
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Întotdeauna visez să-mi controlez aparatele de iluminat. Apoi cineva a realizat o lampă LED colorată incredibilă. Recent am dat peste o lampă LED de Joseph Casha pe Youtube. Inspirându-mă, am decis să adaug câteva funcții, păstrând în același timp designul contemporan.
Planul este de a face lampa să fie mai ușor de utilizat prin adăugarea unui modul Bluetooth și a unei benzi LED WS2812B RGB adresabile. Acest lucru a făcut posibilă controlul culorii iluminatului doar prin utilizarea unei aplicații pentru smartphone.
Pasul 1: Adunați materialele


Instrumente:
• Stație de lipit
• Pistol de încălzire a încălzitorului
• Mașină de găurit
• Fierăstrău circular
• Jigsaw
• Cleste pentru tăiat sârmă
• Cleste cu nas îngust
Materiale:
• Placă acrilică translucidă
• Lemn de chiparos japonez (sau puteți folosi orice lemn atâta timp cât este suficient de stabil și de puternic)
• Șuruburi
• Stâlp sau baston din oțel inoxidabil
• Sârme (folosesc sârmă roșie și neagră)
• Tinut de lipit
Componente electronice:
• Arduino Nano
• Modulul Bluetooth HC-05 (am decis să folosesc acest lucru deoarece este mai ușor de codat decât modulul Wifi ESP8266)
• Benzi LED RGB adresabile WS2812B
• LM2596 Step-down Module
• Mufă de alimentare DC Barrel
Pasul 2: Construirea structurii lămpii


În acest pas, am două moduri de a construi structura metodei de prelucrare a lemnului și a metodei de imprimare 3D. Folosesc prima metodă. Dacă preferați să o faceți utilizând o imprimantă 3D, nu ezitați să treceți la pasul 2 pentru modelul pe care l-am proiectat.
Pentru partea superioară a lămpii, încălzesc și îndoiesc placa acrilică la un unghi de 90 ° așa cum se arată mai sus. Îmi iau destul de mult timp să o îndoi într-un astfel de unghi și direcție perfectă.
Apoi, pentru partea inferioară a lămpii. Din păcate … în ziua în care lucrez la partea inferioară a lămpii, am uitat complet să fac o fotografie a construcției! Am realizat asta când am terminat acest proiect. Dar voi face tot posibilul să vă ofer măsurarea părții inferioare a lămpii.
Practic, trebuie doar să tăiați patru blocuri de lemn care măsoară 13x6x2cm (LxHxW). Apoi, trebuie să tăiați o tăietură asemănătoare unei scări la marginea lemnului. Imaginea va fi afișată mai sus.
Pasul 3: Formele 3D


Pentru oricine are propria imprimantă 3D, sunteți în pasul potrivit. Acest lucru a făcut această lampă ușor de utilizat.
Sincer să fiu, acesta a fost cel mai greu pas pe care l-am făcut. Acesta este primul lucru pe care l-am făcut imediat după instalarea software-ului!
Folosesc Sketchup Pro pentru a proiecta structura lămpii. Din păcate, nu sunt suficient de abil pentru a-i proiecta componenta interioară. Link-ul către modelul meu 3D se află în fișierul de mai jos.
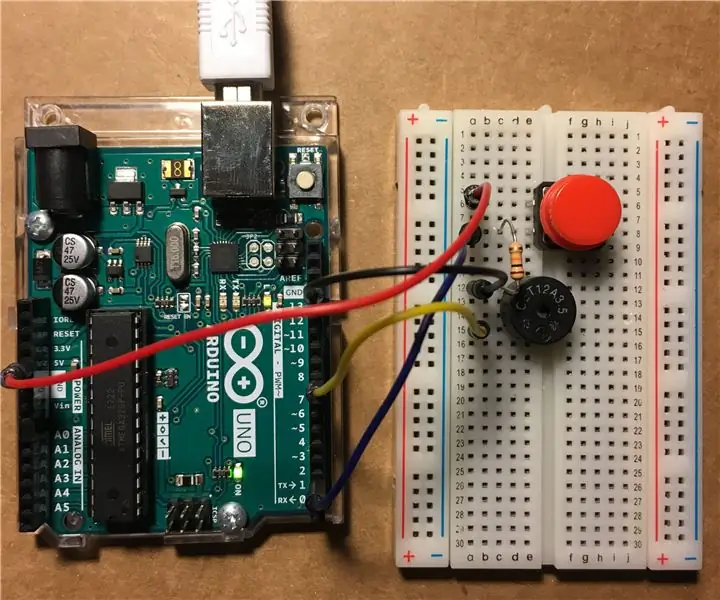
Pasul 4: Schema componentelor

Folosesc Fritzing pentru a construi schemele componentelor. Schema este de fapt destul de ușoară.
Pasul 5: Codul

Pentru codarea acestei lămpi de dispoziție, am folosit câteva biblioteci din Arduino IDE. Bibliotecile vor fi listate la pasul 7.
Pentru cod, trebuie să aveți software-ul Arduino în sine. Voi oferi linkul de descărcat aici.
De asemenea, schița sau codul vor fi afișate mai jos?
De asemenea, am furnizat fișierul pentru cod în Github.com în cazul în care codul de mai jos este prea lung pentru a fi copiat aici;)
#include #include #include #ifdef _AVR_ #include #endif
Software Serial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define IMEDIAT 0 #define RAINBOW_SPEED 50 led-uri CRGB [NUM_LEDS];
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LOW;
bool WhiteOld = LOW; bool RedOld = LOW; bool GreenOld = LOW; bool BlueOld = LOW; bool TopazOld = LOW; bool LilacOld = LOW; bool RainbowOld = LOW; bool rgbOld = LOW; int showType = 0;
configurare nulă () {
FastLED.addLeds (leduri, NUM_LEDS); //////////
BT.begin (9600);
BT.println („Conectat la Arduino”);
strip.setBrightness (LUMINOSITATE);
strip.begin ();
strip.show ();
}
char a;
bucla nulă () {
for (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool Alb = LOW; bool Blue = LOW; bool Red = LOW; bool Verde = LOW; bool Topaz = LOW; bool Lilac = LOW; bool Rainbow = LOW; bool rgb = LOW; bool ende; if (BT.available ()) {a = (char) BT.read ();
if (a == 'o')
{off = HIGH; BT.println ("OPRIRE LED-uri..");
} altceva {
off = LOW; } // ================================================ ============================================
if (a == 'w')
{Alb = ÎNALT; BT.println („LED-urile de ALBARE”);
} altceva {
Alb = LOW; } // ================================================ ============================================
if (a == 'b')
{Albastru = HIGH; BT.println („SCHIMBARE LA ALBASTRU”); } else {Albastru = LOW; }
// ===========================================================================================
if (a == 'r')
{Roșu = ÎNALT; BT.println („CHANGING TO RED”); } else {Red = LOW; }
// ===========================================================================================
if (a == 'g')
{Verde = ÎNALT; BT.println („SCHIMBARE LA VERDE”); } else {Green = LOW; }
// ===========================================================================================
if (a == 't')
{Topaz = HIGH; BT.println ("SCHIMBARE LA TOPAZ"); } else {Topaz = LOW; }
// ===========================================================================================
if (a == 'l')
{Liliac = HIGH; BT.println („SCHIMBARE LA LILAC”); } else {Lilac = LOW; }
// ===========================================================================================
if (a == 'a')
{Curcubeu = ÎNALT; BT.println ("ANIMAȚIA RAINBOW"); } else {Rainbow = LOW; } // ================================================ ============================================
if (a == 'm')
{rgb = HIGH; BT.println ("MIX CULORI"); } else {rgb = LOW; }} if (off == LOW && offOld == HIGH) {întârziere (20); if (off == LOW) {showType = 0; // Dezactivare animație Tipul 0 startShow (showType); }}
// ===========================================================================================
if (Alb == LOW && WhiteOld == HIGH) {
întârziere (20); if (Alb == LOW) {showType = 1; // Animație albă Tip 1 startShow (showType); }}
// ================================================= ========================================== dacă (roșu == LOW && RedOld == HIGH) {întârziere (20); if (Red == LOW) {showType = 2; // Animatie rosie Tip 2 startShow (showType); }}
// ===========================================================================================
if (Verde == LOW && GreenOld == HIGH) {
întârziere (20); if (Verde == LOW) {showType = 3; // Animatie verde Tip 3 startShow (showType); }} // =============================================== ==============================================
if (Albastru == LOW && BlueOld == HIGH) {
întârziere (20); if (Albastru == LOW) {showType = 4; // Animație albastră Tip 4 startShow (showType); }}
// ===========================================================================================
if (Topaz == LOW && TopazOld == HIGH) {
întârziere (20); if (Topaz == LOW) {showType = 5; // Topaz animație Tipul 5 startShow (showType); }}
// ===========================================================================================
if (Lilac == LOW && LilacOld == HIGH) {
întârziere (20); if (Liliac == LOW) {showType = 6; // Topaz animație Tip 6 startShow (showType); }} // =============================================== ==============================================
if (Rainbow == LOW && RainbowOld == HIGH) {
întârziere (20);
if (Rainbow == LOW) {
showType = 8; // Curcubeu animație Tip 8 startShow (showType); }}
// ===========================================================================================
if (rgb == LOW && rgbOld == HIGH) {
întârziere (20);
if (rgb == LOW) {
showType = 7; // Mixare animație Tip 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = White;
RedOld = Red; BlueOld = Albastru; GreenOld = Verde; TopazOld = Topaz; LilacOld = Lilac; offOld = off; RainbowOld = Rainbow; rgbOld = rgb;
}
void startShow (int i) {
comuta (i) {
caz 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Negru / oprit
pauză;
cazul 1: strip.setBrightness (255); // Schimbă Luminozitatea la MAX
colorWipe (strip. Color (255, 255, 255), IMEDIAT); // White strip.setBrightness (LUMINOSITATE); // Resetați Luminozitatea la valoarea implicită;
cazul 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Roșu
pauză;
caz 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Verde
pauză;
cazul 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Albastru
pauză;
cazul 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Topaz
pauză;
cazul 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Liliac
pauză; cazul 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Culoare roșie Ștergeți (strip. Color (0, 255, 0), SPEED); // Culoare verde Ștergeți (strip. Color (0, 0, 255), SPEED); // Blue theaterChase (strip. Color (0, 0, 127), SPEED); // Blue TheatreChase (strip. Color (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Pauza verde;
cazul 8: rainbowCycle (25);
pauză; }} void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbowCycle (uint8_t așteptați) {
uint16_t i, j;
for (j = 0; j <256 * 10; j ++) {// 5 cicluri de toate culorile pe roată pentru (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); întârziere (așteptați); }}
void theatreChase (uint32_t c, uint8_t așteptați) {
for (int j = 0; j <10; j ++) {// faceți 10 cicluri de urmărire pentru (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, c); // porniți fiecare al treilea pixel pe} strip.show ();
întârziere (așteptați);
for (int i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, 0); // opriți fiecare al treilea pixel}}}}
uint32_t Wheel (octet WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos - = 85; bandă de întoarcere. Culoare (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos - = 170; bandă de întoarcere. Culoare (WheelPos * 3, 255 - WheelPos * 3, 0); }
Pasul 6: Controlul lămpii



Culoarea lămpii poate fi controlată utilizând telefonul smartphone.
Mai întâi, trebuie să instalați aplicația numită „Terminal Bluetooth HC-05” din Google Play Store sau Apple App Store.
Iată pașii pentru a controla lampa prin intermediul propriului smartphone:
1. Porniți Bluetooth în telefonul smartphone.
2. Deschideți aplicația care este „Terminalul Bluetooth HC-05”.
3. Acum ar trebui să vedeți dispozitivele asociate pe ecran. Alegeți „HC-05”.
4. Acum puteți vedea pe ecranul dvs. un ecran negru care va indica „conectat la Arduino”.
5. Iată partea distractivă, dacă tastați „b” în caseta de text, lampa se va transforma în culoare albastră. Iată lista comenzii pe care o puteți introduce pentru lampă:
- w pentru alb
- b pentru albastru
- g pentru verde
- r pentru roșu
- t pentru topaz
- Eu pentru liliac
- o pentru animație curcubeu
- o pentru off
Distracție nu?
6. Nu în ultimul rând, puteți personaliza butonul de sub ecran cu textul dorit, așa cum se arată în imaginea de mai sus.
Pasul 7: Bucurați-vă de lampa voastră de dispoziție



Sper să vă placă acest Instructables. A fost un proiect foarte provocator pentru mine, dar am reușit să-l termin complet ca un băiat de 14 ani. Dă-mi feedback pentru îmbunătățirile viitoare.
Mulțumesc pentru lectură și Crăciun fericit!
Recomandat:
Braț robot 3D cu motoare pas cu pas controlate de Bluetooth: 12 pași

Braț robot 3D cu motoare pas cu pas controlate prin Bluetooth: În acest tutorial vom vedea cum se realizează un braț robot 3D, cu motoare pas cu pas 28byj-48, un servomotor și piese imprimate 3D. Placa cu circuite imprimate, codul sursă, schema electrică, codul sursă și multe informații sunt incluse pe site-ul meu
Benzi LED Neopixel Ws 2812 cu Arduino controlate prin Bluetooth de pe Android sau Iphone: 4 pași

Benzi LED Neopixel Ws 2812 cu Arduino controlate prin Bluetooth de la Android sau Iphone: Bună ziua, băieți din acest instructable am discutat despre cum să controlați o bandă LED neopixel sau o bandă LED ws2812 de pe telefonul dvs. Android sau iPhone utilizând conectivitate Bluetooth. adăugați bandă led neopixel în casa dvs. împreună cu Arduino cu
Jaluzele inteligente controlate Alexa: 8 pași (cu imagini)

Jaluzele inteligente controlate Alexa: există o mulțime de proiecte și instrumente inteligente pentru jaluzele disponibile în prezent online. Cu toate acestea, am vrut să pun propria mea atingere asupra proiectelor actuale, cu scopul de a avea totul intern în blind, inclusiv toate circuitele. Acest lucru ar însemna
Suport pentru chei inteligente controlate prin voce: 3 pași (cu imagini)

Suport pentru chei inteligente controlate prin voce: Sunteți genul de persoană care nu este bună în gestionarea tastelor și trebuie întotdeauna să încerce fiecare tastă pentru fiecare altă blocare? suport propriu pentru chei inteligente controlate prin voce
Prizele inteligente de la distanță controlate Amazon Alexa de 433 MHz cu ESP8266: 4 pași

Amazon Alexa Controlat 433mHz prize inteligente la distanță cu ESP8266: În acest instructiv vă voi arăta cum să vă faceți Amazon Echo control 433mHz prizele controlate de la distanță cu ajutorul ESP8266. Ce aveți nevoie: 433mHz prize telecomandate cu comutatoare DIP ESP8266 (cel mai simplu fel este mistrețul NodeMCU
