
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Ai un animal?
- Nu: adoptă una! (și reveniți la acest instructiv).
- Da: treaba buna!
Nu ar fi grozav dacă ai putea să hrănești și să dai apă persoanei dragi fără a anula planurile pentru a ajunge acasă la timp? Spunem că nu vă mai faceți griji.
În acest proiect am realizat un distribuitor de alimente și apă controlat de la distanță (prin web).
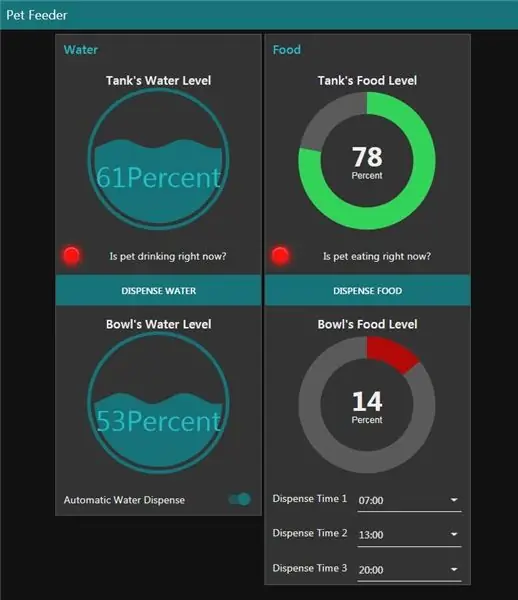
Prin intermediul tabloului de bord online puteți vizualiza date și controla distribuitoarele:
- Vizualizați nivelul alimentelor și al apei din rezervoare.
- Vizualizați nivelul alimentelor și al apei în boluri.
- Animalul mănâncă sau bea în acest moment?
- Programați hrănirea (dispozitivul nu va distribui alimente dacă există suficientă hrană în castron).
- Distribuiți automat apă atunci când bolul este gol.
- Distribuiți alimente / apă prin apăsarea unui buton.
- Primiți notificări push pe telefonul dvs. (prin aplicația Telegram).
Cine suntem noi?
Creat de Tom Kaufman și Katya Fichman, studenți în informatică la IDC Herzliya.
Acest proiect a fost realizat pentru un curs IOT.
Provizii
Electronică
- 2 X ESP8266 (Wemos d1 mini).
- Sârme de jumper.
- 2 X Breadboard.
- 4 X senzor cu ultrasunete.
- 2 X Celulă de încărcare.
- 2 X Amplificator cu celule de încărcare (HX711).
- Servo (180 °).
- Servo (rotație continuă).
- Alimentare 2 X 6V.
Părți
- Distribuitor de fulgi de porumb (link Amazon).
- Pâlnia distribuitorului de alimente tipărite 3D (https://www.thingiverse.com/thing:3998805).
- Accesoriu servo al distribuitorului de alimente tipărite 3D (https://www.thingiverse.com/thing:3269637).
- Stand pentru dozator de alimente tipărite 3D (conceput pentru acest proiect:
- Baza și placa de celulă de încărcare tipărite 3D (concepute pentru acest proiect:
- Distribuitor de apă (link Amazon către ceva similar).
- Sârmă (pentru a conecta butonul distribuitorului de apă la servo).
- 3 suport pentru senzor cu ultrasunete.
Pasul 1: Cum funcționează?

Plăcile ESP8266 trimit citirile senzorilor către Node-RED prin Mosquitto (broker MQTT).
Node-RED prelucrează datele, efectuând acțiuni în consecință (trimite și comenzi de distribuire către plăcile ESP8266 prin Mosquitto) și afișează informații pe tabloul de bord.
Toate calculele sunt efectuate în Node-RED, așa că ar fi ușor să replicați acest proiect și să modificați prelucrarea datelor în funcție de setările și preferințele dvs., fără a vă murdări mâinile cu codificare.
Pasul 2: Software-uri

IDE Arduino
Descărcați și instalați (link:
Mosquitto
Descărcați și instalați (link:
Node.js
Descărcați și instalați (link:
Nod-ROȘU
Urmați instrucțiunile:
ngrok
Descărcați:
Telegramă
Instalați aplicația pe smartphone.
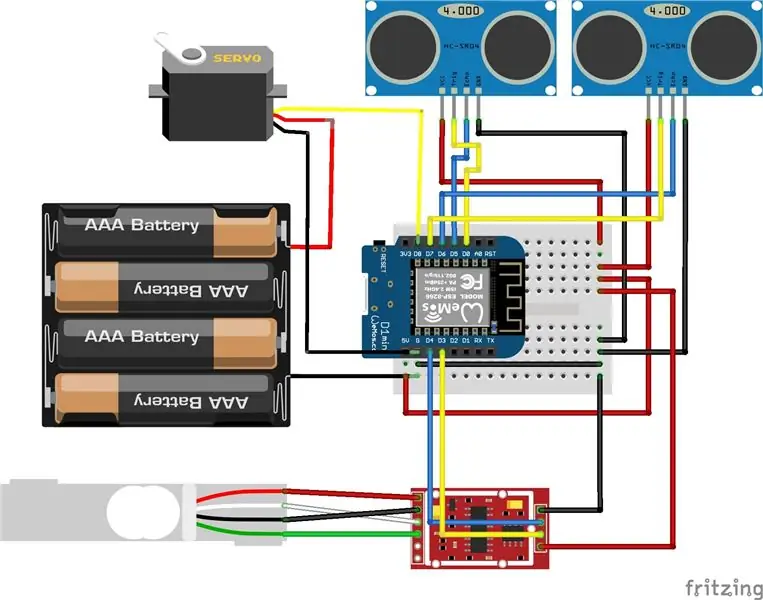
Pasul 3: Aspect circuit

* Ambele dispozitive au circuite identice
Dozator de apa
-
Senzor cu ultrasunete (pentru rezervorul de apă)
- GND - G
- VCC - 5V
- ECHO - D5
- TRIGGER - D0
-
Senzor cu ultrasunete (pentru distanța animalului de casă)
- GND - G
- VCC - 5V
- ECHO - D6
- TRIGGER - D7
-
Celula de încărcare
- VERDE - A + (HX711)
- ALB - A- (HX711)
- NEGRU - E- (HX711)
- ROȘU - E + (HX711)
-
HX711 (amplificator cu celule de sarcină)
- GND - G
- VCC - 5V
- DT - D4
- SCK - D3
-
Servo (180 °)
- GND - G
- VCC - 5V
Distribuitor de alimente
-
Senzor cu ultrasunete (pentru rezervorul de alimente)
- GND - G
- VCC - 5V
- ECHO - D5
- TRIGGER - D0
-
Senzor cu ultrasunete (pentru distanța animalului de casă)
- GND - G
- VCC - 5V
- ECHO - D6
- TRIGGER - D7
-
Celula de încărcare
- VERDE - A + (HX711)
- ALB - A- (HX711)
- NEGRU - E- (HX711)
- ROȘU - E + (HX711)
-
HX711 (amplificator cu celule de sarcină)
- GND - G
- VCC - 5V
- DT - D4
- SCK - D3
-
Servo (rotație continuă)
- GND - G
- VCC - 5V
- CONTROL - D8
Pasul 4: Craft



Dozator de apa
- Lipiți servo în partea superioară a părții inferioare a dozatorului (așa cum se arată în fotografie).
- Găuriți o gaură mică în butonul distribuitorului de apă.
- Conectați capul servo la buton cu un fir (asigurați-vă că capul servo este în poziția 0 și asigurați-vă că firul este strâns).
- Lipiți un senzor ultrasonic pe partea interioară a rezervorului, lângă partea superioară a acestuia (senzorul orientat în jos).
- Lipiți un senzor cu ultrasunete sub butonul de apă spre exterior (asigurați-vă că este suficient de înalt, astfel încât vasul de apă să nu-și efectueze citirile).
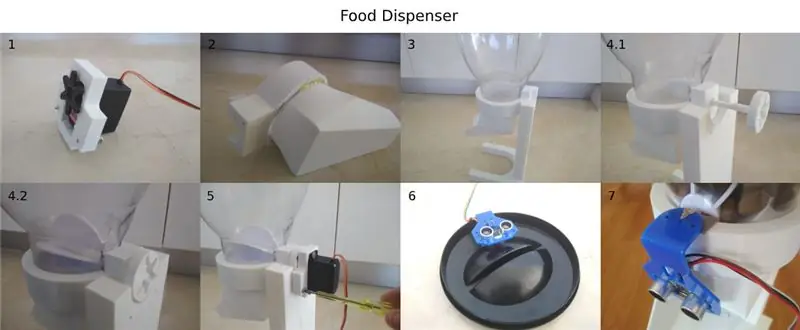
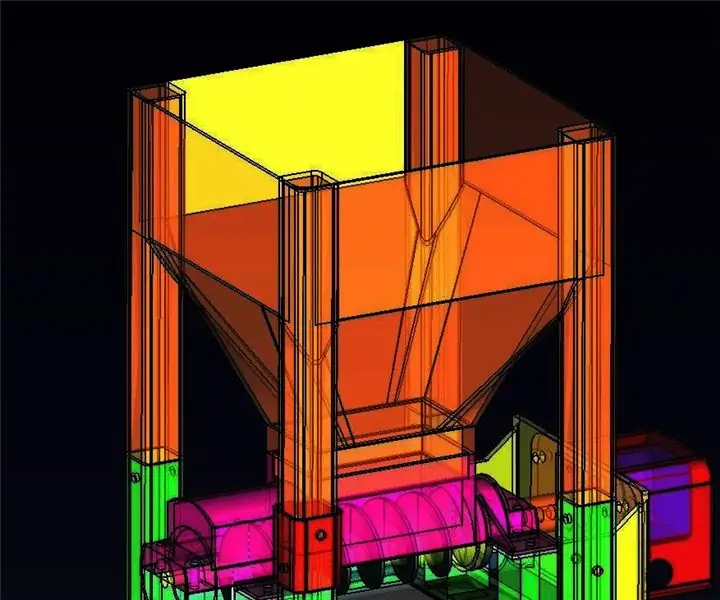
Distribuitor de alimente
- Înșurubați servo-ul la suport (partea imprimată 3D).
- Lipiți pâlnia (partea imprimată 3D) de suportul rezervorului (partea imprimată 3D).
- Conectați suportul rezervorului la suportul dozatorului (partea imprimată 3D) și puneți rezervorul în poziție.
- Introduceți partea de filat (imprimată 3D) la locul său și prin partea de cauciuc a filetului distribuitorului.
- Înșurubați partea suportului servo la suportul dozatorului.
- Lipiți un senzor ultrasonic pe partea interioară a capacului rezervorului (senzorul orientat în jos).
- Lipiți un senzor cu ultrasunete pe partea suportului rezervorului orientat spre locul în care va mânca animalul dvs. de companie.
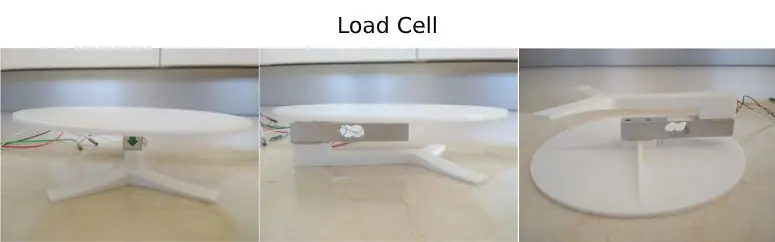
Încărcați celulele
Lipiți fiecare celulă de încărcare pe baza și placa imprimată 3D (săgeata celulei de încărcare orientată în jos)
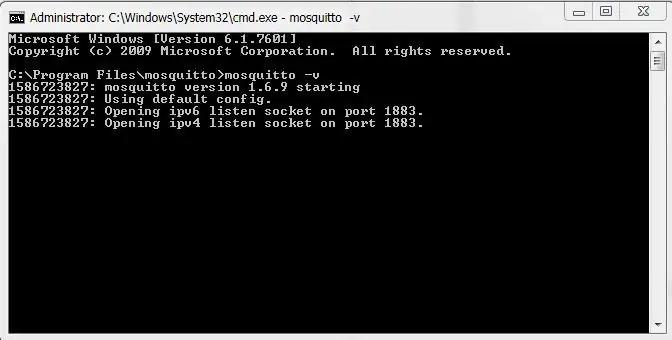
Pasul 5: Mosquitto

Deschideți Mosquitto (utilizatorii Windows: accesați dosarul Mosquitto, deschideți cmd și introduceți: "mosquitto -v").
* Pentru a obține adresa IP internă a computerului, rulați cmd și introduceți „ipconfig”.
Pasul 6: IDE Arduino


Deschideți Arduino IDE și urmați partea „Instalați suplimentul ESP8266 în Arduino IDE” din acest ghid:
Accesați Instrumente-> Placă și alegeți „LOLIN (WEMOS) D1 R2 & mini”.
Accesați Sketch-> Include Library-> Add. ZIP Library … și adăugați cele 3 biblioteci în fișierul "Libraries.rar".
Deschideți schița „HX711Calibration”, încărcați-o pe ambele ESP8266, rulați-o și urmați instrucțiunile (la începutul codului și în monitorul serial) pentru a calibra celulele de încărcare (asigurați-vă că rata de transmisie a monitorului serial este setată la 115200 baud).
* Notați factorul de calibrare și decalajul zero (pentru utilizare ulterioară).
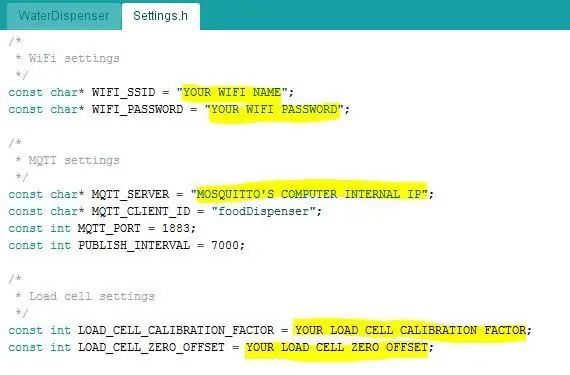
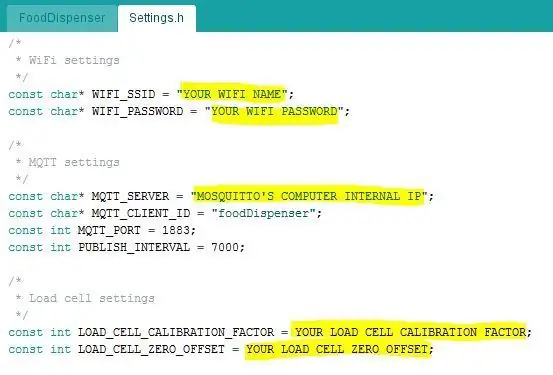
Deschideți schițele „FoodDispenser” și „WaterDispenser” prin IDE și modificați următoarele variabile cu setările dvs. (în fișierul „Settings.h”):
- WIFI_SSID
- WIFI_PASSWORD
- MQTT_SERVER
- LOAD_CELL_CALIBRATION_FACTOR
- LOAD_CELL_ZERO_OFFSET
* În MQTT_SERVER introduceți adresa IP internă din pasul „Mosquitto”.
Încărcați schițele pe cele două ESP8266 (un cod pe fiecare placă).
* Observați că am folosit biblioteca „AsyncMqttClient” și nu cea mai obișnuită bibliotecă „pubsubclient”, deoarece esp8266 se blochează atunci când este combinată cu biblioteca „HX711”.
* Dacă alegeți să modificați codul, asigurați-vă că nu utilizați funcțiile „întârziere” și „cedare” din funcțiile de apel invers, deoarece acestea vor provoca blocări.
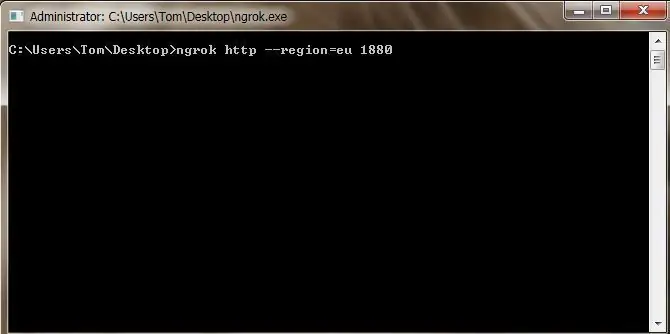
Pasul 7: Ngrok


Dezarhivați fișierul descărcat (de la linkul din pasul „Software”).
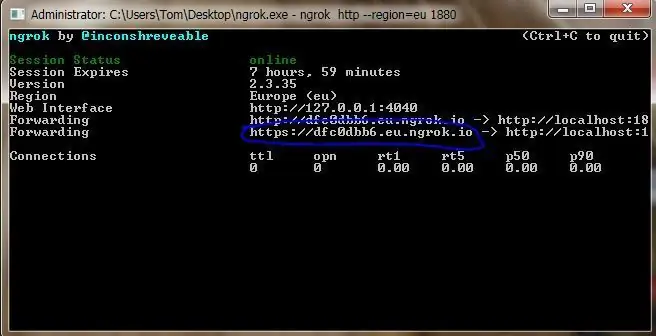
Deschideți „ngrok.exe” și rulați comanda „ngrok http 1880”.
* Puteți selecta regiunea cea mai apropiată de dvs. (au, eu, ap, us, jp, in, sa). Implicit suntem noi.
De exemplu, rularea comenzii: "ngrok http --region = eu 1880" (setați regiunea la Europa).
Acum veți vedea adresa dvs. de web pentru uz extern (ne vom referi la această adresă ca YOUR_NGROK_ADDRESS).
Pasul 8: Nod-RED



Deschideți Node-RED (utilizatori Windows: deschideți cmd și introduceți „node-red”) și accesați https:// localhost: 1880 (dacă nu funcționează, căutați adresa în fereastra cmd unde este scris „Server acum alergând la „).
Deschideți meniul (în colțul din dreapta sus) și apăsați „Gestionați paleta”.
Accesați fila „Instalare”, căutați și instalați aceste module:
- nod-roșu-contrib-persist.
- nod-roșu-contrib-cron-plus.
- nod-roșu-contrib-ui-led.
- nod-roșu-tablou de bord.
- nod-roșu-contrib-telegrambot.
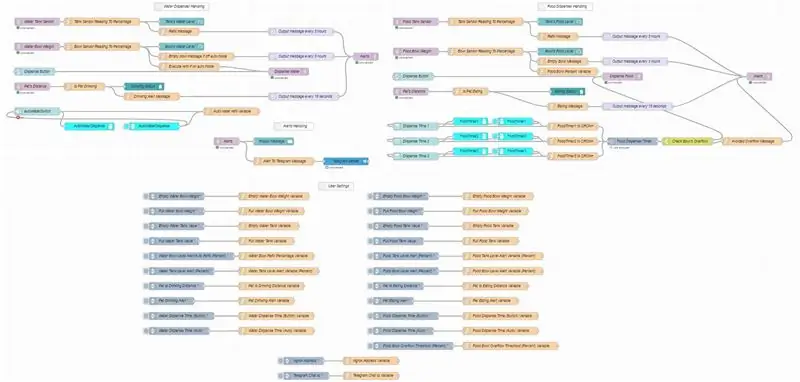
Accesați meniul-> Importați și încărcați fișierul de flux (extrageți fișierul RAR atașat și încărcați fișierul json).
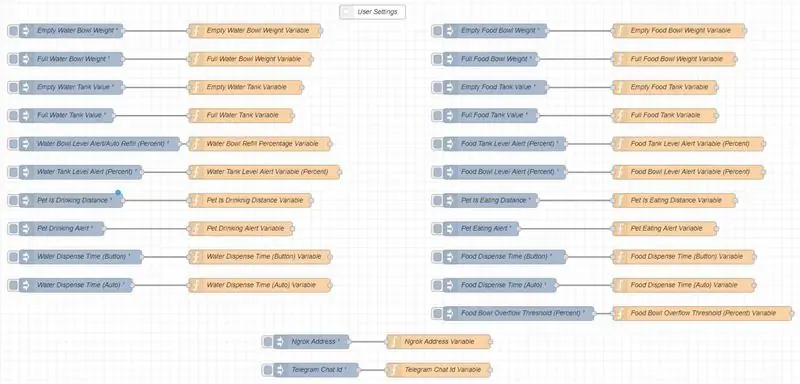
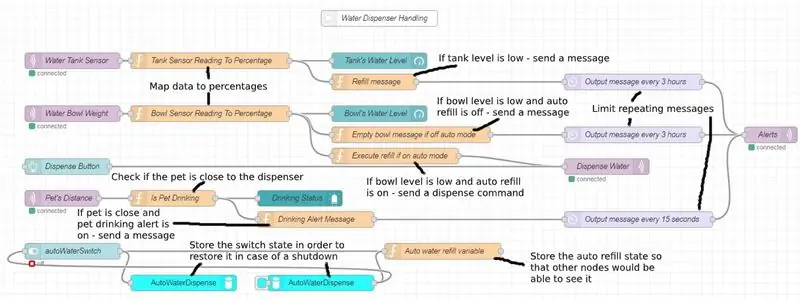
Vedeți imaginile atașate pentru explicații despre flux.
Va trebui să modificați aceste noduri cu setările:
- Actualizați profilul nodului „Expeditor telegramă” cu numele de utilizator și simbolul botului dvs. (utilizați acest ghid:
- În partea de jos a fluxului modificați încărcăturile utile ale nodurilor „Adresă Ngrok” și „Telegram Chat Id” (obțineți-vă ID-ul de chat folosind ghidul Telegram din linkul de mai sus).
-
În partea de jos a fluxului există noduri de setări - modificați-le în funcție de nevoile dvs.:
- Activează alerte pentru animale de companie care mănâncă / bea.
- Definiți care este distanța pentru activarea alertei privind consumul / consumul de alcool.
- Definiți prelucrarea datelor despre boluri și rezervoare.
- Modificați timpii de distribuire (pentru cât timp apar distribuțiile - modul automat și apăsarea butonului).
- Definiți procentul pragului de deversare al bolului alimentar (anulați distribuirea automată a alimentelor dacă există suficientă mâncare în vas).
Implementați fluxul (în dreapta sus).
* Doar la prima implementare, veți vedea un avertisment în fereastra de depanare despre lipsa fișierului „persistance.json”. Nu vă faceți griji, deoarece în acest moment veți seta orele de alimentare sau veți schimba comutatorul automat de apă, acesta va inițializa acest fișier și nu veți mai avea acest avertisment.
Puteți vizualiza tabloul de bord pe https:// NODE-RED_PC'S_INTERNAL_IP_ADDRESS: 1880 / ui (dacă sunteți conectat la aceeași rețea LAN ca serverul) sau YOUR_NGROK_ADDRESS / ui (de pretutindeni).
Pasul 9: încheie

Sperăm că acest tutorial a fost informativ și ușor de citit, înțeles și implementat.
Simțiți-vă liber să ne întrebați orice.
Recomandat:
DISTRIBUITOR AUTOMAT DE ALIMENTE PENTRU ANIMALE PENTRU ANIMALE PENTRU ANIMALE: 9 pași

DISTRIBUITOR AUTOMAT DE ALIMENTE PENTRU ANIMALE: Ai simțit vreodată că ai pierdut prea mult timp hrănindu-ți animalul? A trebuit vreodată să suni pe cineva să-ți hrănească animalele de companie în timp ce erai în vacanță? Am încercat să rezolv aceste două probleme cu proiectul meu actual de școală: Petfeed
Alimentator automat pentru animale de companie folosind AtTiny85: 6 pași

Alimentator automat pentru animale de companie care utilizează AtTiny85: O lucrare Alimentator automat pentru animale de companie care utilizează AtTiny85 de PET
SmartPET - Alimentator inteligent pentru animale de companie: 7 pași (cu imagini)

SmartPET - Alimentator inteligent pentru animale de companie: Hei! Sunt Maxime Vermeeren, un student MCT (multimedia și tehnologie de comunicare) de 18 ani la Howest. Am ales să creez un alimentator inteligent pentru animale de companie ca proiect. De ce am făcut asta? Pisica mea are unele probleme de greutate, așa că am decis să fac o mașină
Alimentator inteligent pentru animale de companie: 11 pași

Smart Pet Feeder: Sunt student la Howest Kortrijk Academy din Belgia. Am făcut un alimentator special pentru pisici și câini. Am făcut acest proiect pentru câinele meu. De multe ori nu sunt acasă să-mi hrănesc câinele seara. Din această cauză câinele meu trebuie să aștepte ca să-și ia mâncarea. Cu
Alimentator industrial pentru pisici (animale de companie): 10 pași

Alimentator industrial pentru pisici (animale de companie): Călătoresc timp de mai multe săptămâni și am aceste pisici sălbatice în aer liber care trebuie hrănite în timp ce sunt plecat. De câțiva ani, folosesc alimentatoare modificate achiziționate de la Amazon care sunt controlate folosind un computer raspberry pi. Chiar dacă
