
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Bună tuturor. Astăzi, în acest articol vom învăța să realizăm o pagină web pentru ESP8266-01. Realizarea acestui proiect este foarte simplă și durează doar câteva minute. Circuitul este, de asemenea, simplu și codul este ușor de înțeles. Vom folosi ID-ul Arduino pentru a încărca programul în ESP folosind o placă FTDI. Asadar, hai sa incepem.
Pasul 1: Piese necesare -



1) Un laptop cu Arduino IDE instalat în el.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Câteva fire.
5) Cablu USB Mini A Type.
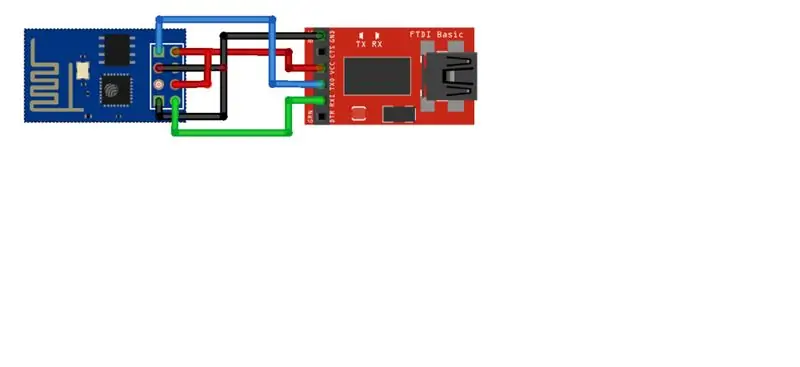
Pasul 2: Circuitul -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Pasul 3: Codul -
Singurul lucru de modificat în cod este „Numele rețelei” și „Parola rețelelor”.
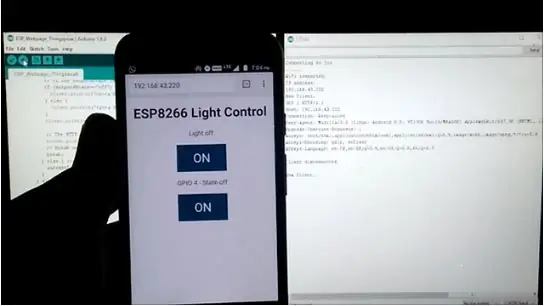
Pasul 4: Încărcarea codului -

Priveste filmarea -
Pasul 5: vizionați videoclipul -
Pasul 6: Mulțumesc
Vă rugăm să postați câteva comentarii. Comentariile telespectatorilor mă ajută să mă îmbunătățesc și mă încurajează să continuu să realizez astfel de proiecte.
Recomandat:
ESP8266 Ventilator POV cu ceas și actualizare text pagină web: 8 pași (cu imagini)

ESP8266 Ventilator POV cu actualizare text ceas și pagină web: Aceasta este o viteză variabilă, POV (Persistență a vederii), ventilator care afișează intermitent ora și două mesaje text care pot fi actualizate „din mers.” Ventilatorul POV este, de asemenea, un server web cu o singură pagină, care vă permite să modificați cele două mesaje text
Cum să creați o pagină web simplă utilizând paranteze pentru începători: 14 pași

Cum să creați o pagină web simplă utilizând paranteze pentru începători: Introducere Următoarele instrucțiuni oferă îndrumări pas cu pas pentru a crea o pagină web utilizând paranteze. Brackets este un editor de cod sursă cu un accent principal pe dezvoltarea web. Creat de Adobe Systems, este software gratuit și open-source licențiat
Pagina web Node.js Partea 2: 7 pași

Pagina web Node.js Partea 2: Bine ați venit la PARTEA 2 !! Aceasta este partea 2 a tutorialului meu pentru aplicația site-ului web Node.js. Am împărțit acest tutorial în două părți, deoarece îi separă pe cei care au nevoie doar de o scurtă introducere și pe cei care doresc un tutorial complet pe o pagină web. Am să trec prin
Punerea unei butoane Copiere în clipboard pe o pagină web: 5 pași (cu imagini)

Punerea unui buton Copiere în clipboard pe o pagină web: Acest lucru poate suna simplu și aș putea părea o prostie pentru a-l pune pe Instructables, dar în realitate nu este atât de ușor. Există CSS, Jquery, HTML, unele javascript fanteziste și, bine, știi
ESP8266-NODEMCU Modul WiFi # 2 $ 3 - Pinuri wireless care controlează prin PAGINA WEB: 9 pași (cu imagini)

ESP8266-NODEMCU Modul WiFi 3 dolari # 2 - Pinuri wireless care controlează prin PAGINA WEB: A sosit o nouă lume a acestor micro-computere și acest lucru este ESP8266 NODEMCU. Aceasta este prima parte care arată cum ați putea instala mediul esp8266 în ID-ul dvs. arduino prin intermediul videoclipului de pornire și ca piese din
