
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.




Modulul de cameră ESP32 este un PLC ieftin și puternic. Include chiar recunoașterea facială!
Să construim un robot First Person Viewpoint pe care îl conduceți printr-o interfață web integrată!
Acest proiect utilizează modulul Geekcreit ESP32 cu cameră OV2640. Se bazează pe modulul AIThinker.
Există multe clone de camere ESP32 diferite. Unii funcționează, alții nu. Vă sugerez să utilizați același modul pe care l-am făcut, astfel încât să aveți o bună oportunitate de a avea succes.
Robotul funcționează după cum urmează.
ESP32 transmite o adresă URL web către rețeaua dvs. care prezintă fluxul video live cu câteva casete de selectare pentru operarea unor funcții ale camerei. De asemenea, primește apăsări de taste trimise pe pagina web de la tastatură, care sunt comenzi direcționale pentru robot. Poate doriți să construiți scutul joystick-ului USB, astfel încât să puteți conduce robotul cu joystick-ul, mai degrabă decât să tastați comenzile tastaturii.
Când ESP32 primește apăsarea tastei, acesta redirecționează acești octeți către Arduino Nano care apoi acționează motoarele pentru a face robotul să se miște.
Acest proiect are o dificultate moderată-mare. Vă rog să vă luați timp.
Să începem!
Provizii
- Modul de cameră ESP-32 cu cameră OV2640 - Aș recomanda produsul Geekcreit
- Antenă externă cu conectare pentru ESP-32 pentru a maximiza puterea semnalului
- Arduino Nano
- Arduino Leonardo pentru modulul Joystick (avem nevoie de emulare tastatură USB furnizată de Leonardo)
- Modul Joystick generic
- Cip L293D Quad H-bridge
- DC-DC Buck Coverter cu ieșire de 5V pentru alimentarea ESP32
- Adaptor serial FTDI pentru programarea ESP32
- Un șasiu robot generic cu două motoare - orice șasiu va funcționa. Se recomandă motoare de la 3 la 6V
- 2 baterii LiPo de 7.4V 1300mAh (sau similare) pentru alimentarea ESP32 și a motoarelor
- 1 baterie de 9V pentru alimentarea Arduino Nano
Pasul 1: Programați camera ESP32


Utilizând o placă de calcul, conectați camera ESP32 la adaptorul FTDI după cum urmează:
FTDI ESP32
3,3V ----------- 3,3V
GND ----------- GND
TX ----------- U0R
Rx ----------- U0T
În plus, conectați pinul IO0 („eye-oh-zero”) la GND. Trebuie să faceți acest lucru pentru a pune ESP32 în modul de programare.
Dezarhivați fișierul esp32CameraWebRobotforInstructable.zip.
Există 4 fișiere în acest proiect:
esp32CameraWebRobotforInstructable.ino este schița Arduino.
ap_httpd.cpp este codul care gestionează serverul web și se ocupă cu setarea caracteristicilor camerei de pe pagina web și primirea apăsărilor de taste de pe pagina web.
camera_index.h conține codul HTML / JavaScript pentru aplicația web ca matrice de octeți. Modificarea aplicației web depășește cu mult domeniul de aplicare al acestui proiect. Voi include un link pentru a modifica mai târziu HTML / JavaScript.
camera_pins.h este fișierul antet referitor la configurația pin a camerei ESP32.
Pentru a pune ESP32 în modul de programare, trebuie să conectați IO0 („eye-oh-zero”) la masă.
Lansați ID-ul Arduino și accesați Instrumente / Tablouri / Manager placi. Căutați esp32 și instalați biblioteca esp32.
Deschideți proiectul în IDE-ul dvs. Arduino.
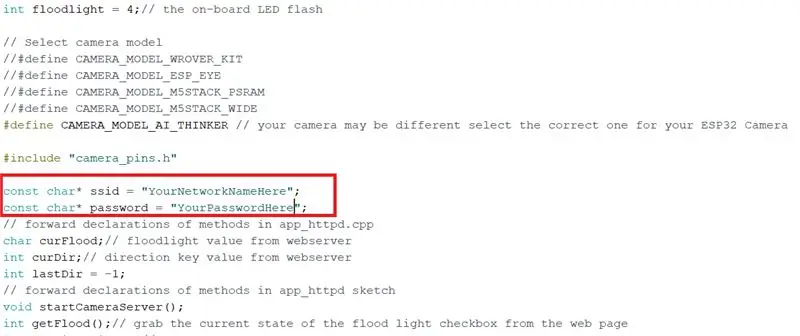
Introduceți ID-ul de rețea al routerului dvs. și parola dvs. în liniile evidențiate în imaginea de mai sus. Salvați proiectul.
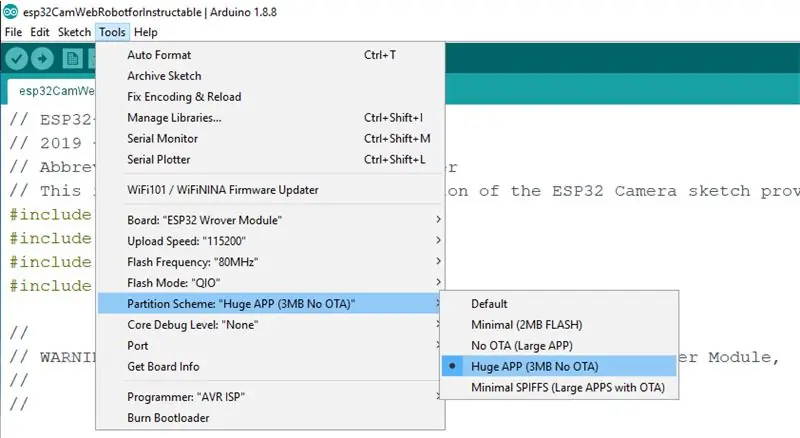
Accesați meniul Instrumente și efectuați selecțiile așa cum se arată în imaginea de mai sus.
Placă: ESP32 Wrover
Viteza de încărcare: 115200
Schemă de partiție: „Aplicație uriașă (3 MB fără OTA)”
și alegeți portul la care este conectat adaptorul FTDI.
Faceți clic pe butonul „Încărcați”.
Acum, uneori, ESP32 nu va începe încărcarea. Deci, fiți gata să apăsați butonul RESET din spatele ESP32 când începeți să vedeți caracterele … --- … care apar în consolă în timpul încărcării. Apoi va începe încărcarea.
Când vedeți „apăsați RST” pe consolă, încărcarea este finalizată.
DECONECTAȚI IO0 de la sol. Deconectați linia de 3,3V dintre adaptorul FTDI și ESP32.
Camera ESP32 necesită mult curent pentru a funcționa bine. Conectați un adaptor de alimentare 5V 2A la pinii 5V și GND de pe ESP32.
Deschideți monitorul serial, setați rata de transmisie la 115200 și apoi urmăriți cum ESP32 repornește. În cele din urmă, veți vedea adresa URL a serverului.
Accesați browserul și introduceți adresa URL. Când se încarcă site-ul web, faceți clic pe butonul „Start Streaming” și fluxul video live ar trebui să înceapă. Dacă faceți clic pe caseta de selectare „Floodlight”, LED-ul flash integrat ar trebui să se aprindă. Ai grija! ESTE LUMINOS!
Pasul 2: Construiește robotul

Aveți nevoie de un șasiu robot cu două roți. Oricine o va face. Asamblați șasiul conform instrucțiunilor producătorului.
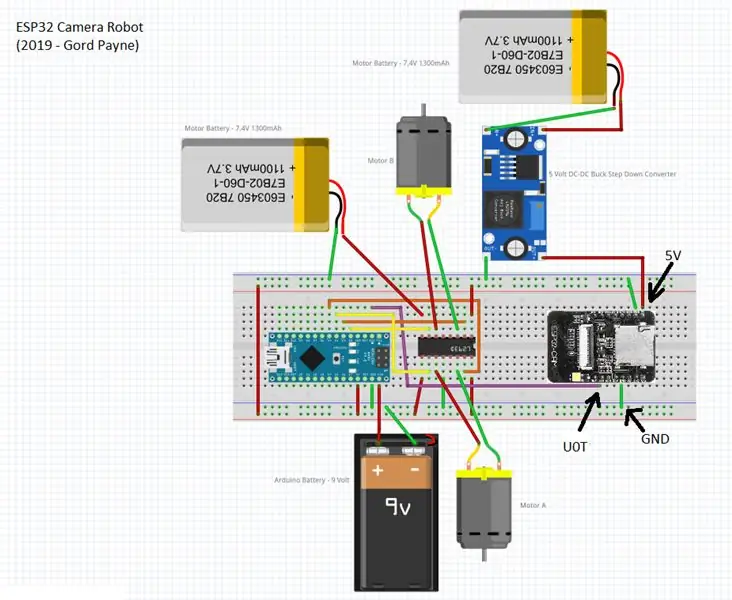
Apoi conectați robotul conform schemei. Lăsați conexiunile bateriei pentru moment.
L293D este utilizat pentru controlul motoarelor. Observați că jumătatea de pe cip este SPRE ESP32.
De obicei, sunt necesare 6 pini pe Arduino pentru a controla două motoare.
Acest robot necesită doar 4 pini și încă funcționează complet.
Pinii 1 și 9 sunt conectați la sursa de 5V a Arduino, deci sunt permanent ÎNALT. Cablarea robotului în acest fel înseamnă că avem nevoie de doi pini mai puțini pe Arduino pentru a controla motoarele.
În direcțiile înainte, pinii INPUT sunt setați la LOW și pinii de modulare a undelor pulsului ale motorului sunt setați la valori cuprinse între 0 și 255 cu 0 însemnând OFF și 255 însemnând viteza maximă.
În direcții inverse, pinii INPUT sunt setați la HIGH și valorile PWM sunt inversate. 0 înseamnă viteză maximă și 255 înseamnă oprit.
Dezarhivați și încărcați schița ArduinoMotorControl pe Arduino Nano.
Pasul 3: HEY! Asteapta o secunda! De ce am nevoie de un Arduino Nano?
Probabil că vă gândiți: "Hei! Există cel puțin 4 pini IO disponibili pe camera ESP32. De ce nu pot să îi folosesc pentru a controla motoarele?"
Ei bine, este adevărat, există pini pe ESP32 după cum urmează:
IO0 - necesar pentru punerea ESP32 în modul de programare
IO2 - disponibil
IO4 - LED-ul Flash
IO12, IO13, IO14, IO15, IO16 - pini GPIO suplimentari.
Dacă încărcați doar o schiță de bază pe ESP32 pentru a controla pinii cu comenzi PWM, acestea funcționează.
Oricum, odată ce activați bibliotecile CAMERA din schițe, acești ace nu mai sunt disponibili.
Deci, cel mai ușor lucru de făcut este să folosiți doar un Nano pentru a controla motoarele prin PWM și a trimite comenzile de la ESP32 prin comunicații seriale pe un fir (ESP32 U0T către Arduino Rx0) și GND. Foarte simplu.
Pasul 4: conectați joystick-ul USB (opțional)
Puteți conduce robotul prin trimiterea apăsărilor de taste pe pagina web, după cum urmează:
8 - Înainte
9 - Înainte dreapta
7 - Înainte la stânga
4 - Rotiți la stânga
5 - Oprește-te
1 - Reverse stânga
2 - Reverse
3 - Reverse dreapta.
Schița joystick-ului USB traduce intrările joystick-ului prin apăsarea tastelor și le trimite la interfața web care le transmite către Arduino pentru a conduce robotul.
Conectați joystick-ul la Arduino LEONARDO după cum urmează:
Leonardo Joystick
5V ---------- VCC
GND ---------- GND
A0 ---------- VRx
A1 ---------- VRy
Deschideți schița usbJoyStick, selectați Arduino Leonardo ca tablă și încărcați-l pe Leonardo.
Dacă doriți să-l testați, deschideți un editor de text pe computer, faceți clic cu mouse-ul în fereastră și începeți să mutați joystick-ul. Ar trebui să vedeți valorile de la 1 la 9 afișate în fereastră
Pasul 5: SĂ CĂLĂRĂM
Luați ceva timp și treceți peste cablajul dvs. pentru a vă asigura că totul este corect.
Apoi, conectați-vă bateriile după cum urmează.
1. Porniți camera ESP32. Este nevoie de câteva secunde pentru a porni serverul web.
2. Porniți Arduino Nano.
3. Porniți motoarele.
Lansați browserul și accesați adresa URL pentru ESP32.
Faceți clic pe butonul Start Streaming.
Faceți clic cu mouse-ul undeva în ecranul browserului, astfel încât ecranul să fie acum punctul central.
Începeți să vă conduceți robotul cu joystick-ul (sau tastatura).
Am constatat că dimensiunea implicită a cadrului funcționează bine pentru difuzarea videoclipului live destul de receptiv prin WiFi. Cu toate acestea, pe măsură ce creșteți dimensiunea cadrului, fluxul va deveni mai agitat, deoarece încercați să difuzați imagini mai mari.
Acesta este un proiect provocator care vă oferă posibilitatea de a începe să lucrați cu streaming video live și să conduceți un robot prin WiFi. Sper că ți s-a părut distractiv!
ACUM MERGEȚI ȘI FACEȚI CEVA MINUNAT!
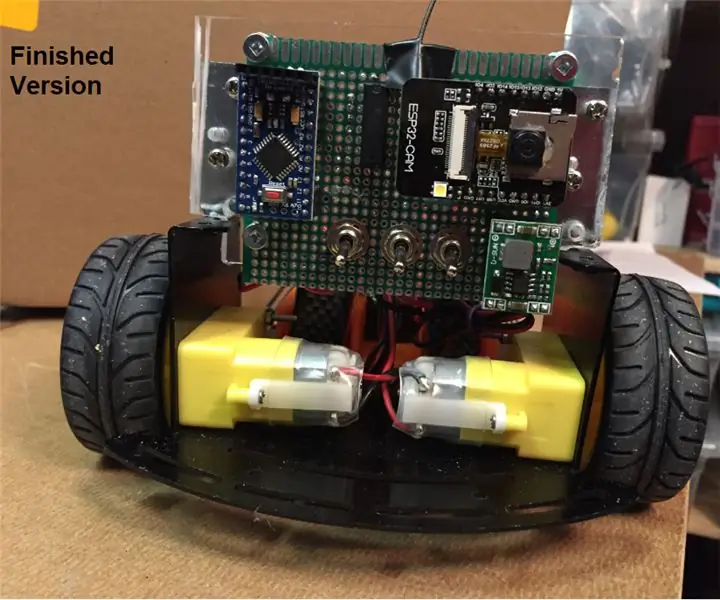
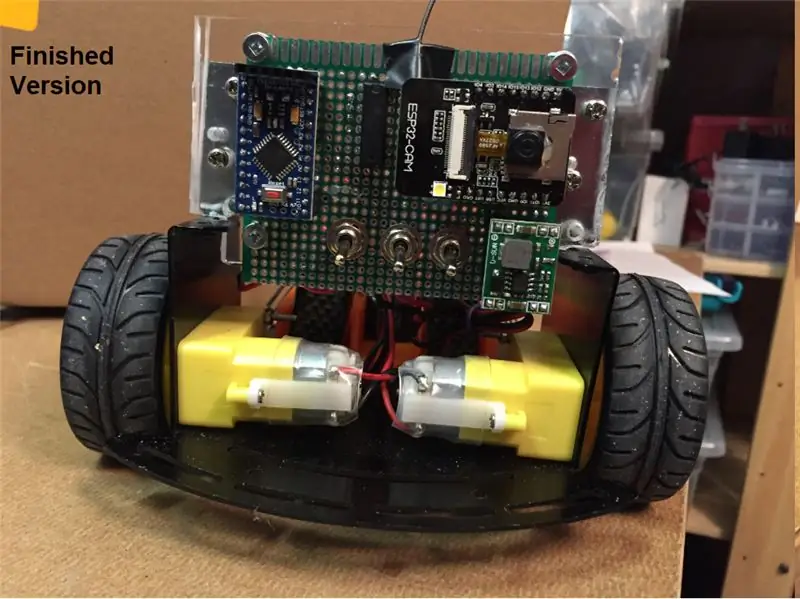
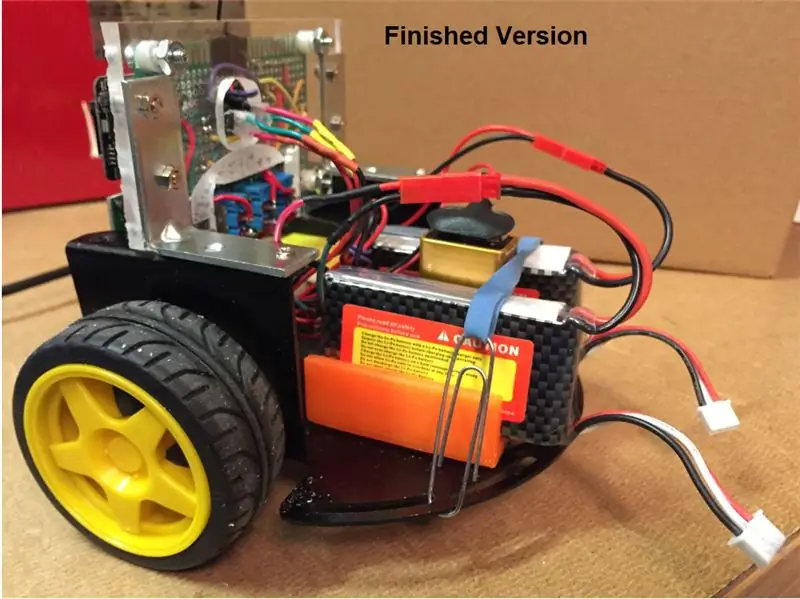
Actualizare ianuarie 2020 - Ultimele fotografii prezintă versiunea finală a robotului, lipit tare și montat în siguranță pe șasiu.
Cele trei comutatoare montate frontal sunt după cum urmează:
Stânga - Baterie cu motor
Centru - baterie Arduino
Dreapta - Bateria camerei ESP32
Aș putea folosi o baterie mare cu niște transformatoare Buck-Boost (folosesc una pentru ESP32 - este în partea dreaptă jos a fotografiei din față), dar pentru simplitate, păstrez doar cele 3 baterii.
Robot acum pe Access Point
Mi se pare greoi să demonstrez acest robot în afara casei mele, deoarece rețeaua mea de întreprinderi școlare nu-mi permite să conectez serverul web robot la acesta. Ca soluție, am făcut cercetări despre utilizarea caracteristicii Punct de acces al serverului web ESP32. Este nevoie de ceva lucru, dar necesită modificări destul de minime ale schiței principale a robotului pentru ca ESP32 să difuzeze propria adresă IP. Nu este la fel de puternic ca un hub wifi dedicat de mare viteză (uneori se blochează dacă vă mișcați prea repede), dar funcționează destul de bine și acum pot demonstra robotul oriunde vreau fără a fi nevoie să îl conectați la o rețea! Odată ce robotul funcționează, încercați să îl convertiți în Access Point!
Pasul 6: Detalii despre modul de modificare a codului HTML / Javascript pentru Webserver
Nu este necesar, dar am primit câteva cereri.
Am furnizat acest document Google cu detalii despre cum să utilizați CyberChef pentru a converti înainte și înapoi între HTML / Javascript și reprezentările matricei de octeți din fișierul camera_index.h.
Recomandat:
Cameră CCTV cu NodeMCU + Modul de cameră pentru laptop vechi (cu și fără utilizarea Blynk): 5 pași

Cameră CCTV cu NodeMCU + Modulul de cameră pentru laptop vechi (cu și fără utilizarea Blynk): Bună băieți! În acest instructable, vă voi arăta cum am folosit modulul de cameră vechi al laptopului și nodeMCU pentru a face ceva similar cu CCTV
Cea mai ușoară cameră web ca cameră de securitate - Detecție de mișcare și imagini prin e-mail: 4 pași

Cea mai ușoară cameră web ca cameră de securitate - Detecție mișcare și imagini trimise prin e-mail: Nu mai trebuie să descărcați sau să configurați software pentru a obține imagini detectate de mișcare de pe camera dvs. web către e-mail - pur și simplu utilizați browserul. Utilizați un browser Firefox, Chrome, Edge sau Opera actualizat pe Windows, Mac sau Android pentru a captura imaginea
Reutilizați un modul de cameră Web HP WebCam 101 Aka 679257-330 ca o cameră Web USB generică: 5 pași

Reutilizați un modul de cameră Web HP WebCam 101 Aka 679257-330 ca o cameră web USB generică: vreau să condimentez Panasonic CF-18 de 14 ani cu o cameră web nouă, dar Panasonic nu mai suportă această mașină minunată, așa că trebuie să folosiți materia cenușie pentru ceva mai ușor decât b & b (beri și burgeri). Aceasta este prima parte
Cameră de rezervă pentru camera video reciclată: 7 pași (cu imagini)

Cameră de rezervă pentru camera video reciclată: sunt sigur că majoritatea dintre voi care citiți acest lucru au un sertar sau un dulap undeva plin de tehnică iubită odată care tocmai a devenit prea veche și depășită. Cu siguranță am partea mea de tehnologie veche și este trist să văd că un astfel de potențial se pierde. Ei bine, în acest ghid, sunt g
Cum să utilizați camera video ca cameră web: 4 pași

Cum să vă folosiți camera video ca cameră web: dacă sunteți ca mine, aveți o mulțime de prieteni care s-au mutat de acasă și locuiesc la mii de kilometri distanță sau aveți prieteni cu care ați mers la universitate cu care locuiesc toți locuri diferite. Eu personal urăsc telefoanele și intrările
