
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.



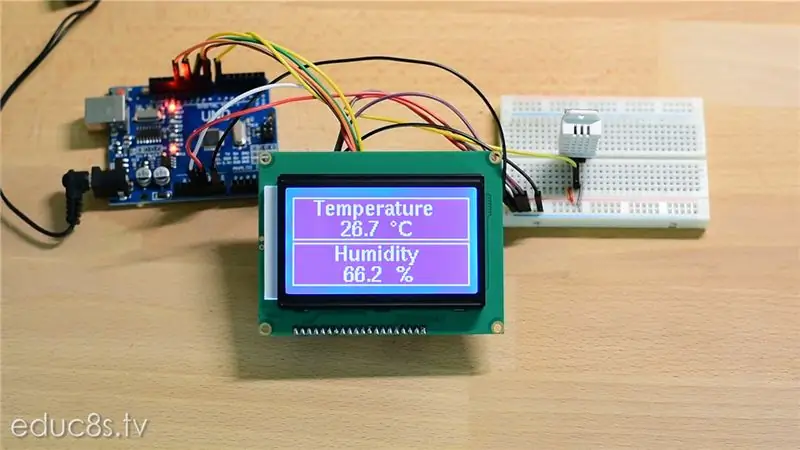
Dragi prieteni bun venit la un alt instructabil! În acest tutorial, vom arunca o primă privire la acest ecran LCD mare și vom construi un monitor de temperatură și umiditate cu el.
Întotdeauna am vrut să aflu un afișaj similar cu afișajul pe care îl folosește imprimanta mea 3D, deoarece este mare și ieftin, astfel încât poate fi foarte util pentru multe proiecte. După ce m-am uitat în jur, am descoperit că afișajul pe care îl folosește imprimanta mea este acesta. Un ecran mare de 3,2”cu driverul ST7920 și o rezoluție de 128x64 pixeli. Misto! După cum puteți vedea, este mult mai mare decât majoritatea ecranelor pe care le-am folosit până acum în proiectele noastre, deci va fi util în multe proiecte viitoare. Costă doar în jur de 6 USD!
O puteți obține aici →
Provizii
- Afișaj LCD ST7920 →
- Arduino Uno →
- Senzor DHT22 →
- Breadboard →
- Sârme →
Pasul 1: Conexiune cu Arduino



Să vedem acum cum să îl utilizați cu Arduino. Voi folosi astăzi un Arduino Uno, dar funcționează cu multe plăci Arduino.
Afișajul folosește interfața SPI pentru a comunica cu microcontrolerul, deci trebuie să-l conectăm la pinii SPI hardware ai plăcii Arduino.
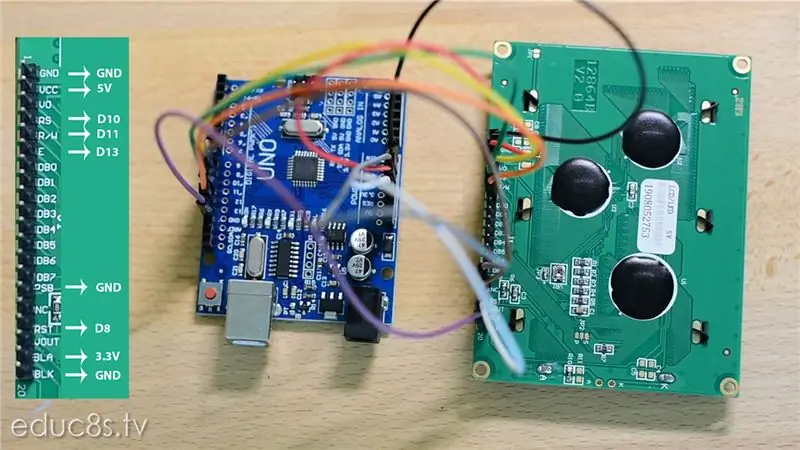
După cum puteți vedea, afișajul are mulți pini de conectat, dar nu vă faceți griji, nu trebuie să conectăm toți acești pini, doar 9 dintre aceștia și doar 4 dintre aceștia la pinii digitali ai plăcii Arduino Uno.
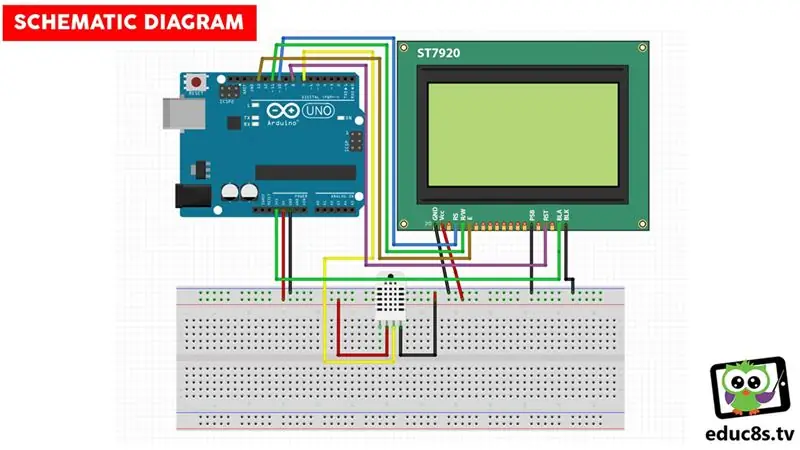
Primul pin care este GND merge la Arduino GND. Al doilea pin, care este Vcc, merge la ieșirea Arduino 5V. Pinul RS merge la pinul digital 10. Pinul R / W merge la pinul digital 11. Pinul E merge la pinul digital 13. Pinul PSB merge la GND, pinul RST merge la pinul digital 8, BLA merge la ieșirea de 3,3V a Arduino iar pinul BLK merge la GND. Gata, ecranul nostru este gata de utilizare!
Ne putem face viața mai ușoară dacă conectăm toate pinii GND de pe ecran.
Pasul 2: Biblioteca pentru afișaj




Acum să vedem software-ul de care avem nevoie pentru a conduce acest afișaj.
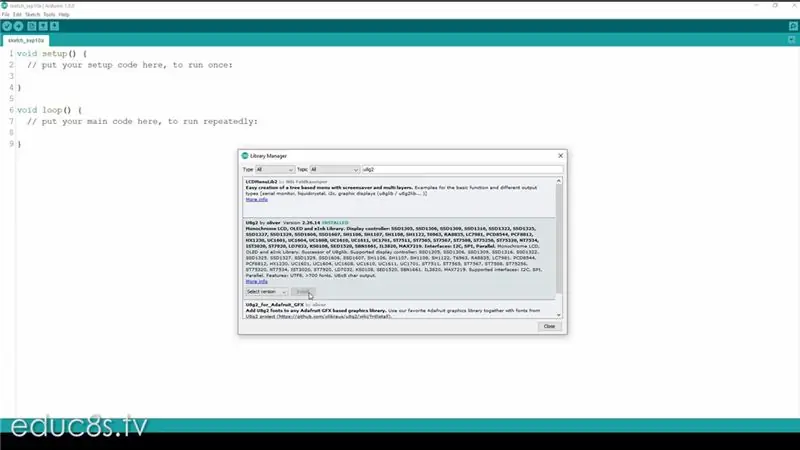
Voi folosi biblioteca u8g pentru a conduce acest afișaj. În primul rând, să instalăm biblioteca. Deschidem ID-ul Arduino și din meniu selectăm Sketch → Include Library → Manage Libraries și căutăm biblioteca U8G2. O selectăm și apăsăm instalare! Gata, biblioteca noastră este gata de utilizare.
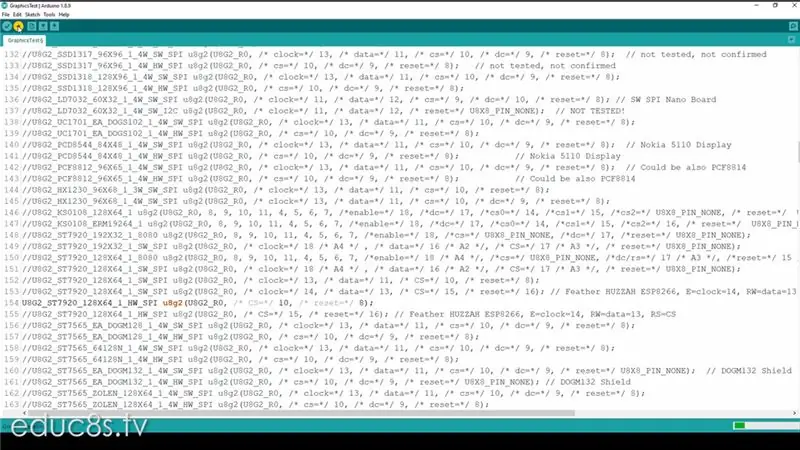
Acum să mergem la Fișier → Exemple și din exemplele furnizate împreună cu biblioteca să rulăm exemplul GraphicsText. Trebuie să facem o singură modificare schiței înainte de a o încărca pe tablă. Deoarece biblioteca U8G acceptă multe afișaje, trebuie să selectăm constructorul adecvat pentru afișajul nostru. Deci, căutăm codul pentru „ST7920” și dintre constructorii disponibili, selectăm să îl folosim pe cel HW_SPI. Decomentăm această linie astfel și suntem gata să încărcăm schița pe Arduino. După câteva secunde, schița este pornită.
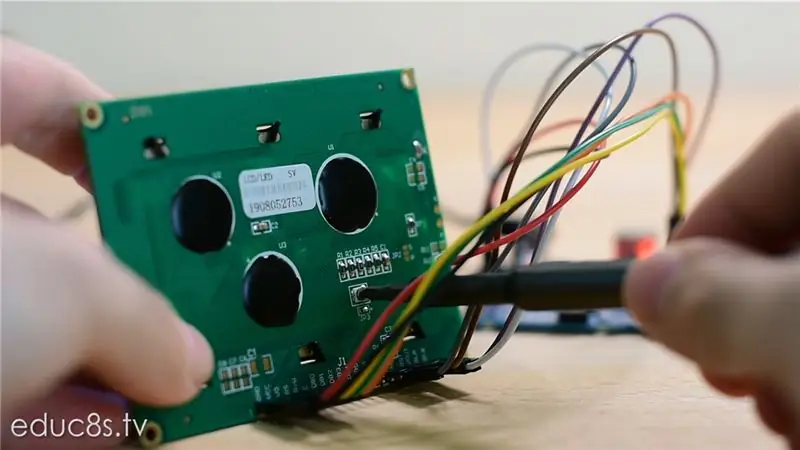
Dacă nu puteți vedea nimic pe afișaj, trebuie să reglați contrastul afișajului folosind acest mic potențiometru situat în partea din spate a afișajului
Acum să urmărim schița demo pentru câteva secunde. După cum puteți vedea, acest exemplu de schiță demonstrează capacitățile bibliotecii și ale afișajului. Putem realiza unele animații interesante cu acest afișaj, este destul de capabil. De aceea este folosit în atât de multe imprimante 3D.
Pasul 3: Să construim o stație meteo




Să construim acum ceva util. Să conectăm un senzor de temperatură și umiditate DHT22 la Arduino. Avem nevoie doar de alimentare și de un fir de semnal pe care îl conectez la pinul digital 7. Pentru a face lucrurile mai ușoare, am folosit și o placă mică. Puteți găsi schema atașată aici.
După cum puteți vedea, proiectul funcționează bine și afișează temperatura și umiditatea în timp real.
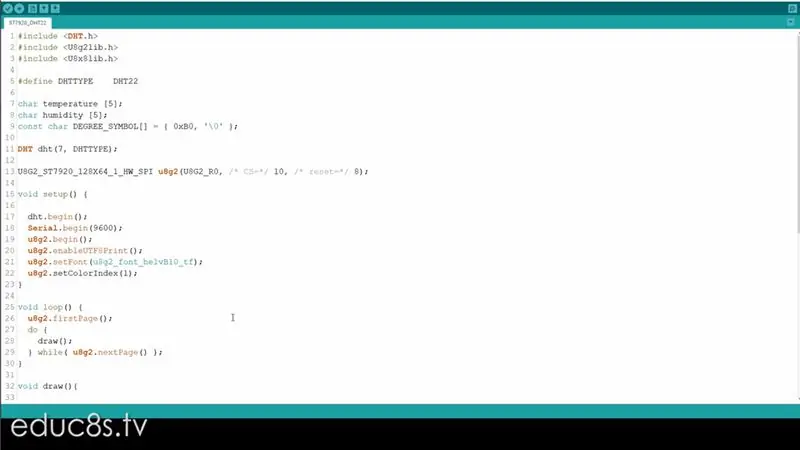
Să aruncăm o privire rapidă asupra codului proiectului. Cu doar 60 de linii de cod, putem construi un proiect ca acesta! Cat de tare e asta! Tot ce trebuie să facem pentru a utiliza afișajul este să folosim acest constructor:
U8G2_ST7920_128X64_1_HW_SPI u8g2 (U8G2_R0, / * CS = * / 10, / * reset = * / 8);
inițializați afișajul în funcția de configurare:
u8g2.begin (); u8g2.enableUTF8Print (); u8g2.setFont (u8g2_font_helvB10_tf); u8g2.setColorIndex (1);
și atunci tot ce facem este să desenăm cadrele și șirurile pentru temperatură și umiditate:
u8g2.drawFrame (0, 0, 128, 31);
u8g2.drawFrame (0, 33, 128, 31); u8g2.drawStr (15, 13, "Temperatură");
Ultimul pe care trebuie să-l facem este să citim temperatura și umiditatea din senzor și să afișăm citirea și pe ecran.
void readTemperature ()
{float t = dht.readTemperature (); dtostrf (t, 3, 1, temperatura); }
Ca întotdeauna, puteți găsi codul proiectului atașat aici.
Pasul 4: Gânduri finale

Ca ultim gând, cred că acest afișaj este foarte util în proiectele în care avem nevoie de un afișaj mare și nu avem nevoie de culoare. Este ieftin și ușor de utilizat. Cred că o voi folosi în unele proiecte viitoare.
Mi-ar plăcea să vă spun părerea despre acest ecran. Ce fel de aplicații credeți că vor beneficia de un afișaj ca acesta? Vă mulțumim pentru ideile dvs. și pentru citirea acestui instructabil. Ne vedem data viitoare!
Recomandat:
Stația meteo NaTaLia: Stația meteo cu energie solară Arduino a fost realizată în mod corect: 8 pași (cu imagini)

Stația meteo NaTaLia: Stația meteorologică cu energie solară Arduino a fost realizată corect: După 1 an de funcționare cu succes în 2 locații diferite, vă împărtășesc planurile proiectului stației meteo cu energie solară și vă explic cum a evoluat într-un sistem care poate supraviețui cu adevărat peste mult timp perioade de la energia solară. Dacă urmezi
Cum să controlați un braț robot de mare dimensiune de mare putere 4dof cu telecomandă Arduino și Ps2 ?: 4 pași

Cum să controlați un braț robot cu dimensiune mare de 4dof cu control Arduino și Ps2 de la distanță? arduino board work on 6dof robot arm also.end: write buy SINONING Un magazin pentru jucărie DIY
Stația meteo Arduino folosind BMP280-DHT11 - Temperatură, umiditate și presiune: 8 pași

Stația meteo Arduino folosind BMP280-DHT11 - Temperatură, umiditate și presiune: În acest tutorial vom învăța cum să realizăm o stație meteo care să afișeze TEMPERATURĂ, UMIDITATE ȘI PRESIUNE pe ecranul LCD TFT 7735 Urmăriți un videoclip demonstrativ
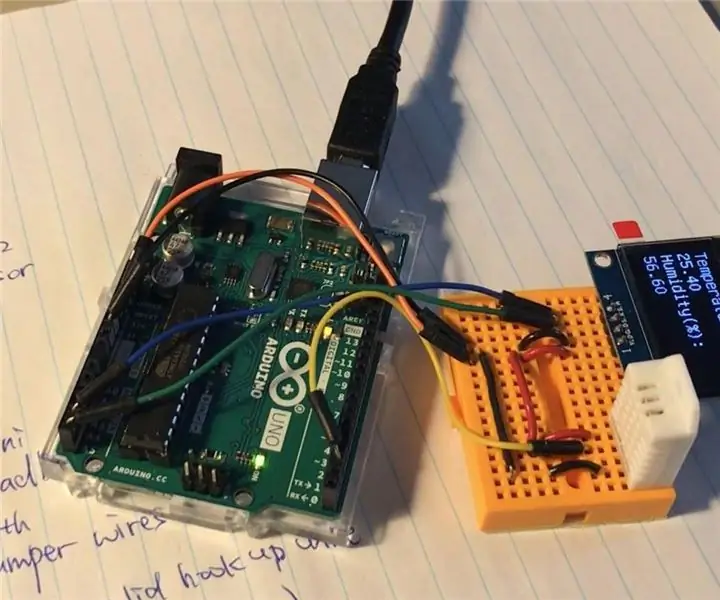
Stația meteo folosind Arduino UNO: 7 pași

Stație meteo care utilizează Arduino UNO: Creat de: Hazel Yang Acest proiect este o stație meteo care utilizează o placă Arduino UNO pentru a controla fluxul de date, un senzor DHT22 pentru a colecta datele și un ecran OLED pentru a afișa datele
Stația Meteo Nod IoT Smart Meteo: 6 pași

Meteo Node IoT Smart Meteo Station: Vreau să fac un dispozitiv pentru monitorizarea temperaturii și umidității în biroul meu. Există multe plăci compatibile cu LUA sau Arduino IDE. Există multe plăci care au conexiune la internet wifi. Îmi place Adafruit și ador toate produsele acestui br
