
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


Acest tutorial arată cum să construiți stația meteo de la Magicbit folosind Arduino, care poate obține detalii de pe telefonul dvs. inteligent.
Provizii
- Magicbit
- Cablu USB-A la Micro-USB
- Modul senzor Magicbit DHT11
Pasul 1: Poveste
În acest tutorial vom învăța despre cum să faci o stație meteo portabilă folosind placa dev Magicbit cu modul senzor DHT11. Prin utilizarea unui telefon inteligent putem obține detalii despre vremea în care se află Magicbit.
Pasul 2: Teorie și metodologie
În această stație meteo sperăm să obținem date despre temperatură și umiditate acolo unde ne dorim. În primul rând, trebuie să obținem datele de la senzor care este sensibil la temperatură și umiditate. Apoi semnalul de ieșire al senzorului respectiv este dat microcontrolerului care are adaptor WIFI pentru a se conecta la internet. Pentru toate acestea am folosit pur și simplu placa de bază Magicbit și modulul senzor DHT11 care se poate conecta direct la Magicbit. Magicbit au procesor ESP32. Prin urmare, au conexiune WIFI încorporată pentru a se conecta la Internet. Apoi, transferăm datele senzorilor pe platforma cloud și, folosind o aplicație specifică, am proiectat interfața noastră personalizată și arătăm aceste detalii folosind-o. În acest scop, folosim aplicația Blynk. Această aplicație este o aplicație bazată pe IOT. Dar este foarte simplu și putem face multe proiecte din acesta. De asemenea, suportă multe tipuri de procesoare precum Arduino, Esp32 și așa mai departe. Puteți obține mai multe detalii despre această aplicație și această platformă on / ine accesând următorul link.
blynk.io/en/getting-started
Pasul 3: Configurare hardware

Acest lucru este foarte simplu. Conectați modulul senzorului la Magicbit. Apoi conectați Magicbit la computer utilizând un cablu micro USB.
Pasul 4: Configurare software


Cea mai mare parte a acestui proiect se face în configurarea software-ului. În partea de teorie și metodologie, am menționat că folosim aplicația Blynk pentru afișarea datelor noastre. Prin urmare, permite configurarea asta.
Mai întâi trebuie să descărcați și să instalați aplicația Blynk din Play Store pe telefonul dvs. Android sau din App Store pe iOS. Apoi deschide-l. Acum solicită să vă înregistrați sau să vă autentificați. Este foarte ușor. Dacă utilizați prima dată această aplicație, dați-vă adresa de e-mail și introduceți parola dorită și înscrieți-vă
După conectarea la Blynk, selectați pictograma proiectului nou și veți intra pe pagina proiectului nou. Apoi introduceți numele proiectului și a întrebat ce tip de placă ați folosit și ce tip de conexiune ați folosit pentru a comunica cu procesorul. Setați ca ESP32 dev și WIFI. Acum faceți clic pe butonul Creați și veți vedea câteva masaje pe ecran. Potrivit acestui lucru, acum trebuie să vă verificați căsuța de e-mail. Pentru că v-au trimis câteva coduri de autentificare pentru proiectul dvs. Verificați-vă e-mailul pentru a vă asigura că l-ați primit. Utilizăm acest cod în codul sursă Arduino mai târziu. Acum aveți spațiu de lucru gol și îl puteți personaliza după cum doriți
Acum faceți clic pe semnul pozitiv din bara de sus a ecranului și veți intra pe pagina nouă. Are o mulțime de opțiuni numite widget-uri. Aceste widget-uri utilizate pentru a afișa date și a controla dispozitivele de la distanță. Puteți afla mai multe despre acest lucru mai departe de la acest link
docs.blynk.cc/#:~:text=Now%20imagine%3A%2… a% 20blynk% 20of% 20an% 20eye.
În acest proiect ne reprezentăm datele folosind doi contoare analogice și prezentăm variația datelor noastre în timp folosind grafic. Prin urmare, folosim două indicatoare și o super-diagramă. Selectând acele widget-uri le puteți adăuga la pagina spațiului de lucru
Acum avem o parte foarte importantă de finalizat. Aceasta este configurarea acestor widget-uri într-un mod adecvat. Pentru a face acest lucru, puteți intra în setările fiecărui widget. Dând clic pe orice widget, puteți intra pentru a raporta setările widgetului pe care ați făcut clic. permite modificarea setărilor fiecărui widget. datorită faptului că folosim widget-ul din stânga pentru a afișa detaliile privind umiditatea și widget-ul din dreapta pentru detalii despre temperatură, introduceți mai întâi în setările widget-ului din stânga, făcând clic pe el. Setați preferatul și numele pentru a măsura și selectați culoarea dorită pentru afișarea datelor de umiditate din indicator. Setați intrarea ca V5 și gama de la 0 la 100. V5 înseamnă vizual 5 pini. Aceasta înseamnă că aplicația obține date de la 5 pini vizuale. nu al cincilea pin din ESP32. Visual 5 pin este utilizat numai pentru comunicarea dintre placă și aplicație prin internet. Nu este un pin real. Umiditatea va apărea între 0 și 100. De asemenea, setați rata de citire la 1. astfel încât citirea datelor se va actualiza în fiecare secundă. Puteți să-l modificați de la orice tarif. dar în multe cazuri 1s este bun pentru a obține date fără întârziere
Întoarceți-vă înapoi la afișarea proiectului și introduceți setările gabaritului drept și modificați setările așa cum am făcut mai înainte. Amintiți-vă pentru a seta intrarea ca pin V6. Pentru că am folosit deja V5 pentru obține datele privind umiditatea
Acum accesați setările super grafice și setați numele și culoarea corespunzătoare. Apoi adăugați două fluxuri de date. Primul pentru umiditate și al doilea pentru temperatură. Apoi accesați setările fluxului de date făcând clic pe semnele de egalizare din partea dreaptă a acestora. După aceea selectați stilul graficului. În acest caz, setăm ca model continuu. apoi setați intrările ca V5 și V6 pentru două fluxuri de date. În setările de flux de date de temperatură, setăm sufixul ca Celsius, iar în setările de umiditate, setăm ca%. Puteți modifica alte setări ce doriți să arate
Acum am finalizat partea din aplicație. Dar fără a încărca codul sursă corect pe Magicbit, nu ne putem conecta cu această aplicație. Deci, să ne uităm cum să facem asta.
În prima etapă includem biblioteci specifice pentru stabilirea conexiunii la internet folosind WIFI. Bibliotecile sunt deja instalate pe placa Magicbit din Arduino, cu excepția bibliotecii Blynk. Deci, accesați Schiță> Includeți bibliotecă> Gestionați bibliotecile și căutați biblioteca Blynk și instalați cea mai recentă versiune. de asemenea, puteți descărca biblioteca de pe acest link
github.com/blynkkk/blynk-library
După descărcare, accesați Schiță> Includeți bibliotecă> adăugați bibliotecă zip și selectați fișierul zip pe care l-ați descărcat.
Apoi trebuie să setați numele și parola WIFI în codul pentru conectarea la internet. Acum copiați și lipiți codul token de autentificare pe care l-ați primit prin e-mail. Verificați unde este conectat senzorul nostru la Magicbit. În acest caz pinul conectat este 33. În setare puteți vedea că există doi pin virtuali. Setați acei pini ca V5 și V6. Dacă ați folosit pini diferiți în aplicație, schimbați-l în cod. Când codul rulează în procesor, mai întâi se conectează la WIFI. Apoi transmite datele prin internet prin V5 și V6. Acesta este procesul de looping. Acum selectați portul de com corect și selectați tipul de placă ca magicbit. Acum este timpul să îl încărcați
După încărcarea codului cu succes, placa Magicbit se va conecta automat la WIFI. În funcție de starea mediului dvs. poate fi un proces lent sau mai rapid.
Acum mergeți la aplicația dvs. în aplicația Blynk și este timpul să testați că funcționează. Faceți clic pe simbolul butonului de plată în formă triunghiulară. Dacă aplicația dvs. este conectată la placa dvs. prin internet, atunci veți primi un masaj din aplicație. Frumos, funcționează. Acum puteți vedea temperatura și umiditatea din cele două indicatoare și variația lor din grafic.
Pasul 5: Depanare
Dacă faceți clic pe butonul de redare a proiectului și dacă nu a răspuns, este răspunsul. Atunci,
- Așteptați puțin. Pentru că, uneori, consiliul este dificil să-ți descopere WIFI în funcție de starea ta de mediu. De asemenea, conexiunea lentă la internet poate fi un motiv pentru asta.
- Verificați dacă codul Auth și detaliile WIFI sunt corecte în codul pe care l-ați introdus.
- Schimbați conexiunea WIFI.
Pasul 6: Cod Arduino
/*************************************************************
Descărcați cea mai recentă bibliotecă Blynk aici:
github.com/blynkkk/blynk-library/releases/latest Blynk este o platformă cu aplicații iOS și Android pentru a controla Arduino, Raspberry Pi și like-urile prin Internet. Puteți construi cu ușurință interfețe grafice pentru toate proiectele dvs. prin simpla glisare și plasare a widgeturilor. Descărcări, documente, tutoriale: https://www.blynk.cc Generator de schițe: https://examples.blynk.cc Comunitatea Blynk: https://community.blynk.cc Urmăriți-ne: https://www.fb. com / blynkapp Biblioteca Blynk este licențiată sub licență MIT Acest exemplu de cod este în domeniul public. *************************************************** *********** Acest exemplu arată cum se poate împinge valoarea de la Arduino la aplicația Blynk. AVERTISMENT: Pentru acest exemplu, veți avea nevoie de biblioteci de senzori Adafruit DHT: https://github.com/adafruit/Adafruit_Sensor https://github.com/adafruit/DHT-sensor-library Configurarea proiectului aplicației: widget Display Value atașat la V5 Widget Value Display atașat la V6 ******************************************** ***************** / / * Comentează acest lucru pentru a dezactiva tipăririle și a economisi spațiu * / #define BLYNK_PRINT Serial #include #include #include #include "DHT.h" // Ar trebui să obțineți Auth Token în aplicația Blynk. // Accesați Setările proiectului (pictograma piuliță). char auth = "****************"; // token auth v-a primit prin e-mail // acreditările dvs. WiFi. // Setați parola la „” pentru rețelele deschise. char ssid = "**********"; /// numele dvs. wifi char pass = "**********"; // parola wifi #define DHTPIN 33 // La ce pin digital suntem conectați // Descommentați orice tip utilizați! #define DHTTYPE DHT11 // DHT 11 // # define DHTTYPE DHT22 // DHT 22, AM2302, AM2321 // # define DHTTYPE DHT21 // DHT 21, AM2301 DHT dht (DHTPIN, DHTTYPE); Temporizator BlynkTimer; // Această funcție trimite timpul de funcționare al Arduino în fiecare secundă la Virtual Pin (5). // În aplicație, frecvența de citire a widgetului trebuie setată la PUSH. Aceasta înseamnă // că definiți cât de des trimiteți date către aplicația Blynk. void sendSensor () {float h = dht.readHumidity (); float t = dht.readTemperature (); // sau dht.readTemperature (true) pentru Fahrenheit if (isnan (h) || isnan (t)) {Serial.println ("Nu s-a citit de la senzorul DHT!"); întoarcere; } // Puteți trimite orice valoare în orice moment. // Vă rugăm să nu trimiteți mai mult de 10 valori pe secundă. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); } void setup () {// Consola de depanare Serial.begin (115200); întârziere (1000); Blynk.begin (auth, ssid, pass); // De asemenea, puteți specifica serverul: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); dht.begin (); // Configurați o funcție care să fie numită la fiecare secundă timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); }
Recomandat:
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
Ceas WiFi, temporizator și stație meteo, controlat de Blynk: 5 pași (cu imagini)

Ceas WiFi, temporizator și stație meteo, controlat de Blynk: Acesta este un ceas digital Morphing (datorită lui Hari Wiguna pentru conceptul și codul morphing), este, de asemenea, un ceas analogic, o stație de raportare a vremii și un temporizator de bucătărie. Este controlat în întregime de un Aplicația Blynk pe smartphone-ul dvs. prin WiFi. Aplicația vă permite
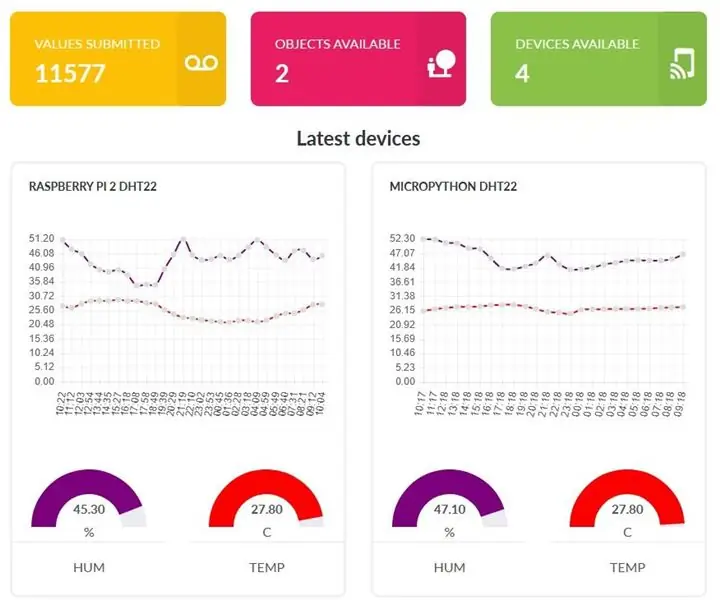
Înregistrare temperatură și umiditate Raspberry PI, stație meteo cloud, statistici Wifi și mobile: 6 pași

Înregistrare temperatură și umiditate Raspberry PI, stație meteo cloud, statistici Wifi și mobile: Cu dispozitivul Raspberry PI puteți înregistra datele de temperatură și umiditate în exterior, în cameră, seră, laborator, cameră de răcire sau în orice alte locuri complet gratuit. Acest exemplu îl vom folosi pentru a înregistra temperatura și umiditatea. Dispozitivul va fi conectat la internet v
Stație meteo WiFi alimentată cu energie solară V1.0: 19 pași (cu imagini)

Stație meteo WiFi alimentată cu energie solară V1.0: În acest instructabil, vă voi arăta cum să construiți o stație meteo WiFi alimentată cu energie solară cu o placă Wemos. Wemos D1 Mini Pro are un factor de formă mic și o gamă largă de scuturi plug-and-play îl fac o soluție ideală pentru a obține rapid
Stație meteo brută cu WiFi: 3 pași (cu imagini)

Stație meteo brută cu WiFi: Astăzi veți afla cum puteți construi o stație meteo simplă cu WiFi, care vă trimite datele de temperatură și umiditate folosind IFTTT direct pe e-mail. Piesele pe care le-am folosit pot fi găsite pe kumantech.com
