
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


În acest instructiv vă voi arăta cum să vă creați propriul distribuitor inteligent de contacte!
Pasul 1: Introducere


Pasul 2: fundal

Dacă purtați contacte, probabil că sunteți familiarizați cu cutiile pe care le intră. Majoritatea oamenilor pe care îi cunosc, inclusiv eu, folosesc aceste cutii ca depozitare permanentă și ne scoatem contactele la nevoie în fiecare zi. Acest lucru a dus la un teanc de cutii în baia mea care mă înnebunea. Știam că trebuie să existe o modalitate mai bună de a organiza aceste contacte, așa că am căutat pe internet. După ce am găsit doar un distribuitor de stocare a contactelor pe care cineva încerca să-l vândă cu 25 USD, am conceput câteva de bază care pot fi găsite aici.
Au funcționat destul de grozav, dar nu m-am putut abține să nu mă supăr că a trebuit să scot fiecare contact individual, așa că am căutat modalități prin care fiecare contact să se distribuie automat în mâna mea. De vreme ce aveam un ESP8266 întins, am decis să comand un afișaj OLED, astfel încât să pot afișa prognoza meteo în timp ce mă pregătesc dimineața.
Dacă doriți să vedeți mai multe despre procesul de proiectare și pe acestea în acțiune, consultați videoclipul de mai sus. Vă rugăm să luați în considerare abonarea la canalul meu YouTube pentru a mă sprijini și a vedea mai multe videoclipuri.
Pasul 3: Elemente necesare
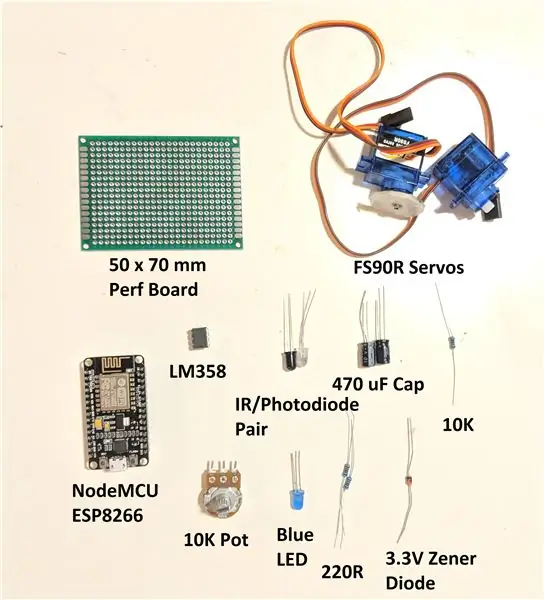
Pentru acest proiect, elementele necesare sunt următoarele:
1. Alimentare 5V
2. LED-uri IR și perechi de fotodiodă Amazon
3. Rezistor 220 Ohm (2) Amazon
4. Rezistor 10K
5. Potențiometru 10K Amazon
5. LM358 Op-Amp Amazon
6. 3.3V Zener Diode Amazon
7. LED de bază
8. Afișaj OLED 0,96 Amazon
9. 470 uF Condensator (2) Amazon
10. 2 Servere FS90R (sau Mod Servere SG90) Amazon
11. Nod MCU ESP8266 Amazon
12. Acces la imprimantă 3D (Verificați biblioteca locală!)
Divulgare: linkurile Amazon de mai sus sunt linkuri afiliate, ceea ce înseamnă că, fără costuri suplimentare pentru dvs., voi câștiga un comision dacă faceți clic și efectuați o achiziție.
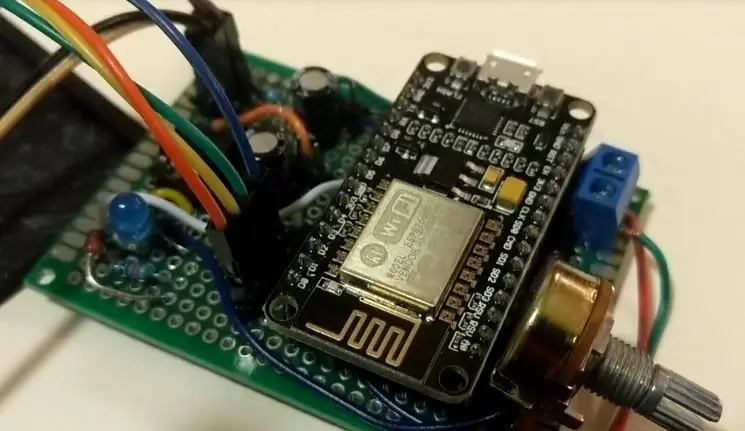
Pasul 4: Electronică

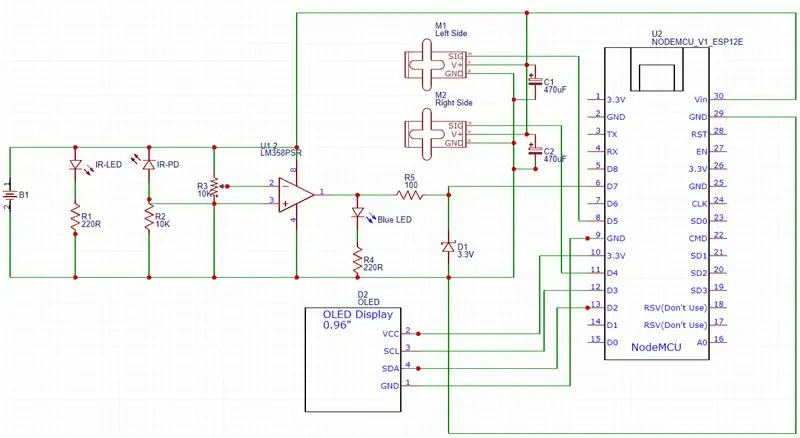
Acum că ați adunat toate componentele necesare, este timpul să începeți să asamblați totul împreună. Aș recomanda mai întâi să conectați totul pe o placă de calcul și apoi, odată ce totul funcționează corect, continuați și lipiți totul pe o placă de perfecționare.
Pentru cei care nu sunt familiarizați cu electronica sau nu sunt siguri de unele componente, credeți-mă că acest circuit nu este prea rău. Voi încerca să îl descompun mai jos și, dacă doriți să aflați mai multe, consultați videoclipul legat.
În stânga avem LED-ul IR și fotodioda care sunt conectate la un amplificator operațional LM358. Acesta este circuitul nostru de proximitate care ne detectează mâna dedesubt pentru a anunța controlerul că dorim ca contactele noastre să fie distribuite. Distanța pe care doriți să o detecteze mâna dvs. poate fi ajustată cu ajutorul unui potențiometru de 10K. Ieșirea din acest circuit este adusă în microcontrolerul nostru ESP8266 pe care îl vom programa folosind configurarea Arduino IDE pentru NodeMCU ESP8266. Programul va aștepta intrarea din circuitul de proximitate, apoi va declanșa servo-ul din dreapta, va aștepta o secundă pentru a vă permite să vă deplasați mâna către distribuitorul din stânga și apoi să declanșați servo-ul din stânga. Astfel, ambele contacte vor fi distribuite în mâna ta. ESP8266 va fi, de asemenea, conectat prin WiFi, ceea ce ne va permite să folosim un API meteo pentru a afișa prognoza meteo pentru următoarele zile pe afișajul OLED. Am început doar cu un afișaj de prognoză meteo, dar în timp voi adăuga cu siguranță mai multe funcții.
Pasul 5: Proiectare 3D și imprimare



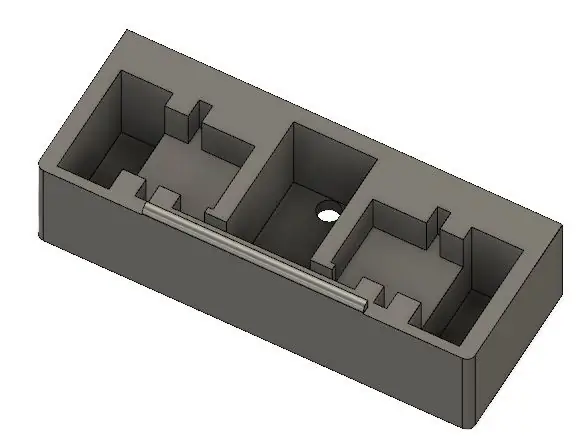
Deoarece electronica consta dintr-un servo, câteva LED-uri, sursă de alimentare și restul circuitului, am continuat și am proiectat distribuitorul nostru automat de contacte. L-am realizat în mai multe părți care vor trebui lipite sau lipite împreună, deoarece nu aveam chef să nu reușesc o imprimare super lungă.
Baza distribuitorului nostru de contact avea două găuri pentru LED-urile de 5 mm IR și fotodiodă, o decupare pentru o sursă de alimentare de 5 V și o decupare pentru a permite plasarea servomotorelor în lateral, deoarece acestea sunt utilizate pentru distribuirea contactelor.
Spațiul de stocare a contactului a rămas similar cu designul meu anterior, dar am decupat un slot în partea de jos pentru ca roata servo să se întoarcă liber. De asemenea, am mărit dimensiunea pentru a permite stocarea mai multor contacte, scăpând definitiv de acele cutii stupide.
Carcasa afișajului OLED și a componentelor electronice este destul de simplă, dar, din moment ce am folosit o placă perf standard de 50 x 70 mm, am proiectat un slot pentru ca acesta să alunece chiar în locul său.
Proiectele pot fi găsite pe Thingiverse aici.
Pasul 6: Programare

În acest pas, vă voi arăta cum să programați ESP8266. Codul este doar o simplă modificare a minunatului exemplu meteo ThingPulse esp8266 (Github Link). De asemenea, va trebui să descărcați următoarele pachete în Arduino IDE:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
Odată ce bibliotecile sunt instalate, descărcați programul de mai jos.
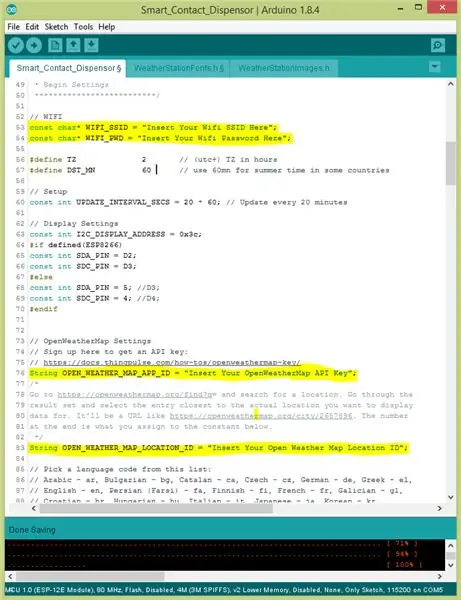
Va trebui să vă completați Wifi SSID, Parola Wifi, să vă înregistrați pentru vreme subterană și să primiți cheia API și să găsiți și ID-ul locației. Odată ce toate acestea sunt introduse în cod, continuați o încărcare pe NodeMCU.
Pasul 7: Puneți totul împreună




În acest pas, vom pune toate componentele împreună.
Aceasta include amplasarea servoarelor în sloturile lor, împingerea ledului IR și a fotodiodelor în orificiile lor, lipirea totul pe o placă perf, introducerea plăcii perf în slotul imprimat și conectarea tuturor celorlalte componente în sus.
Pasul 8: Testează-l

După ce ați conectat toate părțile imprimate 3D împreună și le-ați montat pe perete, este timpul să le puneți la încercare. Umpleți recipientele de contact din stânga și din dreapta, conectați alimentarea și după ce așteptați ca ecranul OLED să pornească cu vremea locală și să-l testați!
Recomandat:
Circuit dispenser pentru dezinfectarea mâinilor / DIY [fără contact]: 10 pași
![Circuit dispenser pentru dezinfectarea mâinilor / DIY [fără contact]: 10 pași Circuit dispenser pentru dezinfectarea mâinilor / DIY [fără contact]: 10 pași](https://i.howwhatproduce.com/images/001/image-1630-j.webp)
Circuit de distribuire a dispozitivului de dezinfectare a mâinilor / DIY [fără contact]: De Hesam Moshiri, [email protected] Caracteristici Stabilitate ridicată și lipsită de sensibilitate la lumina ambientală Carcasă din acril (plexiglas) tăiată cu laser / alcool (eficiență)
DailyDose: Dispenser inteligent pentru pastile: 5 pași

DailyDose: Smart Pill Dispenser: Bine ați venit la proiectul meu numit DailyDose! Numele meu este Chloë Devriese, sunt student la tehnologia multimedia și de comunicare la Howest din Kortrijk, Belgia. Ca sarcină pentru școală, trebuia să facem un dispozitiv IoT. Când am vizitat-o pe bunicul meu, am primit
Lanternă cu lentile uriașe Experiment XHP70: 4 pași (cu imagini)

Lanternă cu lentile uriașe Experiment XHP70: În acest instructabil vă voi arăta unul dintre experimentele mele cu lentile uriașe și led puternic. Sper să vă placă:) Este a doua lanternă pe care o construiesc, această a doua lanternă este o lanternă aruncată care poate aprinde norii. L-am testat la 1
Proiectul Aurora: un mousepad pentru jocuri inteligent pentru 20 €: 13 pași (cu imagini)

Project Aurora: un mousepad inteligent pentru jocuri pentru 20 €: Ideea de bază este, de ce să cheltuiți 50 $ pentru un mousepad RGB care are doar spectacole luminoase? Bine, sunt reci și ultra-subțiri, dar adaugă și un software pe computerul dvs. pentru a personaliza culorile deschise care nu sunt exact „ușoare” dacă consideri
Faceți un microscop USB simplu, fără lentile, pentru sub 15 $: 3 pași

Faceți un microscop USB simplu, fără lentile, pentru sub 15 USD: notă: acesta este primul meu instructable, așa că îmi pare rău dacă lucrurile sunt puțin încurcate
