
Cuprins:
- Pasul 1: Procesul:
- Pasul 2: Proiectarea interfeței UI:
- Pasul 3: Proiect nou cu afișaj STONE :
- Pasul 4: Adăugați o imagine UI în instrumentele STONE:
- Pasul 5: Adăugați Word Stock în STONE TOOLS
- Pasul 6: Adăugați un buton :
- Pasul 7: Adăugați afișaj text :
- Pasul 8: un buton cu valoare de returnare:
- Pasul 9: O comunicare port serial
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Introducerea proiectului Următorul tutorial vă arată cum să utilizați modulul de afișare tactil STONE STVC050WT-01 pentru a crea un sistem simplu de control al aparatului casnic. STONE STVC050WT - 01 modulul de afișare tactilă de suport este de 5 inci, rezoluția 480 * 272 de pe modul a fost integrată pentru afișaj și pentru driverul ecranului tactil au nevoie de cipuri, dezvoltatorii au nevoie doar de STONE, software-ul oficial de proiectare VGUS legat de designul interfeței UI și generează un fișierul de programare descărcat pe modulul de afișare STONE și apoi printr-un port serial (RS232 / RS485 / TTL) corespunde cu acesta, puteți efectua aspecte complexe de proiectare UI.
Pasul 1: Procesul:

Imaginile prezintă câțiva parametri ai modulului de afișare STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Acest modul de afișare este doar unul dintre multele din această linie de produse. Există multe alte module de afișare disponibile în diferite configurații. www.stoneitech.com
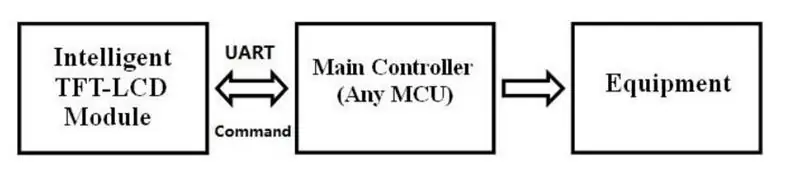
Dezvoltarea modulului de afișare STONE în trei pași: 1. A proiectat interfața cu software-ul STONE TOOL și a descărcat fișierul de proiectare pe modulul de afișare. 2. MCU comunică cu modulul de afișare STONE prin portul serial. 3. MCU efectuează alte acțiuni pe baza datelor obținute la pasul 2.
Pasul 2: Proiectarea interfeței UI:

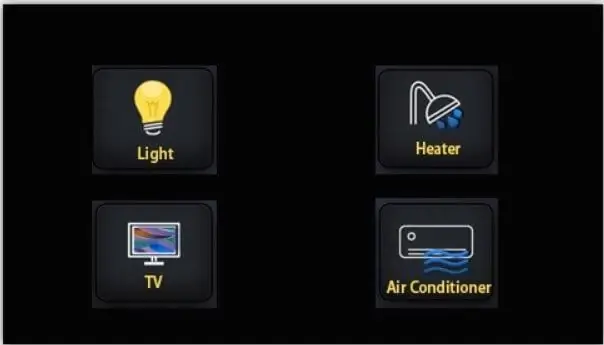
Astăzi am făcut un control simplu al electrocasnicelor. Prin Photoshop, am proiectat următoarea interfață simplă:
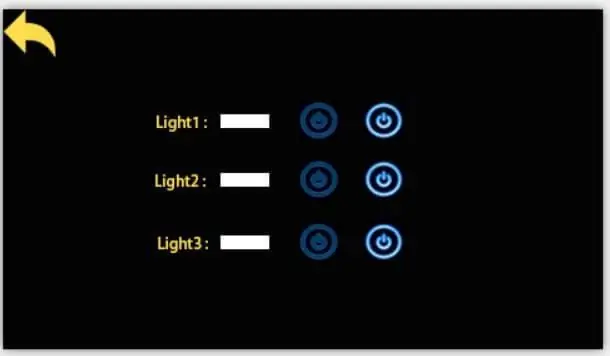
Funcție: când butonul luminos este apăsat, pagina sare la 2, afișând starea comutatorului a trei lumini. Când butonul luminos pornit / oprit este apăsat, portul serial al modulului ecranului emite protocolul semnalului comutatorului. trimite date direct la modulul ecranului printr-un port serial. Lăsați ecranul să afișeze direct starea comutatorului de lumină.
Pasul 3: Proiect nou cu afișaj STONE :

Pe site-ul STONE, putem descărca cea mai recentă versiune a software-ului TOOLS 2019, prin intermediul căreia putem proiecta interfața de utilizare:
www.stoneitech.com/support/download/softwa… STONE TOOL este un software de proiectare GUI care nu necesită instalare. După descărcare, acesta poate fi deschis direct și rulat prin decompresie. Trebuie remarcat faptul că acest software trebuie rulat într-un mod compatibil pe sistemele Windows8 și Windows10.
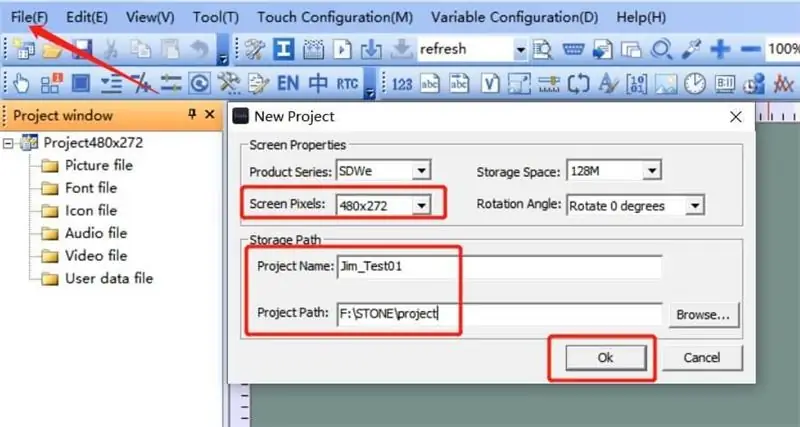
Deoarece folosesc STVC050WT-01 cu o rezoluție de 480 * 272 și dimensiunea implicită a spațiului Flash de 128Mbyte (extensibil la 1024MBte), am ales 128Mbyte. Setați numele proiectului și calea de stocare și faceți clic pe „OK” pentru a finaliza. Faceți clic dreapta pe directorul „Imagine” și ștergeți 0.jpg
Pasul 4: Adăugați o imagine UI în instrumentele STONE:

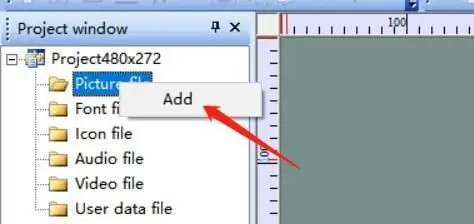
Faceți clic dreapta pe directorul „imagine” și adăugați cele două ICONE UI pe care le-am pregătit pentru proiect:
Pasul 5: Adăugați Word Stock în STONE TOOLS

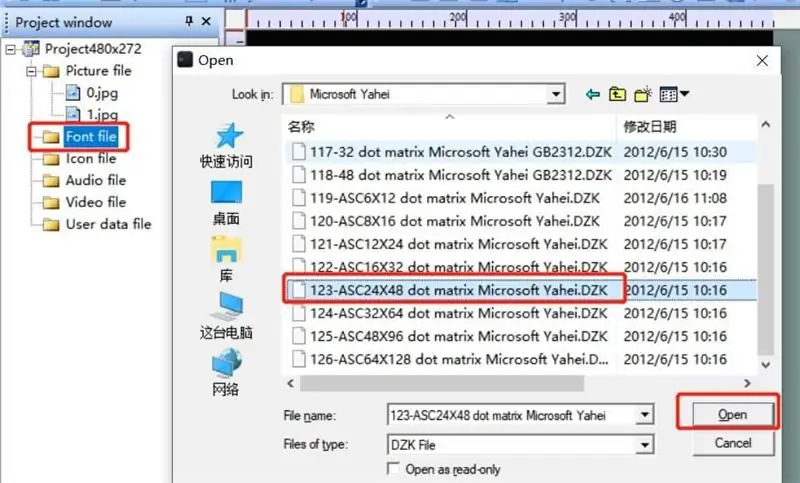
Faceți clic dreapta cu mouse-ul pe „Fișier font”, selectați fontul corespunzător pe care să îl adăugați la proiect. Aici am ales ASCII 24 pe 48.
Pasul 6: Adăugați un buton :




Trebuie să setăm o funcție pe butonul „Light” din prima interfață de utilizare a software-ului STONE TOOL:
când facem clic pe butonul „Light”, vom trece la a doua pagină. Cum să o facă?
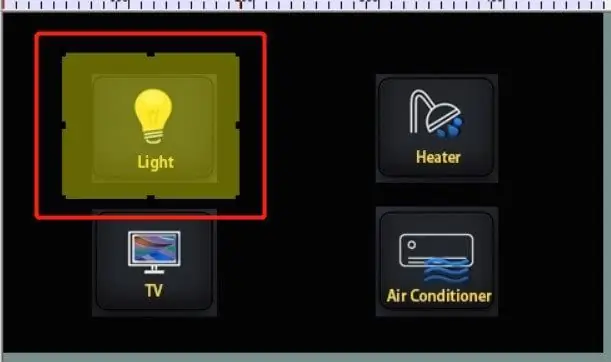
Faceți clic pe pictograma „Buton” pentru a desena zona butonului:
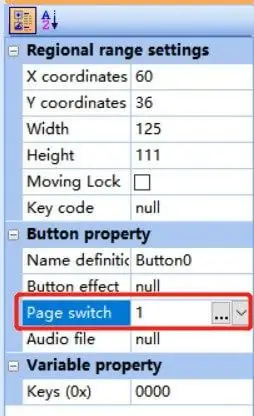
Zona galbenă reprezintă zona butonului desenată de utilizator. Proprietățile butoanelor sunt listate în bara de proprietăți din dreapta software-ului STONE TOOL: Setează doar opțiunea „pagini vrăjitoare” la 1 pentru a trece la a doua pagină când butonul este apăsat.
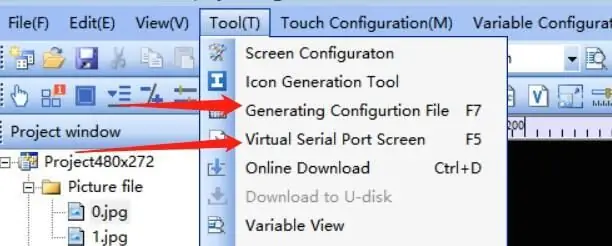
„Generarea fișierului de configurare” în „Instrument” și apoi „Ecranul portului serial virtual”.
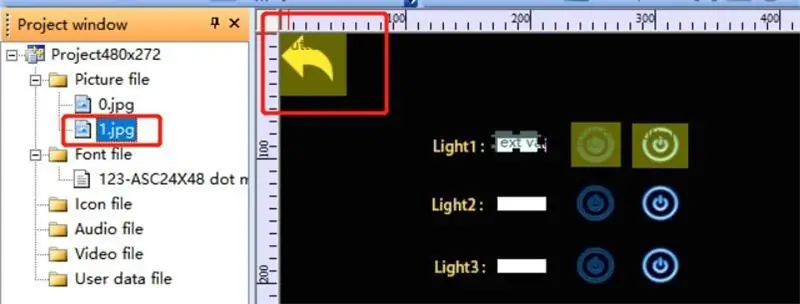
Apoi mergem înainte și schimbăm săgeata din colțul din stânga sus al paginii 2 cu un buton:
Când utilizatorul apasă acest buton, acesta revine la prima pagină.
Pasul 7: Adăugați afișaj text :


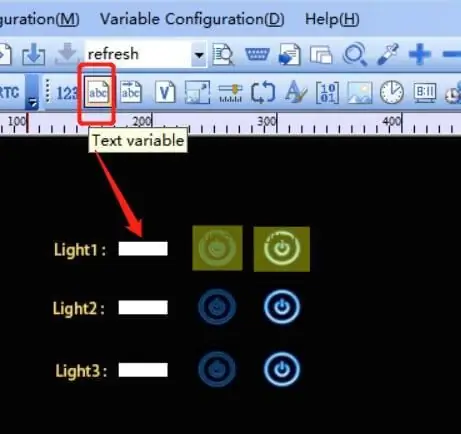
Folosind controlul variabilei Text, înconjurați spațiul alb după „lumină1”:
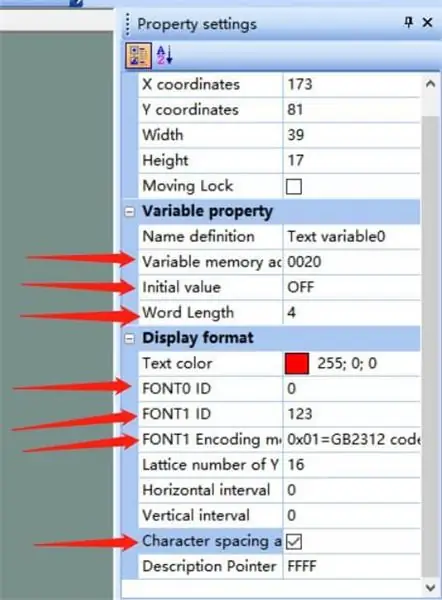
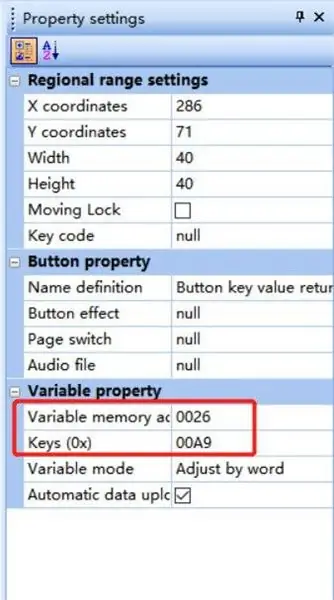
Apoi faceți clic pe Variabila text tocmai adăugată, iar interfața proprietății va apărea în partea dreaptă a software-ului STONE TOOL, modificând în principal următorii parametri:
Printre acestea, „Adresă de memorie variabilă” se referă la adresa de memorie în care este stocat conținutul afișat. O adresă poate stoca doi octeți. Conținutul nostru afișat implicit este „OPRIT”, care necesită trei octeți de spațiu de memorie. Aceasta înseamnă că stocăm „OFF” la adresa 0020 și 0021.
Pasul 8: un buton cu valoare de returnare:



Controlul pe care l-am folosit mai sus este „Buton”. Acest control "Buton" nu returnează o valoare, ceea ce înseamnă că atunci când utilizatorul apasă butonul, portul serial al modulului de afișare nu trimite date către MCU.
Dacă utilizatorul a apăsat butonul și dorește ca modulul de ecran să returneze date către MCU, putem folosi controlul „returnează valoarea tastelor apăsate”:
Bara de proprietăți este setată după cum urmează:
Descărcați fișierul de proiectare UI în modulul de afișare : 1. Conectați unitatea flash USB la computer
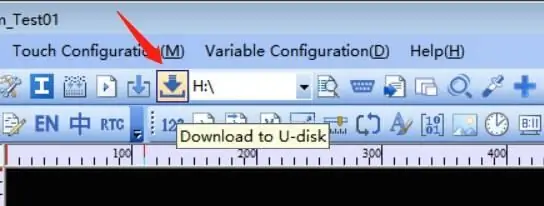
2. Faceți clic pe butonul Descărcare pe u-disk de pe STONE TOOL
3. Scoateți discul USB flash4. Introduceți discul USB în interfața USB a modulului de afișare și așteptați finalizarea actualizării. Când actualizarea este finalizată, va apărea un test de sunet 5. prompt
Pasul 9: O comunicare port serial

Returnarea cheie-valoare
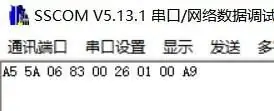
După descărcarea programului pe modulul de afișare, porniți-l, conectați computerul prin portul serial prin USB-TTL, apăsați butonul luminos al Light1 și returnați datele portului serial: a55a 06 83 00 26 01 00 A8
Apăsați butonul pentru a opri lumina Returnarea datelor în serie: A5 5A 06 83 00 26 01 00 A9
A5 5A: antetul cadrului 06: lungimea octetului de instrucțiune, 83 00 26 01 00 A9 total 6 octeți (cu excepția antetului cadrului de date) 83: citirea instrucțiunilor de memorie variabilă 00 26: adresa de stocare variabilă 01: lungimea cuvântului de date, 00 A9, lungimea de 1 cuvânt (2 octeți) 00 A9: conținutul datelor utilizatorului, în funcție de tastele setate.
Scrieți datele de înregistrare Această instrucțiune scrie 55 aa la adresa 0x0020 în zona de stocare a datelor: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Deoarece am setat adresa de stocare a afișajului text al Light1 la 0x0020, scrierea datelor la această adresă folosind un port serial este echivalentă cu schimbarea conținutului casetei de afișare a textului Light1. Citirea datelor din registru Portul serial trimite următoarea comandă către modulul de afișare: 0xA5 0x5A 0x03 0x83 0x00 0x20 Reprezintă valoarea citirii 0x0020 și, în proiectul de schimbare, reprezintă starea comutatorului lămpii de citire.
Doriți să aflați mai multe despre proiect, vă rugăm să vizitați:
Recomandat:
Sistem de automatizare la domiciliu WiFi cu putere redusă: 6 pași (cu imagini)

Sistem de automatizare la domiciliu cu putere ultra-redusă WiFi: În acest proiect vă arătăm cum puteți construi un sistem de automatizare a domiciliului de bază local în câțiva pași. Vom folosi un Raspberry Pi care va acționa ca un dispozitiv WiFi central. În timp ce pentru nodurile finale vom folosi IOT Cricket pentru a produce o baterie
Realizați un sistem de control inteligent pentru casă pe STONE HMI Disp: 23 de pași

Realizați un sistem de control inteligent la domiciliu pe STONE HMI Disp: Introducere în proiect Următorul tutorial vă arată cum să utilizați modulul de afișare tactil STONE STVC050WT-01 pentru a crea un sistem simplu de control al aparatului casnic
Sistem automat de alarmă pentru intruși la domiciliu DIY: 5 pași (cu imagini)

DIY Home Automation Intruder Alarm System !: În acest proiect vă voi arăta cum să utilizați software-ul Home Assistant pentru a crea un sistem de alarmă pentru intruși pentru casa dvs. Sistemul va detecta practic dacă ușa se deschide fără permisiune și apoi va trimite o notificare
Sistem de securitate la domiciliu IOT: 3 pași

IOT Home Security System: Una dintre cele mai utile aplicații IoT este securitatea la domiciliu. Imaginați-vă un hoț tăindu-vă firul camerei de securitate în timp ce încerca să vă pătrundă în casă, acest lucru nu se va întâmpla dacă sistemul dvs. de securitate va deveni wireless și inteligent
Utilizați orice sistem de difuzoare 5.1 cu ORICE MP3 Player sau computer, la prețuri ieftine!: 4 pași

Utilizați orice sistem de difuzoare 5.1 cu ORICE player MP3 sau computer, la prețuri ieftine! L-am folosit cu desktopul meu care avea o placă de sunet 5.1 (PCI). Apoi l-am folosit cu laptopul meu care avea un
