
Cuprins:
- Pasul 1: Video
- Pasul 2: Lucruri de care avem nevoie
- Pasul 3: Construirea cărămizilor
- Pasul 4: Realizarea depozitelor
- Pasul 5: Platforma rotativă
- Pasul 6: RotorBlock
- Pasul 7: MotorSection mediu
- Pasul 8: Bloc Slotweight
- Pasul 9: Asamblare
- Pasul 10: Cablare
- Pasul 11: Setare Up
- Pasul 12: Înregistrarea cărămizii EV3 ca gadget Alexa
- Pasul 13: Pregătirea cărămizii Ev3
- Pasul 14: Înregistrare și setări
- Pasul 15: Cum se configurează Echo Dot?
- Pasul 16: Asocierea ecoului cu cărămida
- Pasul 17: Creați-vă abilitatea Alexa
- Pasul 18: definiți modelul de interacțiune a abilităților
- Pasul 19: Implementarea logicii Skill
- Pasul 20: Cod Python
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Majoritatea oamenilor joacă jocuri de cărți pentru valoare de divertisment, dar oferă, de asemenea, mai multe beneficii pentru sănătatea noastră emoțională și mentală. Este una dintre cele mai populare activități de interior.
Majoritatea jocurilor de cărți precum Rummy și Poker au nevoie de un dealer. Așa că vă prezentăm dealerul nostru vorbitor de cărți lego. Puteți face față cărților pur și simplu vorbindu-i și oferă și răspunsuri vocale, la fel ca cele ale dealerilor umani.
Aceasta este o jucărie educațională minunată care poate fi construită în casă cu difuzorul Alexa și kitul Lego.
Pasul 1: Video
Să urmărim lucrările, înainte de a ne apuca de lucru. Aici începe distracția!
Pasul 2: Lucruri de care avem nevoie
- LEGO MindStorms EV3 Programare Brick / Kit x 1
- Amazon Alexa Echo Dot x 1
- Baterie reîncărcabilă Panasonic eneloop BK-3HCCE / 4BN x 2
- Carti de joc x 1
- Card de memorie Sandisk U1 A1 98Mbps 16GB Ultra MicroSDHC (MicroSD) x 1
Pasul 3: Construirea cărămizilor

Construim dealerul de carduri cu kitul Lego Mindstorms ev3 31313. Din motive de simplitate în construcție, dealerul de cărți este realizat prin asamblarea mai multor blocuri cu mai mulți pași. Realizăm fiecare bloc separat și, în cele din urmă, îl vom combina împreună. Faptul interesant este că are nevoie doar de un kit Lego Mindstorms ev3 pentru construirea întregului.
Puteți consulta catalogul Lego Mindstorms ev3 31313 aici pentru a obține cunoștințe despre cărămizile disponibile în acest kit. Apoi, aici vine crearea de blocuri separate.
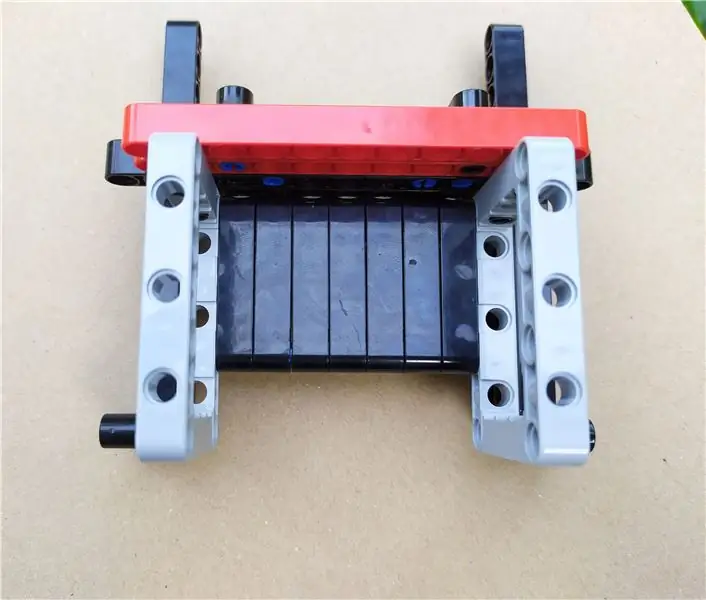
Pasul 4: Realizarea depozitelor



Acesta este blocul în care stocăm cardurile și, de asemenea, sunt distribuite de aici.
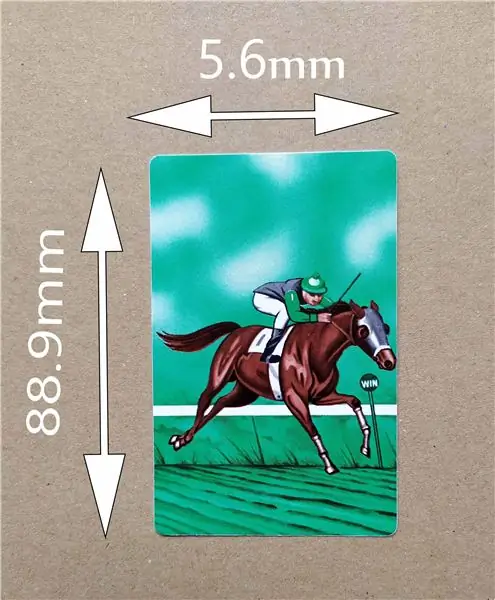
Iată că folosesc Bridge Cards pentru a distinge jocul. Cărțile Bridge sunt una dintre cele două dimensiuni standard ale unei cărți de joc - cealaltă fiind cărțile de poker. Cardurile Bridge măsoară 3,5 inci înălțime și 2,25 inci lățime (88,9 mm x 56 mm). Acest lucru este puțin mai îngust decât cărțile de poker care măsoară 3,5 inci pe 2,5 inci (88,9 mm x 63,5 mm).
Puteți ajusta dimensiunea depozitului în funcție de tipul de carte, indiferent dacă este vorba de cărți de poker sau bridge, prin simpla adăugare sau eliminare a acestei cărămizi (4142135).
Motorul mediu este atașat la Depozit pentru distribuirea cardurilor. Apoi primul bloc s-a terminat. Apoi putem merge la a doua.
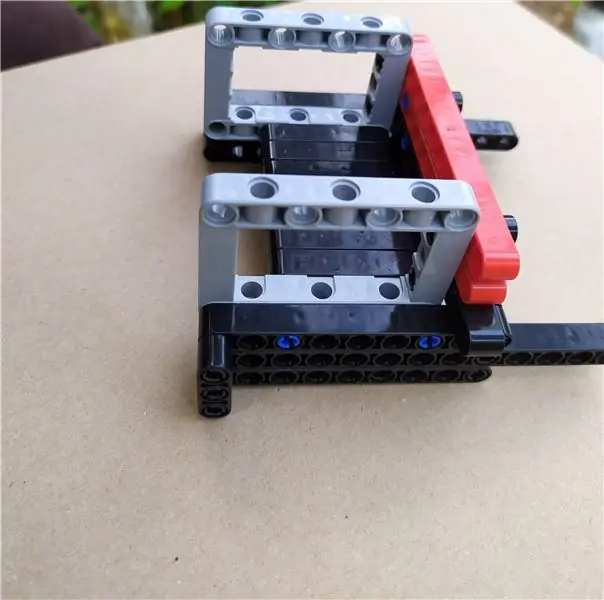
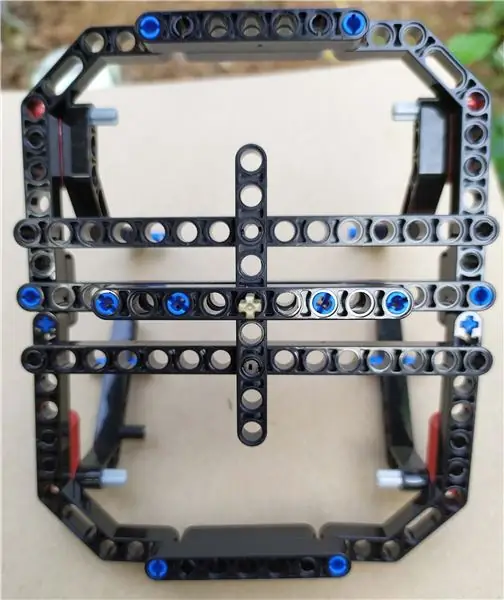
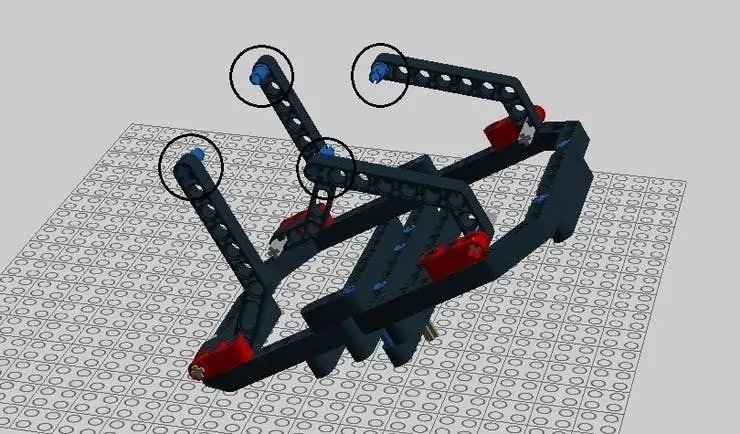
Pasul 5: Platforma rotativă




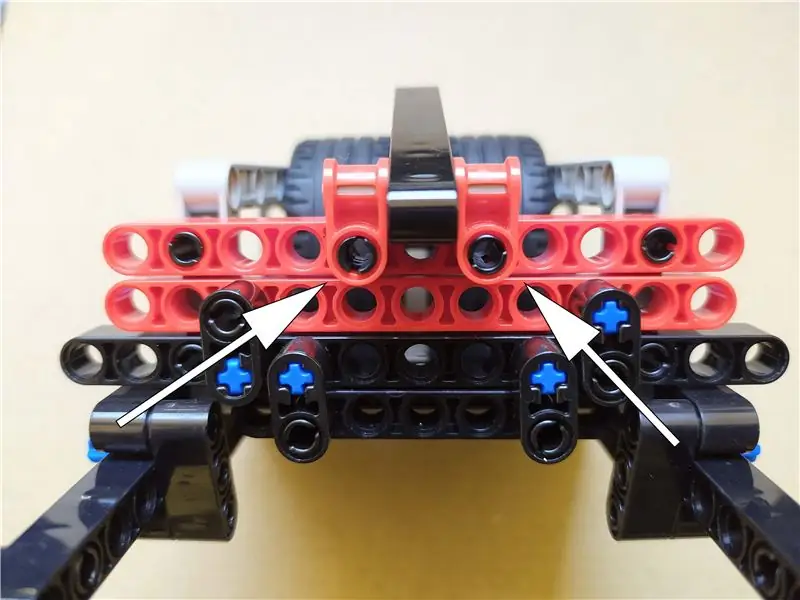
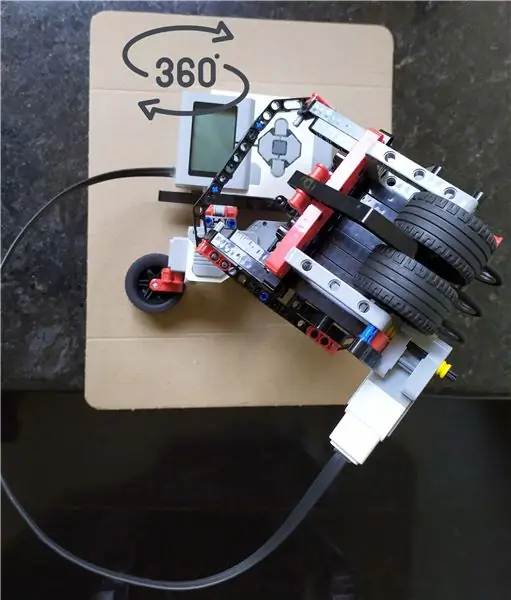
Depozitul făcut mai sus este atașat la platforma rotativă, astfel încât cărțile să poată fi distribuite cu ușurință jucătorilor de platforma rotativă prin unghiurile respective. Acest lucru este atașat și motorului mare pentru rotații. Imaginea de mai sus prezintă conectorii la care se conectează Depot.
Există, de asemenea, o axă pe platforma rotativă pentru conectarea cu motorul mare, așa cum se arată mai sus.
Deci, al doilea bloc s-a terminat. Să intrăm în următorul.
Pasul 6: RotorBlock


Aici, în acest bloc, atașăm Motorul Mediu cu cărămida Intelligent Ev3. Această secțiune formează creierul dealerului de cărți.
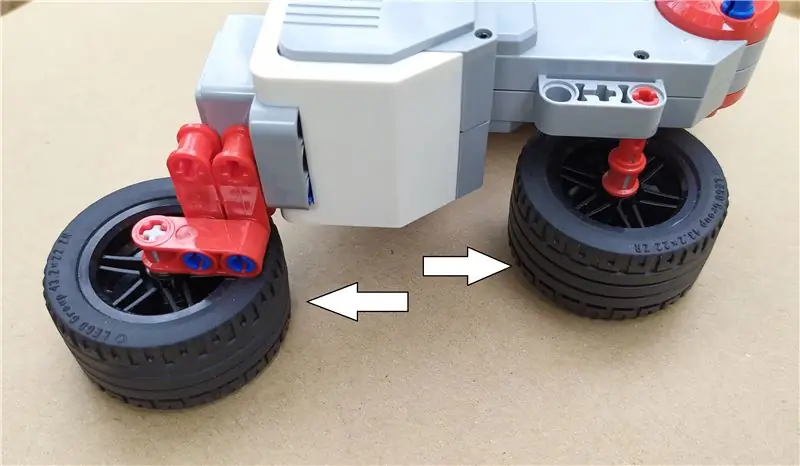
Când platforma se rotește, trebuie să echilibrăm partea motorului mare, altfel va duce la rotații necorespunzătoare. Deci, folosim roțile de cauciuc în mod intenționat. Această secțiune nu se mișcă (partea staționară). Apoi putem merge la secțiunea următoare.
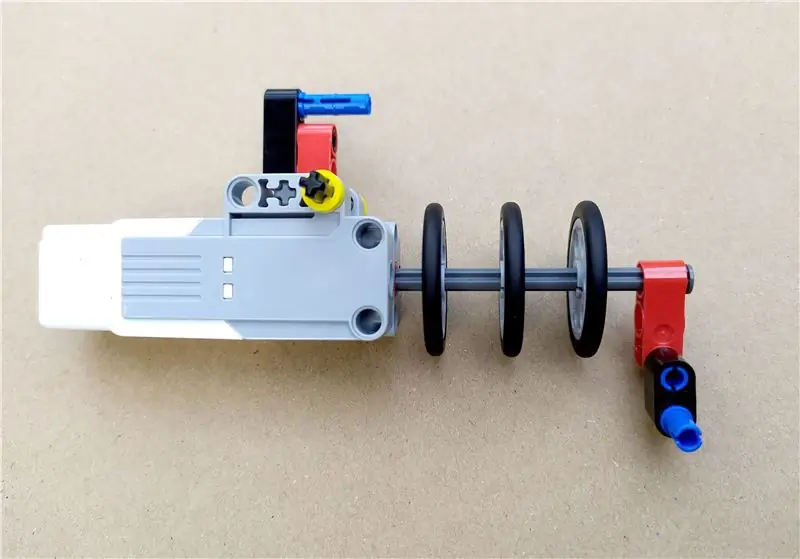
Pasul 7: MotorSection mediu



Servomotorul mediu EV3 este excelent pentru aplicații cu sarcină mai mică, viteză mai mare și când sunt necesari timpi de răspuns mai rapid și un profil mai mic, de aceea aleg motorul mediu aici, de asemenea, știm cu toții că are o greutate mai mică decât motorul mare. Deci, reduce întreaga greutate a platformei rotative într-o mare măsură, ceea ce va duce probabil la mișcarea lină a platformei.
Acest motor este utilizat pentru distribuirea cărților pentru jucători. Este legat de depozit.
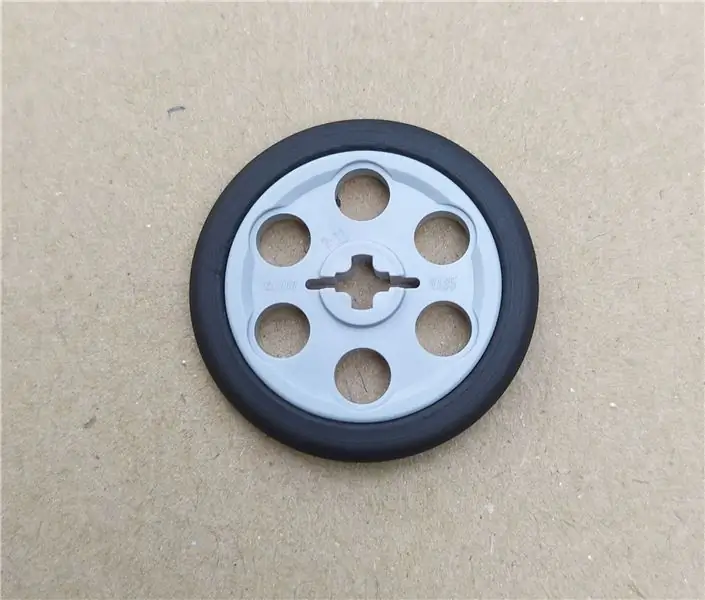
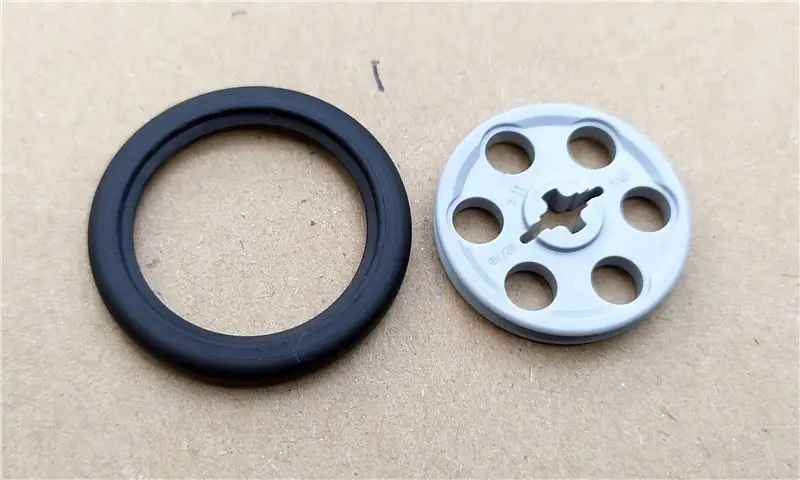
Roata cu pană și anvelopa este partea cheie a acestei secțiuni, deoarece împinge cardul din depozit. Am folosit trei aici, pentru mișcări mai rapide. Cred că în instrucțiunile pentru realizarea acestui bloc. Nu puteți găsi anvelopa de cauciuc cu roata (deoarece piesa 602841 lipsește în studioul de design lego). Așadar, nu uitați să atașați anvelopa cu roata.
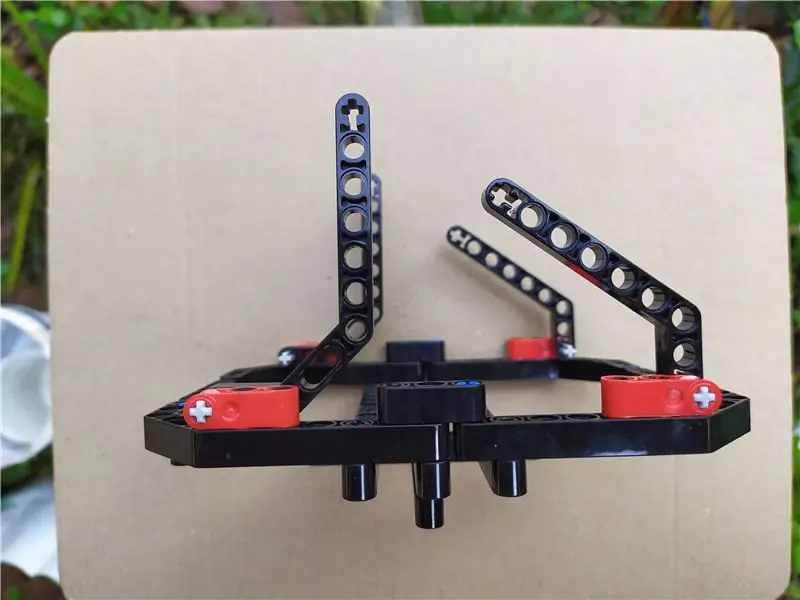
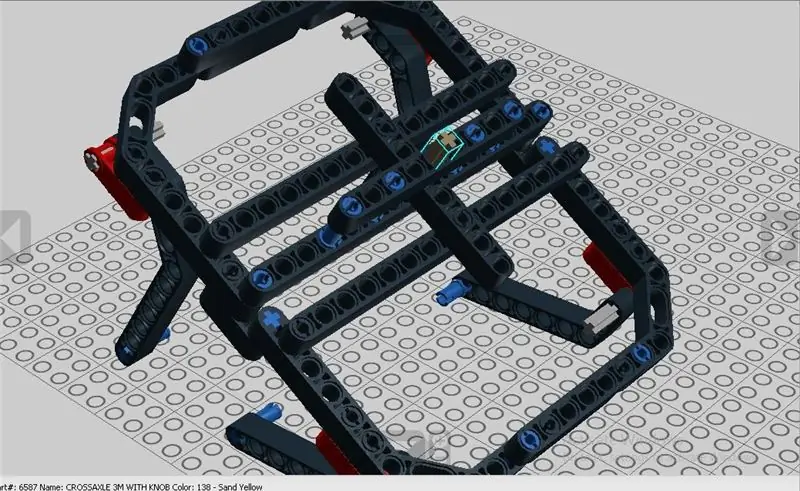
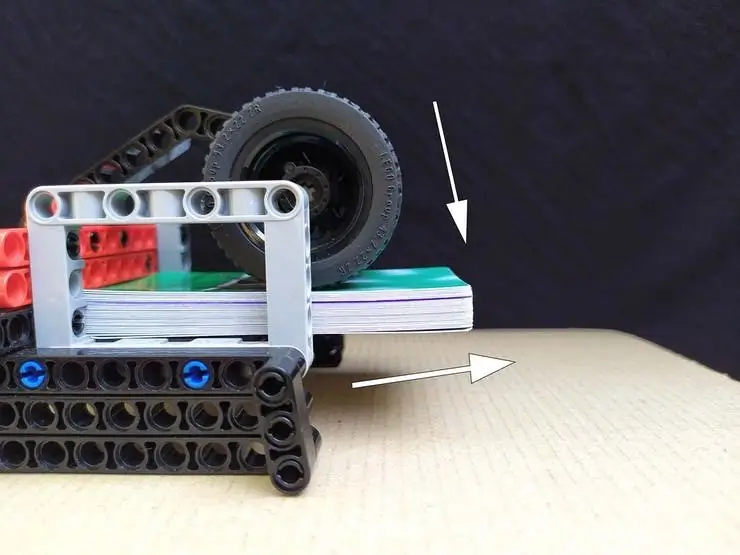
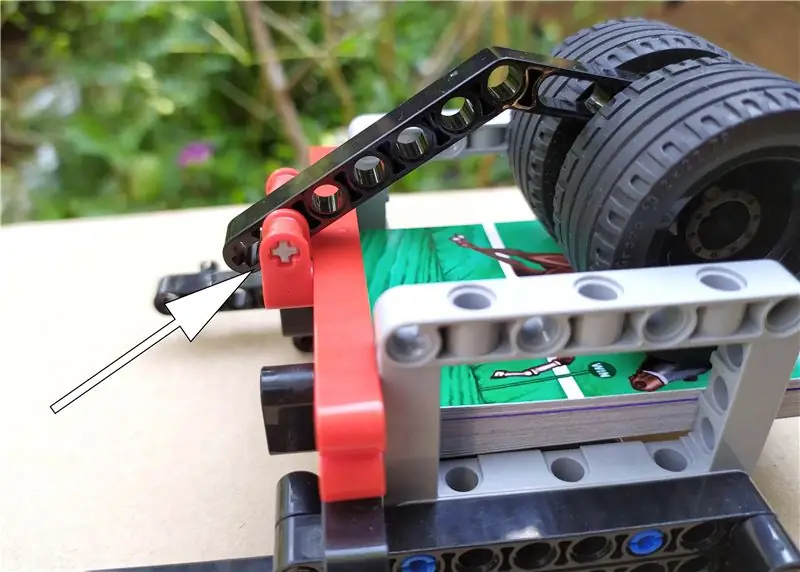
Pasul 8: Bloc Slotweight



Acest bloc este conectat la depozit. Acestea sunt folosite pentru a da greutatea cărților, plasate în depozit. Deci, cardul de dedesubt va fi ușor scos din depozit. Când o carte este scosă, greutatea va scădea automat de gravitație.
Mecanismul de articulare deschide calea pentru ca sloturile de greutate să se miște în sus și în jos. (Consultați imaginea de mai sus)
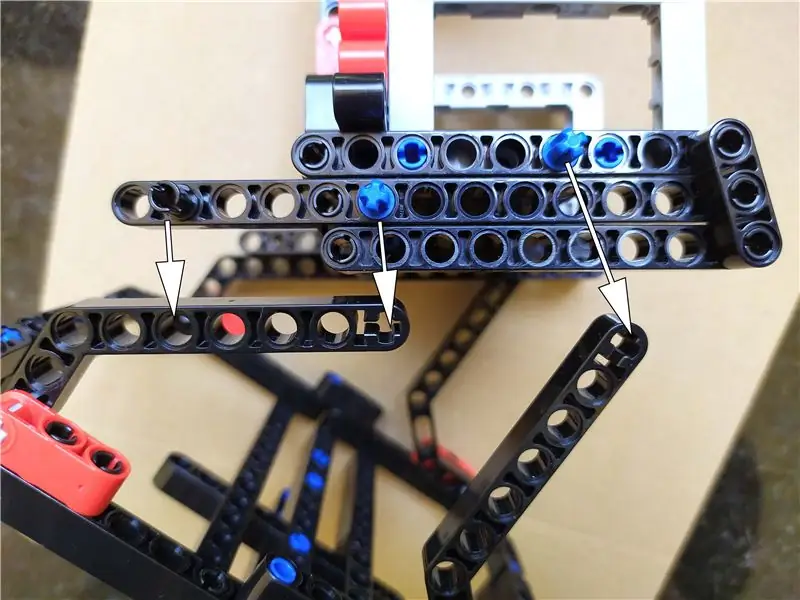
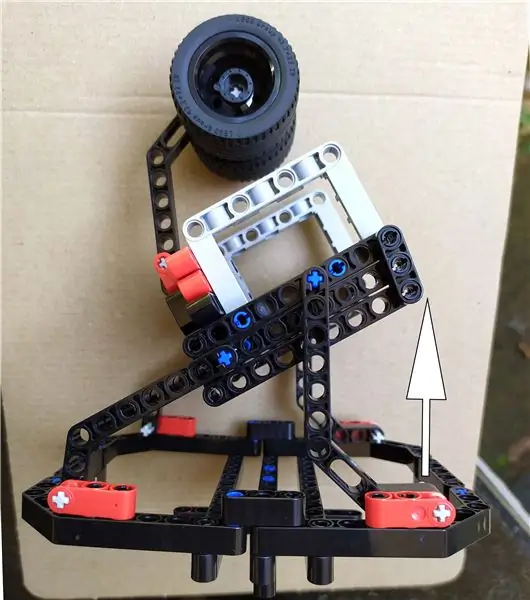
Pasul 9: Asamblare



Aici asamblăm blocurile întregi pe care le-am construit înainte. De fapt, este destul de simplu.
În primul rând, putem conecta blocul de greutate cu fante cu depozitul. Acum constituie Depozitul.
Apoi putem conecta depozitul cu platforma rotativă. După cum puteți vedea, depozitul nu este aliniat drept cu platforma (secțiunea frontală este ridicată la anumite unghiuri). Există o logică în spatele ei. Prin această configurație, va distribui o singură carte la un moment dat. Să presupunem că, atunci când îl aliniem drept, va duce la distribuirea necorespunzătoare a cărților. Apoi, această platformă este atașată cu blocul rotator (secțiunea motor mare).
Clădirea din cărămidă s-a terminat. Aici am oferit imagini de asamblare, deoarece este foarte ușor de vizualizat situațiile decât instrucțiunile normale. Apoi, ne putem îndrepta către cablarea cărămizii ev3 la motoare.
Notă: Instrucțiunile de construcție pentru fiecare bloc sunt atașate în repo GitHub ca PDF
Pasul 10: Cablare


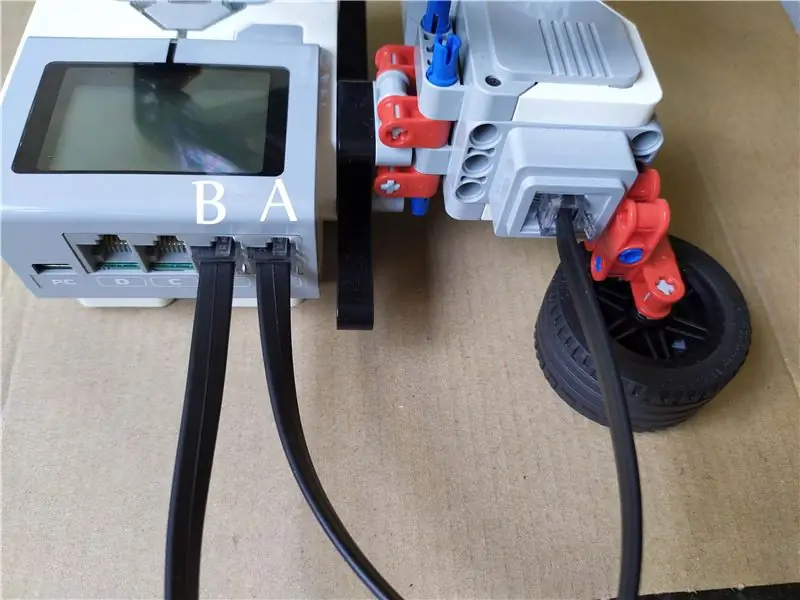
Aici hardware-ul real cuprinde un motor mediu și mare și, de asemenea, o cărămidă ev3. Motoarele ar trebui să fie conectate la oricare dintre porturile (A, B, C, D) ale cărămizii ev3 pentru o funcționare corectă. Conexiunile se fac folosind cablurile care vin în kit. După cum puteți vedea în kit, același tip de cablu este disponibil în trei lungimi diferite. Folosim
1 X 50 cm cablu pentru motor mediu 1 X 25 cm cablu pentru motor mare După cum puteți vedea, motorul mediu are nevoie de cabluri lungi pentru a face cel puțin o rotație de 360 de grade. De aceea folosesc cablul de 50 cm pentru asta, altfel, oprește mișcarea platformei. Pentru motorul mare, cablul de 25 cm este suficient.
Conexiunile sunt Port A - Motor mediu
Port B --- Motor mare
Cablarea tocmai s-a terminat. Să intrăm în partea software.
Pasul 11: Setare Up



Configurarea dispozitivului este foarte ușoară.
- Instalați ev3dev pentru programarea cărămizii EV3
- Instalați Visual Studio Code pentru editarea codului
- Instalați software-ul Alexa Gadgets Python pe caramida dvs. EV3
Când ați descărcat software-ul ev3, trebuie să îl blocați pe un card SD. Prefer cardurile SD Clasa 10. Pentru intermitent, folosim Etcher sau Rufus. Pentru pornire, trebuie să puneți cardul SD în cărămidă. Pentru a pune cardul SD mâinile goale sunt suficiente, dar atunci când îl scoateți, voi prefera Pensete.
Deci, pentru caramida ev3, are nevoie de o baterie de 6 x AA având fiecare 1,5V. Prefer bateriile reîncărcabile cu capacitate mare de stocare a energiei (mare mah). Cu cât ratingul mAh al unei baterii este mai mare, cu atât va dura mai mult bateria. mAH este o unitate de încărcare electrică. Pentru acest proiect, folosesc baterie reîncărcabilă Panasonic Eneloop cu o capacitate de până la 2550 mah.
Apoi porniți caramida ev3 apăsând lung butonul central.
Dacă nu aveți nicio idee despre elementele de bază ale cărămizii ev3, mergeți aici. Apoi, trebuie să conectați caramida ev3 la internet partajând conectivitatea la internet a computerului. Pentru conectarea la computer există diferite metode, aici folosesc cablul USB care vine cu kitul în sine. Cred că este o metodă ușoară. Aruncați o privire aici pentru a vă conecta la Internet prin USB. Acestea sunt celelalte modalități de conectare în rețea.
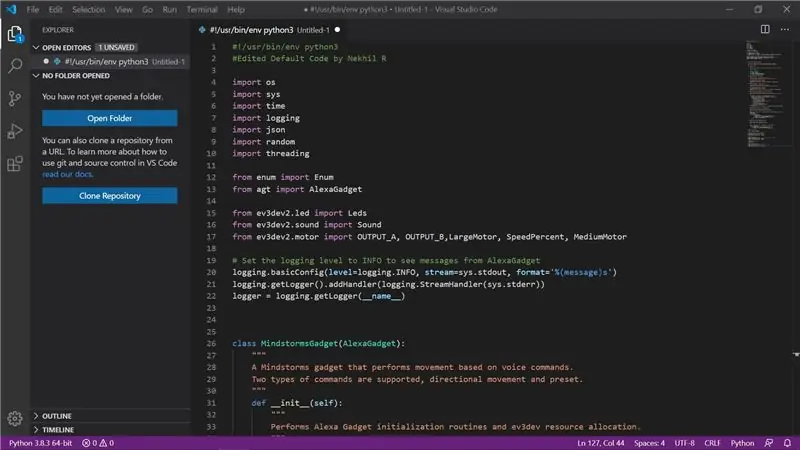
Acesta va recomanda extensii care facilitează conectarea și programarea EV3 Brick. După cum puteți vedea când descărcați fișierul cardealer.zip și îl deschideți cu editorul de cod vizual studio, acesta va recomanda automat extensiile. Deci, instalați extensia ev3dev-browser afișată. Dacă aveți Python instalat pe computer, puteți instala și extensia respectivă. (Nu-l instalați dacă nu aveți deja instalat Python.) Python este limbajul folosit aici pentru programare.
Pasul 12: Înregistrarea cărămizii EV3 ca gadget Alexa

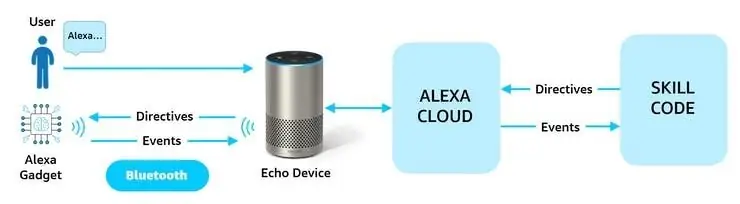
Pentru ca EV3 Brick să funcționeze cu Alexa și dispozitivul dvs. Echo ca gadget Alexa, va trebui să vă înregistrați gadgetul în Consola pentru dezvoltatori Alexa. Înregistrarea obiectului gadget leagă gadgetul unic de contul dvs. și este necesară pentru ca creația dvs. să funcționeze corect cu Alexa. Un gadget Alexa este un accesoriu conectat Alexa care interacționează cu dispozitive compatibile Amazon Echo prin Bluetooth.
Amazon ID și Alexa Gadget Secret trebuie menționate, deoarece identifică în mod unic gadgetul nostru. Figura de mai sus arată cum interacționează un gadget cu un dispozitiv Echo și unde se potrivesc interfețele Alexa Gadgets.
Când v-ați înregistrat cu succes dispozitivul Alexa. Să pregătim cărămida ev3
Pasul 13: Pregătirea cărămizii Ev3

Caramida dvs. EV3 se va conecta la dispozitivul dvs. Echo utilizând Bluetooth, pe care va trebui să îl activați pe caramida dvs. pentru ca codul de eșantion să funcționeze corect. După ce Bluetooth este activat, sunteți gata să lucrați cu un anumit cod!
În acest moment, puteți trece la spațiul de lucru Visual Code pe care l-ați creat în timpul instrucțiunilor de configurare. Panoul Explorer ar trebui să afișeze folderele de misiune care se află pe computerul dvs.
Pasul 14: Înregistrare și setări

În folderul carddealer, veți vedea un fișier INI și un fișier Python. Deschideți fișierul carddealer.ini, care include următoarele detalii de configurare:
[GadgetSettings]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[GadgetCapabilities]
Alexa. Gadget. StateListener = 1.0 - wakeword
Fișierul INI (sau inițializare) definește parametrii pentru modul în care EV3 Brick ar trebui să funcționeze ca gadget. Setări gadget: specifică ID-ul Amazon și secretul gadgetului Alexa pe care le-ați primit atunci când v-ați creat gadgetul în Consola pentru dezvoltatori Amazon. Vă autentifică EV3 Brick și îi permite să se conecteze la dispozitivul dvs. Echo și Alexa.
Pasul 15: Cum se configurează Echo Dot?

Înainte de configurare, descărcați sau actualizați aplicația Alexa din magazinul de aplicații al dispozitivului dvs. mobil.
- Deschideți aplicația Alexa
- Accesați meniul de setări
- Selectați Adăugare dispozitiv.
- Selectați Amazon Echo, apoi Echo Dot
- Conectați dispozitivul
- Urmați instrucțiunile pentru a vă configura dispozitivul
Pasul 16: Asocierea ecoului cu cărămida

Pentru a lucra cu Alexa, EV3 Brick trebuie să stabilească o conexiune Bluetooth cu dispozitivul Echo.
Dispozitivul Echo și gadgetul se descoperă prin Bluetooth clasic după cum urmează:
- Utilizatorul pune gadgetul în modul de asociere. Această procedură depinde de gadget. De exemplu, un gadget pentru butoane poate utiliza o apăsare lungă. Dacă gadgetul dvs. are un ecran tactil, un utilizator ar putea permite asocierea printr-o opțiune de pe ecran.
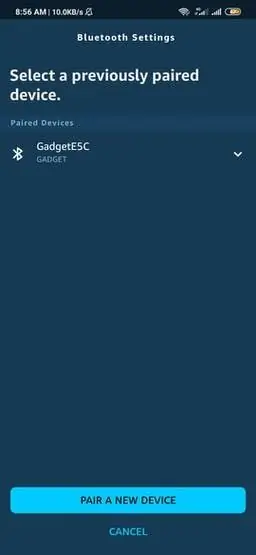
- Utilizatorul pune dispozitivul Echo în modul de asociere. Pentru dispozitivele Echo fără ecran, un utilizator poate pune un dispozitiv Echo în modul de asociere utilizând aplicația Amazon Alexa. În aplicația Alexa, utilizatorul merge la Setări, selectează dispozitivul Echo, apoi selectează Pair Alexa Gadget sub Dispozitive conectate. Dacă dispozitivul Echo are un ecran, utilizatorul urmează instrucțiunile de pe ecran pentru a iniția asocierea. (capturile de ecran sunt date ca referință)
Doar faceți clic pe „asociați un dispozitiv nou”, vă rugăm să aveți răbdare, va dura ceva timp. Aici folosesc ecoul punct a treia generație
Pasul 17: Creați-vă abilitatea Alexa

Să parcurgem pașii de creare a abilităților:
1. Conectați-vă la developer.amazon.com.2. În antetul de sus, plasați cursorul pe Alexa și faceți clic pe Alexa Skills Kit.
3. În partea dreaptă sus a ecranului, faceți clic pe Creați abilități.
4. Introduceți un nume de abilități, poate „CARDDEALERS”. Numele pe care îl dați Abilității dvs. va fi, de asemenea, modul în care deschideți Abilitatea. De exemplu, „Alexa, deschideți carddealers”.
5. Selectați limba implicită. Asigurați-vă că selectarea limbii se potrivește cu limba utilizată pe dispozitivul dvs. Echo.
6. Selectați Personalizat pentru opțiunea „Alegeți un model pe care să îl adăugați abilităților dvs.”.
7. Selectați Alexa-Hosted pentru opțiunea „Alegeți o metodă pentru a găzdui resursele backend ale abilităților dvs.”.
8. Faceți clic pe Creați abilități în colțul din dreapta sus.
9. După ce faceți clic pe Creați abilități, veți vedea un mod în timp ce abilitatea dvs. este pregătită pentru a fi personalizată.
Apoi, trebuie să activăm controlerul de interfață personalizat în consolă. Asta e! Cu controlerul de interfață personalizat activat, puteți scrie cod care trimite directive personalizate către caramida dvs. EV3 și programați cum doriți să reacționeze.
Pasul 18: definiți modelul de interacțiune a abilităților
Modelul de interacțiune a abilităților definește modul în care poți vorbi cu abilitățile tale și la ce fel de comenzi se poate aștepta să răspundă. Modelul de interacțiune include intenții, sloturi, exemple de enunțuri pe care le definiți și pe care le programați în codul abilităților dvs.
1. În Consola pentru dezvoltatori Alexa, sub Model de interacțiune, faceți clic pe Editor JSON.
2. În folderul carddealer, veți vedea un folder numit skill-nodejs. În acel folder, există un fișier model.json. Copiați modelul de interacțiune JSON din acel fișier și lipiți-l în editor sau trageți și fixați fișierul JSON în zona de fixare pentru al încărca.
După ce ați lipit JSON în abilitatea Alexa Editor JSON, faceți clic pe Salvare model, apoi creați model prezentat în partea de sus a interfeței consolei. Este posibil să dureze ceva timp pentru ca modelul să se construiască, deci aveți răbdare
Pasul 19: Implementarea logicii Skill

Există multe de învățat despre crearea abilităților, dar în scopul acestei misiuni, vă vom ghida folosind opțiunea de abilități Alexa-Hosted pe care ați selectat-o mai devreme și vom împărtăși resurse suplimentare la final. Cu o abilitate găzduită de Alexa, puteți începe să scrieți codul abilităților dvs. direct în Consola pentru dezvoltatori Alexa.
1. Faceți clic pe Cod în bara de navigare din partea superioară a Consolei pentru dezvoltatori Alexa.
2. În VS Code, deschideți fișierul index.js din folderul carddealer / skill-nodejs / lambda.
3. Copiați codul din fișierul index.js în fișierul index.js din Alexa Developer Console Code Editor.
4. Copiați conținutul fișierelor package.json și util.js în fișierele respective din Alexa Skill Code Editor.
5. Creați un fișier nou făcând clic pe pictograma Fișier nou din partea stângă sus a Editorului de cod și completați calea și numele fișierului ca /lambda/common.js
6. Cu fișierul common.js creat, asigurați-vă că fișierul este deschis, apoi copiați codul din fișierul common.js din folderul carddealer / skill-nodejs / din codul VS în fișierul common.js din Alexa Skill Editor de cod.
Puteți testa abilitatea implementând-o. Când testați abilitatea, comutați testarea de la Dezactivat la Dezvoltare utilizând meniul derulant de sub bara de navigare.
Pasul 20: Cod Python

Codul Python de mai sus configurează motoarele conectate la caramida EV3 și îi spune EV3RSTORM cum să se miște când primește comenzi de la abilitatea Alexa, inclusiv:
- Cardurile vor fi distribuite prin rotațiile combinate ale motoarelor mari și mijlocii în direcția specificată.
- Cardurile vor fi cedate doar de rotațiile motorului mediu
Întregul cod este dat în GitHub Repo.
Proiectul este gata, amestecați doar cărțile și puneți-le în depozit și bucurați-vă de joc!


Locul doi în provocarea jucării și jocuri
Recomandat:
LED Book Light - În interiorul unei cărți !: 10 pași (cu imagini)

Lumină LED pentru cărți - În interiorul unei cărți! Inițial mă gândeam să folosesc o carte foarte mică pentru această construcție, astfel încât să poată avea dimensiunea de buzunar (totuși ar putea face una), dar am decis să o fac ușor
Alimentator de carduri pentru o mașină de cărți comerciale: 10 pași (cu imagini)

Card Feeder for a Trading Card Machine: Feeder Card for a Trading Card Machine Background Când eram tânăr, am colectat tone de cărți de tranzacționare, dar de câțiva ani, pasiunea pentru colecție a scăzut. Între timp am copii și încet, dar sigur, încep și ei să devină
Cărți de vizită extreme: 14 pași (cu imagini)

Cărți de vizită extreme: pun pariu că nimeni nu ți-a dat o carte de vizită înainte de a te forma de fapt de la sine! Citiți mai departe pentru a afla cum am făcut-o …. Îți place să faci lucruri? O faci pentru bani sau ai vrea? Dacă da, aveți nevoie de o carte de vizită. Acestea pot fi
Cum să convertiți orice VORBITOR în VORBITOR BLUETOOTH: 5 pași

Cum să convertiți orice VORBITOR în VORBITOR BLUETOOTH: Dacă aveți un sistem home theater vechi ca mine, ați găsit o opțiune de conectivitate foarte populară, numită Bluetooth, care lipsește în sistemul dvs. Fără această facilitate, trebuie să vă confruntați cu dezordinea conexiunii normale AUX și, bineînțeles, dacă
Cărți audio pentru iPod-ul dvs. din cărți achiziționate pe CD: 7 pași

Cărți audio pentru iPod-ul dvs. din cărți achiziționate pe CD: Acest instructiv este pentru aceia dintre noi care doresc să aibă acces complet la media pre-achiziționată prin intermediul iPod-urilor noastre. Cred că acest sistem ar putea funcționa pentru alte dispozitive portabile care vor funcționa prin iTunes, dar nu sunt pe deplin sigur
