
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


LEGO #LetsBuildTogether explorează, construiește și împărtășește creațiile tale LEGO.
Provizii
Componente hardware
- Puncte LEGO x 16
- Pixelblaze V2 x1
- LED-uri SK9822
- Suport baterie AAA x 1
- Baterii AAA x3
- Kester Solder x 1
- Sârmă de miez din silicon cu capac de 30AWG x 4
Unelte de mana
- Ciocan de lipit
- Instrumentul de lipit a treia mână (opțional, dar util)
Pasul 1: Pasul 1: LEGO nu aparține întotdeauna pe masă

LEGO #LetsBuildTogether explorează, construiește și împărtășește creațiile tale LEGO.
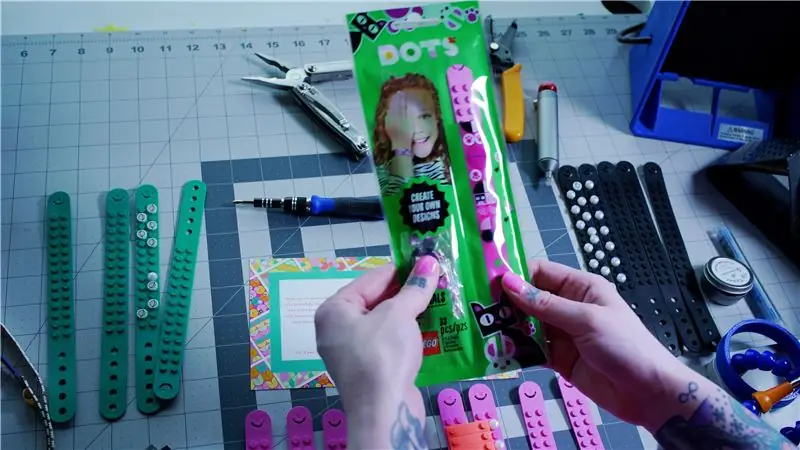
Îmi place să folosesc lucrurile în scopurile lor neintenționate, iar LEGO nu face excepție. Am vrut să folosesc noua linie LEGO Dots și să adaug câteva LED-uri pentru a-i oferi o lumină.
- LED-uri: am folosit LED-uri SK9822, puteți utiliza și LED-urile DotStar de la Adafruit. Aveți nevoie de cei 4 pini de intrare (nu cei 3 ca banda tipică de neopixeli). 2 dintre pini sunt pentru alimentare, 1 pentru ceas și 1 pentru date.
- Controler: Am folosit controlerul LED WiFi Pixelblazev2 al ElectroMage pentru a putea actualiza rapid modelele de LED-uri într-un mod AP (Access Point). Este rapid și puteți scrie cu ușurință noi modele de LED-uri în editorul live online.
Pasul 2: Pasul 2: Solder Believer




Aveți câteva opțiuni diferite pentru a conecta banda LED. Am mers cu opțiunea 2 pentru acest proiect.
- Opțiunea 1: lipiți direct firele pe banda LED, apoi direct pe controlerul Pixelblazev2
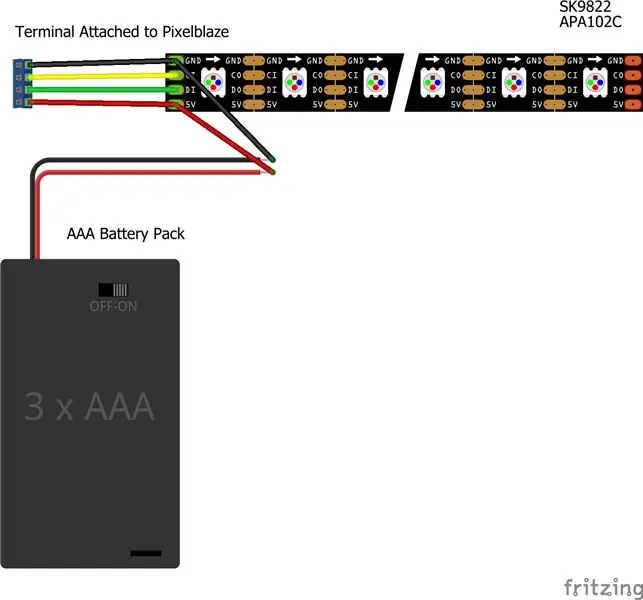
- Opțiunea 2: lipiți direct firele pe banda LED și lipiți un conector terminal cu șurub de 5 mm la controlerul Pixelblazev2 și atașați firele LED la blocul de borne.
Pasul 3: Pasul 3: Atașați firele LED la blocul de borne de pe controlerul Pixelblazev2

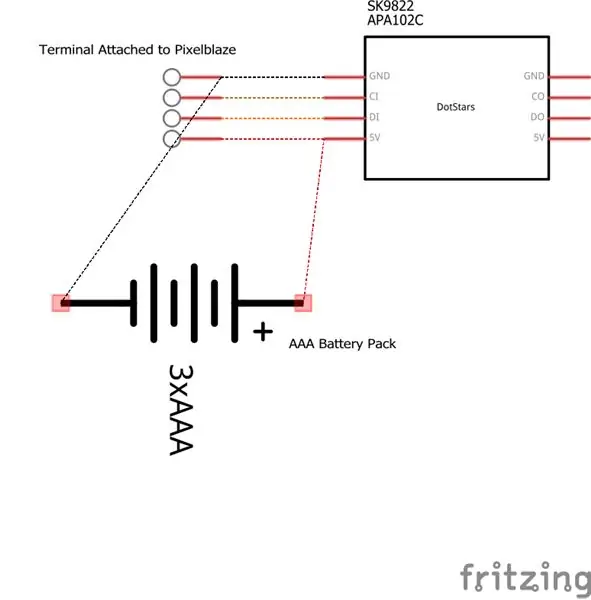
Atașați firele LED pe care le-ați lipit la blocul de borne și strângeți șuruburile cu o șurubelniță. Asigurați-vă că firul de bandă LED-uri este conectat la terminalul corect.
- 5V - 5V
- CLK - CO
- DAT - DI
- GND - GND
Pasul 4: Pasul 4: Putere
Pixelblazev2 și banda LED pot fi alimentate prin micro USB de pe controlerul Pixelblazev2. Alimentarea USB este conectată intern la terminalul cu șurub de 5v, iar consumul total de curent trebuie menținut sub 1,8A (nu sunteți sigur că vă uitați la puterea nominală a sursei de alimentare USB pe care intenționați să o utilizați).
Pasul 5: Pasul 5. Controlul LED-urilor


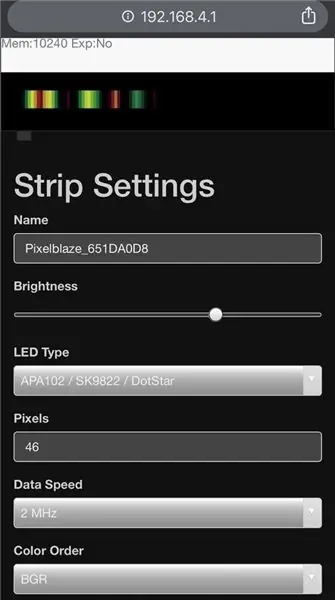
Conectați-vă sursa de alimentare la Pixelblazev2, care va seta automat controlerul în modul de configurare, controlerul creează o nouă rețea WiFi care începe cu „pixelblaze_” urmată de un număr hexazecimal aleatoriu. Aici puteți configura controlerul pentru a rula în modul AP (Access Point) (ceea ce am făcut pentru acest proiect).
Conectați-vă la rețeaua dvs. Pixelblazev2 de pe un computer sau dispozitiv mobil, apoi un ecran WiFi Manager ar trebui să apară pe computer sau dispozitiv. Dacă ecranul nu se deschide automat, puteți deschide un browser și accesați
Selectați tipul de LED: APA102 / SK9822 / DotStar.
Există modele presetate cu LED-uri sau, dacă doriți o provocare, puteți scrie propriile modele.
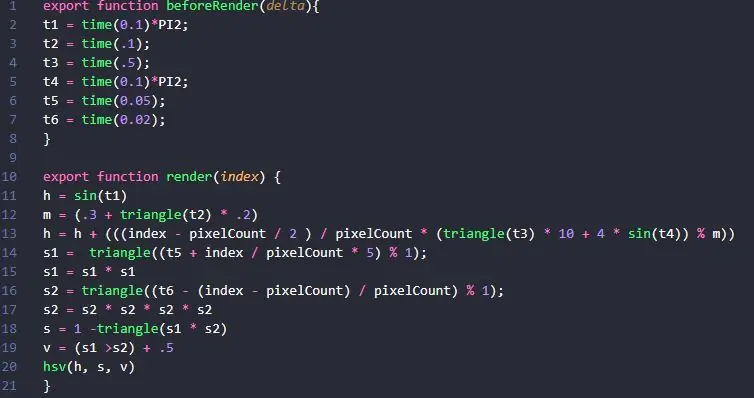
Mod avansat: Scrierea propriilor tipare. Editorul poate utiliza o matrice JSON sau mai multe matrice de JavaScript. 4 pixeli, câte unul în fiecare colț: stânga sus, dreapta sus, dreapta jos și stânga jos
Cod JavaScript
Recomandat:
Lumină LED cu birou inteligent - Iluminare inteligentă cu Arduino - Spațiul de lucru Neopixels: 10 pași (cu imagini)

Lumină LED cu birou inteligent | Iluminare inteligentă cu Arduino | Neopixels Workspace: Acum câteva zile petrecem mult timp acasă, studiem și lucrăm virtual, așa că de ce să nu ne îmbunătățim spațiul de lucru cu un sistem de iluminare personalizat și inteligent bazat pe LED-urile Arduino și Ws2812b. Aici vă arăt cum vă construiți Smart Lumina LED de birou care
Ceas de perete explodant DIY cu iluminare de mișcare: 20 de pași (cu imagini)

Ceas de perete explodant DIY cu iluminare de mișcare: În acest video / instructiv vă voi arăta pas cu pas cum să creați un ceas de perete cu aspect unic și creativ, cu sistem de iluminare integrată. Această idee de design de ceas destul de unică este orientată pentru a face ceasul mai interactiv. . Când merg
Suport simplu pentru căști DIY cu iluminare subtilă: 19 pași (cu imagini)

Suport simplu pentru căști DIY cu iluminare subtilă: În acest instructiv, vă voi arăta cum să realizați suport pentru căști simplu și compact, cu iluminare subtilă în spate, folosind materiale ieftine și instrumente de bază. Cleme de lipit
Luciferin, Iluminare wireless Bias pentru computerul dvs.: 6 pași (cu imagini)

Luciferin, Iluminare fără prejudecăți pentru computerul dvs.: Luciferin este un termen generic pentru compusul emițător de lumină găsit în organisme care generează bioluminescență, cum ar fi licuricii și viermii strălucitori. Firefly Luciferin este un software Java pentru capturarea rapidă a ecranului, conceput pentru firmware-ul Glow Worm Luciferin
Centură de busolă haptică: 9 pași

Centura cu busolă haptică: o centură alimentată de Arduino care vibrează spre nord. Percepția umană a fost întotdeauna limitată la simțurile noastre biologice, dar dacă am putea schimba asta? În natură, există animale cu capacitatea de a simți câmpuri magnetice, presiune barometrică, ambiții
