
Cuprins:
- Provizii
- Pasul 1: Conectarea ecranului
- Pasul 2: Descărcați software-ul furnizat
- Pasul 3: Rularea demonstrației
- Pasul 4: Utilizarea Bibliotecii îmbunătățite
- Pasul 5: Programarea ta
- Pasul 6: Scrierea textului
- Pasul 7: Desenați linii și dreptunghiuri
- Pasul 8: Desenarea cercurilor
- Pasul 9: NECOLORAT pe un Bckground COLORAT
- Pasul 10: Rotire
- Pasul 11: Desenarea bitmap-urilor
- Pasul 12: Afișarea bitmap-ului dvs
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


O mulțime de proiecte implică monitorizarea unui anumit tip de date, cum ar fi datele de mediu, folosind adesea un Arduino pentru control. În cazul meu, am vrut să monitorizez nivelul sării din dedurizatorul meu de apă. S-ar putea să doriți să accesați datele prin rețeaua dvs. de domiciliu, dar în același timp s-ar putea să doriți să le afișați acolo unde sunt măsurate. Sau ați putea avea un afișaj conectat de la distanță întotdeauna într-o locație mai convenabilă.
Acum există mai multe tipuri de afișaje pe care le puteți utiliza, toate destul de ieftine, dar având diferite avantaje și dezavantaje:
- Un afișaj LCD alfanumeric este cel mai ieftin, dar și cel mai limitat.
- Un afișaj OLED poate afișa grafică, dar cele ieftine sunt foarte mici. A doua fotografie arată un ecran OLED de 128x64 pixeli alături de unul E-Ink.
- Un afișaj E-Ink (sau E-Paper) este ceva mai mare și, prin urmare, mai ușor de citit și are avantajul că afișajul este păstrat chiar și atunci când este oprit! Dar durează câteva secunde pentru a redesena afișajul.
Afișajul E-Ink mi s-a părut ideal pentru aplicația mea, deoarece puteam programa Arduino să se trezească doar la fiecare câteva ore, să citesc și să-l afișez înainte de a mă culca. Atunci nu are nicio consecință că durează câteva secunde pentru a redesena afișajul.
Într-o astfel de aplicație, consumul mediu de curent poate fi aranjat astfel încât să fie atât de scăzut încât o baterie cu detector de fum de litiu de 9V poate dura până la 10 ani! Mai mult, unele dintre aceste afișaje vor afișa trei culori: alb, negru și roșu (sau galben). Ideal dacă doriți să afișați un avertisment sau o alertă în roșu.
Provizii
Cele mai ieftine afișaje cu cerneală electronică pe care le-am găsit sunt vândute de BuyDisplay, disponibil și de la mulți vânzători eBay. Din păcate, documentația lasă destul de mult de dorit, așa că am luat-o pe mine să scriu un tutorial - citiți mai departe!
În funcție de cerințele dvs. și de bugetul dvs., aveți la dispoziție diverse dimensiuni:
- 1,54 "(152x152 = 23, 104 pixeli)
- 2,13 "(212x104 = 22, 048 pixeli)
- 2,6 "(296x152 = 44, 992 pixeli)
- 2,7 "(176x264 = 46, 464 pixeli)
- 2,9 "(296x128 = 37, 888 pixeli)
- 4,2 "(400x300 = 120, 000 pixeli)
- 5,83 "(640x480 = 307, 200 pixeli)
- 7,5 "(880x528 = 464, 640 pixeli)
(Gama s-a extins de când am văzut ultima dată, așa că s-ar putea să se fi extins și mai mult până când ați citit asta.)
Sunt disponibile fie în 2 culori (negru / alb), fie în 3 culori (negru / roșu / alb sau negru / galben / alb). Acest Instructable presupune că îl utilizați pe cel roșu, dar dacă ați ales versiunea galbenă, citiți pur și simplu „galben” pentru „roșu” în întregime.
Alegeți o versiune SPI (4 fire). Am folosit modelul de 1,54 , care are o dimensiune foarte frumoasă.
Pasul 1: Conectarea ecranului

Aceste afișaje vin cu un antet 2x4 pini. Numerele pinilor sunt etichetate clar, pinii 7, 5, 3 și 1 (de la stânga la dreapta) de-a lungul rândului superior și 8, 6, 4, 2 de-a lungul fundului.
Afișajul dvs. poate veni cu un cablu patch cu 8 căi, ceea ce face conexiunea ușoară. (Cablul meu patch are 2 fire roșii și 2 maro. Nu sunt interschimbabile!
Tabelul următor prezintă conexiunile care se aplică majorității tipurilor de Arduino (inclusiv Uno, Pro Mini, Pro Micro și Nano).
| Modul de cerneală electronică | Arduino | ||
| Pin | Nume | Pin | Nume |
| 1 | VDD | Vcc | 3,3 / 5V |
| 2 | VSS | Gnd | Gnd |
| 3 | Intrare date seriale | 11 | MOSI |
| 4 | Serial Clock In | 13 | SCK |
| 5 | / Chip Select | 10 | |
| 6 | Date / Instrumente | 9 | |
| 7 | Resetați | 8 | |
| 8 | Dispozitiv ocupat | 7 | |
Pasul 2: Descărcați software-ul furnizat
Puteți utiliza software-ul furnizat așa cum este descris în acest pas sau puteți utiliza biblioteca mea îmbunătățită în următorul pas, dar unul.
Găsiți dispozitivul dvs. la BuyDisplay.com. Spre partea de jos a paginii veți găsi un fișier ZIP descărcat „Arduino Library and Example for 4-wire SPI”. Faceți clic pe acesta pentru a descărca și deschide în Windows Explorer.
Windows Explorer va afișa acest lucru ca conținând un singur folder de nivel superior „Biblioteci-Exemple_ER-EPM0154-1R”. (Numele va fi ușor diferit dacă al tău nu este modelul de 1,54 .)
Copiați acest folder de nivel superior în folderul bibliotecilor Arduino. Faceți clic dreapta pentru a redenumi folderul și ștergeți „Biblioteci-Exemple_” din nume.
(Pentru a găsi folderul bibliotecilor Arduino, în IDE-ul Arduino, faceți clic pe Fișier … Preferințe și notați locația Sketchbook. Navigați la aceasta și veți găsi folderul „biblioteci” Arduino printre folderele dvs. de schițe.)
Deschideți acest folder și deschideți folderul „Biblioteci” din acesta. Glisați și fixați toate fișierele din acest folder în folderul părinte cu un nivel în sus („ER-EPM0154-1R”). Ștergeți folderul (acum gol) „Biblioteci”.
Acum ați instalat fișierele și o schiță de examene ca bibliotecă Arduino. Rețineți că, dacă afișajul dvs. nu este cel de 1,54 , singura diferență pare să fie două linii în ER-ERM * -1.h care definesc LĂȚimea și ÎNALȚimea.
În IDE-ul Arduino, faceți clic pe Fișier … Exampes și derulați până la ER-EPM0154-1R pentru schița demo, pe care ar trebui să o puteți compila și rula imediat ce ați conectat afișajul la Arduino.
Pasul 3: Rularea demonstrației


În IDE-ul Arduino, faceți clic pe Fișier … Exemple … ER-EPM0154-1R.
Conectați-vă Arduino la computer cu un cablu USB, sau așa cum faceți în mod normal.
Sub Instrumente, setați placa, procesorul și portul.
Sub Schiță, faceți clic pe Încărcare.
Va exista o ușoară întârziere după finalizarea încărcării și zece, întârzierea va clipi de mai multe ori pe măsură ce pictează prima imagine. Urmăriți în timp ce trece prin demonstrație.
Pasul 4: Utilizarea Bibliotecii îmbunătățite
Puteți descărca biblioteca mea îmbunătățită de pe github la
N. B. Am un grad ridicat de încredere că biblioteca mea va funcționa cu afișaj compatibil cu orice dimensiune, dar de fapt l-am testat doar cu modelul de 1,54 . Dacă utilizați altul, vă rog să-mi spuneți în comentariile de la sfârșit din acest instructabil, pentru a confirma că funcționează. Dar dacă nu funcționează, voi face tot posibilul pentru a vă ajuta.
Descărcați și salvați fișierul zip. În IDE-ul Arduino, faceți clic pe Schiță … Includeți bibliotecă … Adăugați bibliotecă. ZIP și selectați fișierul zip salvat.
Biblioteca mea conține câteva îmbunătățiri minore:
- Permite utilizarea diferitelor numere de pin Arduino (cu excepția MOSI).
- Aceeași bibliotecă poate fi utilizată pentru orice dispozitiv de dimensiuni.
- Sunt furnizate o nouă umplutură umbrită de 50% și o umplutură cu pete (set de pixeli aleatori).
Biblioteca vine ca un fișier comprimat (zip) standard Arduino. Descărcați-l în folderul Descărcări (sau unde preferați) și, în IDE-ul Arduino, faceți clic pe Schiță … Includeți bibliotecă … Adăugați bibliotecă ZIP.
Sub Exemple, veți găsi acum E-ink_ER-EPM. Există 3 exemple de schițe:
- ER_EPM154-1R-Test: demonstrația originală furnizată de furnizor
- E-ink_demo: Schița sa dezvoltat în pașii următori
- E-ink_rotate: o demonstrație a rotației imaginii.
Pasul 5: Programarea ta
Din păcate, nu există nicio documentație cu codul furnizat de furnizor și nici codul de exemplu nu este comentat în mod adecvat. Acest lucru face mai dificilă decât ar trebui să fie folosită, iar scopul principal al acestui instructabil este de a corecta acest lucru.
Noțiuni de bază
Deoarece un Arduino este limitat în cantitatea de memorie RAM disponibilă, biblioteca vă permite să desenați sau să scrieți în secțiuni mici ale ecranului la un moment dat, încărcându-le individual în memoria intermată a dispozitivului. Doar după ce ați încărcat toate porțiunile de care aveți nevoie, îi spuneți să afișeze ceea ce are în memorie.
Aceste secțiuni ale ecranului sunt cunoscute sub numele de obiecte „Paint”. Aveți nevoie doar de unul și pentru fiecare secțiune a ecranului definiți înălțimea, lățimea și rotația acestuia. Când ați terminat, îl încărcați, definind poziția de pe ecran pentru a-l încărca și dacă ar trebui să fie alb-negru sau roșu și alb.
Colțul din stânga sus al ecranului are coordonate orizontale (x) și verticale (y) (0, 0), stânga jos este (0, 151) și dreapta sus este (151, 0).
Inițializare
Deschideți schița E-ink_demo în Arduino IDE și urmați-o în timp ce descriu cum să utilizați biblioteca.
În partea de sus a schiței veți vedea următoarele linii, care sunt întotdeauna necesare:
#include <SPI.h #include "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #define COLORED 0 #define UNCOLORED 1 Epd epd;
Liniile #include trag în bibliotecile necesare. SPI.h este o bibliotecă standard Arduino, dar celelalte fac parte din biblioteca e-ink.
Definim nume pentru pixeli INCOLORI (albi) și COLORATI (negri sau roșii). (Notă pentru colegii mei europeni: se folosește ortografia americană COLOR.)
Epd epd; line creează obiectul dispozitivului de hârtie electronică, pe care vom afișa. Aceasta trebuie să fie aici la începutul schiței pentru a o face disponibilă cu funcțiile setup () și loop ().
Dacă aveți un afișaj de dimensiuni diferite, puteți înlocui linia EPD prin:
Epd epd (LĂȚIME, ÎNĂLȚIME);
(după ce ați definit anterior LĂȚimea și ÎNALȚimea în instrucțiunile #define.)
În același mod puteți specifica numere de pin care nu sunt implicite cu:
Epd epd (WIDTH, HEIGHT, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
În cadrul setup () trebuie să inițializăm dispozitivul după cum urmează:
Serial.begin (9600)
if (epd. Init ()! = 0) {Serial.print ("e-Paper init a eșuat"); întoarcere; }
(De fapt, epd. Init () nu returnează niciodată o eroare, dar o îmbunătățire viitoare ar putea detecta absența unui afișaj sau a unui nefuncțional.)
Pasul 6: Scrierea textului

În E-ink_demo, îndreptați-vă atenția spre loop (). Mai întâi, să ștergem afișajul:
epd. ClearFrame ()
(Acest lucru nu este de fapt necesar dacă sunteți pe cale să afișați propria imagine.)
Înainte de a putea desena ceva (fie text, fie grafic), trebuie să creăm un obiect Paint pe care să desenăm:
imagine de caractere nesemnată [1024]
Vopsea de vopsea (imagine, 152, 18); // lățimea trebuie să fie multiplu de 8
Acest lucru rezervă un spațiu (1024 octeți) și îl alocă obiectului Paint, eliminat de a doua linie. Aceasta este configurată provizoriu ca lățime de 152 pixeli și adâncime de 18 pixeli. Îl putem reconfigura ulterior pentru reutilizare, după cum este necesar, dar rețineți: lățimea trebuie să fie un multiplu de 8, deoarece 8 pixeli sunt stocați pe octet și nu putem împărți octeți. (De fapt, îl va rotunji dacă este necesar, dar poate fi apoi nedumeritor atunci când ecranul dvs. nu arată cum ar trebui.
Acum trebuie să curățăm obiectul de vopsea la UNCOLORED (alb), apoi la poziția (x, y) = (22, 2) scriem „e-ink Demo” folosind un font înalt de 16 pixeli și COLORED (pentru a arăta împotriva Fundal necolorat.
vopsea. Clar (NECOLORAT)
paint. DrawStringAt (12, 2, „Demo-e-paper”, & Font16, COLORED);
Rețineți că coordonatele (22, 2) sunt colțul din stânga sus al primului caracter al șirului și sunt de 22 pixeli în și 2 pixeli în jos față de colțul din stânga sus al obiectului de vopsea, nu întregul afișaj. Textul arată cel mai bine cu cel puțin un pixel în jos din partea de sus a obiectului de vopsea.
Sunt disponibile următoarele fonturi:
Font8 - 5x8 pixeli Font12 - 7x12 pixeli Font16 - 11x16 pixeli Font20 - 14x20 pixeli Font24 - 17x24 pixeli
Acum trebuie doar să trimitem obiectul de vopsea („vopsea”) la dispozitiv („epd”):
epd. SetPartialWindowBlack (paint. GetImage (), 0, 3, paint. GetWidth (), paint. GetHeight ());
SetPartialWindowBlack este o metodă pe care o aplicăm obiectului epd, folosind imaginea și proprietățile de lățime și adâncime ale obiectului de vopsea. Îi spunem să scrie această imagine pe dispozitiv la (x, y) = (0, 3). Și spunem că pixelii COLORATI trebuie să fie negri.
Nu a fost prea greu, nu-i așa? Să încercăm altul.
vopsea. Clar (COLORAT);
paint. DrawStringAt (20, 2, "(Alb pe culoare)", & Font12, NECOLORAT); epd. SetPartialWindowRed (paint. GetImage (), 0, 24, paint. GetWidth (), paint. GetHeight ());
Reutilizăm același obiect de vopsea și aceeași lățime și înălțime, dar de data aceasta, să-l curățăm în COLOR și să-i scriem un șir NECOLORAT. Și pentru o schimbare, vom face pixelii COLORATI în roșu și îi vom scrie pe dispozitiv la (0, 24), chiar sub primul.
Am scris cele două obiecte de vopsea în memoria dispozitivului, dar nu i-am spus încă să le afișeze. Facem acest lucru cu următoarea afirmație:
epd. DisplayFrame ();
(În schița E-ink_demo lăsăm acest lucru până la sfârșit, după ce am desenat alte lucruri, dar puteți introduce aici dacă doriți, mybe urmat de întârziere (10000); pentru a vă oferi timp să vă admirați lucrările manuale.
Pasul 7: Desenați linii și dreptunghiuri

Să vedem cum să desenăm linii și dreptunghiuri. Vom folosi același obiect de vopsea, dar trebuie să-l reconfigurăm ca lățime de 40 de pixeli și înălțime de 36 de pixeli. Îl vom clarifica la UNCOLORED.
paint. SetWidth (40);
paint. SetHeight (36); vopsea. Clar (NECOLORAT);
Vom desena un dreptunghi (COLORAT) cu colțul din stânga sus (5, 3) și din dreapta jos (35, 33), în raport cu obiectul de vopsea, ca de obicei. De asemenea, îi vom trasa diagonalele ca linii de la (5, 3) la (35, 33) și de la (35, 3) la (5, 33). În cele din urmă, vom scrie întregul obiect de vopsea (roșu) pe ecran la (32, 42).
// RÂNDUL SUPERIOR:
// Vopsea dreptunghiulară. Clar (NECOLORAT); paint. DrawRectangle (5, 3, 35, 33, COLORED;) paint. DrawLine (5, 3, 35, 33, COLORED); paint. DrawLine (35, 3, 5, 33, COLORAT); epd. SetPartialWindowRed (paint. GetImage (), 32, 42, paint. GetWidth (), paint. GetHeight ());
Biblioteca, așa cum a venit, a oferit, de asemenea, un dreptunghi umplut, dar hei, am vrut unul umbrit, așa că am adăugat o nouă metodă. Vom face încă două dreptunghiuri, unul umbrit și unul umplut și le vom așeza în dreapta primului, alternându-le negru și roșu.
// Vopsea dreptunghiulară umbrită. Clar (NECOLORAT); vopsea. DrawShadedRectangle (5, 3, 35, 33); epd. SetPartialWindowBlack (paint. GetImage (), 72, 42, paint. GetWidth (), paint. GetHeight ()); // Vopsea dreptunghiulară umplută. Clar (NECOLORAT); paint. DrawFilledRectangle (5, 3, 35, 33, COLORAT); epd. SetPartialWindowRed (paint. GetImage (), 112, 42, paint. GetWidth (), paint. GetHeight ());
Pasul 8: Desenarea cercurilor

Cercurile sunt la fel de ușor de desenat. În loc de coordonatele a două colțuri, trebuie să vedem coordonatele centrului și raza. Vom curăța obiectul de vopsea, apoi vom pune un cerc la (20, 15) (relativ la obiectul de vopsea) și raza 15. Și vom repeta pentru un cerc umbrit și un cerc umplut.
//AL DOILEA RÂND
// Cerc vopsea. Clar (NECOLORAT); vopsea. DrawCircle (20, 18, 15, COLORAT); epd. SetPartialWindowBlack (paint. GetImage (), 32, 78, paint. GetWidth (), paint. GetHeight ()); // Vopsea cerc umbrit. Clar (NECOLORAT); paint. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowRed (paint. GetImage (), 72, 78, paint. GetWidth (), paint. GetHeight ()); // Vopsea de cerc umplută. Clar (NECOLORAT); paint. DrawFilledCircle (20, 18, 15, COLORAT); epd. SetPartialWindowBlack (paint. GetImage (), 112, 78, paint. GetWidth (), paint. GetHeight ());
Pasul 9: NECOLORAT pe un Bckground COLORAT

Trecem faimos aici! Deci, în timp ce suntem în rol, să facem încă 3 cercuri pe un rând de mai jos, de data aceasta NECOLORAT pe un obiect de vopsea COLORAT, așa cum am făcut cu al doilea rând de text.
// AL treilea rând
// Cerc vopsea. Clar (COLORAT); paint. DrawCircle (20, 18, 15, NECOLORAT); epd. SetPartialWindowRed (paint. GetImage (), 32, 114, paint. GetWidth (), paint. GetHeight ()); // Vopsea Shaded Circle. Vopsea clară (COLORATĂ). DrawShadedCircle (20, 18, 15); epd. SetPartialWindowBlack (paint. GetImage (), 72, 114, paint. GetWidth (), paint. GetHeight ()); // Vopsea de cerc umplută. Clar (COLORAT); paint. DrawFilledCircle (20, 18, 15, NECOLORAT); epd. SetPartialWindowRed (paint. GetImage (), 112, 114, paint. GetWidth (), paint. GetHeight ());
În plus față de umplerea umbrită, există și o umplutură pătată, care colorează pixelii aleatori. Deci, în loc de cercul umbrit de mai sus am fi putut pune
paint. DrawSpeckledCircle (20, 18, 15, 25);
Parametrul final (25) este densitatea, adică procentul de pixeli care urmează să fie colorate. Dacă se omite, se presupune 50%.
Există, de asemenea, un DrawSpeckledRectangle, cu un parametru suplimentar opțional care specifică densitatea.
Pasul 10: Rotire


Orice putem desena, îl putem roti cu 90, 180 sau 270 de grade. (Numărăm rotațiile în sensul acelor de ceasornic.)
Putem aplica o proprietate ROTATE unui obiect de vopsea, dar este important să înțelegem că nu obiectul de vopsea este rotit, ci tot ceea ce îi scrieți. Deci, dacă doriți text vertical, trebuie să vă configurați obiectul de vopsea ca lung și subțire într-o direcție verticală în loc de orizontală.
Deci, dacă doriți ca textul dvs. să fie rotit în sensul acelor de ceasornic cu 90 de grade, astfel încât acesta să citească de sus în jos (în loc de stânga la dreapta), colțul din dreapta sus al obiectului de vopsea va fi (0, 0) în scopul oricărui lucru pe care îl scrieți sau trageți în el, cu x măsurat din acel colț în jos și y din acel colț spre stânga.
Probabil ați observat că am lăsat un spațiu în partea stângă a ecranului. Deci, să scriem un text acolo rotit 270 de grade, adică citind de jos în sus. Aceasta va pune (0, 0) în colțul din stânga jos.
Rețineți că oricum rotiți un obiect de vopsea, rotația se aplică numai pe măsură ce desenați pixeli pe el. Când veniți să-l scrieți pe dispozitiv, tot coordonatele din colțul din stânga sus pe care trebuie să le dați SetPartialWindow.
Deci, pentru a recapitula, să configurăm obiectul nostru de vopsea pentru a avea lățimea 32 și înălțimea 110 și îi vom da o proprietate ROTATE_270. Nu că trebuie să facem toate acestea înainte de a scrie sau de a atrage ceva.
paint. SetWidth (32);
paint. SetHeight (110); paint. SetRotate (ROTATE_270);
Îl vom șterge pe COLORED și îi vom scrie un șir NECOLORAT, apoi îl vom plasa la (0, 42). (Acesta este colțul din stânga sus, amintiți-vă. Uitați de orice rotație a pixelilor din el.)
vopsea. Clar (COLORAT); paint. DrawStringAt (8, 8, „Sideways!”, & Font16, UNCOLORED); epd. SetPartialWindowBlack (paint. GetImage (), 0, 42, paint. GetWidth (), paint. GetHeight ());
În cele din urmă, trebuie să spunem dispozitivului să afișeze toți pixelii pe care i-am dat-o. Și dacă nu vrem să o schimbăm pentru o vreme și dorim să economisim energia bateriei, o putem pune în stare de somn și de ce să nu punem și Arduino în somn, să fim treziți când este timpul să luați și să afișați un alt măsurare.
epd. DisplayFrame ();
epd. Sleep ();
Un al doilea exemplu de schiță arată rotația de 90, 180 și 270 de grade. Până acum ar trebui să îl poți urmări singur.
Pasul 11: Desenarea bitmap-urilor

Demo-ul furnizorului include afișarea a câteva imagini bitmap. Acestea sunt ușor de creat folosind un instrument care poate fi descărcat de pe
www.buydisplay.com/image2lcd
Vine ca un fișier zip care conține un fișier de instalare.exe și un fișier text care conține o cheie de licență. Extindeți-l, apoi faceți dublu clic pe fișierul.exe pentru al instala.
În mod clar, există restricții destul de severe cu privire la ceea ce puteți afișa, deoarece pixelii cu cerneală electronică pot fi doar activați sau dezactivați și, prin urmare, nu pot reprezenta niveluri de gri. Dar este posibil să suprapuneți un obiect dreptunghiular de vopsea pe o imagine. S-ar putea să doriți să afișați un logo, simboluri sau text fix într-un font fantezist, pe care să puteți suprapune text variabil sau grafică, cum ar fi o bară sau o diagramă circulară, indicând poate ceva de genul unui nivel de lichid.
Puteți să vă creați imaginea cu orice software de desen pe care îl cunoașteți sau puteți scana într-o schiță sau desen, dar în ambele cazuri trebuie să le puteți reduce la doar 2 niveluri. Salvați-l ca.gif,-j.webp
Lansați Image2Lcd. În partea de jos, veți vedea o filă Înregistrare. Faceți clic pe acesta și introduceți codul de înregistrare care a venit într-un fișier text în fișierul zip pe care l-ați descărcat. Aceasta va elimina o suprapunere a imaginii.
În Image2Lcd, deschideți fișierul imagine. În panoul din stânga, asigurați-vă că aveți
- Tip de fișier de ieșire: matrice C.
- Mod scanare: scanare orizontală
- BitsPixel: Monocrom
- Lățime și înălțime maxime: dimensiunea afișajului dvs. și
- Include datele capului trebuie să fie debifate.
Faceți clic pe butonul de lângă Lățime și înălțime maxime pentru a procesa. Rezultatul procesării va fi afișat. Este posibil să trebuiască să reglați glisorul Luminozitate și Contrast pentru a obține cele mai bune rezultate.
Faceți clic pe caseta de selectare Reverse color deasupra glisorului Luminozitate, făcându-l o imagine negativă, ceea ce dintr-un anumit motiv este necesar, apoi faceți clic pe Salvare pentru ao salva ca imagedata.cpp în folderul care conține schița Arduino. Data viitoare când deschideți schița cu Arduino IDE ar trebui să o vedeți ca o filă nouă.
Pasul 12: Afișarea bitmap-ului dvs

În fișierul principal al schiței dvs. Arduino, imediat după liniile #include din partea de sus, inserați:
#include "imagedata.h"
Creați o filă nouă (faceți clic pe săgeata în jos la sfârșitul liniei de file) și apelați-o imagedata.h. Introduceți următoarele 2 rânduri în ea:
extern const unsigned char IMAGE_BLACK ;
extern const unsigned char IMAGE_RED ;
În fișierul dvs. imagedata.cpp, prima linie va începe cu
const unsigned char gImage_image [2888] = {
(Numărul dintre paranteze pătrate va fi diferit dacă nu utilizați afișajul de 1,54 .) Înlocuiți-l cu
const unsigned char IMAGE_BLACK PROGMEM = {
Aceasta este pentru o imagine alb-negru. Dacă doriți să fie roșu și alb, schimbați-l în
const unsigned char IMAGE_RED PROGMEM = {
Chiar înainte de această linie, adăugați
#include
#include "imagedata.h"
Acum sunteți gata să vă afișați imaginea. În buclă () în fișierul principal, adăugați
epd. ClearFrame ();
epd. DisplayFrame (IMAGE_BLACK, NULL);
Sau, dacă ați creat o imagine roșie, a doua linie ar trebui să fie
epd. DisplayFrame (NULL, IMAGE_RED);
De fapt, puteți crea o imagine roșie și neagră combinată, convertind separat părțile roșii și negre cu Image2Lcd și afișându-le pe ambele cu
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
Cu toate acestea, orice pixeli care sunt specificați atât ca negru în imaginea alb-negru, cât și roșu în imaginea roșie și albă, vor ieși în roșu.
În cele din urmă, vă puteți suprapune imaginea cu oricare dintre funcțiile de text sau grafică despre care am aflat mai devreme. Am vrut să-mi adaug mânerul Twitter, așa că am adăugat
Vopsea de vopsea (imagine, 20, 152); // lățimea trebuie să fie multiplu de 8
paint. SetRotate (ROTATE_270); vopsea. Clar (NECOLORAT); paint. DrawStringAt (20, 2, "@pleriche", & Font16, COLORED); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. DisplayFrame ();
Recomandat:
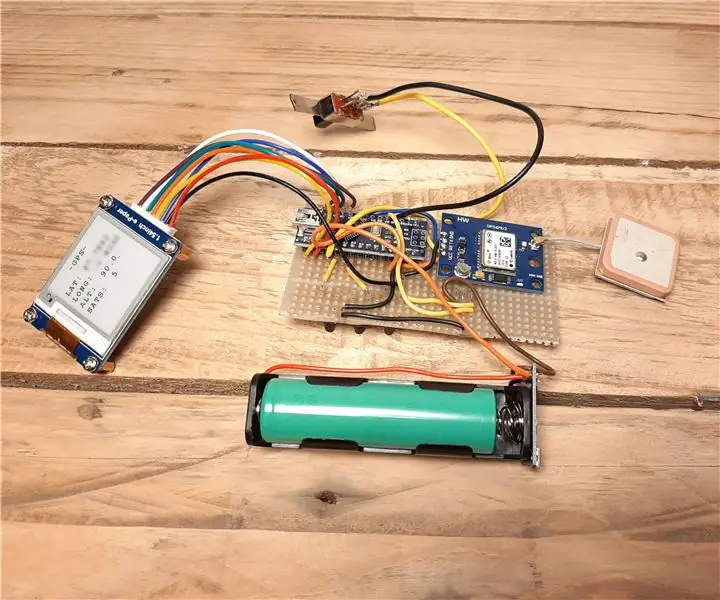
GPS de economisire a energiei cu afișaj cu cerneală electronică: 4 pași

GPS de economisire a energiei cu afișaj E-Ink: În fiecare vară merg la drumeții în locuri îndepărtate. Uneori, când traseul este slab sau chiar dispare, trebuie să folosesc GPS-ul telefonului pentru a obține coordonatele și apoi să-mi verific poziția pe o hartă pe hârtie (de multe ori nu am semnal, astfel încât hărțile pe hârtie sunt obligatorii
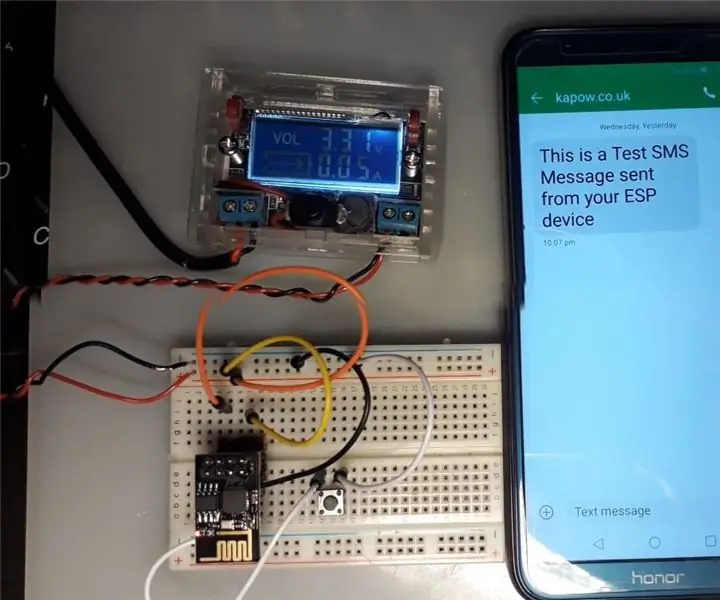
Cum să trimiteți mesaje text SMS din proiectul dvs. Arduino ESP: 6 pași

Cum să trimiteți mesaje text SMS din proiectul dvs. Arduino ESP: Această instrucțiune demonstrează cum să trimiteți mesaje text SMS din proiectul dvs. arduino utilizând un dispozitiv ESP8266 și o conexiune WiFi. De ce să utilizați SMS-uri? mesaje. * Mesajele SMS pot, de asemenea
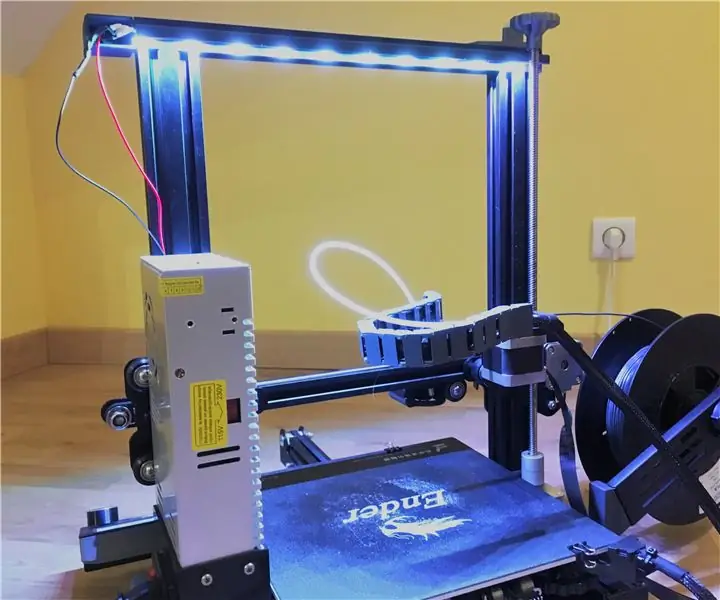
Cum să adăugați cu ușurință orice tip de LED-uri la imprimanta dvs. 3D: 8 pași (cu imagini)

Cum să adăugați cu ușurință orice tip de LED-uri la imprimanta dvs. 3D: Aveți câteva LED-uri de rezervă care colectează praful în subsol? Te-ai săturat să nu poți vedea ce tipărește imprimanta ta? Ei bine, nu căutați mai departe, acest Instructable vă va învăța cum să adăugați o bandă de lumină LED pe partea de sus a imprimantei dvs. pentru a
Cum să adăugați un afișaj MatrixOrbital VFD în cutia dvs. Linux: 11 pași (cu imagini)

Cum să adăugați un afișaj MatrixOrbital VFD în cutia dvs. Linux: Acest instructiv acoperă adăugarea unui MatrixOrbital VFD în cutia dvs. Linux. La fel ca toți geeks-urile bune, am o cutie Linux fără cap în rețeaua mea de acasă. Prin adăugarea unui afișaj fluorescent cu vid și rularea LCDProc puteți afișa statistici de sănătate și vă puteți supraveghea
Adăugați video și audio la proiectul dvs. de microcontroler: 7 pași

Adăugați videoclip și sunet la proiectul dvs. de microcontroler: Ecranele LED cu 7 segmente sunt utile pentru afișarea numerelor și LCD-urile bitmap pot face o grafică simplă, dar uneori o ieșire video reală, color este cea mai ușoară cale: video compozit (aka, RCA Jack) este omniprezent și funcționează cu 3 " - 60 & q
