
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Aceste intructabile arată cum să utilizați un ESP8266 / ESP32 și un LCD pentru a construi un afișaj plutitor pe un suport foto acrilic.
Pasul 1: Pregătirea


Suport foto acrilic
Orice suport acrilic care este puțin mai mare decât ecranul LCD ar trebui să fie ok. De data aceasta folosesc un suport foto 3R.
Ecran LCD
Orice ecran LCD acceptat de Arduino_GFX este ok, este posibil să găsiți afișaj acceptat în prezent la GitHub readme:
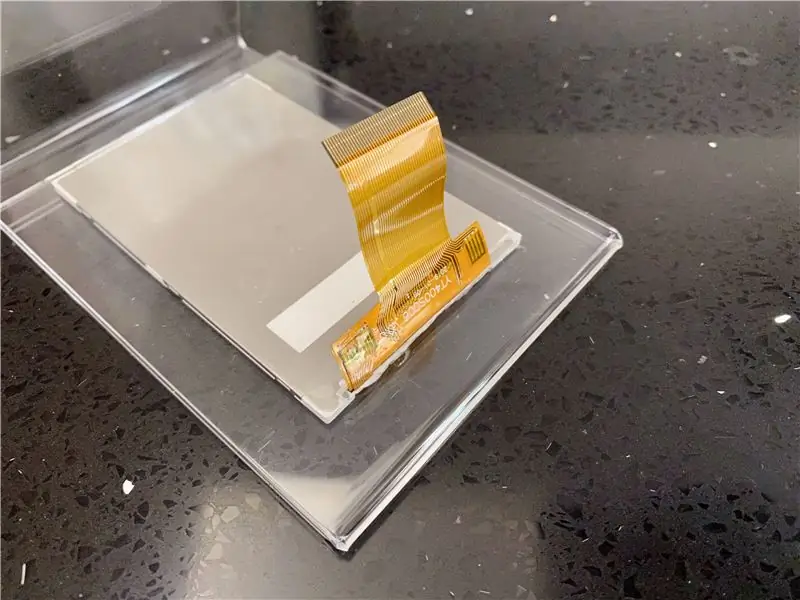
De data aceasta folosesc un LCD YT400S0006 de 4 ST7796.
Placă de conversie PCB FPC la DIP
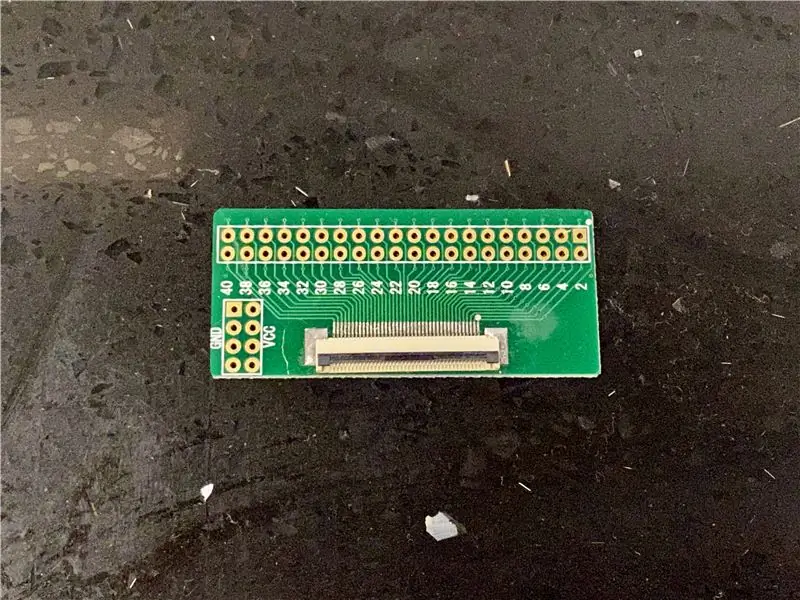
Acest lucru este opțional, depinde de ecranul LCD selectat, placa convertor PCB FPC la DIP vă poate ajuta să lipiți mai ușor. YT400S0006 au un FPC de 40 de pini de 0,5 mm. Nu este ușor de lipit direct pe pas de 0,5 mm, așa că folosesc convertorul pentru a mă ajuta.
ESP8266 / ESP32 Dev Board
Pentru a face ca afișajul să plutească, este mai bine să utilizați o placă de dezvoltare wireless și să preferați, de asemenea, suportul Lipo Power. De data aceasta folosesc o placă de dezvoltare TTGO T-base ESP8266.
Baterie Lipo
Acest lucru este opțional, depinde dacă veți utiliza acest afișaj deconectat. Această dimensiune a bateriei se determină cu 2 factori:
- programul de lucru: de ex. dacă doriți, poate funcționa 2 ore, ar trebui să fie de aproximativ 250 mA x 2 ore ~ = 500 mAH
- spațiu rămas: pentru a ascunde toate componentele din spatele ecranului LCD, dimensiunea bateriei trebuie să fie de dimensiunea LCD, scădeți placa convertorului și placa dev
Pasul 2: Corecția cadrului foto



Acest pas este opțional, depinde de unghiul de vizualizare a afișajului.
Nu există aproape niciun fel de îngrijorare privind unghiul de vizualizare pentru afișajul IPS / OLED. Dar este greu să găsești un afișaj SPI IPS / OLED de dimensiuni mari pe piața amatorilor.
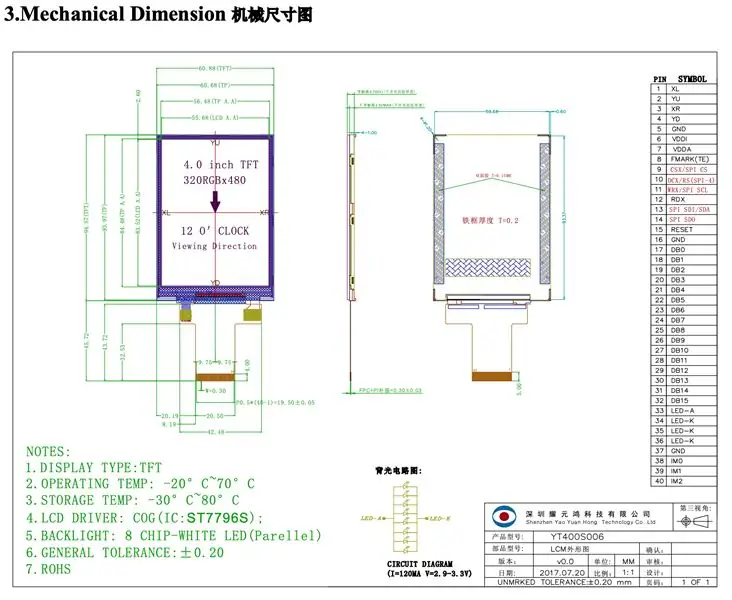
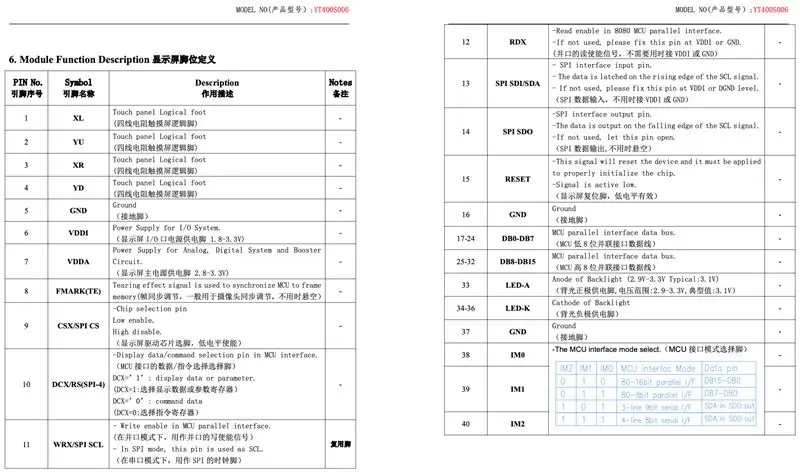
Pentru afișajul "cu unghi larg", cum ar fi YT400S0006 pe care îl folosesc, citiți cu atenție foaia tehnică înainte de asamblare. Unghiul oficial de vizualizare YT400S0006 este ora 12, ceea ce înseamnă că trebuie să plasați FPC în partea superioară pentru un unghi de vizualizare optim.
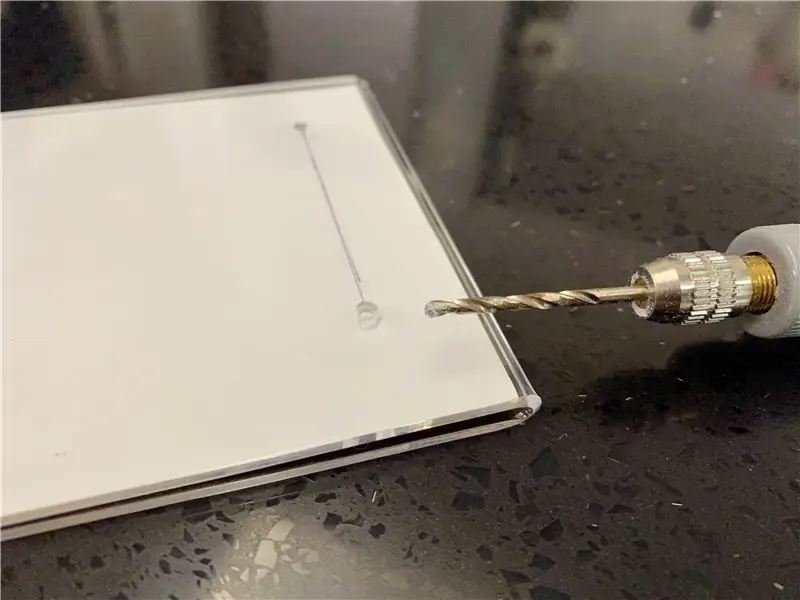
Dacă aveți și un afișaj de la ora 12, este necesar să găuriți și să faceți o gaură lungă în partea superioară din spate a ramei foto pentru a lăsa FPC să iasă. Este posibil să nu faceți acest patch dacă aveți un afișaj de 3, 6 sau 9.
Pasul 3: Fixare

Remediați ecranul LCD, placa convertorului și placa dev cu o atingere de două dimensiuni. Rețineți că banda nu trebuie să acopere niciun pin DIP.
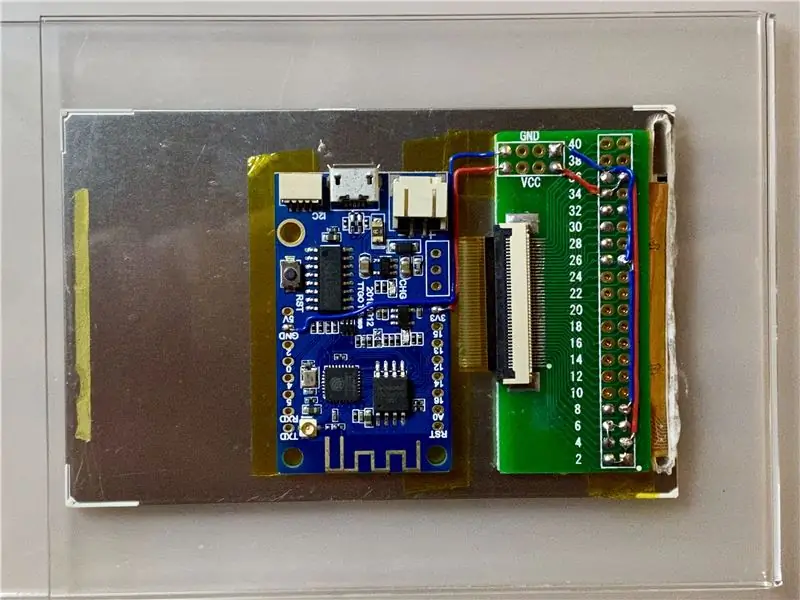
Pasul 4: Sordering Work



Conectați LCD-ul la placa de dezvoltare.
Iată exemplul de rezumat al conexiunii:
ESP8266 -> LCD
Vcc -> Vcc, rezistor -> LED +
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (dacă este disponibil) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (opțional) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, rezistor -> LED +
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (dacă este disponibil) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (opțional) GPIO 23 -> MOSI / SDA
Citiți foaia de date LCD pentru conexiuni suplimentare, de ex. YT400S006 necesită conectarea pinului 38, 39 și 40 la Vcc pentru setarea în modul SPI.
Ar trebui să adăugați un rezistor, în mod normal puțini ohmi la câteva sute de ohmi, între Vcc și LED + pentru a regla luminozitatea.
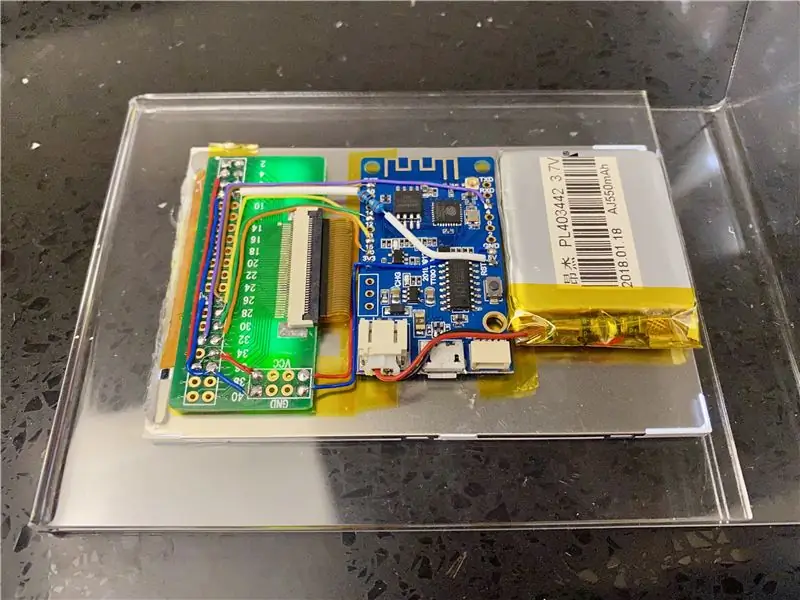
Pasul 5: conectați Lipo (opțional)

Dacă doriți să utilizați acest lucru fără fir, conectați bateria Lipo și fixați-o cu bandă dublă.
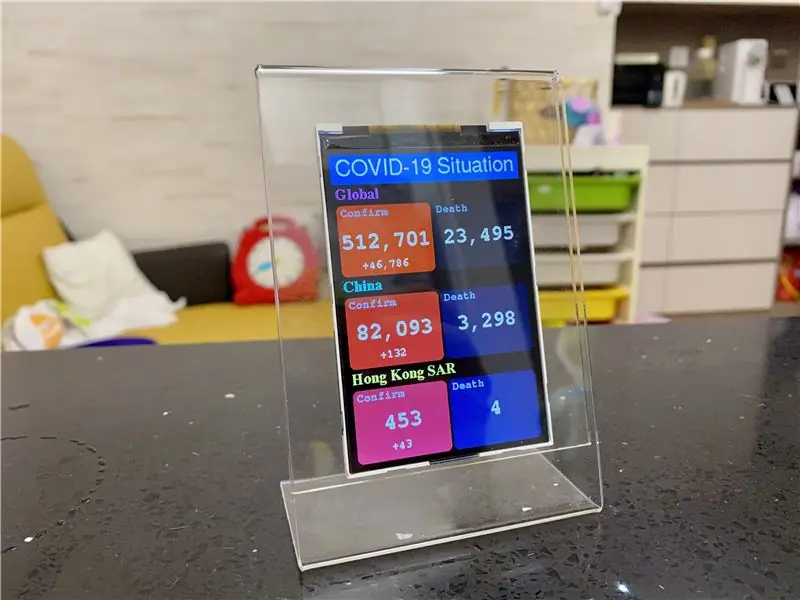
Pasul 6: Afișare fericită





Aveți acum un afișaj plutitor decent, este timpul să testați pe sute de proiecte de afișare IoT.
Aici sunt cateva exemple:
-
Exemplu încorporat al bibliotecii Arduino_GFX:
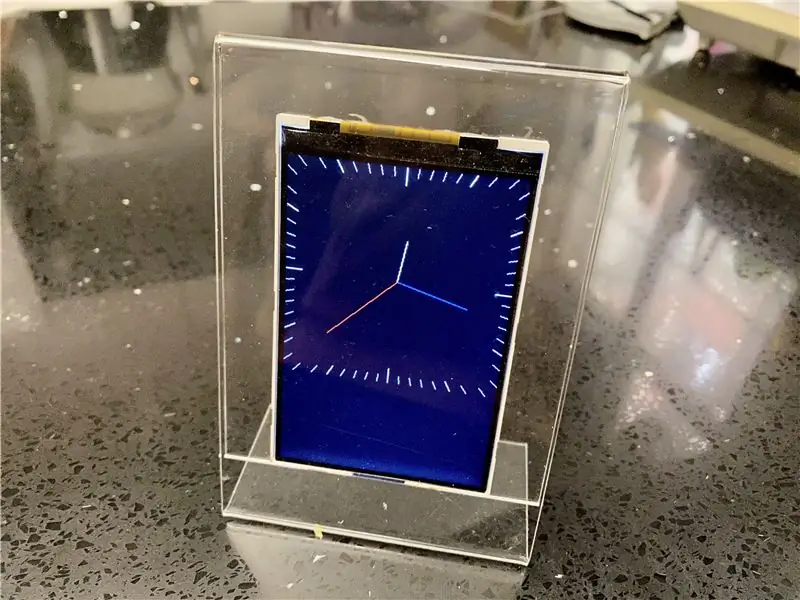
- Ceas, ref.:
- ESP32PhotoFrame, ref.:
- ESPWiFiAnalyzer, ref.:
- PDQgraphicstest
- Arduino BiJin Tokei, ref.:
Recomandat:
Afișaj matricial 8x8 cu BT: 5 pași (cu imagini)

8x8 Matrix Display With BT: Am achiziționat o matrice 8x8 cu 4 panouri de la Ebay (China) în urmă cu câteva luni. Am fost un pic dezamăgit când mi-am dat seama că era cablat de o parte la alta, nu de sus în jos, pentru care majoritatea exemplelor de pe sunt scrise Netul! Vezi pasul 2. Bănuiesc că aș putea avea mo
Afișaj CO2: 9 pași (cu imagini)

Afișaj CO2: După cum sugerează și numele său, proiectul de afișare CO2 este un senzor mic de gaz CO2 care trebuie conectat la USB pentru a urmări cu ușurință poluarea interioară și exterioară. Nivelul de CO2 este afișat live, dar este posibil cu mica aplicație furnizată în documentație
Afișaj pentru jocuri LED din lemn, alimentat de Raspberry Pi Zero: 11 pași (cu imagini)

Ecran LED pentru jocuri din lemn, oferit de Raspberry Pi Zero: Acest proiect realizează un afișaj LED bazat pe WS2812 de 20x10 pixeli, cu o dimensiune de 78x35 cm, care poate fi instalat cu ușurință în sufragerie pentru a juca jocuri retro. Prima versiune a acestei matrice a fost construită în 2016 și reconstruită de mulți alți oameni. Această experiență
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Raft cu LED plutitor: 9 pași (cu imagini)

Raft cu LED plutitor: Biroul meu a fost întotdeauna destul de întunecat și singura lampă pe care am avut-o abia mi-a dat suficientă lumină. De asemenea, am întotdeauna nevoie de mai mult spațiu pentru a stoca lucruri. Așa că am venit cu o modalitate de a oferi mai multă lumină biroului meu și de a-mi oferi niște spațiu de depozitare suplimentar. Am făcut o f
