
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Conducerea nocturnă este destul de distractivă. Dar, de multe ori, se dovedește a fi un coșmar, sub forma animalelor care traversează drumul (în special acele pisici și câini vagabonzi, care așteaptă ca tu să conduci lângă ele, astfel încât să poată traversa !!). Așa că m-am gândit să fac ceva care să vă avertizeze când ajungeți lângă aceste locații vulnerabile, astfel încât să puteți conduce mai atent.
Sistemul are două părți: Colectarea datelor și recuperarea datelor. Prima parte ia datele despre locație, adică locațiile în care există o probabilitate mai mare de trecere a animalelor. Aceste date trebuie adăugate manual și sunt actualizate pe o hartă. Ultima parte ne ia locația actuală și apoi o compară cu datele colectate și sunt furnizate notificări sau avertismente adecvate.
Provizii
Hardware folosit
Placă de dezvoltare WiFi ESP8266
Modul GPS Ublox NEO-6M
LED-uri
Buton de apăsare momentan
Software folosit
IDE Arduino
Orice editor JavaScript
Firebase (pentru stocarea și recuperarea datelor)
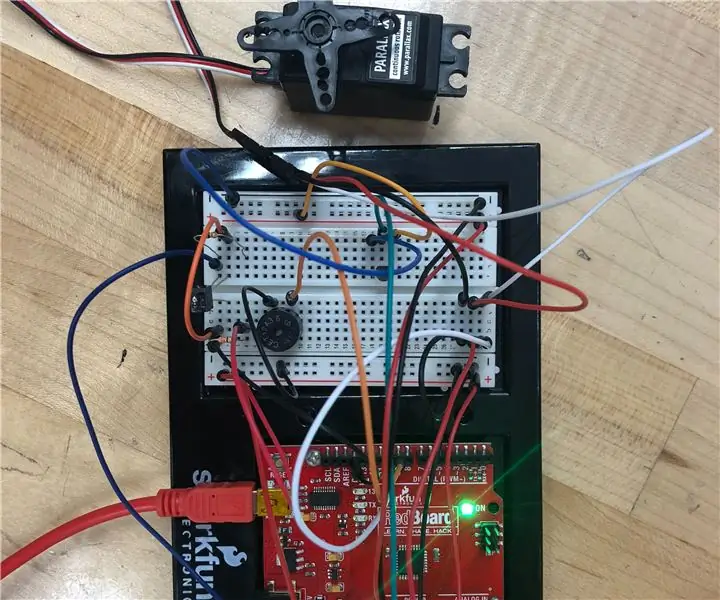
Pasul 1: Unitatea hardware
Hardware-ul trebuie să funcționeze în două moduri (moduri): 1) Stocați locația în baza de date: Aceasta este o parte importantă în procesul de colectare a datelor; locația recuperată de modulul GPS este trimisă la baza de date firebase printr-o placă de dezvoltare WiFi ESP8266.
2) Furnizați notificări în timpul navigării: În timpul navigării, locația curentă este recuperată și trimisă la baza de date. La fiecare actualizare a locației, distanța dintre locația curentă și acele locații (care au fost stocate în timpul procesului de colectare a datelor) este calculată și recuperată de modulul ESP8266, care apoi avertizează utilizatorul în funcție de cât de aproape este utilizatorul de acele locații stocate.
Am adăugat trei LED-uri pentru a notifica schimbarea modurilor, precum și actualizarea cu succes la baza de date și o lampă de avertizare pentru a notifica apropierea utilizatorului de locația stocată.
Butonul este utilizat pentru a stoca locația cu un singur clic (în modul magazin / colectare date) și, de asemenea, pentru a comuta între aceste moduri.
Alimentare
Inițial, a fost utilizată o baterie Lipo de 3.7V 300mAh, dar a pus unele probleme. Problema majoră a fost resetarea ESP8266 (s-ar putea datora vârfurilor actuale). De asemenea, bateria nu a rezistat prea mult. În cele din urmă, o bancă de energie a venit în salvarea mea.
Pasul 2: Circuit

Pasul 3: Despre Firebase




Firebase este o platformă de dezvoltare de aplicații mobile și web, deținută de Google. Are multe funcții, dar aici folosesc doar două dintre ele, Realtime Database și Cloud Functions.
Pentru a începe cu Firebase, 1. În primul rând, accesați pagina web Firebase.
2. Acum navigați la consolă și faceți clic pe creați un proiect nou.
3. Trebuie să furnizați un nume de proiect împreună cu alte detalii pentru a crea un proiect.
4. După ce proiectul este creat, faceți clic pe opțiunea bază de date din panoul lateral pentru a crea o nouă bază de date.
5. Faceți același lucru pentru funcții.
Aceștia sunt pași generali pentru crearea unui proiect, Firebase este bine documentat și există multe serii de videoclipuri YouTube pentru începători.
Pasul 4: Baza de date în timp real


După ce ați creat baza de date, următorul pas este să vedeți modul în care datele din baza de date sunt stocate și pot fi accesate. Pentru scrierea sau citirea în / din baza de date, trebuie să configurați regulile bazei de date. În scopul dezvoltării, putem folosi o regulă deschisă, astfel încât oricine cu referința bazei de date să poată citi / scrie, dar să fie atent la configurarea regulilor. Baza de date stochează datele în format JSON și este sincronizată cu toate dispozitivele conectate la Puteți adăuga noduri copil folosind semnul „+”, dar nodurile pot fi generate și prin programare. Toate datele pe care le încărcăm în baza de date în modul „magazin” (stocarea locației colectate) sunt stocate aici ca noduri separate, în timp ce datele în modul „notificare” (recuperarea datelor la navigare) sunt actualizate de fiecare dată (verificați imaginea).
Pasul 5: Configurarea funcțiilor Firebase



Avem nevoie de ceva pentru a calcula apropierea locației curente de locațiile stocate, iar funcțiile declanșate de baza de date de fundal ne-ar face treaba. Funcțiile sunt scrise în javascript și trebuie să fie implementate pe baza de foc.
Trebuie să aveți node.js instalat pe computer.
1) Descărcați acum interfața liniei de comandă firebase folosind comanda „npm install -g firebase-tools” din promptul de comandă
2) Acum trebuie să vă conectați la firebase folosind comanda „firebase login” (Trebuie să dați parola de conectare la Gmail dacă nu sunteți deja conectat)
3) După aceasta navigați la directorul de proiect și inițiați funcția cu comanda „firebase init”. Trebuie să selectați opțiunea „funcții” pentru inițierea funcțiilor firebase pentru proiectul dvs.
4) Acum trebuie să accesați folderul „funcții” din directorul de proiect și să găsiți fișierul „index.js”.
5) Editați fișierul cu un editor de text și editați fișierul / înlocuiți fișierul cu mappifier_function.txt. (Aceasta ar fi efectiv funcția noastră)
6) În cele din urmă, implementați funcția utilizând „firebase deploy” la promptul de comandă.
Puteți verifica dacă funcția este implementată în meniul de funcții de pe consola dvs. Firebase
Pasul 6: Cod



Pentru ESP8266:
Placa se conectează la WiFi și Firebase folosind acreditări și așteaptă apăsarea unui buton. În funcție de durata apăsării butonului, sunt inițiate diferite moduri. În modul de colectare a datelor (să numim acest mod „magazin”), fiecare apăsare a butonului va duce la trimiterea poziției curente la baza de date, în timp ce în modul de recuperare a datelor („modul de notificare”), locația curentă este trimisă la baza de date iar distanța este recuperată automat din baza de date. Am adăugat LED-uri pentru avertismente (apropierea de locația marcată) și notificări (cum ar fi remedierea GPS, conexiunea WiFi, scrierea cu succes a bazei de date, schimbarea modului etc.).
Pentru funcția Firebase:
Această funcție verifică dacă există o scriere în nodul „locație curentă” din baza de date și calculează distanța dintre locațiile din baza de date și locația curentă și apoi găsește cea mai mică distanță care este apoi scrisă în nodul „distanță” din baza de date.
Nu uitați să adăugați datele de conectare wifi și datele de autentificare firebase înainte de a încărca programul. (Vă rugăm să consultați imaginile). De asemenea, dacă nu sunteți nou în ESP8266 și le codificați pe Arduino IDE, consultați acestea.
Pasul 7: Pas opțional (construirea unei incinte)




Pentru a face piesa hardware compactă, astfel încât să poată fi montată, am făcut o mică carcasă pentru a le potrivi în interior. Au fost făcute câteva găuri pentru a monta LED-urile și pentru a conecta cablul USB. Dar incinta finală a depășit așteptările mele !! Se potrivea perfect în palma mea și se monta foarte ușor pe mânerul ciclului și pe volan.
Pasul 8: În acțiune…
Iată un mic videoclip care demonstrează ambele moduri (stocare și notificare) cu LED-uri de avertizare și notificare.
Pasul 9: Deplasarea mai departe…

Acest sistem poate fi utilizat în diferite scopuri, de exemplu, luând în considerare scenariul actual, dacă puteți obține locațiile răspândirii bolii și le puteți stoca într-o bază de date, acest sistem vă va oferi avertismente atunci când sunteți mai aproape de acele locații. Dar mă gândesc serios să obțin date de trecere a animalelor din întreaga lume pentru a-i face pe șoferi precauți și pentru a salva multe animale de accidente. Am creat o pagină web simplă (dar nu găzduită încă) care conține toate datele pe care le-am colectat. Acestea sunt datele pe care le-am colectat în timpul mersului pe jos sau cu bicicleta (ori de câte ori găsesc o pisică sau un câine pe marginea drumului, deoarece sunt mai predispuși să traverseze), dar avem nevoie de mai multe date pentru a pune în aplicare acest lucru.
Sunt destul de nou în ceea ce privește realizarea de pagini web (în principal javascript) și alte lucruri și mi-ar plăcea să am sugestii și expertiză:)
Recomandat:
Slide Advance Alert System: 6 pași

Slide Advance Alert System: la Brown Dog Gadgets facem o mulțime de streaming video pentru ateliere, iar configurarea noastră include o persoană pe cameră și o altă persoană ca producător care rulează software-ul, monitorizează fereastra de chat și efectuează comutarea și avansurile camerei diapozitivele
RADAR Lidar System VL53L0X Timp de zbor cu laser: 9 pași

RADAR Lidar System VL53L0X Laser Time-of-Flight: În acest tutorial vom învăța cum să realizați un RADAR Lidar System folosind senzorul VL53L0X Laser Time-of-Flight. Vedeți videoclipul
Serge Face Face System: 4 pași

Serge Paper Face System: Acesta este sistemul serge Paper Face. Aceasta este o prezentare simplă a ceea ce este și cum funcționează. De-a lungul timpului și odată ce mă voi îmbunătăți la acest site, voi adăuga factura de materiale, alte fapte și resurse la hacks și alte bunuri de aici. Rămâneți la curent (5/11
ET Smart Baby Monitor System: 10 pași

Sistemul inteligent de monitorizare a bebelușului: Sistemul inteligent de monitorizare a bebelușilor este un sistem care are ca scop adăugarea de confort părinților sau îngrijitorilor care au grijă de copii. Sistemul de monitorizare va urmări temperatura bebelușului și dacă depășește normalul, un SMS va fi trimis părinților sau mașinii
EF 230: Home System 3000 Instructabil: 4 pași

EF 230: Home System 3000 Instructabil: Home System 3000 este un dispozitiv care utilizează un Arduino, un senzor de temperatură, un buzzer piezo, un detector optic / fototranzistor și un servo pentru a afișa modalități de îmbunătățire a eficienței energetice a casei
