
Cuprins:
- Pasul 1: Din motive de scurtare …
- Pasul 2: Ideea
- Pasul 3: Creați niște camere
- Pasul 4: Adăugați un Wumpus
- Pasul 5: Verificați dacă există un Wumpus
- Pasul 6: Testează
- Pasul 7: Adăugarea unui cod de cameră generic
- Pasul 8: Testează
- Pasul 9: De ce există linii goale?
- Pasul 10: Testează
- Pasul 11: Asta e totul deocamdată
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Bună ziua bună și bine ați venit la tutorialul meu despre construirea Wumpus Hunt în sfoară cu Sugarcube!
Twine este un instrument foarte simplu, conceput pentru a crea jocuri de aventură text! Verișoara mea preferată a ales să facă un joc cu Twine pentru proiectul ei de vârstă și ajut, așa că creez această serie de tutoriale!
Această serie este concepută mai puțin ca un proiect în sine și mai mult ca o referință pentru proiectarea jocurilor cu sfori. Voi prezenta câteva dintre caracteristicile lui Twine și modul în care le puteți folosi ca parte a jocului dvs.
Dacă doriți să urmați împreună cu mine în timp ce construiesc Hunt the Wumpus, vă încurajez să schimbați lucrurile pe măsură ce mergem. Încercați să adăugați funcții sau să folosiți lucruri în moduri noi. În felul acesta îți poți crea propriul joc, în loc să-l urmezi pe al meu.
Acum, avem un Wumpus de vânat!
Pasul 1: Din motive de scurtare …

Acest tutorial va presupune că sunteți familiarizați cu câteva elemente de bază. În mod normal, îmi place să-mi fac tutorialele cât mai accesibile, dar de data aceasta trebuie să ajung la carne și cartofi de dragul verișorului meu adulț.
Presupun că ești familiar cu Twine; că știi cum să o descarci (sau să folosești versiunea online) și că știi cum să faci pasaje noi și să le asociezi. Presupun, de asemenea, că sunteți familiarizați cu câteva concepte de bază de programare, și anume variabile și funcții, și modul în care sunt utilizate în Sugarcube.
Trebuie să presupun că ești familiarizat cu jocul Hunt the Wumpus. Este un concept dificil de descris în cuvinte, iar explicarea în imagini ar dura pentru totdeauna. Am încercat să găsesc un videoclip sau ceva care să-l explice, dar nu am putut găsi niciunul care să fie doar joc fără narațiune. Cred că este unul dintre acele lucruri care sunt transmise generațional și toată lumea presupune că știi despre asta. Cred că nu ajut cu asta.
Pasul 2: Ideea

Ideea din spatele acestui proiect este că putem folosi pasajele lui Twine ca camere individuale. Jucătorul poate parcurge acele camere prin linkuri, iar codul va schimba textul camerei în funcție de faptul dacă Wumpus este sau nu acolo.
Acest concept a ajuns să fie mai provocator decât am anticipat, dar în ansamblu cred că se încadrează mai ales în timoneria lui Twine.
Pasul 3: Creați niște camere




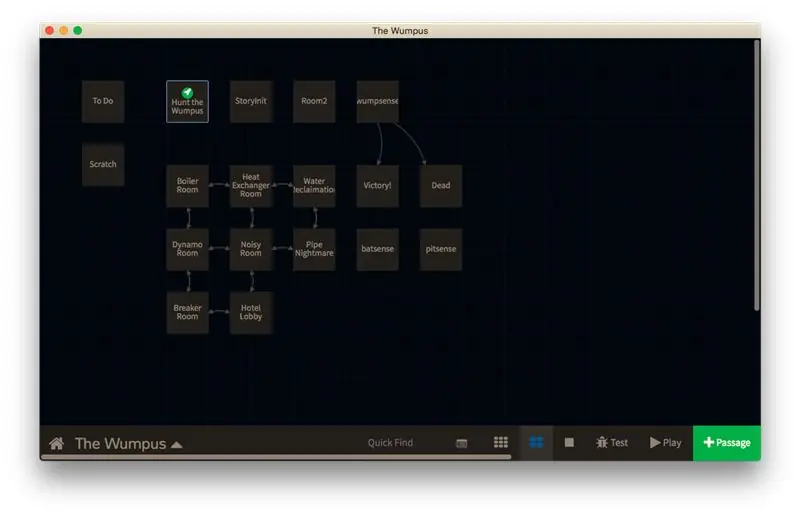
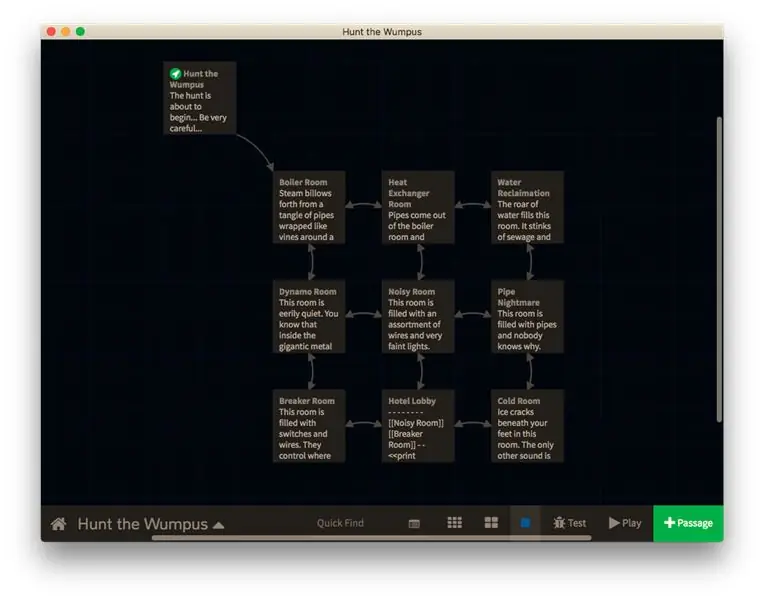
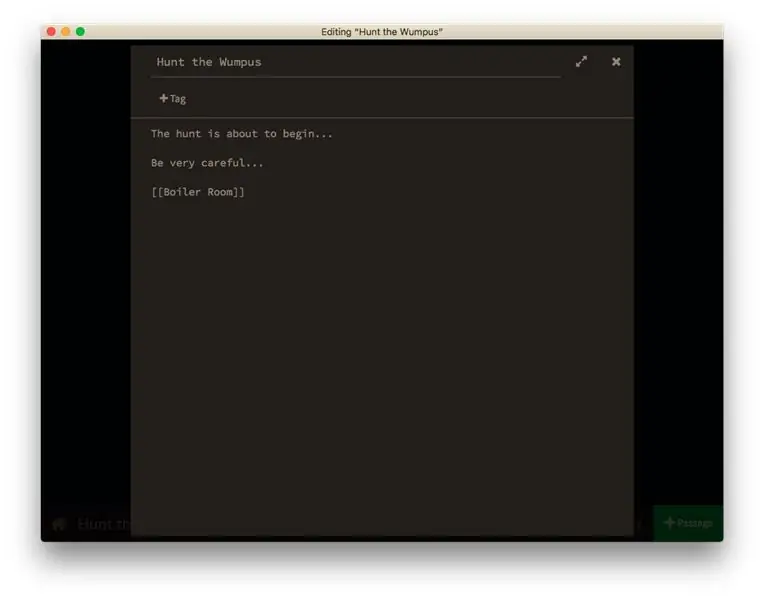
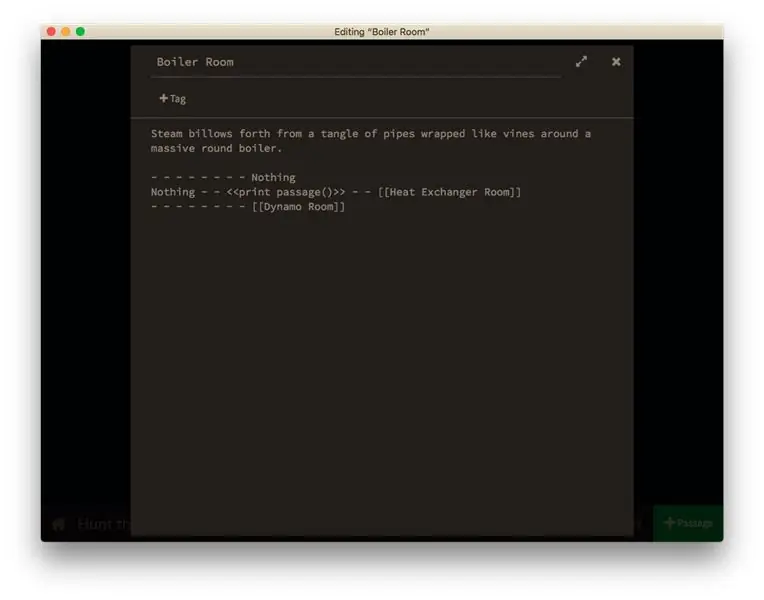
După cum puteți vedea mai sus, am început prin crearea unei grile de camere de 3x3. De asemenea, am un pasaj de introducere de unde va începe jucătorul și care se leagă de o cameră de pe grilă. Codul pentru acestea este foarte simplu, doar niște text și linkuri. Am făcut o mică formatare pentru a aranja link-urile din fiecare cameră (așa cum puteți vedea în a treia imagine), dar am păstrat-o minim.
Cheia acestui pas este minimalismul. Veți dori să refaceți majoritatea acestor lucruri periodic, deci nu doriți să refaceți o grămadă de muncă. Respectați mai puțin de 10 camere în total, păstrați scurt descrierile camerei, nu faceți lucrurile destul de frumoase încă. Trebuie doar să fie funcționale.
Odată ce codul funcționează, atunci poate fi frumos.
Pasul 4: Adăugați un Wumpus

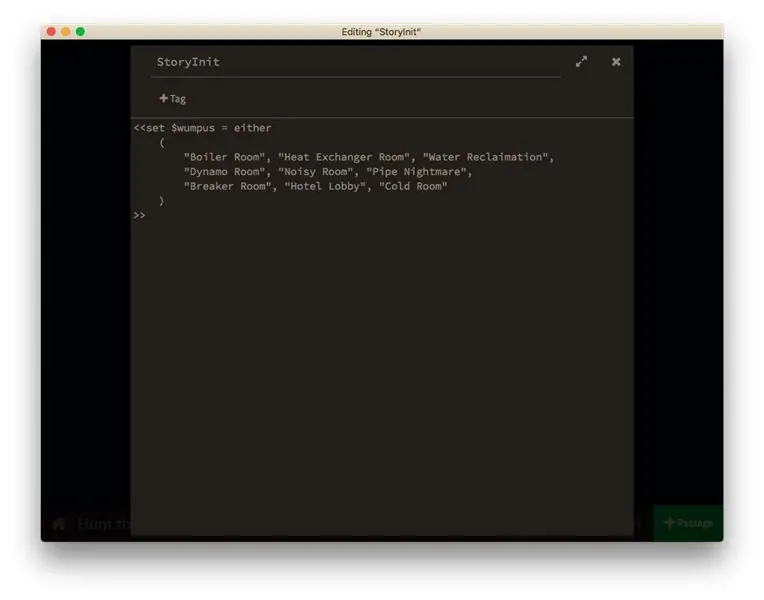
Pentru a adăuga Wumpus-ul nostru, trebuie să creăm un pasaj StoryInit.
Acest pasaj este unic pentru SugarCube și este rulat înainte ca jucătorul să vadă pasajul de pornire. Este folosit pentru a configura variabile și obiecte care trebuie create înainte ca jocul să înceapă. Este foarte important ca pasajul să fie intitulat „StoryInit” și să fie sensibil la majuscule.
Declarăm variabila noastră Wumpus ca un șir și îi atribuim titlul unei camere aleatorii. Putem folosi funcția either () pentru a-i atribui un șir aleatoriu dintr-o listă de șiruri. În acest fel, Wumpus va începe întotdeauna într-o cameră aleatorie.
Pasul 5: Verificați dacă există un Wumpus

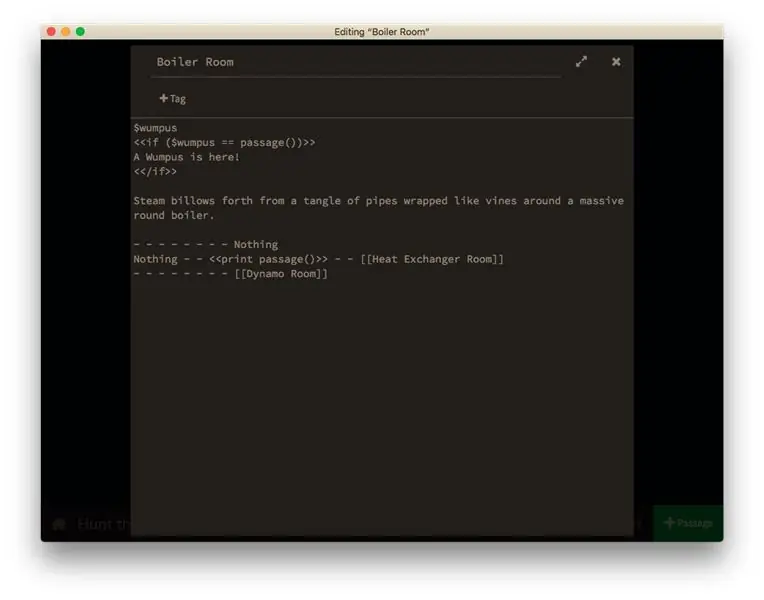
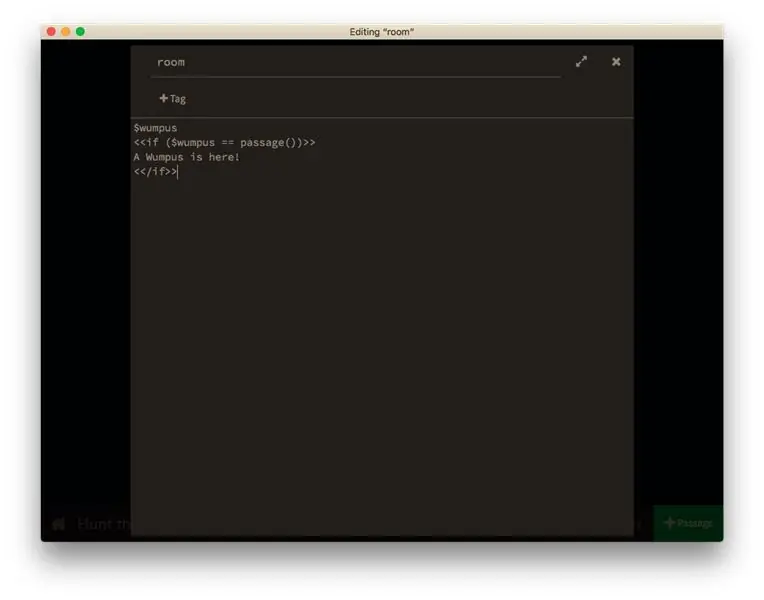
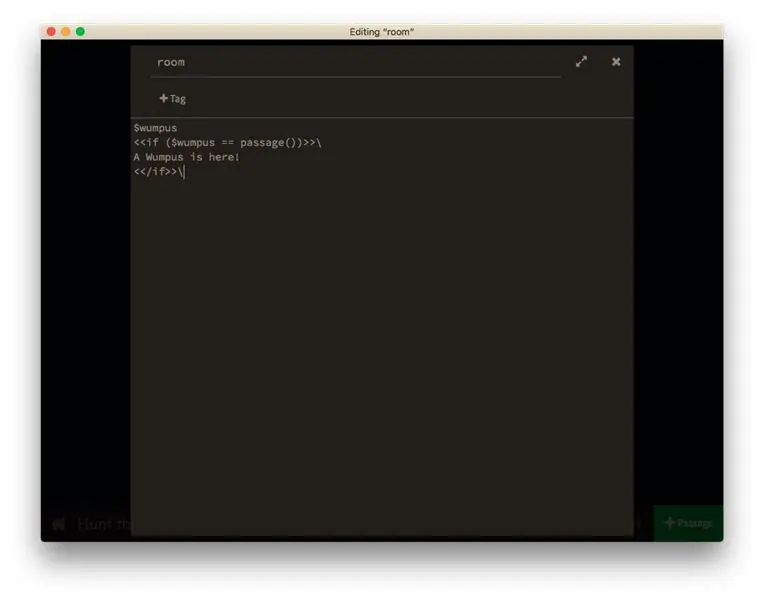
La fiecare cameră adăugăm o declarație "" care verifică dacă Wumpus se află în camera curentă. Dacă este, va imprima un șir scurt. Dacă nu este, nu apare nimic.
Deoarece construim acest lucru, vom adăuga și câteva informații de depanare. Am dori să știm din timp unde este Wumpus și că funcționează corect.
Va trebui să copiați și să inserați acest cod în fiecare cameră individual pentru moment. Acesta este motivul pentru care v-am spus să rămâneți doar la câteva camere.
Pasul 6: Testează


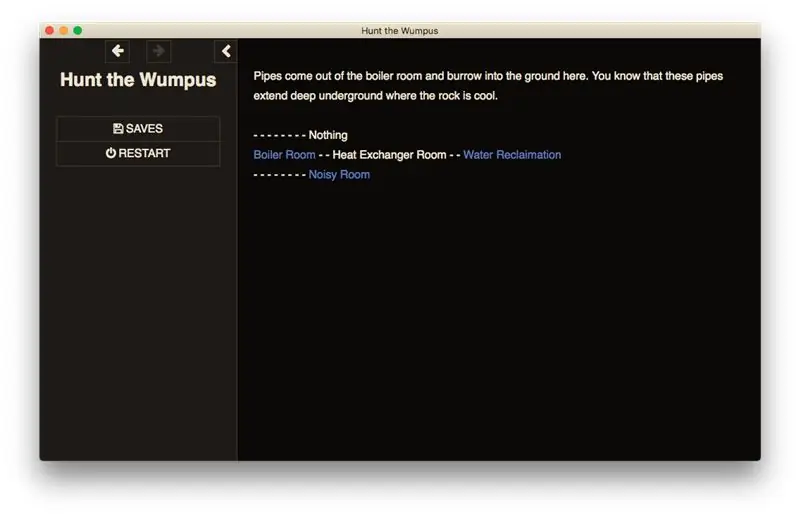
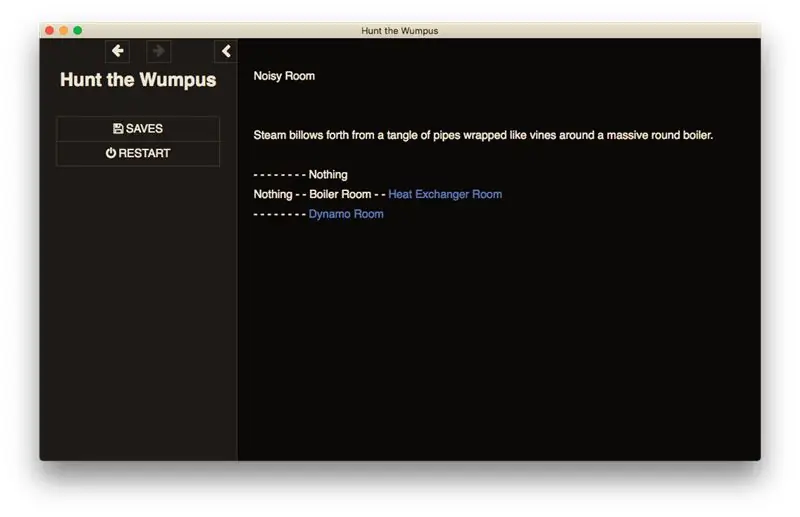
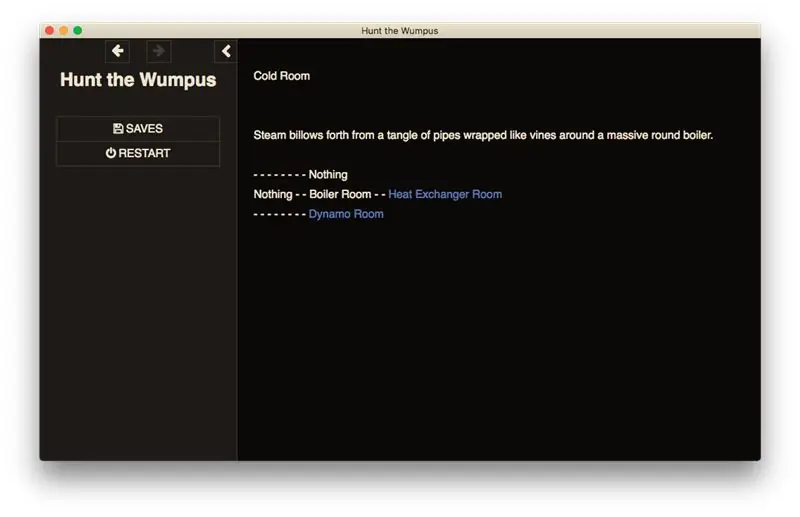
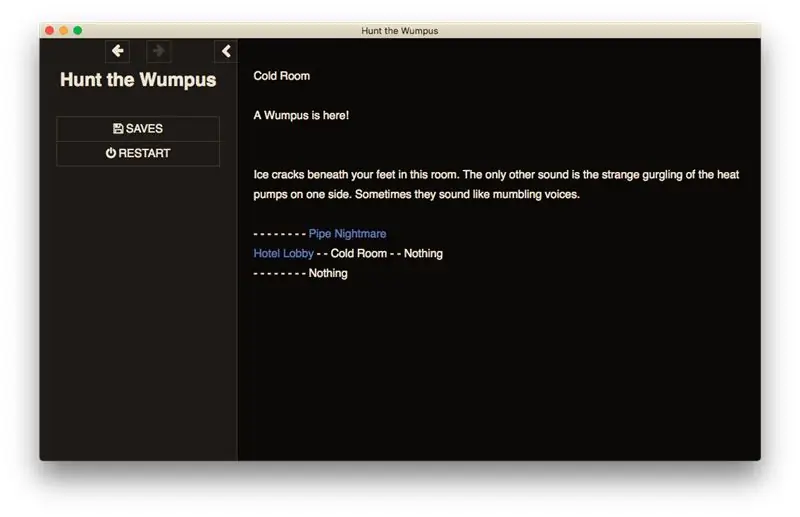
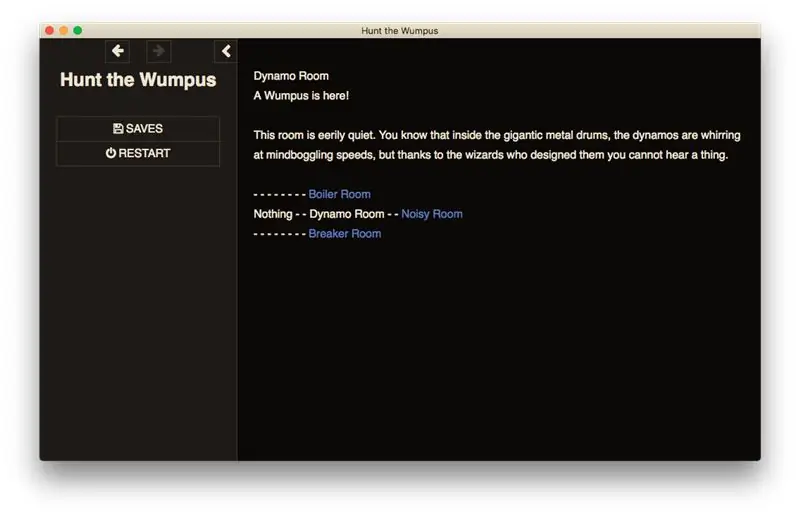
Ne testăm codul jucându-l. Cu siguranță putem vedea unde se află Wumpus în partea de sus a ecranului. Dacă nu suntem în acea cameră, „A Wumpus is here!” textul nu apare.
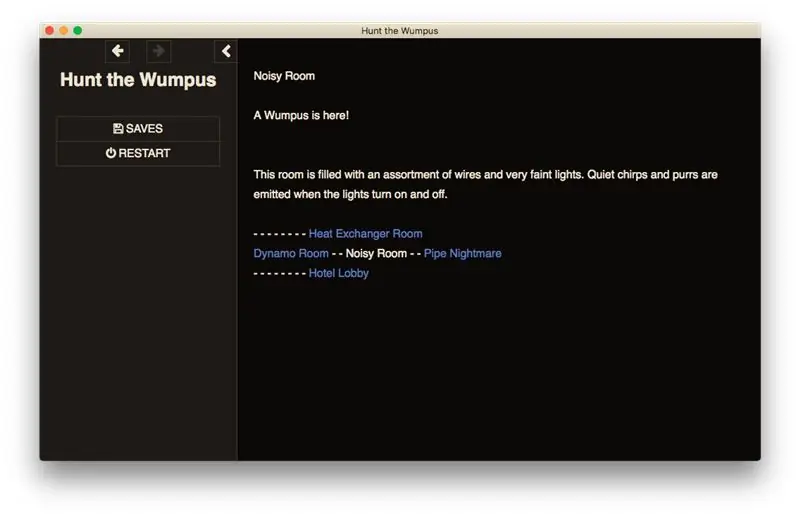
Navigând la camera corectă, putem face ca textul să apară. Așa vom atribui Wumpus-ul nostru unei camere aleatorii pentru fiecare joc!
Pasul 7: Adăugarea unui cod de cameră generic


Copierea și lipirea pentru ca fiecare cameră să verifice dacă Wumpus este tedius. Pe măsură ce dezvoltăm acest joc, vom dori să schimbăm acest cod destul de mult. Vom avea nevoie de un mod mai bun de a face asta. Să creăm un cod de cameră generic.
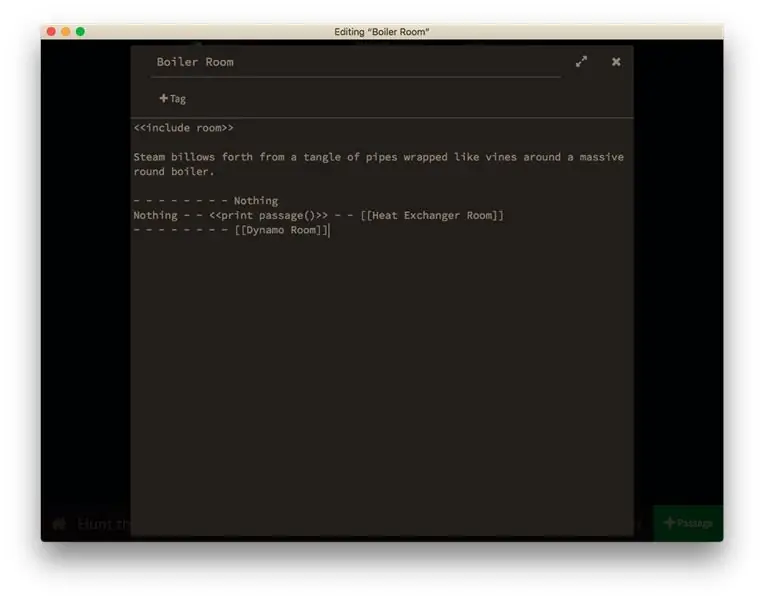
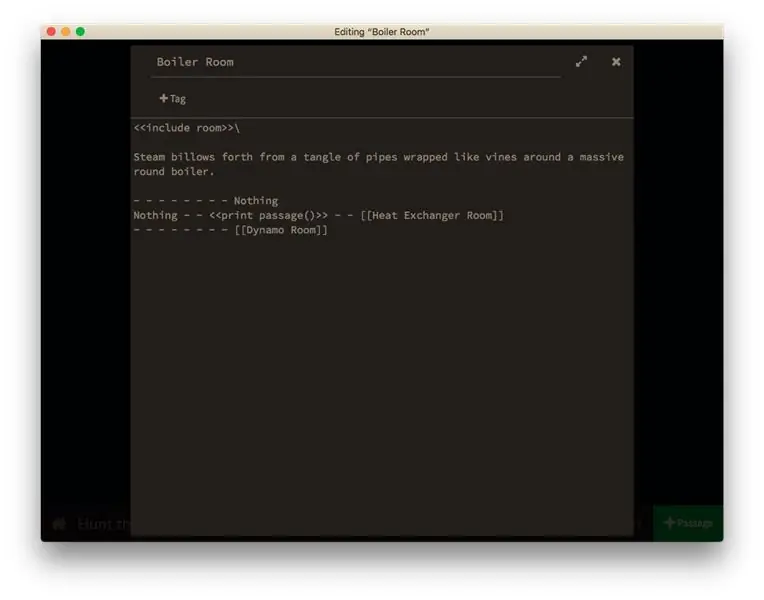
Faceți un pasaj și denumiți-l ceva special. Numesc doar „camera” mea, cu toate literele mici. S-ar putea să doriți să utilizați caractere speciale, sau cu majuscule, pentru a vă face unica, astfel încât să nu semene cu niciun nume real de cameră.
Vom tăia și lipi declarația noastră în acest cod generic de cameră. Apoi, în fiecare dintre camerele tale reale, folosește o declarație "". Aceasta va copia și lipi literalmente conținutul pasajului „camerei” noastre în acea parte a fiecărei camere. Astfel putem lăsa mașina să se ocupe de bucățile obositoare, în timp ce ne concentrăm asupra codului!
Puteți citi mai multe despre „” și alte afirmații în pagina de documentare Sugarcube 2.
Pasul 8: Testează


Testarea acestui lucru, desigur, dă aceleași rezultate ca înainte, dar este important să testați frecvent. Mulțumitor și.
Cu toate acestea, subliniază un efect secundar nefericit al tuturor codificărilor noastre, pe care acum îl putem aborda mai corect. Este posibil să observați că pe măsură ce adăugăm mai mult cod la fiecare pasaj, obținem din ce în ce mai mult spațiu gol în jocul nostru. Vom avea grijă de cei care urmează.
Pasul 9: De ce există linii goale?


Puteți vedea mai sus cum am adăugat backslash la capetele anumitor linii de cod. Unde și când le folosesc, este foarte deliberat și trebuie să înțelegeți că va trebui să înțelegeți de ce primim linii ciudate în primul rând.
Natura codului din Twine se amestecă cu textul obișnuit. Parantezele unghiulare (aceste lucruri:) spun Twine că ceea ce este conținut este cod și nu text. Permiteți-mi să ilustrez problema cu acest lucru. Să presupunem că aveți următorul cod:
<> Text normal care apare în joc … <
Multe procesoare de text au o opțiune care vă permite să vizualizați caractere în spațiu alb; lucruri precum spații, file și linii. Sfoara nu, dar dacă ar fi, ar arăta cam așa:
¶
Text normal ˙earearearear˙˙˙˙ ¶ ¶ ¶ ¶ ¶ ¶ ¶˙˙˙˙˙˙˙………… …
Vezi acele semne de paragraf? (¶) Acestea nu se află în parantezele unghiulare. Asta înseamnă că Twine crede că sunt un text normal și le introduce în jocul tău. De aceea, când joci jocul, arată așa:
Text normal care apare în joc …
Mai multe text de joc …
Pentru a scăpa de ele, putem folosi un personaj de tip backslash pentru a-i spune lui Twine că nu vrem acea linie. În codul dvs., va arăta cam așa:
¶
Normal˙text˙aparând˙in˙joc … ¶ / ¶ Mai mult˙game˙text …
Acest lucru va apărea așa cum vă așteptați în joc:
Text normal care apare în joc …
Mai multe text de joc …
Rețineți că numai rupturile de linie în afara parantezelor unghiulare au nevoie de acest lucru. De exemplu, dacă am avea următorul cod:
¶
Am avea nevoie doar de o bară inversă, deoarece prima linie (¶) se află în parantezele unghiulare ().
În al doilea rând, barele oblice inverse () sunt diferite de barele oblice înainte (/) și va trebui să fii atent la care folosești unde, deoarece fac lucruri diferite.
Pasul 10: Testează

Testul dvs. ar trebui să dezvăluie faptul că ați eliminat spațiul gol eronat! Splendid!
Pasul 11: Asta e totul deocamdată

Asta e tot timpul pe care îl am pentru moment. Până în prezent totul este destul de simplu chestii de sfoară. Codul de cameră generic este un truc util pentru a reduce copierea și lipirea pe care trebuie să le faceți, iar acele bare oblice sunt absolut necesare pentru a menține pasajele curate și codul dvs. lizibil.
Lucrurile vor decola rapid de aici!
Vanatoare placuta!
Recomandat:
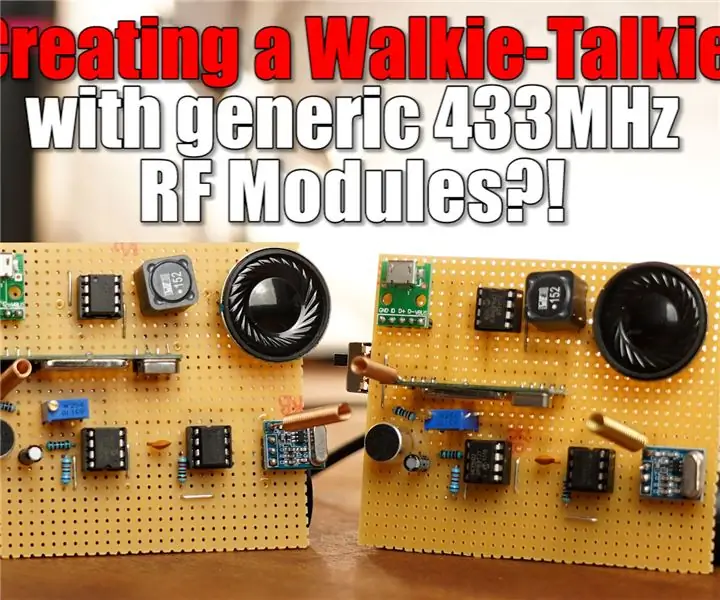
Walkie-Talkie DIY cu module RF 433 MHz generice: 4 pași

DIY Walkie-Talkie cu module RF 433MHz generice: În acest proiect vă voi arăta cum să utilizați module RF generice 433MHz de la Ebay pentru a crea un Walkie-Talkie funcțional. Asta înseamnă că vom compara diferite module RF, vom învăța puțin despre un amplificator de clasă d și, în cele din urmă, vom construi Walkie-Talkie
Realizarea unei camere web online pentru rezervoare de pește !: 8 pași (cu imagini)

Realizarea unei camere web Fish Tank online !: Ghid pas cu pas pentru modificarea carcasei unei camere IP, astfel încât să poată fi atașată direct la un Fish Tank. Motivul pentru care acest lucru este necesar este că camerele web sunt de obicei concepute pentru a fi plasate în fața subiectului sau au nevoie de un stand. Cu toate acestea, cu un Fish Ta
Legături din variabile în sfoară cu Sugarcube: 10 pași

Link-uri din variabile în sfoară cu Sugarcube: Mă bucur că m-ai alăturat din nou! Asta înseamnă că Wumpus nu te-a mâncat încă. Bine! Pentru aceia dintre voi care nu sunt familiarizați, acesta este un set de tutoriale pe care le fac pentru a-mi ajuta verișoara mea adorabilă oochy-skootchy cu proiectul ei senior. Acest tutorial
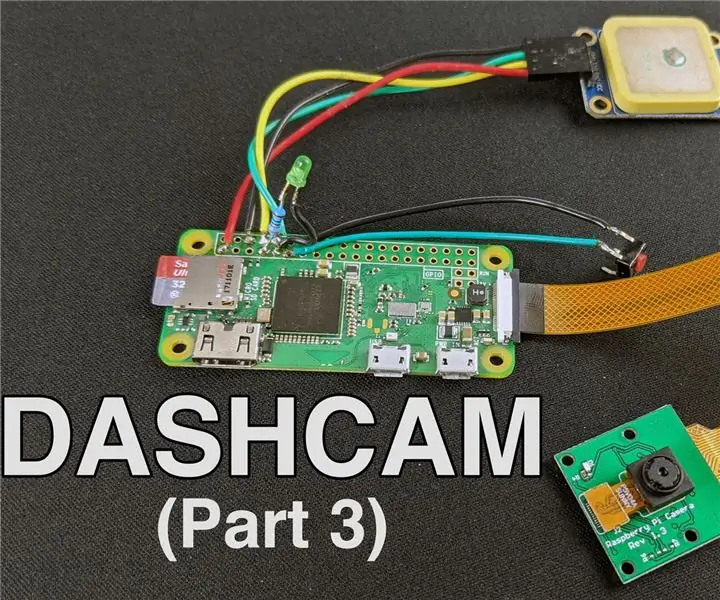
Realizarea unei camere Pi Zero Dashcam (pct. 3): Gestionarea fișierelor și îmbunătățiri: 3 pași

Realizarea unei camere Pi Zero Dashcam (pct. 3): Gestionare fișiere și îmbunătățiri: Continuăm cu proiectul Pi Zero dashcam și în această postare ne ocupăm de gestionarea fișierelor, adăugând în același timp câteva îmbunătățiri în proces. Acest proiect este aproape finalizat și vom efectua teste rutiere în postarea / videoclipul săptămânii viitoare
RASPBERRY PI Pi DETECTAREA OBIECTULUI CU CAMERE MULTIPLE: 3 pași

RASPBERRY PI Pi DETECTAREA OBIECTULUI CU MULTIPLE CAMERE: Voi păstra introducerea pe scurt, deoarece titlul însuși sugerează care este scopul principal al instructabilului. În această instrucțiune pas cu pas, vă voi explica cum să conectați mai multe camere, cum ar fi cam 1-pi și cel puțin o cameră USB sau 2 camere USB
