
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Circuitul
- Pasul 3: Porniți Visuino și selectați tipul de placa Arduino UNO
- Pasul 4: În Visuino Adăugați componente
- Pasul 5: În setarea componentelor Visuino
- Pasul 6: În componentele Visuino Connect
- Pasul 7: Generați, compilați și încărcați codul Arduino
- Pasul 8: Joacă
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


În acest tutorial vom învăța cum să realizăm o stație meteo care să afișeze TEMPERATURĂ, UMIDITATE ȘI PRESIUNE pe ecranul LCD TFT 7735
Urmăriți un videoclip demonstrativ.
Pasul 1: De ce veți avea nevoie


- Arduino UNO (Sau orice alt Arduino)
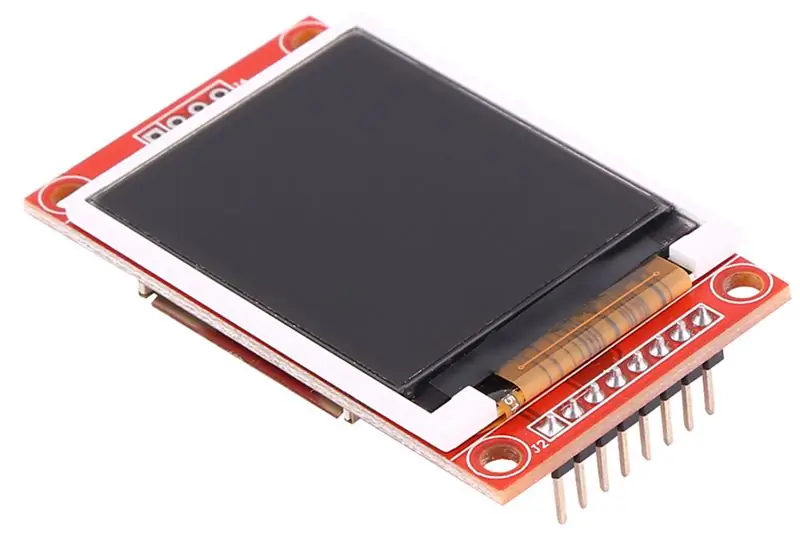
- Afișaj LCD TFT 7735
- Senzor BMP280
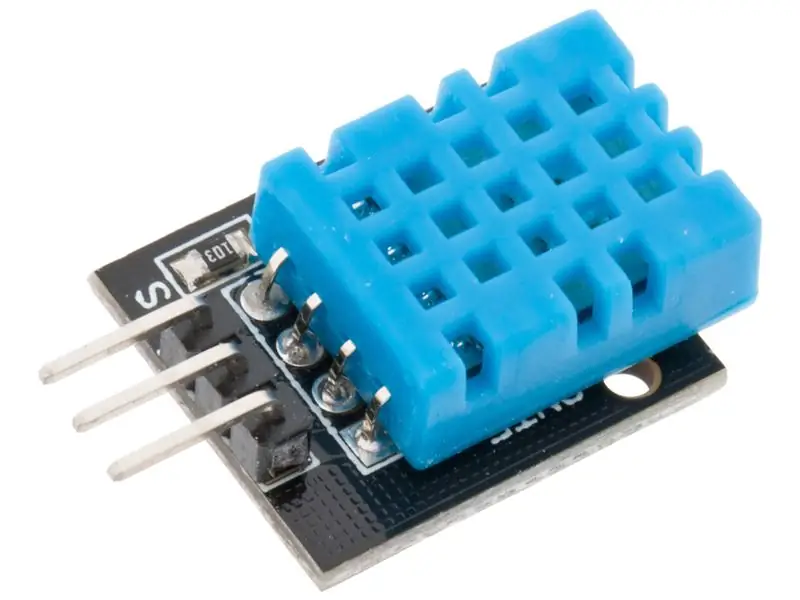
- Senzor DHT11
- Sârme de jumper
- Pană de pâine
- Programul Visuino: Descărcați Visuino
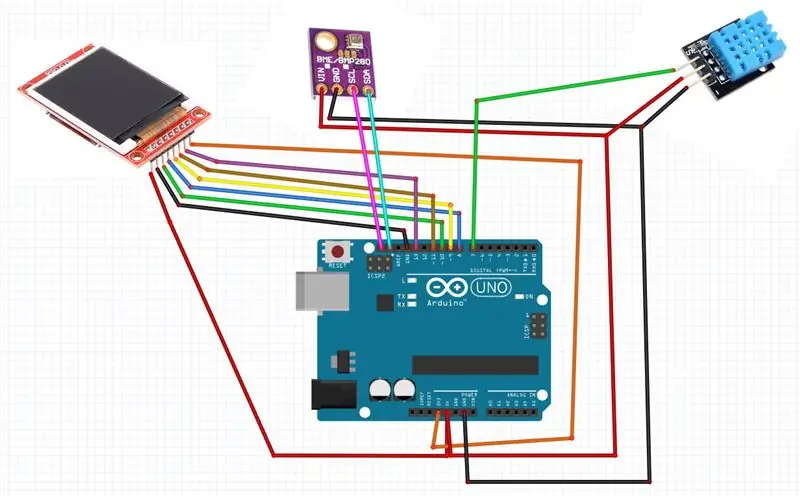
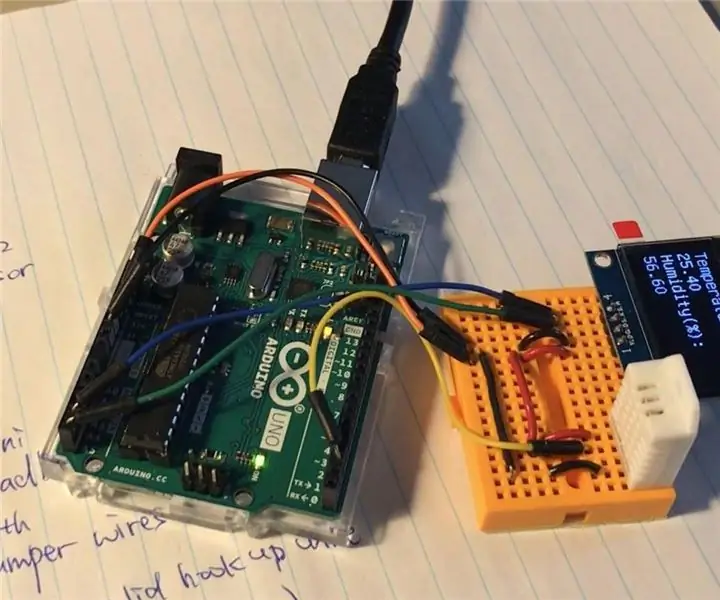
Pasul 2: Circuitul

LCD TFT ST7735
Conectați:
- 1.8 TFT Display PIN [LED] la Arduino PIN [3.3 V]
- 1.8 TFT Display PIN [SCK] to Arduino PIN [13]
- 1.8 TFT Display PIN [SDA] to Arduino PIN [11]
- 1.8 Afișaj TFT PIN [A0 sau DC] la Arduino PIN [9]
- 1.8 TFT Display PIN [RESET] la Arduino PIN [8]
- 1.8 TFT Display PIN [CS] to Arduino PIN [10]
- 1.8 Afișaj TFT PIN [GND] la Arduino PIN [GND]
- 1.8 TFT Display PIN [VCC] to Arduino PIN [5V]
NOTĂ: Unele plăci Arduino au pini SPI diferiți, deci asigurați-vă că verificați documentația plăcii.
Senzor BMP280
- Conectați pinul [VIN] la Arduino [V5]
- Conectați pinul [GND] la pinul Arduino [GND]
- Conectați pinul [SDA] la pinul Arduino [SDA]
- Conectați pinul [SCL] la pinul Arduino [SCL]
Senzor DHT11
- Conectați pinul [+] la Arduino [V5]
- Conectați pinul [-] la pinul Arduino [GND]
- Conectați pinul [S] la pinul digital Arduino [7]
Pasul 3: Porniți Visuino și selectați tipul de placa Arduino UNO


Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
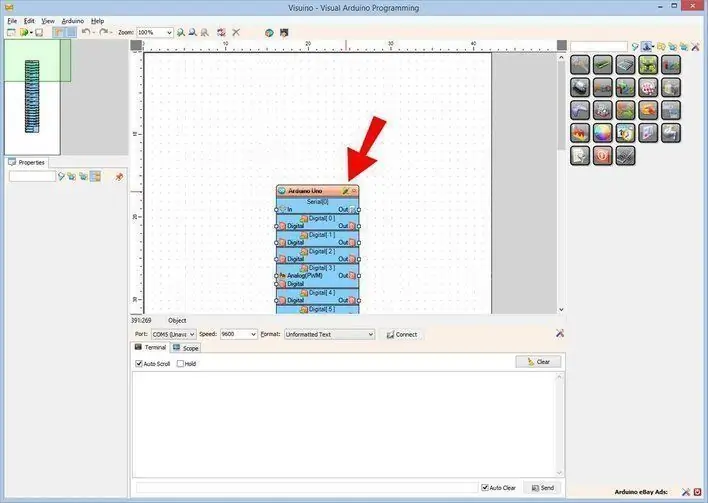
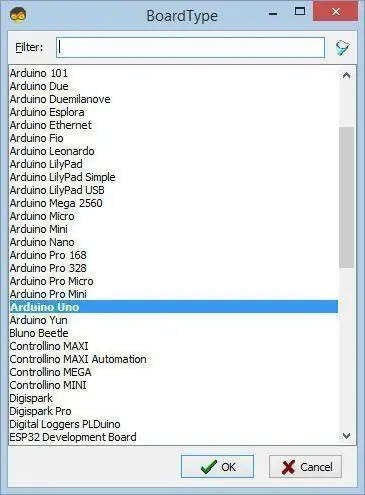
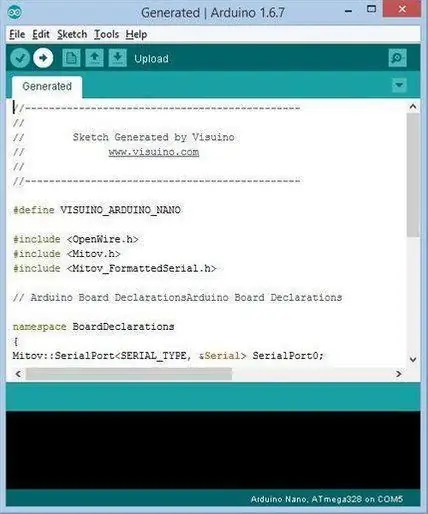
Vă rugăm să rețineți că există câteva erori critice în Arduino IDE 1.6.6. Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, în caz contrar acest instructabil nu va funcționa! Dacă nu ați făcut-o, urmați pașii din acest instructabil pentru a configura Arduino IDE pentru a programa Arduino UNO! Visuino: https://www.visuino.eu trebuie, de asemenea, să fie instalat. Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „Arduino UNO” așa cum se arată în Imaginea 2
Pasul 4: În Visuino Adăugați componente




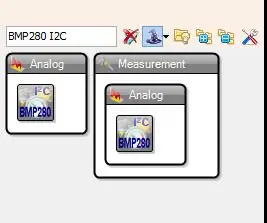
- Adăugați componenta "Pressure Pressure BMP280 I2C"
- Adăugați componenta „Umiditate și termometru DHT11 / 21/22 / AM2301”
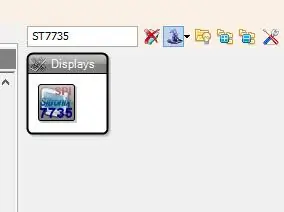
- Adăugați componenta „TFT Color Display ST7735”
Pasul 5: În setarea componentelor Visuino



Selectați „Afișare1” și setați „Orientare” pentru a coborî (aceasta va schimba direcția de afișare)
Notă: În cazul în care afișajul nu ar funcționa, încercați să schimbați tipul din fereastra de proprietăți
-
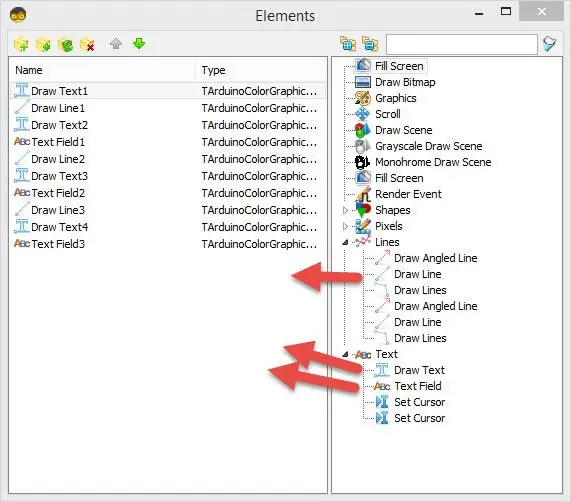
Faceți dublu clic pe „Display1” și în fereastra elementelor extindeți „Text” și „Linii” în partea dreaptă și trageți în partea stângă:
- 4X „Desenați text”
- 3X „Trageți linia”
- 3X „Câmp text”
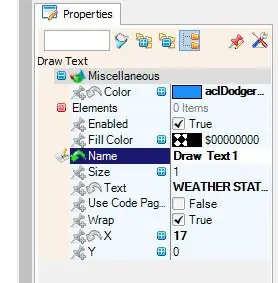
În partea stângă selectați: - „Draw Text1” și în fereastra de proprietăți setați „Size” la 1, „Color” la aclDodgerBlue și „X” la 17 și „Text” la STAREA METEO
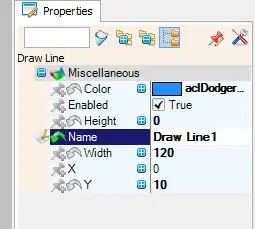
- „Draw Line1” și în fereastra de proprietăți setați „Height” la 0, „Width” la 120, „Color” la aclDodgerBlue și „Y” la 0- „Draw Text2” și în fereastra de proprietăți setați „Size” la 1, „Color” la aclRed și „X” la 30 și „Y” la 15 și „Text” la TEMPERATURĂ
- „Text Field1” și în fereastra de proprietăți setați „Size” la 2, „Color” la aclGălben și „X” la 30 și „Y” la 30- „Draw Line2” și în fereastra de proprietăți setați „Height” la 0, „Lățime” la 120, „Culoare” la aclDodgerBlue și „Y” la 50- „Desenați Text3” și în fereastra de proprietăți setați „Dimensiune” la 1, „Culoare” la aclAqua și „X” la 40 și „Y” la 55 și „Text” la UMIDITATE- „Câmpul de text2” și în fereastra de proprietăți setați „Dimensiune” la 2, „Culoare” la aclGălben și „X” la 30 și „Y” la 70- „Trageți linia 3” și în fereastra de proprietăți setată „Înălțime” la 0, „Lățime” la 120, „Culoare” la aclDodgerBlue și „Y” la 90- „Desenează Text4”, iar în fereastra de proprietăți setează „Dimensiune” la 1, „Culoare” la aclWhite și „ X "la 40 și" Y "la 95 și" Text "la PRESIUNE -" Text Field3 "și în fereastra de proprietăți setați" Size "la 2," Color "la aclGălben și" X "la 15 și" Y "la 110
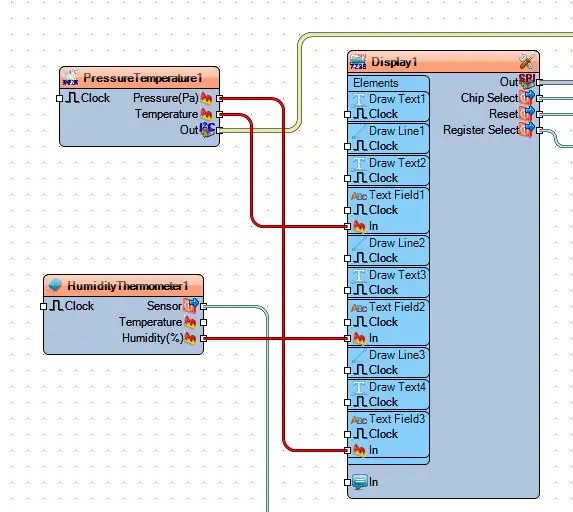
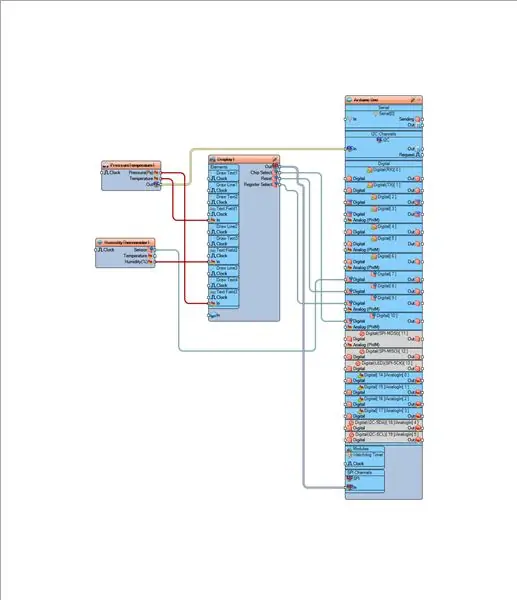
Pasul 6: În componentele Visuino Connect

- Conectați pinul "PressureTemperature1" [Out] la Arduino I2C [In]
- Conectați pinul "PressureTemperature1" [Pressure] la Display1> TextField3 [In]
- Conectați pinul "PressureTemperature1" [Temperature] la Display1> TextField1 [In]
- Conectați pinul "HumidityThermometer1" [Umiditate] la Display1> TextField2 [In]
- Conectați pinul "UmiditateTermometru1" [Out] la pinul digital Arduino [7]
- Conectați pinul "Display1" component [Out] la pinul Arduino SPI [In]
- Conectați pinul component "Display1" [Chip Select] la pinul Arduino Digital [10]
- Conectați pinul component "Display1" [Resetare] la pinul digital Arduino [8]
- Conectați pinul component "Display1" [Selectare înregistrare] la pinul digital Arduino [9]
Pasul 7: Generați, compilați și încărcați codul Arduino


În Visuino, apăsați F9 sau faceți clic pe butonul afișat în imaginea 1 pentru a genera codul Arduino și deschideți ID-ul Arduino
În IDE-ul Arduino, faceți clic pe butonul Încărcare, pentru a compila și încărca codul (Imaginea 2)
Pasul 8: Joacă
Dacă alimentați modulul Arduino UNO, ecranul LCD va începe să afișeze valorile curente (TEMPERATURĂ, UMIDITATE, PRESIUNE)
Felicitări! V-ați finalizat proiectul cu Visuino. De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest Instructable, îl puteți descărca de aici și îl puteți deschide în Visuino:
Recomandat:
Stația meteo NaTaLia: Stația meteo cu energie solară Arduino a fost realizată în mod corect: 8 pași (cu imagini)

Stația meteo NaTaLia: Stația meteorologică cu energie solară Arduino a fost realizată corect: După 1 an de funcționare cu succes în 2 locații diferite, vă împărtășesc planurile proiectului stației meteo cu energie solară și vă explic cum a evoluat într-un sistem care poate supraviețui cu adevărat peste mult timp perioade de la energia solară. Dacă urmezi
Stația meteo folosind Arduino UNO: 7 pași

Stație meteo care utilizează Arduino UNO: Creat de: Hazel Yang Acest proiect este o stație meteo care utilizează o placă Arduino UNO pentru a controla fluxul de date, un senzor DHT22 pentru a colecta datele și un ecran OLED pentru a afișa datele
Stația meteo folosind un afișaj mare ST7920: 4 pași

Stație meteo folosind un afișaj mare ST7920: Dragi prieteni, bun venit la un alt instructabil! În acest tutorial, vom arunca o primă privire la acest mare ecran LCD și vom construi un monitor de temperatură și umiditate cu el. Întotdeauna mi-am dorit să aflu un afișaj similar cu disp
Stația Meteo Nod IoT Smart Meteo: 6 pași

Meteo Node IoT Smart Meteo Station: Vreau să fac un dispozitiv pentru monitorizarea temperaturii și umidității în biroul meu. Există multe plăci compatibile cu LUA sau Arduino IDE. Există multe plăci care au conexiune la internet wifi. Îmi place Adafruit și ador toate produsele acestui br
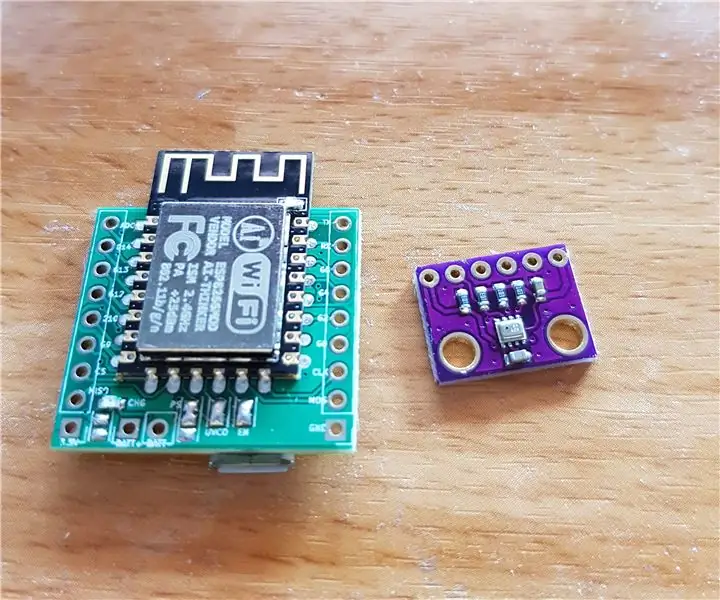
Stația meteo ESP8266, BMP280, MQTT: 4 pași

Stația meteo ESP8266, BMP280, MQTT: Aceasta vă va ghida prin realizarea unei stații meteo simple, cu o precizie bună. Aici folosim o placă de dezvoltare ESP8266 WIFI pentru a conecta senzorul la internet pentru a salva datele. O mulțime de aromă există și va funcționa și o voi folosi pe cea pe care o am
