
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Pentru unele proiecte pe care le-ați făcut, trebuie să utilizați Arduino, deoarece oferă o platformă de prototipare ușoară, dar afișarea graficelor pe monitorul serial al Arduino poate dura destul de mult și este chiar dificil de realizat. Puteți afișa grafice pe monitorul serial Arduino, dar graficele nu sunt singurul lucru pe care poate fi necesar să îl afișați. Toate obiectele interactive precum glisante, butoane, programe cu ieșire 2D, 3D, PDF sau SVG și puteți crea animații cu ușurință. Modul de programare implicit pentru procesare este Java, dar îl puteți schimba cu Android, p5.js, REPL, CoffeeScript și JavaScript. În acest Instructable vom folosi totuși modul de programare Java.
Tot conținutul și codul sunt disponibile și pe github-ul meu aici.
Pasul 1: Utilizarea Processing.serial
Cod de procesare
Primele două linii de cod vor fi
procesare import.serial. *; Serial myPort;
Aici, în prima linie importăm biblioteca - procesare și în a doua linie creăm un obiect din clasa Serial numit myPort, îl puteți numi oricum doriți urmând regulile de numire a unui identificator.
În procesare, avem setările void () și draw nul () unde void este tipul de returnare a funcției, de asemenea, puteți schimba în int setup () și int draw () sau alt tip de date care vă place, dar va trebui să returnați un valoare care are același tip de date ca tipul de date pe care îl utilizați înainte de funcții.
în setup () scriem declarațiile pe care trebuie să le executăm o dată, în timp ce în draw () scriem instrucțiunile pe care trebuie să le executăm de mai multe ori. Cele două linii de cod menționate mai sus ar trebui să fie scrise deasupra void setup () deoarece trebuie să aibă acces global.
În setarea nulă () vom inițializa obiectul myPort.
configurare nulă () {
dimensiune (800, 800);
myPort = serial nou (acesta, "COM18", 9600);
}
Dimensiunea liniei (800, 800); definește dimensiunea ecranului de 800 pixeli cu 800 pixeli.
Cuvântul cheie nou din a doua linie este utilizat pentru a rezerva spațiu pentru obiectul din memorie, argumentul acesta este o variabilă de referință care se referă la obiectul curent. Argumentul COM18 este portul Arduino conectat, avem nevoie de acest lucru, deoarece vom transporta datele prin interfața serială. Numărul 18 poate fi diferit în cazul dvs., îl puteți găsi în Instrumente> Port în Arduino IDE și 9600 este rata de baud pe care o puteți modifica atât în Arduino, cât și în procesare.
Pasul 2: Înțelegeți clasa de serie
Constructorul pentru Serial
Serial (parent, portName, baudRate, parity, dataBits, stopBits)
Argumente:
părinte: folosiți de obicei „aceasta”
baudRate (int): 9600 este valoarea implicită
portName (String): numele portului (COM1 este implicit)
paritate (caractere): „N” pentru niciunul, „E” pentru par, „O” pentru impar, „M” pentru semn, „S” pentru spațiu („N” este implicit)
dataBits (int): 8 este valoarea implicită
stopBits (float): 1.0, 1.5 sau 2.0 (1.0 este valoarea implicită)
Metode importante:
- myPort.available () - returnează numărul de octeți disponibili.
- myPort.clear () - golește bufferul și elimină toate datele stocate acolo.
- myPort.read () - Returnează un număr între 0 și 255 pentru următorul octet care așteaptă în buffer.
- myPort.readString () - Returnează toate datele din buffer ca șir sau nul dacă nu există nimic disponibil.
- myPort.write ("test") - Scrie octeți, caractere, inți, octeți , șiruri în portul serial.
- myPort.stop () - Întrerupe comunicarea datelor pe port.
Pasul 3: Arduino Serial Class
Nu trebuie să importați Serial Class în Arduino înainte de ao utiliza.
În Arduino există 2 funcții numite setup () și loop (), setarea rulează o singură dată, dar bucla rulează de mai multe ori. În Arduino spre deosebire de procesare, nu este necesar să menționăm portul ca argumente ale metodei begin (), deoarece specificăm deja portul în timp ce încărcăm schița în Arduino.
Deci, configurarea () va arăta astfel:
configurare nulă () {
Serial.begin (9600); // porniți comunicarea în serie
}
9600 specifică aici rata de transmisie pe care am menționat-o și în fișierul de procesare. Pentru o comunicare adecvată, ambele rate de transmisie ar trebui să fie egale sau este posibil să vedeți ieșirea serială ca ceva gâlbâit.
Acum să vedem partea loop (). Această parte a codului rulează de mai multe ori. Dacă dorim să citim câteva date prin port, vom folosi metoda Serial.read (). Această funcție returnează nul dacă nu sunt disponibile date, așa că vom apela această metodă numai atunci când avem unele date disponibile în fluxul Serial.
Pentru a verifica dacă există unele date disponibile vom folosi metoda Serial.available (). Dacă returnează o valoare mai mare de 0 - unele date sunt disponibile.
Deci, bucla () va arăta astfel:
bucla nulă () {
if (Serial.available ()> 0) {// dacă unele date sunt disponibile în portul serial
stat char = Serial.read (); // citiți valoarea
// dacă declarații sau majuscule
}
}
Acum putem folosi dacă scara sau dacă există multe rezultate posibile, putem folosi și comutatorul de majuscule pentru starea variabilă.
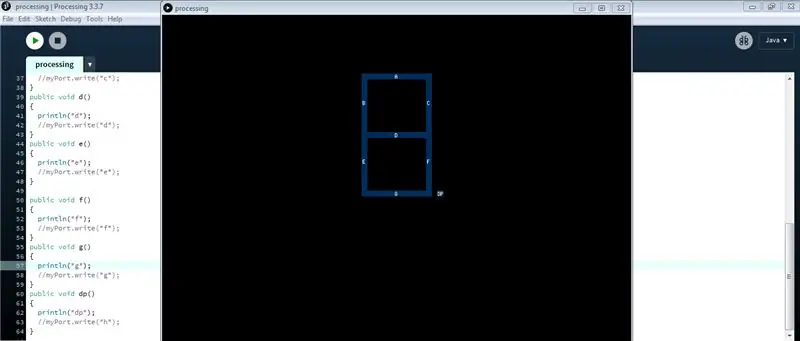
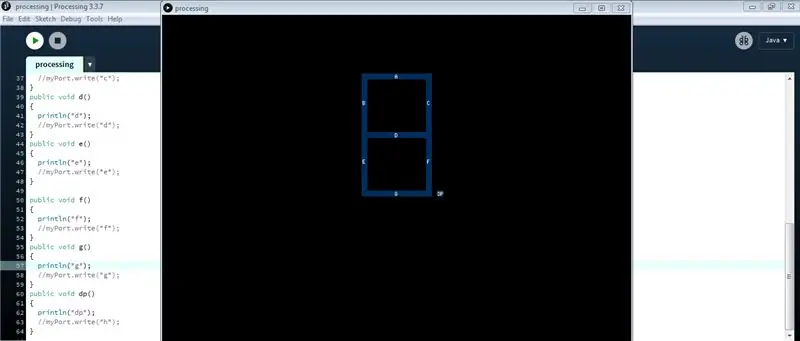
Pasul 4: Construiți un controler de segment GUI 7



Fișierele sunt atașate aici. Notă: Pentru procesare va trebui, de asemenea, să instalați biblioteca p5 de control pe care am folosit-o pentru a crea butoane interactive GUI.
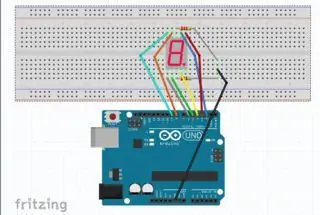
Numere PIN
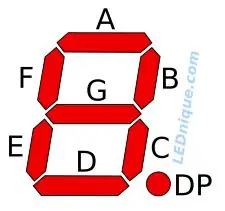
Segmentul 7 (în ordine alfabetică) referă imaginea
a - pin digital 2
b - pin digital 3
c - pin digital 4
d - pin digital 5
e - pin digital 6
f - pin digital 7
g - pin digital 8
dp - pin digital 9
Tot conținutul și codul sunt disponibile și pe github-ul meu aici
Recomandat:
Ghiduri interesante de programare a procesării pentru Designer - Controlul culorilor: 10 pași

Ghiduri interesante de programare a procesării pentru Designer - Controlul culorilor: În capitolele anterioare, am vorbit mai multe despre modul de utilizare a codului pentru a face contur în locul punctelor de cunoștințe despre culoare. În acest capitol, vom explora mai profund acest aspect al cunoașterii
Conectarea WiFi Arduino la cloud utilizând ESP8266: 7 pași

Conectarea Arduino WiFi la cloud folosind ESP8266: În acest tutorial vă vom explica cum să vă conectați Arduino la cloud IoT prin WiFi. Vom configura o configurare compusă dintr-un modul Arduino și un modul WiFi ESP8266 ca un lucru IoT și îl vom pregăti pentru a comunica cu cloud-ul AskSensors
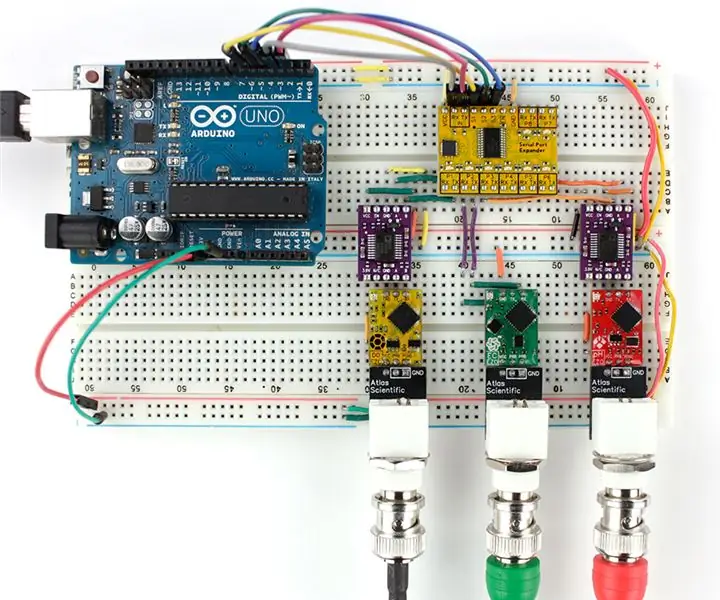
CONECTAREA SENZORILOR MULTIPLI LA UN PORT SERIAL ARDUINO UNO: 4 pași

CONECTAREA SENZORILOR MULTIPLI LA UN PORT SERIAL ARDUINO UNO: În acest tutorial, vom extinde un singur port serial Arduino UNO UART (Rx / Tx), astfel încât să poată fi conectați mai mulți senzori Atlas. Extinderea se face folosind placa 8: 1 Serial Port Expander. Portul Arduino este legat de expansor după
Conectarea motorului la Arduino folosind L293D: 3 pași

Conectarea motorului la Arduino folosind L293D: Un motor este elementul de bază al roboticii și dacă înveți Arduino, atunci este foarte important să înveți să conectezi un motor la acesta. Astăzi o vom face folosind ic L293D. Un driver de motor L293D IC este cu adevărat important. Altfel, va
Conectarea GPS VK16E cu Arduino UNO: 3 pași

Conectarea GPS VK16E cu Arduino UNO: Acesta este un instructiv simplu pentru persoanele care ar dori să știe cum să se conecteze și să utilizeze modulul GPS cu un Arduino. Folosesc un Arduino UNO Shield #Hackduino și un modul GPS VK16E. informații consultați fișa tehnică
