
Cuprins:
- Pasul 1: Început
- Pasul 2: Adăugarea LED-urilor
- Pasul 3: Pinuri digitale
- Pasul 4: PushButtons
- Pasul 5: Pinuri digitale și analogice
- Pasul 6: Fotorezistoare
- Pasul 7: Definirea variabilelor
- Pasul 8: declararea variabilelor
- Pasul 9: Încărcare
- Pasul 10: LED On / Off
- Pasul 11: Butonul Off
- Pasul 12: Bucurați-vă de joc
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Proiecte Tinkercad »
Astăzi vom face un joc Tic Tac Toe pe TinkerCad folosind Arduino. Vom folosi o mulțime de componente simple și vom folosi codul pentru a le lega pe toate. Partea principală a acestui circuit care reunește toate acestea este codul. Acest program are multe posibilități și poate fi schimbat în oricum utilizatorul consideră potrivit. Acest joc are, de asemenea, opțiunea de a utiliza lumini RGB, dar dacă cineva dorește să avanseze în acest proiect, va trebui să conecteze 2 arduino-uri unul la altul.
Provizii
- Arduino
- Panou (mare)
- Fire
- Apasa butonul
- LED-uri
- Rezistoare (10k și 150)
- Fotorezistoare
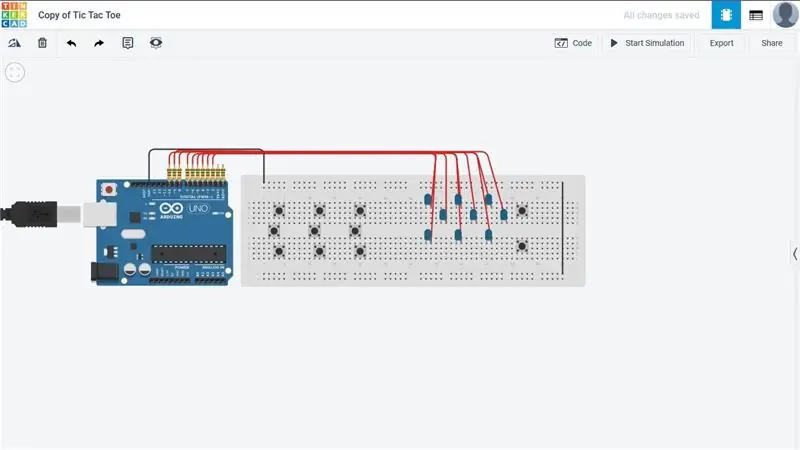
Pasul 1: Început

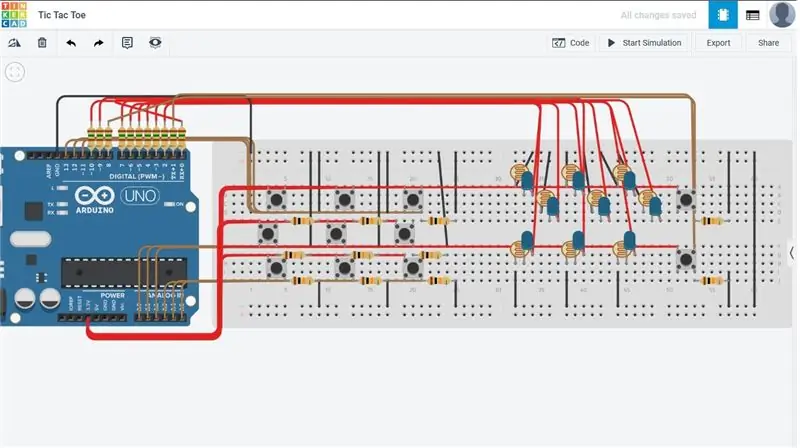
Așa că vom începe acest lucru cu o placă mare și un microcontroler Arduino.
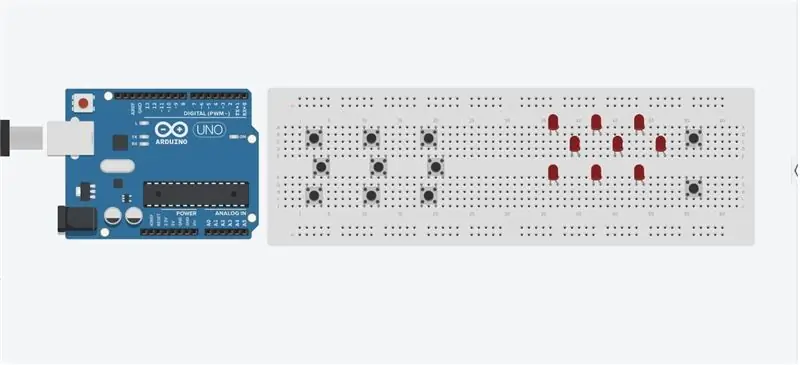
Pasul 2: Adăugarea LED-urilor

Următorul pas este să adăugați LED-uri și butoane la panou. Nu le conectăm încă, ci doar așezându-le într-un mod, astfel încât niciunul dintre fire să nu interfereze cu alte butoane. Există o mulțime de componente, așa că trebuie să le spaționăm astfel, astfel încât să nu se atingă nimic. Pentru acest proiect este recomandată o placă mare.
Pasul 3: Pinuri digitale

Deci, înainte de a adăuga orice altceva, permite mai întâi să conectăm pinii digitali la LED-uri. În acest proiect, vom folosi toți pinii analogici și digitali pe care îi are Arduino.
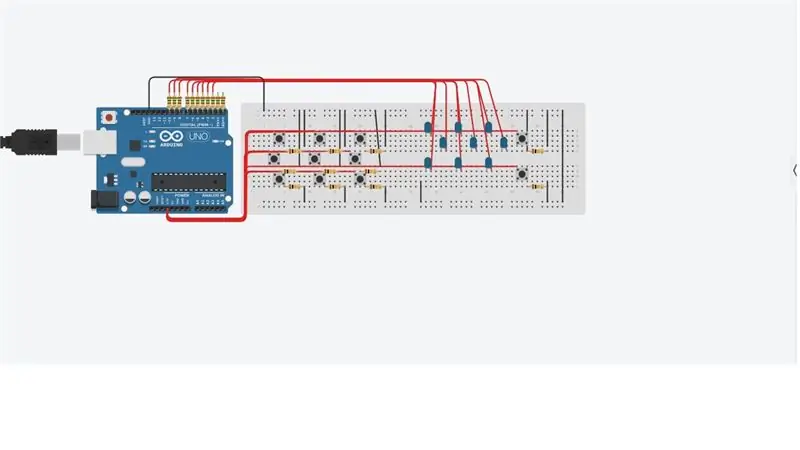
Pasul 4: PushButtons

Pentru acest pas, vom conecta alimentarea și masa la buton. În acest pas vom folosi rezistențe de 10k pentru a limita cantitatea de putere. Cele 2 butoane din dreapta nu sunt utilizate pentru a porni sau opri LED-ul, dar sunt folosite pentru a începe un joc nou, iar pentru altceva vom vedea când vom începe codul.
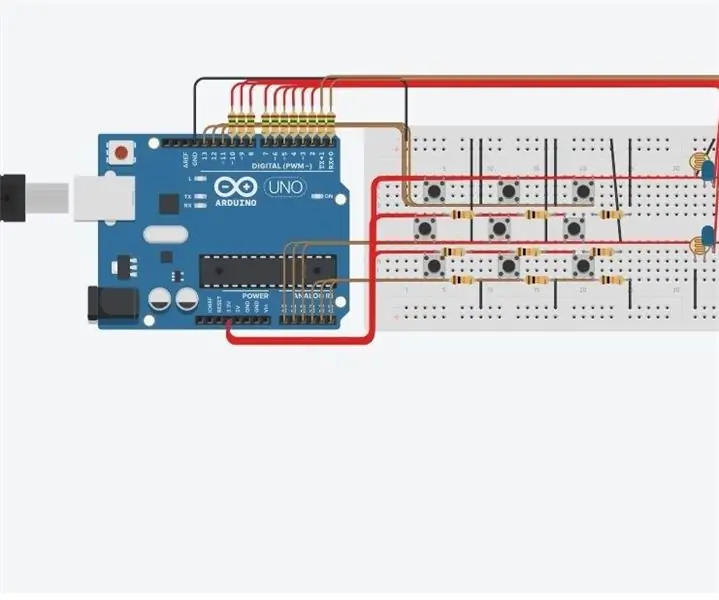
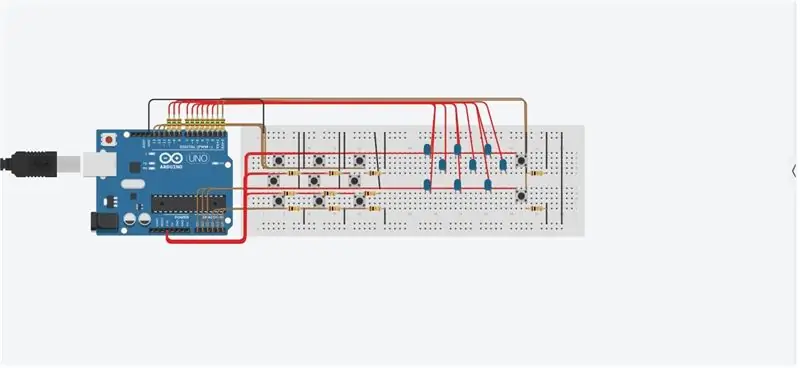
Pasul 5: Pinuri digitale și analogice

În acest pas vom conecta butoanele la pinii digitali și analogici. Pinii analogici pot fi utilizați în acest caz, deoarece pot fi folosiți în același mod în care pinii digitali sunt utilizați.
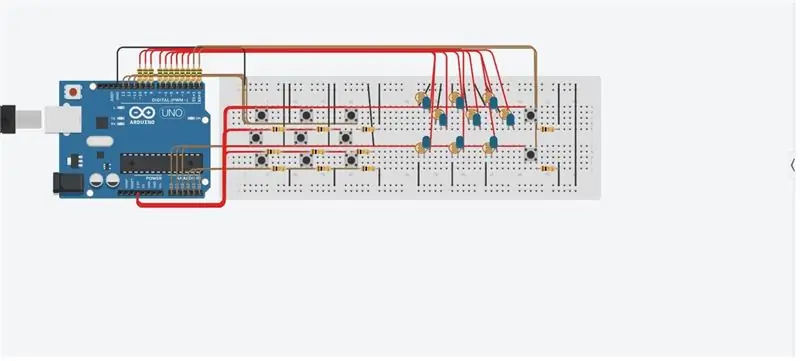
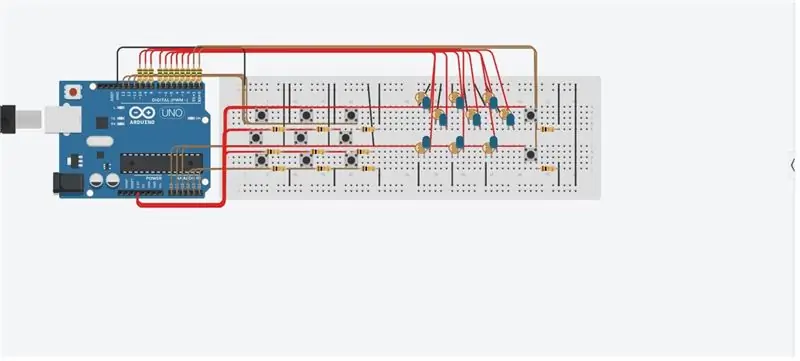
Pasul 6: Fotorezistoare

În acest pas, vom conecta fotorezistoarele la LED-uri. Scopul este de a permite jucătorilor diferiți să obțină diferite niveluri de luminozitate și acest lucru le permite jucătorilor să se diferențieze. În acest pas vedeți de ce a fost necesară distanțarea pașilor.
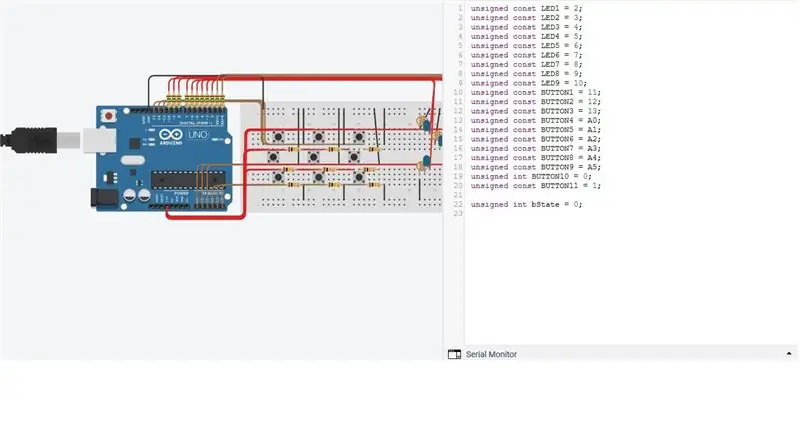
Pasul 7: Definirea variabilelor

În acest pas, vom începe codul. Prima parte a acestui lucru va fi definirea diferitelor butoane și LED-uri, dar, de asemenea, o altă variabilă care este egală cu 0. Această variabilă ne va ajuta să aprindem și să oprim LED-urile prin apăsarea unui buton.
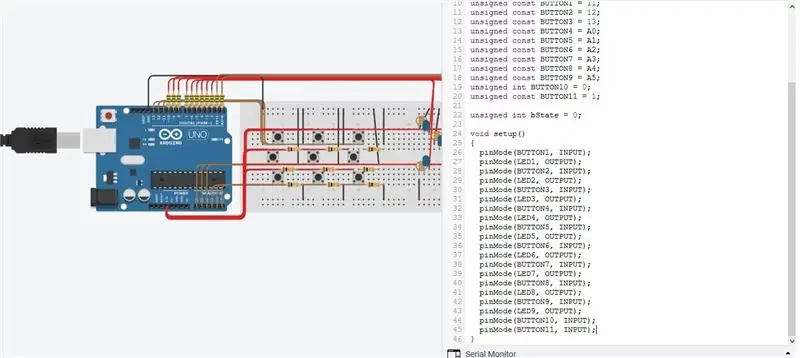
Pasul 8: declararea variabilelor

În acest pas, vom finaliza declarația acestor variabile și vom seta butoanele ca intrare, iar LED-urile ca ieșiri.
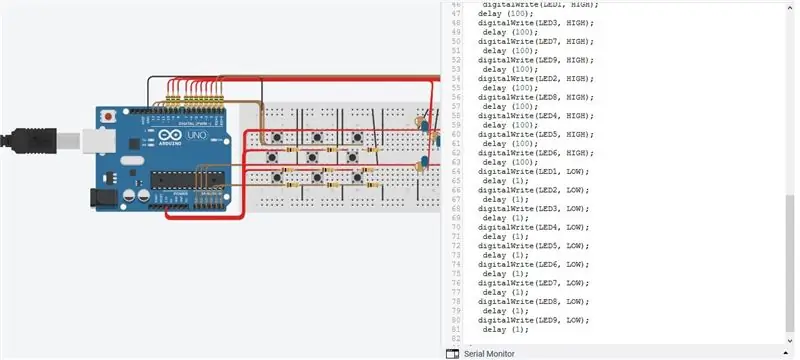
Pasul 9: Încărcare

Această parte a codului poate fi văzută ca un „ecran de încărcare”. Majoritatea jocurilor au de obicei câteva secvențe de start la început, dar această parte este opțională și se face doar pentru spectacol. Pentru aceasta ar putea fi utilizat celălalt buton aflat în dreapta. Poate afișa secvența de pornire până când se apasă un „buton de pornire”.
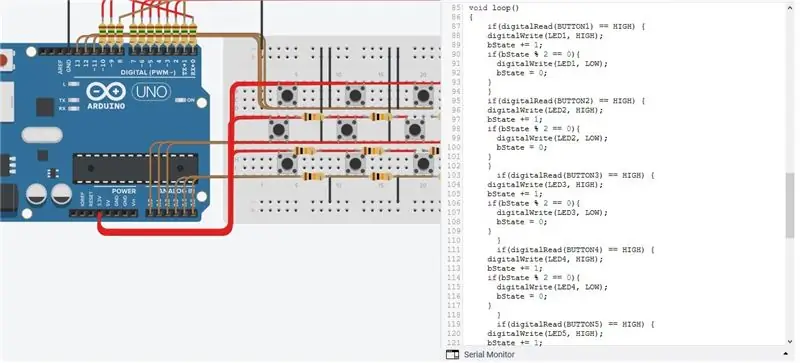
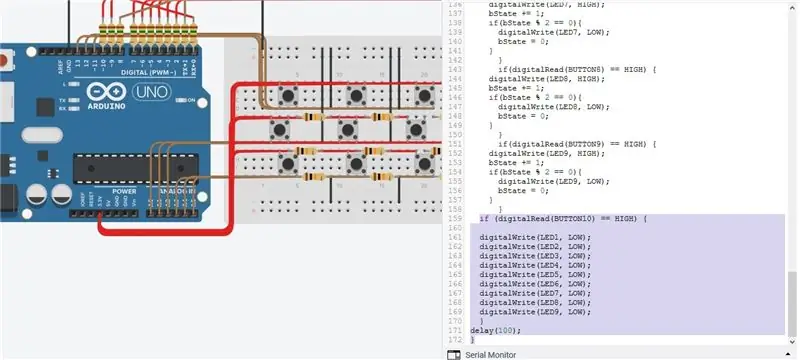
Pasul 10: LED On / Off

Acest pas se concentrează pe codul principal al modului de pornire și oprire a LED-ului cu butoanele. În acest cod, vom folosi variabila care este egală cu 0 pe care am configurat-o inițial atunci când ne definim variabilele. Conform acestui cod, LED-ul se va aprinde când butonul este apăsat, dar se va stinge atunci când este apăsat din nou.
Pasul 11: Butonul Off

Acest pas codifică butonul oprit sau butonul joc nou. Acesta este utilizat atunci când un jucător a câștigat sau a terminat jocul, iar jocul va fi resetat și poate fi reluat din nou. Acest buton este practic un buton de resetare care repornește bucla, astfel încât jocul să poată fi jucat din nou și din nou.
Pasul 12: Bucurați-vă de joc

Acesta a fost sfârșitul acestui tutorial și sper să vă distrați jucând cu acest circuit și cod și să faceți din ce în ce mai multe schimbări în acest circuit, deoarece posibilitățile sunt nelimitate, deoarece acesta este un program foarte deschis.
Recomandat:
Joc Python Tic Tac Toe: 4 pași

Joc Python Tic Tac Toe: joc Python tic tac toe acest joc este realizat în python, care este un limbaj de computer
Joc Arduino Touch Tic Tac Toe: 6 pași (cu imagini)

Joc Arduino Touch Tic Tac Toe: Dragi prieteni, bine ai venit la un alt tutorial Arduino! În acest tutorial detaliat, vom construi un joc Arduino Tic Tac Toe. După cum puteți vedea, folosim un ecran tactil și jucăm împotriva computerului. Un joc simplu ca Tic Tac Toe este
Joc electronic Tic-Tac-Toe într-o cutie de lemn: 5 pași

Joc electronic Tic-Tac-Toe într-o cutie de lemn: Bună ziua Am introdus jocul amuzant Tic-Tac-Toe într-o nouă ediție. Am căutat pe web un proiect similar, dar ideea de aici este unică. Sper că:) Deci, să începem acum
Joc Microbit Tic Tac Toe: 4 pași (cu imagini)

Microbit Tic Tac Toe Game: Pentru acest proiect, colegul meu de muncă - @descartez și cu mine am creat un joc minunat tic tac toe folosind funcționalitatea radio a microbiților. Dacă nu ați auzit de microbiți înainte, acestea sunt un microcontroler minunat conceput pentru a preda copiilor programarea. Ei
RG LED Tic Tac Toe: 9 pași

RG LED Tic Tac Toe: RG Tic Tac Toe este un joc clasic care poate fi realizat în diverse versiuni. Dar, am decis să-l construiesc cu LED-uri RG catodice comune de 5 mm ca monitor al rezultatelor, astfel încât, odată manipulat comutatorul respectiv, LED-ul să afișeze rezultatul în roșu sau verde în
