea din întreaga lume?
Folosind OpenWeatherMap, devine o sarcină reală.
Pasul 1: CUM FUNCȚIONEAZĂ?

OpenWeatherMap.org oferă date din întreaga planetă și este ușor de accesat prin intermediul API-ului lor (interfață de programare a aplicațiilor), care, desigur, este lansat în JSON.
OpenWeatherMap.org nu numai că furnizează date meteo actuale, dar poate furniza și prognoze de 5 zile și 16 zile, date istorice și chiar avertismente meteorologice.
Acest site ne oferă o opțiune gratuită care oferă posibilitatea de a obține prognoza meteo actuală și prognoza de cinci zile din orice oraș din lume.
Pasul 2: CONFIGURAREA



1. Accesați OpenWeatherMap.org.
2. Va trebui să vă înscrieți pentru contul lor gratuit pentru a obține o cheie API.
Pentru a-l găsi, conectați-vă la contul dvs., apoi navigați la „Chei API”, apoi introduceți numele cheii și faceți clic pe butonul Generați.
Vezi fotografiile de mai sus.
Pasul 3: CODUL



Vom folosi bibliotecile și platforma ESP8266. Codul de mai jos a fost testat folosind NodeMCU.
În primul rând, vă rugăm să vă asigurați că aveți bibliotecile ESP8266 și ArduinoJSON instalate în mediul dvs. de dezvoltare.
Pentru biblioteca ESP8266, porniți Arduino și deschideți fereastra Preferințe. Introduceți:
în adresele URL suplimentare ale managerului de panouri depuse.
Deschideți Managerul de placi din meniul Instrumente> Placă și găsiți platforma ESP8266. Selectați versiunea de care aveți nevoie, apoi faceți clic pe butonul de instalare. selectați placa ESP8266 din meniul Instrumente> Placă.
Pentru biblioteca ArduinoJSON, o puteți găsi căutând în Includeți biblioteca> Gestionați bibliotecile.
Încărcați codul de mai jos pe placa dvs. bazată pe ESP8266.
Pasul 4: REZULTATUL





În primul rând trebuie să schimbați puțin codul, - schimbați ssid cu numele WiFi-ului dvs.
- schimbă parola cu parola WiFi-ului tău.
- puneți API_KEY după: & appid =
Dacă totul este în regulă, încărcați codul pe tablă.
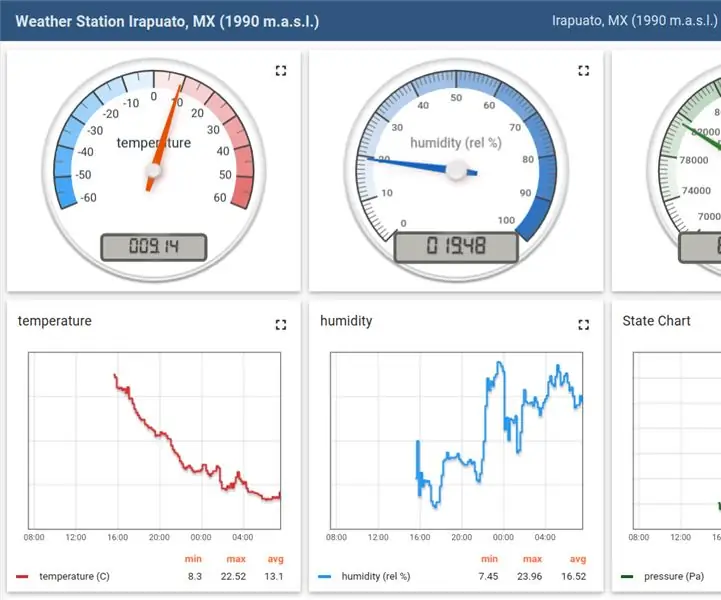
Puteți obține datele din orice oraș din lume.
vezi fotografii.
Verificați videoclipul dacă ați blocat.
Pasul 5: UNDE DE LA AICI?
Acesta este începutul unui proiect mult mai mare, așa că Dacă ați dori să-l extindeți, puteți adăuga cu ușurință ecrane OLED sau LCD care afișează vremea actuală și puteți citi programul zilnic pentru a construi o oglindă inteligentă.
Pasul 6: CONCLUZIE
Există multe surse de date meteo pe internet și variază în funcție.
OpenWeatherMap.org trebuie să fie una dintre cele mai simple și elegante soluții pe care le-am găsit pentru a accesa cu ușurință datele meteo de pe toată planeta.
Dacă aveți orice întrebare, desigur, puteți lăsa un comentariu.myYoutube
Facebook-ul meu
myTwitter
Vă mulțumim că ați citit acest proiect ^^ și să aveți o zi plăcută.
Ne mai vedem.
Ahmed Nouira
Recomandat:
Stație meteo IoT cu monitorizare COV: 6 pași

Stație meteo IoT cu monitorizare VOCs: În acest instructable, vă arăt cum să construiți o stație meteo Internet-of-Things (IoT) cu monitorizare a compușilor organici volatili (VOCs). Pentru acest proiect, am dezvoltat un kit Do-It-Yourself (DIY). Hardware-ul și software-ul sunt open-source
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
ESP8266 NodeMCU + LM35 + Blynk (stație meteo IOT / senzor digital de temperatură): 4 pași

ESP8266 NodeMCU + LM35 + Blynk (stație meteo IOT / senzor digital de temperatură): Bună băieți! În acest Instructable, vom învăța cum să interfațăm senzorul LM35 cu NodeMCU și să afișăm informațiile despre temperatură pe internet pe un smartphone cu aplicația Blynk. (De asemenea, în acest proiect vom folosi widgetul SuperChart în Bl
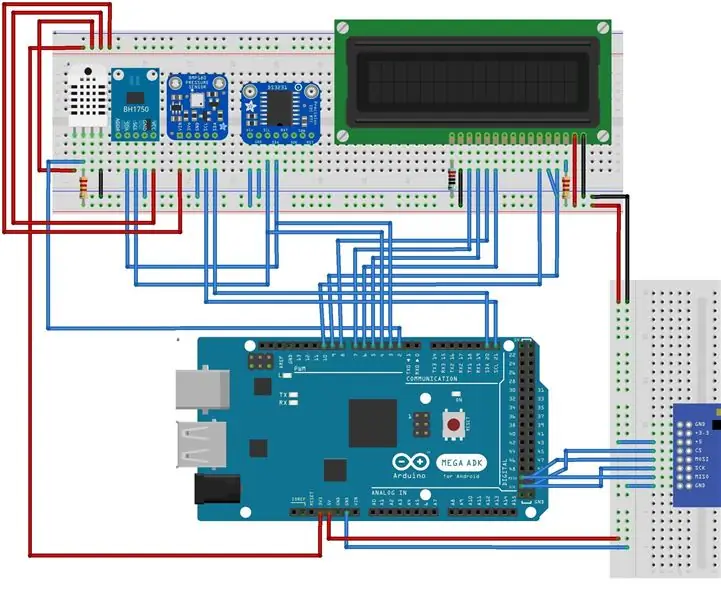
Stație meteo bazată pe Arduino: 9 pași

Stație meteo bazată pe Arduino: Componentele hardware ale sistemului constau din senzor de umiditate + temperatură, presiune atmosferică, senzor de altitudine, busolă, senzor de detectare a luminii, modul de ceas, modul de card digital securizat (card SD), placă de dezvoltare mega Arduino și un LCD. A de
Stație meteo IoT cu RPi și ESP8266: 10 pași

Stație meteo IoT Cu RPi și ESP8266: La tutoriale anterioare, ne-am jucat cu NodeMCU, senzori și am învățat cum să captăm și să înregistrăm date pe ThingSpeak (o platformă Internet of Things (IoT) care vă permite să colectați și să stocați datele senzorilor în cloud și dezvoltă aplicații IoT): IOT
