
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


Biblioteca cu cristale lichide are două funcții utile scrollDisplayLeft () și scrollDisplayRight (). Aceste funcții derulează întregul ecran. Adică, derulează ambele linii pe un LCD 1602 și toate cele patru linii pe un LCD 2004. De multe ori avem nevoie de abilitatea de a derula o singură linie pe aceste afișaje, mai degrabă decât de a derula întregul afișaj.
Acest instructabil oferă două funcții suplimentare, scrollInFromRight (linie pentru afișarea textului, șir de derulat) și scrollInFromLeft (linie pentru afișarea textului, șir de derulare). Aceste două funcții care derulează linii în ecranul LCD combinate cu cele două funcții, scrollLineRight (linie pe care se afișează textul, șirul care trebuie derulat) și scrollLineLeft (linie pe care se afișează textul, șirul care trebuie derulat) de la Instructable-ul meu anterior, care a prezentat funcțiile de derulare a liniilor de pe ecran, ne oferă câteva modalități puternice de a controla modul în care textul poate fi prezentat sau eliminat de pe un ecran LCD.
Pasul 1: Ce este necesar

- Un ecran LCD 1602 sau 2004 independent sau ecran LCD
- A se vedea nota de mai jos referitoare la utilizarea unui ecran LCD 2004
- Un Arduino UNO R3 sau o clonă
- Un cablu USB pentru a conecta Arduino la un computer
- O jumătate de dimensiune, 400 de puncte de cravată, panou
- ID-ul Arduino
- O platformă experimentală (opțională, dar utilă)
Elementele necesare sunt un ecran LCD fie 1602, fie 2004 [dacă se folosește un 2004, acesta va funcționa fără probleme pentru a derula de la dreapta schimbând funcția lcd.begin () pentru a reflecta că utilizați acum o linie de 20 caractere x 4 afişa. [Pentru a derula din stânga utilizând un afișaj din 2004, este necesară o rescriere a codului funcției crollInFromLeft ()]. În plus față de un LCD, veți avea nevoie de un Arduino UNO sau clonă, Arduino IDE și un cablu USB pentru a conecta Arduino la un computer.
Un ecran LCD poate fi utilizat în locul ecranului LCD independent prezentat aici. Dacă acesta este cazul, atunci atribuirea pinilor pentru ecranul LCD din schița de mai jos va trebui modificată.
- Pentru afișajul LCD 1602 independent, am folosit următoarele schițe de pin în schițele mele:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
și a inclus biblioteca Liquid Crystal LiquidCrystal.h.
- Pentru ecranul LCD, folosesc următoarele schițe de pin în schițele mele și am inclus și biblioteca Liquid Crystal LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Oricare dintre rute va rula codul aici, adică fie un ecran LCD, fie un ecran LCD independent. Un afișaj LCD independent 1602 a fost utilizat în acest instructabil, dar, așa cum sa menționat, poate fi utilizat și un scut 1602 dacă sunt luate în considerare diferitele atribuiri ale pinilor.
Am folosit o „platformă experimentală” pentru a conecta Arduino UNO la o jumătate de dimensiune, 400 de puncte de legare, panou de testare. (A se vedea o versiune anterioară a mea, „Platforma experimentală pentru Arduino UNO R3, Cum să o pregătiți pentru utilizare“). Cu toate acestea, nu este necesară o platformă experimentală, deși pentru mine face conectarea LCD-ului la UNO mult mai ușoară și mai rapidă.
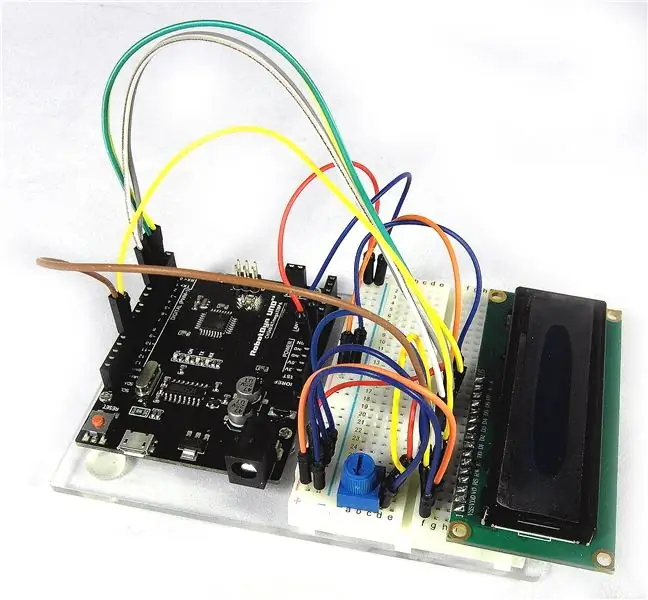
Sarcinile pe care le-am folosit pentru conectarea LCD-ului la UNO pot fi văzute mai sus.
Pasul 2: conectați-vă
Ecranul LCD este conectat la o placă de calcul și apoi cablurile de conectare sunt conectate de la placa de prindere la pinii corespunzători de pe Arduino (consultați pasul 2 dacă aveți întrebări despre conexiunile pe care le-am folosit).
Am preferat un ecran LCD independent pentru acest proiect, mai degrabă decât un scut, deoarece a fost mai satisfăcător pentru mine și mi-a permis să văd cu ușurință ce pini erau disponibili. De asemenea, îmi permite să folosesc un potențiometru care are un buton, mai degrabă decât un potențiometru al unui scut care trebuie reglat cu o șurubelniță.
Ecranul LCD independent necesită utilizarea unui potențiometru separat de 10 k ohmi. După cum sa menționat mai sus, am folosit unul cu un buton care are ștergătorul conectat la al treilea pin LCD (numărând din dreapta cu pinii LCD orientați spre tine). Potențiometrul este utilizat pentru a controla contrastul LCD-ului. Conexiunile sunt aceleași pentru 1602 și 2004. Cu toate acestea, declarația lcd.begin (16, 2) trebuie schimbată în schiță la lcd.begin (20, 4) pentru a arăta că LCD-ul nostru s-a schimbat de la 16 afișare caracter cu două rânduri până la un caracter de 20 cu patru rânduri unu.
O privire asupra fotografiilor atașate arată conexiunea pe care am folosit-o, inclusiv platforma experimentală și potențiometrul de 10k.
Pasul 3: Schița



Introduceți schița atașată în IDE-ul Arduino. Rețineți că site-ul instructabil elimină adesea toate semnele mai mari decât și mai mici decât și textul dintre ele. Astfel, asigurați-vă și includeți textul, #include LiquidCrystal.h și includeți cuvintele LiquidCrystal.h în interior mai mare decât și mai puțin decât simboluri.
// Schiță pentru a derula caractere pe un ecran LCD
#include // Vezi nota în text despre ceea ce este necesar aici, adică LiquidCrystal.h inclus în interior
// mai mare decât și mai puțin decât simboluri
// Acest site elimină adesea simboluri mai mari decât și mai mici decât și textul dintre ele
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Declarați lcd ca obiect LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Întârziere între schimburi
void scrollInFromRight (int line, char str1 ) {
// Scris de R. Jordan Kreindler iunie 2016
i = strlen (str1);
pentru (j = 16; j> = 0; j--) {
lcd.setCursor (0, linie);
pentru (k = 0; k <= 15; k ++) {
lcd.print (""); // Ștergeți linia
}
lcd.setCursor (j, linie);
lcd.print (str1);
întârziere (întârziereTimp2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Scris de R. Jordan Kreindler iunie 2016
i = 40 - strlen (str1);
linie = linie - 1;
pentru (j = i; j <= i + 16; j ++) {
pentru (k = 0; k <= 15; k ++) {
lcd.print (""); // Ștergeți linia
}
lcd.setCursor (j, linie);
lcd.print (str1);
întârziere (delayTime2);
}
}
configurare nulă () {
Serial.begin (9600);
Serial.println ("Începând testul …");
lcd.inceput (16, 2);
lcd.clear ();
lcd.print („Numai test”);
}
bucla nulă () {
lcd.clear ();
scrollInFromRight (0, "Linia1 din dreapta");
scrollInFromRight (1, "Linia2 din dreapta");
lcd.clear ();
scrollInFromLeft (0, "Line1 From Left.");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
scrollInFromRight (0, "Linia1 din dreapta");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
}
Cele două funcții: scrollInFromRight (linie pentru afișarea textului, șir care trebuie derulat) și scrollInFromLeft (linie pentru afișarea textului, șir care trebuie derulat) pot fi mutate în schița dvs. pentru a controla liniile care sunt derulate pe ecranul LCD. Aceste funcții oferă un mod elegant de a muta text nou pe ecran.
Atunci când sunt combinate cu cele două funcții din schița conținută în instructabil „Derulați o singură linie LCD spre stânga sau spre dreapta, Cum să”, cele patru funcții oferă modalități elegante de a derula textul pe și de pe un ecran LCD. Aceste funcții vă permit să derulați textul rând pe rând și nu necesită derularea întregului afișaj, la fel ca funcțiile, scrollDisplayLeft () și scrollDisplayRight ().
Această abilitate de derulare ne permite să prezentăm linii mai mult decât afișajul este în mod normal capabil să se afișeze. Adică, pentru un afișaj 1602 nu suntem restricționate la doar 16 caractere pe linie (deși doar 16 vor apărea odată), iar pentru un 2004 nu suntem restricționate la 20 de caractere pe linie.
Ca o parte, poate doriți să reglați timpul de afișare între suluri pentru a se potrivi nevoilor dvs.
Pasul 4: După aceea
Cam despre asta e. Aceste funcții și cele două din Instructable-ul meu anterior pot fi adăugate la orice schiță pe care o aveți, care utilizează un ecran LCD și afișează text. După cum sa menționat, capacitatea de a utiliza linii mai lungi este un beneficiu clar care este posibil prin utilizarea derulării.
Dacă doriți să mă contactați pentru orice întrebări sau pentru informații suplimentare sau pentru a-mi extinde cunoștințele în domeniul prezentat, pot fi contactat la [email protected]. (vă rugăm să înlocuiți al doilea „i” cu un „e” pentru a mă contacta.
Recomandat:
Afișaj LED în linie Jocuri Arduino: 7 pași (cu imagini)

Afișaj LED în linie Jocuri Arduino: alias Sistem de jocuri cu afișaj cu scări LED. Un Attiny-85 echipat cu hardware și software pentru a reda „video” plin de acțiune jocuri, pe un afișaj LED în linie. Are un afișaj multiplexat cu 12 LED-uri și acceptă până la 6 intrări de butoane și un opti
Cum să derulați textul pe I2C 0,91 "128X32 OLED DISPLAY: 6 pași

Cum să derulați TEXT pe I2C 0.91 "128X32 OLED DISPLAY: În acest tutorial vom învăța cum să derulați TEXT pe I2C 0.91" 128X32 OLED DISPLAY utilizând software-ul Arduino și Visuino. Uitați-vă la videoclip
Bicicletă rutieră lumină vizibilă în timpul zilei și laterală 350mA (o singură celulă): 11 pași (cu imagini)

Lumină vizibilă pe timp de zi și lateral vizibilă de 350 mA (o singură celulă): Această lumină pentru bicicletă are LED-uri chihlimbar cu față și 45 ° conduse până la 350 mA. Vizibilitatea laterală poate îmbunătăți siguranța în apropierea intersecțiilor. Chihlimbar a fost selectat pentru vizibilitate în timpul zilei. Lumina a fost instalată pe piciorul stâng al ghidonului. Modelele sale pot fi distinse
Comutator de lumină + Dimmer ventilator într-o singură placă cu ESP8266: 7 pași (cu imagini)

Comutator de lumină + Dimmer ventilator într-o singură placă cu ESP8266: În acest tutorial veți învăța cum să vă construiți propriul întrerupător de lumină și dimmer ventilator într-o singură placă cu microcontrolerul și modulul WiFi ESP8266. Acesta este un proiect minunat pentru IoT. : Acest circuit gestionează tensiunile principale de curent alternativ, deci fiți atenți
Vehicul DIY cu auto-echilibrare cu o singură roată: 8 pași (cu imagini)

Vehicul DIY cu auto-echilibrare cu o singură roată: interesat de unele dintre tendințele produselor de auto-echilibrare, cum ar fi segway și solowheel.yes, puteți merge oriunde mergând pe roată fără să vă obosiți. dar este minunat dacă îl poți avea singur. Ei bine, hai să o construim
