
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.
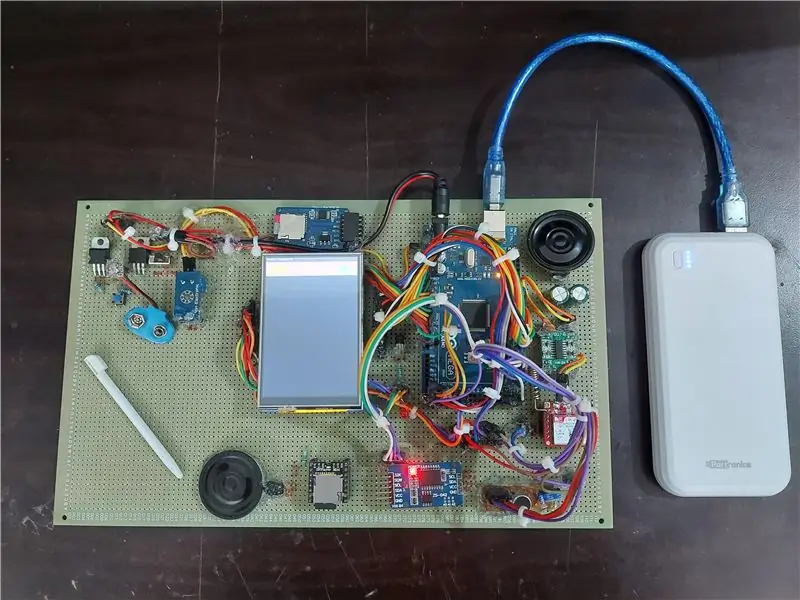
Bună ziua tuturor, Astăzi, în acest instructable, vom vedea despre telefonul bazat pe arduino. Acesta este telefonul este un prototip, este încă în curs de dezvoltare. Codul sursă este open source oricine poate modifica codul.
Caracteristici în telefon: 1. Muzică
2. Videoclipuri
3. Note
4. Ceas
5. Fotografii
6. Hărți
7. Apeluri telefonice
8. Radio
9. Setări
10. Calculator
Programul proiectului necesită mai puțină memorie. Chiar și dvs. puteți extinde caracteristicile telefonului, cum ar fi adăugarea: senzor de amprentă, mesaje, GPS ……..etc.
Miezul acestui telefon este arduino mega 2560. Imaginile sunt stocate într-un card SD de acolo, imaginile sunt desenate pe ecran. Puteți utiliza card SD 16GB sau 32GB.
Dacă doriți să editați codul, vedeți mai întâi exemplele de coduri și apoi încercați să editați codul, deoarece codul are aproape 2000 de linii. Deci, mai întâi verificați exemplele de coduri.
Pasul 1: Componente


1. Arduino Mega 2560 x1
2. Modulul cardului SD x1
3. Senzor de tensiune sau senzor de curent 25v x1
4. Afișaj tft 3.5 mcu friend x1
5. Df Player Mini x1
6. GSM 900A x1
7. Amplificator audio x1
8. difuzoare x2
9. 2N2222A tranzistor NPN x1
10. Rezistor 1k ohm x2
11. Programator pentru arduino x1
12. Amplificator microfon x1
13. Sârmă jumper de la tată la mamă x40 (aprox.)
14. Card SD 16GB sau 32GB x2
15. LED x1
16. Baterie acidă plumb 12v x1
17. încărcător baterie plumb acid x1
18. HW-816-V1.0 (BUCK CONVERTER) x1
19. Sârme jumper de la tată la tată x15 (aaprox.)
20. Buzzer 5v x1
21. Set conectori JST SM cu 2 pini, tată și mamă x2
22. Anteturi masculine x10 (aprox.)
23. Placă de prototip 18x30cm x1
24. Buton tactil x2
25. Anteturi feminine x20 (aprox.)
26. Stylus
27. DS3231
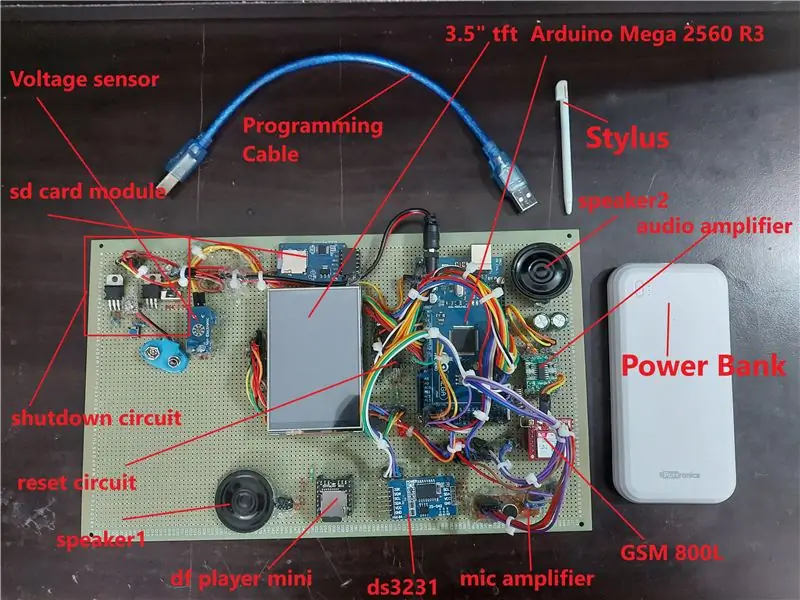
Pasul 2: Cablare hardware


Conectați mai întâi scutul arduino mega 2560 la 3,5 inch mcu tft. Apoi conectați modulul cardului SD la pinii mega spi arduino. Nu uitați să introduceți cardul SD în modulul de separare a cardului SD. Și, de asemenea, faceți linii comune 5v și gnd. Acum conectați ds3231 la pini arduino mega I2C. Conectați senzorul de tensiune la mega pinul arduino A5. Conectare a condus la arduino mega pin 47.
Notă: Acest telefon are o problemă majoră, care este problema actuală, acest telefon consumă mult curent, are nevoie de aproape 2,1 Amperi de curent. Acest lucru se datorează afișării, consumă aproape 400ma. Dacă puteți controla luminozitatea luminii de fundal a afișajului, atunci problema de alimentare poate fi rezolvată.
Card SD Arduino Mega 2560:
CS - 53 pini
SCK - 52 pini
MOSI - 51 pini
MISO - 50 pini
VCC - 5V
GND - GND
Modul de tensiune Arduino Mega 2560 25V:
A5 - pinul de ieșire al modulului
GND - GND al modulului
JACK + ve - + al modulului
JACK-ve - - al modulului
Arduino Mega 2560 DS3231:
SDA - SDA de la Arduino mega
SCL - SCL de mega Arduino
VCC - 5V
GND - GND
Arduino Mega 2560 Df Player Mini:
TX1 al Serial1port - RX (Notă: adăugați un rezistor de 1k ohm între TX1 la RX)
RX1 al Serial1port - TX
GND din Arduino mega - GND
5V - VCC
Difuzor + - spk1
Difuzor- - spk2
Arduino Mega 2560 LED:
pinul 47 - + ve de led
GND - -ve de led (amplasați un rezistor de 1k ohm între gnd de arduino mega și -ve led)
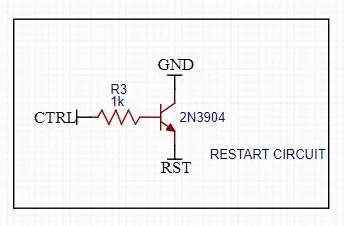
Tranzistor Arduino Mega 2560 2N3904 NPN: (Această conexiune este despre resetarea arduino-ului prin cod)
Emițător GND
48 pini Baza de npn (Notă: adăugați un rezistor de 1k ohm între 49 pini de arduino și baza tranzistorului)
RESET Collecter
Arduino Mega 2560 GSM 800l
TX3 de Serial3port de arduino mega 2560 RX de GSM
RX3 de Serial3port de arduino mega 2560 TX de GSM
GND GND
5V VCC
Amplificator microfon GSM:
MIC + MIC + al GSM
MIC- MIC- de GSM
GND de microfon GND de arduino mega
VCC de mic 5V de arduino mega
Amplificator audio GSM:
Spk stânga-GSM
Spk + dreapta al GSM
VCC 5V de arduino mega
GND GND de arduino mega
Spk + Speaker +
Spk- Difuzor-
Circuit de închidere:
Vezi în imaginea de mai sus.
conectați ctrl (pinul de control) la pinul 49 al arduino mega
Pasul 3: Cum să găsiți coordonatele pictogramei (dacă doriți să adăugați aplicații numai apoi vedeți acest lucru)




Înainte de aceasta, trebuie să faceți trei lucruri. În primul rând formatul imaginii trebuie să fie „.bmp”, Al doilea este numele imaginii trebuie să fie egal cu 8 litere sau mai puțin decât acesta, Al treilea lucru este rezoluția imaginii trebuie să fie doar 320x480.
Acum, pentru a găsi coordonatele icoanelor de pe ecran, trebuie să folosiți vopseaua pentru ferestre, care este în general gratuită în ferestre. Acum deschideți software-ul de vopsire și deschideți fișierul de imagine pe care doriți să îl vedeți coordonatele.
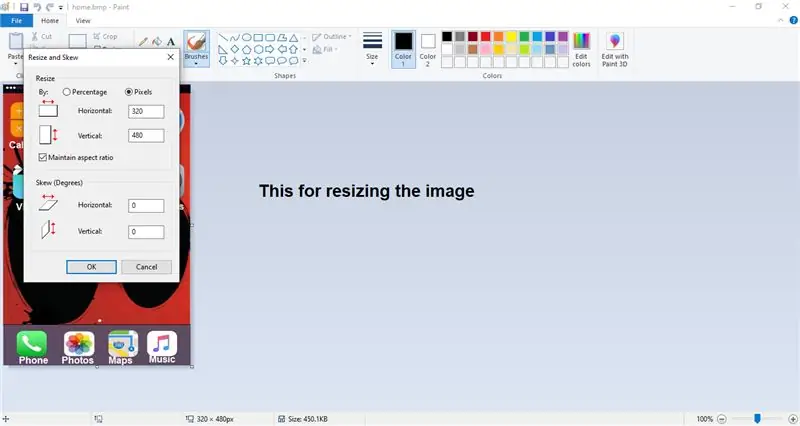
Asigurați-vă că dimensiunea imaginii este de 320x480 dacă nu este utilizarea opțiunii de redimensionare pentru a redimensiona imaginea (dacă redimensionați imaginea, selectați opțiunea pixeli și tastați 320 în prima casetă și 480 în a doua casetă și faceți clic pe ok.)
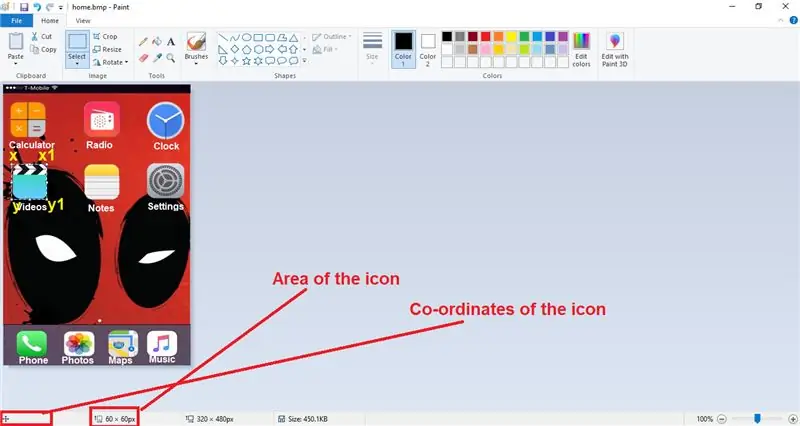
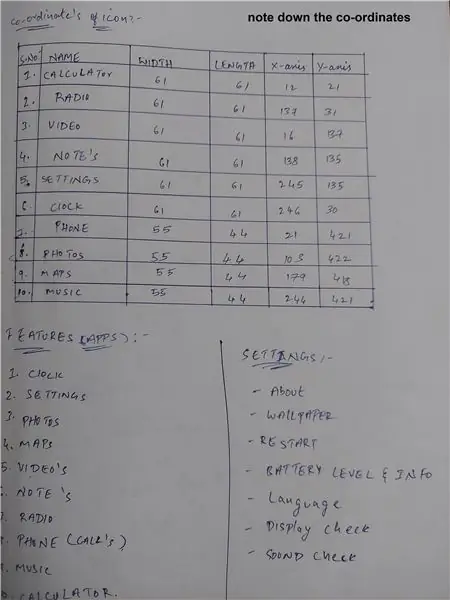
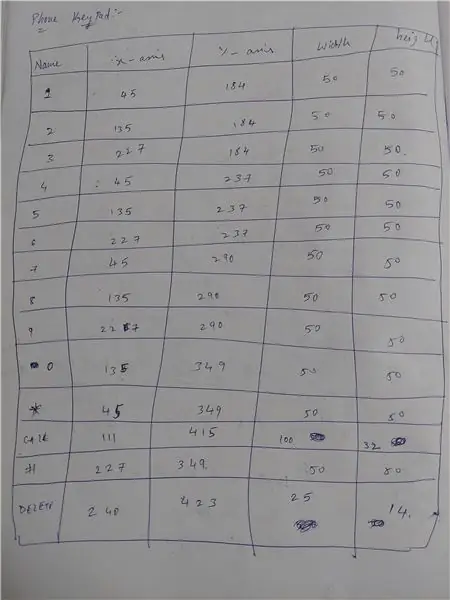
Acum, pentru a găsi coordonatele și zona pictogramei, plasați mouse-ul în colțul din stânga sus al pictogramei, acum faceți clic pe butonul stâng al mouse-ului și trageți mouse-ul pentru a acoperi pictograma. Acum, când vedeți partea de jos a vopselei, utilizați zona pictogramei. Pentru a vedea coordonatele pictogramei, plasați mouse-ul în colțul din stânga sus acum vedeți colțul din stânga jos al vopselei, veți vedea coordonatele pictogramei nu mișcați mouse-ul, doar notați coordonatele. Așa puteți găsi coordonatele.
Dacă doriți să găsiți și coordonatele x1, y1, găsiți mai întâi lungimea pictogramei pe orizontală, apoi adăugați această lungime măsurată cu coordonata x a pictogramei, apoi rezultatul pe care îl obțineți este coordonata dvs. x1 același lucru pentru a găsi coordonata y1 chiar aici trebuie să măsurați lungimea pictogramei pe verticală și să o adăugați cu coordonata y a pictogramei și rezultatul pe care îl obțineți este coordonata y1.
Pasul 4: Biblioteci

Descărcați bibliotecile de mai jos și adăugați la ideea dvs. arduino.
1. DS3231:
2. Biblioteca Adafruit_GFX:
3. Biblioteca prietenilor MCU:
4. Adafruit_TouchScreen Libary:
Descărcați aceste biblioteci numai nu este nevoie să descărcați mini bibliotecă DF player, bibliotecă card SD și bibliotecă SPI.
Biblioteca SPI și cardul SD sunt deja preinstalate în Arduino IDE și mini-programul DF player este scris în cod.
Pasul 5: Cum să setați data și ora


Înainte de aceasta, asigurați-vă că biblioteca DS3231 este instalată în Arduino ide.
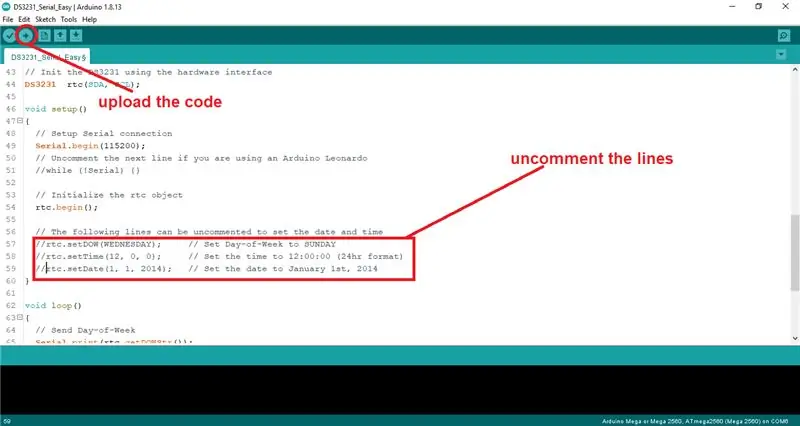
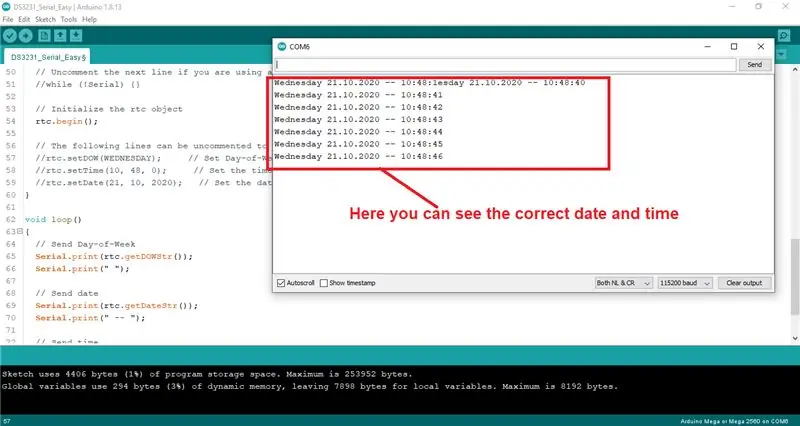
Mai întâi deschideți Arduino ide, faceți clic pe fișier, apoi mergeți la exemple, căutați DS3231, deschideți DS3231 și selectați arduino și deschideți exemplul DS3231_Serial_Easy. Acum derulați în jos mergeți la linia 57 a codului și decomentați codul de la linia 57 la linia 59 și setați ziua actuală, ora actuală, data actuală. Acum încărcați codul în arduino mega acum deschideți monitorul serial și setați rata de transmisie la 115200 și veți vedea data, ora, ziua și toate. Acum închideți monitorul și liniile de comentarii pe care le-am necomentat și încărcați din nou codul. Asta e timpul, data, ziua …..etc sunt toate setate acum, când veți vedea ora corectă.
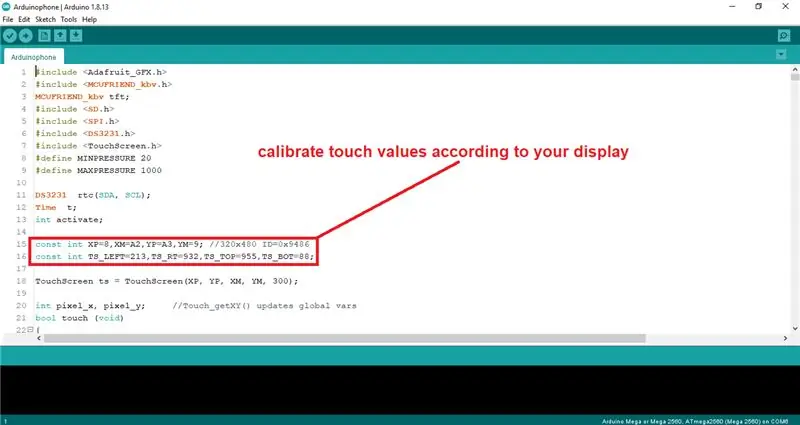
Pasul 6: atingeți Calibrare pentru ecran




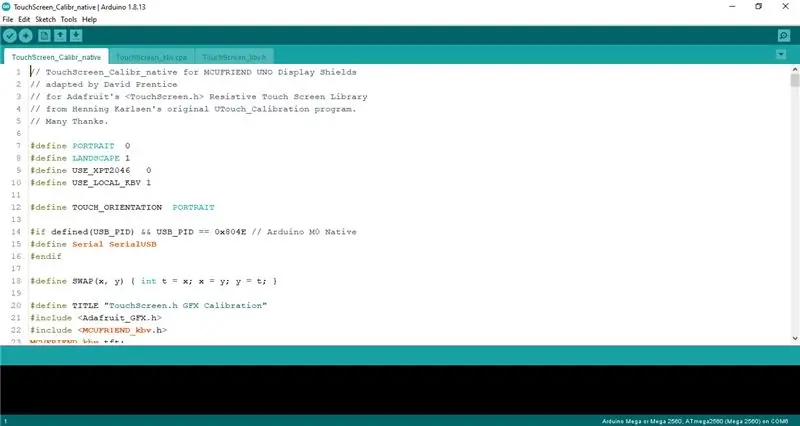
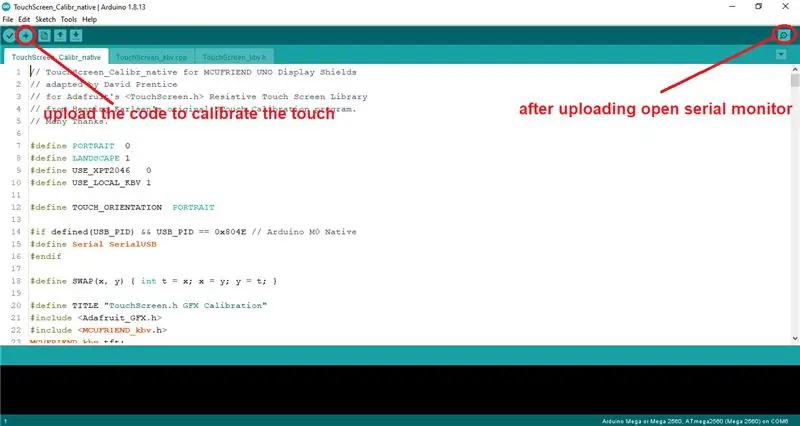
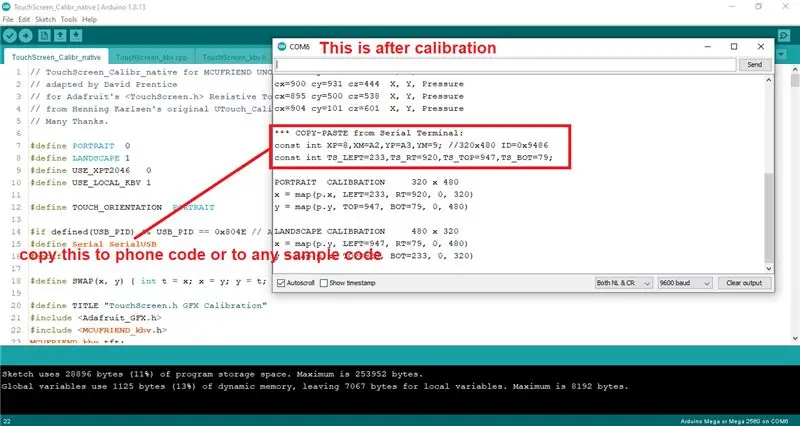
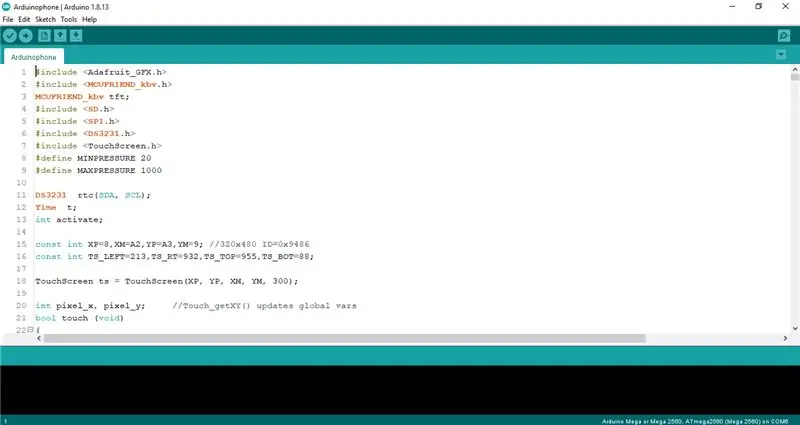
Mai întâi deschideți Arduino IDE, apoi deschideți fișierul, mergeți la exemple, derulați în jos și căutați MCUFRIEND_KBV și faceți clic pe el și căutați programul TouchScreen_Calibr_native și deschideți-l. Și încărcați codul pe Arduino Mega și după ce încărcați codul, deschideți monitorul serial și vedeți afișajul și atingeți ecranul pentru a calibra atingerea și a face ceea ce spune. După finalizarea a ceea ce scrie, vedeți monitorul serial și copiați valorile de calibrare de acolo și lipiți-l în codul telefonului sau codul eșantion. Asta este, calibrarea atingerii este completă.
Notă: Asigurați-vă că schimbați numele driverului în cod în conformitate cu driverul afișat.
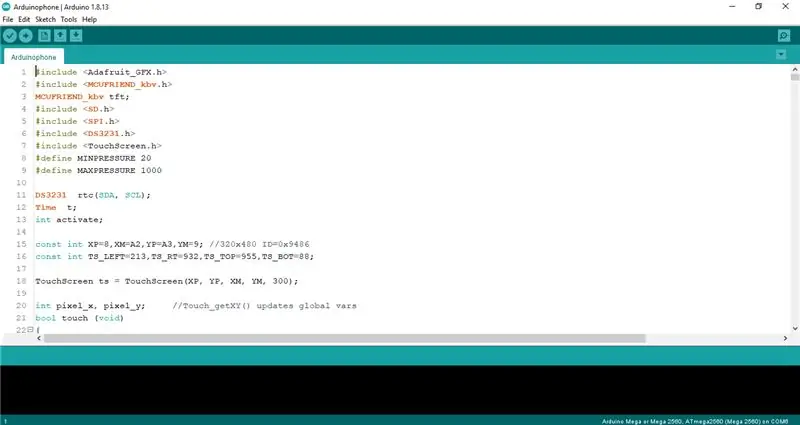
Pasul 7: Codul proiectului

Link-ul codului și al imaginilor este aici:
Notă: Asigurați-vă că copiați imaginile în directorul rădăcină al cardului SD
Recomandat:
DIY -Prototip- Încărcător USB temporizat Arduino: 8 pași

DIY -Prototip- Încărcător USB temporizat Arduino: În timpul seminarului nostru despre arduino a trebuit să inventăm un hack fericit cu arduino. Am decis să facem un dispozitiv care să taie energia de la încărcarea dispozitivelor folosind un anumit cod pentru arduino. Powerbuddy! Acest prototip nu încarcă de fapt dispozitivele ca
Ceas Arduino Nano cu luminozitate adaptivă folosind prototip PCB de la NextPCB.com: 11 pași

Ceas Arduino Nano cu luminozitate adaptivă folosind prototip PCB de la NextPCB.com: Toată lumea a dorit un ceas care să arate ora și data împreună Deci, în acest proiect vă voi arăta cum puteți construi un ceas arduino nano cu luminozitate adaptivă folosind RTC și un design PCB de la NextPCB
Controler de joc DIY bazat pe Arduino - Controler de joc Arduino PS2 - Jucând Tekken cu DIY Arduino Gamepad: 7 pași

Controler de joc DIY bazat pe Arduino | Controler de joc Arduino PS2 | Jucând Tekken cu DIY Arduino Gamepad: Bună, băieți, jocul este întotdeauna distractiv, dar jocul cu propriul controler personalizat DIY este mai distractiv
Generator de muzică bazat pe vreme (Generator Midi bazat pe ESP8266): 4 pași (cu imagini)

Generator de muzică bazat pe vreme (Generator midi bazat pe ESP8266): Bună, astăzi vă voi explica cum să vă creați propriul generator de muzică bazat pe vreme. Se bazează pe un ESP8266, care este un fel ca un Arduino și răspunde la temperatură, ploaie și intensitatea luminii. Nu vă așteptați să producă melodii întregi sau programe de acord
Senzor de blocare a luminii Arduino (modul de întrerupere foto) - Păstrarea cardurilor în siguranță (prototip): 4 pași

Senzor de blocare a luminii Arduino (modul de întrerupere foto) - Păstrarea cardurilor în siguranță (prototip): Acest proiect este un prototip și în acest proiect voi discuta despre modul în care cardurile dvs. - cum ar fi cardurile de credit, cardurile de debit, cardurile cadou - pot fi păstrate sigur. Aruncați o privire la imaginile de mai sus pentru a vedea cum funcționează acest proiect. Permiteți-mi să vă arunc o privire asupra
